Apakah Anda ingin menampilkan posting WordPress dalam tata letak kotak?
Tata letak kotak memberi Anda lebih banyak fleksibilitas saat menampilkan posting Anda di WordPress. Ini dapat membantu saat membuat halaman kustom.
Pada artikel ini, kami akan menunjukkan cara mudah menampilkan posting WordPress Anda dalam tata letak kotak di mana saja di situs Anda.

Kapan Anda Membutuhkan Tata Letak Grid untuk WordPress?
Setiap Tema WordPress mendukung tata letak vertikal posting blog tradisional, dan ini berfungsi dengan baik untuk sebagian besar jenis situs web. Namun, tata letak ini dapat memakan banyak ruang, terutama jika Anda memiliki banyak posting.
Jika Anda membuat beranda khusus untuk situs Anda, maka Anda mungkin ingin menggunakan tata letak kisi untuk menampilkan posting terbaru Anda.
Ini akan memberi Anda lebih banyak ruang untuk menambahkan elemen lain ke halaman beranda Anda.
Plus, kisi pos Anda akan menyorot Anda gambar unggulan, sehingga menarik secara visual dan dapat diklik. Anda juga dapat menggunakan kisi pos untuk memamerkan portofolio kreatif Anda dan jenis konten khusus lainnya.
Banyak tema majalah dan tema fotografi sudah menggunakan tata letak berbasis grid untuk menampilkan posting. Namun, jika tema Anda tidak mendukung fungsi ini, Anda harus menambahkannya.
Dengan itu, mari tunjukkan cara menampilkan posting WordPress Anda dalam tata letak kotak. Cukup gunakan tautan cepat di bawah ini untuk langsung menuju metode yang ingin Anda gunakan.
Metode 1. Buat Tata Letak Kotak Pos WordPress dengan Editor Blok
Metode ini memungkinkan Anda hanya menampilkan posting dan thumbnail Anda dalam tata letak kotak pos menggunakan Editor blok WordPress. Ada blok kisi pos bawaan yang memungkinkan Anda membuat kisi sendiri.
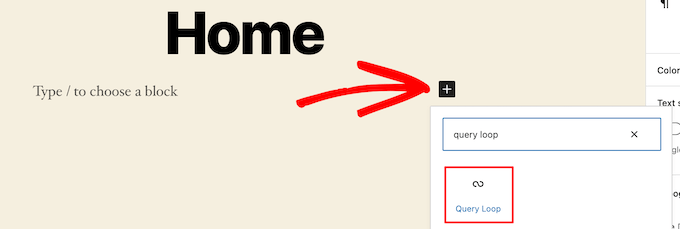
Untuk melakukannya, buka halaman yang ingin Anda edit, lalu klik tombol ‘Plus’ tambahkan blok dan cari ‘Query Loop’, lalu klik blok untuk menambahkannya.

Blok ini menambahkan loop posting Anda ke halaman Anda.
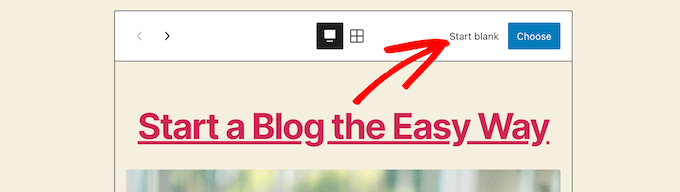
Kemudian, klik opsi ‘Mulai Kosong’ di bagian atas blok untuk membuat kisi pos.

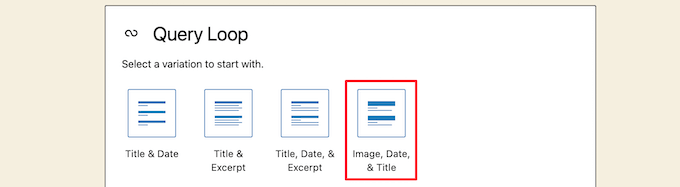
Ini memberikan beberapa pilihan berbeda tergantung pada jenis informasi yang ingin Anda tampilkan dengan kisi pos Anda.
Kami akan memilih opsi ‘Gambar, Tanggal, & Judul’, tetapi Anda dapat memilih apa pun yang Anda suka.

