Apakah Anda ingin menambahkan menu panel slide ke situs WordPress Anda?
Menambahkan menu responsif akan memudahkan pengguna untuk menavigasi situs web Anda saat menggunakan perangkat seluler. Saat mereka mengetuk ikon menu Anda, menu panel akan meluncur ke layar menggunakan animasi yang indah.
Pada artikel ini, kami akan menunjukkan cara menambahkan menu panel slide di tema WordPress tanpa menulis kode apa pun.

Mengapa Menambahkan Menu Panel Slide di Tema WordPress?
Menu yang dirancang dengan baik membantu pengunjung Anda menemukan jalan di sekitar Anda Situs web WordPress. Banyak pengunjung Anda akan menggunakan perangkat seluler, jadi penting untuk pratinjau versi seluler situs WordPress Anda untuk melihat tampilan menu navigasi Anda di layar yang lebih kecil.
Untungnya, banyak tema WordPress hadir dengan gaya bawaan yang secara otomatis akan menampilkan menu ramah seluler saat dilihat di layar kecil.
Namun, Anda mungkin ingin lebih menyesuaikan navigasi seluler Anda dan menambahkan menu responsif layar penuh atau menu panel slide animasi.
Dengan mengingat hal itu, mari kita lihat cara menambahkan menu panel slide di tema WordPress.
Cara Menambahkan Menu Panel Slide di Tema WordPress
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Menu Responsif pengaya. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
Ada versi premium dari Menu Responsif dengan tema tambahan dan fitur tambahan seperti logika bersyarattetapi untuk tutorial ini, kami akan menggunakan plugin gratis.
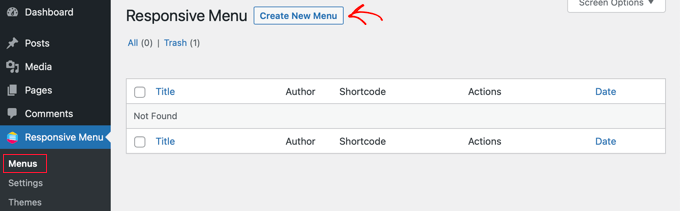
Setelah aktivasi, navigasikan ke Menu Responsif » Menu halaman. Sesampai di sana, Anda harus mengklik tombol ‘Buat Menu Baru’ di bagian atas layar.

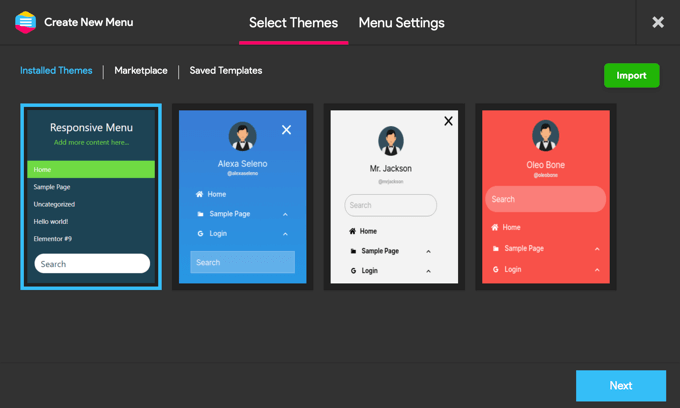
Anda kemudian akan melihat empat tema yang dapat Anda gunakan untuk menu responsif baru Anda. Tema tambahan tersedia untuk dibeli.
Untuk tutorial ini, kita akan menggunakan tema yang dipilih secara otomatis. Anda kemudian dapat mengklik tombol ‘Berikutnya’.

