Halo, semuanya hari ini kami akan menunjukkan kepada Anda “Bagaimana Mendesain Kartu ID Perusahaan Sederhana di Adobe Photoshop”. Dalam tutorial ini, Anda akan belajar bagaimana mendesain kartu ID untuk perusahaan Anda. Jangan khawatir jika Anda baru di sini tutorial langkah demi langkah ini juga memiliki tangkapan layar dari setiap langkah sehingga Anda dapat mempraktikkannya sendiri dengan mengunduh file PSD proyek.
Pertama, alasan paling jelas untuk menggunakan lencana ID adalah untuk meningkatkan keamanan perusahaan Anda. ID karyawan berfungsi sebagai bentuk identifikasi instan untuk semua orang di dalam gedung. Mereka juga dapat digunakan untuk membatasi pintu masuk ke area tertentu dan bahkan mesin tertentu.
- Model bisnis dari Unsplash.com
- Kode Batang dari Tech-IT.com
- Keluarga Raleway
- Buka perangkat lunak Adobe Photoshop.
- Buka menu “File” dan klik opsi “New”.
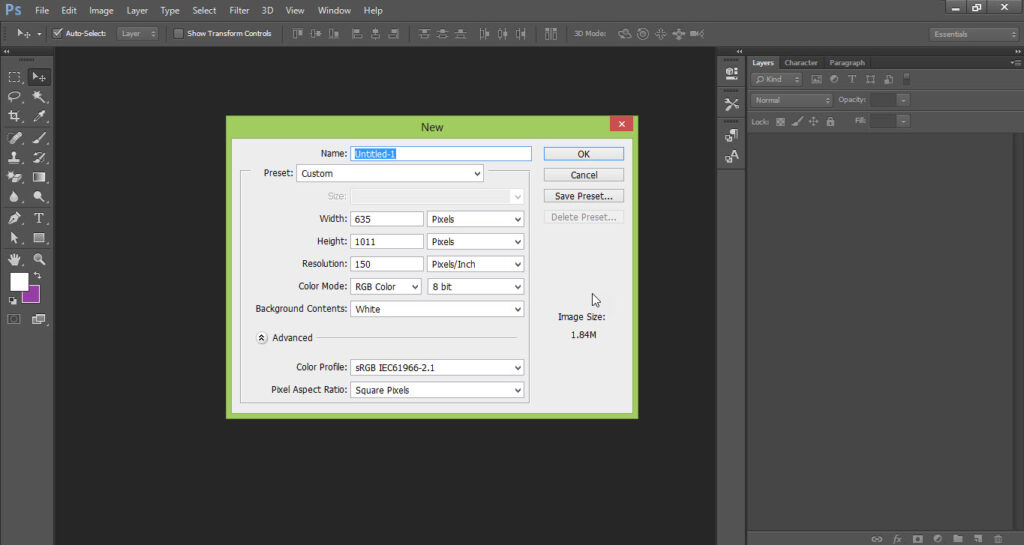
- Jendela “Baru” akan terbuka.
- Pilih “Size & Color Mode” dan klik ok.
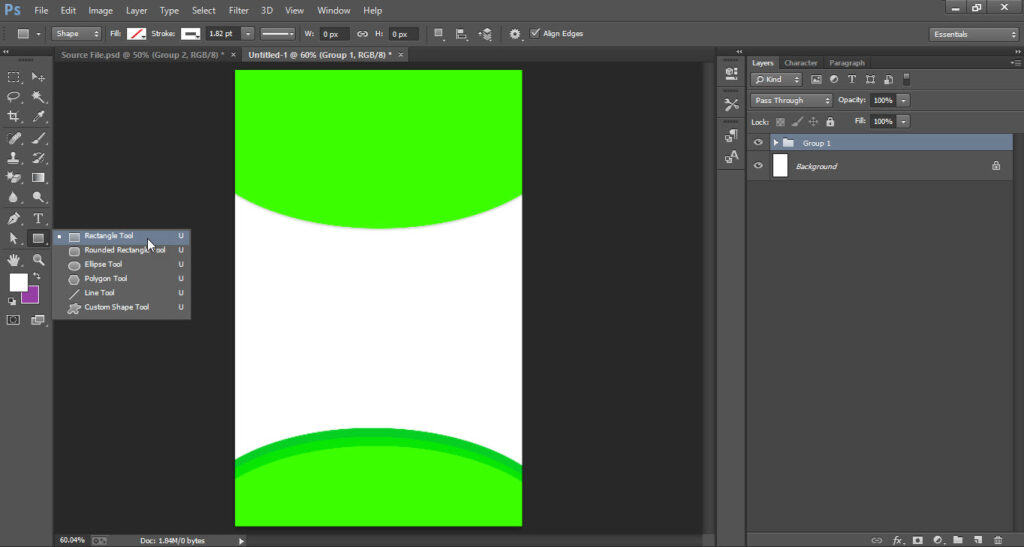
- Pertama, kita harus membuat desain latar belakang.
