Apakah Anda ingin mengubah skema warna admin di WordPress?
Mengubah skema warna admin WordPress memungkinkan Anda membuat dasbor khusus untuk Anda dan tim Anda. Skema warna dapat sesuai dengan desain merek Anda, atau hanya menampilkan warna favorit Anda.
Pada artikel ini, kami akan menunjukkan cara mengubah skema warna admin di WordPress dengan mudah.

Mengapa Mengubah Skema Warna Admin di WordPress?
Jika Anda bukan penggemar skema warna admin default di WordPress, maka Anda dapat dengan mudah mengubah skema warna menjadi sesuatu yang Anda suka.
Anda juga dapat mengubah skema warna agar sesuai dengan desain Anda Tema WordPress, atau bahkan menambahkan mode gelap fitur.
Ini bisa berguna jika Anda memiliki situs keanggotaan atau toko online di mana pengguna dapat masuk ke situs Anda, dan ingin situs web dan dasbor admin Anda menawarkan pengalaman serupa.
Anda juga dapat menggunakan skema warna admin yang berbeda untuk situs pementasan untuk lebih mudah membedakannya dari situs langsung Anda.
Karena itu, mari tunjukkan beberapa cara berbeda untuk mengubah skema warna admin di WordPress. Anda dapat menggunakan tautan cepat di bawah ini untuk langsung menuju metode yang ingin Anda gunakan.
Cara Mengubah Skema Warna Admin dengan Pengaturan Default WordPress
WordPress memiliki fitur bawaan yang memungkinkan Anda memilih dari beberapa palet warna yang telah ditentukan untuk dasbor admin WordPress Anda.
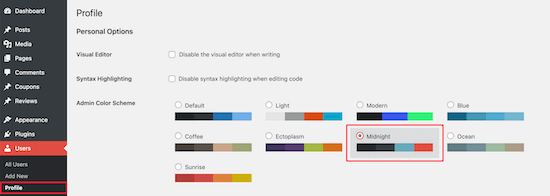
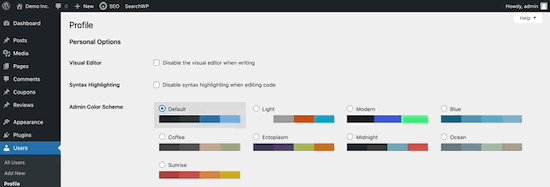
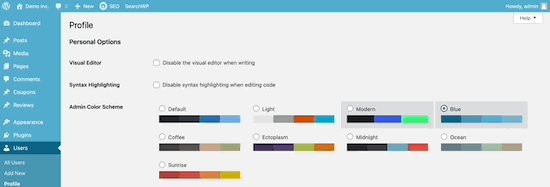
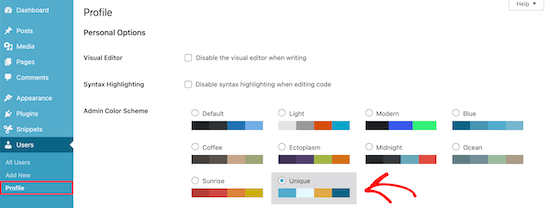
Untuk mengubah skema warna admin, cukup masuk ke dasbor admin WordPress Anda, lalu navigasikan ke Pengguna » Profil.
Setelah itu, pilih skema warna baru di bagian ‘Skema Warna Admin’ dengan mengklik tombol radio.

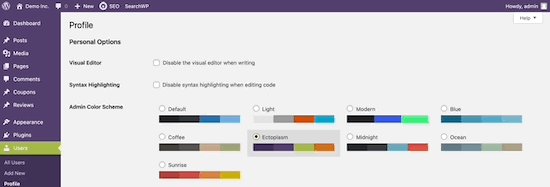
Ada 9 skema warna yang berbeda untuk dipilih.
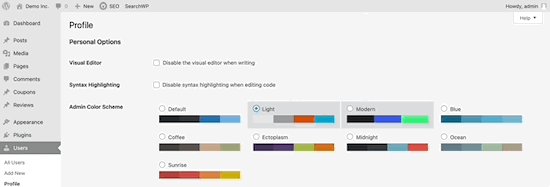
Saat Anda mengklik opsi yang berbeda, skema warna akan berubah secara otomatis.

