Tidak yakin tentang perbedaan antara AVIF vs WebP untuk gambar? 🖼️
PNG dan JPG selalu menjadi format file gambar untuk WordPress. Namun, sekarang ada semakin banyak format generasi berikutnya seperti AVIF dan WebP untuk bersaing dengan mereka. Jika Anda baru menemukannya, Anda mungkin tidak tahu apa format ini atau mana yang terbaik untuk kebutuhan Anda.
Ternyata, ada beberapa perbedaan utama dalam hal kompresi, kualitas, dan dukungan browser saat Anda mempertimbangkan AVIF vs WebP. Jadi, Anda pasti ingin mempertimbangkan semua faktor ini. Plus, menggunakan AVIF dan WebP di WordPress sedikit lebih rumit daripada sekadar mengunggah gambar Anda.
Pengantar AVIF vs WebP
WebP dan AVIF adalah format generasi berikutnya yang bertujuan untuk menghasilkan ukuran file yang lebih kecil sambil mempertahankan gambar berkualitas tinggi. Google memperkenalkan kami ke WebP pada tahun 2010, sedangkan AVIF masih sangat baru. Itu didirikan hanya pada tahun 2019.
WebP awalnya diluncurkan sebagai pengganti format gambar tradisional JPEG, JPG, dan PNG. Karena sudah ada lebih lama, WebP didukung oleh sebagian besar browser dan platform:
 Kredit gambar: Pengembang Google
Kredit gambar: Pengembang Google
WebP membuat kasus yang kuat untuk gambar fotografi warna asli, karena dapat menampilkan jumlah piksel yang lebih tinggi. Plus, format ini memberikan waktu loading super cepatkarena file WebP berukuran 26% lebih kecil dari file PNG dan hingga 34% lebih kecil dari file JPEG [1].
Di sisi lain, AVIF, yang diturunkan dari codec video AVI, merupakan pilihan tepat untuk kompresi lossy. Kompresi lossy adalah ketika data yang tidak perlu dihapus dari file, biasanya tanpa penurunan kualitas yang nyata.
Selain itu, AVIF dapat membantu Anda mengurangi biaya bandwidth, karena ukuran file sangat kecil:
 Kredit gambar: avif.io
Kredit gambar: avif.io
Terlebih lagi, AVIF cukup fleksibel. Misalnya, meskipun kedua format file ini memiliki batas resolusi yang ketat, AVIF memungkinkan Anda melampaui batas ini dengan merender petak yang disandikan secara independen. Selain itu, AVIF adalah pilihan utama untuk video, animasi, dan gambar dengan latar belakang transparan.
AVIF vs WebP: Tiga perbedaan utama
Untuk menyelesaikan perdebatan antara AVIF vs WebP, Anda sebaiknya melihat perbedaan utamanya. Dengan cara ini, Anda dapat memilih format terbaik untuk situs web dan kebutuhan Anda. Dengan mengingat hal itu, mari pertimbangkan tiga faktor penting:
Kompresi 🗜️
Kualitas 📷
1. Kompresi 🗜️
Kompresi gambar adalah salah satu pertimbangan terpenting saat memilih antara AVIF vs WebP. Dengan ukuran file yang kecil, Anda dapat menambah dan mengurangi waktu pemuatan Cat Isi Besar (LCP). Pada gilirannya, Anda dapat memberikan yang lebih baik pengalaman pengguna (UX) Dan mendapatkan peringkat pencarian yang lebih tinggi.
WebP diperkenalkan sebagai cara untuk mendapatkan kualitas gambar yang lebih baik dengan ukuran file yang mirip dengan JPG:
 Gambar asli dari pexels.com dan gambar yang dimodifikasi dibuat oleh penulis
Gambar asli dari pexels.com dan gambar yang dimodifikasi dibuat oleh penulis
Namun, seperti halnya JPG, terkadang Anda dapat menjadi korban beberapa efek samping yang tidak menarik seperti pemblokiran, pengaburan, dan penandaan warna.