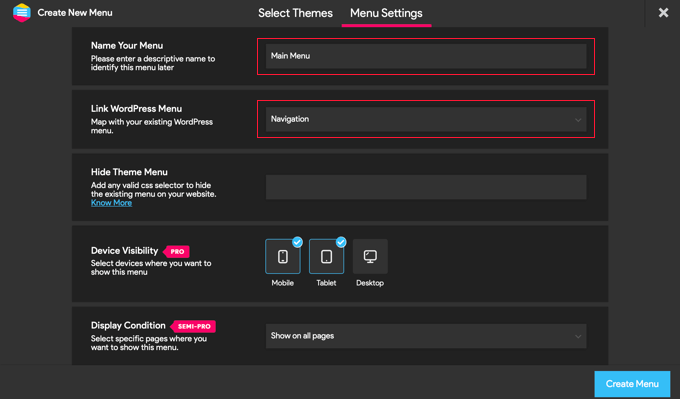
Ini akan membawa Anda ke halaman Pengaturan Menu. Di sini Anda dapat memasukkan nama untuk menu responsif Anda, lalu memilih menu WordPress mana yang ingin Anda tampilkan di panel.
Demi tutorial ini, kami memilih menu ‘Navigasi’. Jika Anda perlu membuat menu baru, Anda dapat mempelajari caranya dengan mengikuti panduan kami di cara menambahkan menu navigasi di WordPress.

Anda juga dapat menyembunyikan menu normal yang disertakan dengan tema WordPress Anda sehingga pengguna Anda hanya akan melihat menu panel slide baru. Caranya dengan memasukkan kode CSS ke dalam kolom ‘Sembunyikan Menu Tema’.
Kode yang perlu Anda masukkan di sini bervariasi dari satu tema ke tema lainnya, dan Anda dapat mempelajari lebih detail dengan mengeklik tautan ‘Ketahui Lebih Lanjut’.
Pengguna dengan versi Pro memiliki beberapa pengaturan tambahan. Misalnya, pengguna Pro dapat memilih perangkat dan halaman tempat menu akan ditampilkan.
Setelah Anda puas dengan pengaturannya, Anda harus mengklik tombol ‘Buat Menu’ di bagian bawah halaman. Ini akan membawa Anda ke halaman di mana Anda dapat menyelesaikan penyesuaian menu Anda.
Anda akan melihat pratinjau situs web Anda di sebelah kanan layar, dan ada tombol di bagian bawah untuk beralih antara tampilan ponsel, tablet, dan desktop. Anda juga akan menemukan opsi penyesuaian di sebelah kiri.

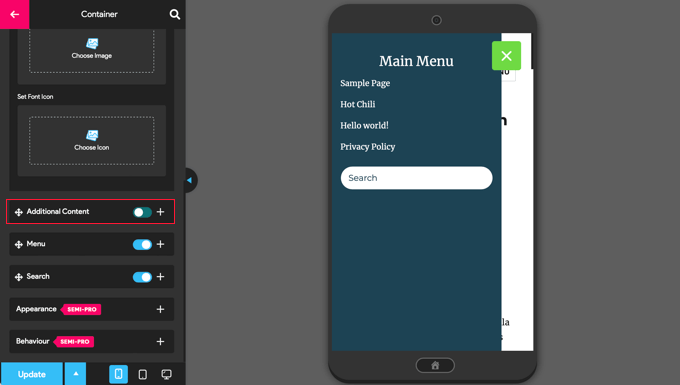
Perhatikan bahwa ada beberapa teks yang ditampilkan di atas menu. Ini adalah teks judul menu dan sebaris teks yang disebut plugin sebagai ‘konten tambahan’.
Anda dapat mengedit atau menyembunyikan teks dengan mengklik ‘Menu Seluler’ dan kemudian ‘Wadah’ di menu di sebelah kiri halaman.

