Apakah Anda ingin menyesuaikan halaman produk WooCommerce tanpa harus menulis kode apa pun?
Dengan menyesuaikan halaman produk WooCommerce Anda, Anda dapat meningkatkan tingkat konversi dan menghasilkan lebih banyak penjualan dari pengunjung situs web Anda yang ada.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menyesuaikan halaman produk WooCommerce tanpa pengetahuan teknis apa pun.

Mengapa Menyesuaikan Halaman Produk WooCommerce di WordPress?
Halaman produk WooCommerce Anda adalah beberapa halaman paling berharga di toko online. Masalahnya adalah halaman produk WooCommerce default tidak dioptimalkan untuk konversi.
Dengan menyesuaikan file WooCommerce halaman produk, Anda dapat membuat halaman arahan produk unik yang akan mengubah pengunjung Anda menjadi pelanggan pada tingkat yang jauh lebih tinggi.
Ini berarti toko Anda dapat memperoleh lebih banyak pendapatan tanpa membutuhkan lalu lintas tambahan.
Sebelum Anda mulai menyesuaikan halaman produk WooCommerce, Anda perlu memastikan bahwa Anda memiliki hosting WooCommerce tercepat untuk mendukung toko online Anda karena kecepatan memengaruhi konversi.
Karena itu, mari kita lihat bagaimana Anda dapat menyesuaikan halaman produk WooCommerce tanpa kode.
Cara Menyesuaikan Halaman Produk WooCommerce Anda di WordPress
SeedProd adalah pembuat halaman seret dan lepas terbaik digunakan oleh lebih dari 1 juta situs web. Ini memungkinkan Anda dengan mudah menyesuaikan halaman produk WooCommerce Anda dan meningkatkan penjualan.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan SeedProd plugin. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami di cara memasang plugin WordPress.
catatan: ada sebuah versi gratis dari SeedProd tersedia yang dapat Anda gunakan, tetapi untuk tutorial ini, kami akan menunjukkan versi Pro karena memiliki blok WooCommerce bawaan.
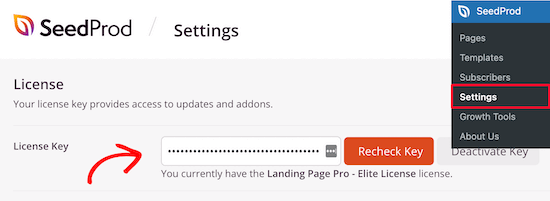
Setelah aktivasi, Anda perlu mengunjungi SeedProd »Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs SeedProd.
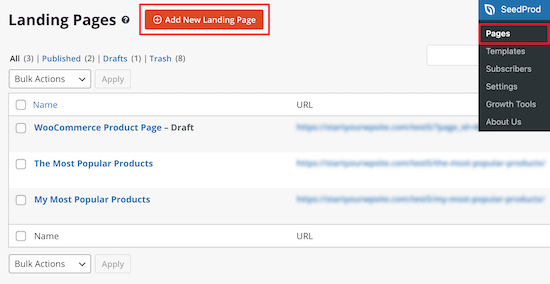
Selanjutnya, Anda perlu berkunjung SeedProd »Halaman dan kemudian klik ‘Add New Landing Page’.

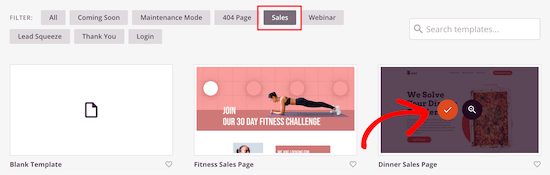
Di layar berikutnya, Anda akan diminta untuk memilih template. SeedProd memiliki lusinan templat yang dirancang secara profesional untuk dipilih.
Karena Anda sedang membangun halaman produk WooCommerce dengan konversi tinggi, pilih opsi ‘Penjualan’ lalu pilih salah satu templatnya.
Cukup klik template untuk memilihnya.

