Apakah Anda ingin menambahkan font ikon ke situs WordPress Anda?
Font ikon memungkinkan Anda untuk menambahkan ikon vektor yang dapat diubah ukurannya yang dimuat seperti font web, sehingga tidak memperlambat situs web Anda. Anda bahkan dapat menatanya menggunakan CSS untuk mendapatkan tampilan yang Anda inginkan.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan font ikon dengan mudah di tema WordPress Anda.

Apa itu Font Ikon dan Mengapa Anda Harus Menggunakannya?
Font ikon berisi simbol atau gambar kecil, bukan huruf dan angka.
Anda dapat menggunakan font ikon ini untuk menampilkan gambar umum. Misalnya, Anda dapat menggunakannya dengan kereta Belanjatombol unduh, kotak fitur, kontes berhadiahdan bahkan di WordPress menu navigasi.

Sebagian besar pengunjung akan langsung mengerti apa arti ikon yang biasa digunakan. Dengan cara ini, Anda dapat membantu pengunjung menemukan jalan mereka di situs web Anda dan terlibat dengan konten Anda.
Gambar-gambar ini juga dapat membantu Anda buat situs web WordPress multibahasakarena kebanyakan orang dapat memahami font ikon apa pun bahasa yang mereka gunakan.
Dibandingkan dengan ikon berbasis gambar, ikon font dimuat jauh lebih cepat sehingga bisa tingkatkan kecepatan dan kinerja WordPress.
Ada beberapa set font ikon sumber terbuka yang dapat Anda gunakan secara gratis seperti IcoMoon, GenerikonDan Ikon linier.
Faktanya, perangkat lunak WordPress dilengkapi dengan ikon dashicon gratis bawaan. Ini adalah ikon yang dapat Anda lihat di area admin WordPress.

Dalam panduan ini, kita akan menggunakan Font Keren karena ini adalah kumpulan ikon sumber terbuka paling populer. Kami menggunakannya di WPBeginner, dan di semua plugin WordPress premium kami.
Dengan itu, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan font ikon di file Anda Tema WordPress. Cukup gunakan tautan cepat untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Menambahkan Font Ikon Menggunakan Plugin WordPress (Mudah)
Cara termudah untuk menambahkan font ikon ke WordPress adalah dengan menggunakan Font Keren plugin. Ini memungkinkan Anda untuk menggunakan font ikon di halaman dan posting Anda tanpa mengubah file tema Anda. Anda juga akan mendapatkan ikon Font Awesome baru secara otomatis setiap kali Anda memperbarui plugin.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Font Awesome. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara install plugin wordpress.
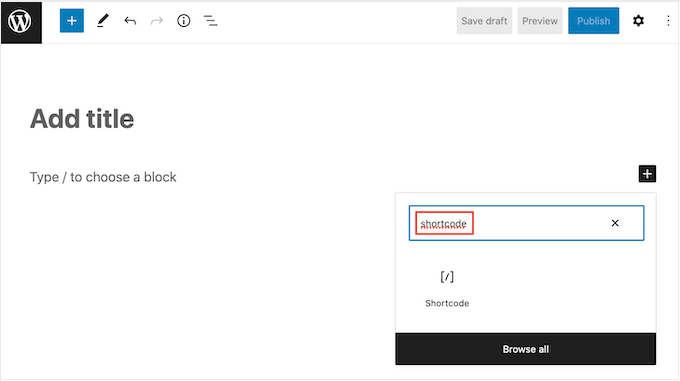
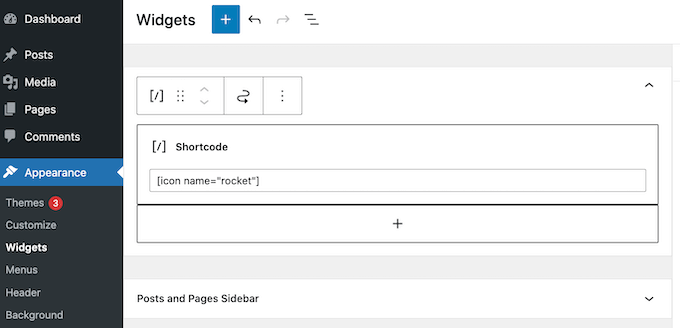
Setelah aktivasi, Anda dapat menambahkan ikon Font Awesome ke blok kode pendek apa pun. Cukup buka halaman atau posting tempat Anda ingin menampilkan font ikon, lalu klik ikon ‘+’.
Anda sekarang dapat mencari ‘Shortcode’ dan memilih blok yang tepat saat muncul.

