Tautan jangkar tidak hanya meningkatkan pengalaman pengguna di halaman dan postingan situs web, tetapi juga berguna untuk navigasi cepat dan interaktif di dalam halaman, sebagai hasilnya sering kali meningkatkan SEO. Dalam panduan ini, Anda akan mempelajari cara mengatur tautan jangkar di WordPress menggunakan blok WordPress, HTML, dan plugin.
Tapi pertama-tama, gunakan daftar isi ini yang dibuat dengan tautan jangkar!
???? Daftar isi:
Apa itu tautan jangkar?
Tautan jangkar berfungsi sebagai hyperlink di dalam halaman atau posting yang diklik pengguna untuk menavigasi ke bagian lain halaman.
Ini adalah bentuk tautan internal interaktif, tetapi alih-alih mengirim pengguna ke halaman lain di situs Anda, mereka diarahkan ke bagian lain dari halaman saat ini.
Selain itu, tautan jangkar memainkan peran yang kuat dalam SEO upaya, mengingat bagaimana mereka membantu menentukan struktur halaman untuk mesin pencari dan pengguna, terutama bila digunakan sebagai daftar isi.
Singkatnya, tautan jangkar meminimalkan pengguliran, karena satu klik sederhana membawa pengunjung ke konten yang diinginkan.
Penggunaan umum untuk tautan jangkar di WordPress
Lihatlah penggunaan utama tautan jangkar untuk lebih memahami bagaimana Anda dapat menerapkannya di situs web Anda:
Daftar isi: membuat daftar jangkar ke tajuk tertentu dari halaman atau pos; ketika pengguna mengklik item daftar isi, mereka dialihkan ke header yang benar.
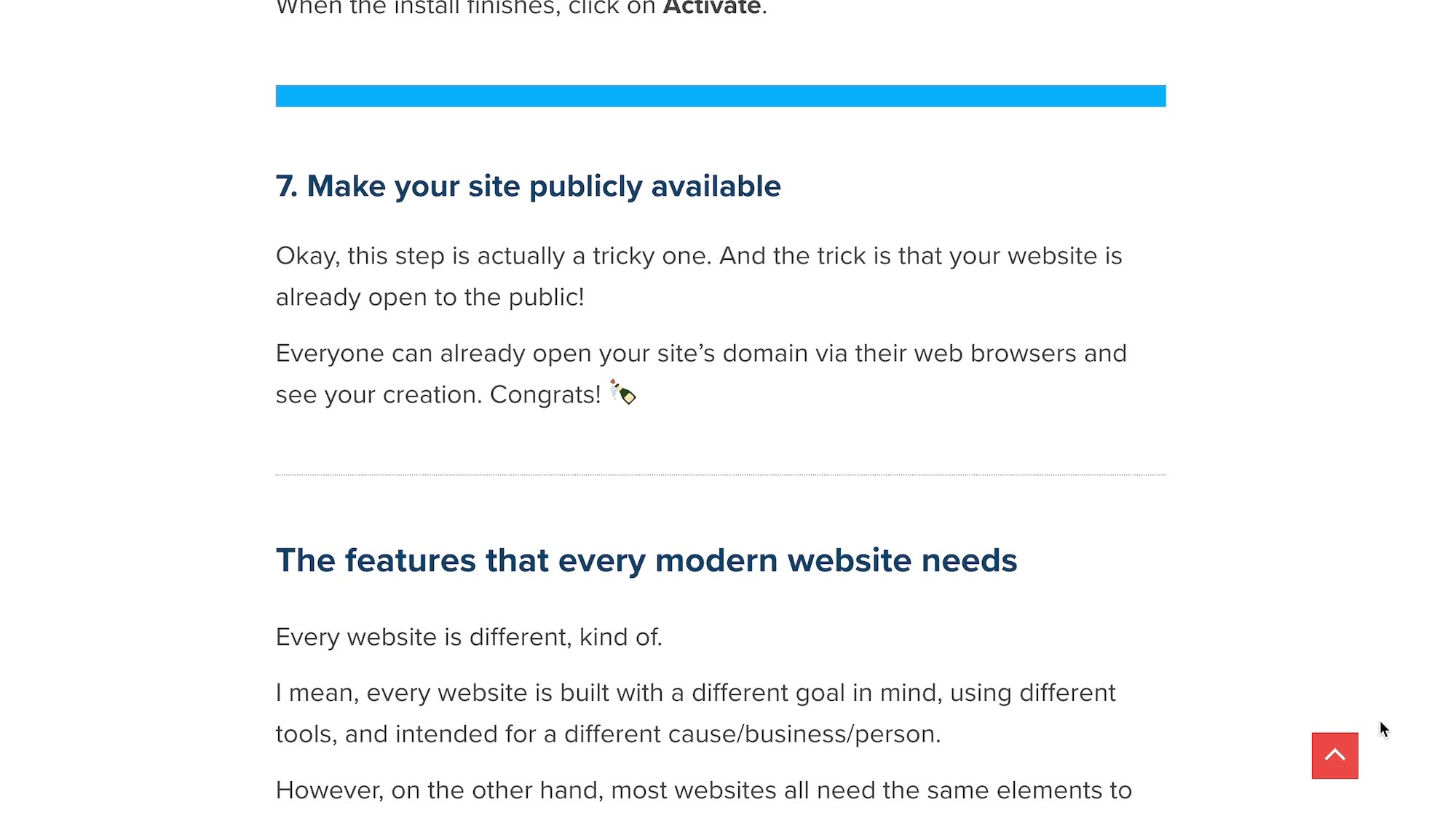
tombol “Kembali ke atas”.: sering diimplementasikan sebagai item kontra-navigasi untuk daftar isi, tautan atau tombol “kembali ke atas” mengembalikan pengguna ke awal halaman; ini sangat berguna untuk halaman dengan konten yang panjang.
Direktori/wiki: kumpulan data atau konten yang disimpan pada satu halaman seringkali membutuhkan tautan navigasi; penggunaan tautan jangkar ini berfungsi mirip dengan daftar isi, tetapi wiki dan direktori memiliki format navigasi yang berbeda, bersama dengan tautan jangkar yang tersebar di seluruh konten.