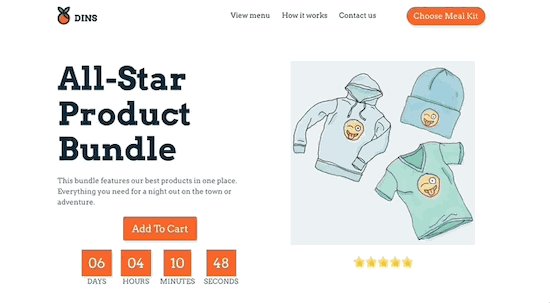
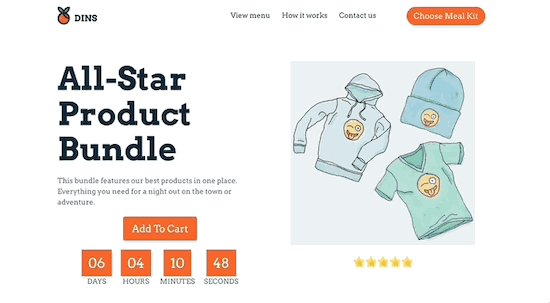
Kami akan menggunakan templat ‘Halaman Penjualan Makan Malam’, tetapi Anda dapat memilih templat apa pun yang Anda suka.
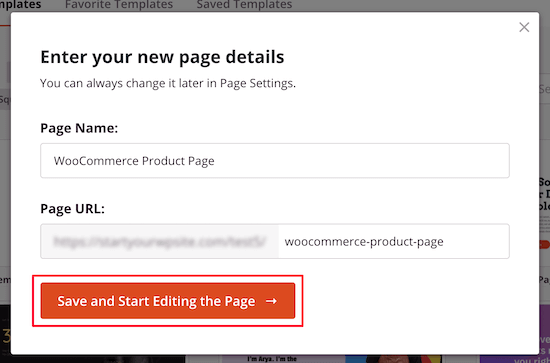
Selanjutnya, Anda akan diminta untuk memberi nama halaman Anda dan kemudian klik tombol ‘Simpan dan Mulai Mengedit Halaman’.

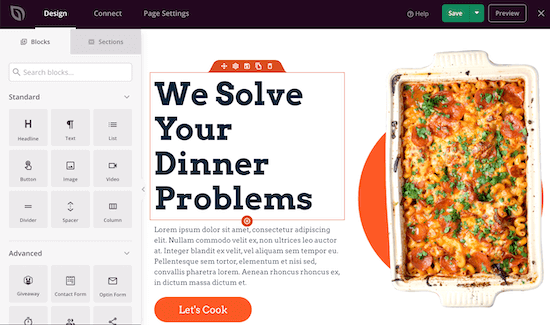
Ini akan meluncurkan antarmuka pembuat halaman seret dan lepas.
Anda akan melihat pratinjau langsung dari template yang Anda pilih, di mana Anda dapat mengarahkan dan mengklik untuk memilih dan mengedit item apa pun di halaman.

Kolom sebelah kiri memiliki blok baru yang dapat Anda tambahkan ke halaman produk Anda.
Selanjutnya, kami akan menambahkan beberapa blok untuk membuat halaman ini lebih seperti halaman produk WooCommerce.
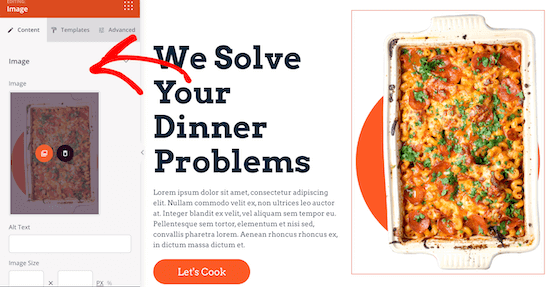
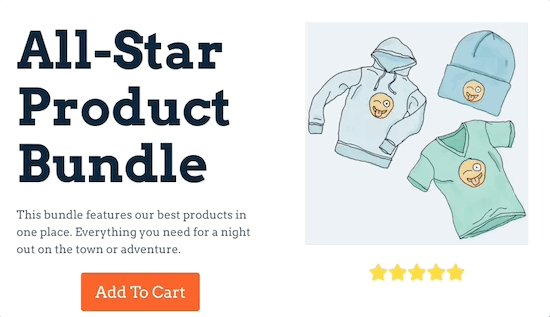
Pertama, klik gambar dan ganti dengan gambar produk Anda. Anda akan mengupload gambar atau memilih salah satu dari perpustakaan media Anda.