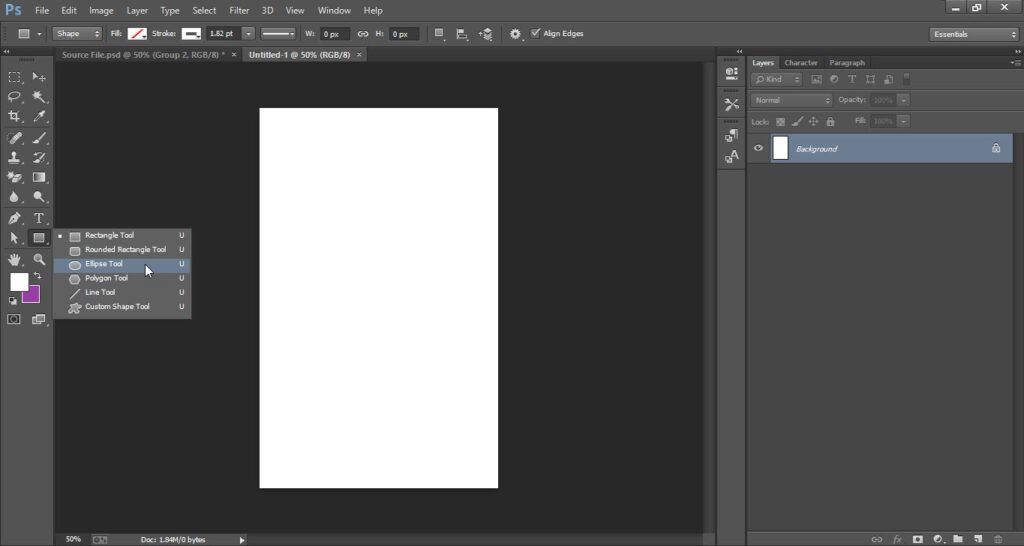
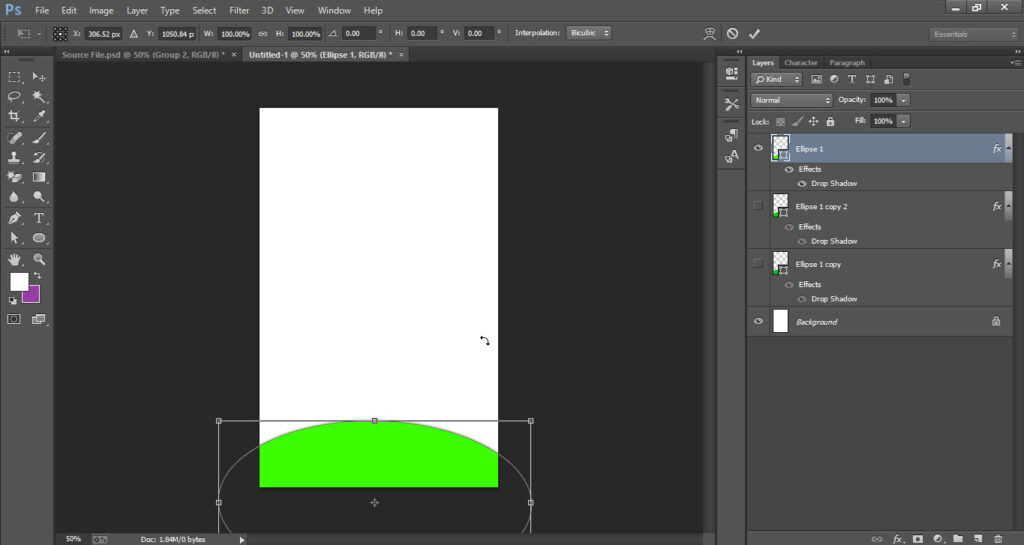
- Untuk melakukannya, gunakan “Ellipse Tool” dari “Tools Bar”.
