Apakah Anda ingin menyesuaikan halaman checkout WooCommerce Anda?
Halaman checkout WooCommerce default tidak dioptimalkan untuk konversi. Dengan menyesuaikan dan mengoptimalkan halaman checkout, Anda dapat meningkatkan konversi dan menghasilkan lebih banyak penjualan.
Pada artikel ini, kami akan menunjukkan cara mudah menyesuaikan halaman checkout WooCommerce Anda, langkah demi langkah tanpa menulis kode apa pun.

Mengapa Menyesuaikan Halaman Checkout WooCommerce di WordPress?
Studi menunjukkan bahwa antara 70 – 85% dari semua gerobak ditinggalkan. Dengan kata lain, sebagian besar pengguna meninggalkan halaman checkout Anda tanpa melakukan pembelian.
Membuat kebiasaan WooCommerce halaman checkout memberi Anda kesempatan terakhir untuk mengubah pengunjung situs web menjadi pelanggan sebelum mereka meninggalkan toko Anda.
Dengan halaman checkout khusus, Anda dapat menambahkan elemen testimonial / bukti sosial untuk membangun kepercayaan, menambahkan produk terkait untuk meningkatkan pendapatan, dan mengoptimalkan keseluruhan tata letak halaman untuk konversi yang lebih baik.

Semua ini akan meningkatkan konversi dan membuat pengunjung Anda lebih mungkin menjadi pelanggan jangka panjang.
Sebelum Anda bergerak maju, Anda mungkin juga ingin sesuaikan halaman keranjang WooCommerce Anda untuk meningkatkan konversi di sini juga.
Jika Anda menggunakan halaman keranjang dan halaman checkout WooCommerce bersama-sama, maka Anda ingin halaman ini memiliki branding yang serupa untuk menawarkan pengalaman checkout yang luar biasa kepada pengunjung Anda.
Dengan menyesuaikannya bersama-sama, Anda dapat meningkatkan keseluruhan konversi dan memperoleh lebih banyak pendapatan. Untuk lebih jelasnya, lihat panduan kami di cara membuat halaman keranjang WooCommerce khusus tanpa menulis kode apapun.
Dengan itu, mari kita lihat bagaimana Anda dapat dengan mudah menyesuaikan halaman checkout WooCommerce Anda dan menghasilkan lebih banyak uang dari Anda toko online.
Cara Menyesuaikan Halaman Checkout WooCommerce Anda di WordPress
Produk Benih adalah seret dan lepas pembuat halaman WordPress terbaik digunakan oleh lebih dari 1 juta situs web. Ini memungkinkan Anda dengan mudah menyesuaikan halaman checkout WooCommerce Anda untuk menghasilkan lebih banyak penjualan.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
catatan: ada sebuah versi gratis dari SeedProd itu tersedia, tetapi untuk tutorial ini, kami akan menampilkan versi Pro karena memiliki blok WooCommerce bawaan.
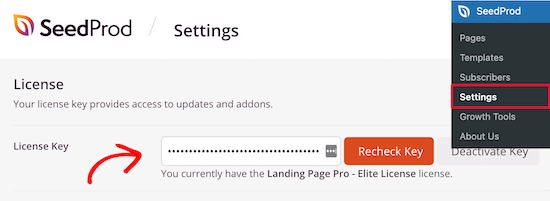
Setelah plugin diaktifkan, buka SeedProd » Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah halaman akun Anda di situs web SeedProd.
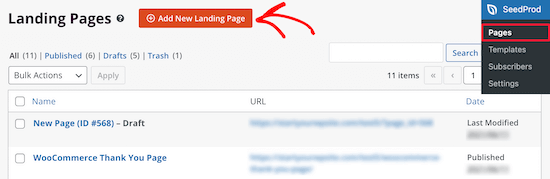
Setelah itu, navigasikan ke Seedprod » Halaman dan kemudian klik tombol ‘Tambahkan Halaman Arahan Baru’.

