Apakah Anda ingin mengubah tinggi dan lebar blok di WordPress?
Secara default, WordPress memudahkan pembuatan tata letak konten yang indah untuk posting dan halaman Anda menggunakan blok. Namun, terkadang Anda mungkin ingin mengubah ukuran blok agar terlihat lebih baik.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mengubah tinggi dan lebar blok dengan mudah di WordPress.

Mengapa Mengubah Tinggi dan Lebar Blok di WordPress?
Itu editor blok memungkinkan Anda untuk menambahkan konten ke situs WordPress menggunakan blok yang berbeda, termasuk judul, paragraf, gambar, video, audio, dan lainnya.
Namun, terkadang Anda mungkin ingin mengubah lebar atau tinggi blok tertentu untuk meningkatkan tampilannya atau tata letak konten secara keseluruhan.
Menyesuaikan ukuran blok juga dapat memastikan konten Anda responsif dan ditampilkan dengan benar di semua perangkat, termasuk ponsel, tablet, dan laptop.
Misalnya, Anda mungkin telah mengupload gambar di editor konten, tetapi gambar tersebut terlalu besar dan membuat halaman terlihat tidak menarik.

Atau, Anda mungkin ingin mengubah ukuran blok heading agar lebih selaras dengan konten.
Dengan menyesuaikan lebar dan tinggi blok, Anda dapat membuat postingan dan halaman Anda terlihat lebih estetis.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah mengubah tinggi dan lebar blok di WordPress.
Metode 1: Ubah Tinggi dan Lebar Blok Menggunakan Pengaturan Blok
Untuk metode ini, kami akan menunjukkan cara mengubah tinggi dan lebar blok menggunakan pengaturan default yang ditawarkan oleh WordPress.
Saat ini, WordPress tidak menawarkan opsi pengubahan ukuran yang sama untuk semua blok. Namun, editor blok menyediakan banyak cara untuk mengubah ukuran tinggi dan lebar blok yang berbeda.
Mari kita mulai dengan blok Gambar di WordPress.
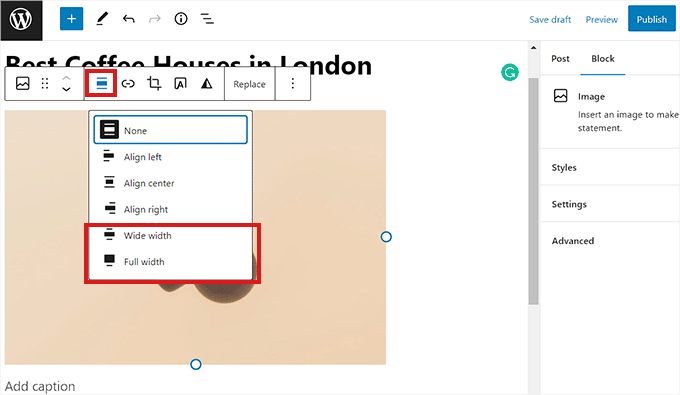
Pertama, Anda dapat mengubah perataan blok Gambar dengan mengklik tombol ‘Align’ pada bilah alat di atas blok.
Di sini, memilih opsi ‘Lebar Lebar’ akan membuat blok memiliki lebar yang sama dengan wadah.
Atau, opsi perataan ‘Lebar Penuh’ akan membuat blok menjadi seluruh lebar halaman.

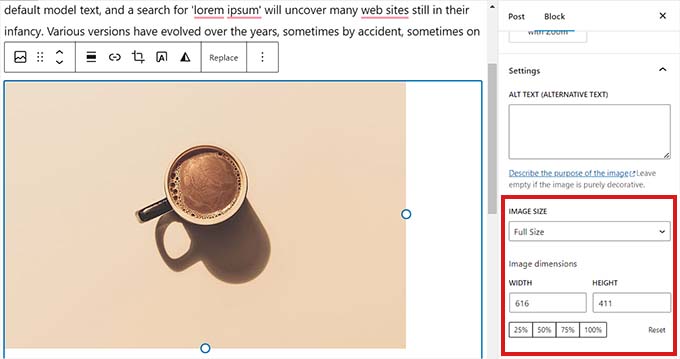
Anda juga dapat mengubah ukuran blok dengan membuka panel ‘Pengaturan Blokir’ di sebelah kanan dan menggulir ke bawah ke bagian ‘Pengaturan’. Dari sini, Anda dapat mengubah ukuran blok dari menu tarik-turun ‘Ukuran Gambar’.
Anda juga dapat menyesuaikan lebar dan tinggi blok dengan mengetikkan ukuran piksel yang diinginkan ke dalam kotak ‘Lebar’ dan ‘Tinggi’ di bagian ‘Dimensi gambar’.
Di bawah itu, Anda juga dapat menyesuaikan ukuran blok berdasarkan persentase.