Setelah selesai, Anda dapat menambahkan ikon Font Awesome menggunakan kode pendek berikut:
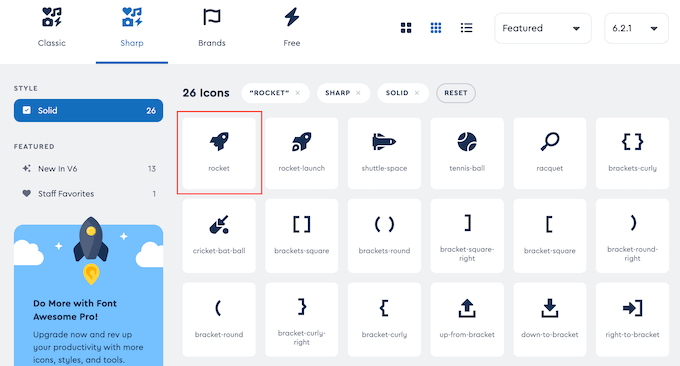
Cukup ganti “roket” dengan nama ikon yang ingin Anda tampilkan. Untuk mendapatkan nama ini, buka situs Font Awesome dan klik ikon yang ingin Anda gunakan.

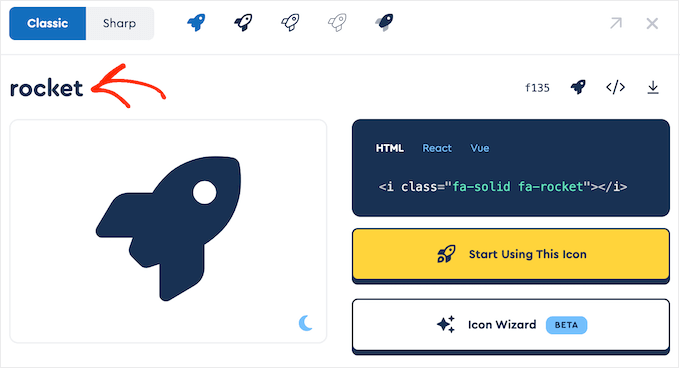
Di munculan yang muncul, lanjutkan dan klik nama ikon.
Font Awesome sekarang akan menyalin nama ke clipboard Anda secara otomatis.

Setelah itu selesai, cukup rekatkan nama ke dalam kode pendek. Anda sekarang dapat mengklik ‘Publikasikan’ atau ‘Perbarui’ untuk mengaktifkan font ikon.
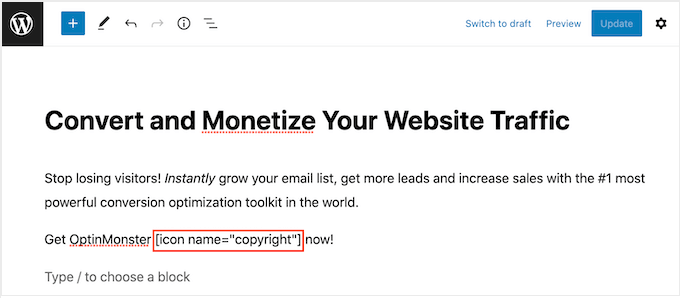
Terkadang Anda mungkin ingin menampilkan font ikon di dalam blok teks. Misalnya, Anda mungkin perlu menampilkan simbol ‘hak cipta’ setelah nama merek.
Untuk melakukan ini, cukup tempel kode pendek di dalam blok Paragraf mana pun.

Anda kemudian dapat menggunakan pengaturan di menu sebelah kanan untuk menyesuaikan ikon, serupa dengan cara Anda menyesuaikan opsi untuk blok teks. Misalnya, Anda bisa mengubah ukuran font.
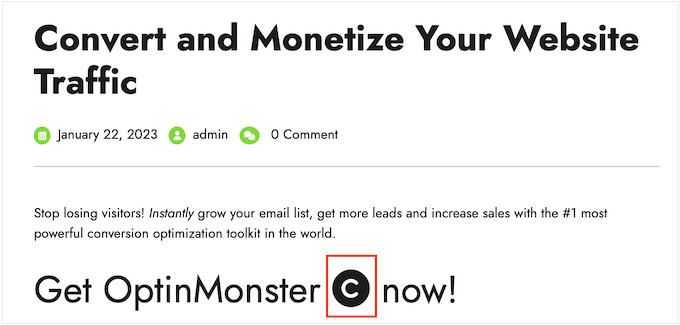
WordPress akan mengubah kode pendek menjadi ikon Font Awesome untuk pengunjung dan menampilkannya di samping teks Anda.

