Apakah Anda ingin menambahkan menu navigasi khusus di tema WordPress Anda? Menu navigasi adalah daftar tautan horizontal yang ditampilkan di atas sebagian besar situs web.
Secara default, tema WordPress datang dengan lokasi dan tata letak menu yang telah ditentukan, tetapi bagaimana jika Anda ingin menambahkan menu navigasi khusus Anda sendiri?
Di artikel ini, kami akan menunjukkan kepada Anda cara membuat dan menambahkan menu navigasi khusus dengan mudah di WordPress, sehingga Anda dapat menampilkannya di mana saja pada tema Anda.

Kapan Anda Membutuhkan tutorial Menu Navigasi WordPress ini?
Sebagian besar tema WordPress datang dengan setidaknya satu tempat di mana Anda dapat menampilkan tautan navigasi situs Anda dalam sebuah menu.
Anda dapat mengelola item menu dari antarmuka yang mudah digunakan di dalam Area admin WordPress.
Jika Anda hanya ingin menambahkan menu navigasi di situs web Anda, cukup ikuti panduan pemula kami di cara menambahkan menu navigasi di WordPress.
Tujuan dari tutorial ini adalah untuk membantu pengguna DIY / perantara menambahkan menu navigasi khusus dalam tema WordPress mereka.
Kami akan membahas topik-topik berikut dalam artikel ini:
Karena itu, mari kita lihat cara menambahkan menu navigasi WordPress kustom di tema Anda.
Membuat Menu Navigasi Kustom di Tema WordPress
Menu navigasi adalah fitur tema WordPress. Setiap tema dapat menentukan lokasi menu sendiri dan dukungan menu.
Untuk menambahkan menu navigasi khusus, hal pertama yang perlu Anda lakukan adalah mendaftarkan menu navigasi baru Anda dengan menambahkan kode ini ke tema Anda functions.php mengajukan.
function wpb_custom_new_menu () {
register_nav_menu ('menu-kustom saya', __ ('Menu Kustom Saya'));
}
add_action ('init', 'wpb_custom_new_menu');
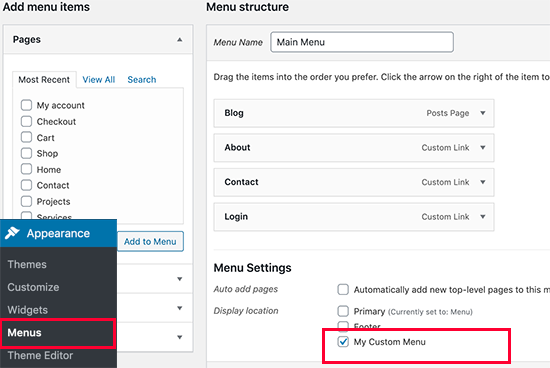
Anda sekarang dapat pergi ke Penampilan »Menu halaman di admin WordPress Anda dan cobalah untuk membuat atau mengedit menu baru. Anda akan melihat ‘Menu Kustom Saya’ sebagai opsi lokasi tema.

Jika Anda ingin menambahkan lebih dari satu lokasi menu navigasi baru, maka Anda perlu menggunakan kode seperti ini:
function wpb_custom_new_menu () {
register_nav_menus (
Himpunan(
'my-custom-menu' => __ ('My Custom Menu'),
'menu ekstra' => __ ('Menu Ekstra')
)
);
}
add_action ('init', 'wpb_custom_new_menu');
Setelah Anda menambahkan lokasi menu, silakan dan tambahkan beberapa item menu di admin WordPress dengan mengikuti tutorial kami di cara menambahkan menu navigasi untuk pemula.
Ini akan memungkinkan kami untuk pindah ke langkah berikutnya yang menampilkan menu di tema Anda.
Menampilkan Menu Navigasi Kustom di Tema WordPress
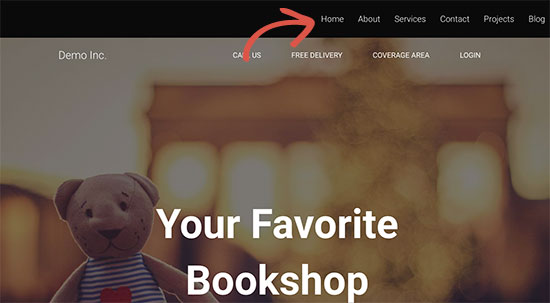
Selanjutnya, kita perlu menampilkan menu navigasi baru di tema WordPress Anda. Tempat paling umum di mana menu navigasi biasanya ditempatkan adalah di bagian header situs web tepat setelah judul atau logo situs.
Namun, Anda dapat menambahkan menu navigasi di mana saja yang Anda inginkan.
Anda perlu menambahkan kode ini di file templat tema tempat Anda ingin menampilkan menu.
'my-custom-menu',
'container_class' => 'kelas-menu-kustom'));
?>
Lokasi tema adalah nama yang kami pilih pada langkah sebelumnya.
Kelas kontainer adalah CSS kelas yang akan ditambahkan ke menu navigasi Anda. Menu Anda akan muncul sebagai daftar berpoin polos di situs web Anda.

