Apakah Anda ingin menambahkan widget WordPress ke area header situs web Anda?
Widget memungkinkan Anda menambahkan blok konten ke bagian tertentu dari tema Anda dengan mudah, tetapi tidak setiap tema menyertakan area widget header.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan widget WordPress ke header situs web Anda.

Mengapa Menambahkan Widget Header ke Situs WordPress Anda?
Header situs web Anda adalah salah satu hal pertama yang akan dilihat pengunjung Anda ketika mengunjungi Anda Situs web WordPress. Dengan menambahkan widget WordPress ke header, Anda dapat mengoptimalkan area ini untuk membantu menarik perhatian pembaca.
Sebagian besar tajuk situs web akan menyertakan a logo kustom dan menu navigasi untuk membantu pengunjung menjelajahi situs Anda.
Anda juga dapat menambahkan widget tajuk di atas atau di bawah area ini untuk menampilkan konten bermanfaat, iklan spanduk, penawaran waktu terbatas, bentuk garis tunggaldan banyak lagi.
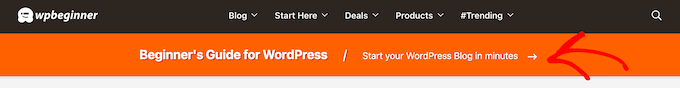
Di sini, di WPBeginner, kami memiliki tajuk panggilan untuk bertindak tepat di bawah menu navigasi.

Sebagian besar tema WordPress memiliki area siap widget di area sidebar dan footer situs, tetapi tidak setiap tema menambahkan area siap widget di header.
Tapi pertama-tama, mari kita lihat cara menambahkan widget WordPress ke header situs web Anda di tema yang ada. Cukup gunakan tautan cepat di bawah ini untuk langsung menuju metode yang ingin Anda gunakan.
Banyak dari tema WordPress terbaik sertakan area widget header yang dapat Anda sesuaikan dengan keinginan Anda.
Pertama, Anda ingin melihat apakah tema WordPress Anda saat ini mendukung area widget WordPress di header.
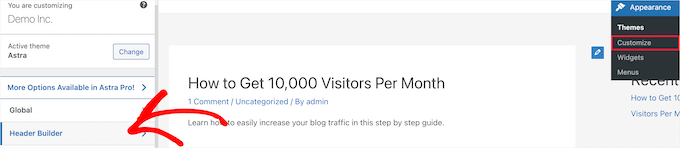
Anda dapat menemukannya dengan membuka Penyesuai tema WordPress atau area widget panel admin WordPress Anda. Untuk melakukan ini, navigasikan ke Penampilan » Sesuaikan dan lihat apakah ada opsi untuk mengedit header.
Dalam contoh ini, gratis Astra theme memiliki opsi yang disebut ‘Header Builder’. Kami akan menunjukkan cara menggunakan fitur ini di Astra, tetapi perlu diingat bahwa ini akan terlihat berbeda tergantung pada tema yang Anda gunakan.

Jika Anda mengklik ini, itu membawa Anda ke layar untuk mengedit header Anda dan menambahkan widget.
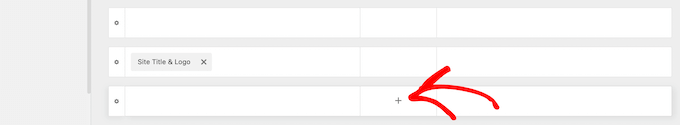
Di bagian bawah layar, Anda dapat sepenuhnya menyesuaikan tajuk, bersama dengan area di atas dan di bawah tajuk. Cukup arahkan kursor ke salah satu area kosong dan klik ikon ‘Plus’.

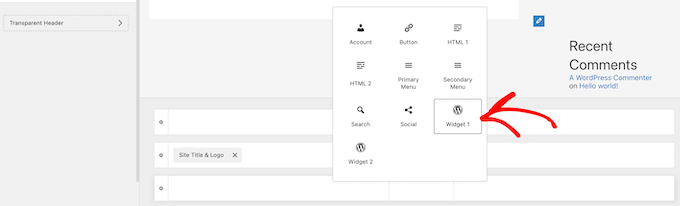
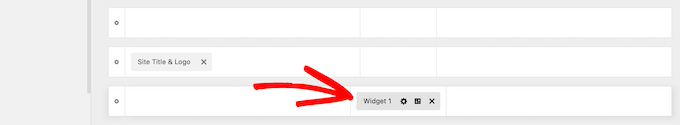
Ini menampilkan menu popup di mana Anda dapat memilih ‘Widget 1’.
Ada opsi tambahan untuk dipilih, tetapi Anda harus memilih salah satu opsi ‘Widget’ untuk membuat widget header siap.

Untuk menambahkan area widget ke header Anda, klik kotak ‘Widget 1’ yang ada di bagian penyesuai header.
Ini memunculkan opsi untuk menambahkan widget.