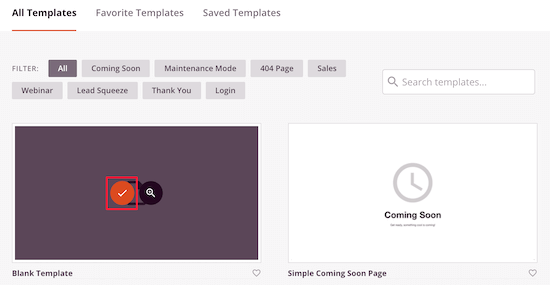
Selanjutnya, Anda akan diminta untuk memilih template halaman arahan. Ada lusinan template yang dirancang secara profesional untuk Anda pilih.
Anda akan melihat bahwa template difilter menurut kategori yang berbeda. Memilih kategori template yang cocok dengan jenis halaman yang ingin Anda buat dapat membantu Anda membuat halaman lebih cepat.
Dengan demikian, setiap template dapat sepenuhnya dikustomisasi, apa pun template yang Anda pilih.
Untuk tutorial ini, kita akan memilih template ‘Kosong’ karena ini memungkinkan kita membangun jenis halaman checkout yang kita inginkan.
Untuk memilih template, arahkan kursor ke atasnya dan klik ikon ‘Tanda Centang’.

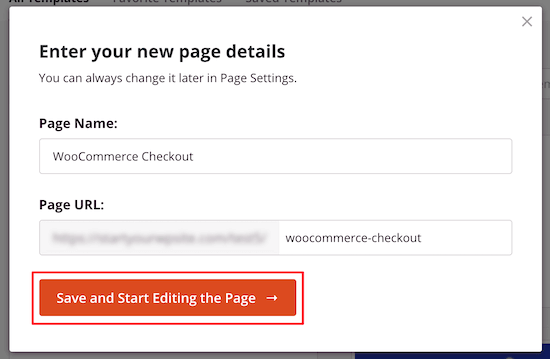
Setelah itu, Anda akan diminta untuk memberi nama halaman Anda. Nama halaman juga akan cocok dengan URL halaman checkout Anda.
Kemudian, klik tombol ‘Simpan dan Mulai Mengedit Halaman’.

Ini akan membawa Anda ke editor seret dan lepas, tempat Anda dapat membuat halaman checkout WooCommerce kustom Anda.
Sisi kanan akan menjadi pratinjau halaman Anda, dan sisi kiri adalah panel opsi untuk membantu Anda menyesuaikan.
Pertama, kami akan menambahkan header sehingga Anda dapat mempertahankan branding Anda.
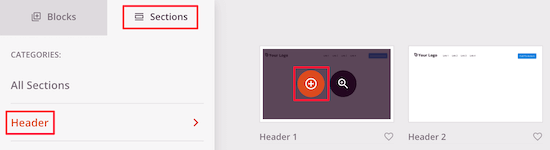
Untuk melakukannya, klik opsi menu ‘Bagian’ di panel sebelah kiri, lalu klik kategori ‘Header’.

Setelah itu, arahkan kursor ke template ‘Header 1’ dan klik ikon ‘Plus’.
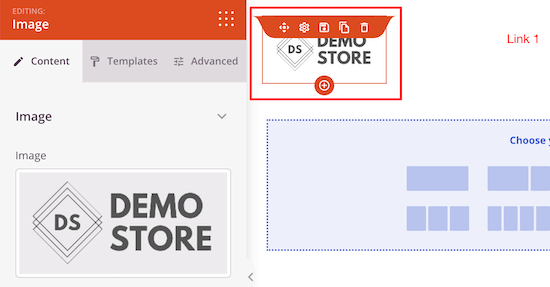
Selanjutnya, klik bagian ‘Gambar’ di halaman Anda dan unggah logo toko Anda di menu sebelah kiri.

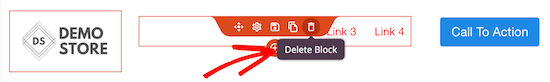
Kemudian, Anda dapat menghapus menu navigasi dengan mengarahkan kursor ke atasnya dan mengklik ‘Hapus Blok’.
Menghapus item menu lainnya mengurangi jumlah halaman yang keluar dan membuat pengunjung Anda lebih mungkin menyelesaikan pembelian mereka.

