Apakah Anda ingin mempelajari cara mengubah warna tautan di WordPress?
Mengubah warna tautan memberi Anda kontrol lebih besar atas desain situs web Anda dan dapat memudahkan pengunjung Anda untuk bernavigasi.
Pada artikel ini, kami akan menunjukkan cara mengubah warna tautan di WordPress, langkah demi langkah.

Mengapa Mengubah Warna Tautan di WordPress?
Ketika kamu tambahkan tautan di WordPress, tema Anda akan secara otomatis menentukan warna tautan.
Terkadang Anda Tema WordPress opsi warna default akan persis seperti yang Anda inginkan, tetapi di lain waktu Anda ingin kontrol lebih besar atas tampilan tautan.
Misalnya, Anda mungkin ingin mengubah warna tautan agar sesuai dengan merek bisnis Anda atau logo. Atau, Anda mungkin ingin meningkatkan kontras warna untuk meningkatkan aksesibilitas web bagi pembaca dengan penglihatan terbatas.
Beberapa tema memungkinkan Anda mengubah warna tautan langsung dari panel opsi tema atau dari Penyesuai tema WordPress, jadi pastikan untuk memeriksa dokumentasi tema Anda sebelum mengubah warna tautan dengan CSS.
Karena itu, mari kita lihat beberapa cara Anda dapat mengubah warna tautan di Situs web WordPress.
Metode 1. Ubah Warna Tautan di WordPress dengan Mengedit CSS
Salah satu cara untuk mengubah warna tautan di WordPress adalah dengan menambahkan custom CSS kode.
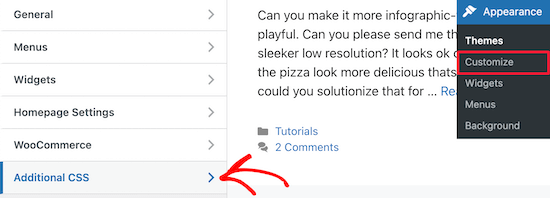
Hal pertama yang perlu Anda lakukan adalah menavigasi ke dasbor admin WordPress Anda dan pergi ke Penampilan » Sesuaikan lalu klik opsi menu ‘CSS tambahan’.

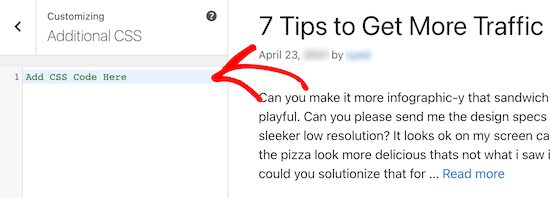
Ini akan membawa Anda ke layar di mana Anda dapat menambahkan kode CSS khusus Anda di sisi kiri halaman.
Anda akan menambahkan cuplikan kode CSS dari contoh di bawah ini ke bagian editor Anda ini.

Pertama, kita akan menyesuaikan warna tautan secara keseluruhan. Ini adalah warna yang akan dilihat pengunjung Anda jika mereka belum pernah mengklik tautan sebelumnya.
Anda dapat menggunakan kode CSS di bawah ini sebagai contoh.
a { warna: #FFA500; }
Ini akan mengubah warna tautan default menjadi oranye. Pastikan Anda mengubah warna #FFA500 menjadi warna yang ingin Anda gunakan.
Ubah Warna Arahkan Tautan di WordPress
Hal berikutnya yang akan kita ubah adalah warna hover link. Dengan begitu, ketika pengguna mengarahkan kursor ke tautan, itu akan berubah warna untuk menarik perhatian mereka.
Anda dapat menggunakan kode CSS di bawah ini sebagai contoh.
a: arahkan kursor { warna: #FF0000; dekorasi teks: garis bawah; }
Kode di atas akan mengubah warna tautan menjadi merah dan menggarisbawahi teks saat pengunjung mengarahkan kursor ke atasnya. Pastikan untuk mengubah warna #FF0000 ke yang Anda inginkan.
Kami menggunakan tautan menggarisbawahi efek hover di sini di WPBeginner pada tautan kami.
Ubah Warna Tautan Setelah Kunjungan di WordPress
Hal lain yang mungkin ingin Anda ubah adalah warna tautan setelah pengguna mengklik tautan. Ini dapat membantu pengunjung dengan mudah menavigasi blog WordPress dan lihat tautan mana yang telah mereka klik.
Anda dapat menggunakan kode CSS di bawah ini untuk mengubah warna tautan yang dikunjungi.
a:dikunjungi { warna: #0000FF; }
Pastikan Anda mengubah warna biru #0000FF ke warna yang Anda pilih.
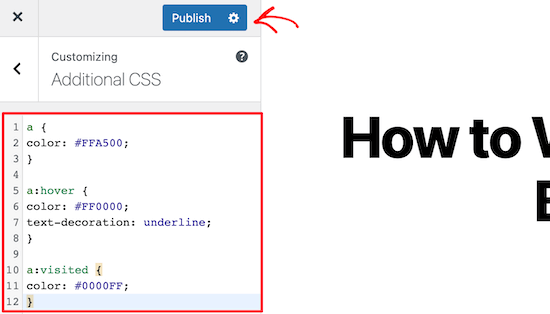
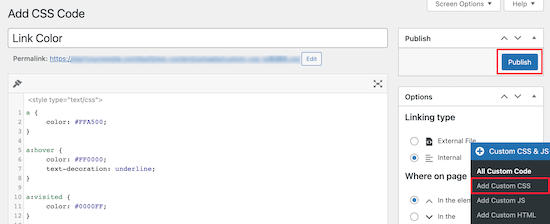
Berikut adalah bagaimana semua kode CSS di atas akan terlihat di dalam penyesuai WordPress.

