Banyak konten di web menyertakan gambar. Namun, tidak banyak pemilik situs web yang mengoptimalkan gambar mereka untuk kecepatan atau peringkat pencarian yang lebih baik.
Meskipun WordPress hadir dengan opsi untuk menambahkan teks alt dan judul gambar, seringkali pemula tidak memahami perbedaan dan cara menggunakannya.
Pada artikel ini, kami akan membagikan perbedaan antara teks alt gambar vs judul gambar di WordPress, sehingga Anda dapat meningkatkan SEO gambar Anda.

Inilah yang akan kita bahas dalam tutorial ini:
Apa Perbedaan Antara Teks Alt dan Judul Gambar?
‘Teks alternatif’ adalah kependekan dari ‘teks alternatif’ dan merupakan atribut yang ditambahkan ke tag gambar HTML. Teks mendeskripsikan gambar, sehingga pengunjung yang tidak dapat melihat gambar dan bot mesin pencari akan mengerti tentang apa gambar itu.
Jika gambar pada Anda situs WordPress tidak dapat ditemukan atau ditampilkan karena suatu alasan, maka teks alt akan ditampilkan sebagai gantinya, seperti yang dapat Anda lihat di tangkapan layar berikut.

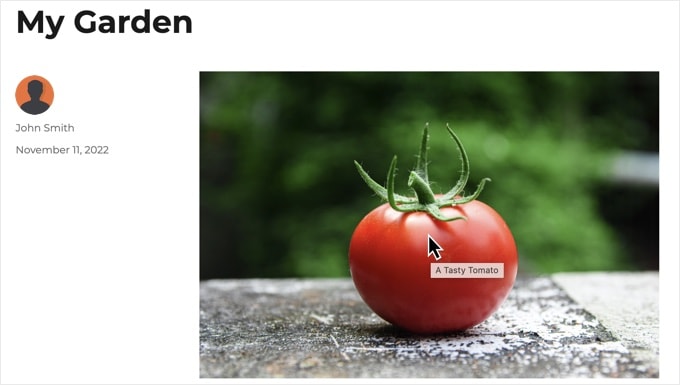
Teks Alt berbeda dengan judul gambar. Judul akan ditampilkan dalam kotak sembulan kecil saat Anda mengarahkan kursor mouse ke atas gambar.

Teks alternatif dan judul gambar juga digunakan untuk meningkatkan aksesibilitas situs web Anda bagi mereka yang memiliki penglihatan buruk dan yang menggunakan perangkat pembaca layar untuk membaca konten situs Anda.
Saat pembaca layar membuka gambar, itu akan membaca teks alt. Bergantung pada pengaturan pengguna, itu juga dapat membaca teks judul.
Baik untuk aksesibilitas maupun Optimisasi Mesin Pencari (SEO), teks alt lebih penting daripada teks judul. Inilah mengapa kami sangat menyarankan untuk menyertakan teks alternatif untuk semua gambar Anda.
Cara Menambahkan Teks Alt ke Gambar di WordPress
WordPress memungkinkan Anda dengan mudah menambahkan teks alt ke gambar Anda. Anda dapat melakukannya dari editor blok, editor klasik, atau Perpustakaan Media WordPress.
Menambahkan Teks Alt di Editor Blok
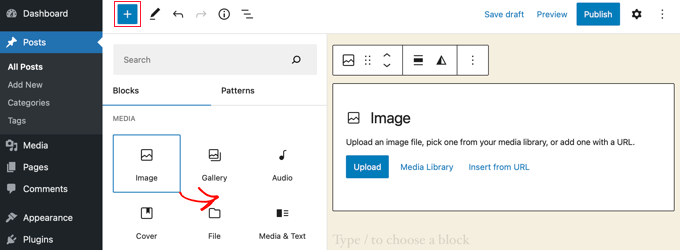
Cukup buat posting atau halaman baru atau edit yang sudah ada, dan tambahkan blok Gambar.