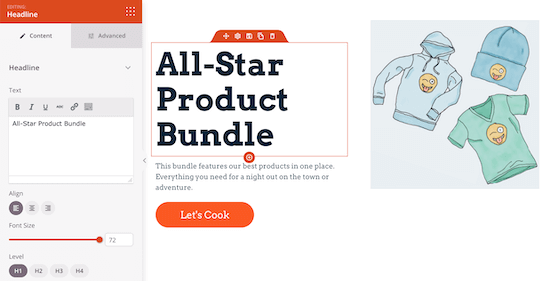
Setelah itu, Anda dapat mengubah judul dan teks produk dengan mengklik item tersebut dan mengubahnya langsung di editor halaman.
Menu sebelah kiri memungkinkan Anda mengubah ukuran, perataan, dan lainnya.

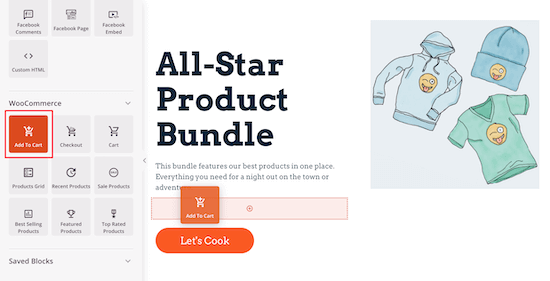
Terakhir, kami akan menambahkan tombol ‘Tambahkan ke Keranjang’ seperti halaman produk WooCommerce standar.
Anda perlu menemukan blok WooCommerce ‘Add to Cart’ dan menyeretnya ke halaman Anda.

Sekarang setelah Anda memiliki dasar-dasar halaman produk WooCommerce, kami akan menunjukkan cara menambahkan item yang akan meningkatkan konversi Anda.
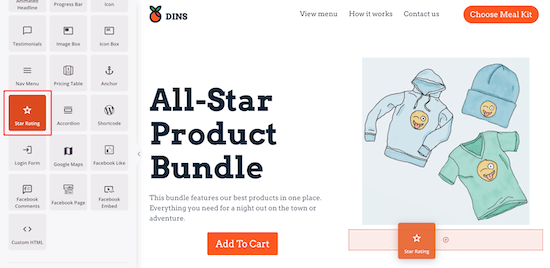
Pertama, mari tambahkan peringkat bintang produk untuk menunjukkan kepada pelanggan Anda bahwa produk Anda berkualitas tinggi.
Cukup seret blok ‘Peringkat Bintang’ dan letakkan di pratinjau halaman tempat Anda ingin menampilkannya.

Anda memiliki kendali penuh atas jumlah bintang, ukuran, jumlah peringkat total, dan banyak lagi.
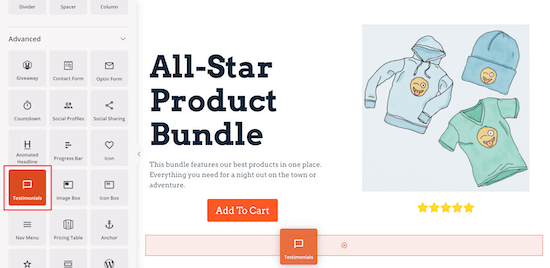
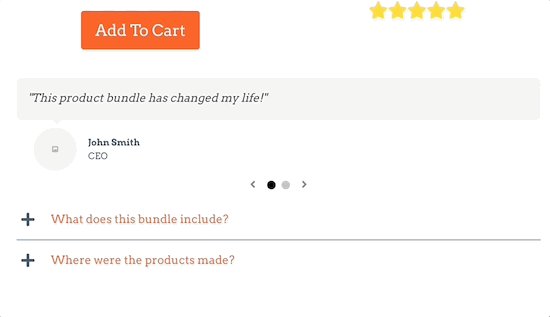
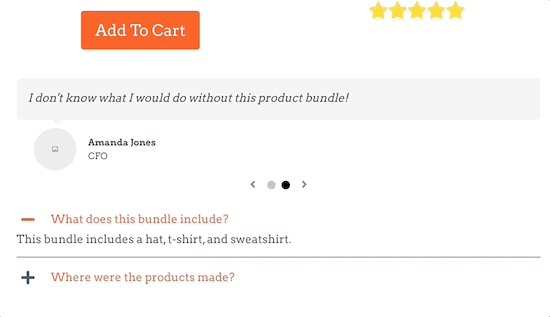
Setelah itu, kami akan menambahkan blok testimonial pelanggan. Menambahkan testimoni produk dapat membantu meningkatkan bukti sosial dan konversi produk Anda.
Jika Anda mencari cara untuk mengumpulkan testimonial pelanggan, lihat daftar plugin testimonial terbaik untuk WordPress.
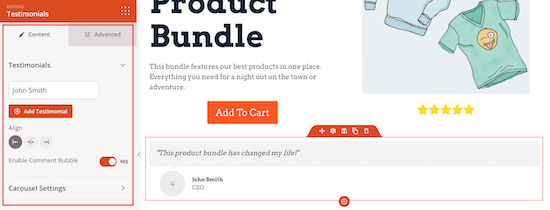
Untuk menambahkan testimonial, cukup seret blok ‘Testimonial’ ke halaman tempat Anda ingin menampilkannya.