Dengan AVIF, Anda bisa mendapatkan gambar yang lebih halus dan tajam dengan ukuran file yang sama. Plus, sangat jarang untuk menyaksikan salah satu efek negatif di atas. Ini menjadikan AVIF pilihan terbaik untuk gambar yang sangat presisi seperti grafik. Selain itu, ini dapat membuatnya lebih cocok untuk gambar berbasis teks yang membutuhkan kejelasan luar biasa.
2. Kualitas 📷
Kualitas gambar mengacu pada keakuratan representasi detail yang disimpan dalam piksel, seperti warna, kontras, dan bayangan. Gambar berkualitas tinggi akan terlihat jernih dan tajam. Biasanya, semakin tinggi resolusi gambar, semakin tinggi kualitas gambar, karena ada lebih banyak Piksel Per Inci (PPI) untuk ditampilkan.
Dengan kedua hal ini format file gambar, ada beberapa batasan ukuran yang perlu dipertimbangkan. Misalnya, AVIF memiliki batas resolusi gambar 65.538 kali 65.536 piksel dan batas ukuran 6.780 kali 4.320 piksel. Namun, seperti yang kami sebutkan sebelumnya, dimungkinkan untuk melampaui batas dengan merender petak yang disandikan secara independen.
Di sisi lain, dimensi piksel maksimum gambar WebP adalah 16.383 x 16.383. Ini adalah batasan ketat yang tidak boleh Anda lewati.
Kami juga dapat membandingkan AVIF vs WebP dalam hal kedalaman bit. Istilah ini mengacu pada jumlah bit yang diperlukan untuk menunjukkan warna dari satu piksel. Intinya, semakin tinggi kedalaman bit, semakin banyak warna yang dapat ditampilkan gambar.
Seperti JPEG, WebP hanya mendukung kedalaman bit maksimum 8, yaitu kira-kira 16 juta warna. AVIF sedikit memperluas ini, mendukung kedalaman bit 10. Oleh karena itu, AVIF mampu menampilkan lebih banyak warna, tetapi file yang dihasilkan juga dapat menggunakan lebih banyak ruang penyimpanan dan membutuhkan daya pemrosesan yang lebih besar.
Selain itu, kedua format file tersebut mendukung gambar High Dynamic Range (HDR). Hal ini dapat membuat mereka bagus untuk fotografi. Namun, AVIF memimpin dalam aspek ini dengan gamut warna yang lebih luas dan dukungan untuk sub-pengambilan sampel kroma. Dengan cara ini, Anda dapat mengurangi informasi warna pada sinyal tanpa memengaruhi kualitas gambar.
3. Dukungan browser 💻
Jika format file kompatibel dengan browser Anda, artinya gambar akan ditampilkan dengan benar di halaman. Selain itu, ini memungkinkan Anda melakukan berbagai tindakan seperti mengunduh gambar atau menyimpannya ke komputer Anda. Namun, karena beberapa format gambar modern sangat baru, dukungan browser mungkin kurang.
Karena WebP telah ada lebih lama, ini lebih diterima secara luas daripada AVIF. Ini didukung oleh semua browser populer termasuk Microsoft Edge dan Firefox. Plus, semua browser seluler utama juga mendukung format WebP.
Di sisi lain, AVIF masih memiliki cara lain dalam hal dukungan browser. Chrome dan Opera menawarkan dukungan penuh untuk gambar AVIF, sementara pengguna Firefox dapat mengonfigurasi pengaturan ini secara manual. Namun, di seluler, Anda hanya dapat menggunakan AVIF di Chrome untuk Android, Samsung Internet, dan Browser Android.
Berikut adalah nomor untuk dukungan WebP dan AVIF global, menurut Dapatkah saya menggunakan:
WebP – sekitar 96,30% pengguna web menggunakan browser yang mendukung WebP.
AVIF – sekitar 79,81% pengguna web menggunakan browser yang mendukung AVIF.
