Apakah Anda ingin membuat menu restoran online di WordPress?
Membagikan menu Anda di situs web Anda akan membantu meyakinkan lebih banyak orang untuk mampir ke restoran Anda. Ketika orang dapat dengan mudah melihat makanan, minuman, dan harga, mereka cenderung memesan atau berkunjung.
Pada artikel ini, kami akan menunjukkan cara membuat menu restoran online di WordPress, langkah demi langkah.

Apa yang Anda Butuhkan untuk Memulai Situs Web Restoran
Sebelum Anda dapat membuat menu restoran online, Anda harus menyiapkan situs web. Jika Anda belum memiliki situs web, jangan khawatir.
Anda dapat dengan mudah memulai situs web menggunakan WordPress, yang merupakan pembuat situs web terbaik di dunia digunakan oleh jutaan usaha kecil, restoran, bar, dan kafe. Lebih dari 42% dari semua situs web di internet menggunakan WordPress.
Yang terbaik dari semuanya, Anda dapat mulai membangun situs web Anda tanpa investasi awal yang besar.
Hal pertama yang Anda butuhkan adalah nama domain dan web hosting. Kami telah membuat kesepakatan dengan Bluehost, salah satu penyedia hosting yang direkomendasikan WordPress, untuk menawarkan banyak hal kepada pembaca kami.
Pada dasarnya, Anda mendapatkan nama domain gratis, sertifikat SSL gratis, dan diskon 60% untuk hosting web.
→ Klik Disini untuk Mendapatkan Penawaran Bluehost Eksklusif ini
Selain hosting dan nama domain, Anda juga memerlukan tema WordPress. Tema seperti template untuk situs web Anda.
Ada banyak sekali Tema restoran WordPress untuk membantu Anda membuat situs web profesional yang akan mendorong pelanggan Anda untuk melakukan pemesanan.
Jika Anda memerlukan bantuan untuk menyiapkan situs web restoran Anda, lihat panduan langkah demi langkah kami di cara membuat situs web.
Mengapa Membuat Menu Online di WordPress?
Membuat halaman menu online di situs WordPress Anda memungkinkan Anda menciptakan pengalaman yang lebih baik bagi pengunjung dan calon pelanggan Anda.
Ketika pengunjung datang ke website restoran Anda, hal pertama yang biasanya mereka lihat adalah menu Anda. Jika Anda hanya menawarkan menu PDF kepada pengunjung, maka Anda mempersulit mereka untuk melihat pilihan makanan yang Anda tawarkan.
Dengan membuat menu online di situs web Anda, pengguna Anda tidak perlu mengunduh menu Anda. Mengunduh PDF bisa jadi sulit tergantung pada paket data dan koneksi pelanggan Anda.
Plus, halaman menu di situs web Anda akan menjadi responsif seluler dan terlihat bagus di setiap perangkat, sehingga pengunjung Anda dapat dengan mudah membacanya tanpa memperbesar dan memperkecil.
Yang terbaik dari semuanya, dengan halaman menu, Anda dapat dengan mudah mengedit menu dan bahkan menambahkan pemesanan online. PDF jauh lebih merepotkan untuk diedit dan diunggah saat Anda perlu membuat perubahan menu atau harga.
Karena itu, kami akan membagikan dua plugin WordPress berbeda yang dapat membantu Anda menambahkan menu restoran online ke WordPress. Cukup gunakan tautan cepat di bawah ini untuk memilih plugin yang ingin Anda gunakan.
Metode 1. Tambahkan Menu Restoran ke WordPress dengan SeedProd
Kami merekomendasikan menggunakan Produk Benih untuk membuat menu restoran online di WordPress. Ini adalah seret dan lepas pembuat halaman WordPress terbaik digunakan oleh lebih dari 1 juta situs web.
Ini memungkinkan Anda membuat menu restoran yang menakjubkan menggunakan pembuat seret dan lepas. Plus, Anda dapat dengan mudah mengedit menu Anda saat berubah dan opsi menu baru tersedia.
Untuk tutorial ini, Anda dapat menggunakan versi gratis dari SeedProd untuk membuat menu Anda. Namun, versi pro dari SeedProd tersedia yang memiliki 150+ template, skema warna, integrasi pemasaran email, carousel gambar, blok media sosial, dan banyak lagi.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
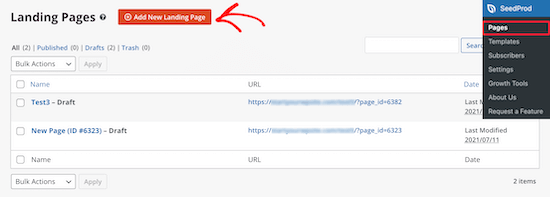
Setelah aktivasi, navigasikan ke SeedProd » Halaman lalu klik tombol ‘Tambahkan Halaman Arahan Baru’.