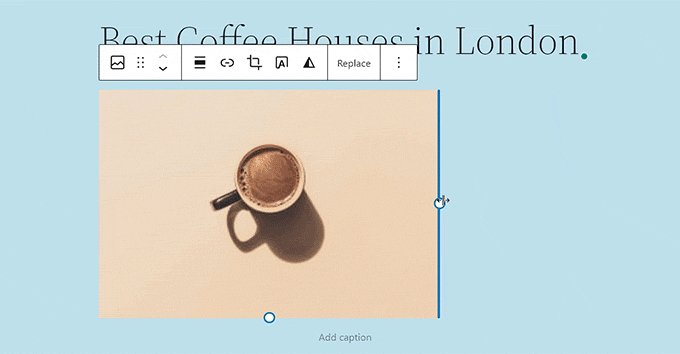
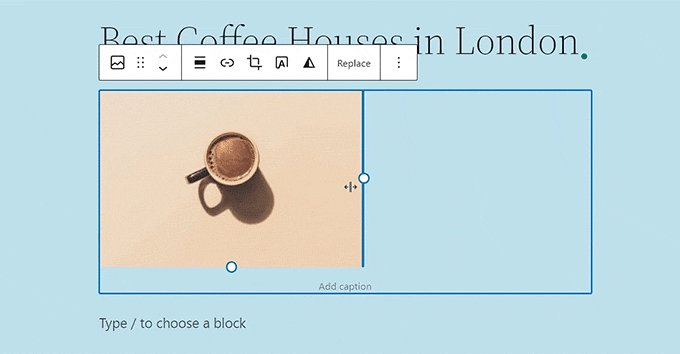
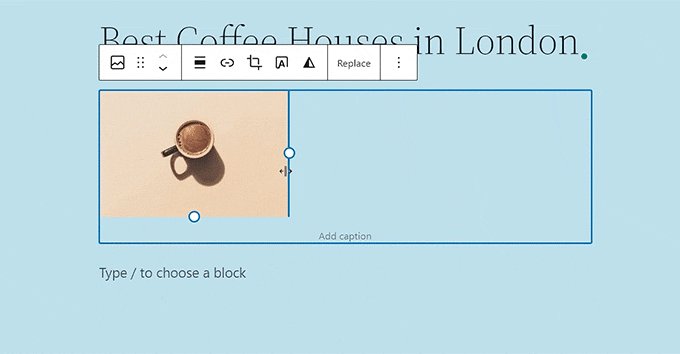
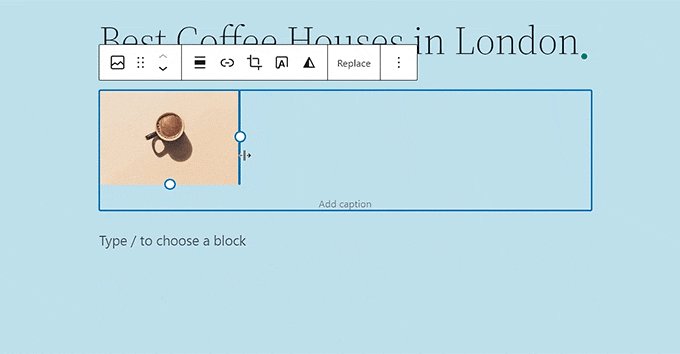
Cara lain untuk mengubah ukuran blok Gambar adalah dengan mengeklik gambar itu sendiri untuk memunculkan batas biru dengan jangkar melingkar.
Kemudian, cukup seret jangkar ini untuk mengubah tinggi dan lebar blok gambar.

Setelah selesai, klik tombol ‘Perbarui’ atau ‘Publikasikan’ untuk menyimpan pengaturan Anda.
Metode 2: Ubah Tinggi dan Lebar Blok Menggunakan Blok Kolom
Jika blok yang ingin Anda ubah ukurannya tidak dilengkapi dengan tombol perataan atau pengaturan ukuran ulang, maka metode ini cocok untuk Anda.
Untuk metode ini, kami akan menempatkan blok kami di dalam blok Kolom. Ini berfungsi sebagai wadah tempat Anda dapat menambahkan blok di setiap kolom. Kemudian, Anda dapat mengubah ukuran blok tersebut dengan menyesuaikan tinggi dan lebar kolom.
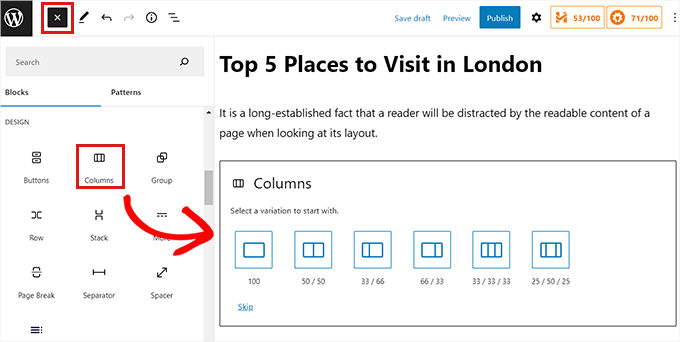
Pertama, Anda perlu mengklik tombol ‘Tambahkan Blokir’ (+) di pojok kiri atas layar.
Dari sini, cukup temukan dan tambahkan blok Kolom ke editor konten. Kemudian, Anda akan diminta untuk memilih variasi.