Jadi sementara keduanya menikmati dukungan dengan mayoritas pengguna, WebP adalah pemenang yang jelas dalam hal dukungan browser WebP vs AVIF.
Cara menggunakan AVIF dan WebP di WordPress (dalam 2 langkah)
Saat ini, semua versi WordPress di atas 5.8 mendukung WebP secara default. Oleh karena itu, Anda dapat mengunggah gambar WebP seperti biasa.
Namun, jika Anda menggunakan versi WordPress sebelumnya atau ingin menggunakan kedua jenis file gambar, Anda dapat melakukannya menggunakan plugin seperti Optimole. Sekarang, kami akan menunjukkan caranya!
Langkah 1: Instal dan aktifkan Optimole di WordPress
Optimole adalah plugin gambar all-in-one yang menyimpan, mengompres, dan menskalakan gambar WordPress Anda. Lebih baik lagi, ini berbasis cloud, jadi tidak membebani server Anda.
Terlebih lagi, Optimole memilih ukuran gambar yang tepat untuk browser dan viewport pengguna Anda. Plus, itu menggunakan beban malas dan a jaringan pengiriman konten (CDN) untuk mempercepat pengiriman gambar.
Anda dapat menggunakan Optimole sebagai plugin WordPress gratis untuk menyajikan gambar ke sekitar 5.000 pengguna setiap bulan. Atau kamu bisa tingkatkan ke paket premium untuk lebih banyak kunjungan bulanan, dukungan ekstra, dan fitur tambahan.
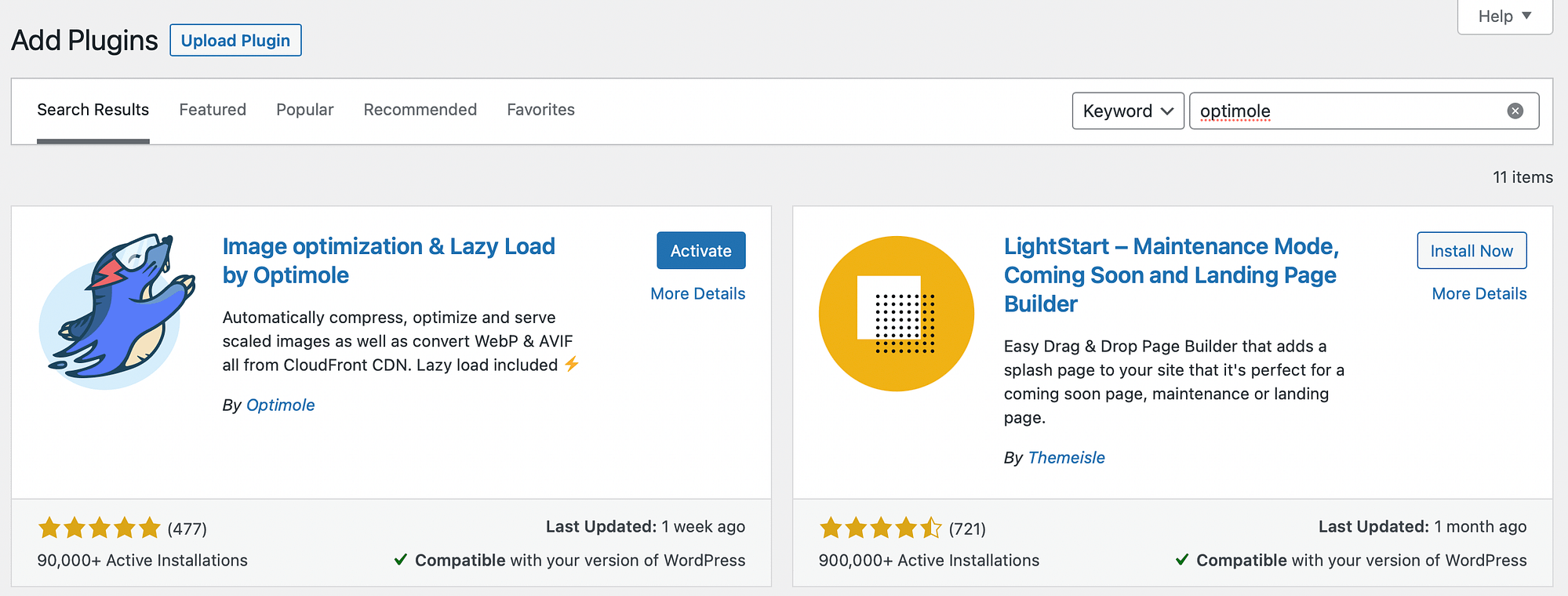
Untuk menginstal Optimole, buka dasbor WordPress Anda dan pilih Plugin > Tambah baru. Jika Anda menggunakan plugin gratis, cukup cari “Optimole”. Kemudian klik Instal sekarang > Mengaktifkan:

Jika Anda memilih alat versi premium, Anda harus mengunduh file zip dari situs web Optimole. Kemudian, dari Pengaya layar, pilih Mengunggah dan temukan file di komputer Anda.
