Apakah Anda mencari cara mudah untuk mengedit HTML di situs WordPress Anda?
HyperText Markup Language atau HTML adalah kode yang memberi tahu browser web cara menampilkan konten di halaman web Anda. Mengedit HTML berguna untuk penyesuaian tingkat lanjut dan pemecahan masalah.
Pada artikel ini, kami akan menunjukkan cara mengedit HTML di editor kode WordPress menggunakan metode yang berbeda.

Mengapa Anda Harus Mengedit HTML di WordPress?
WordPress menawarkan ribuan tema dan plugin untuk mengubah tampilan situs web Anda dan menyesuaikan elemen yang berbeda tanpa menyentuh satu baris kode pun.
Namun, plugin dan tema memiliki keterbatasan dan mungkin tidak menawarkan fitur persis yang Anda cari. Akibatnya, Anda mungkin tidak dapat menata situs web Anda seperti yang Anda inginkan.
Di sinilah mengedit HTML sangat berguna. Anda dapat dengan mudah melakukan kustomisasi lanjutan menggunakan kode HTML. Ini memberikan banyak fleksibilitas dan kontrol atas bagaimana situs Anda akan terlihat dan berfungsi.
Selain itu, mempelajari cara mengedit HTML juga dapat membantu Anda mengidentifikasi dan memperbaiki kesalahan di situs WordPress Anda your ketika Anda tidak memiliki akses ke dasbor.
Catatan: Jika Anda tidak ingin mengedit HTML, tetapi masih menginginkan opsi penyesuaian penuh, sebaiknya gunakan seret dan lepas Pembuat halaman WordPress Suka Produk Benih.
Karena itu, mari kita lihat berbagai cara untuk mengedit HTML di a Situs web WordPress.
Kami akan membahas cara mengedit HTML menggunakan editor blok dan editor klasik, dan kami juga akan menunjukkan cara mudah untuk menambahkan kode ke situs Anda. Anda dapat mengklik tautan di bawah ini untuk melompat ke depan ke bagian pilihan Anda.
Cara Mengedit HTML di Editor Blok WordPress
Dalam Editor blok WordPress, ada beberapa cara untuk mengedit HTML postingan atau halaman Anda.
Pertama, Anda dapat menggunakan blok HTML Khusus di konten Anda untuk menambahkan kode HTML.
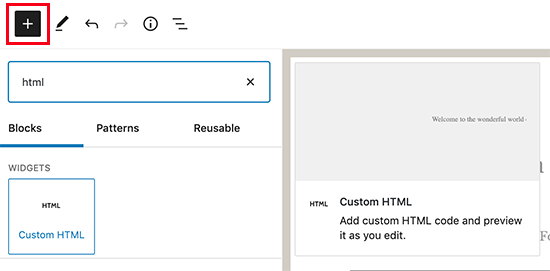
Untuk memulai, buka dasbor WordPress Anda dan kemudian tambahkan posting/halaman baru atau edit artikel yang sudah ada. Setelah itu, klik tanda plus (+) di pojok kiri atas dan tambahkan blok ‘Custom HTML’.

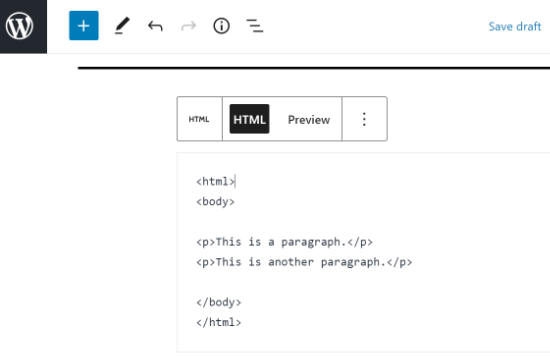
Selanjutnya, lanjutkan dan masukkan kode HTML khusus Anda di blok. Anda juga dapat mengeklik opsi ‘Pratinjau’ untuk memeriksa apakah kode HTML berfungsi dengan baik dan bagaimana konten Anda akan terlihat di situs web langsung Anda.