Anda dapat menggunakan kelas CSS .custom_menu_class untuk menata menu Anda. Berikut ini contoh CSS untuk membantu Anda memulai:
div.custom-menu-class ul {
margin: 20px 0px 20px 0px;
daftar-gaya-jenis: tidak ada;
daftar-gaya: tidak ada;
daftar-gaya-gambar: tidak ada;
perataan teks: kanan;
}
div.custom-menu-class li {
pengisi: 0px 20px 0px 0px;
display: inline;
}
div.custom-menu-class a {
warna: #FFFFFF;
}

Untuk mempelajari lebih lanjut tentang mendisain menu navigasi, lihat tutorial rinci kami tentang cara mendesain menu navigasi WordPress
Menambahkan Menu Navigasi Kustom di WordPress Menggunakan Pembuat Halaman
Jika Anda membuat halaman arahan khusus atau tata letak halaman beranda, maka menggunakan plugin pembuat halaman WordPress akan membuat semuanya jauh lebih mudah.
Kami merekomendasikan penggunaan Pembuat Beaver, yang merupakan pembuat halaman WordPress terbaik di pasar. Ini memungkinkan Anda untuk membuat jenis tata letak halaman apa pun menggunakan alat seret dan letakkan sederhana (tidak perlu coding).
Ini juga termasuk menambahkan menu navigasi khusus ke tata letak halaman Anda.
Pertama, Anda harus menginstal dan mengaktifkan Pembuat Beaver plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
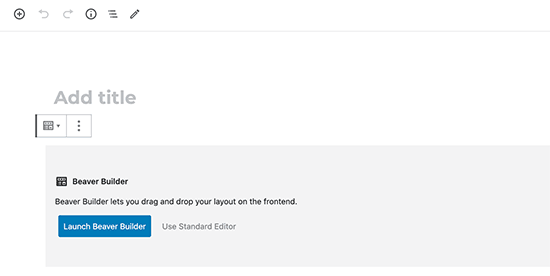
Setelah aktivasi, Anda perlu membuat halaman baru atau mengedit yang sudah ada di mana Anda ingin menambahkan menu navigasi. Pada layar editor pos, klik pada ‘Launch Pembuat BeaverTombol

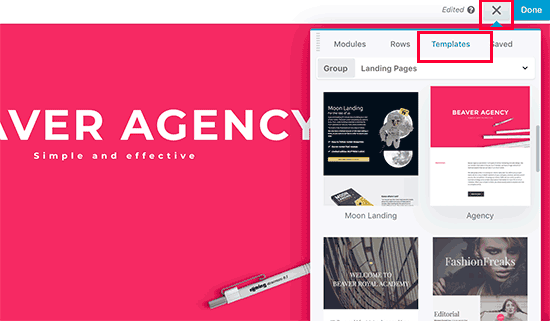
Jika ini adalah halaman baru, maka Anda dapat menggunakan salah satu templat yang sudah jadi yang disertakan dengan Beaver Builder. Anda juga dapat mengedit halaman keluar Anda segera.