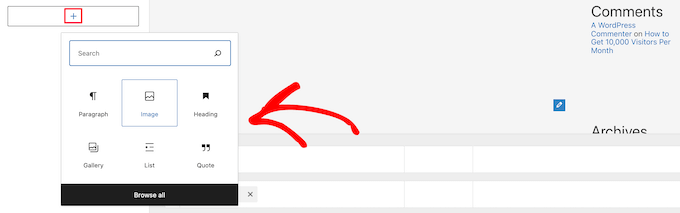
Selanjutnya, klik ikon ‘Plus’ tambahkan blok di menu sebelah kiri.
Ini menampilkan popup di mana Anda dapat memilih widget untuk ditambahkan ke header Anda.

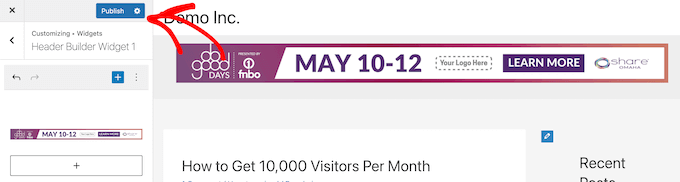
Anda dapat terus menyesuaikan tajuk dan menambahkan widget sebanyak yang Anda mau.
Setelah selesai, pastikan untuk mengklik tombol ‘Terbitkan’ untuk menyimpan perubahan Anda.

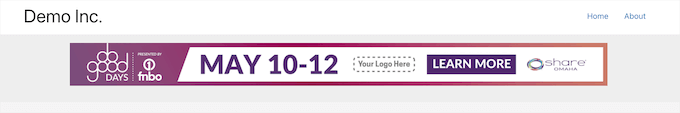
Sekarang Anda dapat melihat area header Anda dengan widget atau widget yang Anda tambahkan.

Tidak menggunakan Astra?
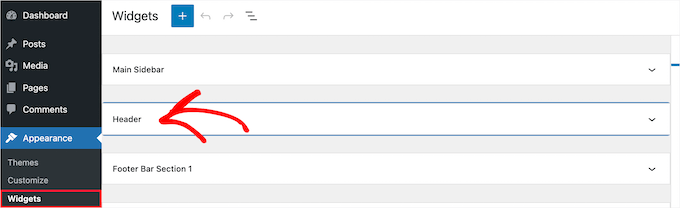
Cara lain untuk melihat apakah tema Anda sudah memiliki widget header WordPress adalah dengan menavigasi ke Penampilan » Widget di panel admin WordPress Anda.
Kemudian, lihat apakah ada bagian widget berlabel ‘Header’ atau yang serupa.

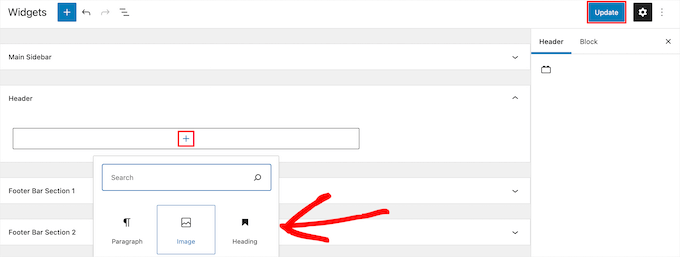
Jika ada, maka cukup klik ikon ‘Plus’ add block untuk membuka menu widget.
Kemudian Anda dapat menambahkan widget apa pun yang Anda suka dengan mengkliknya.

Pastikan Anda mengklik tombol ‘Perbarui’ untuk menyimpan perubahan Anda ke area widget header.
Jika tema WordPress Anda saat ini tidak memiliki area widget WordPress di header, Anda harus menambahkannya secara manual dengan menambahkan kode ke WordPress.
Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami di cara menyalin dan menempelkan kode di WordPress.
Kemudian, Anda dapat menambahkan cuplikan kode berikut ke function.php file, dalam plugin khusus situsatau dengan menggunakan plugin cuplikan kode.
function wpb_widgets_init() { register_sidebar( array( ‘name’ => ‘Custom Header Widget Area’, ‘id’ => ‘custom-header-widget’, ‘before_widget’ => ‘
‘, ‘sebelum_judul’ => ‘
‘, ‘after_title’ => ‘
‘, )); } add_action( ‘widgets_init’, ‘wpb_widgets_init’ );
Kode ini mendaftarkan sidebar baru atau area siap widget untuk tema Anda.
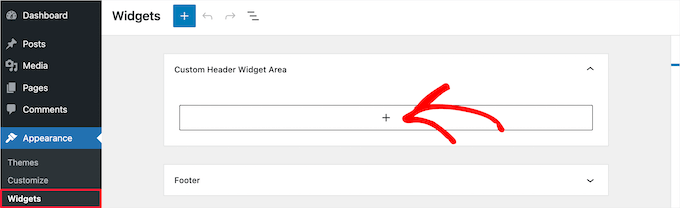
Jika Anda pergi ke Penampilan » Widgetmaka Anda akan melihat area widget baru berlabel ‘Area Widget Header Kustom’.