Opsi lainnya adalah menambahkan kode pendek ke area siap pakai widget.
Misalnya, Anda dapat menambahkan blok Shortcode ke sidebar situs Anda atau bagian serupa.

Untuk informasi lebih lanjut, silakan lihat panduan kami di cara menggunakan shortcode di widget sidebar WordPress Anda.
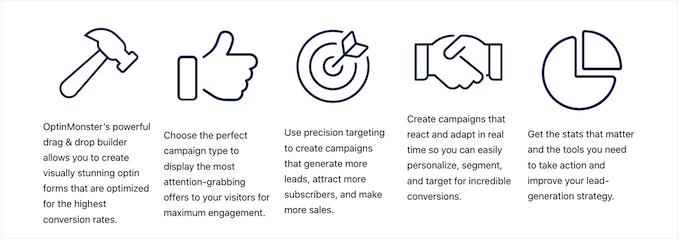
Anda bahkan dapat menambahkan kode pendek ikon ke kolom dan membuat kotak fitur yang indah.

Untuk instruksi terperinci, lihat panduan kami di cara menambahkan kotak fitur dengan ikon di WordPress.
Banyak situs web menggunakan font ikon di menu mereka, untuk membantu pengunjung menemukan jalan mereka. Untuk menambahkan ikon, buat menu baru atau buka menu yang ada di dasbor WordPress.
Untuk petunjuk langkah demi langkah, lihat panduan pemula kami di cara menambahkan menu navigasi di wordpress.
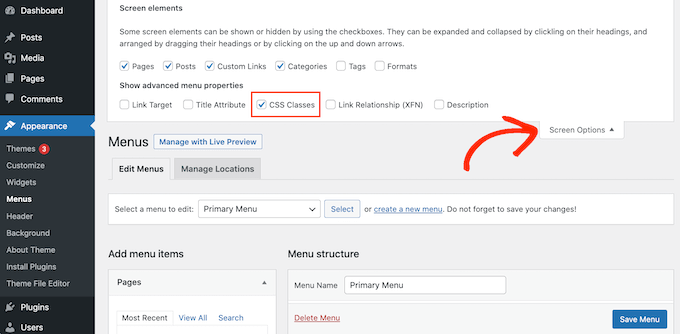
Kemudian, klik ‘Opsi Layar’ dan centang kotak di sebelah ‘Kelas CSS.’

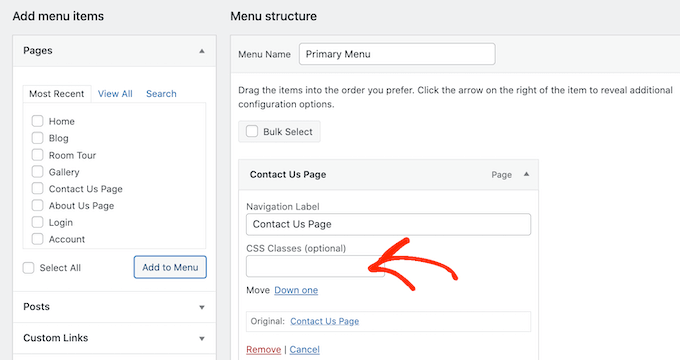
Setelah selesai, cukup klik untuk membuka item menu tempat Anda ingin menampilkan ikon.
Anda sekarang akan melihat bidang ‘Kelas CSS’ baru.