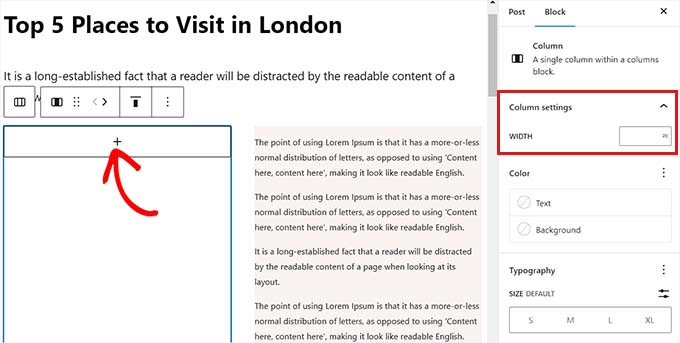
Setelah itu, tata letak kolom akan ditampilkan di layar, dan sekarang Anda dapat menambahkan blok yang Anda inginkan dengan mengklik tombol ‘Tambahkan Blok (+)’ di dalam kolom.
Setelah blok ditambahkan, Anda dapat mengubah ukurannya dengan menggunakan ‘Pengaturan kolom’ yang terletak di panel kanan.

Setelah selesai, cukup klik tombol ‘Publikasikan’ untuk menyimpan perubahan Anda.
Beginilah tampilan konten di situs web demo kami setelah mengubah ukuran dan menyelaraskan dua blok paragraf di dalam blok dua kolom.

Metode 3: Ubah Tinggi dan Lebar Blok Menggunakan Blok Grup
Anda juga dapat menyesuaikan lebar dan tinggi blok menggunakan blok Grup. Ini memungkinkan Anda untuk mengelompokkan blok yang berbeda dan menatanya bersama.
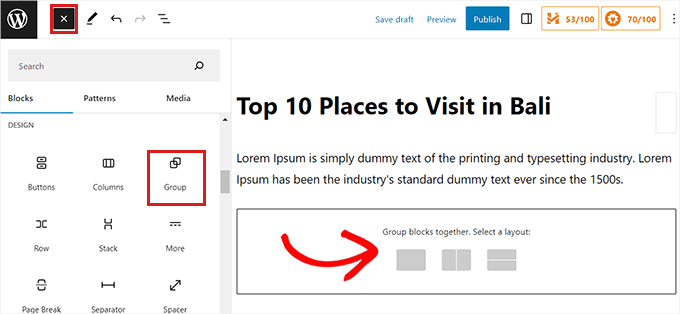
Pertama, Anda perlu mengklik tombol ‘Tambah Blok’ (+) di bagian atas. Selanjutnya, Anda harus mencari dan menambahkan blok Grup ke editor konten.
Setelah Anda melakukannya, blok Grup akan menampilkan tiga opsi tata letak berbeda yang dapat Anda pilih. Untuk tutorial ini, kita akan menggunakan tata letak ‘Grup’.

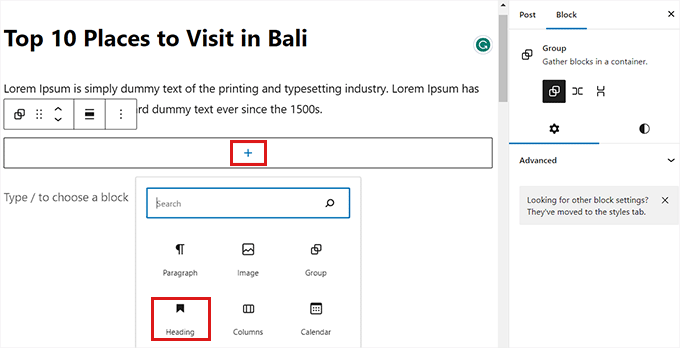
Setelah itu, tombol ‘Tambah Blok’ akan ditampilkan di layar. Anda sekarang dapat menambahkan blok apa pun yang Anda inginkan.
Dalam tutorial ini, kita akan menambahkan dan mengubah ukuran blok Heading, blok Paragraf, dan blok Gambar.

