Apakah Anda ingin mempelajari cara menggunakan shortcode di widget sidebar WordPress Anda?
Anda dapat menambahkan kode pendek ke halaman atau pos apa pun menggunakan blok Kode Pendek. Namun, jika Anda ingin menggunakan kode yang sama di seluruh situs Anda, mungkin lebih mudah untuk menambahkannya ke widget sidebar.
Pada artikel ini, kami akan menunjukkan cara menggunakan shortcode di sidebar WordPress.

Kode pendek memungkinkan Anda menambahkan konten dan fitur lanjutan ke situs web Anda, termasuk formulir kontak, tabel, kutipan acak, dan banyak lagi. WordPress hadir dengan beberapa kode pendek bawaan tetapi beberapa plugin juga menambahkan kode pendeknya sendiri.
Anda dapat menambahkan kode pendek ke halaman atau posting apa pun menggunakan editor WordPress dan blok Kode pendek bawaan. Namun, jika Anda ingin menggunakan shortcode di seluruh situs Anda, sering kali masuk akal untuk menambahkannya ke sidebar.
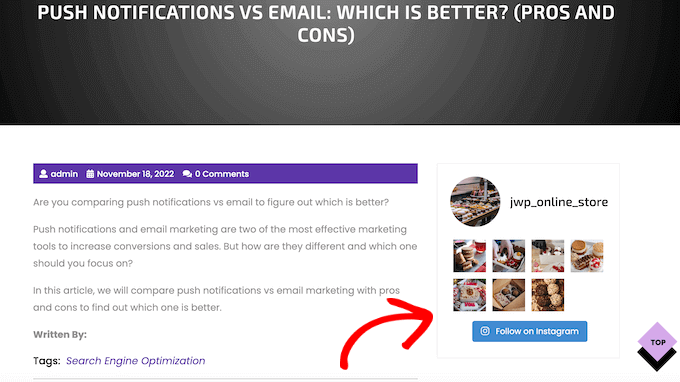
Misalnya, Anda bisa tampilkan foto Instagram di sidebar WordPress menggunakan kode pendek yang disediakan oleh Umpan Instagram Smash Balloon.

Konten ini kemudian akan muncul di seluruh situs web WordPress Anda, jadi Anda tidak perlu menambahkannya setiap halaman dan mempostingnya secara manual. Ini dapat menghemat banyak waktu dan tenaga, dan membantu menjaga konsistensi desain situs Anda.
Dengan mengingat hal itu, mari kita lihat beberapa cara berbeda untuk menambahkan dan menggunakan shortcode di widget sidebar WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Sebagian besar tema WordPress gratis dan berbayar hadir dengan sidebar siap widget. Dengan mengingat hal itu, Anda sering kali dapat menambahkan widget Shortcode ke sidebar situs web Anda.
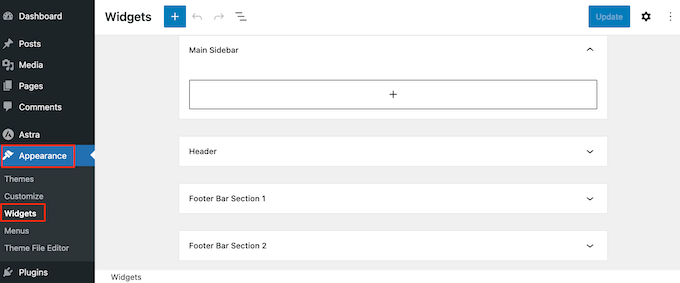
Pertama, pergi ke Penampilan » Widget di dasbor Anda. Di sini, Anda akan melihat semua area berbeda di mana Anda bisa tambahkan widget di WordPresstermasuk bilah samping.

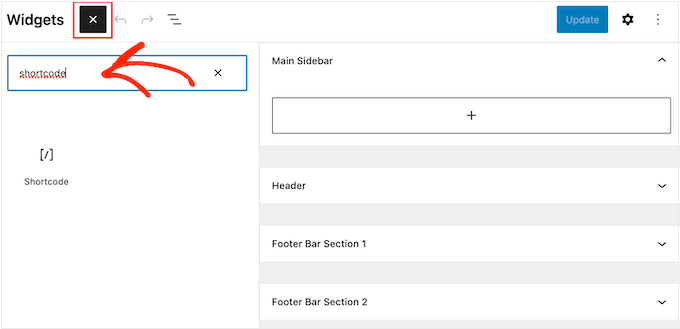
Cukup klik tombol ‘+’ dan mulailah mengetik ‘Shortcode.’
Saat blok kanan muncul, seret ke sidebar WordPress.

