Apakah Anda ingin menambahkan tombol di menu header WordPress Anda?
Menambahkan tombol di menu navigasi header memungkinkan Anda membuat ajakan bertindak yang lebih terlihat. Itu bisa mendapatkan lebih banyak klik ke halaman Anda yang paling penting dan menciptakan pengalaman pengguna yang lebih baik dengan membantu pengunjung Anda mengambil tindakan.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan tombol ke menu header WordPress Anda.

Mengapa Menambahkan Tombol di Menu Header WordPress?
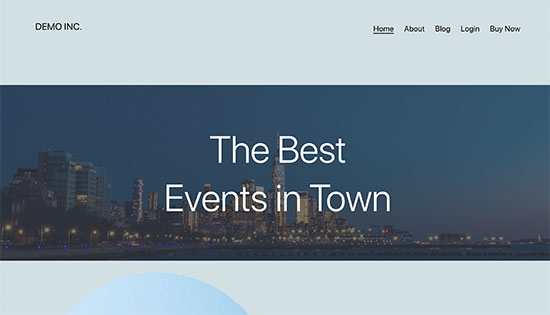
WordPress menu navigasi biasanya berupa tautan teks biasa yang semuanya terlihat sama. Dalam hal desain, semua tautan diberikan kepentingan dan bobot yang sama.

Bagaimana jika Anda ingin menambahkan tautan ke formulir pemesanan online, tautan laman masuk atau daftar, atau tautan beli sekarang? Ajakan bertindak penting ini akan terlihat seperti tautan lainnya di menu header.
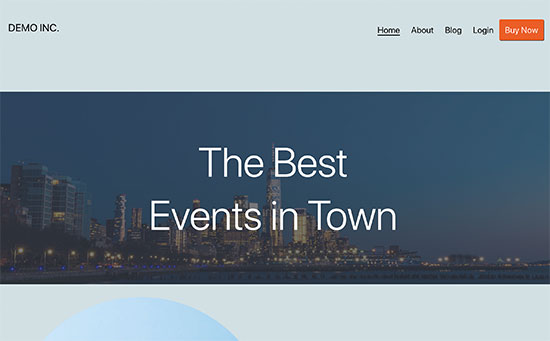
Mengubah tautan penting di menu navigasi WordPress Anda menjadi tombol akan membuatnya lebih terlihat. Ini membantu pengguna menemukan mereka dengan mudah, meningkatkan keterlibatan dan pengalaman mereka di situs web Anda.

Secara default, WordPress memiliki opsi untuk tambahkan tombol di posting dan halaman WordPress menggunakan blok Tombol. Namun, itu tidak memiliki opsi bawaan untuk menambahkan tombol di menu navigasi.
Untungnya, ada peretasan mudah untuk mengubah tautan apa pun di menu navigasi WordPress Anda menjadi tombol.
Karena itu, mari kita lihat cara menambahkan tombol di menu header WordPress Anda tanpa menginstal plugin.
Menambahkan Tombol di Menu Header WordPress Anda
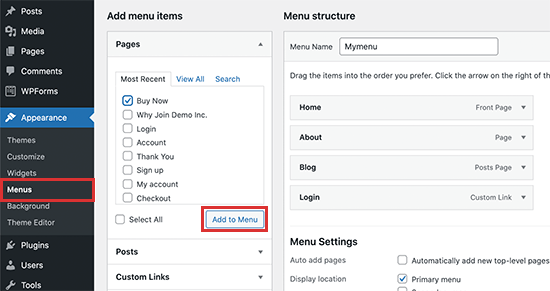
Pertama, Anda perlu menambahkan tautan yang ingin Anda ubah menjadi tombol ke menu navigasi WordPress Anda.
Cukup pergi ke Penampilan » Menu halaman di dasbor WordPress Anda dan tambahkan tautan ke menu navigasi Anda.

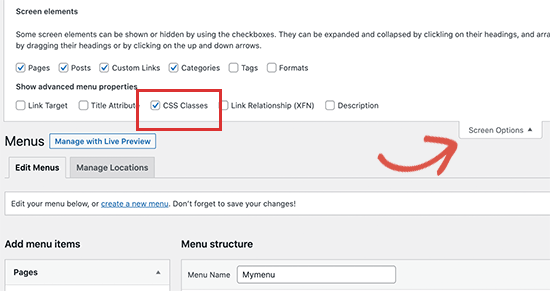
Setelah itu, Anda perlu mengklik Opsi Layar tombol di bagian atas. Ini akan mengungkapkan menu terbang ke bawah dengan banyak opsi. Anda perlu mencentang kotak di sebelah opsi ‘Kelas CSS’.