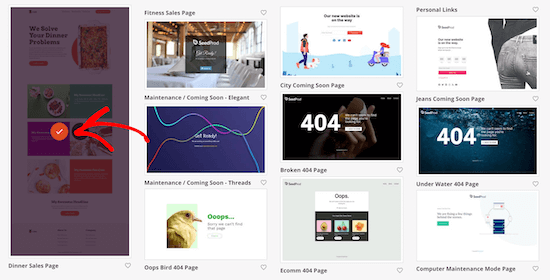
Ini membawa Anda ke layar template, di mana Anda dapat memilih template halaman. Ada lusinan template untuk ceruk dan tujuan yang berbeda.
Untuk memilih template, arahkan kursor ke atasnya dan klik ikon ‘Tanda Centang’. Anda dapat memilih template mana yang Anda suka, tetapi untuk tutorial ini, kami akan menggunakan template ‘Halaman Penjualan Makan Malam’.

Ini menampilkan popup di mana Anda dapat memberi nama pada halaman menu baru Anda. Anda juga dapat mengedit URL halaman. Kami hanya memanggil halaman kami ‘Menu’.
Kemudian, klik tombol ‘Simpan dan Mulai Mengedit Halaman’.

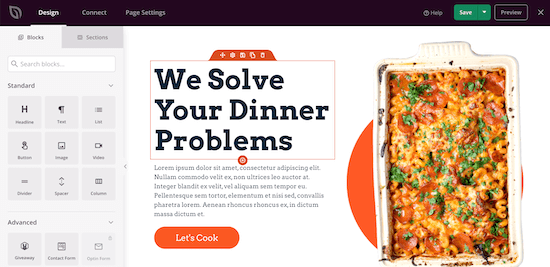
Setelah Anda selesai melakukannya, Anda akan dibawa ke layar editor halaman.
Sisi kanan halaman adalah pratinjau dan dapat disesuaikan sepenuhnya. Sisi kiri halaman memiliki blok dan bagian berbeda yang dapat Anda tambahkan ke halaman.

Pertama, klik pada logo halaman.
Ini akan memunculkan menu di sebelah kiri tempat Anda dapat mengunggah logo restoran Anda. Untuk menambahkan logo baru, Anda dapat mengikuti proses yang sama seperti menambahkan gambar ke WordPress.

Selanjutnya, Anda dapat mengubah tombol menu navigasi untuk kembali ke beranda Anda. Dengan begitu, ketika pengunjung Anda selesai melihat menu, mereka dapat kembali ke situs web Anda.
Cukup klik tombol menu navigasi, lalu Anda dapat mengubah teks dan tautan di menu sebelah kiri.

Setelah itu, Anda dapat menghapus bagian konten utama.
Cukup arahkan kursor ke judul halaman dan klik ikon ‘Hapus Blokir’.

Kemudian, Anda dapat melakukan hal yang sama untuk elemen gambar, teks, dan tombol.
Selanjutnya, Anda dapat menambahkan judul untuk judul menu Anda dengan menyeret blok ‘Judul’ ke halaman Anda.