Menu navigasi pada situs web satu halaman dan halaman arahan: A situs web satu halaman masih membutuhkan cara bagi pengguna untuk berpindah-pindah, jadi alih-alih menu tradisional yang mengarahkan pengunjung ke halaman baru, menu tautan jangkar akan bergulir otomatis ke bagian yang relevan.
Tautan dan ajakan bertindak di spanduk pahlawan: tautan jangkar bekerja dengan baik di dalam tombol dan gambar pahlawan, mengingat Anda bisa tambahkan tombol ajakan bertindak yang, saat diklik, mengarahkan pengguna ke formulir konversi atau modul checkout.
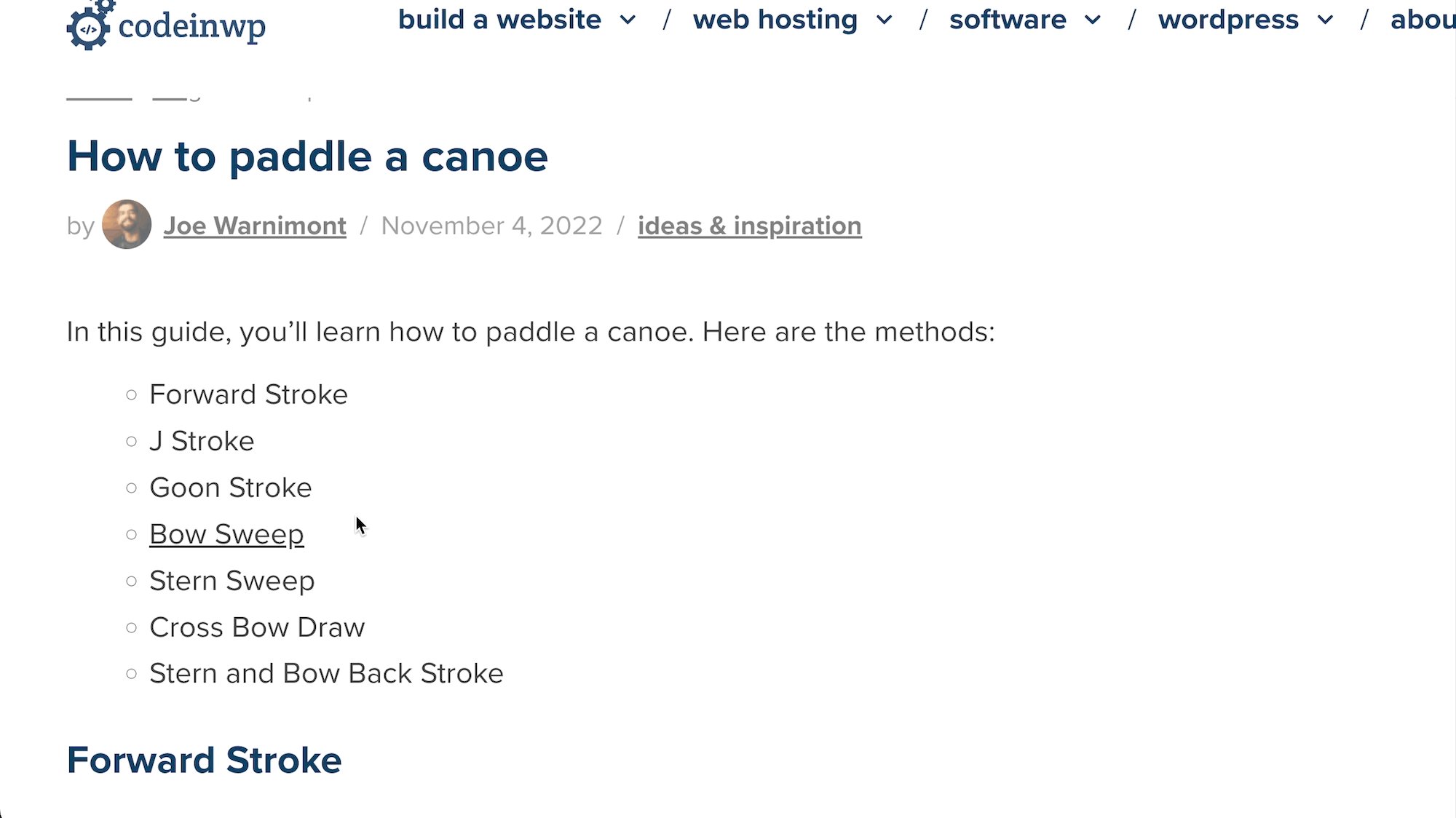
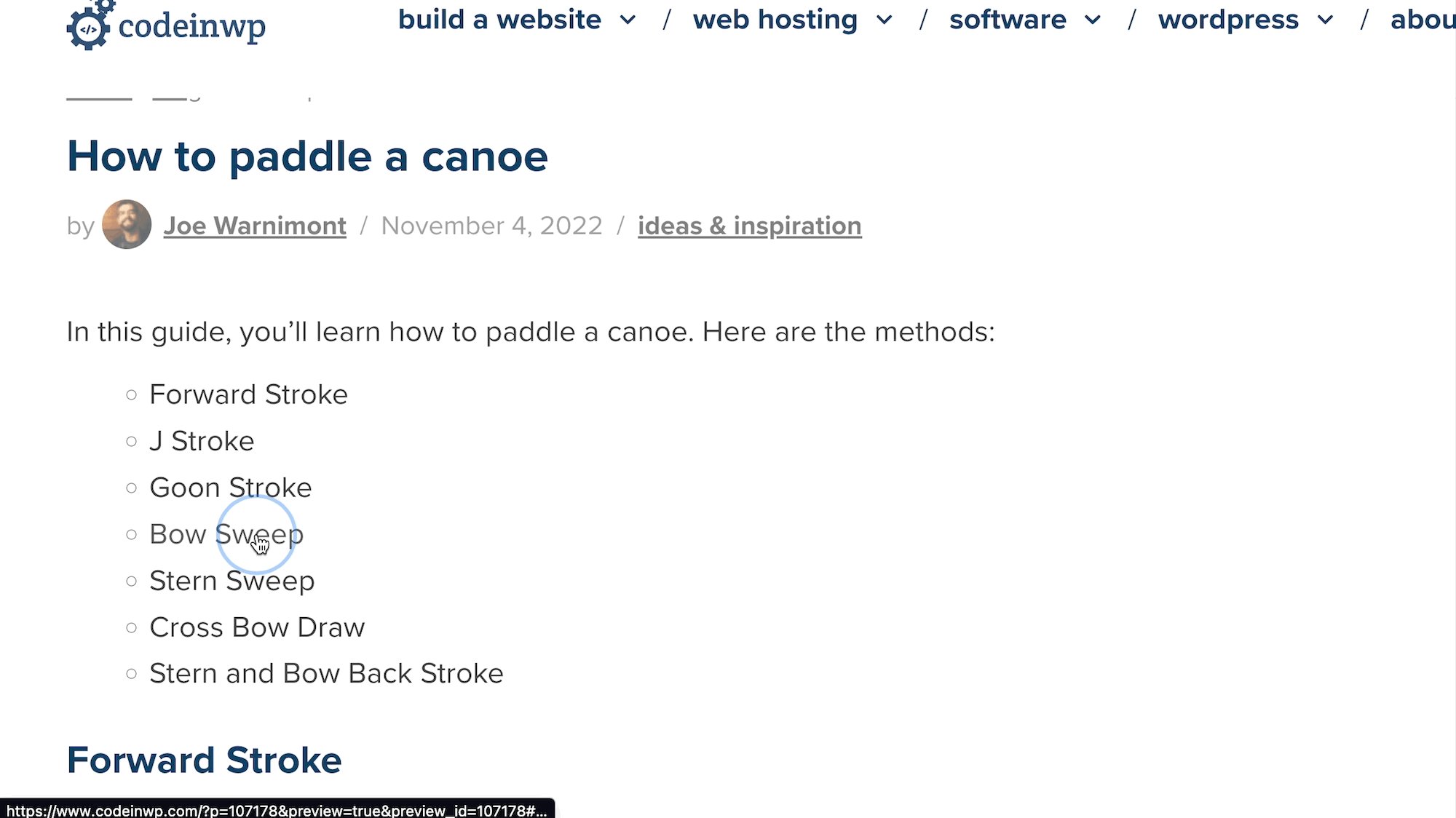
 Daftar isi ini menunjukkan pengunjung mengklik tautan jangkar, yang mengarahkan mereka ke bagian yang diinginkan di halaman yang sama.