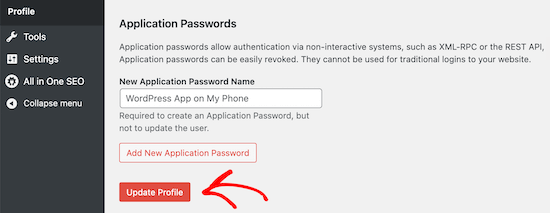
Setelah Anda memilih skema warna yang Anda suka, Anda perlu menggulir ke bagian bawah halaman dan mengklik tombol ‘Perbarui Profil’.

Anda juga dapat mengontrol skema warna admin untuk pengguna terdaftar lainnya di Situs web WordPress.
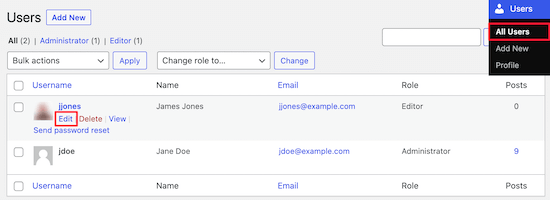
Untuk melakukannya, buka Pengguna » Semua Pengguna, lalu arahkan kursor ke pengguna dan klik tombol ‘Edit’.

Kemudian, cukup ikuti proses yang sama seperti di atas untuk mengubah skema warna admin untuk pengguna tersebut.
Setelah selesai, pastikan untuk mengklik tombol ‘Perbarui Profil’ di bagian bawah halaman.
Cara Membuat Skema Warna Admin Kustom di WordPress
Jika Anda menginginkan lebih banyak pilihan warna untuk dasbor admin, Anda dapat membuat skema warna khusus dan mengunggahnya ke blog WordPress.
Untuk melakukan ini, buka yang gratis Warna Admin WordPress situs web dan klik tombol ‘Mulai Membuat’.

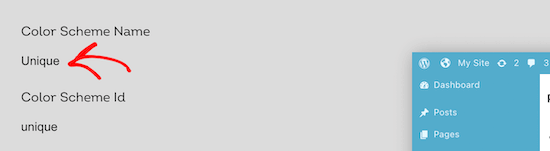
Kemudian, masukkan nama ke dalam kotak ‘Nama Skema Warna’.
Nama ini akan muncul di panel admin WordPress Anda sebagai opsi warna baru.

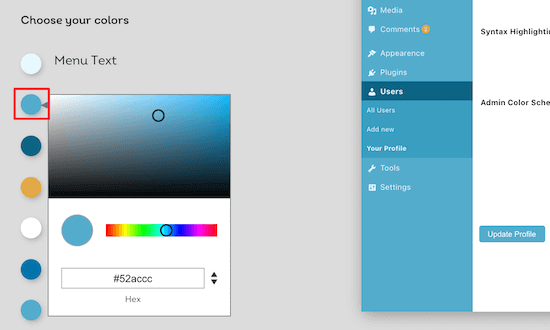
Setelah itu, Anda dapat sepenuhnya menyesuaikan skema warna Anda dengan mengeklik opsi warna di bagian ‘Pilih warna Anda’.
Untuk mengubah salah satu warna yang ada, klik warna dan pilih warna baru Anda dari popup. Anda dapat mengklik di mana saja pada pemilih warna, atau memasukkan kode hex untuk warna tertentu.

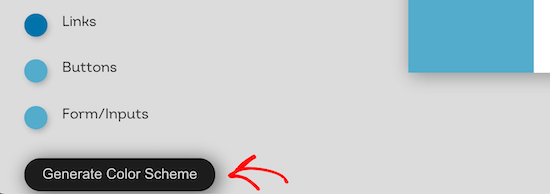
Setelah Anda selesai menyesuaikan skema warna Anda, klik tombol ‘Hasilkan Skema Warna’ di bagian bawah halaman.
Ini akan membuat kode skema warna yang perlu Anda tambahkan ke WordPress.

