Ingin memudahkan pelanggan untuk mempelajari lebih lanjut tentang produk Anda dan menambahkannya dengan cepat ke keranjang belanja mereka? Kotak tampilan cepat produk membantu Anda melakukan hal itu.
Ini menunjukkan informasi utama pengunjung seperti harga produk, deskripsi singkat, peringkat pelanggan, varian warna dan ukuran, lengkap dengan tombol tambahkan ke keranjang.
Meskipun WooCommerce tidak menawarkan opsi tampilan cepat asli, Anda dapat menambahkannya menggunakan alat pihak ketiga.
Secara teknis, Anda dapat menggunakan plugin untuk menambahkan fungsionalitas tampilan cepat ke Toko WooCommercetetapi menginstal terlalu banyak plugin dapat menyebabkan situs mogok, pemuatan halaman lambat, dan pelanggaran keamanan.
Jadi dalam tutorial ini, saya akan menunjukkan cara menambahkan kotak modal tampilan cepat ke produk WooCommerce Anda tanpa menggunakan plugin.
1. Instal Tema WooCommerce Botiga
Cara termudah untuk menambahkan fungsionalitas tampilan cepat ke toko Anda adalah dengan menggunakan a Tema WooCommerce yang mencakup fitur ini, seperti gratis kami Tema Botiga.
Selain memungkinkan Anda menambahkan kotak tampilan cepat ke produk Anda, Botiga hadir dengan banyak fitur desain dan eCommerce — misalnya, Anda dapat membuat palet warna sendiri, menyesuaikan tata letak keranjang belanja dan galeri produk, menambahkan filter produk dan lencana, dan banyak lagi.
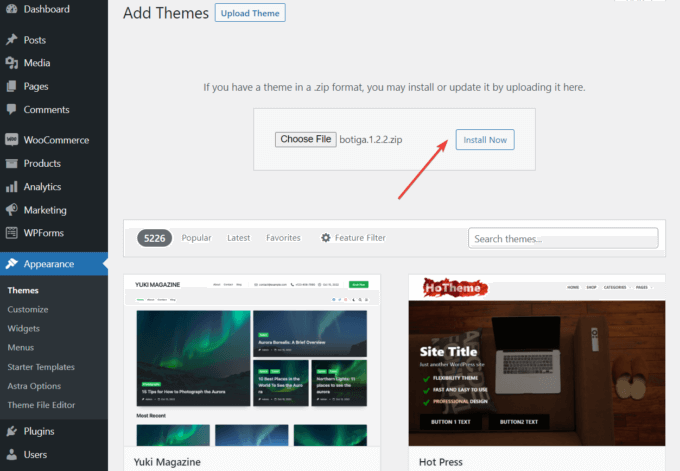
Untuk memulai, unduh temadan instal dari Tampilan > Tema > Tambah Baru > Unggah Tema Tidak bisa:
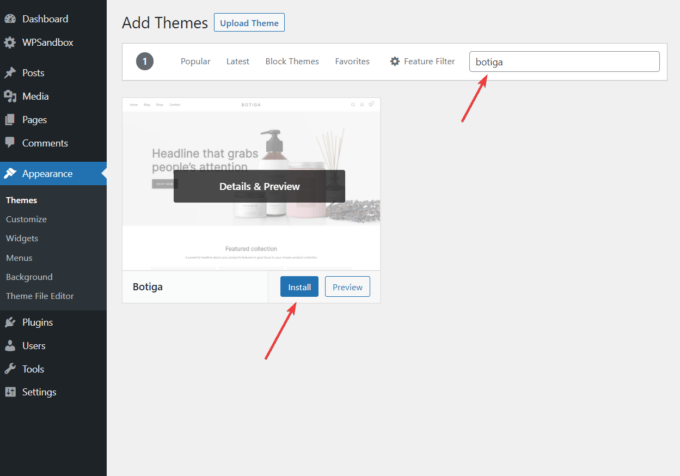
Alternatifnya, Anda juga bisa pergi ke Tampilan > Tema > Tambah Barudan ketik ‘botiga’ di bilah pencarian.