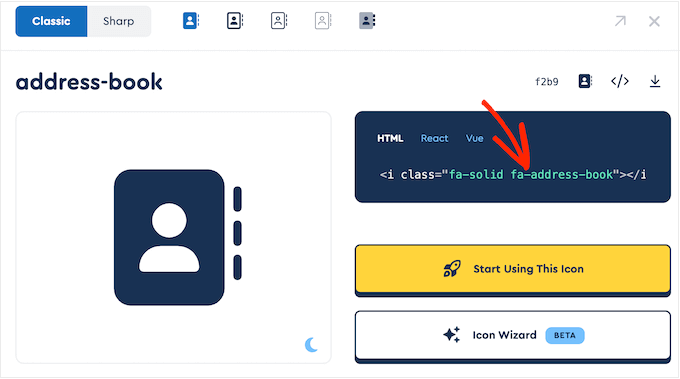
Untuk mendapatkan kelas CSS ikon, cukup temukan font ikon di situs web Font Awesome dan klik. Jika mau, Anda dapat mengubah gaya ikon dengan mengeklik pengaturan yang berbeda.
Di munculan, Anda akan melihat cuplikan kode HTML. Kelas CSS hanyalah teks di antara tanda kutip. Misalnya, pada gambar berikut, kelas CSS adalah fa-solid fa-address-book.

Cukup salin teks di dalam tanda kutip, lalu beralih kembali ke dasbor WordPress.
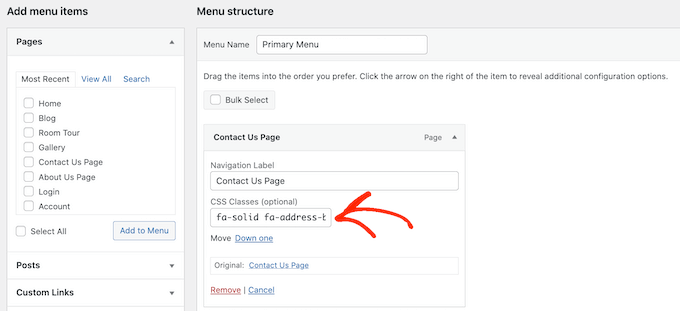
Anda sekarang dapat menempelkan teks ke bidang ‘Kelas CSS’.

Untuk menambahkan lebih banyak font ikon, cukup ikuti proses yang sama seperti yang dijelaskan di atas.
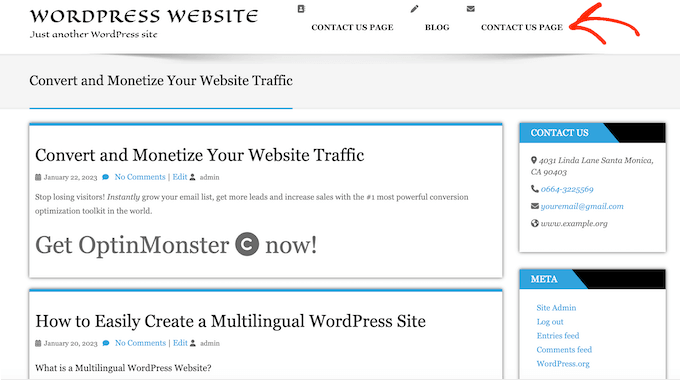
Bila Anda puas dengan cara menyiapkan menu, klik ‘Simpan’. Sekarang jika Anda mengunjungi Anda situs WordPress Anda akan melihat menu navigasi yang diperbarui.

