Saya telah mengungkapkan kecintaan saya pada Elementor di masa lalu. Sederhananya, Elementor adalah cara terbaik bagi non-programmer untuk membangun situs web WordPress yang menakjubkan dalam waktu singkat, tanpa coding.
Sementara saya menggunakan dan merekomendasikan versi Pro, saya terus-menerus terkejut dengan seberapa banyak orang dapat mencapai dengan versi gratis Elementor. Pelajaran membangun situs yang saya tautkan di bagian atas posting ini berfungsi dengan baik dengan versi gratis; satu-satunya batasan adalah mengimpor beberapa desain premium.
Meskipun nilai versi standar Elementor tidak dapat disangkal, ada satu alasan bagus untuk itu tingkatkan ke Elementor Pro (tautan afiliasi); itu adalah fitur Pembuat Tema.
Saya menganggap Pembuat Tema sebagai senjata rahasia Elementor Pro. Pembuat Tema memberdayakan siapa pun untuk membangun tema WordPress kustom tanpa pengalaman desain atau keterampilan pengkodean.
Saya menyebut Theme Builder sebagai “rahasia” karena banyak pengguna Elementor cenderung masuk dan mulai mendesain halaman tanpa banyak perencanaan atau pemikiran sebelumnya. Sejujurnya, pendekatan itu masuk akal, mengingat betapa mudahnya memulai dengan Elementor.
Sayangnya, pendekatan ad hoc semacam itu untuk menggunakan Elementor dapat menyebabkan ketidakkonsistenan desain dan tata letak di seluruh situs Anda. Ini juga jauh lebih sulit untuk memelihara dan memperluas situs yang dibangun dengan cara ini.
Dengan Pembuat Tema, Anda mulai dengan membuat fondasi situs Anda terlebih dahulu – tema. Membuat tema khusus sangat berbeda dari sekadar membuat kumpulan halaman yang terlihat bagus dan menyebutnya sebagai situs web.

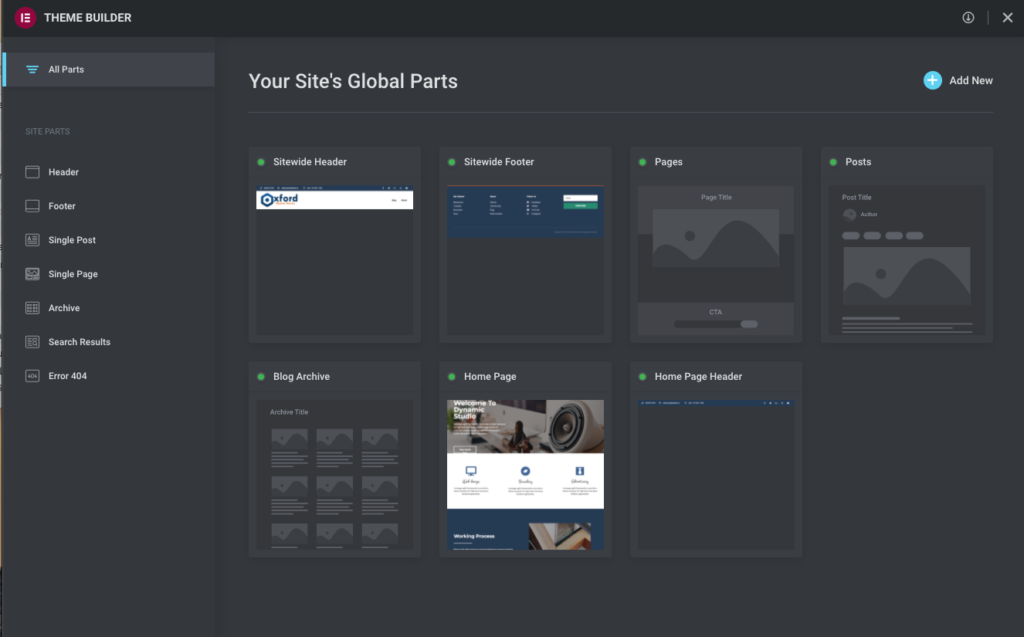
Antarmuka Pembuat Tema Elementor baru memudahkan pembuatan dan pengelolaan templat tema khusus.