Setelah itu, arahkan kursor ke gambar dan pilih opsi ‘Tampilan Kotak’.
Ini mengubah daftar Anda menjadi kisi pos.

Selanjutnya, Anda dapat menyesuaikan informasi yang ingin ditampilkan.
Pertama, kita akan menghapus pagination di bagian bawah blok. Untuk melakukan ini, cukup klik di atasnya, dan klik menu opsi ‘Tiga Titik’.
Kemudian, klik ‘Hapus Pagination’.

Ini akan secara otomatis menghapus elemen dari blok.
Anda dapat menghapus tanggal dari posting dengan cara yang sama atau meninggalkan lebih banyak informasi posting untuk pengunjung Anda.
Selanjutnya, kita akan menambahkan link ke thumbnail postingan dan judul postingan.
Cukup klik pada thumbnail posting Anda dan nyalakan tombol ‘Link to Post’ di panel opsi sebelah kanan.

Kemudian, lakukan hal yang sama untuk judul postingan Anda.
Setelah selesai, klik tombol ‘Perbarui’ atau ‘Terbitkan’ untuk membuat kisi pos Anda hidup.
Sekarang, Anda dapat mengunjungi Situs web WordPress untuk melihat kisi posting WordPress baru Anda.

Anda dapat menambahkan blok ini ke halaman atau pos mana pun. Jika Anda ingin menggunakan ini sebagai halaman arsip blog Anda, Anda dapat melihat panduan kami di cara membuat halaman terpisah untuk posting blog di WordPress.
Metode 2. Buat Tata Letak Post Grid WordPress Dengan Plugin Post Grid
Metode ini menawarkan cara sederhana untuk menambahkan kisi pos yang dapat disesuaikan yang dapat Anda tambahkan di mana saja di situs web Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Kotak Pos pengaya. Untuk lebih jelasnya, lihat panduan kami di cara menginstal plugin WordPress.
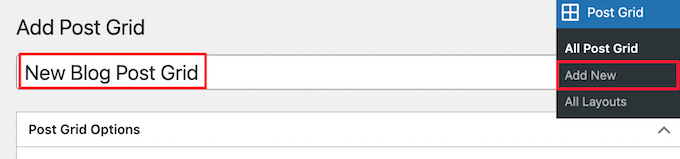
Setelah aktivasi, Anda perlu mengunjungi Kotak Pos » Tambah Baru untuk membuat kisi posting pertama Anda.
Kemudian, beri judul pada kisi pos Anda. Ini tidak akan muncul di mana pun di halaman Anda, ini hanya untuk membantu Anda mengingat.

Di bawah ini, Anda akan menemukan pengaturan kisi pos dibagi menjadi beberapa bagian dengan banyak tab.
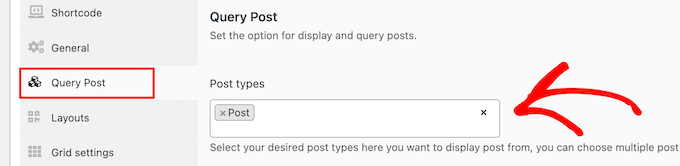
Pertama, Anda perlu mengklik tab ‘Pos Kueri’. Di sinilah Anda akan menentukan jenis posting yang ingin Anda tampilkan di kotak ‘Jenis kiriman’.
Secara default, itu hanya akan menampilkan posting, tetapi Anda dapat menambahkan halaman dan bahkan jenis posting khusus.

Setelah itu, Anda perlu mengklik tab ‘Tata Letak’.
Kemudian, klik tombol ‘Buat tata letak’. Ini akan terbuka di jendela baru.

Anda perlu memberi nama tata letak Anda. Kemudian, klik opsi ‘Umum’, dan daftar tag akan terbuka.
Tag ini adalah informasi yang akan ditampilkan di kisi pos Anda.

