Setiap tema dan plugin yang Anda instal dapat menambahkan CSS yang tidak perlu ke situs WordPress Anda. Ini dapat menyebabkan waktu pemuatan yang lebih lambat. Biasanya, stylesheet ini tidak diperlukan untuk merender konten pada halaman, namun masih ada dalam kode. Oleh karena itu, Anda mungkin sedang mencari cara mudah untuk menghapus CSS yang tidak terpakai di WordPress.
Untungnya, prosesnya lebih sederhana dari yang Anda kira. ???? Setelah Anda mengidentifikasi kode yang tidak perlu di situs Anda, Anda dapat menggunakan plugin untuk menghapusnya dan meningkatkan kecepatan situs Anda.
Mengapa Anda harus menghapus CSS yang tidak digunakan
CSS yang tidak digunakan adalah kode yang sebenarnya tidak diperlukan untuk memuat halaman. Ketika datang ke WordPress, biasanya ditemukan di tema dan plugin yang Anda instal di situs Anda.
Kemudian, saat pengguna mengakses situs web Anda, browser masih perlu mengunduh dan merender CSS yang tidak terpakai ini. Ini dapat berkontribusi pada waktu pemuatan yang lebih lama, yang akan berdampak negatif pada keseluruhan kinerja situs Anda.
Nyatanya, CSS yang tidak terpakai bisa mengakibatkan miskin Contentful Paint (LCP) Terbesar mencetak gol Data Web Inti:

Cat Konten Terbesar adalah metrik yang mengukur waktu yang dibutuhkan halaman untuk memuat item terbesar di layar sepenuhnya. Ini biasanya elemen visual, seperti gambar pahlawan.
Sederhananya, kode CSS yang tidak digunakan menambah beban ke halaman Anda. Akibatnya, konten seperti gambar akan membutuhkan waktu lebih lama untuk dimuat.
Jika situs Anda lambat, Anda bisa kehilangan potensi konversi. Plus, itu mungkin menyebabkan peringkat yang lebih rendah dalam hasil pencarian. Oleh karena itu, penting bagi Anda untuk mengambil tindakan yang tepat untuk menghapus CSS yang tidak terpakai dan mempercepat situs Anda.
Cara mengidentifikasi CSS yang tidak digunakan di situs Anda
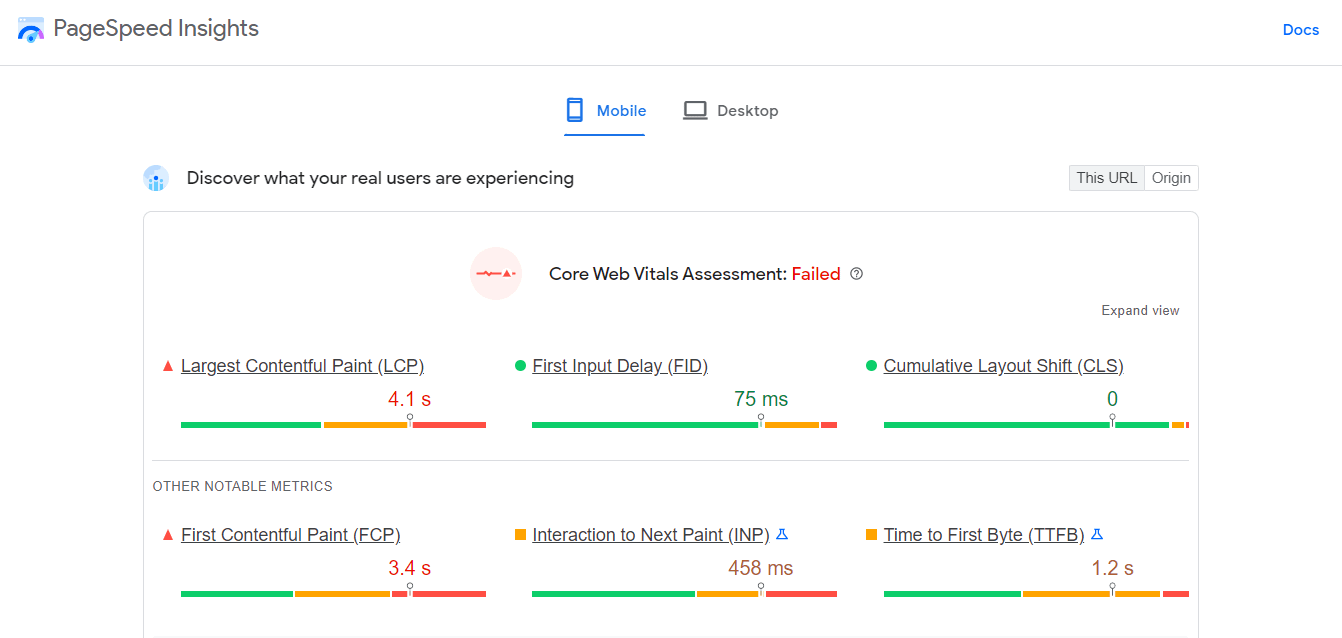
Kabar baiknya adalah mengidentifikasi CSS yang tidak terpakai di situs Anda adalah tugas yang mudah. Anda dapat memulai dengan menjalankan tes kinerja Wawasan PageSpeed. Yang harus Anda lakukan adalah memasukkan URL Anda dan klik Menganalisa:
 Kredit gambar: pagespeed.web.dev
Kredit gambar: pagespeed.web.dev
Setelah tes siap, navigasikan ke Peluang bagian dan mencari Kurangi CSS yang tidak terpakai tab. Jika Anda mengkliknya, Anda akan melihat informasi lebih lanjut tentang kode ini:

Ini juga akan menunjukkan kepada Anda file dan plugin CSS mana yang memengaruhi waktu pemuatan Anda:

Kotak oranye untuk Hapus CSS yang tidak digunakan berarti “Perlu Peningkatan”, sedangkan segitiga merah menunjukkan skor yang sangat buruk. Jika Anda tidak dapat melihat bagian ini dalam hasil pengujian, berarti Anda tidak memiliki masalah CSS yang signifikan di situs Anda (atau setidaknya pada halaman tertentu yang Anda uji – Anda mungkin ingin menguji halaman lain untuk memastikan ).
Cara menghapus CSS yang tidak terpakai di WordPress
Jika PageSpeed Insights telah menandai CSS yang tidak terpakai di situs Anda, Anda dapat menghapusnya untuk mengoptimalkan kinerja situs.
Anda dapat melakukan ini dengan menggunakan plugin WordPress yang melakukan semua pekerjaan berat untuk Anda. Sebagai alternatif, Anda dapat menggunakan plugin lain yang akan membutuhkan sedikit tenaga kerja manual dari Anda, tetapi sebagai imbalannya Anda akan mendapatkan kontrol lebih besar atas prosesnya. Di bagian ini, kami akan memandu Anda melalui kedua metode tersebut, dimulai dengan yang lebih mudah.
Metode 1: Hapus CSS yang tidak terpakai dengan Debloat
Seperti yang telah kita diskusikan, CSS “tidak terpakai” tidaklah penting. Oleh karena itu, menghapus file ini tidak akan berdampak pada desain halaman web Anda.
Namun, jika Anda secara tidak sengaja menghapus kode yang salah, Anda dapat merusak situs Anda. Jadi, jika Anda tidak terbiasa dengan pengkodean, Anda mungkin ingin menggunakan plugin untuk menghapus CSS yang tidak terpakai.
Dengan mengingat hal itu, kami merekomendasikan Debloat untuk menghapus kode CSS yang tidak terpakai. Ini adalah plugin pengoptimalan gratis yang juga dapat membantu Anda meningkatkan Core Web Vitals dengan menunda resource yang memblokir perenderan, meminimalkan kode, dan lainnya.
Untuk memulai, Anda harus menginstal dan mengaktifkan plugin di situs Anda. Lalu, pergi ke Pengaturan > Debloat: Optimalkan dan pilih tab Optimalkan CSS:

Di bagian atas, Anda akan melihat pesan yang menyarankan Anda untuk melakukannya menggunakan plugin caching jika Anda berencana untuk menghapus CSS yang tidak terpakai. Jika ini menarik minat Anda, Anda dapat mempertimbangkan untuk mencoba alat gratis seperti W3 Total Cache atau WP-Optimize.
Selanjutnya, gulir ke bawah ke bagian bawah halaman dan centang kotak untuk Hapus CSS yang Tidak Digunakan:

Ini akan mengungkapkan beberapa opsi lain. Namun, jika Anda tidak nyaman menangani kode, jangan khawatir, Anda hanya perlu memilih beberapa setelan.
Anda ingin mencentang kotak untuk Aktifkan untuk Plugin CSS Dan Aktifkan untuk CSS Tema:

Kemudian, gulir ke bawah ke Hapus CSS Aktif dan pilih kotak untuk Semua Halaman:

Saat Anda siap, klik Simpan perubahan. Plugin kemudian akan menghapus CSS yang tidak terpakai di file plugin dan tema Anda.
Perhatikan bahwa metode ini tidak 100% akurat dan beberapa kode yang tidak digunakan mungkin gagal. Namun, jika Anda menjalankan uji kecepatan lagi setelah mengaktifkan setelan ini, Anda akan melihat beberapa peningkatan signifikan dalam kinerja situs Anda.
Jika Anda ingin menggunakan plugin yang lebih kuat, Anda mungkin ingin melihatnya Roket WP. Alat premium ini hadir dengan fitur pengoptimalan, termasuk caching halaman dan browser, kompresi GZIP, minifikasi kode, dan memuat malas. Itu juga dapat menghapus CSS yang tidak digunakan dari situs Anda.