Langkah 2: Aktifkan konversi AVIF
Sekarang setelah Anda mengaktifkan plugin Optimole di WordPress, dukungan WebP diaktifkan secara default. Oleh karena itu, Anda tidak perlu mengutak-atik pengaturan apa pun untuk dapat menggunakan gambar WebP.
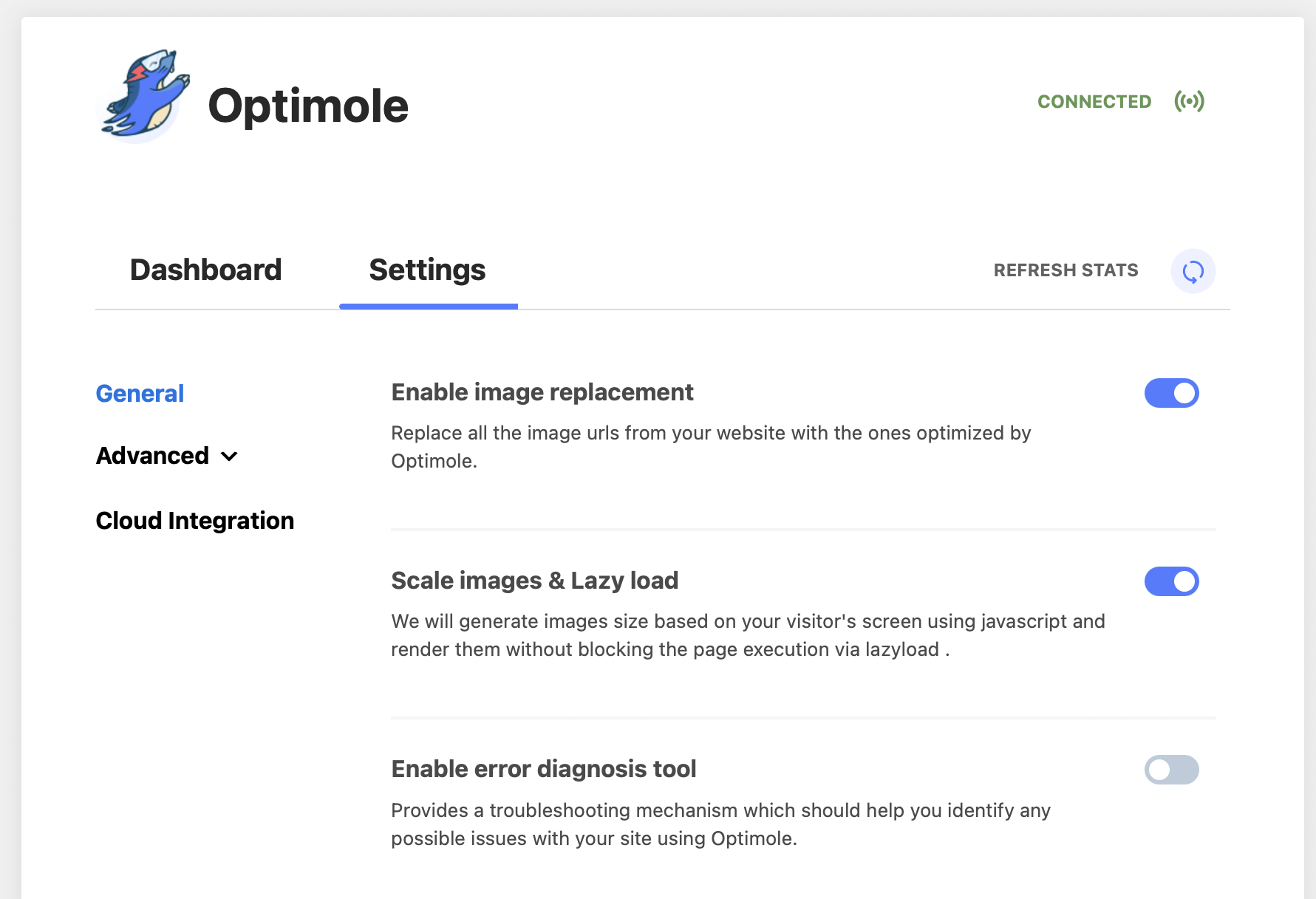
Namun, untuk gambar AVIF, Anda harus menuju ke pengaturan Optimole untuk mengaktifkan konversi AVIF. Yang harus Anda lakukan adalah menuju ke dasbor WordPress Anda. Lalu pergi ke Media > Optimole dan beralih ke Pengaturan tab:

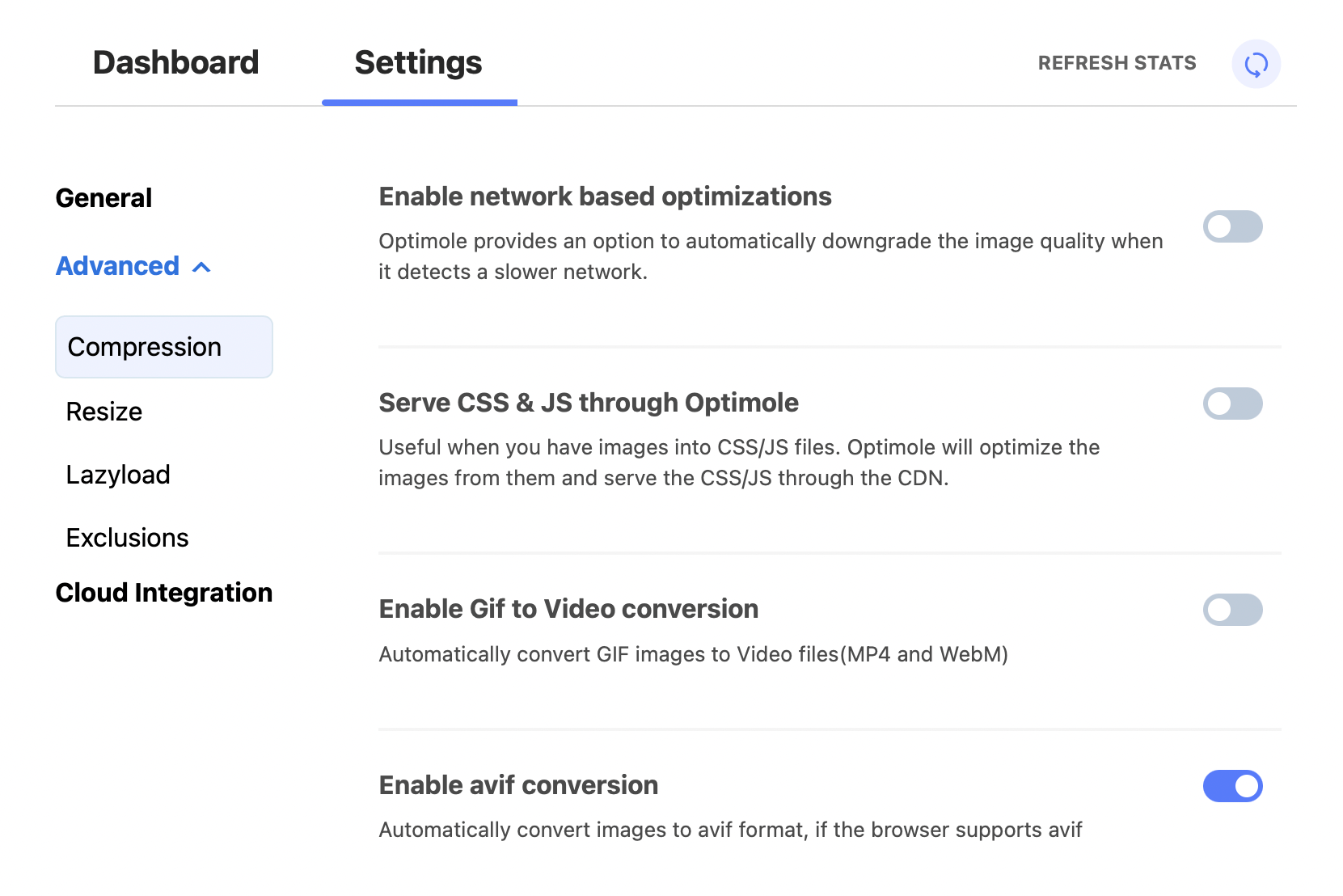
Anda akan mendarat di Umum pengaturan, tetapi untuk konversi AVIF, klik Canggih. Kemudian kunjungi Kompresi tab:

Di sini, Anda dapat menyesuaikan semua pengaturan terkait kompresi. Misalnya, Anda dapat mengaktifkan konversi GIF ke video, dan menayangkan CSS dan JavaScript melalui Optimole untuk meningkatkan waktu pemuatan.