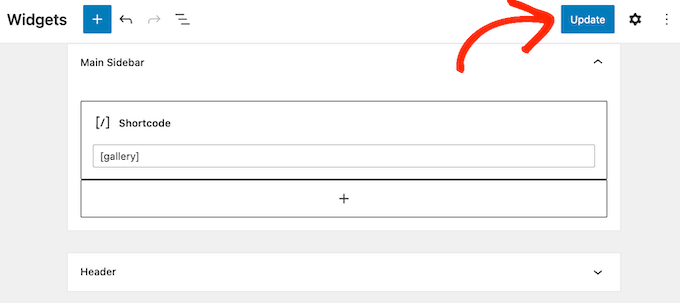
Sekarang kamu bisa tambahkan kode pendek Anda ke blok.
Setelah selesai, jangan lupa klik ‘Perbarui’ untuk melakukan perubahan secara langsung.

Anda sekarang dapat mengunjungi Anda blog WordPress atau situs web untuk melihat kode pendek beraksi.
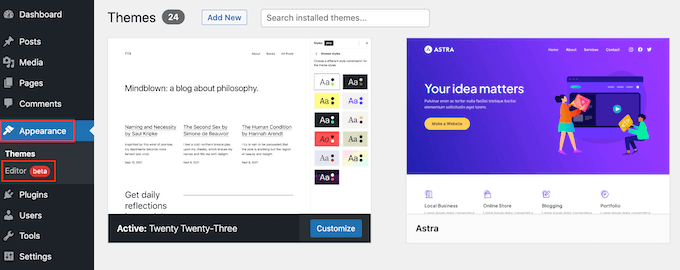
Jika Anda menggunakan blok tema lalu Anda dapat menambahkan kode pendek ke sidebar menggunakan editor situs lengkap. Di dasbor WordPress Anda, buka Tema » Editor.

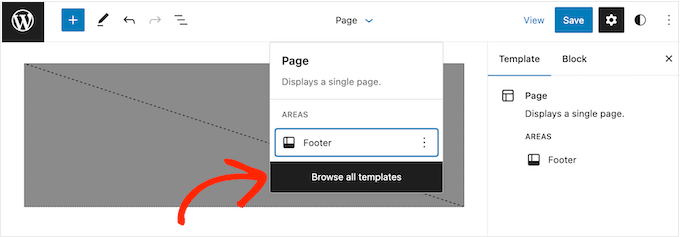
Ini membuka editor situs lengkap, dengan salah satu template tema Anda sudah dipilih.
Jika Anda ingin menambahkan kode pendek ke template lain, klik tanda panah di bilah alat dan pilih ‘Jelajahi semua template.’

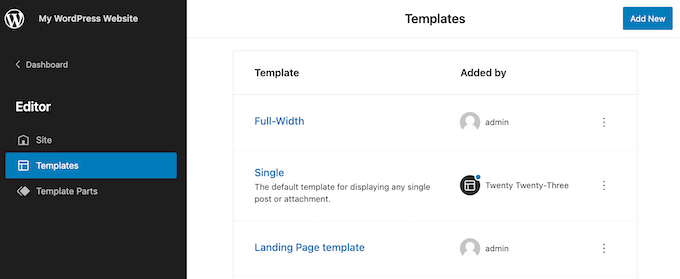
Sekarang Anda akan melihat semua templat berbeda yang membentuk tema Anda.
Cukup temukan templat tempat Anda ingin menambahkan kode pendek, dan klik.

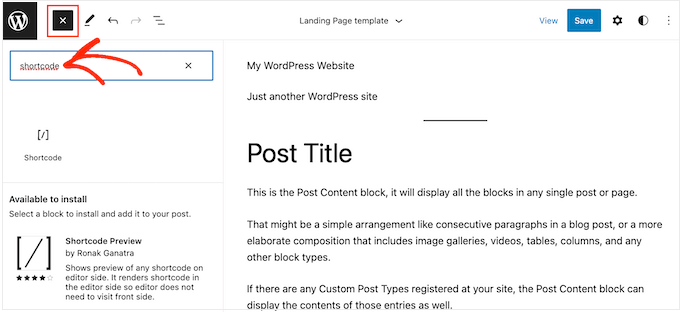
Setelah itu, klik tombol ‘+’ dan mulailah mengetik ‘Shortcode.’
Saat widget yang tepat muncul, cukup seret ke sidebar tema.