Cara lain untuk menambah atau mengubah kode HTML di editor blok WordPress adalah dengan mengedit HTML blok tertentu.
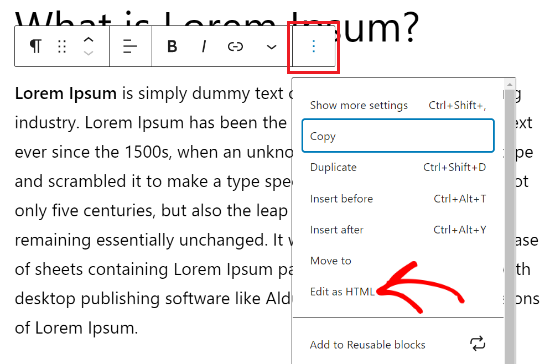
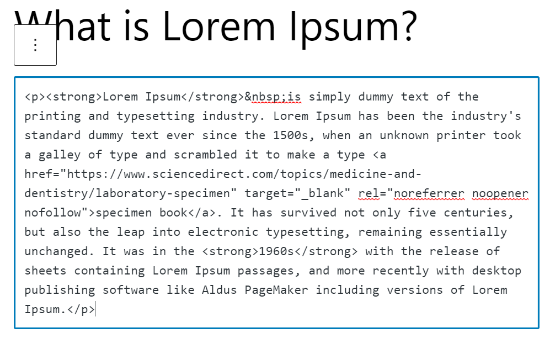
Untuk melakukannya, cukup pilih blok yang ada di konten Anda, lalu klik menu tiga titik. Selanjutnya, lanjutkan dan klik opsi ‘Edit sebagai HTML’.

Anda sekarang akan melihat HTML dari setiap blok. Silakan dan edit HTML konten Anda. Misalnya, Anda bisa tambahkan tautan nofollow, ubah gaya teks Anda, atau tambahkan kode lain.

Jika Anda ingin mengedit HTML seluruh posting Anda, maka Anda dapat menggunakan ‘Editor Kode’ di editor blok WordPress.
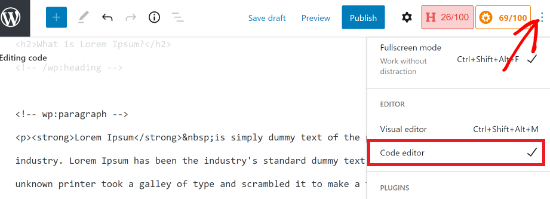
Anda dapat mengakses editor kode dengan mengklik opsi tiga titik di sudut kanan atas. Kemudian pilih ‘Editor Kode’ dari opsi tarik-turun.

Cara Mengedit HTML di Editor Klasik WordPress
Jika Anda menggunakan Editor klasik WordPress, maka Anda dapat dengan mudah mengedit HTML di tampilan Teks.
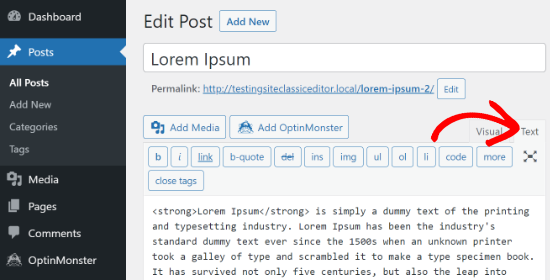
Untuk mengakses tampilan Teks, cukup edit posting blog atau tambahkan yang baru. Saat Anda berada di editor klasik, klik tab ‘Teks’ untuk melihat HTML artikel Anda.