Daftar isi ini menunjukkan pengunjung mengklik tautan jangkar, yang mengarahkan mereka ke bagian yang diinginkan di halaman yang sama.
 Tombol “Kembali ke atas” ini menawarkan cara cepat untuk kembali ke bagian atas halaman.
Tombol “Kembali ke atas” ini menawarkan cara cepat untuk kembali ke bagian atas halaman.
Cara membuat tautan jangkar di WordPress (metode Blokir dan Editor Klasik)
Menambahkan tautan jangkar secara manual di WordPress dapat dilakukan di Editor Blok (Gutenberg) dan Editor WordPress Klasik. Kami akan menunjukkan cara mengatur tautan jangkar menggunakan keduanya.
Menambahkan tautan jangkar di Editor Blok WordPress (Gutenberg).
Mulailah dengan membuat halaman atau posting di WordPress. Yang terbaik adalah bekerja dengan tautan jangkar saat Anda selesai dengan konten Anda.
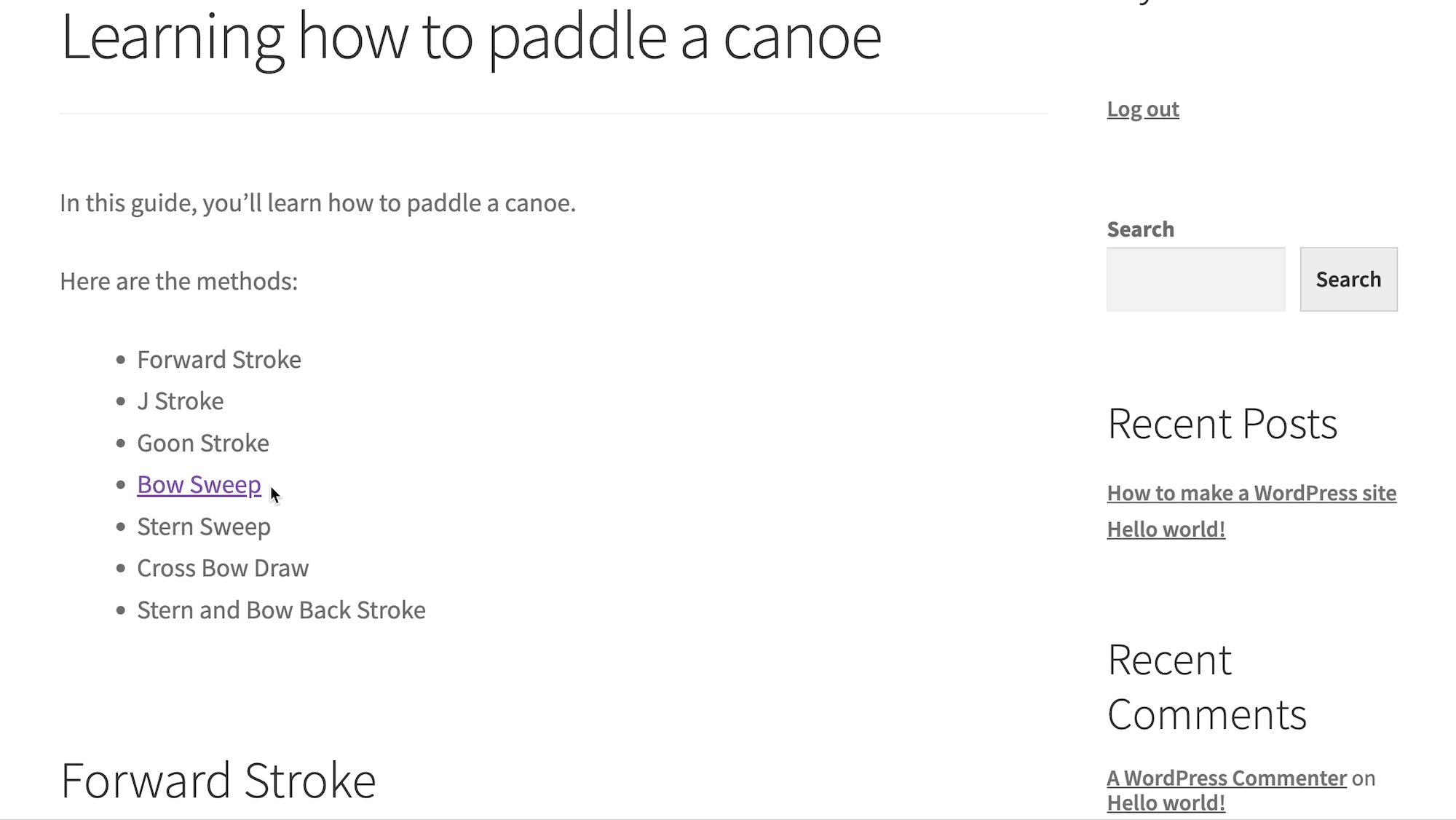
Buat daftar isi di awal postingan. Buat catatan mental tentang segmen teks yang ingin Anda tautkan; untuk tutorial ini, kami akan menautkan poin-poin “Bow Sweep”.