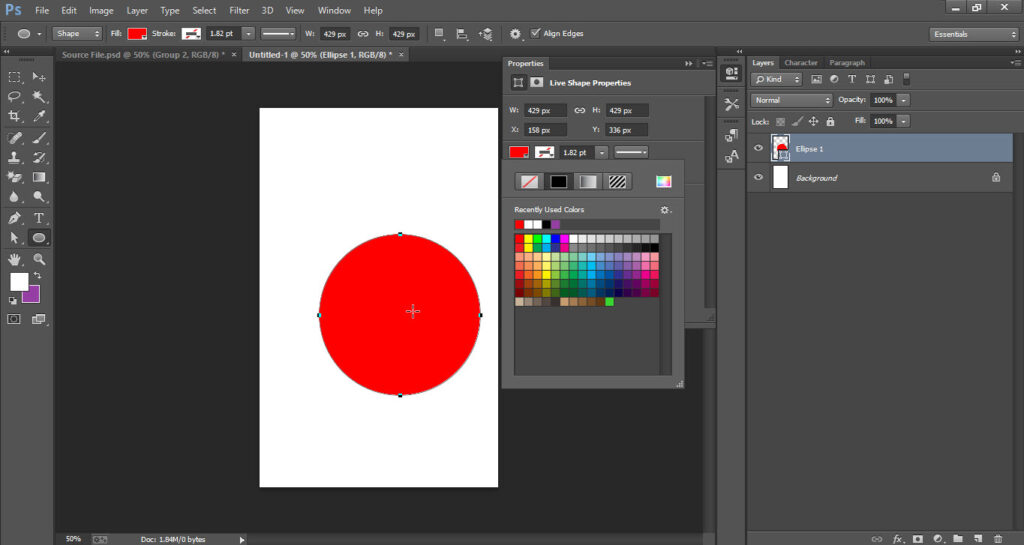
- Gambar lingkaran dan isi dengan warna apa pun yang Anda inginkan.
- Tekan “Ctrl + T” untuk “Transformasi” lingkaran.
- Tempatkan bentuk elips di sisi bawah kanvas.
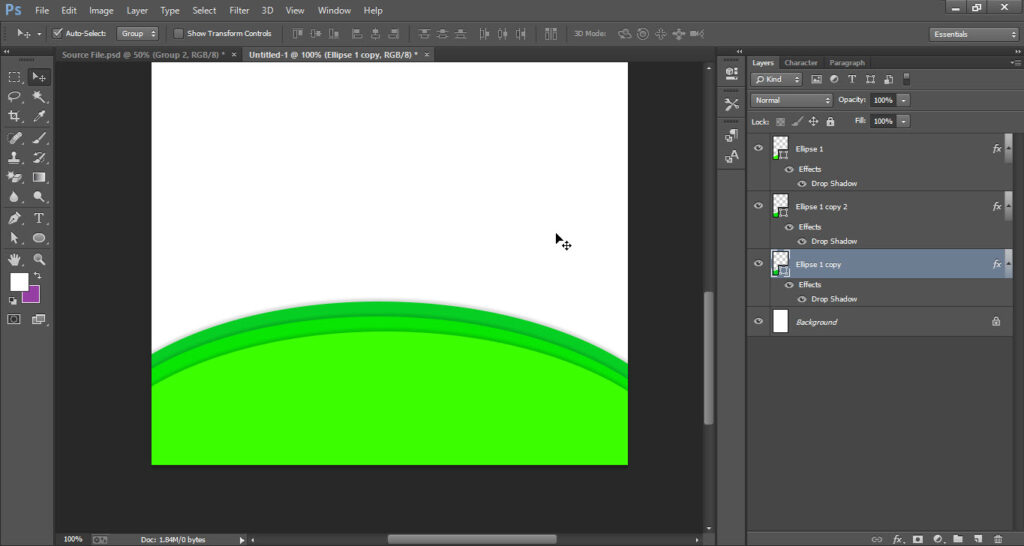
- Sekarang tekan “Ctrl + J” dua kali untuk membuat dua salinan dari bentuk elips.