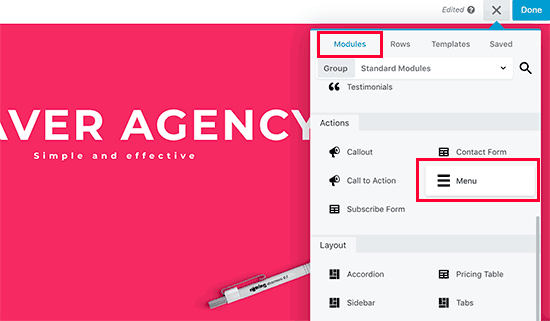
Selanjutnya, Anda perlu menambahkan modul Menu dan seret dan letakkan di halaman Anda ke tempat di mana Anda ingin menampilkan menu.

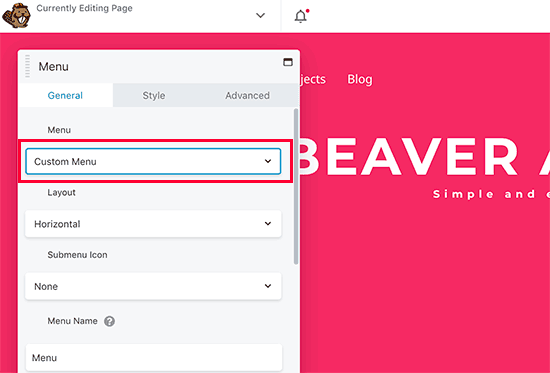
Ini akan memunculkan pengaturan modul Menu dalam sembulan. Pertama, Anda perlu memilih menu navigasi yang ingin Anda gunakan. Anda selalu dapat membuat menu baru atau mengedit menu yang ada dengan mengunjungi Penampilan »Menu halaman di area admin WordPress.

Anda dapat meninjau pengaturan lain juga. Beaver Builder memungkinkan Anda untuk memilih warna khusus, latar belakang, dan properti gaya lainnya untuk menu Anda.
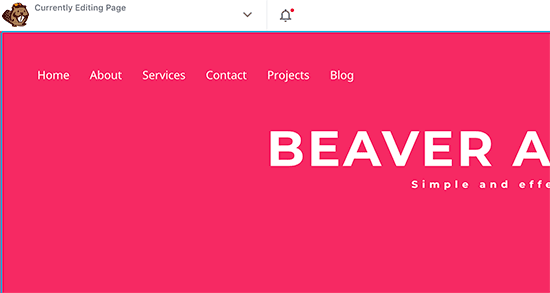
Setelah selesai, Anda dapat mengklik tombol Simpan dan melihat pratinjau menu Anda.

Membuat Menu Responsif yang Ramah Seluler di WordPress
Dengan meningkatnya penggunaan perangkat seluler, Anda mungkin ingin membuat menu Anda ramah seluler dengan menambahkan salah satu dari banyak efek populer.

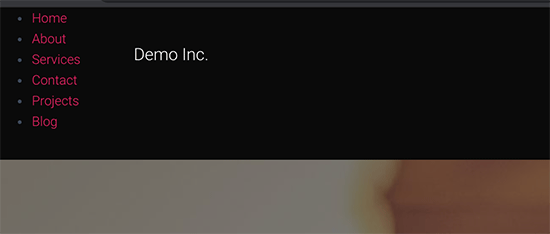
Anda dapat menambahkan efek slide-out (di atas), efek dropdown, dan bahkan efek toggle untuk menu seluler.
Kami memiliki panduan langkah demi langkah yang terperinci cara membuat menu WordPress responsif seluler.
Lakukan Lebih Banyak Dengan Menu Navigasi WordPress
Menu navigasi adalah alat desain web yang kuat. Mereka memungkinkan Anda mengarahkan pengguna ke bagian paling penting dari situs web Anda.
WordPress memungkinkan Anda melakukan lebih dari sekadar menampilkan tautan di menu Anda. Cobalah tutorial yang bermanfaat ini untuk memperluas fungsionalitas menu navigasi di situs WordPress Anda.
Itu saja, kami berharap panduan utama ini membantu Anda belajar cara menambahkan menu navigasi di WordPress. Anda mungkin juga ingin melihat daftar kami 25 widget WordPress paling berguna, dan daftar harus memiliki plugin WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