Seperti elemen lainnya, Anda dapat mengubah ukuran teks, warna, dan font dengan menu di sebelah kiri.
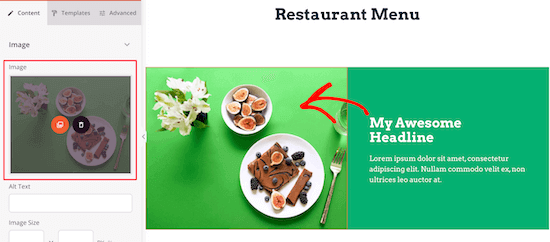
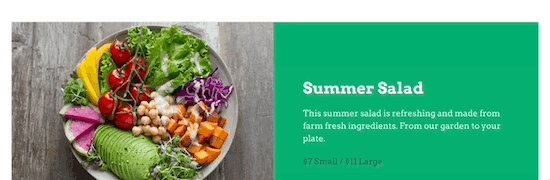
Setelah itu, Anda dapat mengedit item makanan yang ada dan menggantinya dengan teks dan gambar Anda sendiri.
Pertama, klik pada gambar dan unggah gambar Anda sendiri dengan menu di sebelah kiri.

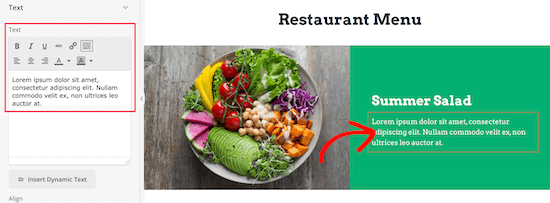
Selanjutnya, klik pada judul saat ini untuk memasukkan teks Anda sendiri.
Anda juga dapat mengubah teks dengan mengkliknya dan menambahkan deskripsi.

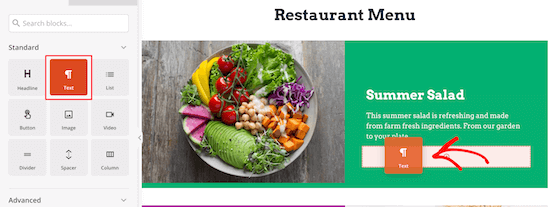
Setelah Anda mengubah judul dan teks, Anda dapat menambahkan harga untuk item tersebut.
Cukup seret elemen ‘Teks’ ke halaman Anda dan kemudian sesuaikan teks dengan menu sebelah kiri.

Kemudian, cukup ikuti langkah yang sama seperti di atas untuk sisa item di menu restoran Anda.
Anda dapat menyesuaikan semua bagian dari templat halaman.
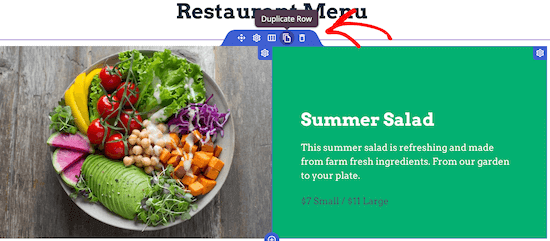
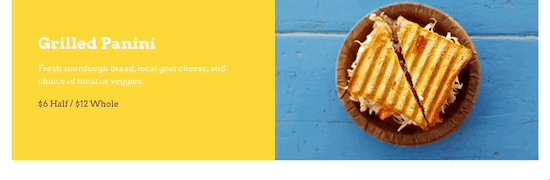
Jika Anda ingin menambahkan bagian menu lain dengan gaya yang sama, arahkan kursor ke elemen dan klik ‘Duplicate Row’.

Ini akan membuat salinan dari baris yang sama dan menambahkannya langsung di bawahnya.
Jangan ragu untuk terus membuat penyesuaian pada menu restoran Anda. Anda dapat sepenuhnya menyesuaikan setiap bagian halaman, termasuk warna, ukuran, font, dan banyak lagi.
Jika Anda tidak ingin menambahkan foto untuk setiap item, Anda dapat dengan mudah menggunakan blok daftar untuk menambahkan item menu.
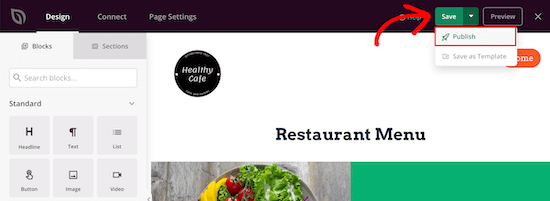
Setelah Anda selesai membuat menu restoran online, klik panah tarik-turun di sebelah tombol ‘Simpan’ dan pilih ‘Terbitkan’.