Anda sekarang dapat menambahkan kode pendek Anda ke widget. Saat Anda puas dengan perubahan Anda, klik ‘Simpan’ untuk mengaktifkan kode pendek.
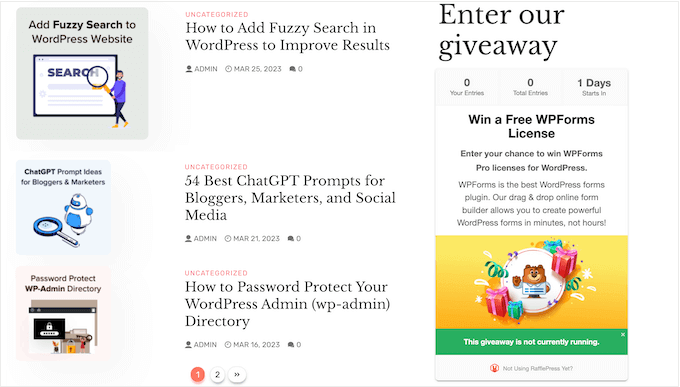
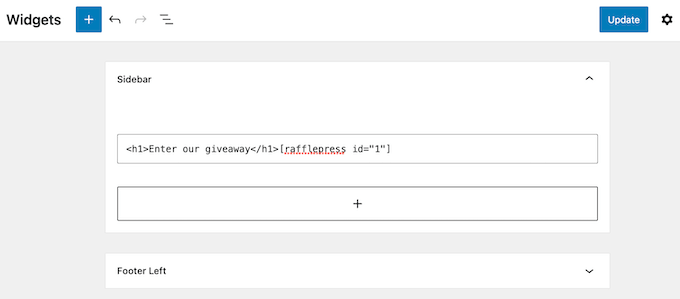
Terkadang Anda mungkin ingin menampilkan konten lain bersama dengan kode pendek. Misalnya, RafflePress Bisa menambahkan kontes atau giveaway ke sidebar Anda menggunakan kode pendek. Untuk menarik lebih banyak perhatian ke kontes, Anda mungkin ingin menampilkan tajuk di atas kompetisi.

Alih-alih membuat blok Shortcode dan Heading yang terpisah, Anda cukup menambahkan shortcode dan teks ke blok HTML Khusus. Ini membantu Anda mengatur konten yang berbeda dalam tata letak yang bagus. Anda juga dapat mengatur gaya blok menggunakan HTML, sehingga Anda dapat mengontrol dengan tepat tampilannya di sidebar.
Blok HTML Khusus tidak mendukung kode pendek secara default, tetapi Anda dapat dengan mudah mengubahnya dengan menambahkan kode khusus ke WordPress. Setelah menambahkan kode ini, Anda dapat menggunakan kode pendek di setiap blok HTML Kustom di seluruh Anda situs WordPress.
Seringkali, Anda akan menemukan panduan dengan instruksi untuk menambahkan kode khusus ke file functions.php situs Anda. Namun, ini tidak disarankan karena kesalahan apa pun dalam kode dapat menyebabkan kesalahan umum WordPressatau bahkan menghancurkan situs Anda sepenuhnya.
Di situlah WPCode masuk.
Plugin gratis ini memudahkan untuk menambahkan custom CSS, PHP, HTML, dan lainnya ke WordPress, tanpa membahayakan situs Anda. Lebih baik lagi, ini hadir dengan pustaka cuplikan siap pakai termasuk kode yang memungkinkan Anda menggunakan kode pendek di widget teks.
Untuk memulai, Anda harus menginstal dan mengaktifkan WPCode. Untuk informasi lebih lanjut, Anda dapat melihat panduan langkah demi langkah kami di cara install plugin wordpress.
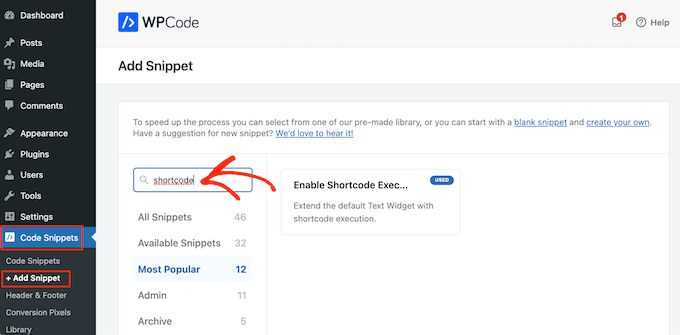
Setelah itu, pergi ke Cuplikan Kode » Tambahkan Cuplikan di dasbor WordPress. Anda sekarang dapat mulai mengetik ‘kode pendek.’