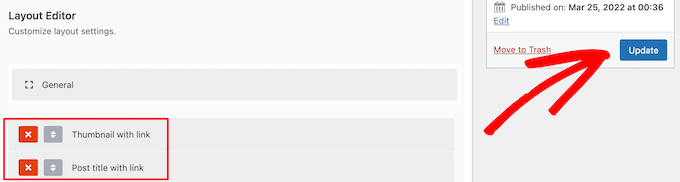
Kami akan memilih opsi ‘Thumbnail dengan tautan’ dan opsi ‘Posting judul dengan tautan’.
Kemudian, klik ‘Terbitkan’ atau ‘Perbarui’ untuk menyimpan tata letak Anda.

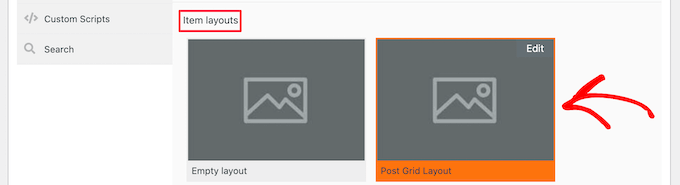
Sekarang, kembali ke editor kisi pos asli di tab sebelumnya, dan akan ada opsi tata letak baru yang tersedia yang dapat Anda pilih.
Cukup klik pada tata letak baru di bagian ‘Tata letak item’ di bagian bawah layar.

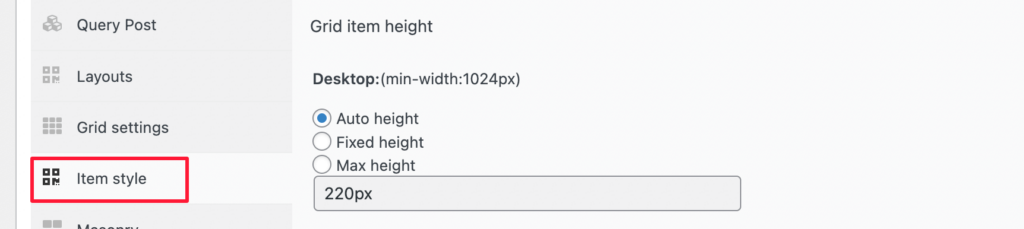
Selanjutnya, klik tab ‘Item style’. Di sini Anda dapat mengatur ukuran grid Anda.
Pengaturan default akan berfungsi untuk sebagian besar situs, tetapi jika tidak, Anda dapat mengubahnya di sini.

Setelah selesai, klik tombol ‘Terbitkan’ di bagian atas halaman, dan kisi Anda akan siap untuk ditambahkan ke blog WordPress.
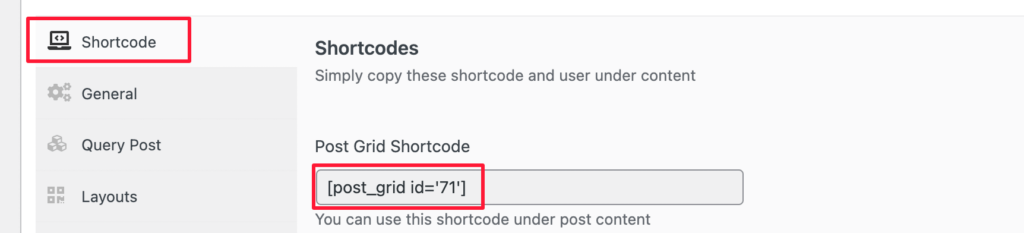
Sekarang, Anda perlu mengklik tab ‘Shortcode’ dan kemudian salin shortcode di kotak ‘Post Grid Shortcode’.

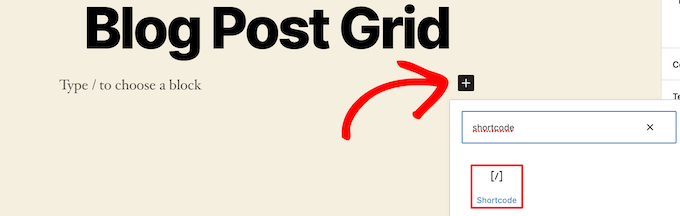
Setelah itu, buka halaman di mana Anda ingin menampilkan daftar posting Anda dan klik tombol ‘Plus’ tambahkan blok.
Kemudian, cari ‘Shortcode’ dan pilih blok ‘Shortcode’.

