Apakah Anda ingin menambahkan tabel di posting dan halaman WordPress? Tabel adalah cara yang bagus untuk menampilkan data dalam format yang dapat dimengerti.
Di masa lalu, Anda perlu menggunakan plugin atau kode HTML untuk membuat tabel di posting atau halaman WordPress.
Di artikel ini, kami akan menunjukkan kepada Anda cara membuat tabel di pos dan halaman WordPress tanpa menggunakan plugin atau kode HTML apa pun. Kami juga akan membahas cara membuat tabel tingkat lanjut di WordPress dengan fitur penyortiran dan pencarian.

Membuat Tabel di Editor Blok WordPress
WordPress membuatnya sangat mudah untuk menambahkan tabel menggunakan default Editor blok WordPress.
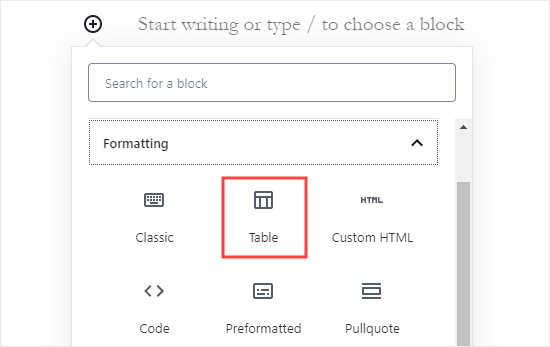
Cukup buat posting atau halaman baru, atau edit yang sudah ada. Setelah masuk ke dalam editor konten, klik pada simbol (+) untuk menambahkan blok baru, lalu pilih ‘Tabel’.
Anda dapat menemukannya di bagian ‘Memformat’, atau Anda dapat mengetik ‘Tabel’ di dalam bilah ‘Cari blok’.

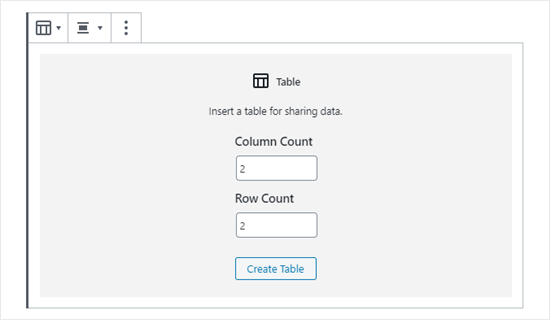
Selanjutnya, Anda akan diminta untuk memilih berapa banyak kolom dan baris yang Anda inginkan untuk tabel Anda. Kedua angka default ke 2.
Jangan khawatir jika Anda tidak 100% tentang jumlah pasti karena Anda selalu dapat menambah / menghapus kolom tabel dan baris nanti.

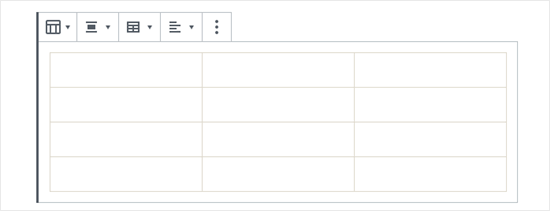
Kami telah membuat tabel dengan 3 kolom dan 4 baris:

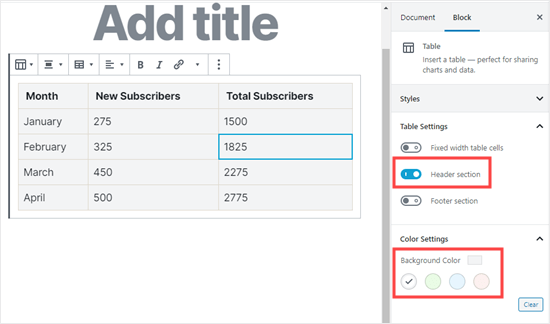
Anda bisa mengetikkan sel tabel, dan mereka akan secara otomatis mengubah ukuran tergantung pada seberapa banyak konten di masing-masing. Jika Anda ingin sel Anda menjadi lebar tetap, maka Anda dapat mengatur opsi ini di sisi kanan.
Anda juga dapat menambahkan bagian header atau footer tabel di sini. Dalam contoh kami, kami telah menambahkan header untuk tabel kami, dan kami juga telah mengatur warna latar belakang menjadi abu-abu di bawah tab Settings Pengaturan Warna ’.