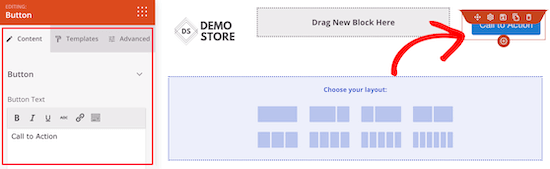
Setelah Anda selesai melakukannya, klik tombol berlabel ‘Call to Action’.
Kami akan mengubah teks sehingga mengatakan ‘Lihat Keranjang’.

Ini memungkinkan pengguna Anda kembali ke halaman keranjang mereka untuk menambahkan item atau mengubah jumlahnya.
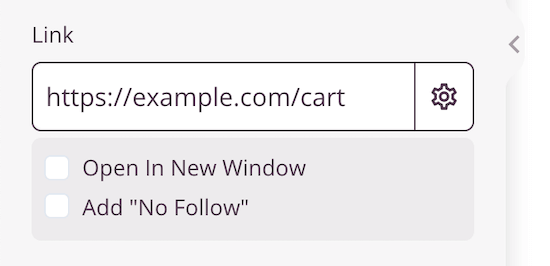
Kemudian, tambahkan URL halaman keranjang WooCommerce Anda ke kotak berlabel ‘Tautan’.
Bisa buat linknya tidak mengikuti atau buka di tab baru, tetapi kami akan membiarkan pengaturan default.

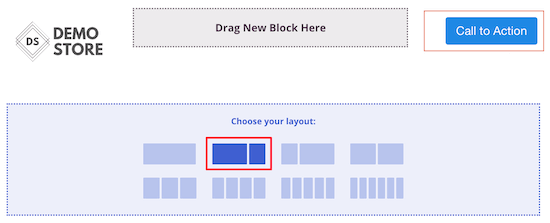
Selanjutnya, klik tata letak konten dan bilah sisi di bagian ‘Pilih tata letak Anda:’.
Ini memungkinkan Anda membuat bagian untuk pembayaran Anda, ditambah bagian produk yang direkomendasikan.

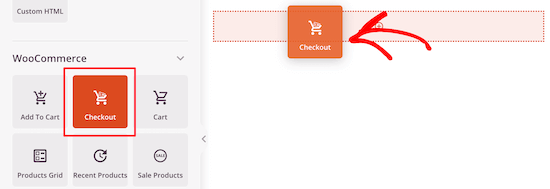
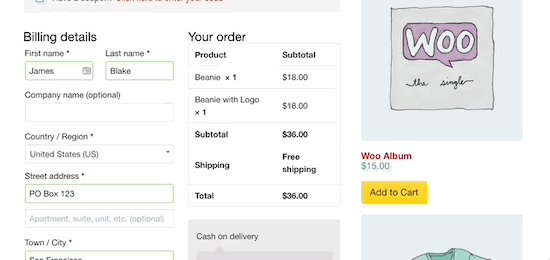
Setelah itu, cari blok ‘Checkout’ di bagian WooCommerce dan seret ke halaman Anda.
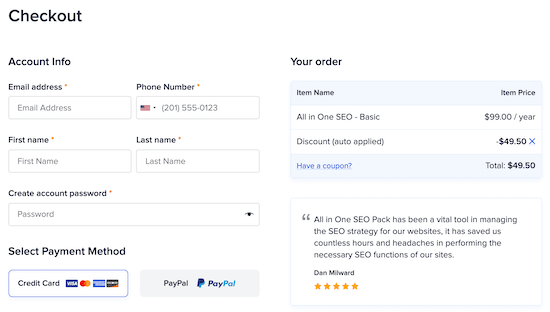
Anda dapat sepenuhnya menyesuaikan tampilan checkout Anda, termasuk skema warna, pilihan font, warna tautan, tombol, dan banyak lagi.