Anda dapat sepenuhnya menyesuaikan testimonial, menambahkan gambar, dan mengubah teks testimonial.
Setelah Anda mengklik item testimonial, Anda dapat mengubah semua opsi tampilan di menu sebelah kiri.
Jika Anda ingin menambahkan beberapa testimonial, maka klik tombol ‘Add Testimonial’. Ini secara otomatis akan membuat carousel berputar dari testimonial pelanggan Anda.

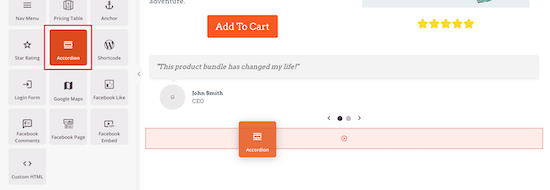
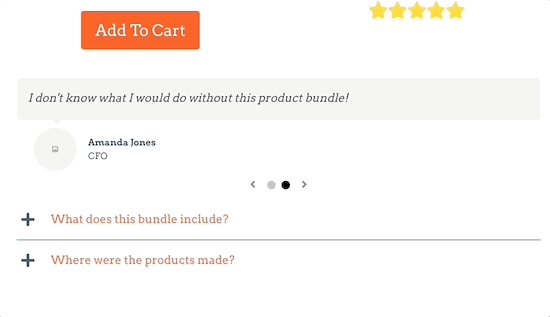
Selanjutnya, Anda dapat menambahkan bagian FAQ produk, mirip dengan bagian tanya jawab di halaman produk Amazon.
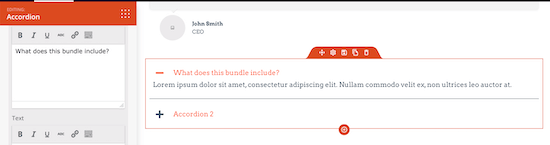
Klik blok ‘Accordion’ dan seret ke halaman Anda dan kemudian klik pada item untuk membuka layar pengeditan di sebelah kiri.

Di sini Anda dapat menambahkan drop-down FAQ lainnya, mengubah ukuran font, warna, dan lainnya.
Anda dapat mengubah teks FAQ langsung di pratinjau halaman.

Menambahkan blok WooCommerce SeedProd di atas ke halaman produk Anda akan membantu meningkatkan konversi Anda.
SeedProd memiliki beberapa blok WooCommerce tambahan yang dapat Anda tambahkan ke halaman produk Anda juga.
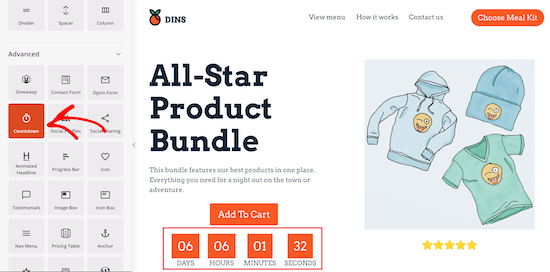
Jika Anda menjalankan obral giveaway musim semi atau obral Black Friday, Anda dapat menggunakan blok ‘Hitung Mundur’ untuk menciptakan urgensi.