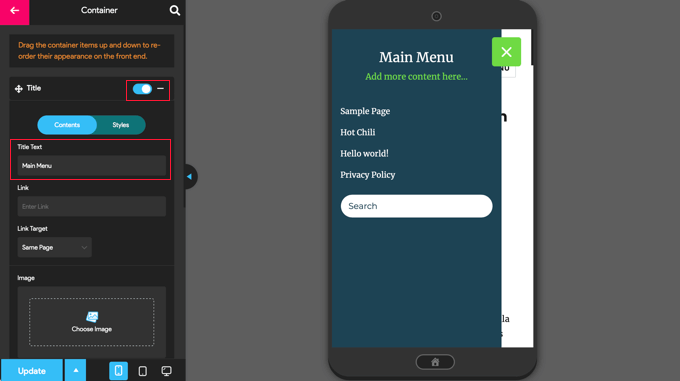
Anda dapat mengetik apa pun yang Anda suka ke dalam bidang ‘Teks Judul’, seperti ‘Menu Utama’ atau ‘Navigasi’. Jika Anda tidak ingin menampilkan judul, cukup geser tombol ‘Judul’ ke posisi mati.
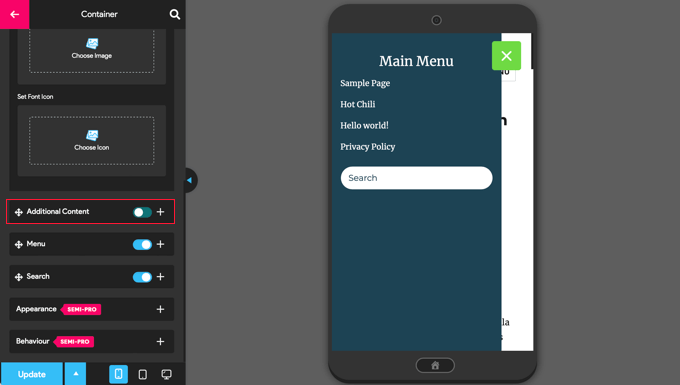
Setelah itu, Anda perlu menggulir ke bawah ke pengaturan ‘Konten Tambahan’. Anda dapat menonaktifkan setelan ini atau mengetik konten alternatif. Pada tangkapan layar di bawah, Anda akan melihat bahwa sakelar telah dimatikan sehingga kata-kata ‘Tambahkan lebih banyak konten di sini…’ sekarang disembunyikan.

Setelah Anda puas dengan pengaturan menu, pastikan Anda mengklik tombol ‘Perbarui’ di bagian bawah halaman untuk menyimpan pengaturan Anda.
Plugin Menu Responsif hadir dengan banyak opsi lain yang memungkinkan Anda mengubah perilaku dan tampilan menu panel geser. Anda dapat menjelajahi opsi ini di halaman pengaturan plugin dan menyesuaikannya sesuai kebutuhan.
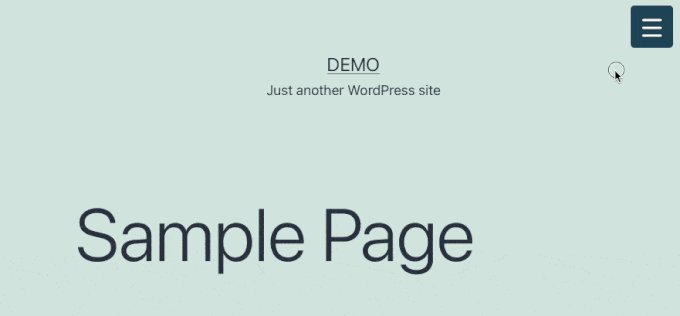
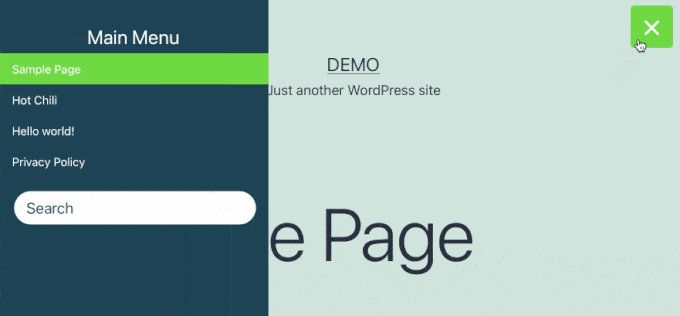
Sekarang Anda dapat mengunjungi situs web Anda untuk melihat menu beraksi. Berikut tampilannya di situs web demo kami. Perhatikan bahwa jika halaman saat ini ada di menu, maka itu disorot dengan pita warna.

Kami harap tutorial ini membantu Anda mempelajari cara menambahkan menu panel slide di tema WordPress. Anda mungkin juga ingin belajar cara melacak pengunjung ke situs WordPress Andaatau lihat daftar kami plugin yang harus dimiliki untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
.