- Gunakan tombol panah dan atur bentuk seperti yang ditunjukkan.
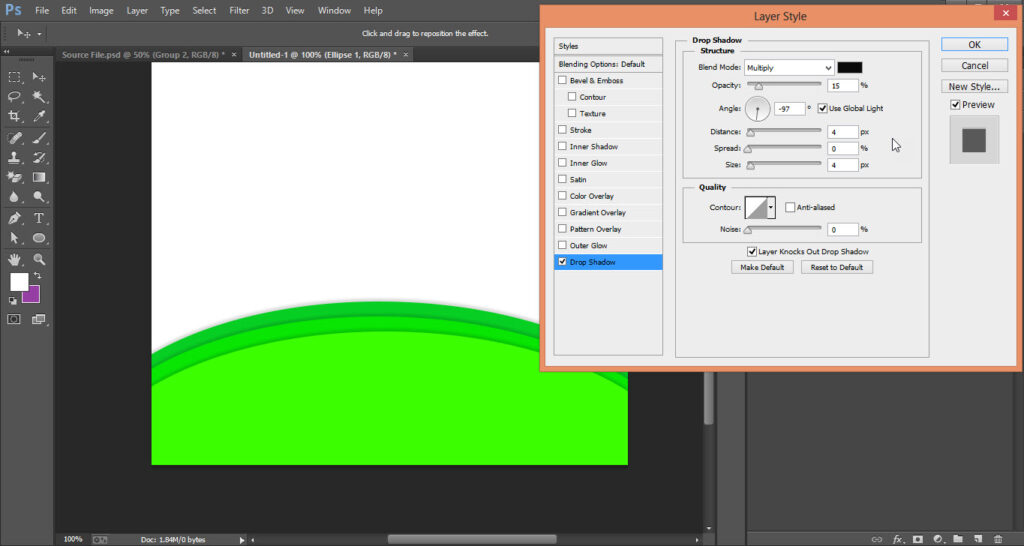
- Klik dua kali pada “Sisi Kanan” dari 1st lapisan bentuk elips.
- Jendela “Layer Style” akan terbuka.
- Centang opsi “Drop Shadow” dan turunkan “Opacity” menjadi “15%”.
- Terapkan “Drop Shadow” ke semua 3 lapisan.