Metode 2. Menggunakan Font Ikon dengan SeedProd (Lebih Dapat Disesuaikan)
Jika Anda menginginkan lebih banyak kebebasan di mana Anda menggunakan ikon font, kami sarankan untuk menggunakan plugin pembuat halaman.
SeedProd adalah drag-and-drop terbaik Pembuat halaman WordPress di pasaran dan memiliki lebih dari 1400 ikon Font Awesome bawaan. Ini juga memiliki kotak Ikon siap pakai yang dapat Anda tambahkan ke halaman mana pun menggunakan seret dan lepas.
Dengan SeedProd, mudah untuk melakukannya buat halaman khusus di WordPress lalu tampilkan ikon Font Awesome di mana saja di halaman tersebut.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan pemula kami di cara install plugin wordpress.
Catatan: Ada sebuah versi gratis dari SeedProdtetapi kami akan menggunakan versi Pro karena dilengkapi dengan kotak Ikon.
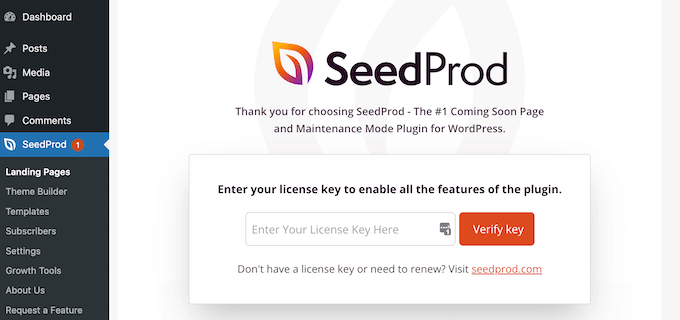
Setelah aktivasi, buka SeedProd » Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci lisensi, lanjutkan dan klik tombol ‘Verifikasi Kunci’.
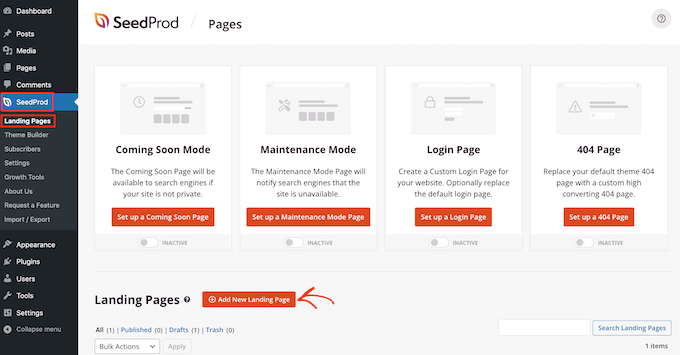
Selanjutnya, Anda perlu mengunjungi SeedProd » Halaman dan klik tombol ‘Tambah Halaman Arahan Baru’.

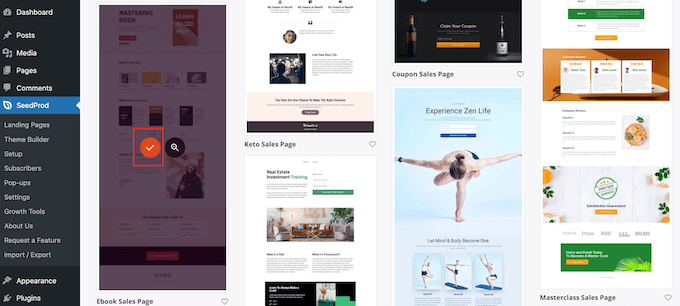
Sekarang, Anda dapat memilih template untuk digunakan sebagai dasar halaman Anda. SeedProd memiliki lebih dari 180 templat yang dirancang secara profesional yang dapat Anda sesuaikan sesuai keinginan Anda blog WordPress atau kebutuhan website.
Untuk memilih template, arahkan mouse Anda ke atasnya lalu klik ikon ‘Centang’.

Kami menggunakan template ‘Halaman Penjualan Ebook’ di semua gambar kami, tetapi Anda dapat menggunakan desain apa pun yang Anda inginkan.
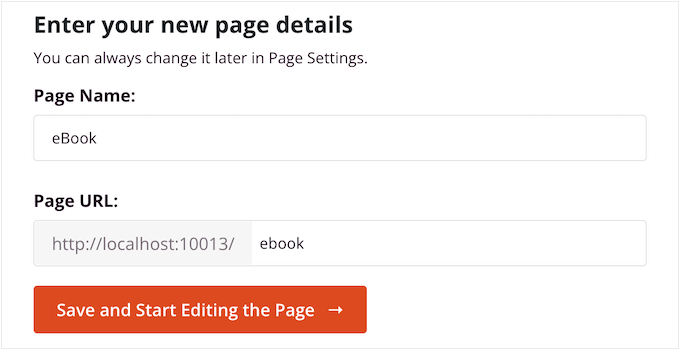
Selanjutnya, lanjutkan dan ketikkan nama untuk halaman khusus. SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubah URL ini menjadi apa pun yang Anda inginkan.
Bila Anda puas dengan informasi yang Anda masukkan, klik tombol ‘Simpan dan Mulai Mengedit Halaman’.