Jika Anda tidak yakin cara menambahkan blok atau Anda memerlukan bantuan tambahan dengan editor blok, lihat saja kami tutorial tentang cara menggunakan editor blok WordPress.
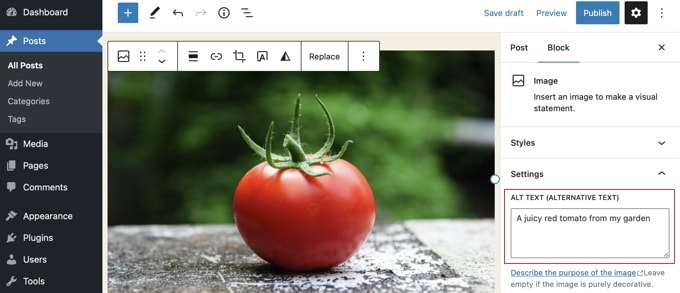
Sekarang Anda perlu mengunggah gambar Anda atau menarik dan melepasnya ke dalam blok Gambar. Anda kemudian dapat mengatur teks alt di sisi kanan halaman.

Menambahkan Teks Alt di Editor Klasik
Jika Anda masih menggunakan editor WordPress klasiklalu Anda dapat menambahkan teks alt gambar saat menambahkan gambar.
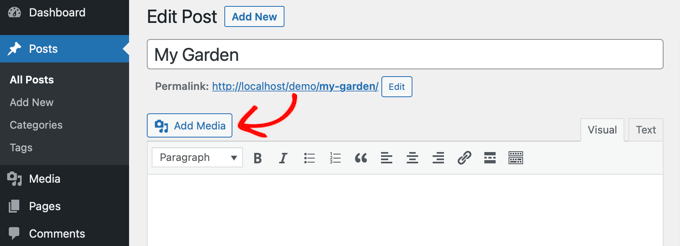
Pertama, klik ‘Tambah Media’ di atas kotak posting.

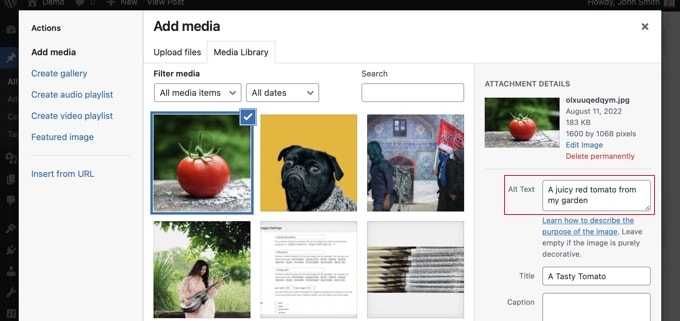
Setelah itu, Anda harus mengunggah gambar dari komputer Anda atau mengklik tab ‘Perpustakaan Media’ untuk melihat gambar yang telah Anda unggah.
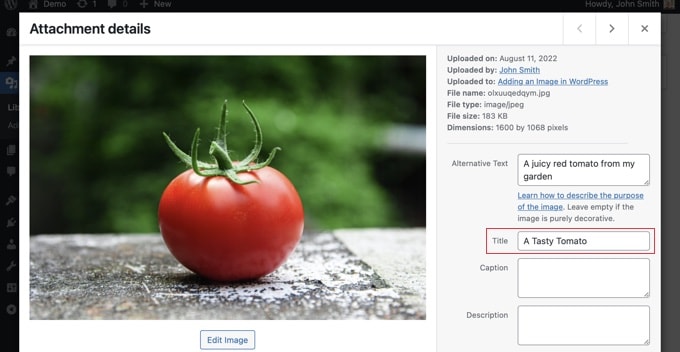
Selanjutnya, klik gambar yang Anda inginkan untuk memilihnya, lalu ketikkan teks alt yang Anda inginkan ke dalam ‘Detail Lampiran’ gambar Anda.

Menambahkan Teks Alt di Perpustakaan Media
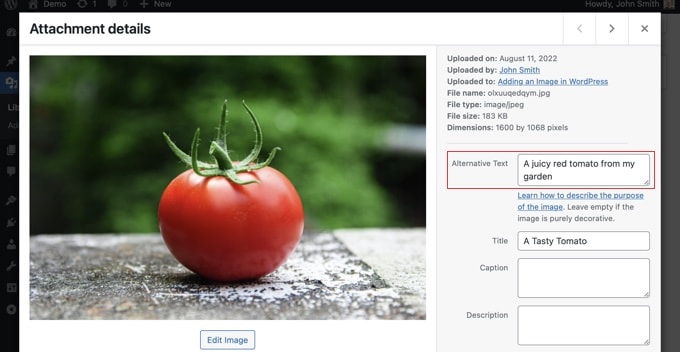
Anda juga dapat menambahkan teks alt ke gambar dengan membuka Media » Perpustakaan dan mengklik gambar untuk mengeditnya.