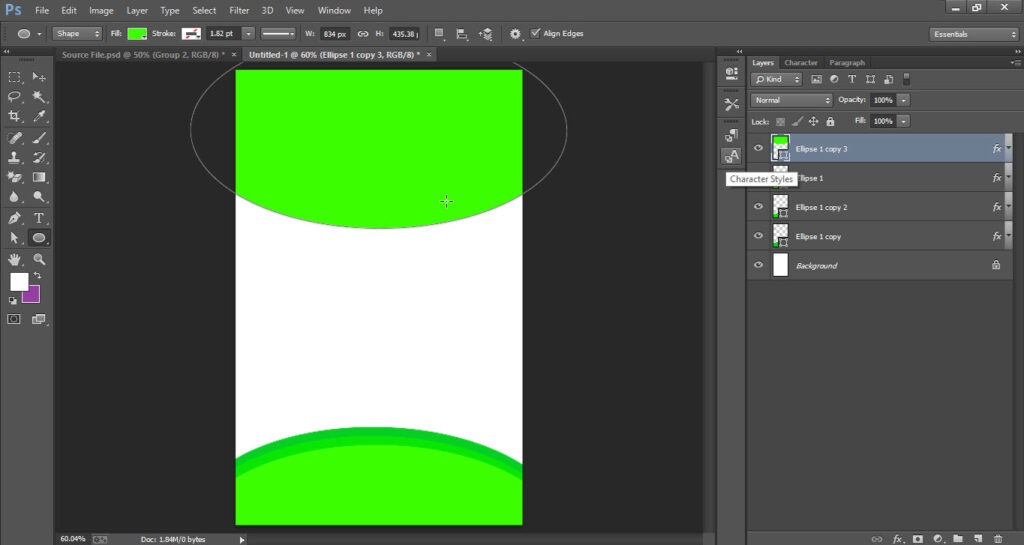
- Sekarang ambil “Ellipse Tool” dari “Tools Bar”.
- Gambar sebuah lingkaran dan letakkan di sisi atas kanvas.
- Jadi background sudah siap sekarang kita harus menambahkan beberapa detail lainnya.









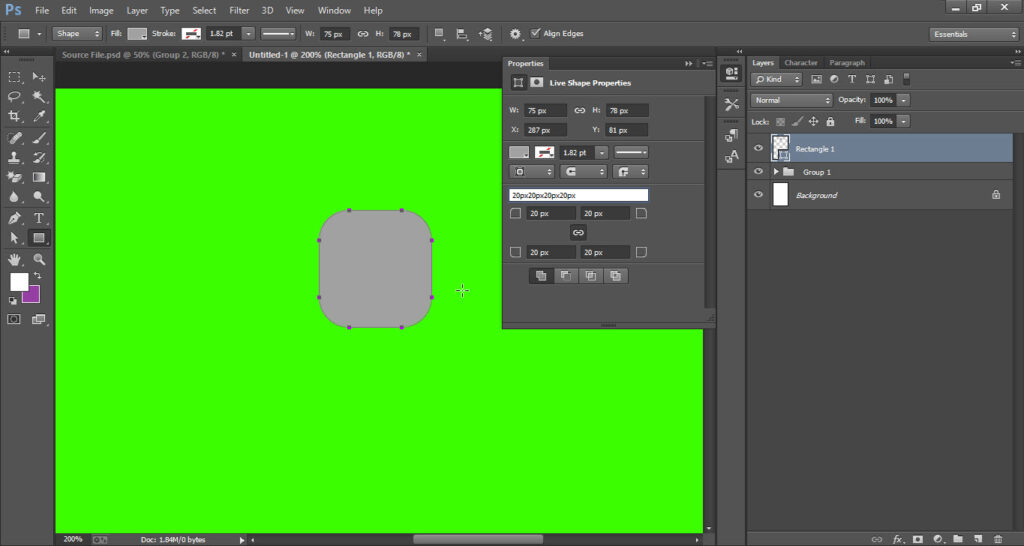
- Ambil “Rectangle Tool” dari “Tools Bar”.
- Gambarlah “Persegi Panjang” kecil dan isi dengan warna “Abu-abu”.
- Klik dua kali di sisi kanan “Layer Persegi Panjang”.
- Centang opsi “Stroke” dan seret “Size Slider” ke bawah.