Gulir ke bagian (sudah dibuat) yang terkait dengan teks yang ingin Anda tautkan. Yang terbaik adalah menjaga teks untuk tautan dan jangkar tajuk Anda tetap sama, agar tidak membingungkan pembaca atau diri Anda sendiri.
Tempatkan kursor sebelum tajuk. Klik Memblokir tab. Gulir ke bawah untuk membuka Canggih bagian.
Temukan Jangkar HTML bidang.

Ketik jangkar HTML yang pendek dan mudah diingat. Anda tidak dapat memiliki spasi di jangkar HTML, jadi tetap gunakan satu kata atau sertakan tanda hubung.
Seperti yang Anda lihat, kami membuat jangkar HTML “bow-sweep”:

Kembali ke teks asli yang ingin Anda tautkan; dalam hal ini, itu adalah item dalam daftar isi. Sorot teks yang akan ditautkan. Klik Tautan tombol.

Di kolom baru, ketik “#” diikuti oleh jangkar HTML yang baru saja Anda tambahkan ke header. Klik Memasuki.

Anda akan melihat di backend bahwa teks tersebut di-hyperlink:

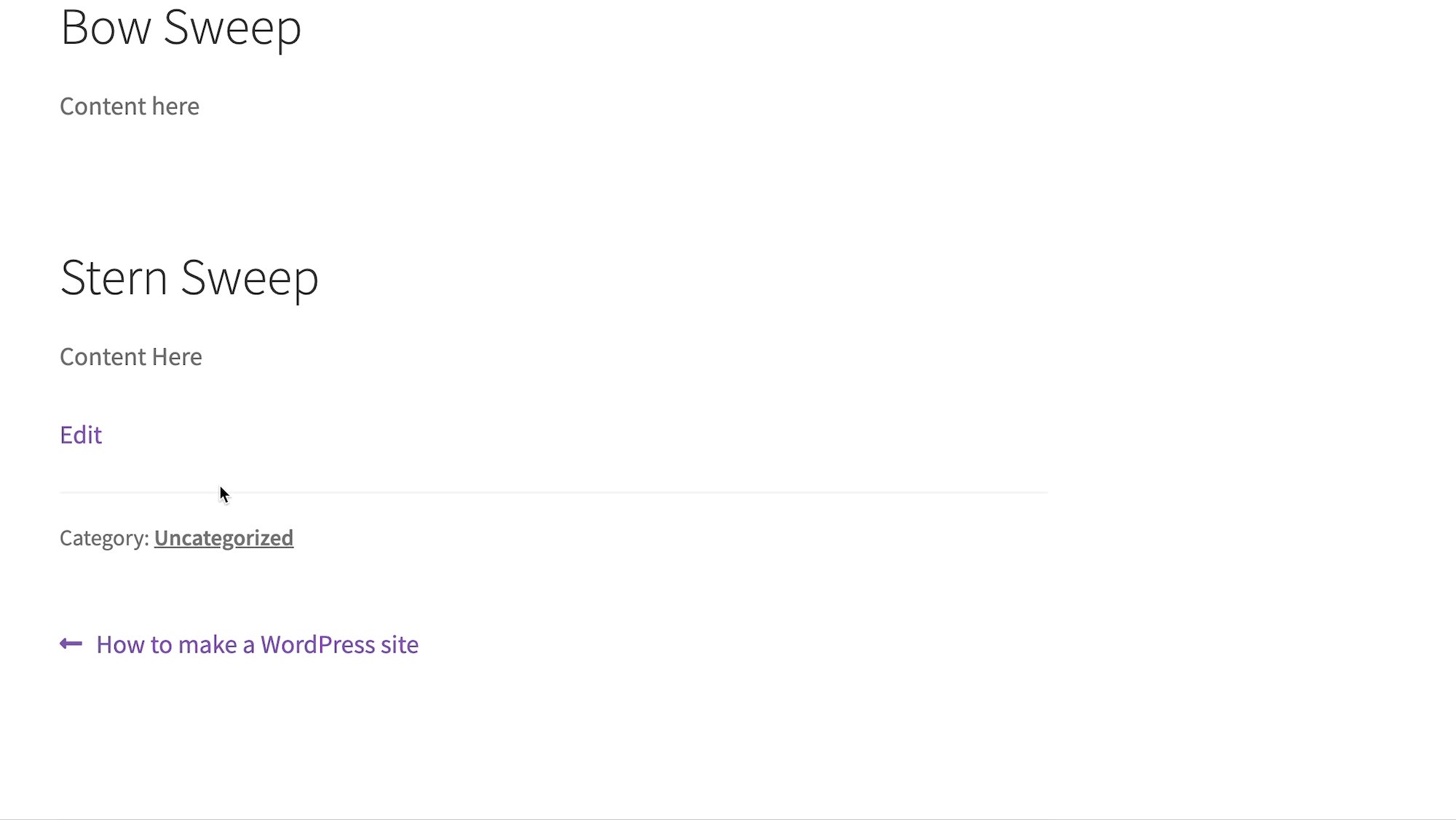
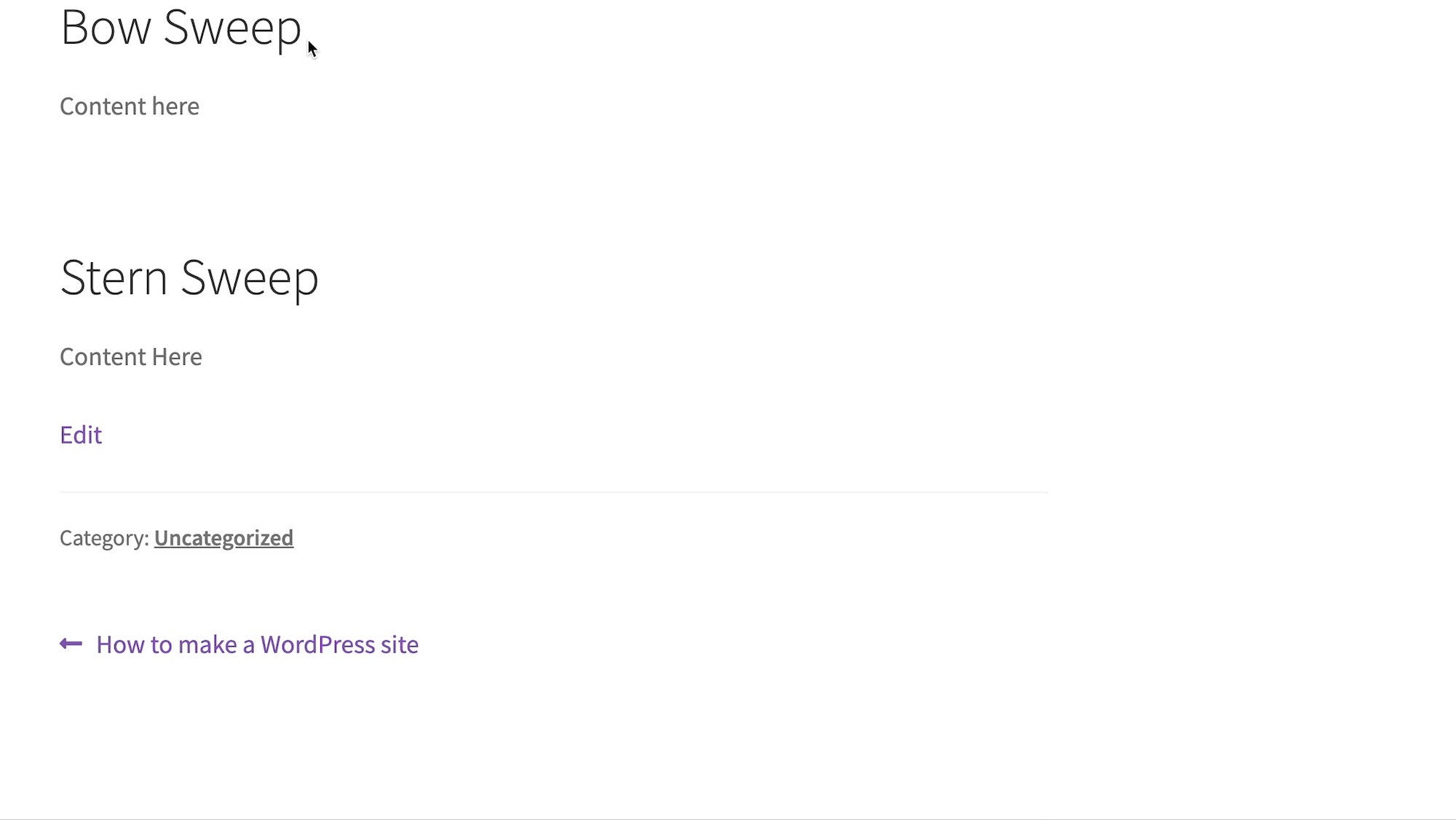
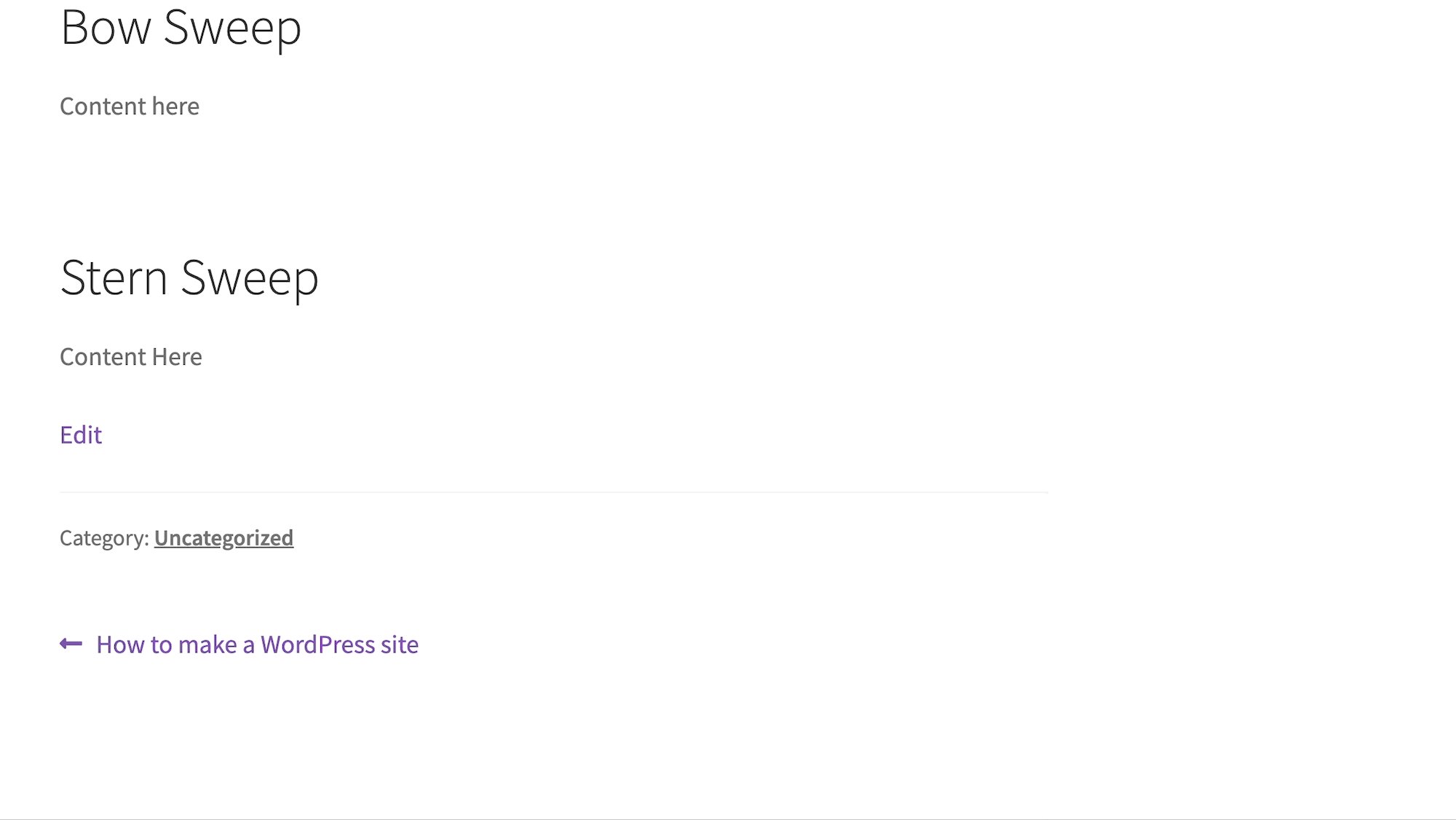
Pergi ke frontend untuk mengujinya. Mengklik tautan mengarahkan fokus halaman ke jangkar yang diinginkan; dalam hal ini, tajuk “Bow Sweep”.