Setelah Anda membuat perubahan, klik tombol ‘Terbitkan’ untuk menampilkan perubahan Anda.
Kode CSS di atas akan mengubah warna semua tautan di situs Anda.
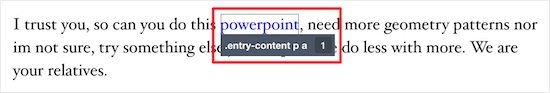
Jika Anda hanya ingin menyesuaikan tautan yang ada di posting dan halaman, maka Anda dapat menggunakan contoh kode di bawah ini.
.entry-content a { warna: #FFA500; } .entry-content a:hover { warna: #FF0000; dekorasi teks: garis bawah; } .entry-content a:visited { color: #0000FF; }
Kode ini melakukan hal yang sama seperti contoh kode di atas, tetapi .entry-content hanya menargetkan tautan dalam konten Anda.
Ubah Warna Tautan Navigasi Anda di WordPress
Satu gaya tautan terakhir yang juga dapat Anda sesuaikan adalah tautan menu navigasi Anda.

Untuk lebih jelasnya, lihat panduan kami di cara menata menu navigasi WordPress.
Jika Anda tidak ingin menambahkan kode langsung ke tema WordPress Anda, Anda dapat menggunakan plugin CSS untuk menambahkan kode ke situs web Anda.
Dengan begitu, perubahan CSS Anda akan diterapkan bahkan jika Anda memutuskan untuk ubah tema WordPress Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan CSS dan JS Kustom Sederhana pengaya. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
Setelah aktivasi, cukup buka CSS & JS Kustom » Tambahkan CSS Kustom di panel admin WordPress Anda.
Di sini Anda dapat menambahkan kode CSS yang sama seperti di atas.

Setelah Anda selesai menambahkan kode, pastikan untuk mengklik tombol ‘Terbitkan’ atau ‘Perbarui’.
Metode 2. Ubah Warna Tautan Tanpa Mengedit CSS
Jika Anda tidak nyaman mengedit file CSS, maka metode ini cocok untuk Anda.
Alih-alih menambahkan kode CSS langsung ke situs web Anda, Anda dapat menggunakan plugin gaya CSS untuk mengedit situs Anda secara visual tanpa menulis kode apa pun.
Kami merekomendasikan menggunakan Pahlawan CSS pengaya. Ini sangat ramah pemula dan memungkinkan Anda menyesuaikan situs web Anda secara visual mirip dengan a seret dan lepas pembuat halaman.
Setelah plugin diinstal, Anda perlu mengklik tombol ‘Lanjutkan ke Aktivasi Produk’ di atas daftar plugin untuk mengaktifkannya dan menghubungkan akun Anda.

Ini akan membawa Anda ke layar di mana Anda dapat memasukkan nama pengguna dan kata sandi Anda.
Yang harus Anda lakukan adalah mengikuti petunjuk di layar, dan Anda akan dibawa kembali ke situs web Anda setelah akun Anda diverifikasi.
Selanjutnya, klik ‘Sesuaikan dengan Pahlawan CSS‘ di bagian atas bilah alat admin WordPress Anda.

Ini akan membuka situs web Anda dengan CSS Hero yang berjalan di atasnya. CSS Hero menggunakan apa yang disebut editor Apa yang Anda Lihat adalah Apa yang Anda Dapatkan (WYSIWYG).
Cukup klik pada elemen halaman mana pun, dan itu akan memunculkan bilah alat yang memungkinkan Anda membuat penyesuaian.
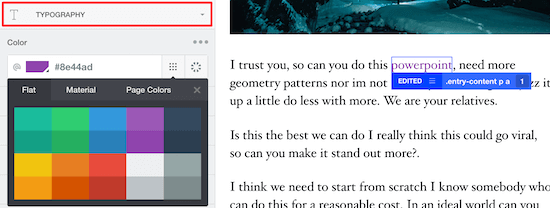
Kemudian, klik salah satu tautan di situs web Anda. Kita akan mulai dengan salah satu link posting blog.

Setelah itu, pilih item menu ‘Tipografi’ dan Anda dapat memilih warna baru untuk tautan Anda.
Anda dapat memilih warna baru dari daftar atau menambahkan kode warna Anda sendiri.

Ubah Warna Menu Navigasi WordPress Anda
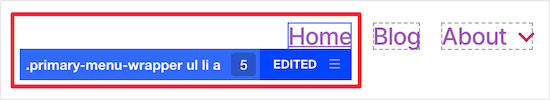
Selanjutnya, Anda dapat mengubah warna Menu navigasi WordPress link.
Cukup arahkan kursor ke menu navigasi Anda dan klik salah satu item menu.

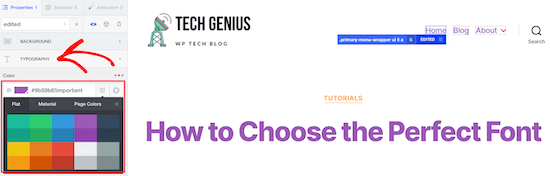
Kemudian, pilih opsi ‘Tipografi’ dan Anda dapat menyesuaikan warna langsung di bawah ini.
Anda akan melihat saat Anda mengubah warna tautan menu, perubahan tersebut langsung muncul di pratinjau.

Setelah selesai mengubah warna tautan, Anda perlu mengeklik tombol ‘Simpan dan Terbitkan’ untuk membuat perubahan Anda aktif.
Kami harap artikel ini membantu Anda mempelajari cara mengubah warna tautan di WordPress. Anda mungkin juga ingin melihat panduan kami di bagaimana memilih perangkat lunak desain web terbaik, atau daftar kami plugin WordPress yang harus dimiliki.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