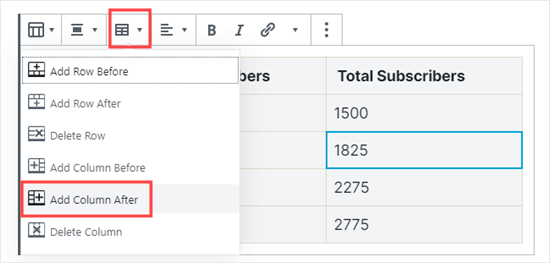
Jika Anda ingin menambahkan baris atau kolom baru, cukup klik sel pada titik di tabel tempat Anda ingin menambahkannya. Selanjutnya, klik tombol ‘Edit Tabel’.
Di sini, kami menambahkan kolom baru di sisi kanan tabel kami:

Anda juga dapat menghapus baris dan kolom dengan cara yang sama. Cukup klik pada sel di baris atau kolom yang ingin Anda hapus, dan pilih ‘Hapus Baris’ atau ‘Hapus Kolom’ dari menu ‘Edit Tabel’.
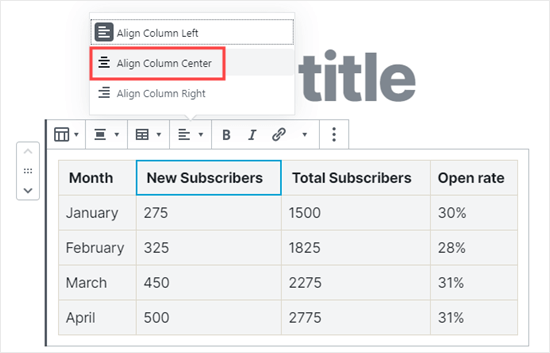
Secara default, teks di kolom tabel Anda disejajarkan ke kiri. Anda dapat mengubah ini dengan mengklik kolom dan kemudian mengklik tombol ‘Ubah Kolom Penyelarasan’:

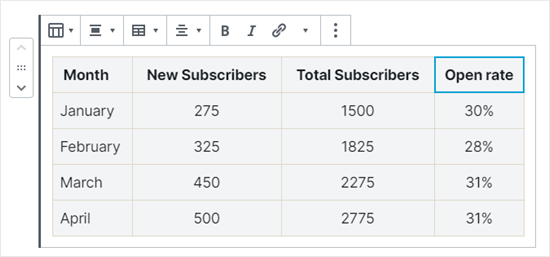
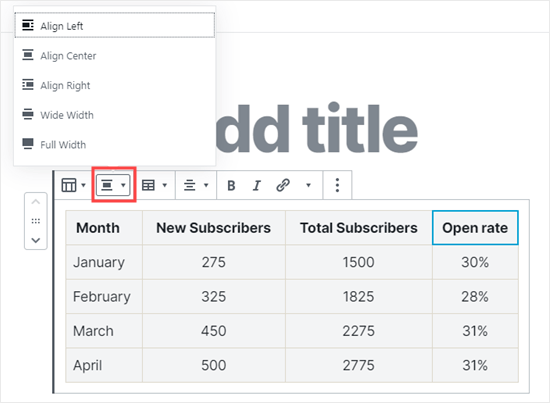
Di sini, kami telah menerapkan perataan tengah ke tiga kolom yang memiliki angka:

Anda juga dapat mengubah perataan seluruh tabel di dalam pos atau halaman dengan mengklik tombol button Ubah perataan ’dan memilih opsi dari daftar.

Perhatikan bahwa opsi ini dapat membuat tampilan tabel Anda di luar batas normal area posting Anda. Beberapa mungkin terlihat aneh di situs Anda, jadi pastikan untuk melihat pratinjau posting Anda atau halaman untuk memeriksa bagaimana mereka muncul.
Di sini tabel kami disetel ke 'Lebar Lebar' seperti yang muncul di situs:

Seperti yang Anda lihat, itu membentang di luar margin kiri dan kanan area posting.
Alat-alat tabel yang dibangun ke dalam editor Gutenberg memberi Anda banyak fleksibilitas tentang bagaimana Anda menampilkan tabel Anda.
Anda dapat menggunakannya untuk menunjukkan data Anda kepada pembaca dalam format yang mudah dipahami. Namun blok tabel tidak memiliki fitur canggih tertentu seperti pemfilteran pencarian, pengurutan khusus, dll.
Ini juga tidak memungkinkan Anda dengan mudah menggunakan tabel yang sama di beberapa area situs web Anda seperti widget bilah sisi atau halaman lain.
Untuk membuat tabel tingkat lanjut, Anda perlu menggunakan plugin tabel WordPress.
Membuat Tabel Menggunakan Plugin TablePress
TablePress adalah plugin tabel WordPress terbaik di pasaran. Ini 100% gratis, dan memungkinkan Anda untuk dengan mudah membuat dan mengelola tabel.
Yang terbaik adalah Anda bisa mengedit tabel secara terpisah dan bahkan menambahkan banyak baris.
TablePress juga menjadi perlu, jika Anda menggunakan yang lebih tua Editor WordPress klasik yang tidak dilengkapi dengan fungsi tabel.
Pertama, Anda perlu menginstal dan mengaktifkan TablePress plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
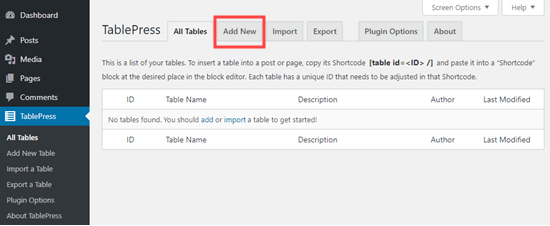
Anda kemudian akan melihat item menu TablePress di dasbor WordPress Anda. Pergi ke TablePress »Tambah Baru untuk membuat tabel baru.

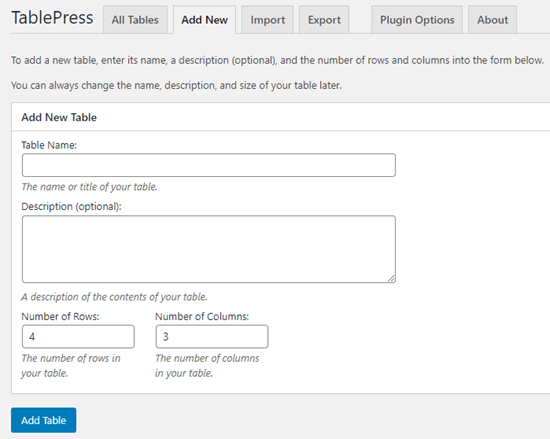
Anda harus mengetikkan nama untuk tabel Anda dan memutuskan berapa banyak baris dan kolom yang Anda inginkan. Anda juga selalu dapat menambah / menghapus baris dan kolom tabel.
Kami akan membuat tabel dengan 4 baris dan 3 kolom:

Setelah Anda menambahkan nama tabel, baris, dan kolom, silakan dan klik tombol ‘Tambahkan Tabel’ untuk membuat tabel Anda.
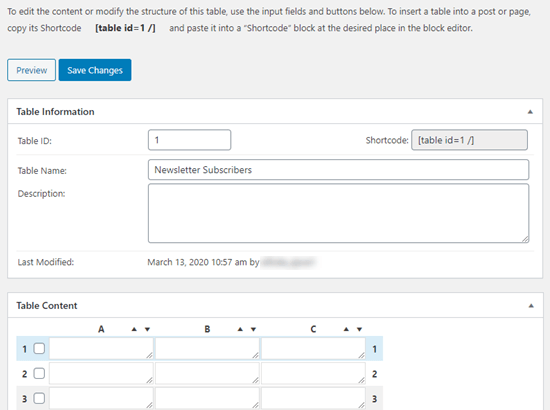
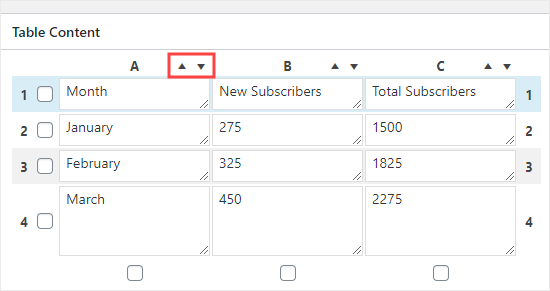
Selanjutnya, Anda akan melihat layar dengan informasi meja Anda dan area tempat Anda dapat menambahkan konten.