Menambahkan tautan jangkar di Editor Klasik WordPress (HTML)
Editor Klasik WordPress tidak memiliki blok atau bidang khusus untuk menambahkan tautan jangkar; alih-alih, Anda menggunakan HTML di dalam Teks editor. Jangan khawatir, ada minimal codingcukup salin dan tempel.
Buka halaman/posting di WordPress. Buat beberapa konten dengan tajuk, dan teks yang ingin Anda tautkan (seperti daftar isi). Temukan teks yang ingin Anda tautkan, untuk referensi.

Gulir ke tajuk yang ingin Anda tambahkan tautan jangkar. Sorot tajuk itu untuk menemukan tempat yang tepat dengan cepat saat beralih ke Teks editor pada langkah selanjutnya.

Beralih ke Teks editor.

Cari teks yang disorot di dalam kode. Terkadang, WordPress membawa Anda langsung ke sana. Alasan kami menyarankan untuk menyorot teks adalah agar lebih mudah ditemukan, karena bagian tersebut tetap disorot di Teks editor.

Hapus tag tajuk (
,
,
…) dan segala sesuatu di antaranya.
…) dan segala sesuatu di antaranya.
Rekatkan kode ini ke ruang yang sama (ganti “contoh-jangkar” dengan apa pun yang Anda inginkan, dan “Tajuk Contoh” dengan tajuk yang Anda miliki sebelumnya):
Contoh Header

Anda sekarang memiliki kumpulan HTML jangkar.
Tetap di Teks tab editor. Buka teks yang ingin Anda tautkan. Dalam tutorial ini, itu adalah teks “Bow Sweep” di daftar isi. Sorot dan hapus teks.

Pertahankan kursor di tempat yang sama, tempel kode ini di tempatnya (ganti “anchor-contoh” dengan jangkar yang sama yang Anda gunakan dari langkah sebelumnya, dan ganti “Teks Contoh” dengan teks apa pun yang ingin Anda gunakan):
Ingat, Anda harus menyertakan ”#” sebelum teks jangkar HTML.
⌛Catatan: Dalam contoh ini, kami memiliki

Sebagai alternatif, Anda sebenarnya dapat melewati editor Teks HTML untuk menambahkan tautan.
Untuk melakukan ini (setelah menyetel jangkar HTML di file Teks tab):
Pergi ke Visual tab. Sorot teks yang diinginkan. Klik Sisipkan/Edit tautan.

Rekatkan atau ketik jangkar HTML yang Anda buat sebelumnya. Tambah sebuah “#” sebelum jangkar. Klik Menerapkan.

Anda sekarang akan melihat tautan di editor:

Akhirnya, pergi ke frontend. Klik tautan untuk melihat apakah itu mengarahkan Anda ke tajuk jangkar yang tepat.

Cara menambahkan daftar isi tautan jangkar secara otomatis
Membuat daftar isi secara manual dengan tautan jangkar memakan waktu.
Cara yang lebih mudah adalah menginstal plugin yang secara otomatis membuat daftar isi untuk posting WordPress menggunakan semua tag header yang disertakan. Ada sedikit kontrol atas elemen mana yang berakhir di daftar isi Anda, tetapi ini adalah metode yang jauh lebih cepat.
Ada beberapa plugin untuk tugas ini, tetapi kami merekomendasikan plugin Easy Table of Contents.
Plugin secara otomatis menambahkan daftar isi dengan tautan jangkar ke semua header di dalam konten. Namun perlu diingat bahwa Anda tidak akan melihat apa pun di editor; Anda harus mempratinjau atau menerbitkan posting untuk melihat daftar isi.

Daftar Isi Mudah memungkinkan Anda menyesuaikan jenis posting mana yang memungkinkan daftar isi otomatis. Selain itu, Anda dapat menggunakan [ez-toc] kode pendek untuk menyisipkan daftar isi di mana saja, untuk Editor WordPress Klasik dan Blokir (Gutenberg) Editor.

Kiat terakhir untuk tautan jangkar di WordPress ????
Sangat mudah untuk terbawa dengan tautan jangkar dan daftar isi setelah Anda mempelajari cara membuatnya.
Jadi, inilah tips untuk mengimplementasikan tautan jangkar dengan cara yang benar:
Hanya gunakan tautan jangkar untuk konten yang sangat panjang; Anda mengalahkan tujuan dari pengalaman pengguna yang lebih baik saat Anda memiliki daftar isi untuk artikel 200 kata.
Jauhkan jangkar teks pendek; intinya adalah untuk membuat segalanya lebih mudah bagi pengguna.
Pastikan teks jangkar dan tajuk adalah frasa/kata yang sama; pengguna memiliki harapan untuk melihat hal yang sama seperti yang dikatakan tautan tersebut.
Pertahankan tautan jangkar di bagian atas halaman; ini yang terbaik untuk navigasi langsung.
Pertimbangkan untuk menambahkan tautan jangkar “kembali ke atas”.; itu harus bergerak bersama pengguna atau duduk di bagian bawah halaman.
Pastikan bahwa tajuk berlabuh benar-benar terlihat saat tautan jangkar diklik; harus menggulir untuk menemukan tajuk tidak baik.
Selalu uji tautan jangkar sebelum menerbitkan konten; satu bagian HTML yang salah dapat mengakibatkan tautan yang rusak.
Bagaimana Anda berencana menggunakan tautan jangkar di WordPress? Beri tahu kami di komentar!
Panduan gratis
5 Tips Penting untuk Mempercepat
Situs WordPress Anda
Kurangi waktu pemuatan Anda hingga 50-80%
hanya dengan mengikuti tips sederhana.
Apakah artikel ini berguna?
Terima kasih atas umpan balik Anda!