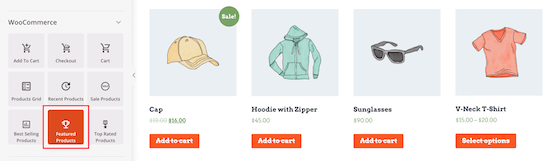
Anda mungkin juga ingin menyoroti produk lain di toko Anda dengan menggunakan blok ‘Produk Unggulan’ atau ‘Produk Nilai Tertinggi’.
Untuk menambahkan blok tambahan, cukup ikuti langkah-langkah yang sama seperti di atas.

Untuk detail lebih lanjut tentang menambahkan produk populer ke WooCommerce, lihat panduan kami di cara menampilkan produk populer di halaman produk WooCommerce.
Anda dapat terus menyesuaikan halaman produk Anda dengan menggunakan blok tambahan dan menyesuaikan menu pengaturan.

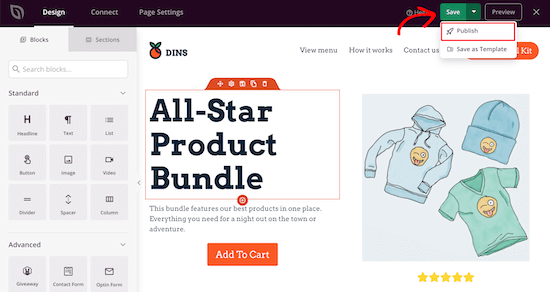
Setelah Anda selesai menyesuaikan halaman produk Anda, pastikan Anda mengklik ‘Simpan’ dan kemudian ‘Publikasikan’ dari drop-down untuk membuat halaman Anda aktif.
Kustomisasi halaman produk yang Anda buat akan memudahkan untuk mengubah pengunjung Anda menjadi pembeli.

Cara Meningkatkan Konversi Halaman Produk WooCommerce Anda (2 Cara)
Setelah Anda menyesuaikan halaman produk WooCommerce, Anda dapat lebih meningkatkan konversi toko Anda dengan elemen dinamis berikut.
Tambahkan Pemberitahuan Aktivitas Pembelian di WooCommerce
Metode pertama menggunakan notifikasi bukti sosial untuk mengingatkan pengunjung Anda bahwa orang lain baru saja melakukan pembelian. Ini menggunakan FOMO untuk meningkatkan konversi Anda.
Cara terbaik untuk menambahkan bukti sosial ke WooCommerce adalah menggunakan TrustPulse. Itu salah satu plugin popup WordPress terbaik dan aplikasi bukti sosial di pasar.
Ini memungkinkan Anda untuk menampilkan pemberitahuan pembelian waktu nyata di seluruh situs WooCommerce Anda dengan mudah.
Untuk lebih jelasnya, lihat panduan kami di cara menggunakan FOMO di situs WordPress Anda untuk meningkatkan konversi.
Buat Kampanye Pemasaran yang Dipersonalisasi di WooCommerce
Metode kedua menggunakan teks dinamis sehingga Anda dapat menampilkan pesan pemasaran yang disesuaikan kepada pengunjung Anda. Dengan teks dinamis, Anda dapat menunjukkan nama pengunjung, lokasi, atau bahkan hari dalam seminggu.
Ini memungkinkan Anda untuk menampilkan pesan yang dipersonalisasi kepada orang yang tepat pada waktu yang tepat untuk sangat meningkatkan tingkat keterlibatan dan konversi Anda.
Cara terbaik untuk menambahkan teks dinamis adalah dengan menggunakan OptinMonster. Ini munculan terbaik, dan alat penangkap email untuk WordPress yang digunakan oleh lebih dari 1,2 juta situs web.