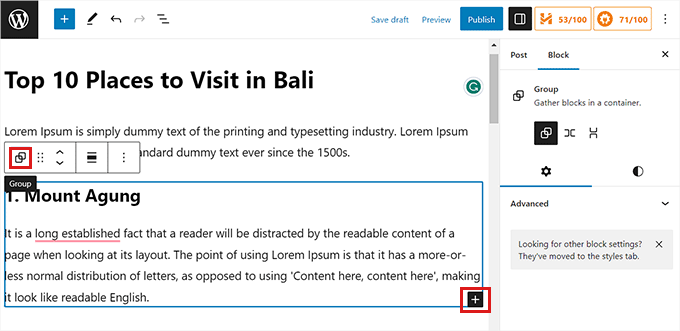
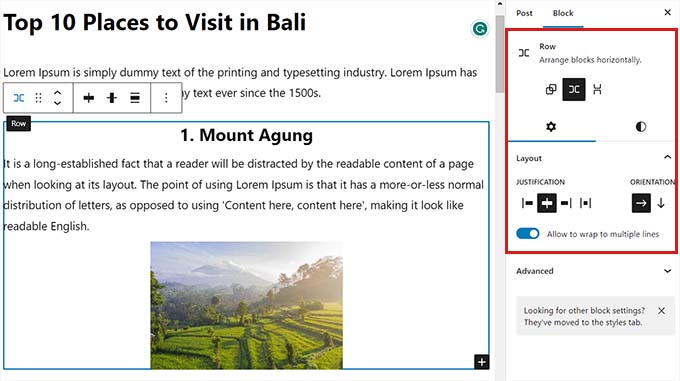
Untuk menambahkan beberapa blok ke Grup, Anda harus mengklik tombol ‘Pilih Grup’ dari toolbar blok.
Setelah Grup dipilih, cukup klik tombol ‘Tambah Blok’ (+) di bagian bawah.

Mengklik tombol ‘Pilih Grup’ juga membuka pengaturan blokir di kolom kanan. Dari sini, Anda dapat dengan mudah menyesuaikan tata letak, pembenaran, dan orientasi semua blok.
Mengubah tata letak juga akan mengubah ukuran blok yang berbeda. Anda dapat mengonfigurasi pengaturan ini hingga puas dengan hasilnya.

Setelah selesai, klik tombol ‘Perbarui’ atau ‘Publikasikan’ untuk menyimpan pengaturan Anda.
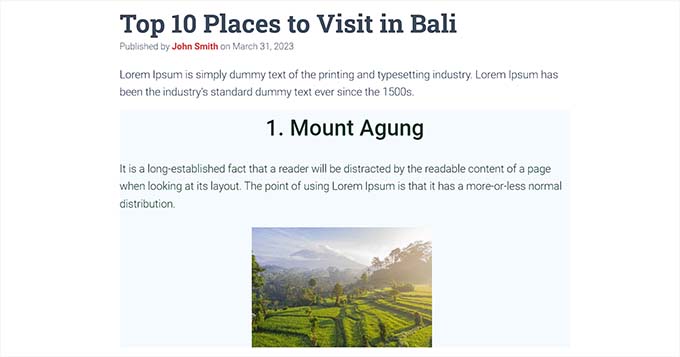
Beginilah tampilan blok Grup di situs web demo kami.

Metode 4: Ubah Tinggi Blok Menggunakan Blok Penutup
Metode pengubahan ukuran ini cocok untuk Anda jika ingin menggunakan blok Cover. Ini memungkinkan Anda untuk menampilkan teks dan konten lain di atas gambar atau video.
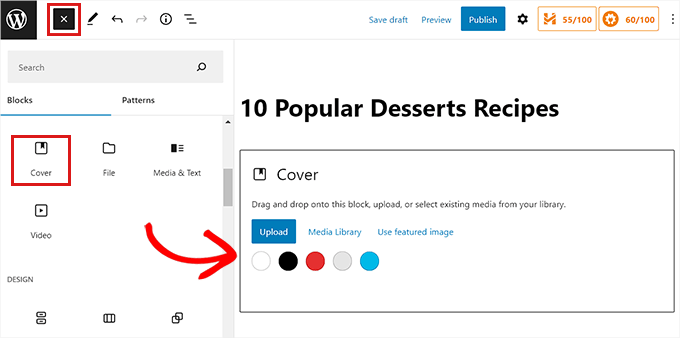
Pertama, Anda perlu mengklik tombol ‘Tambah Blok’ (+) di bagian atas dan temukan blok Sampul.
Setelah Anda selesai melakukannya, Anda akan diminta untuk memilih warna atau mengunggah gambar dari Perpustakaan media WordPress. Gambar atau warna ini akan digunakan sebagai background untuk blok Cover.