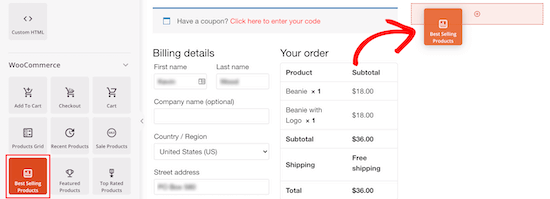
Selanjutnya, Anda dapat menambahkan produk populer atau bagian produk yang direkomendasikan. Ini memungkinkan Anda meningkatkan penjualan dengan mempromosikan produk lain yang mungkin diminati pembeli.
Untuk menambahkan ini, cukup seret blok ‘Produk Terlaris’ dari bagian ‘WooCommerce’.
Anda juga dapat memilih salah satu blok produk WooCommerce lainnya.

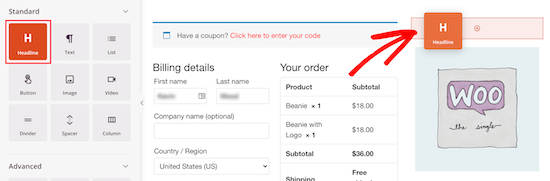
Selanjutnya, Anda dapat menambahkan judul di atas produk populer.
Cukup seret blok ‘Judul’ ke halaman Anda di atas produk populer. Anda dapat menyesuaikan font, ukuran, teks, warna, dan lainnya.

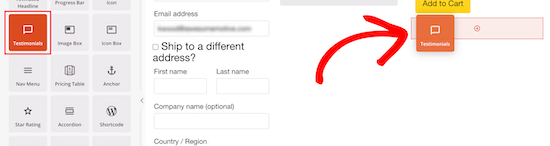
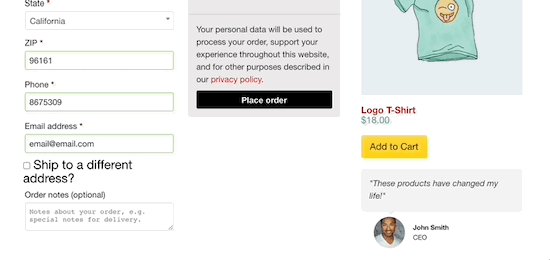
Setelah Anda selesai melakukannya, Anda dapat menambahkan blok testimonial. Ini bertindak sebagai bukti sosial dan meyakinkan pengunjung Anda bahwa mereka membuat keputusan yang tepat.
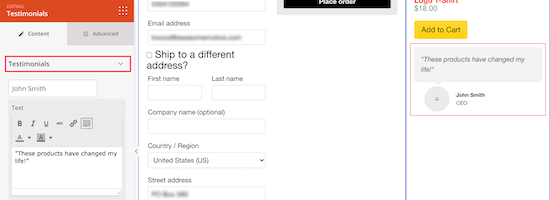
Temukan blok ‘Testimonial’ dan seret ke bawah produk populer Anda.

Blok testimonial dapat sepenuhnya disesuaikan.
Anda dapat menambahkan foto pelanggan, jabatan, dan lainnya.

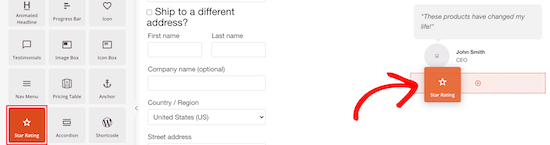
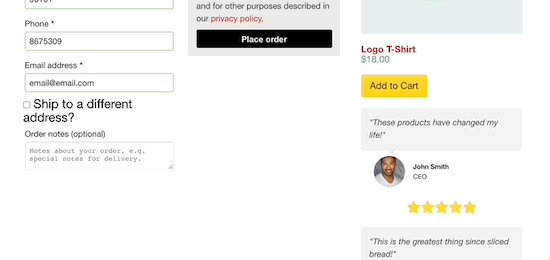
Hal lain yang dapat Anda lakukan untuk meningkatkan bukti sosial lebih banyak lagi adalah menambahkan peringkat bintang tepat di bawah testimonial Anda.
Cukup pilih blok ‘Star Rating’ dan seret ke bawah testimonial Anda.