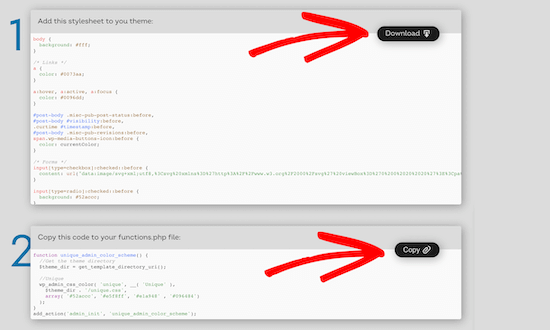
Pada halaman berikutnya akan ada dua file kode yang berbeda.
Anda perlu mengunduh file CSS dan menyalin cuplikan kode dan menempelkannya ke editor teks favorit Anda. Kami akan menambahkan ini ke file WordPress Anda.

Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami di cara menyalin dan menempelkan kode di WordPress.
Anda dapat menambahkan cuplikan kode ke function.php file, dalam plugin khusus situs, atau dengan menggunakan plugin cuplikan kode.
Untuk tutorial ini, kami akan menggunakan plugin cuplikan kode. Ini adalah metode termudah dan paling ramah pemula untuk menambahkan cuplikan kode ke situs WordPress Anda.
Pertama, Anda perlu menginstal Cuplikan Kode pengaya. Untuk detail lebih lanjut, lihat panduan pemula kami di cara menginstal plugin WordPress.
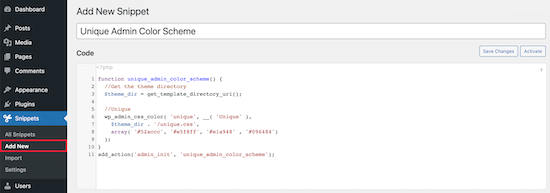
Setelah aktivasi, Anda akan memiliki item menu baru berlabel ‘Snippet’ di bilah admin WordPress Anda. Silakan dan navigasikan ke Cuplikan » Tambah Baru.
Kemudian, beri nama cuplikan kode Anda. Ini bisa apa saja untuk membantu Anda mengingat kode Anda.
Setelah itu, Anda dapat menempelkan cuplikan yang Anda salin di atas ke dalam kotak ‘Kode’.

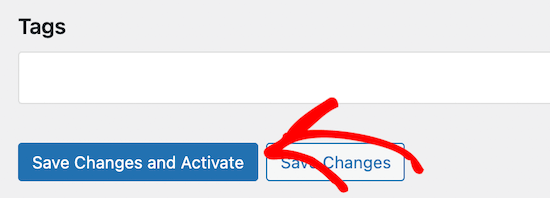
Selanjutnya, klik tombol ‘Simpan Perubahan dan Aktifkan’ di bagian bawah layar.
Ini akan menyimpan kode dan mengaktifkan skema warna admin baru.

