Apakah Anda ingin menyoroti komentar penulis di posting WordPress di situs web Anda?
Menyoroti komentar penulis di blog WordPress Anda dapat membantu Anda membangun keterlibatan. Pengguna lebih cenderung meninggalkan komentar ketika mereka melihat penulisnya secara aktif berpartisipasi dalam diskusi.
Di artikel ini, kami akan menunjukkan kepada Anda cara menyorot komentar penulis dengan mudah di WordPress untuk meningkatkan keterlibatan.

Mengapa Sorot Komentar Penulis di WordPress?
Komentar adalah cara terbaik untuk membangun keterlibatan pengguna di situs web Anda. Jika Anda menghendaki dapatkan lebih banyak komentar tentang artikel Anda, kemudian Anda dapat mendorongnya dengan berpartisipasi secara aktif dalam diskusi.
Untuk sebuah blog WordPress baru, Anda dapat dengan mudah membalas komentar selama moderasi komentar. Jika Anda menjalankan file blog multi-penulis, lalu Anda juga dapat mendorong penulis untuk ikut serta dalam diskusi.
Namun, sebagian besar tema WordPress tidak membedakan antara komentar dan mencantumkannya menggunakan gaya yang sama.

Pembaca biasa dapat menelusuri komentar, tidak menyadari konten tambahan yang dikontribusikan oleh penulis dalam diskusi.
Menyoroti komentar penulis membantu Anda memperbaikinya dan membuat komentar penulis menonjol dan lebih terlihat.
Tujuan utamanya di sini adalah untuk mendorong pengguna baru untuk bergabung dalam komentar dan akhirnya berlangganan buletin Anda atau menjadi pelanggan.
Karena itu, mari kita lihat cara menyorot komentar penulis dengan mudah di WordPress.
Menyoroti Penulis Komentar di WordPress
Cara termudah untuk menyorot komentar penulis posting adalah dengan menambahkan CSS khusus ke tema WordPress Anda. Ini memungkinkan Anda dengan mudah menambahkan kode yang diperlukan dan melihat pratinjau langsung bagaimana tampilannya di situs web Anda tanpa menyimpannya.
Pertama, Anda perlu berkunjung Penampilan »Sesuaikan di area admin WordPress. Ini akan meluncurkan Penyesuai tema WordPress antarmuka. Anda akan melihat banyak opsi di kolom di sebelah kiri Anda dan pratinjau langsung situs web Anda.

Dari sini, Anda perlu mengklik tab CSS Tambahan. Ini akan membuka area teks tempat Anda akan menambahkan CSS Kustom.

Namun, Anda ingin melihat bagaimana CSS khusus akan terlihat saat diterapkan. Untuk melakukannya, Anda perlu membuka postingan blog yang berisi komentar dari penulis postingan.

Gulir ke bawah ke bagian komentar lalu tambahkan CSS khusus berikut di kotak CSS Khusus di sebelah kiri.
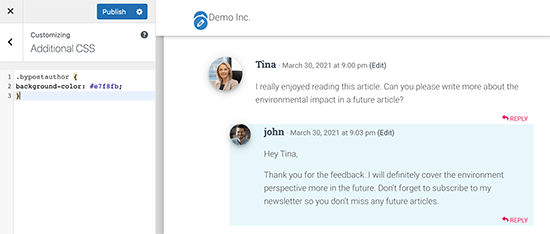
.bypostauthor {background-color: # e7f8fb; }
Anda akan segera melihat perubahan komentar penulis yang cocok dengan CSS Kustom yang Anda masukkan.