Metode 2: Hapus CSS yang tidak terpakai dengan Pembersihan Aset
Pada metode pertama, kami menggunakan plugin yang secara otomatis menghapus kode yang tidak perlu dari situs Anda. Metode ini sangat nyaman, karena yang perlu Anda lakukan hanyalah mengaktifkan beberapa pengaturan.
Namun, Anda mungkin mencari metode yang memberi Anda lebih banyak kendali atas file mana yang akan dihapus, dan mana yang akan disimpan. Jika demikian, Pembersihan Aset mungkin merupakan pilihan yang lebih baik untuk Anda. Plugin ini memungkinkan Anda untuk memilih dan menghapus file CSS yang tidak diinginkan berdasarkan halaman demi halaman.
Perhatikan bahwa pendekatan ini bisa sedikit memakan waktu dan mungkin memerlukan beberapa pengetahuan teknis. Selain itu, Anda harus terus menguji dan menyegarkan setiap halaman untuk memastikan bahwa perubahan Anda tidak memengaruhi desain dan fungsionalitas situs Anda.
Langkah 1: Instal plugin Asset CleanUp dan aktifkan mode uji
Jika Anda masih ingin mencoba metode ini, lanjutkan dan instal Pembersihan Aset di situs Anda. Lalu, pergi ke Pembersihan Aset > Pengaturan. Setelah itu, pilih Modus Uji dari menu samping dan gunakan sakelar sakelar untuk mengaktifkan fitur ini:

Dengan cara ini, setiap perubahan yang Anda lakukan pada situs Anda tidak akan memengaruhi pengalaman pengguna di bagian depan. Anda dapat menghapus file CSS yang tidak digunakan di lingkungan yang aman dan menonaktifkan mode pengujian setelah Anda memastikan semuanya berfungsi dengan baik.
Langkah 2: Bongkar file CSS yang tidak terpakai di setiap halaman
Sekarang, klik pada Manajer CSS & JS tab. Di sini, Anda dapat menghapus file yang tidak diinginkan dari situs Anda, mulai dari beranda:

Jika Anda menggulir ke bawah, Anda akan melihat daftar semua file yang dimuat di halaman ini:

Untuk menghapus file CSS, Anda hanya perlu menggunakan sakelar sakelar untuk Bongkar di halaman ini:

Pembersihan Aset akan memberi tahu Anda jika ada file “anak-anak” yang bergantung pada file ini, dan yang mungkin terpengaruh oleh penghapusannya. Anda dapat mencentang kotak untuk Abaikan aturan ketergantungan dan biarkan “anak-anak” dimuat untuk memelihara file-file ini.
Perhatikan, jika Anda tidak yakin file CSS mana yang akan dihapus, Anda dapat melihat hasil Anda di Wawasan PageSpeed. Anda akan melihat URL file-file ini di bawah Kurangi CSS yang tidak terpakai bagian:

Anda kemudian dapat mencarinya di Pembersihan Aset. Jika Anda menavigasi ke Halaman tab, Anda dapat mencari halaman tertentu di situs Anda dan meninjau file CSS yang dimuat di dalamnya:

Setelah Anda memilih file yang ingin Anda bongkar, Anda harus mengklik Memperbarui untuk menyimpan perubahan ini.
Langkah 3: Uji situs Anda
Terakhir, kami menyarankan agar Anda menguji situs setelah setiap penghapusan file untuk memastikan bahwa situs berfungsi dengan benar. Ingatlah bahwa Anda harus masuk ke dasbor admin WordPress Anda untuk melihat perubahan ini. Jika Anda mengakses situs sebagai pengunjung (yaitu, pengguna yang keluar), Anda tidak akan dapat menemukan masalah apa pun di halaman Anda karena Anda telah mengaktifkan mode pengujian.
Penting juga untuk diperhatikan bahwa, selama Anda mengaktifkan mode pengujian, Anda tidak akan melihat peningkatan apa pun di Wawasan PageSpeed. Hasilnya masih akan menampilkan file CSS yang tidak terpakai.
Setelah Anda yakin bahwa file yang dihapus tidak memengaruhi situs Anda, Anda dapat melanjutkan dan menonaktifkan mode pengujian. Kemudian, jalankan uji kecepatan di PageSpeed Insights. Pada titik ini, file CSS yang dihapus seharusnya tidak muncul di hasil.
Plugin WordPress premium untuk menghapus CSS yang tidak digunakan
Meskipun kedua alat di atas gratis, Anda juga dapat menemukan beberapa plugin WordPress yang sangat sederhana untuk menghapus CSS yang tidak terpakai jika Anda bersedia membayar.
Dua opsi terbaik adalah Roket WP (dari $59) dan FlyingPress (dari $60).
Dengan WP Rocket, Anda mendapatkan satu klik hapus fitur CSS yang tidak digunakan yang memindai seluruh situs Anda dan menghapus CSS yang tidak digunakan berdasarkan halaman demi halaman.

