Kami sesekali menggunakan tautan jangkar di pos WordPress yang lebih panjang untuk membantu pengguna dengan cepat beralih ke bagian yang ingin mereka baca.
Tautan jangkar sering digunakan dalam tabel bagian konten karena mereka membantu pengguna naik dan turun artikel yang lebih panjang tanpa memuat ulang halaman. Ini juga dapat membantu dengan SEO karena Google dapat menampilkannya di bawah daftar pencarian Anda untuk navigasi yang mudah (lebih lanjut tentang ini nanti).
Dalam panduan langkah demi langkah ini, kami akan menjelaskan apa itu tautan jangkar dan menunjukkan kepada Anda cara menambahkan tautan jangkar di WordPress dengan mudah.

Siap? Mari kita mulai dengan contoh langsung tautan jangkar.
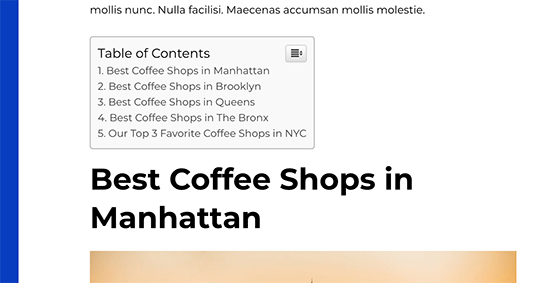
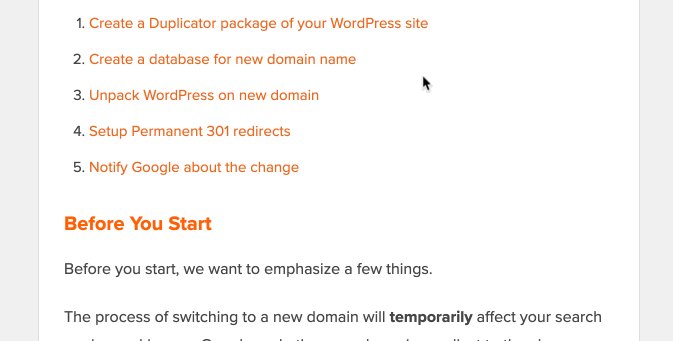
Di bawah ini adalah daftar semua topik yang akan kita bahas dalam panduan ini. Silakan dan klik salah satu tautan ini, dan Anda akan dibawa ke bagian tertentu.
Apa itu Anchor Link?
Tautan jangkar adalah jenis tautan pada halaman yang membawa Anda ke tempat tertentu di halaman yang sama. Ini memungkinkan pengguna untuk melompat ke bagian yang paling mereka minati.
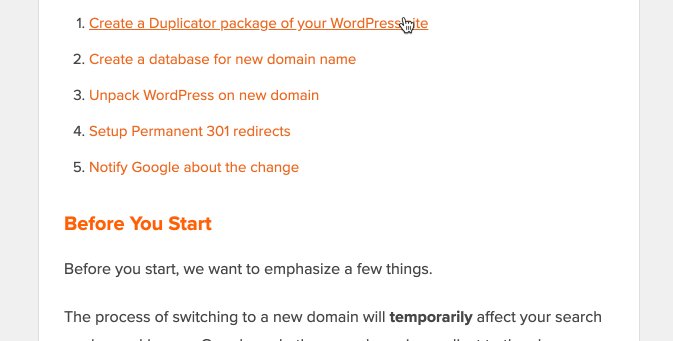
Lihatlah screenshot animasi di bawah ini:

Seperti yang Anda lihat, mengklik tautan jangkar membawa pengguna ke bagian tertentu di halaman yang sama.
Anchor anchor umumnya digunakan dalam artikel yang lebih panjang sebagai daftar isi yang memungkinkan pengguna untuk dengan cepat beralih ke bagian yang ingin mereka baca.
Mengapa dan kapan Anda harus menggunakan tautan jangkar?
Rata-rata pengguna menghabiskan kurang dari beberapa detik sebelum memutuskan apakah mereka ingin tinggal atau meninggalkan situs web Anda. Anda hanya memiliki beberapa detik itu untuk meyakinkan pengguna agar tetap tinggal.
Cara terbaik untuk melakukannya adalah membantu mereka dengan cepat melihat informasi yang mereka cari.
Anchor anchor membuat ini lebih mudah dengan memungkinkan pengguna untuk melewatkan sisa konten dan melompat langsung ke bagian yang menarik bagi mereka. Ini meningkatkan pengalaman pengguna dan membantu Anda memenangkan pelanggan / pembaca baru.
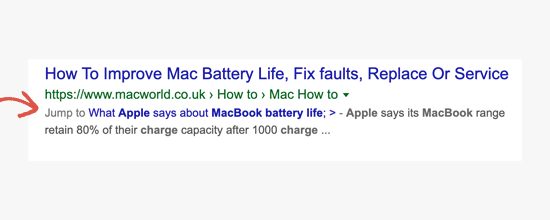
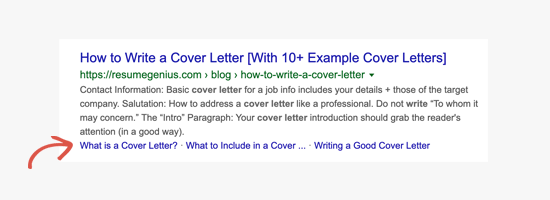
Anchor link juga bagus untuk SEO WordPress. Google dapat menampilkan tautan jangkar di hasil pencarian sebagai "lompat ke tautan".

