Apakah Anda ingin mengubah ukuran gambar Gravatar di WordPress?
Gravatar adalah layanan yang menghubungkan alamat email pengguna dengan gambar. Tema WordPress menampilkan Gravatar pada ukuran tertentu, tetapi Anda mungkin lebih suka membuat gambar ini lebih kecil atau lebih besar agar lebih sesuai dengan desain situs web Anda.
Pada artikel ini, kami akan menunjukkan cara mengubah ukuran gambar Gravatar di WordPress.
![]()
Mengapa Mengubah Ukuran Gambar Gravatar di WordPress?
Gravatar singkatan dari Globally Recognized Avatar. Ini adalah layanan web yang memungkinkan Anda membuat profil dan mengaitkan gambar avatar dengan Anda alamat email.
Sebagian besar tema WordPress menampilkan Gravatar di sebelah komentar pengguna. Beberapa tema juga menampilkan Gravatar di kotak bio penulis.
Meskipun pengguna tidak memiliki akun Gravatar, situs Anda akan tetap menampilkan salah satunya Gravatar WordPress bawaan.
![]()
Terkadang Anda mungkin ingin mengubah ukuran Gravatar tema Anda. Misalnya, Anda mungkin ingin membuatnya lebih besar agar menonjol. Ini dapat menarik perhatian pengunjung ke bagian komentar situs Anda dan membantu Anda dapatkan lebih banyak komentar di posting WordPress Anda.
Karena itu, mari kita lihat bagaimana Anda dapat mengubah ukuran gambar Gravatar di situs WordPress Anda. Cukup gunakan tautan cepat di bawah untuk beralih ke metode yang ingin Anda gunakan.
Metode 1: Mengubah Ukuran Gravatar Menggunakan Editor Situs Lengkap WordPress (Hanya Blok Tema)
Jika Anda menggunakan tema berbasis blok seperti ThemeIsle Hestia Pro atau Dua Puluh Dua Puluh Tiga, maka Anda dapat mengubah ukuran Gravatar menggunakan editor situs lengkap.
Metode ini tidak berfungsi dengan semua tema, jadi jika Anda tidak menggunakan tema yang mendukung pemblokiran, sebaiknya gunakan metode 2 sebagai gantinya.
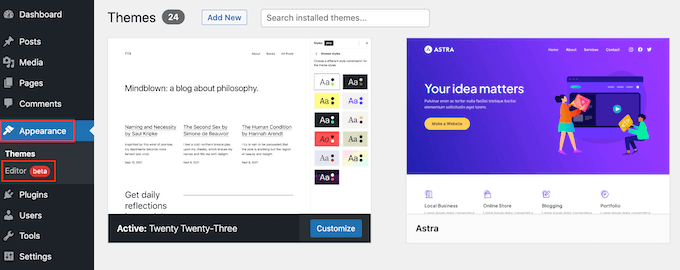
Di dasbor WordPress, buka Penampilan » Editor.

Di menu sebelah kiri, Anda dapat memilih untuk mengedit template atau bagian template.
Untuk mengubah ukuran Gravatar untuk komentar WordPress, Anda biasanya akan memilih ‘Template Parts’ dari menu sebelah kiri.
![]()
Setelah itu, klik saja ‘Komentar.’
Anda sekarang dapat mengklik untuk memilih bagian template Komentar.
![]()
Ini akan membuka menu baru dengan pengaturan yang dapat Anda gunakan untuk mengkustomisasi bagian templat komentar.
Sekarang Anda dapat melanjutkan dan mengeklik salah satu Gravatar di pratinjau langsung.
![]()
Di menu sebelah kanan, Anda dapat memilih tab ‘Blokir’ jika belum dipilih.
Sekarang Anda dapat membuat Gravatar lebih besar atau lebih kecil dengan menyeret penggeser ‘Ukuran Gambar’.
![]()
Saat Anda menggerakkan penggeser, semua Gravatar akan diperbarui secara otomatis, sehingga Anda dapat mencoba berbagai ukuran untuk melihat mana yang terlihat terbaik.
Bila Anda puas dengan perubahan yang telah Anda buat, klik tombol ‘Simpan’.
![]()
Sekarang jika Anda mengunjungi bagian komentar di situs WordPressAnda akan melihat perubahannya secara langsung.
Jika Anda tidak menggunakan tema WordPress yang mendukung blok, maka Anda dapat mengubah ukuran Gravatar untuk komentar WordPress menggunakan kode.
Metode ini mengharuskan Anda mengedit file tema, jadi ini bukan opsi yang paling ramah bagi pemula. Namun, metode ini seharusnya berfungsi untuk sebagian besar tema WordPress.
Jika Anda mengedit file tema WordPress Anda secara langsung, maka perubahan itu akan hilang saat Anda memperbarui tema Anda lagi. Dengan itu, kami merekomendasikan membuat tema anakkarena ini memungkinkan Anda untuk perbarui tema WordPress Anda tanpa kehilangan penyesuaian.
Setelah membuat tema anak, Anda harus terhubung ke situs WordPress Anda menggunakan klien FTP seperti FileZilla, atau Anda dapat menggunakan pengelola file Anda Hosting WordPress cPanel.