Pertama, Anda perlu mengunjungi Situs web OptinMonster dan buat akun. Anda memerlukan setidaknya paket level Pro untuk membuat teks dinamis dengan tag cerdas.
Selanjutnya, Anda perlu menginstal dan mengaktifkan Plugin OptinMonster. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami di cara memasang plugin WordPress.
Plugin ini menghubungkan Anda Situs WordPress ke aplikasi OptinMonster.
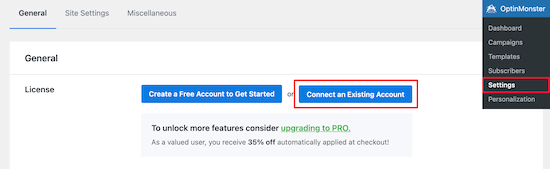
Setelah aktivasi, Anda harus memasukkan kunci lisensi Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web OptinMonster.
Di dasbor WordPress Anda, buka OptinMonster »Pengaturan, klik ‘Hubungkan Akun yang Ada’ dan masukkan detail akun Anda.

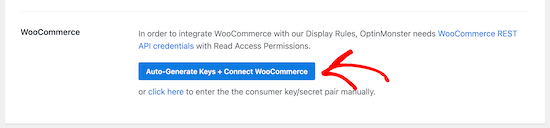
Selanjutnya, Anda ingin menghubungkan OptinMonster dengan WooCommerce.
Ini memberi Anda aturan tampilan tambahan yang dapat Anda gunakan untuk menyesuaikan kampanye Anda. Di halaman yang sama, klik ‘Auto-Generate Keys + Connect WooCommerce’.

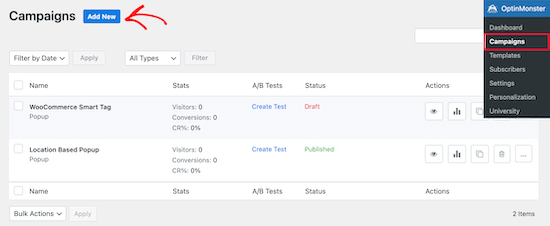
Setelah terhubung ke OptinMonster navigasikan ke OptinMonster »Kampanye lalu klik tombol ‘Tambah Baru’.
Ini akan membawa Anda ke alat pembuat kampanye OptinMonster.

Ada lusinan templat yang dapat Anda pilih.
Kami akan membuat popup dengan tag pintar WooCommerce. Untuk melakukan ini, pilih jenis kampanye ‘Popup’ dan pilih salah satu template.
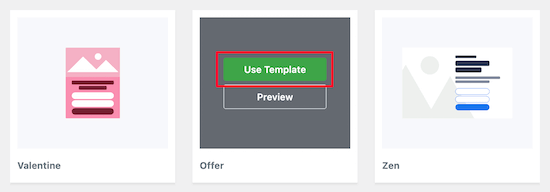
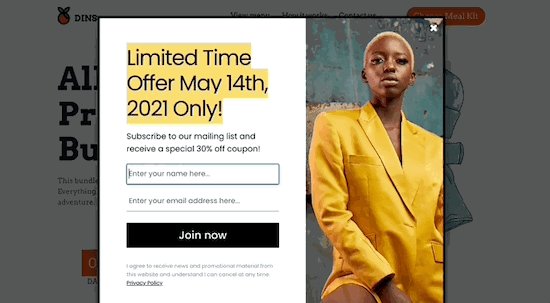
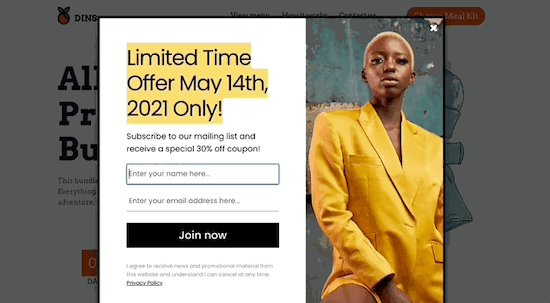
Kami akan memilih template ‘Penawaran’, tetapi Anda dapat memilih template apa pun yang Anda suka.