Menu restoran baru Anda sekarang dapat dilihat oleh pengunjung Anda.
Sekarang, Anda dapat menambahkan menu restoran Anda ke menu navigasi, dan area lain dari Anda blog WordPress.

Metode 2. Tambahkan Menu Restoran ke WordPress dengan Menu Makanan
Metode ini melibatkan penggunaan Menu Makanan – Menu Restoran & Pemesanan Online pengaya. Plugin ini memungkinkan Anda dengan cepat membuat menu online di WordPress.
Ini juga terintegrasi dengan WooCommerce, sehingga Anda dapat memberikan opsi kepada pengunjung untuk melakukan pemesanan online.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan pemula kami di cara menginstal plugin WordPress.
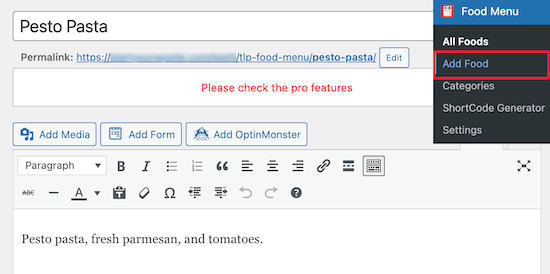
Setelah aktivasi, navigasikan ke Menu Makanan » Tambah Makanan.

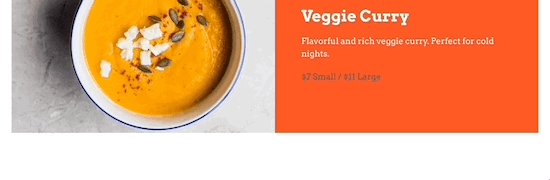
Pada layar ini, Anda dapat memasukkan nama item menu, deskripsi, dan gambar.
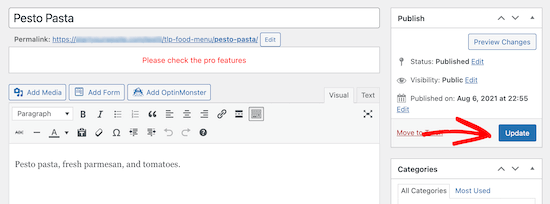
Setelah itu, pastikan untuk mengklik tombol ‘Terbitkan’ untuk menyimpan item menu Anda.

Untuk menambahkan lebih banyak item ke menu Anda, cukup ikuti langkah-langkah yang sama seperti di atas.
Setelah Anda selesai menambahkan item ke menu makanan Anda, saatnya menambahkan menu ini ke WordPress.
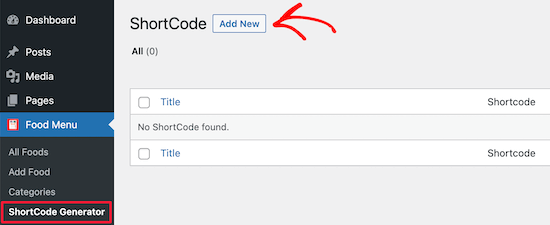
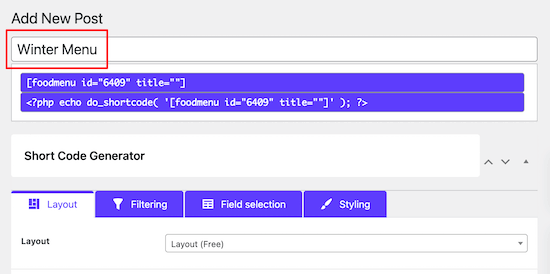
Pertama, Anda harus pergi ke Menu Makanan » Pembuat Kode Pendek, lalu klik tombol ‘Tambah Baru’.

Selanjutnya, Anda dapat memberikan Kode pendek judul untuk membantu Anda mengingat jenis item menu yang Anda tambahkan.
Kemudian, Anda dapat menyesuaikan bagaimana Anda ingin menu ditampilkan.