FlyingPress juga menawarkan penghapusan CSS tidak terpakai satu klik yang serupa, dengan opsi untuk memuat CSS yang tidak terpakai dengan cara yang lebih optimal atau menghapusnya sepenuhnya.

Kedua alat mengandalkan pemrosesan kode situs Anda di server mereka sendiri, yang merupakan cara mereka menawarkan pendekatan penghapusan halaman demi halaman yang sederhana.
Beberapa tips lagi untuk membantu mengurangi CSS yang tidak terpakai
Setelah Anda menghapus CSS yang tidak terpakai di situs Anda (atau setidaknya sebagian besar), Anda akan ingin menghindari penambahan lebih banyak kode yang tidak perlu di masa mendatang. Di bagian depan ini, ada beberapa hal yang dapat Anda lakukan agar situs Anda tetap berjalan dengan lancar.
Pertama, Anda ingin memastikan bahwa Anda menggunakan tema yang ringan. Secara umum, tema WordPress yang ringan adalah a tema WordPress cepat. Sederhananya, tema Anda harus berisi kode minimal dan dioptimalkan untuk Core Web Vitals.
Misalnya, tema Neve kami mengutamakan kecepatan dan performa. Bahkan, pada a instalasi WordPress bawaantema ini membutuhkan waktu kurang dari 1 detik untuk memuat dan memiliki ukuran file 28KB:

Demikian juga, Anda ingin memilih plugin yang ringan untuk situs Anda. Anda dapat mencari tag ringan saat menjelajahi plugin:
 Kredit gambar: wordpress.org
Kredit gambar: wordpress.org
Kami menyarankan Anda menjalankan tes kecepatan setelah memasang plugin baru. Dengan cara ini, Anda dapat memeriksa apakah itu berisi CSS yang tidak terpakai.
Selain itu, Anda dapat mencoba membatasi jumlah plugin di situs Anda. Ini dapat membantu Anda meningkatkan kinerja Anda secara keseluruhan sambil meminimalkan kemungkinan memiliki CSS yang tidak terpakai di halaman Anda.
Karena itu, jika ada plugin yang tidak lagi Anda perlukan, pertimbangkan untuk menghapusnya. Perhatikan bahwa menonaktifkannya mungkin tidak cukup – mereka masih dapat memuat kode yang tidak perlu dan menghabiskan ruang di database Anda. Oleh karena itu, penting bagi Anda untuk menghapusnya sepenuhnya dari situs Anda.
Hapus CSS yang tidak digunakan dari situs web Anda hari ini ????
CSS yang tidak digunakan dapat berdampak negatif pada performa situs Anda. Kode ini tidak diperlukan untuk merender konten halaman Anda, tetapi masih dimuat, sehingga waktu pemuatan menjadi lebih lama dan skor LCP buruk.
Dengan menghapusnya dari situs, Anda dapat meningkatkan performa Data Web Inti dan memberikan pengalaman pengguna yang lebih baik.
Untuk rekap, berikut cara menghapus CSS yang tidak terpakai di WordPress:
Gunakan plugin seperti Debloat untuk mengotomatisasi tugas. ???? Gunakan alat seperti Pembersihan Aset untuk menghapus kode yang tidak perlu secara manual. ????
???? Untuk beberapa cara lain untuk meningkatkan metrik Data Web Inti situs AndaAnda juga dapat membaca panduan kami di ???? cara mempercepat Largest Contentful Paint Dan cara mengurangi Pergeseran Tata Letak Kumulatif.
Apakah Anda memiliki pertanyaan tentang cara menghapus CSS yang tidak digunakan di WordPress? Beri tahu kami di bagian komentar di bawah!
Apakah artikel ini berguna?
Terima kasih atas umpan balik Anda!