Ingat, ini tidak akan mengubah teks alt untuk contoh gambar apa pun yang telah Anda sisipkan ke dalam postingan atau halaman. Namun, jika Anda menambahkan gambar ke posting atau halaman setelah menambahkan teks alt di sini, teks alt akan disertakan dengannya.
Cara Menambahkan Judul Gambar di WordPress
Penting untuk dipahami bahwa ada dua jenis judul yang dapat Anda tambahkan ke gambar Anda.
Pertama, ada judul gambar default yang digunakan WordPress secara internal untuk mengidentifikasi file media di Perpustakaan Media dan halaman lampiran. Kedua, ada atribut judul gambar HTML yang ditambahkan ke gambar di postingan dan halaman Anda.
Mari kita lihat cara menambahkan kedua jenis judul tersebut.
Menambahkan Judul Gambar WordPress di Perpustakaan Media
Anda dapat menambahkan judul media WordPress ke gambar Anda menggunakan Perpustakaan Media. Saat Anda mengedit gambar di Perpustakaan Media, Anda akan melihat bidang ‘Judul’.

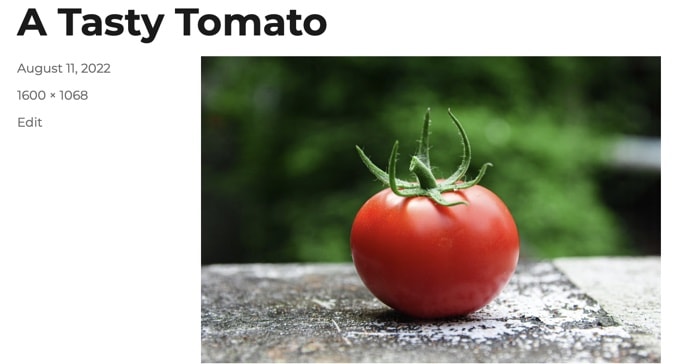
Judul ini digunakan oleh WordPress untuk mengidentifikasi gambar. Saat Anda mengeklik tautan ‘Lihat halaman lampiran’ di bagian bawah layar, Anda akan melihat judul digunakan sebagai judul di halaman itu.

Judul media WordPress tidak diperlukan untuk SEO gambar atau untuk pengguna dengan pembaca layar. Meskipun mungkin membantu dalam beberapa kasus, ini tidak berguna seperti atribut judul HTML gambar. Jadi bagaimana Anda membuatnya?
Kiat Pro: Apakah Anda ingin secara otomatis menggunakan judul media WordPress sebagai atribut judul gambar di posting dan halaman Anda? Lihatlah bagian di bawah ini di mana kami menunjukkan kepada Anda bagaimana melakukan ini menggunakan Semua dalam Satu SEO Pro.
Menambahkan Atribut Judul Gambar HTML di Editor Blok
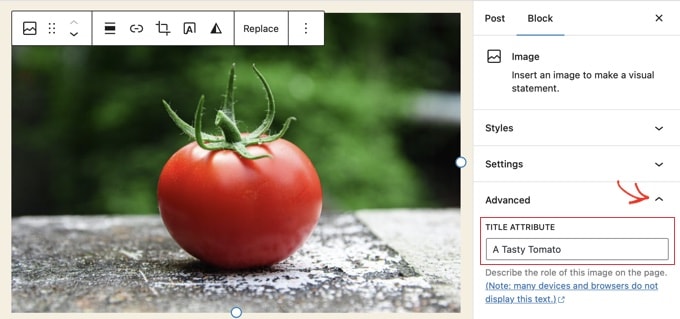
Sangat mudah untuk menambahkan atribut judul di editor blok. Cukup klik gambar lalu klik panah bawah di sebelah ‘Lanjutan’ untuk menampilkan opsi gambar lanjutan.

Sekarang Anda cukup mengetikkan judul di bidang ‘Atribut Judul’.
Menambahkan Atribut Judul Gambar HTML di Editor Klasik
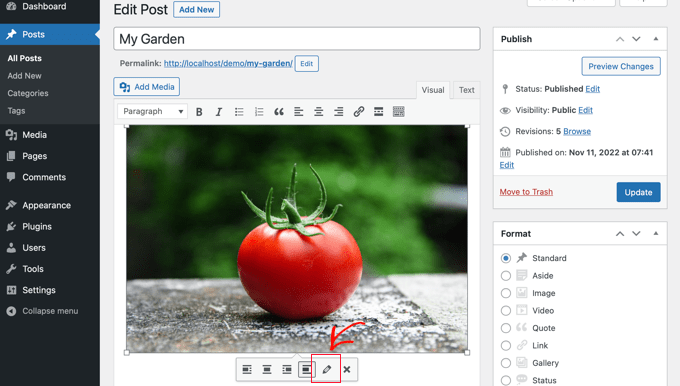
Menambahkan atribut judul menggunakan editor klasik lama serupa. Anda dapat menambahkan atribut judul dengan mengeklik gambar lalu mengeklik ikon pensil.