Terkadang Google juga dapat menampilkan beberapa tautan dari halaman itu sebagai lompat ke tautan, dan ini terbukti meningkatkan rasio klik-tayang dalam hasil pencarian. Dengan kata lain, kamu dapatkan lebih banyak lalu lintas ke situs web Anda.

Karena itu, mari kita lihat bagaimana cara menambahkan tautan jangkar di WordPress dengan mudah.
Cara Menambahkan Tautan Anchor secara Manual di WordPress
Jika Anda hanya ingin menambahkan beberapa tautan jangkar di artikel Anda, maka Anda dapat dengan mudah melakukannya secara manual.
Pada dasarnya Anda perlu menambahkan dua hal agar anchor text berfungsi sebagaimana dimaksud.
Buat tautan jangkar dengan tanda # sebelum teks jangkar. Tambahkan atribut id ke teks tempat Anda ingin pengguna dibawa.
Mari kita mulai dengan bagian tautan jangkar.
Langkah 1. Membuat tautan jangkar
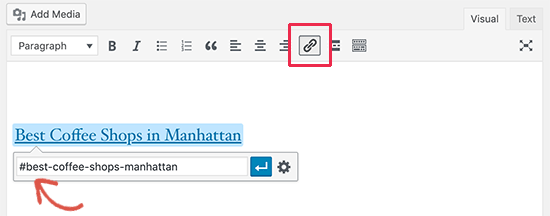
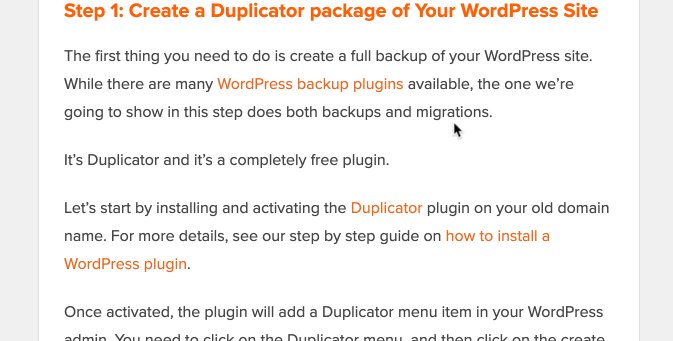
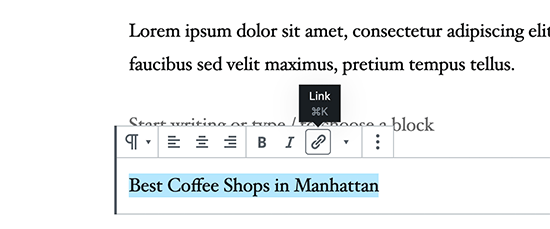
Pertama, Anda perlu memilih teks yang ingin Anda tautkan dan kemudian klik tombol masukkan tautan di Editor WordPress Gutenberg.

Ini akan memunculkan popup tautan sisipkan di mana Anda biasanya menambahkan URL atau mencari posting atau halaman untuk ditautkan.
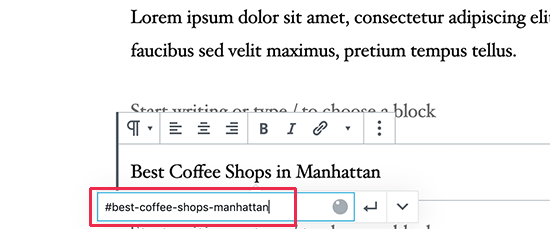
Namun, untuk tautan jangkar, Anda cukup menggunakan # sebagai awalan dan memasukkan kata kunci untuk bagian yang Anda inginkan untuk dilompati pengguna.