Saat tema muncul, klik Install tombol:
Setelah menginstal tema di situs Anda, klik Mengaktifkan tombol.
2. Impor Situs Pemula (opsional)
Situs pemula adalah demo siap pakai yang dapat Anda impor ke situs web Anda sendiri hanya dengan beberapa klik.
Botiga saat ini memiliki satu situs starter gratis (Kecantikan) dan empat premium (Pakaian, Furnitur, Perhiasan, Produk Tunggal). Dalam tutorial ini, saya akan menggunakan demo Kecantikan gratis — Anda dapat memeriksanya semua situs starter di sini.
Jika Anda tidak ingin menggunakan demo yang dibuat sebelumnya, Anda juga dapat menambahkan konten Anda sendiri dari awal ke toko Botiga Anda.
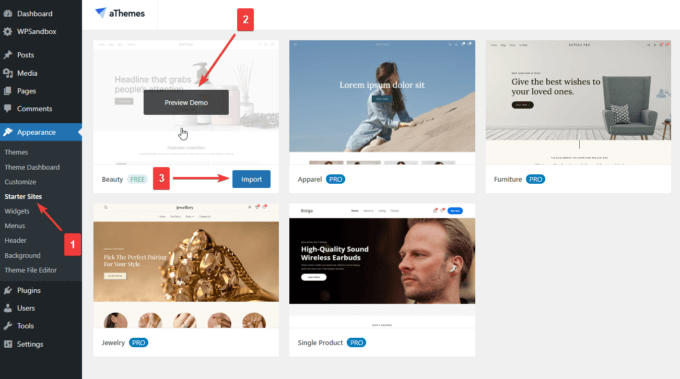
Untuk menemukan situs pemula, klik Tampilan > Situs Pemula menu di dasbor WordPress Anda.
Arahkan kursor Anda ke demo yang ingin Anda instal dan klik Demo Pratinjau tombol untuk mempratinjaunya.
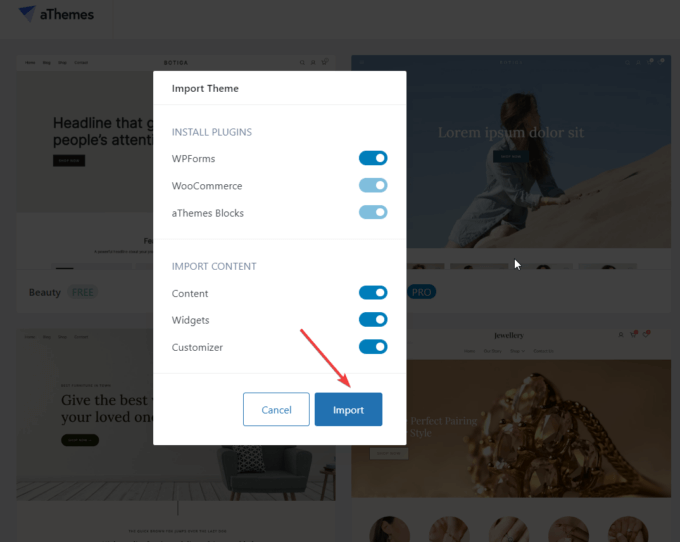
Jika Anda suka, klik Impor untuk menginstal pengaturan konten dan desain yang dibuat sebelumnya di situs web Anda:
Itu Impor Tema modal akan menunjukkan kepada Anda plugin dan konten yang akan diimpor ke situs web Anda.
Anda memiliki opsi untuk menolak mengimpor plugin dan konten apa pun, tetapi saya sarankan untuk mengimpor semuanya:
3. Buka Penyesuai
Langkah awal sudah selesai. Sekarang, saya akan menunjukkan cara menambahkan fitur tampilan cepat WooCommerce ke toko Anda.