Cukup arahkan kursor ke atas template dan klik ‘Gunakan Template’.
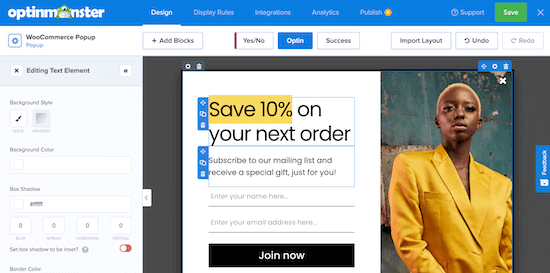
Setelah Anda memberi nama kampanye Anda dan mengklik ‘Mulai Membangun’, Anda akan diarahkan ke pembuat kampanye seret dan lepas.

Anda dapat menyesuaikan setiap bagian popup dengan mengklik item apa pun dan menyesuaikannya di menu sebelah kiri.
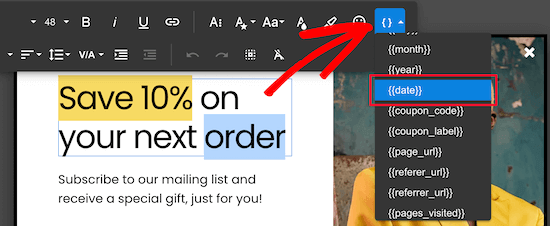
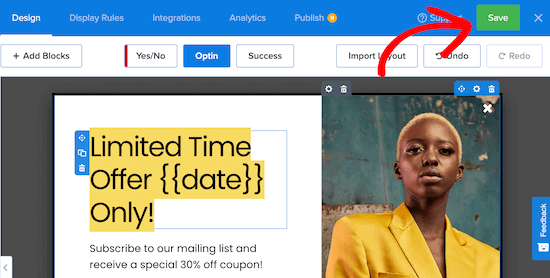
Kami akan menambahkan teks dinamis ke tajuk sehingga menunjukkan tanggal hari ini dan menawarkan kepada pengunjung kami kupon yang hanya berlaku untuk hari itu.
Pertama, klik dua kali pada elemen teks mana pun untuk membuka menu. Kemudian, klik ikon ‘Tag Cerdas’ ‘{}’ untuk menampilkan daftar tarik-turun dari tag cerdas yang tersedia.

Cukup klik pada tag pintar yang ingin Anda tambahkan ke kampanye Anda.
Tag cerdas menggunakan teks yang dibuat secara dinamis untuk memberikan pesan unik dan khusus kepada pengunjung Anda.

Setelah Anda selesai menyesuaikan popup Anda, pastikan untuk mengklik ‘Simpan’.
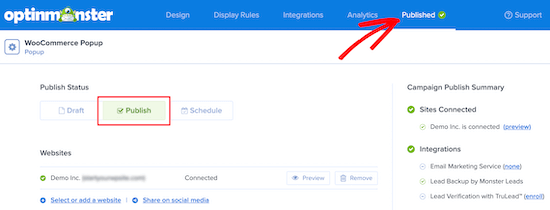
Setelah itu, klik tab ‘Publikasikan’ dan kemudian pilih opsi ‘Publikasikan’.

Setelah Anda keluar dari pembangun, Anda akan dibawa ke layar tempat Anda dapat mengonfirmasi pengaturan tampilan Anda.
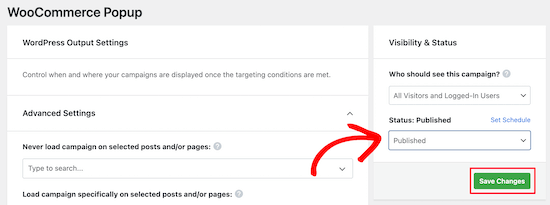
Untuk memastikan popup Anda aktif ubah status menjadi ‘Diterbitkan’ di meta box ‘Visibilitas & Status’ lalu klik ‘Simpan Perubahan’.

Popup WooCommerce Anda dengan teks dinamis sekarang akan ditayangkan di toko WooCommerce Anda.
Anda dapat terus menguji teks dinamis dan setelan tampilan yang berbeda untuk melihat kampanye mana yang memberi Anda hasil terbaik.

Kami berharap artikel ini membantu Anda menyesuaikan halaman produk WooCommerce Anda tanpa coding. Anda mungkin ingin melihat panduan kami di SEO WooCommerce menjadi mudah, dan ahli kami memilih plugin WooCommerce terbaik untuk toko Anda.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.