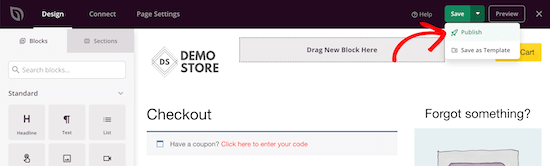
Setelah Anda selesai menyesuaikan halaman checkout WooCommerce Anda, Anda dapat membuatnya aktif dengan mengklik panah drop-down di sebelah tombol ‘Simpan’ dan pilih ‘Terbitkan’.

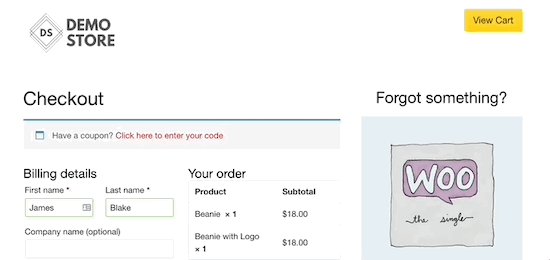
Sekarang, alih-alih checkout WooCommerce default, Anda telah membuat halaman checkout WooCommerce dengan konversi tinggi.
Jangan ragu untuk terus menyesuaikan halaman Anda dan menguji berbagai elemen, bagian, dan blok.

Kiat profesional: Anda dapat melacak kinerja halaman checkout WooCommerce Anda untuk melihat apakah penyesuaian Anda meningkatkan pendapatan. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara mengatur pelacakan konversi WooCommerce.
Tetapkan Halaman Checkout Anda ke WooCommerce
Setelah Anda selesai menyesuaikan halaman checkout dan membuatnya aktif, Anda perlu mengubah pengaturan URL WooCommerce default.
Mengubah URL membuatnya jadi pelanggan Anda akan secara otomatis pergi ke halaman checkout WooCommerce baru Anda, bukan opsi default.
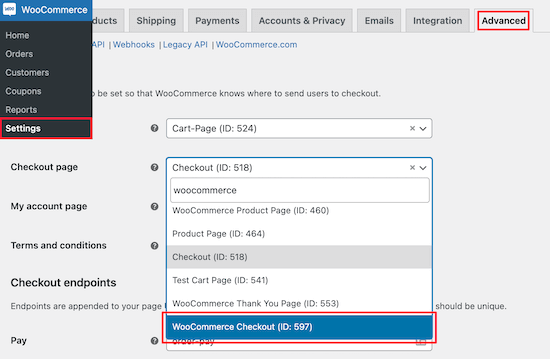
Pertama, pergi ke WooCommerce » Pengaturan dan klik pada tab ‘Lanjutan’.

Kemudian, pilih URL halaman checkout WooCommerce baru dari menu drop-down.
Pastikan untuk mengklik ‘Simpan perubahan’ di bagian bawah layar.
Sekarang, ketika pengunjung mengklik ‘Lanjutkan ke pembayaran’, mereka akan dibawa ke halaman baru Anda yang berkonversi tinggi yang baru saja Anda buat.
Beberapa Tema WooCommerce bahkan memberi pelanggan pilihan untuk langsung membuka halaman checkout.