Setelah itu klik tombol enter untuk membuat tautan.
Beberapa tips bermanfaat untuk memilih teks apa yang akan digunakan sebagai tautan anchor # Anda:
Gunakan kata kunci yang terkait dengan bagian yang Anda tautkan. Jangan membuat tautan jangkar Anda terlalu panjang atau rumit. Gunakan tanda hubung untuk memisahkan kata dan membuatnya lebih mudah dibaca. Anda dapat menggunakan huruf besar dalam jangkar teks untuk membuatnya lebih mudah dibaca. Misalnya: # Best-Coffee-Shops-Manhattan.
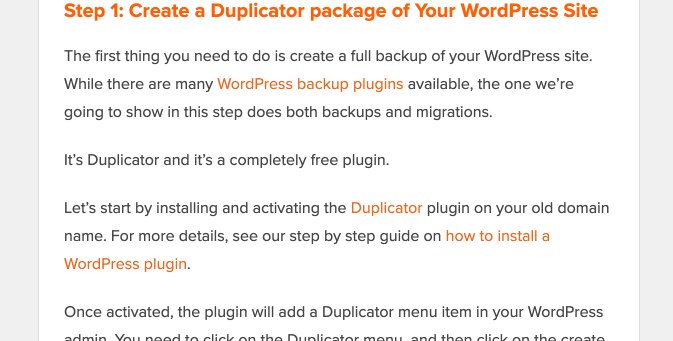
Setelah menambahkan tautan, Anda akan dapat melihat tautan yang Anda buat di editor. Namun, mengklik tautan tidak melakukan apa-apa.
Itu karena browser tidak dapat menemukan tautan jangkar sebagai ID.
Mari kita perbaiki dengan mengarahkan browser ke area, bagian, atau teks yang ingin Anda tampilkan ketika pengguna mengklik tautan jangkar.
Langkah 2. Tambahkan atribut ID ke bagian yang ditautkan
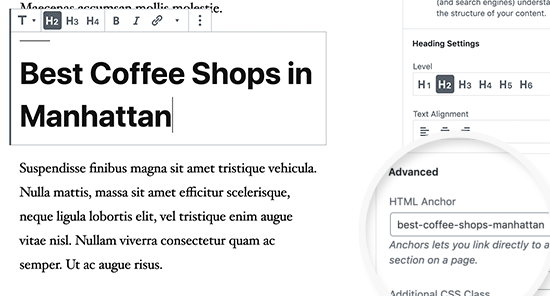
Dalam editor konten, gulir ke bawah ke bagian yang Anda inginkan untuk dinavigasi oleh pengguna ketika mereka mengklik tautan jangkar. Biasanya, ini adalah heading untuk bagian baru.
Selanjutnya, klik untuk memilih blok dan kemudian dalam pengaturan blok klik pada tab Advanced untuk memperluasnya. Anda cukup mengeklik tab Tingkat Lanjut ’di bawah pengaturan blok tajuk.

Setelah itu, Anda perlu menambahkan teks yang sama dengan yang Anda tambahkan sebagai tautan jangkar di bawah bidang Anchor HTML Anchor ’. Pastikan Anda menambahkan teks tanpa # awalan.
Anda sekarang dapat menyimpan posting Anda dan melihat tautan anchor Anda beraksi dengan mengklik tab pratinjau.
Bagaimana jika bagian yang ingin Anda tampilkan bukan tajuk tapi hanya paragraf biasa atau blok lainnya?
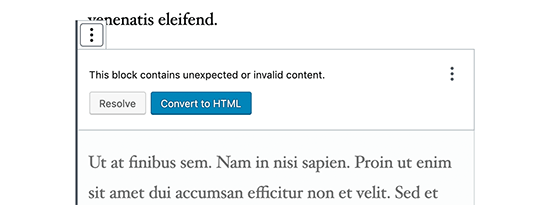
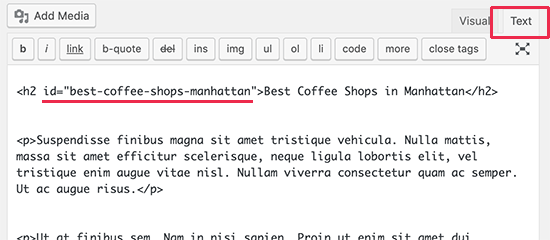
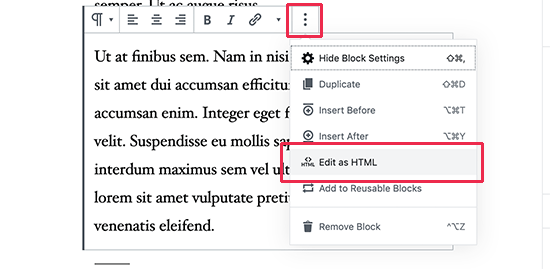
Dalam hal ini, Anda perlu mengklik menu tiga titik pada pengaturan blok dan pilih ‘Edit sebagai HTML’.

Ini akan memungkinkan Anda untuk mengedit kode HTML untuk blok tertentu. Anda harus memilih menemukan tag HTML untuk elemen yang ingin Anda tunjuk. Sebagai contoh,
apakah itu sebuah pagraph, atau