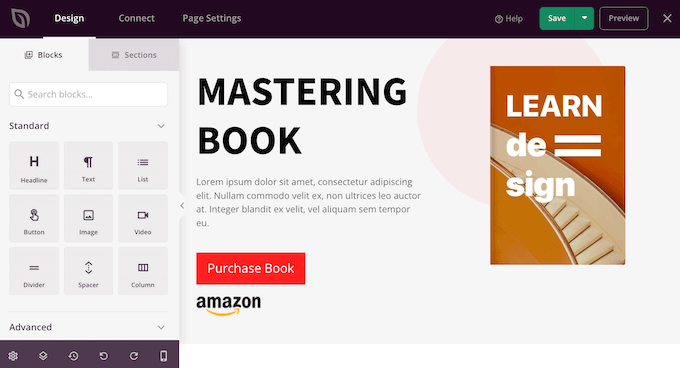
Selanjutnya, Anda akan dibawa ke pembuat halaman seret dan lepas SeedProd, tempat Anda dapat menyesuaikan templat.
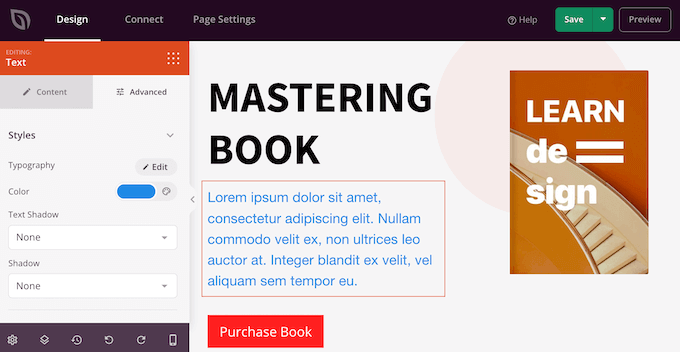
Editor SeedProd menampilkan pratinjau langsung dari desain Anda di sebelah kanan dan beberapa pengaturan blok di sebelah kiri.

Menu sebelah kiri juga memiliki blok yang dapat Anda seret ke desain Anda.
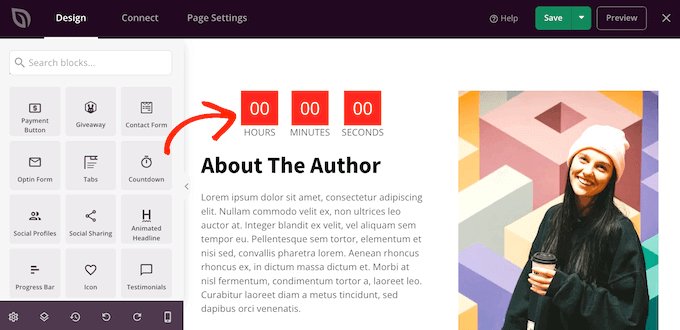
Anda dapat menarik dan melepas blok standar seperti tombol dan gambar atau menggunakan blok lanjutan seperti formulir kontakhitungan mundur, tombol berbagi sosialdan banyak lagi.

Untuk menyesuaikan blok apa pun, cukup klik untuk memilihnya di tata letak Anda.
Menu sebelah kiri sekarang akan menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan blok itu. Misalnya, Anda sering dapat mengubah warna latar belakang, menambahkan gambar latar belakang, atau mengubah skema warna dan font agar lebih cocok dengan merek Anda.

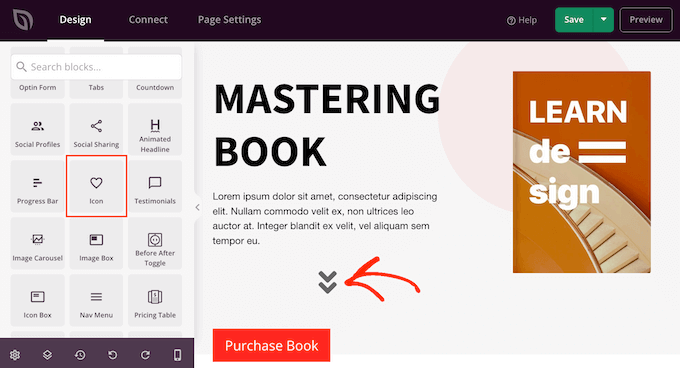
Untuk menambahkan font ikon ke halaman, cukup temukan blok ‘Ikon’ di kolom sebelah kiri lalu seret ke tata letak Anda.
SeedProd akan menampilkan ikon ‘panah’ secara default.