Selanjutnya, cukup seret dan lepas blok apa pun yang Anda inginkan ke dalam blok Sampul.
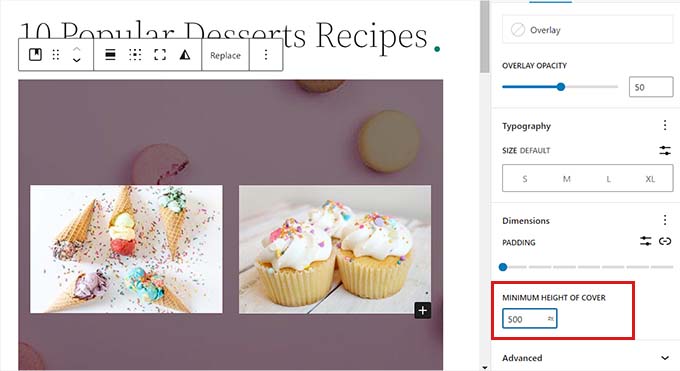
Setelah itu, Anda perlu mengklik blok Cover untuk membuka pengaturan bloknya di kolom kanan.
Dari sini, gulir ke bawah ke panel ‘Dimensi’, tempat Anda dapat menyesuaikan ketinggian blok Sampul menggunakan piksel.

Terakhir, jangan lupa klik tombol ‘Simpan Perubahan’ untuk menyimpan pengaturan Anda.
Untuk instruksi lebih rinci tentang cara menggunakan blok Cover, Anda mungkin ingin melihat panduan pemula kami di Gambar Sampul vs. Gambar Unggulan di editor blok WordPress.
Bonus: Buat Halaman Cantik Menggunakan Blok Lanjutan di SeedProd
Anda dapat dengan mudah membuat halaman yang indah dan menyenangkan secara estetika menggunakan SeedProd plugin.
Ini adalah pembuat halaman WordPress terbaik di pasar yang memungkinkan Anda membuat halaman arahan menggunakan blok. Blok-blok ini juga sangat mudah untuk disesuaikan dan diubah ukurannya sesuai kebutuhan Anda.
Pertama, Anda perlu menginstal dan mengaktifkan SeedProd plugin. Untuk lebih jelasnya, Anda dapat membaca panduan kami di cara install plugin wordpress.
Catatan: SeedProd juga menawarkan versi gratistetapi kami akan menggunakan versi premium untuk tutorial ini.
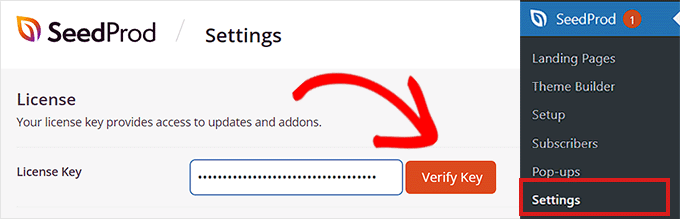
Setelah aktivasi, Anda harus pergi ke SeedProd » Pengaturan halaman dari dasbor WordPress Anda dan masukkan kunci lisensi di kotak ‘Kunci Lisensi’.
Anda dapat menemukan kunci lisensi di halaman akun Anda di situs web SeedProd.

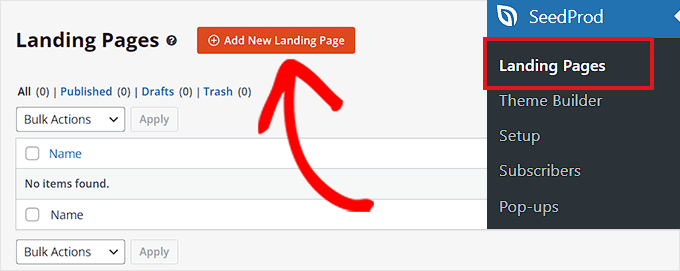
Selanjutnya, Anda perlu mengunjungi SeedProd » Halaman Arahan layar dari sidebar admin untuk mulai membuat halaman arahan.
Dari sini, cukup klik tombol ‘Tambah Halaman Arahan Baru’.