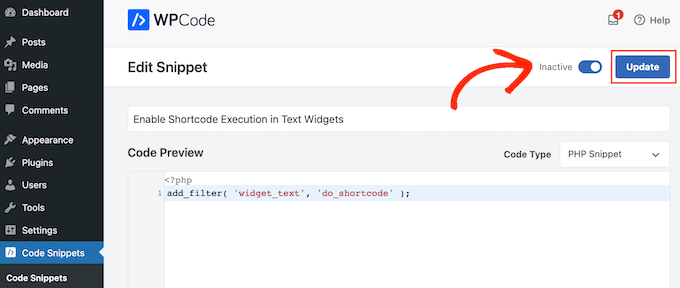
Saat muncul, arahkan mouse Anda ke cuplikan berikut: ‘Aktifkan Eksekusi Kode Pendek di Widget Teks.’
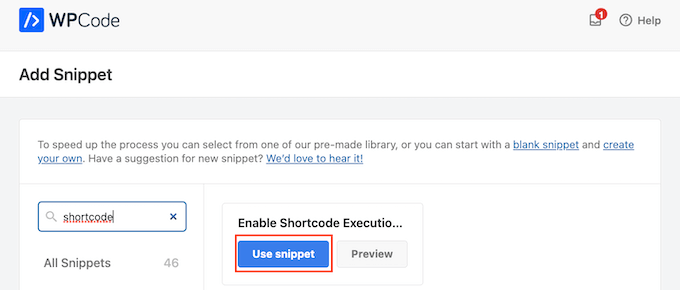
Anda kemudian dapat melanjutkan dan mengeklik ‘Gunakan cuplikan.’

Ini akan membuka cuplikan di editor WPCode. WPCode mengonfigurasi pengaturan cuplikan untuk Anda, jadi Anda cukup mengeklik sakelar ‘Tidak aktif’ sehingga berubah menjadi biru.
Setelah selesai, klik ‘Perbarui’ untuk mengaktifkan cuplikan.

Sekarang, Anda dapat menambahkan kode pendek ke widget teks apa pun.
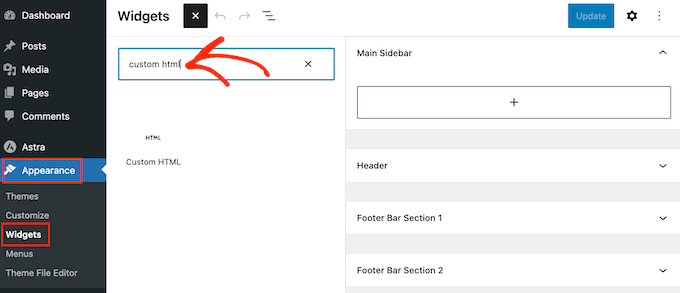
Cukup pergi ke Penampilan » Widget dan ketik ‘HTML Kustom’ ke dalam bilah pencarian.

Saat blok kanan muncul, seret ke sidebar situs web Anda.
Setelah selesai, Anda dapat menambahkan HTML dan kode pendek ke blok.