Setelah itu, Anda dapat mengedit HTML konten Anda. Misalnya, Anda dapat menebalkan kata yang berbeda untuk membuatnya menonjol, menggunakan gaya miring dalam teks, membuat daftar, tambahkan daftar isi, dan banyak lagi.
Cara Mengedit HTML di Widget WordPress
Tahukah Anda bahwa Anda dapat menambahkan dan mengedit kode HTML di area widget situs Anda?
Di WordPress, menggunakan widget HTML Kustom dapat membantu Anda menyesuaikan sidebar, footer, dan lainnya area widget. Misalnya, Anda dapat menyematkan formulir kontak, Google Maps, tombol ajakan bertindak (CTA), dan konten lainnya.
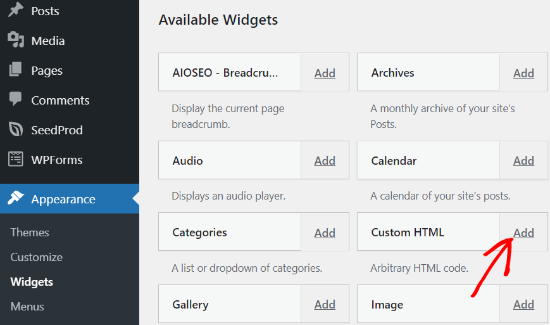
Anda dapat memulai dengan menuju ke panel admin WordPress Anda dan kemudian pergi ke Penampilan » Widget. Setelah itu, lanjutkan dan tambahkan widget HTML Kustom dengan mengklik tombol ‘Tambah’.

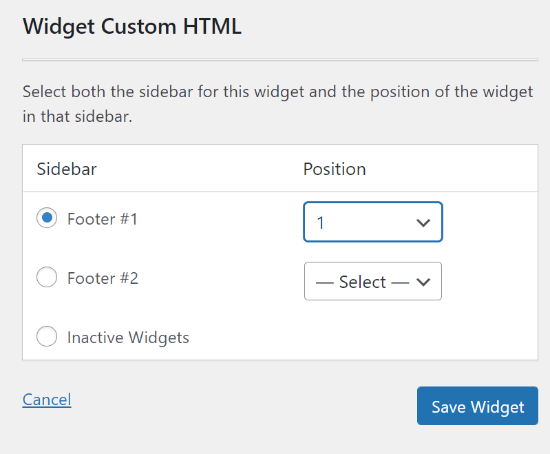
Selanjutnya, Anda harus memilih di mana Anda ingin menambahkan widget HTML Kustom dan memilih posisi. Area widget akan tergantung pada Tema WordPress Anda menggunakan. Misalnya, Anda mungkin dapat menambahkannya ke footer, header, atau area lainnya.

Setelah Anda memilih area dan posisi widget, lanjutkan dan klik tombol ‘Simpan Widget’.
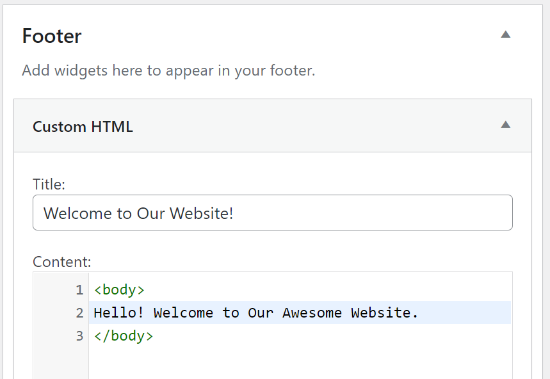
Setelah itu, Anda dapat mengklik widget Custom HTML Anda, memasukkan kode HTML, dan kemudian klik tombol ‘Simpan’.

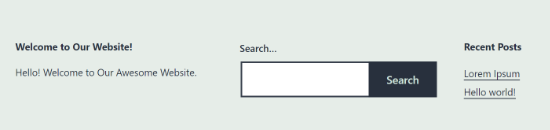
Anda sekarang dapat mengunjungi situs web Anda untuk melihat widget HTML Khusus beraksi.