Pada titik ini, temukan Aktifkan konversi avif. Kemudian, gunakan toggle untuk mengaktifkan fitur tersebut. Sesederhana itu!
💡 Catatan – jika Anda mengaktifkan fitur AVIF Optimole, Optimole hanya akan menyajikan gambar AVIF kepada pengunjung yang browsernya menawarkan dukungan AVIF. Optimole mampu mencapai fungsi ini berkat teknologi pengoptimalan gambar waktu nyata.
Kesimpulan 🧐
Sementara JPG dan PNG pernah menjadi format file gambar yang paling dominan, sekarang ada banyak opsi baru termasuk AVIF dan WebP. Untungnya, ada beberapa perbedaan utama antara format ini yang membantu menyelesaikan perdebatan antara AVIF vs WebP.
Misalnya, AVIF membuat ukuran file yang jauh lebih kecil. Sementara itu, dapat memampatkan gambar tanpa efek samping yang tidak menarik seperti blockiness dan blurring. Namun, WebP didukung lebih luas. Lebih baik lagi, dengan OptimoleAnda dapat menggunakan AVIF dan WebP di WordPress dan memastikan pengunjung mendapatkan format terbaik untuk kombinasi browser dan perangkat unik mereka.
🖼️ Untuk beberapa cara lain untuk mengoptimalkan gambar situs Anda, lihat panduan lengkap kami 👉 tentang cara memperkecil ukuran gambar.
Apakah Anda memiliki pertanyaan tentang AVIF vs WebP? Beri tahu kami di bagian komentar di bawah!
Panduan gratis
5 Tips Penting untuk Mempercepat
Situs WordPress Anda
Kurangi waktu pemuatan Anda hingga 50-80%
hanya dengan mengikuti tips sederhana.
Apakah artikel ini berguna?
Terima kasih atas umpan balik Anda!