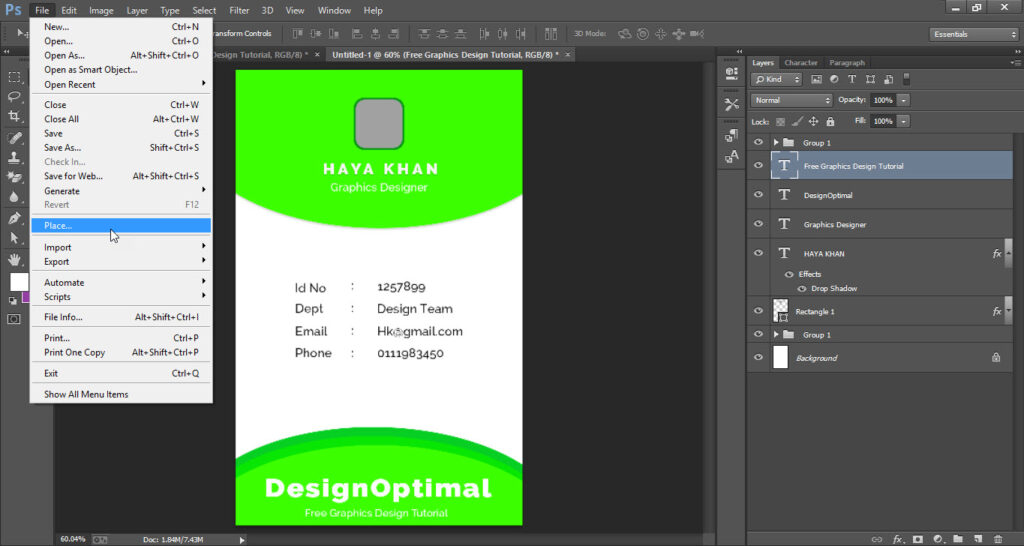
- Sekarang tambahkan detail karyawan tersebut.
- Jadi ambil “Alat Tipe Horizontal” dari “Alat Bilah”.
- Pertama, tambahkan “Nama” pemegang kartu dan “Penunjukan”.
- Sekarang tambahkan detail lain yang terkait dengan perusahaan.
- Di sisi bawah kanvas tambahkan nama perusahaan dan situs web.
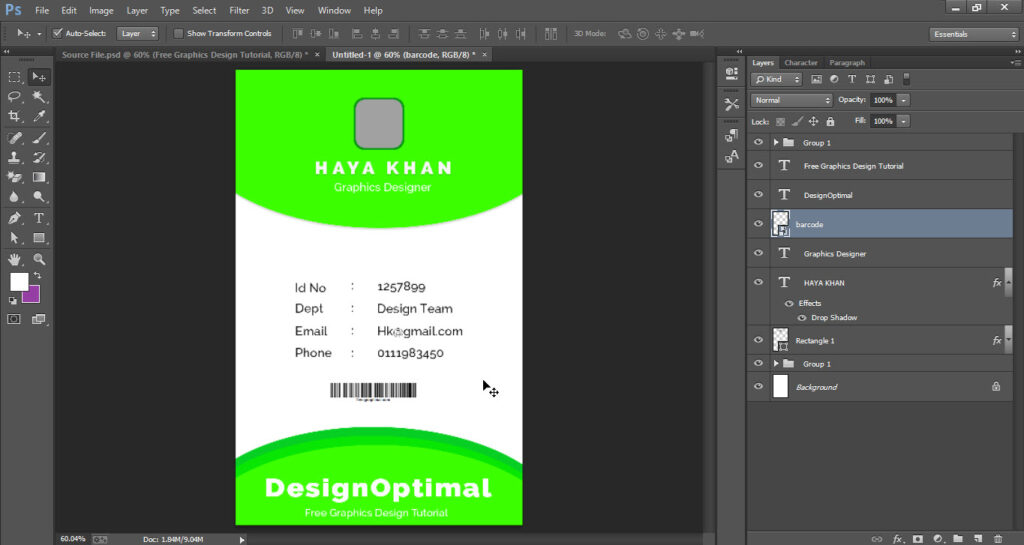
- Sekarang tambahkan “Bar Code” ke kartu.
- Untuk melakukannya, buka menu “File” dan klik opsi “Tempat”.
- Letakkan kode batang di bawah detailnya.
- Sekarang tambahkan gambar ke persegi panjang jadi pergi ke menu “File” dan klik opsi “Place”.
- Tempatkan gambar pada persegi panjang dan tahan tombol “Alt” dan klik sekali antara lapisan persegi panjang dan lapisan gambar.