Cara Mengedit HTML di Editor Tema WordPress
Cara lain untuk mengedit HTML situs web Anda adalah melalui Editor Tema WordPress (Editor Kode).
Namun, kami tidak menyarankan Anda langsung mengedit kode di Editor Tema. Kesalahan sekecil apa pun saat memasukkan kode dapat merusak situs web Anda dan menghalangi Anda mengakses dashboard WordPress.
Juga, jika Anda memperbarui tema Anda, maka semua perubahan Anda akan hilang.
Karena itu, jika Anda mempertimbangkan untuk mengedit HTML menggunakan editor Tema, sebaiknya Anda buat cadangan situs web Anda sebelum melakukan perubahan apa pun.
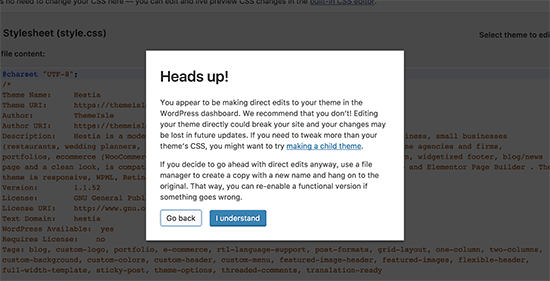
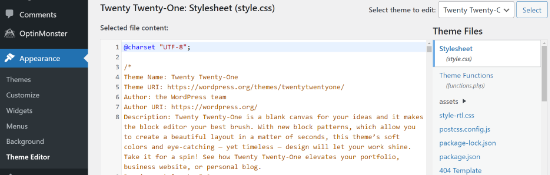
Selanjutnya, pergilah ke Penampilan » Editor Tema dari dasbor WordPress Anda. Anda sekarang akan melihat pesan peringatan tentang mengedit file tema secara langsung.

Setelah Anda mengklik tombol ‘Saya Mengerti’, Anda akan melihat file dan kode tema Anda. Dari sini, Anda dapat memilih file mana yang ingin Anda edit dan membuat perubahan.

Cara Mengedit HTML di WordPress Menggunakan FTP
Metode alternatif lain untuk mengedit HTML di file tema WordPress adalah dengan menggunakan FTP yang juga dikenal sebagai layanan protokol transfer file.
Ini adalah fitur standar yang hadir dengan semua Hosting WordPress akun.
Manfaat menggunakan FTP daripada editor kode adalah Anda dapat dengan mudah memperbaiki masalah menggunakan klien FTP. Dengan cara ini, Anda tidak akan terkunci dari dasbor WordPress jika ada yang rusak saat mengedit HTML.
Untuk memulai, Anda harus memilih salah satu perangkat lunak FTP. Kami akan menggunakan FileZilla dalam tutorial ini, karena ini adalah klien FTP gratis dan ramah pengguna untuk Windows, Mac, dan Linux.
Setelah memilih klien FTP Anda, Anda sekarang harus masuk ke server FTP situs Anda. Anda dapat menemukan detail login di dasbor panel kontrol penyedia hosting Anda.
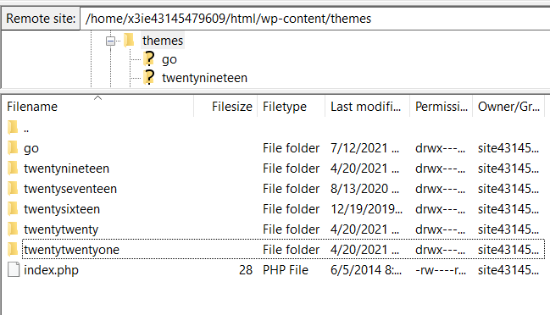
Setelah Anda masuk, Anda akan melihat berbagai folder dan file situs web Anda di bawah kolom ‘Situs jarak jauh’. Silakan dan navigasikan ke file tema Anda dengan masuk ke wp-konten » tema.
Sekarang Anda akan melihat berbagai tema di situs web Anda. Silakan dan pilih tema yang ingin Anda edit.