Anda sekarang akan dibawa ke halaman ‘Pilih Template Halaman Baru’. SeedProd menawarkan banyak templat siap pakai yang dapat Anda pilih.
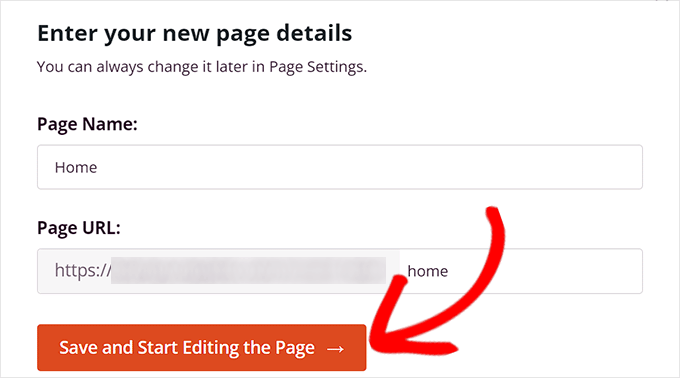
Setelah memilih template, Anda akan diminta memberikan nama dan URL untuk halaman arahan Anda.
Setelah menambahkan detail ini, cukup klik tombol ‘Simpan dan Mulai Mengedit Halaman’ untuk melanjutkan.

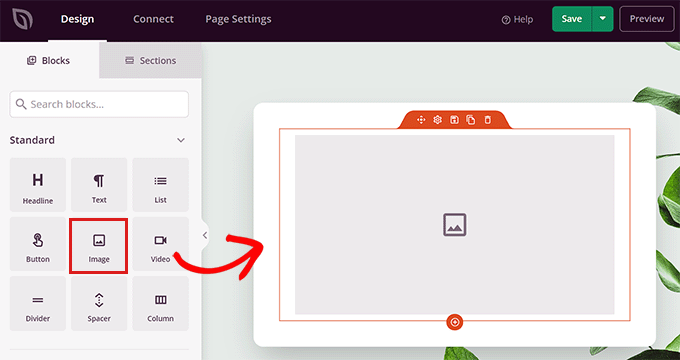
Ini akan meluncurkan pembuat halaman seret dan lepas SeedProd, di mana Anda sekarang dapat mulai mengedit halaman Anda.
Untuk instruksi lebih rinci, silakan lihat panduan kami di cara membuat halaman arahan dengan WordPress.
Untuk tutorial ini, kami akan menambahkan dan mengubah ukuran blok Gambar dan blok Tombol.
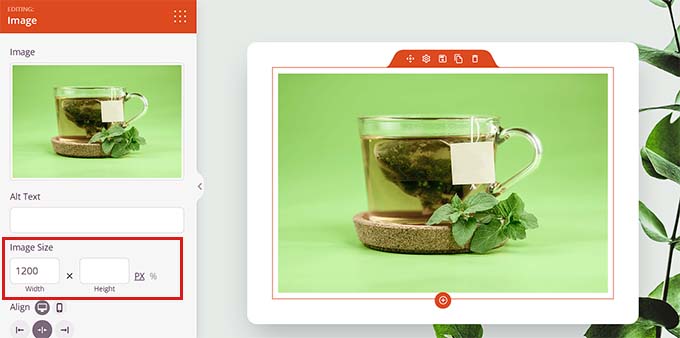
Pertama, Anda perlu menyeret blok Gambar dari panel blok di sebelah kiri dan meletakkannya di mana pun Anda suka di halaman.

Selanjutnya, cukup klik pada blok Gambar untuk membuka pengaturan bloknya di kolom kiri. Dari sini, Anda dapat mengunggah gambar dari perpustakaan media Anda.
Selanjutnya, Anda dapat mengubah tinggi dan lebar blok menggunakan piksel atau persentase.

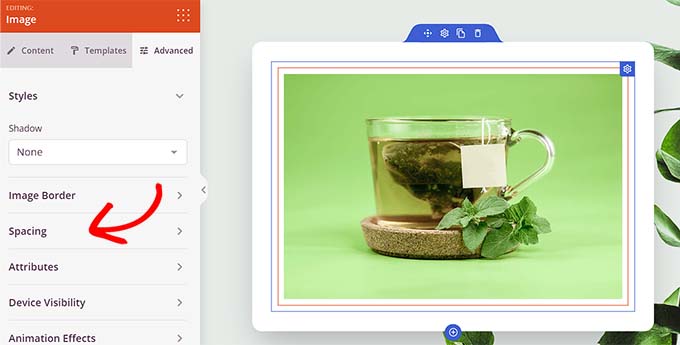
Anda juga dapat menyesuaikan ukuran dan posisi gambar dengan beralih ke tab ‘Advanced’ di bagian atas panel pengaturan.
Kemudian, cukup klik pada panel Spacing untuk memperluas pengaturannya.

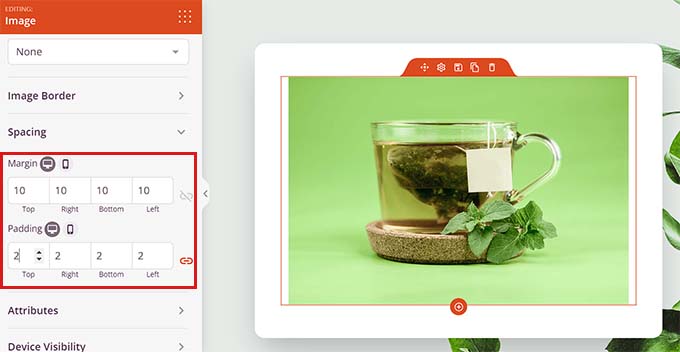
Di sini, cukup tambahkan nilai untuk menyesuaikan margin dan padding blok sesuai kebutuhan Anda.
Anda dapat menyesuaikan margin dan padding untuk area atas, bawah, kiri, dan kanan blok.