Selanjutnya, tempelkan kode pendek yang Anda salin sebelumnya ke dalam kotak.
Kemudian, klik tombol ‘Perbarui’ atau ‘Terbitkan’.

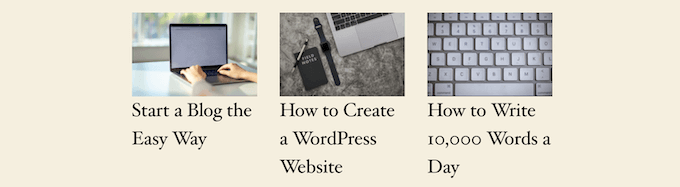
Sekarang, Anda dapat melihat halaman Anda untuk melihat tata letak grid posting WordPress Anda secara langsung.

Metode 3. Buat Tata Letak Kotak Pos WordPress Dengan Plugin Pembuat Halaman SeedProd
Cara lain untuk membuat tata letak kisi pos adalah menggunakan Produk Benih plugin pembuat halaman. Ini adalah seret dan lepas pembuat halaman WordPress terbaik di pasar yang digunakan oleh lebih dari 1 juta situs web.
SeedProd membantu Anda dengan mudah membuat halaman khusus dan bahkan sepenuhnya tema WordPress khusus tanpa menulis kode apapun. Anda dapat menggunakan plugin untuk membuat halaman apa pun yang Anda inginkan, seperti 404 halaman, halaman segera hadir, halaman arahandan banyak lagi.
Untuk mempelajari lebih lanjut, lihat panduan kami di cara membuat halaman khusus di WordPress.
Di pembuat SeedProd, saat Anda menyesuaikan halaman Anda, cukup klik tombol plus ‘Tambah Bagian’ di mana saja di halaman.

Ini akan memunculkan opsi untuk menambahkan blok baru.
Selanjutnya, seret blok ‘Postingan’ ke halaman Anda, dan itu akan secara otomatis menambahkan daftar posting ke halaman Anda.

Sekarang, Anda dapat menyesuaikan blok ini dengan panel opsi sebelah kiri.
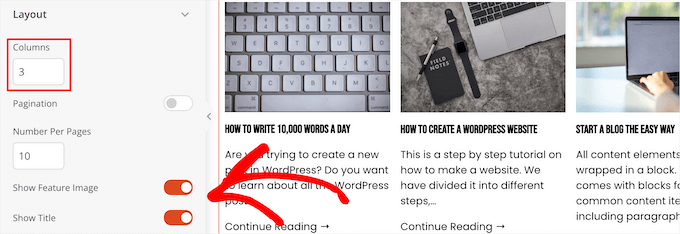
Pertama, gulir ke bawah ke bagian ‘Tata Letak’. Di sini Anda dapat mengatur jumlah kolom untuk kisi posting blog Anda dan mengaktifkan tombol ‘Tampilkan Gambar Fitur’ dan ‘Tampilkan Judul’.

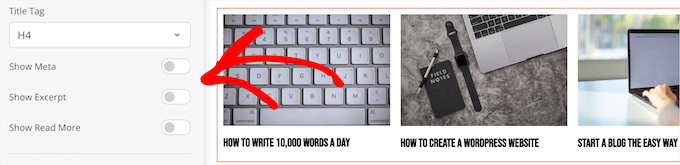
Selanjutnya, gulir ke bawah ke sakelar ‘Tampilkan Kutipan’ dan sakelar ‘Tampilkan Baca Selengkapnya’ dan matikan untuk membuat tata letak kisi posting blog sederhana.

Jika Anda ingin menyesuaikan skema warna, teks, dan lainnya, klik tab ‘Lanjutan’ di bagian atas kolom sebelah kiri.
Kemudian, klik drop-down ‘Teks’ dan buat perubahan Anda.

Anda dapat terus menyesuaikan tata letak kisi halaman dan posting blog sebanyak yang Anda mau.
Setelah selesai, klik tombol ‘Simpan’ dan pilih tarik-turun ‘Terbitkan’ di bagian atas halaman untuk membuat perubahan Anda aktif.
Sekarang, Anda dapat melihat kisi pos baru di situs web Anda.