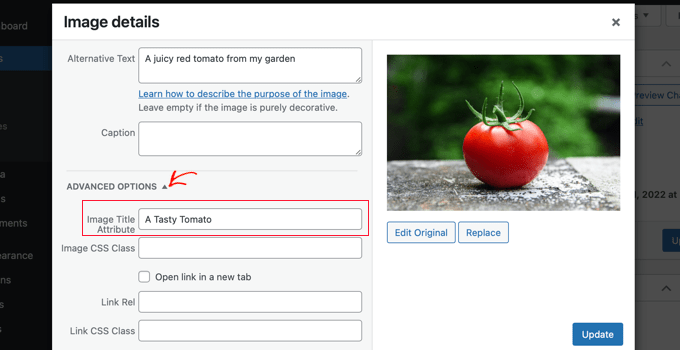
Anda kemudian akan melihat layar ‘Detail Gambar’. Untuk menyetel atribut judul gambar, Anda perlu mengeklik panah kecil ke bawah di sebelah ‘Opsi Lanjutan’ di bagian bawah.

Anda kemudian dapat mengatur atribut judul gambar. Pastikan Anda mengklik tombol ‘Perbarui’ di bagian bawah layar setelah selesai.
Cara Mengatur Teks Alt dan Judul Gambar Secara Otomatis Menggunakan AIOSEO
Semua dalam Satu SEO (AIOSEO) adalah plugin WordPress SEO terbaik di pasaran. Ini akan menambahkan peta situs gambar yang tepat dan fitur SEO lainnya untuk meningkatkan peringkat SEO Anda. Ini juga memungkinkan Anda mengatur teks alternatif dan judul gambar secara otomatis, dan banyak lagi.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Semua dalam Satu SEO plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara install plugin wordpress. Untuk menggunakan fitur SEO Gambar, Anda memerlukan paket Plus atau lebih tinggi.
Setelah aktivasi, plugin akan meluncurkan wizard pengaturan secara otomatis. Anda dapat mempelajari cara mengonfigurasi plugin di panduan kami di cara setting All in One SEO dengan benar.
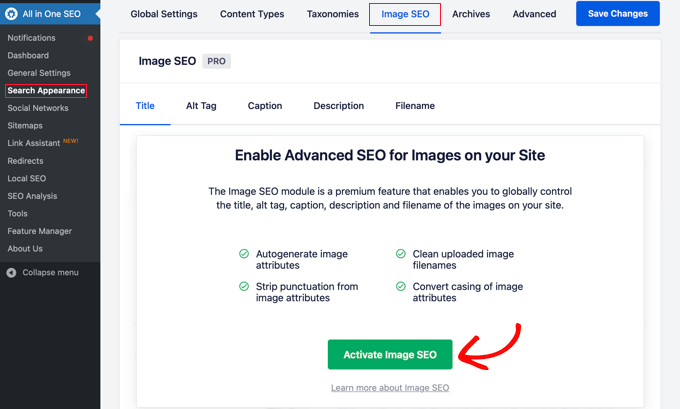
Sekarang Anda perlu menavigasi ke All in One SEO » Tampilan Pencarian lalu klik tab ‘SEO Gambar’. Setelah itu, Anda harus mengklik tombol ‘Aktifkan SEO Gambar’ untuk mengaktifkan fitur SEO gambar premium.