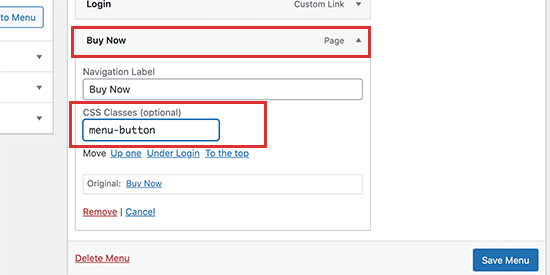
Sekarang, gulir ke bawah ke menu Anda dan klik untuk memperluas item menu yang ingin Anda ubah menjadi tombol.

Anda akan melihat yang baru CSS opsi kelas dalam pengaturan item menu. Di sini, Anda perlu memasukkan nama kelas. Anda dapat memanggil kelas CSS ini dengan nama unik apa pun yang Anda inginkan, tetapi demi tutorial ini kami akan menyebutnya menu-button.
Setelah memasukkan nama, klik tombol ‘Simpan Menu’ untuk menyimpan perubahan Anda.
Sekarang kita telah menambahkan kelas CSS kustom kita sendiri ke item menu, kita dapat mendesainnya dengan menambahkan milik kita sendiri kode CSS khusus.
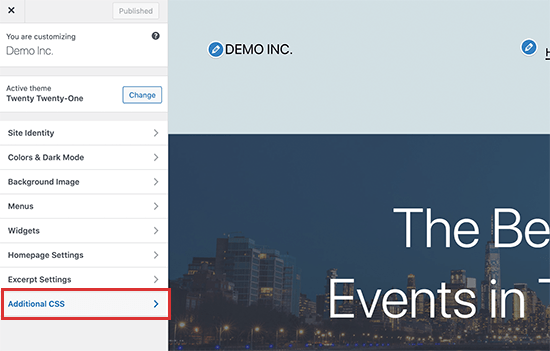
Cukup pergi ke Penampilan » Sesuaikan untuk meluncurkan penyesuai tema WordPress.
Sekarang Anda akan melihat pratinjau langsung situs web Anda di sebelah kanan dan sekumpulan pengaturan tema di kolom kiri.

Sekarang Anda perlu mengklik tab CSS tambahan untuk memperluasnya. Ini akan menunjukkan kepada Anda sebuah kotak di mana Anda dapat menambahkan kode CSS khusus Anda.
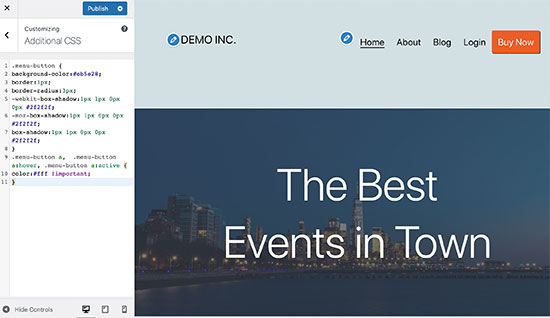
Di sini, Anda dapat menyalin dan menempelkan kode CSS berikut sebagai titik awal.
.menu-button { background-color:#eb5e28; batas: 1 piksel; batas-radius:3px; -webkit-box-shadow:1px 1px 0px 0px #2f2f2f; -moz-box-shadow:1px 1px 0px 0px #2f2f2f; box-shadow:1px 1px 0px 0px #2f2f2f; } .menu-button a, .menu-button a:hover, .menu-button a:active { color:#fff !important; }
Segera setelah Anda menambahkan kode CSS, penyesuai tema akan secara otomatis menerapkannya ke pratinjau situs web Anda, dan Anda akan dapat melihat perubahan yang terjadi.
Jangan khawatir, perubahan tidak akan ditampilkan di situs web Anda sampai Anda mengklik tombol Terbitkan.

Jangan ragu untuk bermain-main dengan CSS sebanyak yang Anda suka. Anda dapat mengubah warna latar belakang, warna teks tautan, menambahkan batas, dan banyak lagi.
Jangan lupa klik tombol Publish untuk menyimpan perubahan Anda.
Bukankah ini mudah?
Anda dapat menggunakan trik ini untuk tidak hanya menambahkan tombol ke menu header Anda, tetapi Anda juga dapat menggunakannya untuk menyorot tautan apa pun di menu navigasi WordPress Anda.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan tombol di menu header WordPress Anda. Ingin melihat bagaimana pengguna berinteraksi dengan tombol Anda? Lihat panduan kami di cara melacak tingkat konversi di WordPress. Selanjutnya, lihat daftar kami perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