Jadi bagaimana semua ini bekerja?
Anda melihat WordPress menambahkan beberapa kelas CSS default ke berbagai area di situs web Anda. Kelas CSS ini ada di sana terlepas dari tema WordPress mana yang Anda gunakan.
Dalam kode contoh ini, kami telah menggunakan kelas CSS .bypostauthor yang ditambahkan ke semua komentar yang ditambahkan oleh penulis postingan.
Mari tambahkan beberapa gaya CSS untuk membuatnya lebih menonjol. Berikut adalah contoh kode yang menambahkan label ‘Penulis’ kecil ke komentar oleh penulis posting dan batas di sekitar gambar avatar penulis.
.bypostauthor: before {content: “Author”; float: benar; warna-latar belakang: # FF1100; bantalan: 5px; ukuran font: kecil; font-weight: bold; warna: #FFFFFF; } .bypostauthor .avatar {border: 1px dotted # FF1100; }
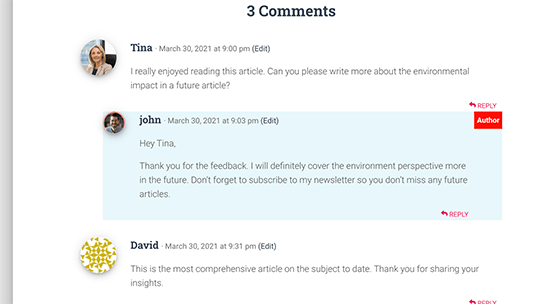
Ini adalah tampilannya di situs pengujian kami.

Menyoroti Komentar berdasarkan Peran Pengguna di WordPress
Sekarang, banyak blog WordPress memiliki anggota tim yang bertanggung jawab menjawab komentar. Situs web populer mungkin memiliki penulis posting, administrator, dan moderator yang semuanya menjawab komentar untuk meningkatkan keterlibatan pengguna.
Bagaimana Anda menyorot komentar yang ditambahkan oleh anggota staf yang bukan penulis postingan sebenarnya?
Ada peretasan mudah untuk mencapai itu. Namun, Anda harus menambahkan kode khusus ke situs WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihat artikel kami di cara mudah menambahkan kode kustom di WordPress.
Pertama, Anda perlu menambahkan kode berikut ke plugin cuplikan kode atau tema Anda functions.php mengajukan.
if (! class_exists (‘WPB_Comment_Author_Role_Label’)): class WPB_Comment_Author_Role_Label {public function __construct () {add_filter (‘get_comment_author’, array ($ this, ‘wpb_get_comment_author_role’), 10, 3); add_filter (‘get_comment_author_link’, array ($ this, ‘wpb_comment_author_role’)); } // Dapatkan fungsi peran penulis komentar wpb_get_comment_author_role ($ author, $ comment_id, $ comment) {$ authoremail = get_comment_author_email ($ comment); // Periksa apakah pengguna terdaftar if (email_exists ($ authoremail)) {$ commet_user_role = get_user_by (’email’, $ authoremail); $ comment_user_role = $ commet_user_role-> peran[0]; // Keluaran HTML untuk ditambahkan di samping nama penulis komentar $ this-> comment_user_role = ” ‘. ucfirst ($ comment_user_role). ‘‘; } lain {$ this-> comment_user_role = “”; } kembalikan $ author; } // Tampilkan fungsi penulis komentar wpb_comment_author_role ($ author) {return $ author. = $ This-> comment_user_role; }} WPB_Comment_Author_Role_Label baru; berakhir jika;
Kode ini hanya menambahkan label peran pengguna di sebelah nama penulis komentar. Beginilah tampilannya tanpa gaya kustom apa pun.

Mari membuatnya sedikit lebih cantik dengan menambahkan beberapa CSS khusus. Pergi ke Penampilan »Sesuaikan halaman dan beralih ke tab CSS Tambahan.
Setelah itu, Anda dapat menggunakan CSS berikut untuk memberi gaya pada label peran pengguna di komentar.
.comment-author-label {padding: 5px; ukuran font: 14px; radius batas: 3px; } .comment-author-label-editor {background-color: #efefef; } .comment-penulis-label-penulis {background-color: #faeeee; } .comment-penulis-label-kontributor {background-color: # f0faee; } .comment-author-label-subscriber {background-color: # eef5fa; } .comment-author-label-administrator {background-color: # fde9ff; }
Ini adalah tampilannya di situs pengujian kami. Jangan ragu untuk mengubah kode agar sesuai dengan warna dan gaya tema Anda.

Untuk lebih jelasnya, Anda mungkin ingin membaca artikel kami tentang bagaimana caranya tambahkan label peran pengguna ke komentar WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menyorot komentar penulis di WordPress. Ingin melihat bagaimana pengguna berinteraksi dengan situs web Anda? Lihat tutorial kami di cara melacak keterlibatan pengguna di WordPress, dan cara menambahkan notifikasi push web di situs WordPress Anda untuk meningkatkan lalu lintas Anda.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