Cara Mengurangi Pengabaian Halaman Checkout
Pengabaian halaman checkout adalah saat pelanggan memulai proses checkout, tetapi tidak menyelesaikan pembayaran mereka. Ini mirip dengan pengabaian gerobak, namun ini satu langkah lagi untuk menyelesaikan pembayaran dan menjadi pelanggan.
Menyesuaikan halaman checkout Anda dengan tutorial di atas akan sangat membantu dalam mengoptimalkan halaman checkout Anda untuk konversi.
Namun, ada beberapa hal yang dapat Anda lakukan untuk mengurangi pengabaian checkout lebih lanjut.
Kurangi Biaya Checkout Addon
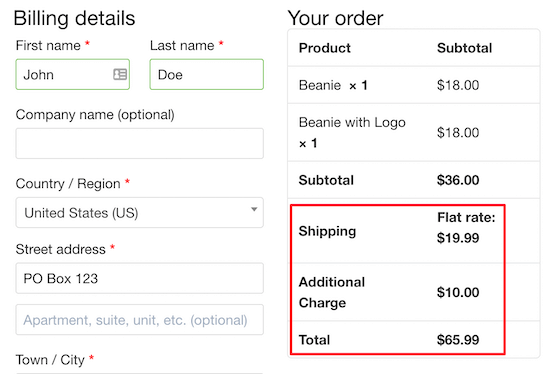
Ketika pelanggan sampai ke troli mereka, mereka mengharapkan harga total sama dengan total harga produk.
Jika mereka sampai ke pembayaran dan melihat pajak, biaya pengiriman yang tinggi, dan biaya tambahan lainnya, maka ada kemungkinan besar mereka tidak akan menyelesaikan pembelian.

Pelanggan mungkin melanjutkan pembelian jika mereka pikir biayanya dapat dibenarkan. Namun, hal terbaik yang harus dilakukan adalah dimuka dengan harga Anda.
Jika Anda memiliki banyak biaya tambahan untuk memenuhi produk Anda, tambahkan ini ke total harga produk Anda. Atau, jelaskan alasan biaya tambahan tersebut.
Amazon mampu mendominasi ruang eCommerce dengan menawarkan pengiriman 2 hari gratis.
Pertimbangkan untuk menawarkan bebas biaya kirim pada produk Anda atau menawarkan pengiriman gratis untuk pesanan di atas jumlah tertentu.
Jadikan Pembuatan Akun Opsional atau Lebih Sederhana
Memerlukan pendaftaran akun sebelum menyelesaikan pembelian dapat menyebabkan pengabaian. Ini dapat meningkatkan pelanggan email Anda, tetapi itu menambah lebih banyak gesekan pada proses pembelian.
Anda dapat mengizinkan pengguna Anda untuk membuat akun, tetapi Anda tidak harus membuatnya menjadi persyaratan.
Sebagai gantinya, Anda dapat menyiapkan formulir pendaftaran untuk mengembangkan daftar email setelah pengguna menyelesaikan pembelian mereka.
Anda juga dapat menyederhanakan bidang yang diperlukan di halaman checkout. Jika Anda perlu mengumpulkan lebih banyak informasi, Anda dapat melakukannya setelah checkout.
Tujuannya adalah untuk menghilangkan sebanyak mungkin bidang (titik gesekan) dari jalan pengguna, sehingga mereka dapat menyelesaikan pembelian.
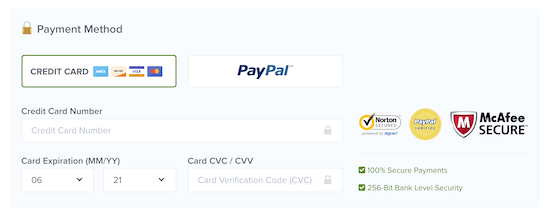
Tawarkan Lebih Banyak Opsi Pembayaran Checkout
Alasan lain pengunjung Anda tidak akan menindaklanjuti proses checkout adalah karena Anda tidak menawarkan opsi pembayaran yang cukup.
Toko online Anda harus menyediakan opsi pembayaran yang paling umum.

Pelanggan Anda akan menggunakan metode pembayaran yang paling nyaman bagi mereka.
Untuk lebih jelasnya, lihat daftar kami gateway pembayaran WooCommerce terbaik untuk WordPress.
Kami harap artikel ini membantu Anda menyesuaikan halaman checkout WooCommerce dengan mudah. Anda mungkin juga ingin melihat pilihan ahli kami dari hosting WooCommerce terbaik, dan daftar kami plugin WooCommerce terbaik untuk toko Anda.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