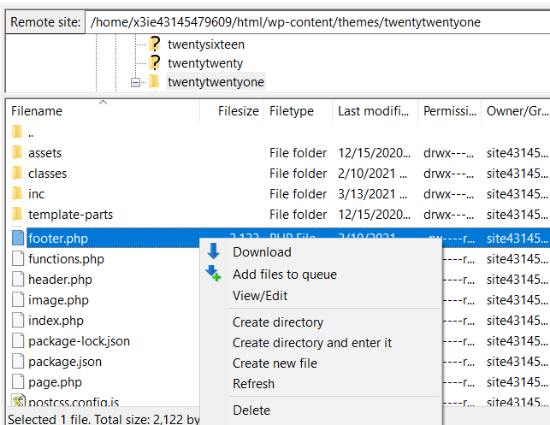
Selanjutnya, Anda dapat mengklik kanan pada file tema untuk mengedit HTML. Misalnya jika ingin melakukan perubahan pada footer, maka klik kanan file footer.php.
Banyak klien FTP memungkinkan Anda untuk melihat dan mengedit file dan mengunggahnya secara otomatis setelah Anda membuat perubahan. Di FileZilla, Anda dapat melakukannya dengan mengklik opsi ‘Lihat/Edit’.

Namun, kami menyarankan Anda mengunduh file yang ingin Anda edit ke desktop Anda sebelum membuat perubahan apa pun.
Setelah mengedit HTML, Anda dapat mengganti file asli. Untuk detail lebih lanjut, kami sarankan mengikuti panduan kami di cara menggunakan FTP untuk mengunggah file di WordPress.
Cara Mudah Menambahkan Kode di WordPress
Cara termudah untuk menambahkan kode ke WordPress Anda adalah dengan menggunakan Sisipkan Header dan Footer plugin WordPress.
Tim di WPBeginner merancang plugin ini, sehingga Anda dapat dengan mudah menambahkan kode ke situs Anda dalam hitungan menit, dan kami telah membuatnya 100% gratis untuk digunakan.
Ini juga membantu mengatur kode Anda, karena disimpan di satu tempat. Plus, ini mencegah kesalahan yang dapat disebabkan saat mengedit kode secara manual.
Manfaat lainnya adalah Anda tidak perlu khawatir kode Anda terhapus jika Anda memutuskan untuk memperbarui atau mengubah tema Anda.
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan Masukkan plugin Header dan Footer Foot di situs web Anda. Untuk detail lebih lanjut, Anda dapat mengikuti tutorial terperinci kami di cara menginstal plugin WordPress.
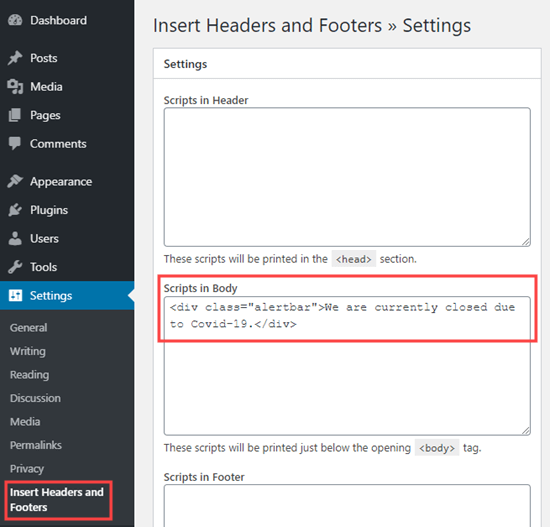
Setelah plugin aktif, Anda dapat menuju ke Pengaturan » Sisipkan Header dan Footer dari panel admin Anda.
Selanjutnya, Anda dapat menambahkan kode HTML ke situs web Anda di kotak header, body, dan footer.
Sebagai contoh, katakanlah Anda ingin tampilkan bilah peringatan di situs web Anda. Anda cukup memasukkan kode HTML di kotak ‘Scripts in Body’ dan klik tombol Simpan.

Selain itu, Anda bisa tambahkan kode pelacakan Google Analytics dan piksel Facebook di header atau tambahkan tombol Pinterest di footer situs web Anda menggunakan plugin.
Untuk lebih jelasnya, Anda dapat melihat panduan kami di cara menambahkan kode header dan footer di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara mengedit HTML di editor kode WordPress. Anda mungkin juga ingin melihat panduan kami di berapa biaya sebenarnya untuk membangun situs web WordPress, atau lihat yang paling penting alasan Anda harus menggunakan WordPress untuk situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