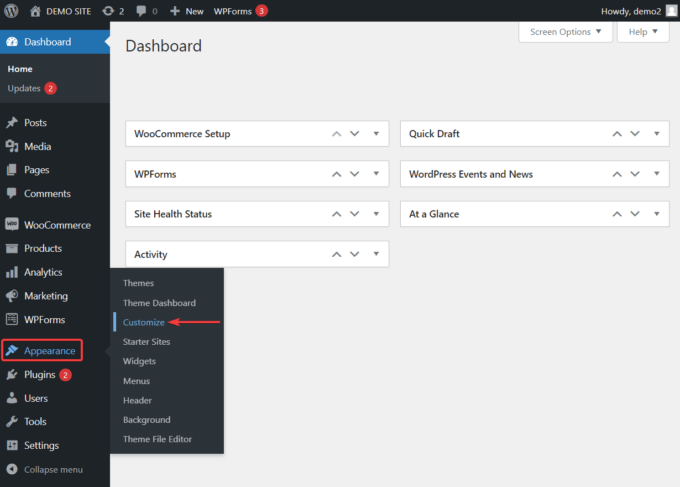
Di area admin WordPress Anda, buka Penampilan > Sesuaikan untuk membuka Penyesuai tempat Anda dapat mengakses fungsi tampilan ringkas:
4. Aktifkan Tombol Tampilan Cepat untuk Produk Anda
Penyesuai terbuka di sisi kiri layar. Botiga memiliki banyak pilihan di sini yang dapat Anda pilih.
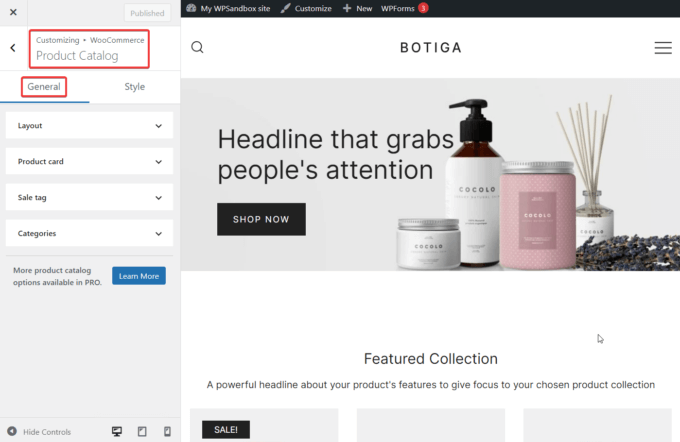
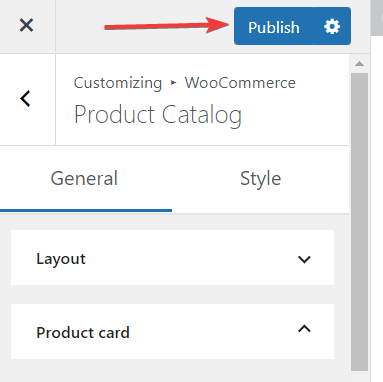
Untuk mengakses fitur tampilan cepat, buka WooCommerce > Katalog Produk > Umum:
Dalam Umum tab, Anda akan melihat a Kartu produk pilihan. Pilih itu, dan item akan diperluas:
Sekarang, gulir ke bawah ke Lihat sekilas pilihan.
Seperti yang Anda lihat pada tangkapan layar di bawah, tombol Quick View sudah diaktifkan di situs Anda:
Untuk memeriksa seperti apa tampilan tombol di bagian depan situs web Anda, buka halaman Toko Anda. Jika Anda mengimpor demo Kecantikan, Anda akan menemukan tautan ke toko di menu atas.