Mulailah dengan mendesain header dan footer situs Anda. Kemudian Anda mengontrol tempat elemen tersebut muncul melalui kondisi tampilan Pembuat Tema. Sangat mudah untuk menyetel elemen ini agar muncul di seluruh situs atau di laman atau sekelompok laman tertentu.
Selain header dan footer, Anda menggunakan Pembuat Tema untuk membuat templat kustom untuk semua hal di situs Anda, termasuk postingan, halaman, arsip, dan jenis postingan kustom.
Templat yang Anda buat kemudian gabungkan dengan header dan footer Anda untuk membuat halaman lengkap. Bagian-bagian ini bersama-sama membentuk tema khusus Anda.
Baru di Elementor 3.0: The Elementor Design System

Meskipun Pembuat Tema adalah alat yang memberdayakan dalam dirinya sendiri, Sistem Desain Elemen yang baru membawanya ke tingkat berikutnya.
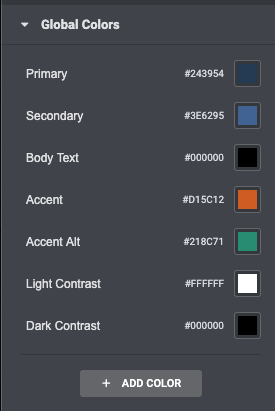
Sistem Desain memungkinkan Anda untuk menjaga konsistensi visual di seluruh situs Anda dengan menyediakan lokasi terpusat untuk menentukan dan mengelola warna dan font yang digunakan di seluruh situs Anda.
Setelah Anda menetapkan preferensi desain, Anda akan beralih ke Pengaturan Situs. Di situlah Anda menetapkan warna dan font global Anda ke tata letak dan elemen desain, termasuk level header, elemen formulir, tombol, dan pengaturan Lightbox.
Untuk mempermudah, Anda akan menemukan preferensi Sistem Desain Anda tersedia sebagai preset di seluruh antarmuka Elementor. Kapan pun Anda membuat (atau mengimpor) template baru, Anda dapat dengan mudah menetapkan warna dan font pilihan Anda dengan memilih dari daftar pengaturan global Anda.
Ingin mengubah skema warna tema Anda sepenuhnya? Tidak masalah. Cukup perbarui warna yang telah Anda tentukan dalam pengaturan desain Anda dan lihat perubahan tersebut mengalir ke seluruh situs web Anda. Tidak diperlukan pengkodean CSS.
Apakah Elementor Bekerja Dengan Gutenberg?
Gutenberg adalah editor konten WordPress terbaru. Saat Gutenberg terus berkembang, Gutenberg pindah ke wilayah yang biasanya ditempati oleh plugin seperti Elementor. Banyak yang bertanya-tanya apakah Gutenberg suatu hari akan menggantikan Elementor. Mungkin pada akhirnya akan menyusul, tetapi untuk saat ini, Elementor memiliki permulaan yang besar di Gutenberg. Elementor lebih dewasa dan kaya fitur, pada saat ini.
Saya tidak melihat Elementor vs. Gutenberg sebagai pertanyaan salah satu / atau. Sebaliknya, saya melihat Elementor dan Gutenberg sebagai dua alat yang bekerja sama dengan baik bila digunakan dengan benar.
Di posting saya berikutnya, saya akan membahas lebih detail tentang menggunakan Gutenberg secara efektif dengan Elementor (dan sebaliknya). Untuk saat ini, saya akan mengatakan bahwa kuncinya adalah menggunakan Elementor Theme Builder untuk mendesain tema Anda, lalu gunakan Gutenberg untuk menulis sebagian besar konten posting dan halaman Anda. Melakukannya akan memastikan bahwa situs web WordPress Anda tetap kompatibel ke depan.
Jika Anda ingin mempelajari lebih lanjut tentang Pembuat Tema Elementor, saya baru saja meluncurkan kursus dua jam baru yang memberikan petunjuk langkah demi langkah tentang membuat tema khusus. Kursus adalah bagian dari kami semua akses program pelatihan dan pelatihan WordPress.