Sekarang, Anda perlu mengunggah stylesheet CSS yang Anda unduh sebelumnya ke direktori tema Anda di Hosting WordPress Akun.
Untuk melakukan ini, Anda dapat menggunakan klien FTP, atau opsi pengelola file di panel kontrol hosting WordPress Anda.
Jika Anda belum pernah menggunakan FTP sebelumnya, Anda mungkin ingin melihat panduan kami di cara menggunakan FTP untuk mengunggah file ke WordPress.
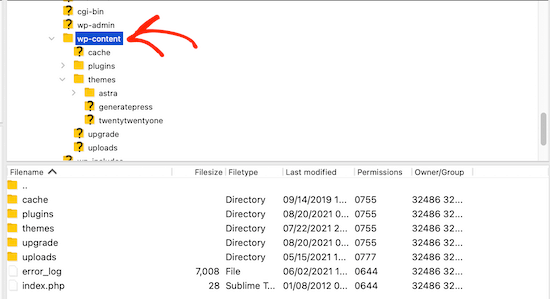
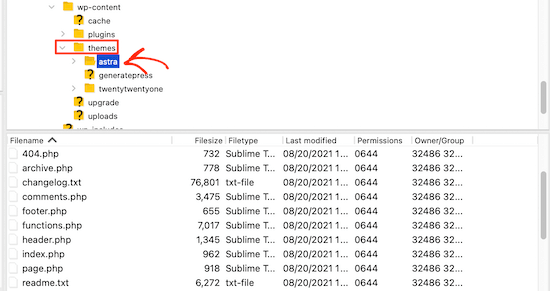
Pertama, Anda perlu terhubung ke situs web Anda menggunakan klien FTP, atau pengelola file di cPanel. Setelah Anda terhubung, Anda perlu menavigasi ke folder /wp-content.

Di dalam folder wp-content, Anda akan melihat folder bernama themes. Di sinilah WordPress menyimpan semua tema yang digunakan atau pernah digunakan situs web Anda di masa lalu.
Anda perlu mengklik folder tema, lalu membuka folder untuk tema yang Anda gunakan.

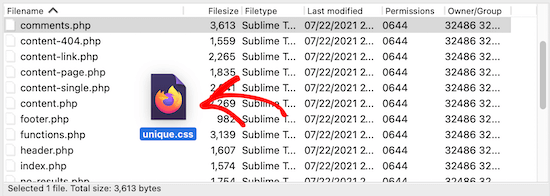
Kemudian, unggah file display.css yang telah Anda unduh.
File CSS Anda akan memiliki nama yang Anda pilih sebelumnya.

Catatan: Jika Anda mengubah tema WordPress, Anda perlu mengunggah file CSS ke folder tema baru Anda.
Setelah itu, navigasikan ke Pengguna » Profil Anda.
Kemudian, Anda dapat memilih skema warna baru yang baru saja Anda buat.

Jika Anda ingin menggunakan skema warna ini, pastikan untuk mengklik tombol ‘Perbarui Profil’ di bagian bawah halaman.
Cara Mengontrol Skema Warna Admin Default untuk Pengguna Baru
Saat pengguna baru membuat akun, mereka akan memiliki opsi untuk menyesuaikan skema warna mereka. Namun, Anda mungkin ingin mengontrol skema warna admin default atau mencegah pengguna mengubah skema warna sama sekali.
Cara termudah untuk melakukannya adalah dengan menggunakan plugin gratis Paksa Skema Warna Admin.
Pertama, Anda perlu menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
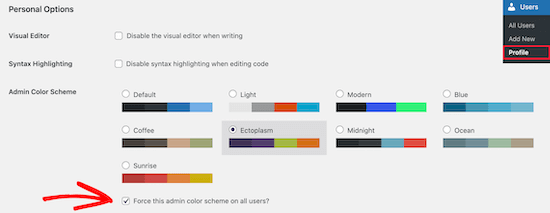
Setelah aktivasi, navigasikan ke Pengguna » Profil lalu pilih warna admin Anda dan klik kotak centang ‘Paksa skema warna admin ini pada semua pengguna’.

Setelah itu, klik tombol ‘Perbarui Profil’ di bagian bawah halaman.
Sekarang skema warna admin default akan sama untuk semua pengguna baru dan yang sudah ada di situs Anda.
Plugin ini juga menonaktifkan pemilih skema warna admin untuk semua pengguna Anda. Satu-satunya pengguna yang dapat mengubah warna ini adalah mereka yang memiliki akses admin.
Kami harap artikel ini membantu Anda mempelajari cara mengubah skema warna admin di WordPress. Anda mungkin juga ingin melihat pilihan ahli kami di plugin halaman arahan WordPress terbaik dan panduan kami tentang cara memilih pendaftar nama domain terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