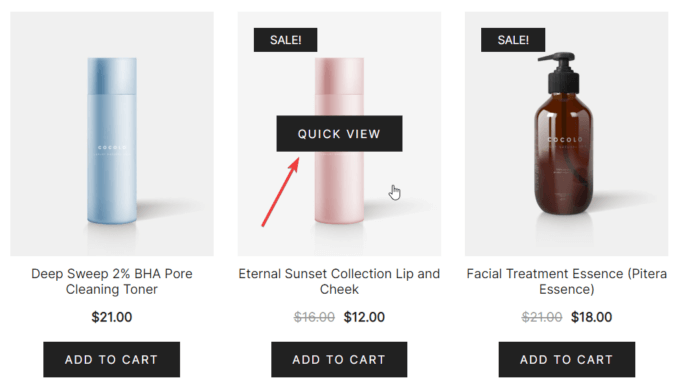
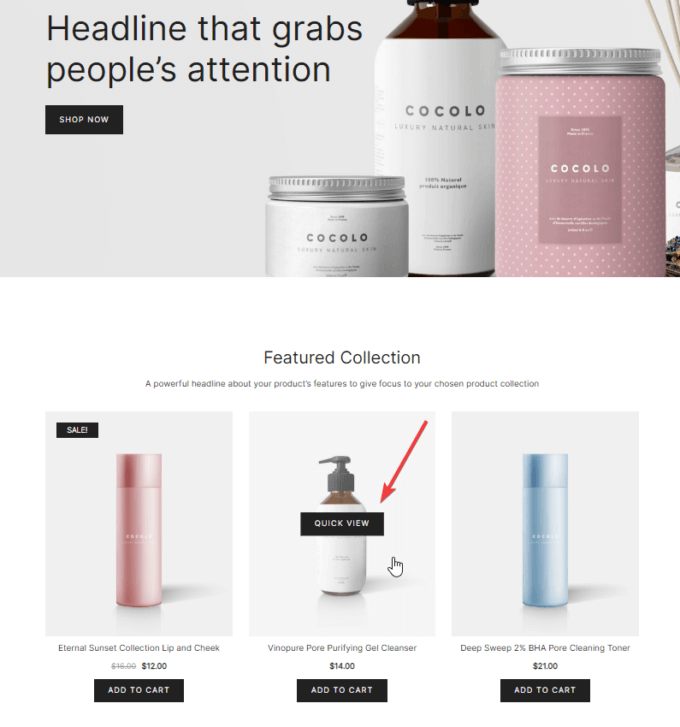
Arahkan kursor Anda ke salah satu gambar produk, dan tombol Quick View akan muncul:
Tombol Quick View muncul setiap kali sekelompok produk ditampilkan di halaman yang sama.
Misalnya, dalam demo Kecantikan, the Koleksi Unggulan bagian juga menunjukkan Lihat sekilas tombol untuk setiap produk:
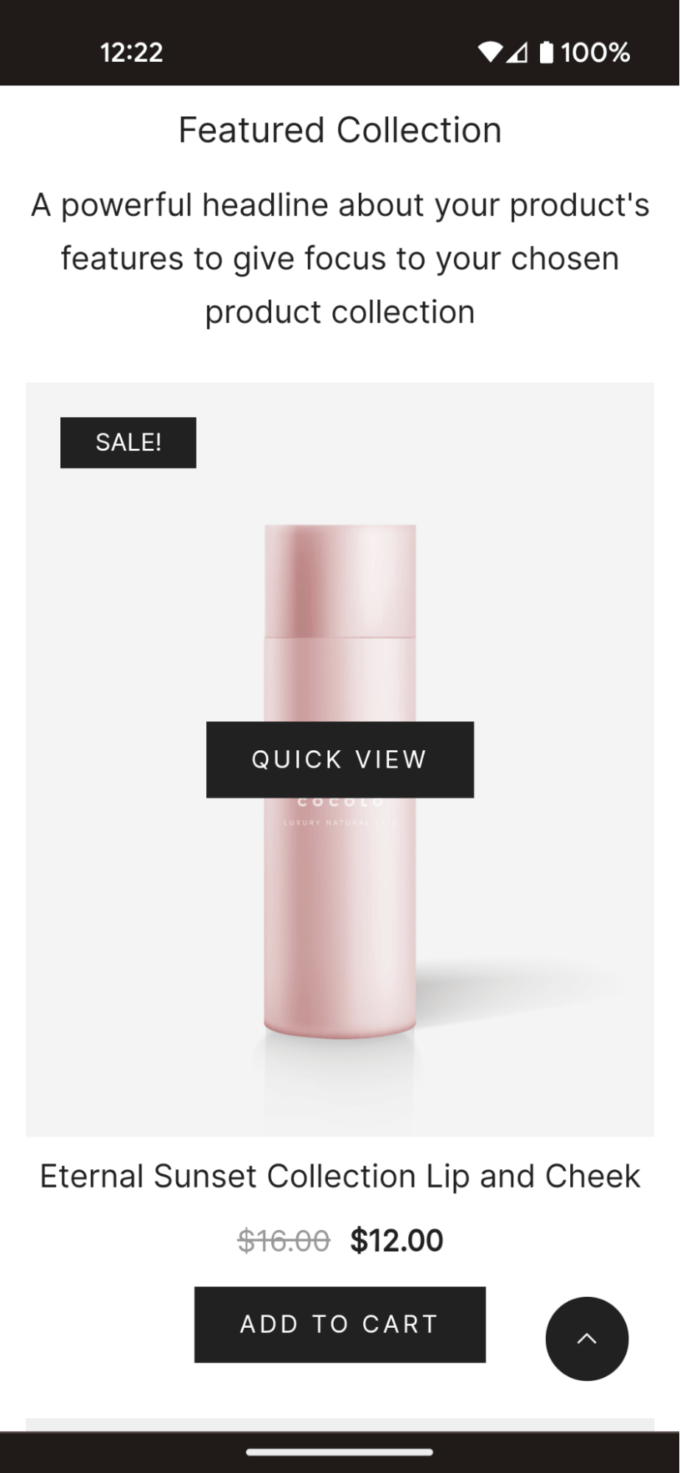
Karena Botiga adalah tema responsif, tombol Tampilan Cepat juga berfungsi di perangkat seluler — ketukan ringan pada gambar produk akan menampilkannya:
5. Pilih Tata Letak untuk Tombol Quick View Anda
Anda pasti memperhatikan bahwa ada tiga opsi tata letak Tampilan Cepat:
Yang pertama menghapus sepenuhnya tombol Quick View dari situs Anda.
Opsi kedua menampilkan tombol di tengah gambar produk (ini adalah pengaturan default):
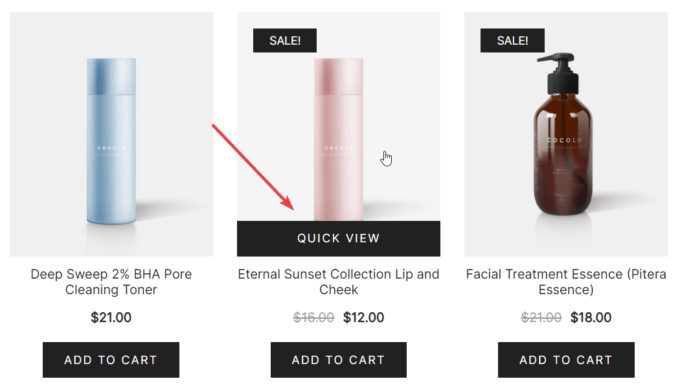
Dan opsi ketiga menampilkan tombol Quick View di bagian bawah gambar produk:
Jika Anda ingin beralih di antara tata letak, pilih opsi yang ingin Anda gunakan, dan tekan tombol Menerbitkan tombol di bagian atas Penyesuai:
6. Tambahkan atau Hapus Elemen di Kotak Quick View
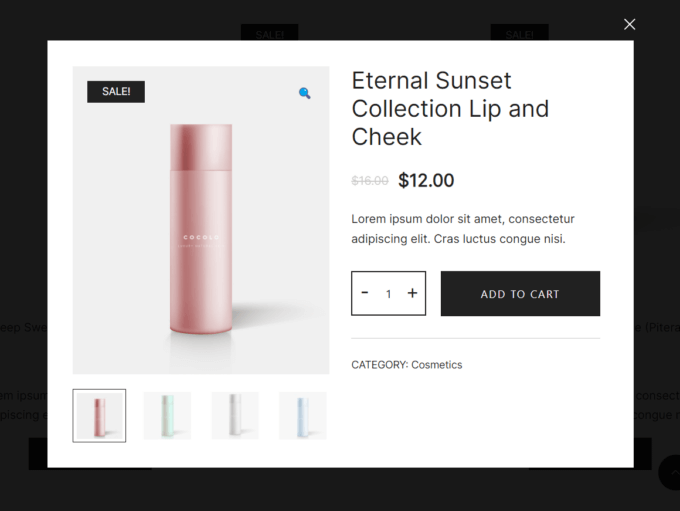
Modal Tampilan Cepat berisi nama produk, harga, deskripsi singkat, penghitung kuantitas, tombol tambahkan ke keranjang yang bergaya, gambar produk, dan kategori produk:
Jika Anda tidak melihat beberapa elemen ini di kotak tampilan ringkas, Anda dapat menambahkannya dari Elemen Kartu pilihan, yang dapat ditemukan tepat di bawah Lihat sekilas pengaturan.
Klik ikon mata di sebelah elemen yang ingin Anda tambahkan, dan itu akan muncul di dalam kotak quick view.
Menghapus elemen bekerja dengan cara yang sama. Klik pada ikon mata untuk menonaktifkan elemen, dan itu akan hilang dari kotak quick view:
7. Tambahkan Lebih Banyak Produk ke Toko Anda