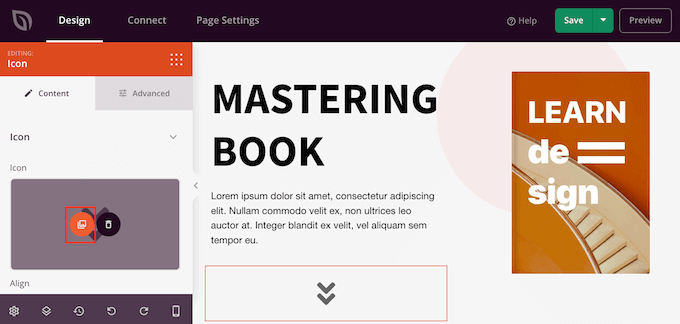
Untuk menampilkan ikon Font Awesome yang berbeda, cukup klik untuk memilih blok Ikon.
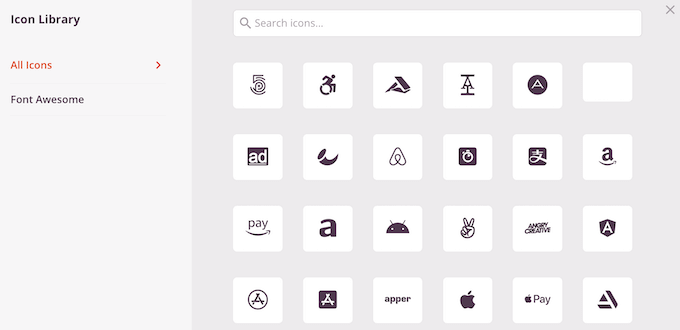
Di menu sebelah kiri, arahkan mouse Anda ke atas ikon lalu klik tombol ‘Perpustakaan Ikon’ saat muncul.

Sekarang Anda akan melihat semua ikon Font Awesome berbeda yang dapat Anda pilih.
Cukup temukan ikon font yang ingin Anda gunakan dan klik.

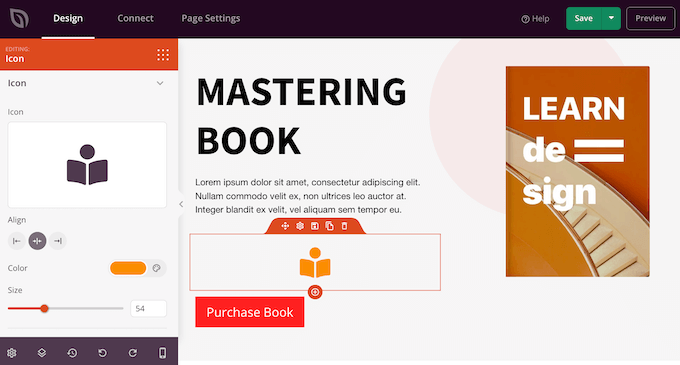
SeedProd sekarang akan menambahkan ikon ke tata letak Anda.
Setelah memilih ikon, Anda dapat mengubah perataan, warna, dan ukurannya menggunakan pengaturan di menu sebelah kiri.

Anda dapat terus mengerjakan halaman dengan menambahkan lebih banyak blok dan menyesuaikan blok tersebut di menu sebelah kiri.
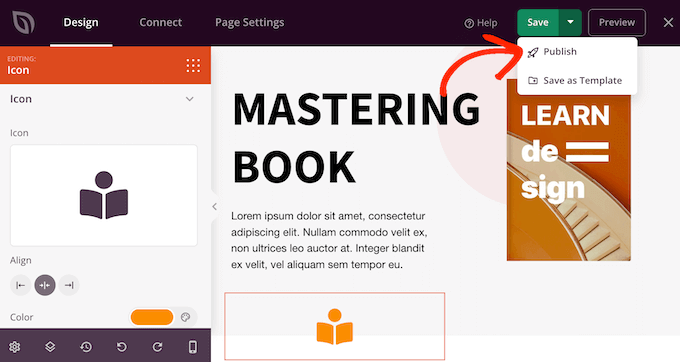
Saat Anda puas dengan tampilan halaman, klik tombol ‘Simpan’. Anda kemudian dapat memilih ‘Publikasikan’ untuk mengaktifkan halaman tersebut.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan font ikon di tema WordPress Anda. Anda juga dapat melihat panduan kami di plugin popup terbaik dibandingkan Dan bagaimana memilih perangkat lunak desain web terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan ke kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter Dan Facebook.
.