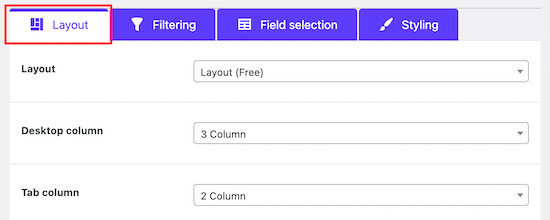
Kami akan mempertahankan opsi default, tetapi Anda dapat menyesuaikan tampilan menu dengan pengaturan di bagian ‘Tata Letak’.
Di sini Anda dapat memilih jumlah item yang akan ditampilkan per baris.

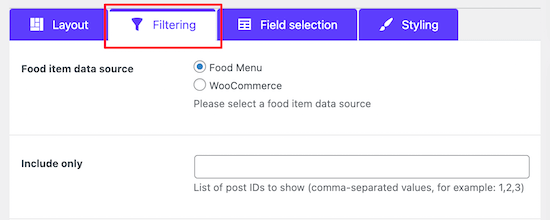
Pada tab ‘Filtering’, Anda dapat memilih apakah Anda ingin menampilkan menu sederhana atau jika Anda ingin mengaktifkan pemesanan online.
Untuk mengaktifkan pemesanan online, cukup pilih tombol radio ‘WooCommerce’. Anda juga dapat mengontrol item mana yang ingin Anda tampilkan.

Jika Anda berencana untuk membiarkan pelanggan menambahkan item makanan ke troli dan checkout mereka, maka Anda perlu menambahkan item menu Anda sebagai produk di toko WooCommerce Anda.
Untuk detail lebih lanjut tentang menambahkan produk, lihat panduan langkah demi langkah kami di cara memulai toko online.
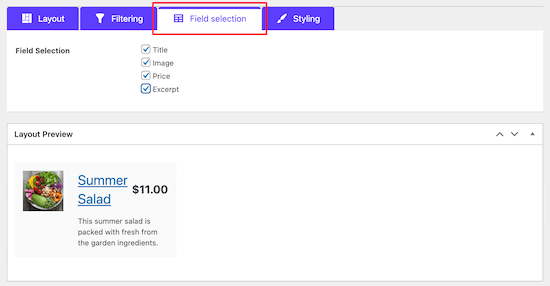
Selanjutnya, Anda dapat menyesuaikan informasi yang ditampilkan untuk setiap item dengan mengklik tab ‘Pilihan bidang’.

Saat Anda mencentang atau menghapus centang pada kotak, Anda dapat melihat pratinjau waktu nyata dari perubahan yang akan terlihat.
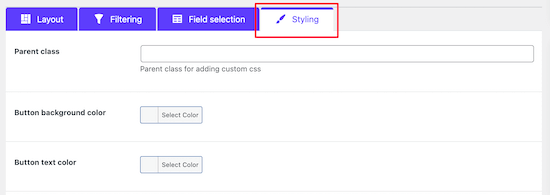
Setelah itu, Anda dapat mengubah tampilan item menu Anda dengan mengklik opsi menu ‘Styling’.

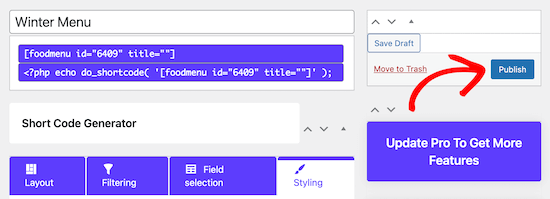
Setelah Anda selesai menyesuaikan tampilan item menu Anda, pastikan untuk mengklik tombol ‘Terbitkan’.
Ini belum membuat menu Anda aktif di situs Anda, tetapi ini akan menyimpan kode pendek yang akan kami tambahkan ke situs web Anda di bawah.

Sekarang Anda perlu membuat halaman di mana menu Anda akan ditampilkan.
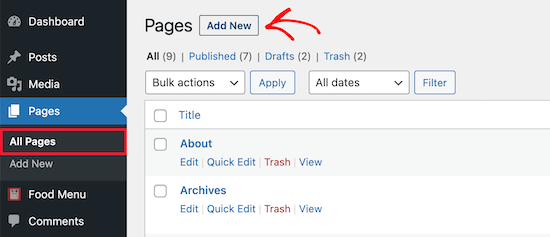
Untuk melakukan ini, navigasikan ke Halaman » Semua Halaman lalu klik ‘Tambah Baru’.