Anda dapat menambahkan lebih banyak produk ke toko Anda dari Produk > Tambah Baru menu admin. Opsi ini tidak ada di Customizer — untuk mengaksesnya, Anda harus kembali ke dashboard WordPress Anda.
Tutup Penyesuai, dan klik Produk > Tambah Baru di sidebar kiri area admin Anda. Editor produk akan muncul di layar Anda.
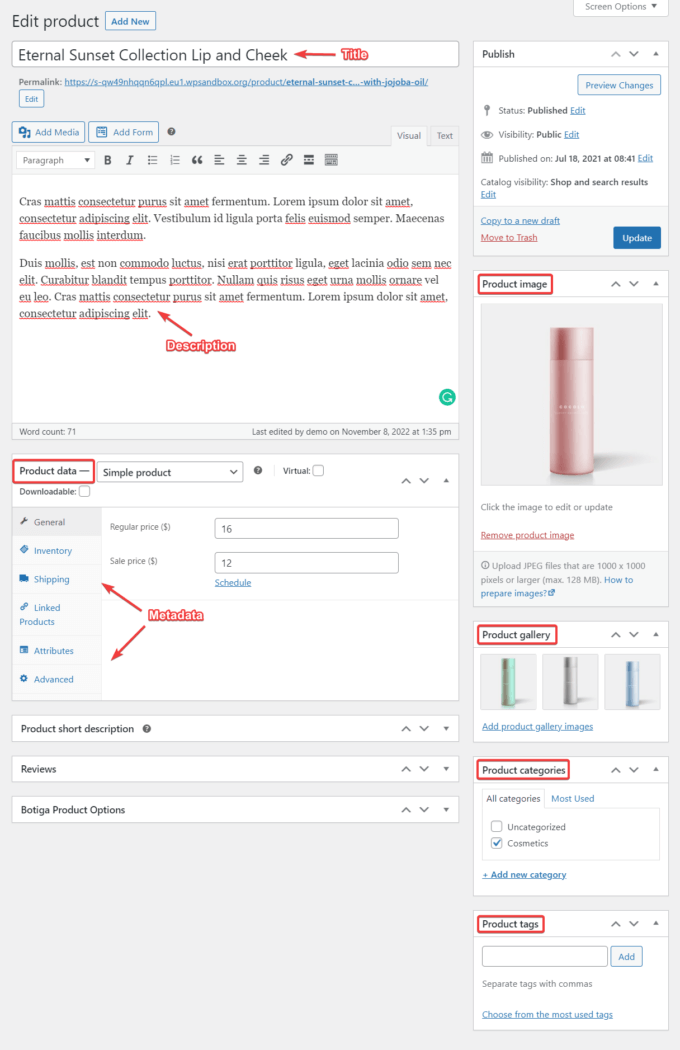
Isi kolom judul, deskripsi, gambar produk, galeri produk, kategori produk, tag produk, dan data produk/metadata:
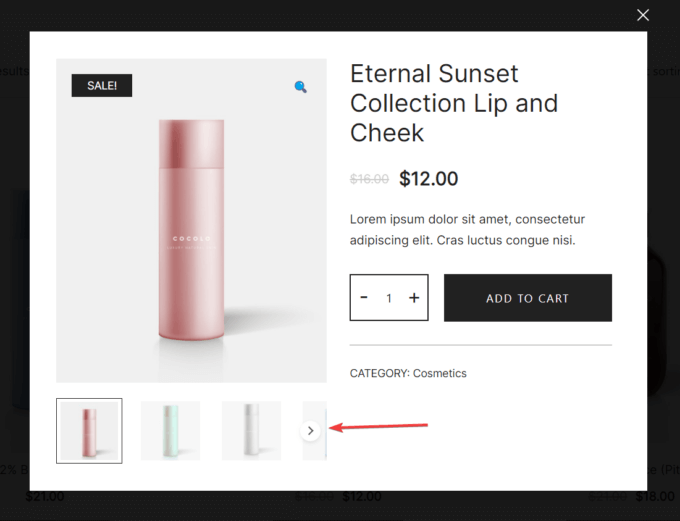
Perhatikan bahwa jika Anda menambahkan lebih dari tiga gambar ke galeri produk, hanya tiga gambar pertama yang akan ditampilkan di kotak tampilan ringkas secara default.
Namun, pengguna dapat mengakses sisa gambar dengan mengeklik ikon panah:
Saya sarankan untuk mempratinjau halaman saat Anda mengisi detail produk menggunakan Pratinjau Perubahan tombol. Jangan khawatir membuat kesalahan — Anda selalu dapat kembali dan mengubah detail produk.
Saat Anda siap, tekan tombol Menerbitkan tombol, dan produk baru akan muncul di halaman Toko Anda.
Kesimpulan
WooCommerce adalah plugin yang fantastis untuk menyiapkan toko online dengan WordPress. Namun, ada beberapa fitur, misalnya fungsi tampilan cepat produk, yang tidak ditawarkan begitu saja.
Untungnya, tema WooCommerce berkualitas tinggi seperti Botiga dapat mengisi celah tersebut. Yang perlu Anda lakukan hanyalah menginstal dan mengaktifkan tema, pergi ke Penyesuai, dan memilih tata letak tampilan cepat.
Selain fungsi tampilan cepat, Botiga menyertakan banyak fitur eCommerce yang bermanfaat.
Misalnya, Anda dapat menambahkan a arahkan efek ke gambar produk Andamenambah galeri produk Anda dengan videomembuat palet warna Anda sendiridan banyak lagi.
Untuk melihat apa yang bisa dilakukan Botiga untuk Anda, unduh tema secara gratis atau lihat demonya.
Saya harap Anda menemukan tutorial ini bermanfaat. Jika Anda memiliki pertanyaan atau saran tentang menambahkan fungsionalitas tampilan cepat ke toko WooCommerce Anda, beri kami komentar di bawah.