Sekarang, Anda dapat menambahkan widget Anda ke area baru ini. Untuk lebih jelasnya, lihat panduan kami di cara menambahkan dan menggunakan widget di WordPress.
Namun, widget tajuk Anda belum akan ditampilkan langsung di situs web Anda. Kami akan menunjukkan cara melakukannya selanjutnya.
Menampilkan Widget Header Kustom Anda di WordPress
Sekarang setelah Anda membuat area widget header, Anda perlu memberi tahu WordPress tempat untuk menampilkannya di situs web Anda.
Untuk melakukan ini, Anda perlu mengedit file header.php tema Anda. Kemudian, Anda perlu menambahkan kode berikut di mana Anda ingin widget ditampilkan.
Kode ini akan menambahkan area widget yang Anda buat sebelumnya ke area header situs web Anda.
Sekarang, Anda dapat mengunjungi blog WordPress untuk melihat area widget header Anda secara langsung.

Gaya Area Widget Header WordPress Anda Menggunakan CSS
Bergantung pada tema Anda, Anda mungkin juga perlu menambahkan CSS ke WordPress untuk mengontrol bagaimana area widget header dan setiap widget di dalamnya ditampilkan. Jika Anda tidak tahu CSS, Anda dapat menggunakan plugin seperti Pahlawan CSS sebagai gantinya.
Untuk mempelajari lebih lanjut, lihat panduan kami di cara mudah menambahkan CSS khusus ke situs WordPress Anda.
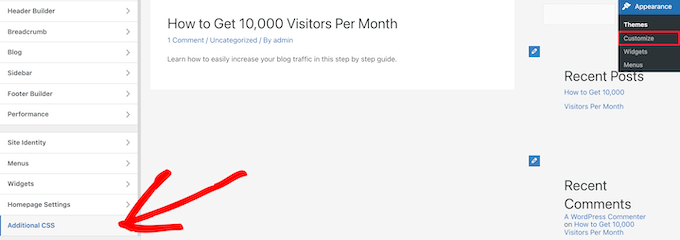
Selanjutnya, navigasikan ke Penampilan » Sesuaikan di panel admin WordPress Anda.
Ini menampilkan panel penyesuai tema WordPress. Anda perlu mengklik tab ‘CSS tambahan’.

Ini memungkinkan Anda menambahkan CSS tambahan langsung ke tema Anda dan melihat perubahan secara real time.
Berikut adalah beberapa contoh kode CSS untuk membantu Anda memulai:
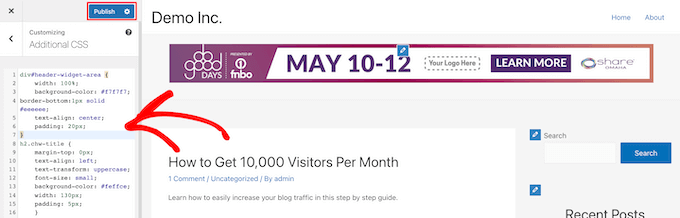
div#header-widget-area { lebar: 100%; warna latar: #f7f7f7; border-bottom:1px solid #eeeeee; perataan teks: tengah; bantalan: 20 piksel; } h2.chw-title { margin-top: 0px; perataan teks: kiri; transformasi teks: huruf besar; ukuran font: kecil; warna latar: #feffce; lebar: 130 piksel; bantalan: 5 piksel; }
Cukup tambahkan kode CSS ke kotak ‘CSS tambahan’.

Setelah Anda selesai menambahkan CSS Anda, pastikan untuk mengklik tombol ‘Terbitkan’ untuk menyimpan perubahan Anda.
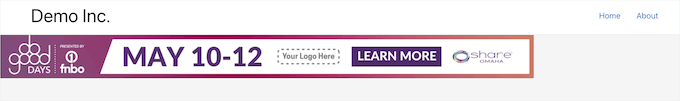
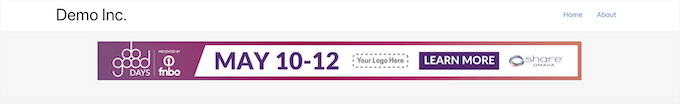
Berikut adalah tampilan widget tajuk khusus dengan perubahan CSS secara langsung.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan widget WordPress ke header situs web Anda. Anda mungkin juga ingin melihat panduan kami di cara memilih hosting WordPress terbaik dan pilihan ahli kami dari perangkat lunak obrolan langsung terbaik untuk usaha kecil.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