Setting Judul Gambar Menggunakan All in One SEO
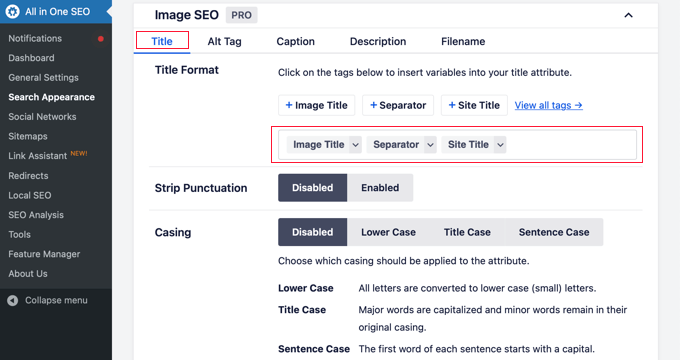
Pastikan Anda melihat tab ‘Judul’ di halaman SEO Gambar. Di sini Anda dapat memilih tag yang akan mengatur format yang digunakan untuk menghasilkan atribut judul secara otomatis untuk gambar Anda.
Misalnya, jika Anda menyertakan tag ‘+ Judul Gambar’, maka setiap gambar di postingan dan halaman Anda akan secara otomatis menggunakan judul media WordPress di atribut judul HTML.

Anda juga dapat menambahkan tag lain, seperti judul situs web, ke atribut judul gambar. All in One SEO bahkan dapat menghilangkan tanda baca dari judul dan mengubah kapitalisasinya.
Setting Alt Text Menggunakan All in One SEO
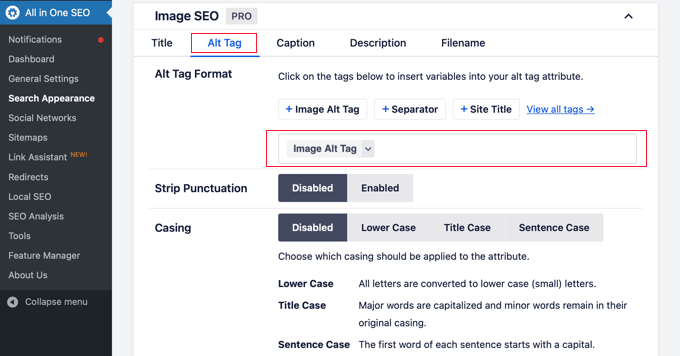
Selanjutnya, Anda perlu mengklik tab ‘Alt Tag’ di halaman Image SEO AIOSEO. Di sini Anda dapat memformat teks alt gambar Anda secara otomatis.
Secara default, AIOSEO hanya akan menggunakan teks alternatif gambar. Jika suka, Anda juga dapat menambahkan judul situs web dan informasi lainnya ke teks alternatif dari setiap gambar di situs web Anda.

Mengapa Menggunakan Teks Alt dan Judul Gambar di WordPress?
Kami sangat menyarankan penggunaan teks alternatif untuk semua gambar. Di sini, di WPBeginner, kami juga menambahkan judul ke semua gambar. Namun, ini kurang penting daripada teks alt.
Teks alternatif penting karena Google berfokus padanya sebagai faktor peringkat untuk gambar. Itu juga digunakan oleh pembaca layar untuk membantu pengunjung dengan gangguan penglihatan untuk sepenuhnya terlibat dengan konten Anda.
Anda tidak boleh hanya memasukkan kata kunci ke dalam alt dan tag judul. Sangat penting bagi Anda untuk membuatnya deskriptif dan bermanfaat sehingga bermanfaat bagi pengunjung yang membutuhkannya. Anda dapat menggunakan kata kunci jika relevan, tetapi jangan berlebihan.
Misalnya, jika Anda menulis artikel tentang hosting WordPress terbaikmaka kata kunci target Anda bisa menjadi “hosting WordPress terbaik”.
Anda mungkin juga memiliki tangkapan layar di artikel Anda yang menunjukkan kepada pengguna cara menyiapkan akun dengan host web populer seperti Bluehost. Mari kita lihat beberapa contoh teks alternatif yang baik dan buruk untuk gambar itu:
“Penyiapan akun” tidak terlalu deskriptif dan juga tidak menyertakan apa pun yang terkait dengan kata kunci Anda. “Hosting WordPress terbaik, hosting WordPress, hosting web terbaik untuk WordPress” tidak menjelaskan gambar dan diisi dengan kata kunci. “Menyiapkan a Akun hosting WordPress” jauh lebih baik karena bersifat deskriptif dan menggunakan sebagian kata kunci dengan cara yang alami dan sesuai.
Kami harap artikel ini membantu Anda memahami perbedaan antara teks alt gambar dan judul gambar di WordPress. Anda mungkin juga ingin belajar cara mengoptimalkan gambar untuk webdan periksa daftar kami plugin dan alat SEO WordPress terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan ke kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter Dan Facebook.
.