Jika Anda seorang SiteGround pelanggan, maka Anda dapat menggunakan dasbor Alat Situs sebagai gantinya.
Jika ini pertama kalinya Anda menggunakan FTP, maka Anda dapat melihat panduan lengkap kami di cara terhubung ke situs Anda menggunakan FTP.
Setelah terhubung, Anda perlu membuka /wp-content/themes/ dan membuka folder untuk tema WordPress Anda saat ini.
![]()
Sesampai di sini, buka file comments.php dan cari fungsi wp_list_comments. Di dalam fungsi ini, Anda akan menemukan theavatar_size, yang mengatur ukuran Gravatar.
Berikut adalah contoh tampilannya:
60, ‘style’ => ‘ol’, ‘short_ping’ => true, ) ); ?>
Anda cukup mengubah avatar_size ke ukuran yang ingin Anda gunakan. Dalam cuplikan kode di atas, ini berarti mengubah 60 menjadi angka lain.
Gravatar berbentuk persegi, jadi WordPress akan menggunakan nilai yang sama untuk lebar dan tinggi gambar. Artinya, Anda hanya perlu mengetikkan satu angka.
Setelah melakukan perubahan ini, pastikan untuk menyimpan dan mengunggah file kembali ke akun hosting WordPress Anda. Setelah selesai, Anda dapat mengunjungi Anda blog WordPress untuk melihat perubahan dalam tindakan.
Jika gambar Gravatar tidak berubah, mungkin karena cache. Untuk mempelajari lebih lanjut, silakan lihat panduan kami di cara mengatasi WordPress tidak segera update.
Jika Gravatar masih tidak berubah, maka tema Anda CSS bisa mengesampingkan pengaturan di file comments.php.
Anda dapat melihat apakah ini masalahnya menggunakan browser Anda Periksa alat. Langkah-langkahnya akan bervariasi tergantung pada browser yang Anda gunakan, tetapi di Chrome, Anda cukup mengklik kanan atau Ctrl-klik Gravatar lalu pilih ‘Periksa’.
![]()
Ini akan menampilkan kode HTML dan CSS halaman di panel baru.
Dalam kode ini, Anda perlu mencari nilai tinggi dan lebar.
![]()
Jika ukurannya berbeda dari yang Anda tentukan di file comments.php, ini berarti file style.css tema Anda mengesampingkan perubahan Anda.
Jika demikian, cukup beralih kembali ke klien FTP Anda. Anda sekarang dapat membuka folder tema dan kemudian membuka file style.css.
![]()
Di sini, cari blok kode yang memiliki kata avatar.
Anda biasanya akan menemukan ini di kelas CSS .avatar komentar-penulis, seperti ini:
.komentar-penulis .avatar {tinggi: 42px; posisi: relatif; atas: 0,25em; lebar: 42px; }
Anda sekarang dapat melanjutkan dan mengubah lebar dan tinggi ke nilai yang Anda inginkan untuk Gravatar Anda.
Setelah itu, cukup simpan perubahan Anda. Sekarang jika Anda mengunjungi blog atau situs web WordPress Anda, Anda akan melihat gambar Gravatar yang diperbarui.
Pada titik ini, Anda mungkin bertanya-tanya mengapa kami menyarankan untuk mencoba mengubah ukuran Gravatar di file comments.php sebelum menggunakan metode CSS yang lebih mudah.
Pertama, CSS terkadang dapat membuat Gravatar terlihat buram, terutama jika Anda membuat avatar jauh lebih besar dari gambar aslinya. Kedua, mengubah ukuran gambar di comments.php sering membantu situs Anda memuat lebih cepat.
Untuk lebih lanjut tentang topik ini, lihat kami panduan utama untuk meningkatkan kecepatan dan kinerja WordPress.
Metode 3: Cara Mengubah Ukuran Gravatar untuk Bios Penulis
Jika Anda menjalankan a situs WordPress multi-penulismaka kotak penulis dapat membantu pembaca mempelajari lebih lanjut tentang penulis postingan.
Jika Anda ingin menambahkan fitur ini ke situs web Anda, lihat panduan kami di cara menambahkan kotak info penulis di posting WordPress.
Banyak bios penulis menunjukkan Gravatar penulis bersama dengan bio mereka. Untuk mengubah ukuran Gravatar default di kotak bio penulis Anda, Anda perlu mencari file tema yang menambahkan bio.
Cukup sambungkan ke situs Anda menggunakan klien FTP seperti FileZilla atau pengelola file hosting WordPress Anda. Setelah Anda terhubung, buka /wp-content/themes/ dan buka folder untuk tema WordPress Anda saat ini.
Setelah itu, Anda perlu membuka folder template-parts.
![]()
Anda sekarang perlu menemukan file yang berisi kode get_avatar. Anda akan sering menemukan kode ini di file bagian template bernama author-bio.php, file single.php, file functions.php, atau sejenisnya.
Berikut adalah contoh tampilan kode ini:
Jika Anda menyukai artikel ini, silakan berlangganan ke kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter Dan Facebook.
.


Cara Memperbaiki ‘ERR_SSL_VERSION_OR_CIPHER_MISMATCH’ di WordPress