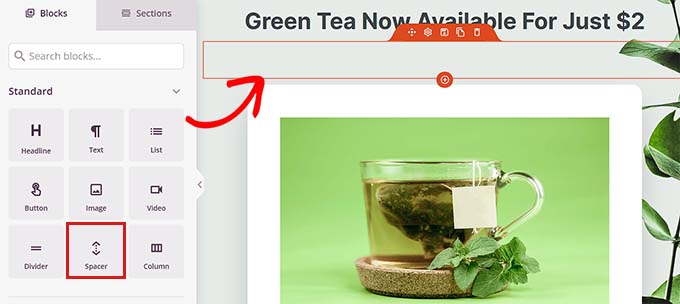
Dengan Seedprod, Anda juga dapat menambahkan blok Spacer di antara dua blok berbeda untuk memberi jarak di antara keduanya.
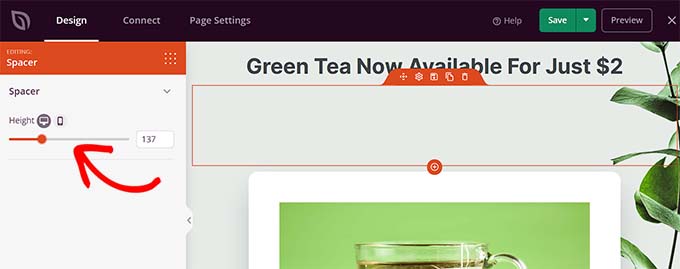
Pertama, Anda perlu mencari dan menambahkan blok ‘Spacer’ dari kolom kiri. Kemudian, klik untuk membuka pengaturannya.

Sekarang, Anda dapat mengontrol ketinggian pengatur jarak menggunakan penggeser ‘Tinggi’.
Blok pengatur jarak dapat membantu Anda membuat situs web yang rapi.

Anda juga dapat mengubah lebar dan tinggi blok lain dengan cara yang sama, termasuk blok Video, Tajuk, dan Tombol.
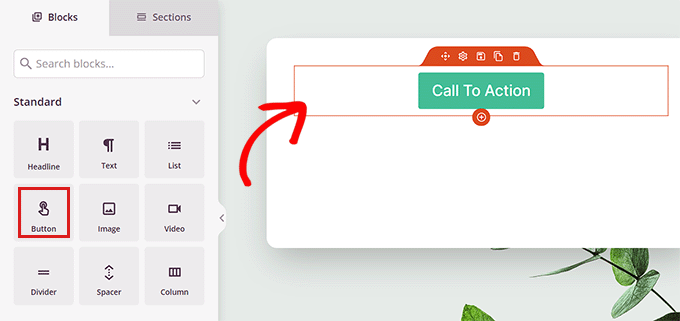
Cukup temukan blok Tombol di kolom kiri dan seret ke halaman Anda.