Bila Anda puas dengan pengaturan widget, klik ‘Perbarui’.
Sekarang jika Anda mengunjungi situs web Anda, Anda akan melihat kode pendek dan HTML khusus secara langsung.
FAQ: Menggunakan Shortcode di Widget Sidebar WordPress
Apa pun tema yang Anda gunakan, Anda harus dapat menambahkan kode pendek ke sidebar menggunakan salah satu metode di atas. Namun, jika Anda memerlukan bantuan tambahan, inilah beberapa pertanyaan yang paling sering diajukan tentang menambahkan kode pendek ke sidebar.
Bagaimana Saya Mengubah Tempat Munculnya Widget Sidebar?
Lokasi sidebar dikendalikan oleh tema WordPress Anda. Jika Anda tidak puas dengan posisi sidebar maka Anda dapat mengubahnya menggunakan pengaturan tema.
Banyak dari tema WordPress terbaik memungkinkan Anda memilih di antara tata letak yang berbeda. Seringkali, ini termasuk menampilkan sidebar di berbagai sisi layar.
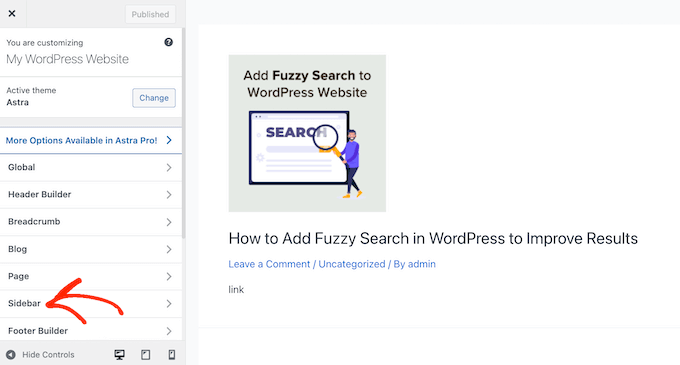
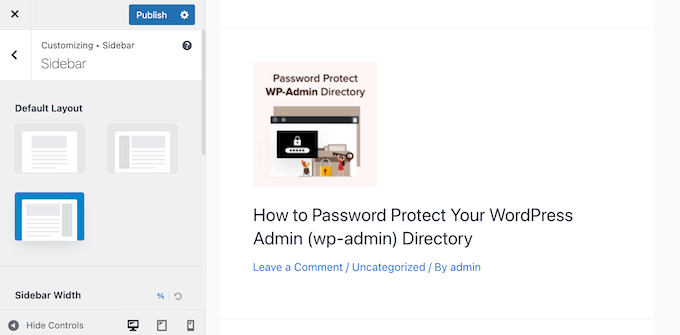
Untuk melihat apakah tema Anda memiliki tata letak sidebar yang berbeda, buka Penampilan » Sesuaikan di dasbor WordPress. Di sini, cari pengaturan apa pun yang berlabel Sidebar atau serupa.

Cukup klik opsi ini dan cari pengaturan apa pun yang memungkinkan Anda mengubah tempat bilah sisi muncul di situs Anda.
Misalnya, gambar berikut menunjukkan pengaturan sidebar di Tema WordPress Astra.

Setelah melakukan perubahan, klik tombol ‘Publikasikan’ untuk mengaktifkan tata letak sidebar baru.
Jika Anda tidak dapat mengubah lokasi sidebar menggunakan pengaturan bawaan, opsi lainnya adalah buat tema anak WordPress.
Bagaimana Saya Menambahkan Sidebar ke Tema WordPress Saya?
Jika tema Anda tidak memiliki sidebar maka Anda dapat membuat tema anak dan kemudian menambahkan sidebar menggunakan kode.
Jika Anda tidak nyaman menulis kode, Anda juga dapat membuat tema WordPress khusus menggunakan plugin seperti SeedProd. Anda dapat menggunakan ini populer plugin pembuat halaman untuk mendesain tema dan sidebar Anda sendiri menggunakan editor drag-and-drop sederhana.
Untuk petunjuk langkah demi langkah, silakan lihat panduan kami di cara membuat tema WordPress khusus tanpa kode apa pun.
Bagaimana Saya Menggunakan Kode Pendek yang Berbeda di Setiap Posting atau Halaman?
Terkadang Anda mungkin ingin menggunakan shortcode yang berbeda pada beberapa posting dan halaman Anda. Misalnya, Anda mungkin ingin menunjukkan posting paling populer di halaman arsip Anda dan menampilkan iklan di beranda Anda.
Untuk mempelajari lebih lanjut, silakan lihat panduan kami di cara menampilkan sidebar yang berbeda untuk setiap posting dan halaman di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan shortcode dengan mudah ke widget sidebar WordPress Anda. Anda mungkin juga ingin melihat panduan kami di cara membuat halaman arahan dengan WordPress atau pilihan ahli kami plugin media sosial terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan ke kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter Dan Facebook.
.