Setelah itu, Anda dapat memberi judul pada halaman Anda. Ini akan muncul kepada pengunjung Anda, jadi Anda ingin menamainya seperti ‘Menu’.
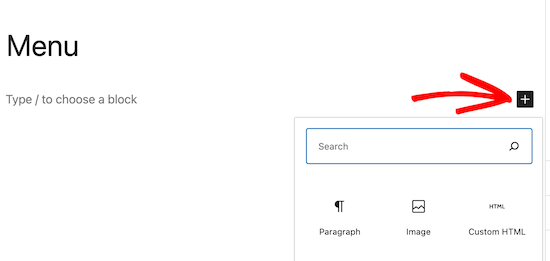
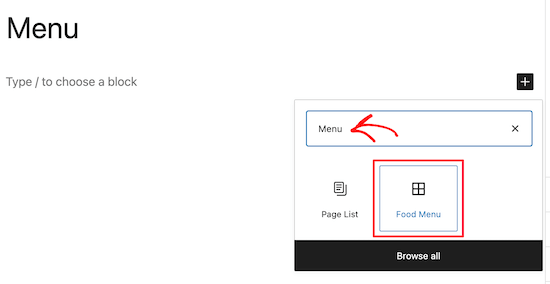
Kemudian, klik ikon ‘+’ untuk menambahkan blok baru.

Selanjutnya, ketik ‘Menu’ ke dalam bilah pencarian.
Kemudian, pilih blok ‘Menu Makanan’.

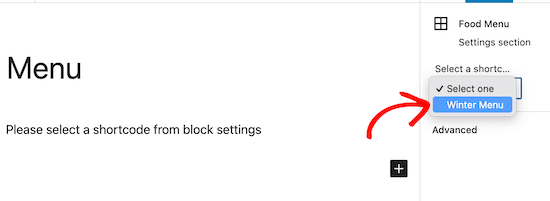
Setelah itu, Anda perlu memilih kode pendek yang baru saja Anda buat dari menu tarik-turun.
Ini akan memasukkan menu Anda ke halaman Anda.

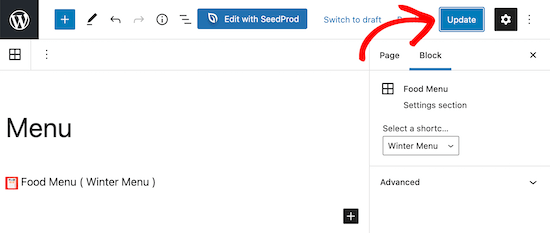
Kemudian, klik tombol ‘Terbitkan’ atau ‘Perbarui’ untuk menghidupkan menu Anda.
Anda juga dapat menambahkan elemen lain ke halaman ini seperti teks, a formulir kontak, milikmu umpan Instagram, dan banyak lagi.

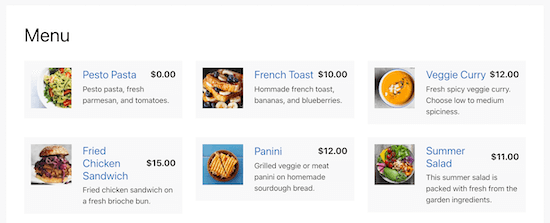
Sekarang ketika pengunjung Anda melihat menu Anda, mereka akan dapat melihat item dan bahkan memesan jika Anda menambahkan fungsionalitas WooCommerce.
Tidak peduli ukuran layar menu Anda sedang dilihat, itu akan menampilkan item menu Anda dengan sempurna.

Kami harap postingan ini membantu Anda mempelajari cara membuat menu restoran online di WordPress. Anda mungkin juga ingin melihat pilihan ahli kami dari perangkat lunak penggajian SDM terbaik untuk bisnis kecil, atau perbandingan kami tentang layanan telepon bisnis terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