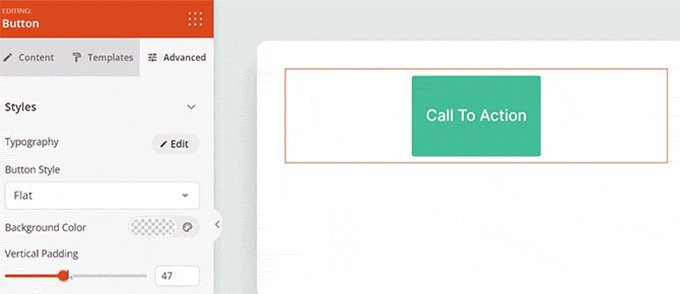
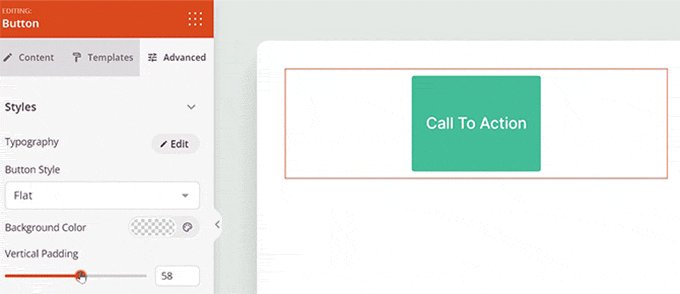
Selanjutnya, Anda perlu mengklik Tombol untuk membuka pengaturan blokirnya.
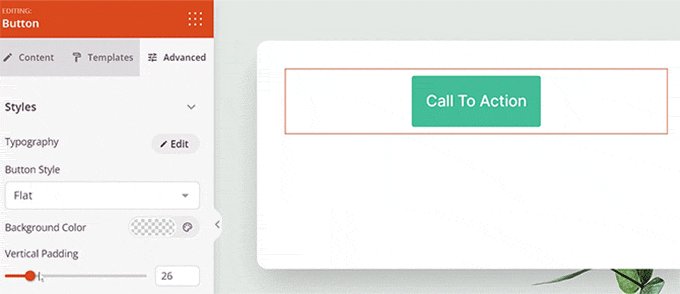
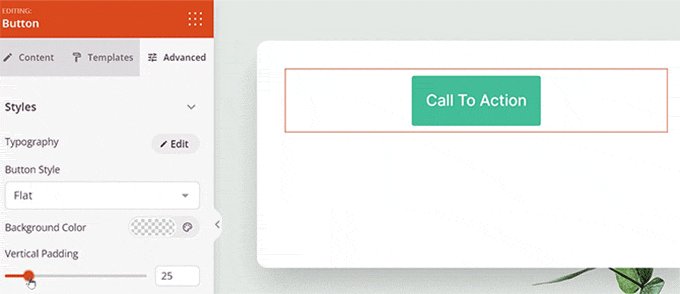
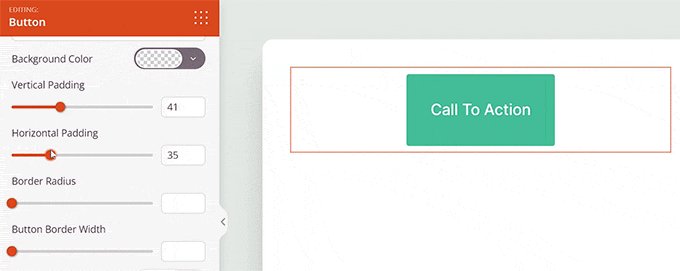
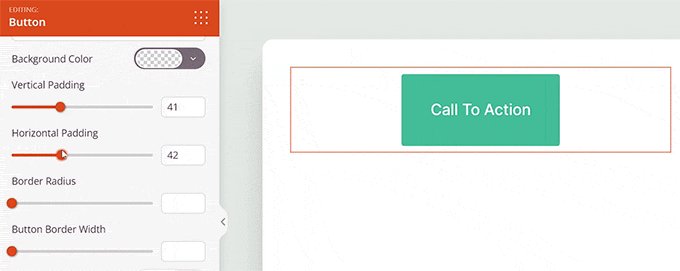
Dari sini, alihkan ke tab ‘Lanjutan’ dari atas. Anda dapat mengubah ketinggian blok dengan menyeret penggeser ‘Vertical Padding’.

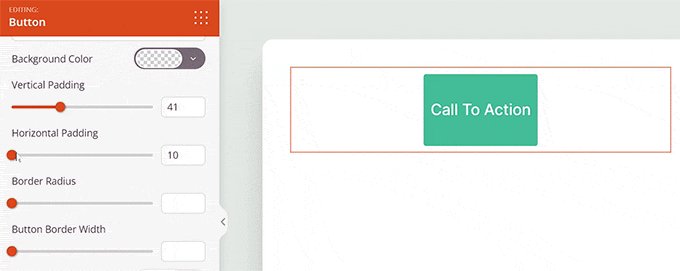
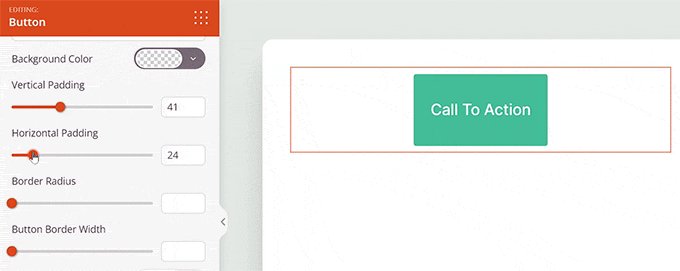
Untuk mengubah lebar, seret penggeser ‘Horizontal Padding’ di kolom kiri.
Setelah selesai, jangan lupa klik tombol ‘Simpan’.

Kami harap artikel ini membantu Anda mempelajari cara mengubah lebar dan tinggi blok di WordPress. Anda mungkin juga ingin melihat artikel kami di cara menambahkan dan menyelaraskan gambar di editor blok WordPress dan pilihan teratas kami untuk plugin WordPress yang harus dimiliki untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan ke kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter Dan Facebook.
.