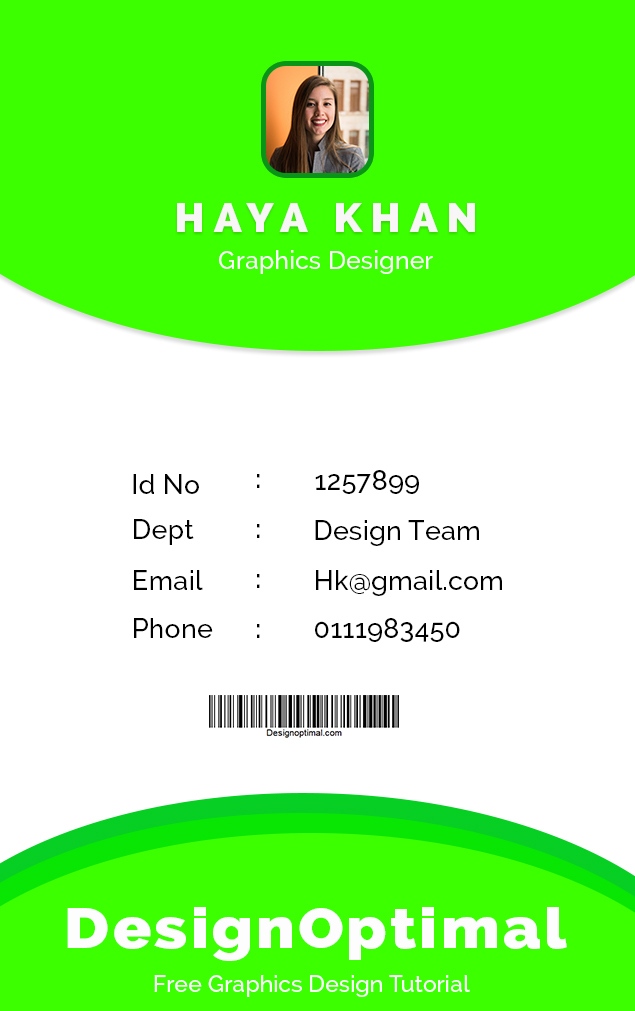
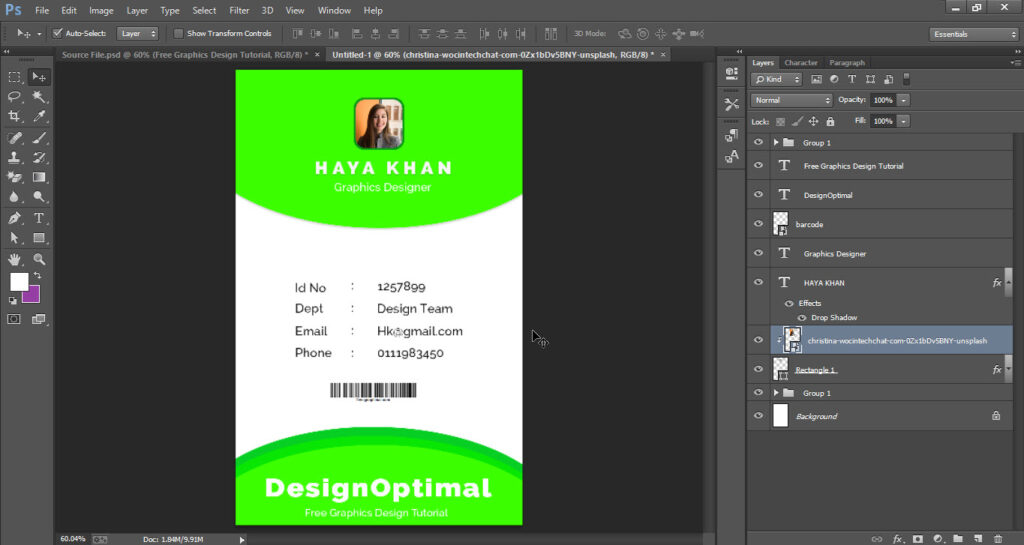
- Akhirnya, desain Anda sudah siap.










Seperti inilah hasil akhirnya