Metode 4. Buat Tata Letak Kotak Pos WordPress dengan Menambahkan Kode ke WordPress
Metode ini memerlukan beberapa pemahaman dasar tentang cara menambahkan kode ke WordPress. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami di cara menyalin dan menempelkan kode di WordPress.
Sebelum Anda menambahkan kode, Anda perlu membuat ukuran gambar baru yang akan Anda gunakan untuk kisi pos Anda. Untuk mempelajari lebih lanjut, lihat panduan kami di cara membuat ukuran gambar tambahan di WordPress.
Selanjutnya, Anda harus menemukan file tema WordPress yang tepat tempat Anda akan menambahkan cuplikan kode. Misalnya, Anda dapat menambahkannya ke single.php Anda, sehingga muncul di bagian bawah semua posting Anda.
Anda juga dapat membuat templat halaman khusus dan gunakan untuk menampilkan tata letak grid posting blog Anda dengan thumbnail.
Untuk mempelajari lebih lanjut, lihat kami Hirarki template WordPress lembar contekan untuk membantu menemukan file template tema yang tepat.
Setelah Anda selesai melakukannya, Anda dapat mulai menambahkan kode ke WordPress. Karena cuplikan kodenya cukup panjang, kami akan memecahnya bagian demi bagian.
Pertama, tambahkan cuplikan kode berikut ke file template tema Anda.
Cuplikan kode ini menyiapkan kueri loop pos. Anda dapat mengubah variabel ‘posts_per_page’ untuk menampilkan lebih banyak posting per halaman jika Anda mau.
Kemudian, tambahkan cuplikan kode berikut ke file template tema Anda.
Cuplikan kode ini membuat dua kolom untuk postingan kita dan akan menampilkan judul dan gambar postingan. Itu juga membuat kelas CSS yang akan kami tunjukkan cara menatanya nanti.
Ini juga merujuk pada ‘postimage’, jadi Anda harus mengubahnya menjadi nama ukuran gambar yang Anda buat sebelumnya.
Setelah itu, tambahkan potongan kode berikut di akhir.
Cuplikan kode ini hanya menutup loop. Ini juga memberikan opsi untuk menambahkan navigasi posting, tetapi sebagian besar pemilik situs web menggunakan plugin yang berbeda untuk ini, jadi kami tidak menyertakannya untuk menghindari konflik kode.
Begini tampilan cuplikan kode terakhir secara keseluruhan.
Sekarang, Anda harus menambahkan CSS berikut ke situs Anda untuk memastikan kisi pos Anda ditampilkan dengan baik.
Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami di cara mudah menambahkan CSS khusus ke situs WordPress Anda.
#gridcontainer{ margin: 20px 0; lebar: 100%; } #gridcontainer h2 a{ warna: #77787a; ukuran font: 13px; } #gridcontainer .griditemleft{ float: kiri; lebar: 278 piksel; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: kiri; lebar: 278 piksel; } #gridcontainer .postimage{ margin: 0 0 10px 0; }
Anda dapat memodifikasi pemilih CSS yang berbeda untuk melihat bagaimana mereka mengubah elemen yang berbeda dari loop posting Anda.
Kami harap artikel ini membantu Anda mempelajari cara menampilkan posting WordPress Anda dalam tata letak kotak. Anda mungkin juga ingin melihat panduan kami di bagaimana memilih perangkat lunak desain web terbaik dan pilihan ahli kami dari perangkat lunak obrolan langsung terbaik untuk usaha kecil.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
.


Cara Memperbaiki ‘ERR_SSL_VERSION_OR_CIPHER_MISMATCH’ di WordPress

Kategori
- best wordpress martial arts themes
- best wordpress themes for martial arts
- Church
- client feedback form
- client feedback form in wordpress
- Collections
- Desain Grafis
- Drag and Drop
- feedback form
- how to add a client feedback form
- martial arts themes
- Musicians
- Page Builder
- setup podcast in wordpress
- Showcase
- Template Wordpress
- Themeforest
- Tutorials
- Website Builders
- wordpress feedback form
- wordpress martial arts themes
- WordPress Plugins
- wordpress podcast plugins
- wordpress podcasting tutorial
- wordpress themes for martial arts