Cukup ketik data yang Anda inginkan ke dalam sel tabel Anda. Anda dapat mengurutkan kolom data menggunakan panah di atasnya. Ini akan mengurutkan dalam urutan abjad atau angka.

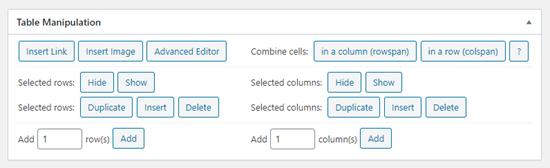
Ada opsi lanjutan di bawah area ‘Konten Tabel’. Di 'Manipulasi Tabel', Anda dapat melakukan hal-hal seperti menambah, menghapus, dan menduplikasi baris:

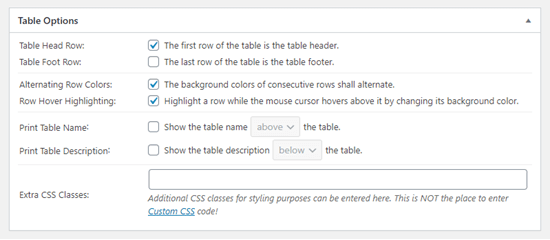
Di ‘Opsi Tabel’, Anda dapat menambahkan baris header dan / atau footer, yang tidak akan disortir dengan data. Anda juga dapat memutuskan di mana harus menampilkan nama tabel dan deskripsi:

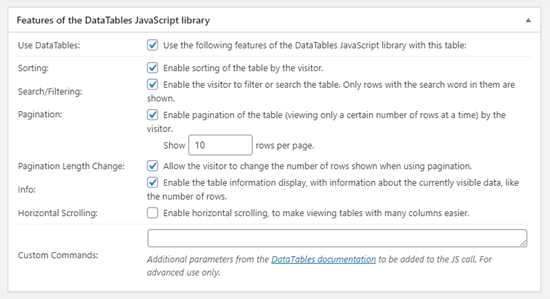
Terakhir, Anda dapat mengatur berbagai opsi di bagian 'Fitur perpustakaan DataTables JavaScript'. Ini memungkinkan Anda membuat tabel responsif yang dapat difilter, dicari, dan diurutkan oleh pembaca Anda.

Setelah puas dengan meja Anda, klik ‘Simpan Perubahan’.
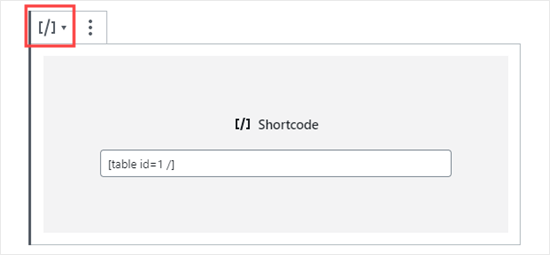
Anda dapat menambahkan tabel Anda ke sembarang posting atau halaman. Cukup tambahkan kode pendek ke blok paragraf atau gunakan blok kode pendek.

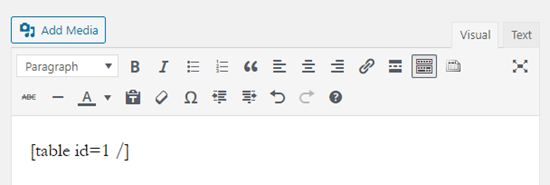
Jika Anda menggunakan editor klasik, cukup tambahkan kode pendek langsung ke pos Anda:

Jika Anda ingin mengubah tabel di masa mendatang, Anda dapat kembali ke TablePress di dasbor Anda dan melakukan perubahan. Meja Anda akan diperbarui secara otomatis di setiap pos dan halaman tempat Anda menggunakannya.
TablePress juga memungkinkan Anda untuk mengimpor data dari spreadsheet dan file CSV. Demikian pula, Anda juga dapat mengekspor data tabel TablePress ke file CSV yang kemudian dapat Anda buka dengan program spreadsheet seperti Microsoft Excel atau Google Sheets.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan tabel di posting dan halaman WordPress tanpa menggunakan HTML. Anda mungkin juga menyukai posting kami di cara membuat buletin email, dan cara membuat formulir kontak di WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



