Apakah Anda ingin menambahkan menu navigasi ke situs WordPress Anda?
WordPress hadir dengan antarmuka menu seret dan lepas yang dapat Anda gunakan untuk membuat menu header, menu dengan opsi dropdown, dan lainnya.
Dalam panduan langkah demi langkah ini, kami akan menunjukkan kepada Anda cara menambahkan menu navigasi dengan mudah di WordPress.

Apa itu Menu Navigasi?
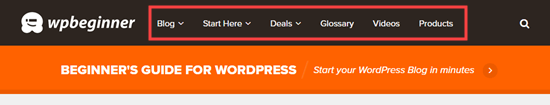
Menu navigasi adalah daftar tautan yang menunjuk ke area penting situs web. Mereka biasanya disajikan sebagai bilah tautan horizontal di bagian atas setiap halaman situs web.
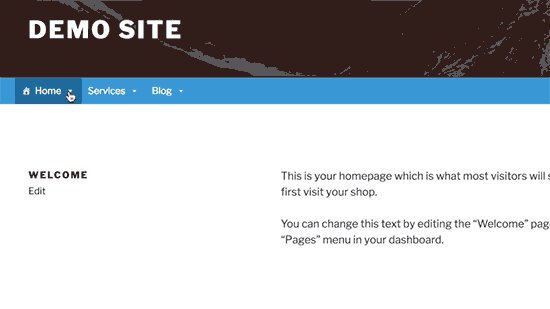
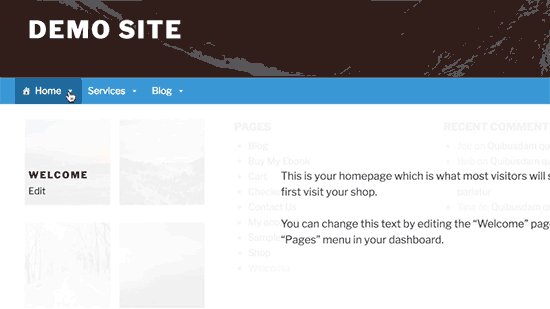
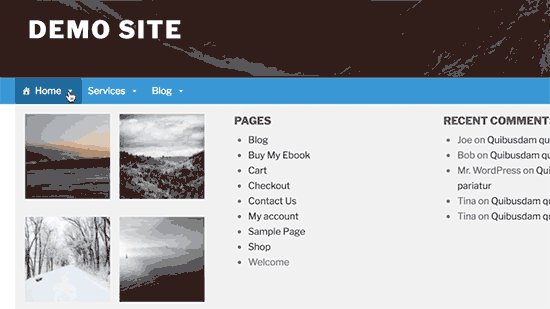
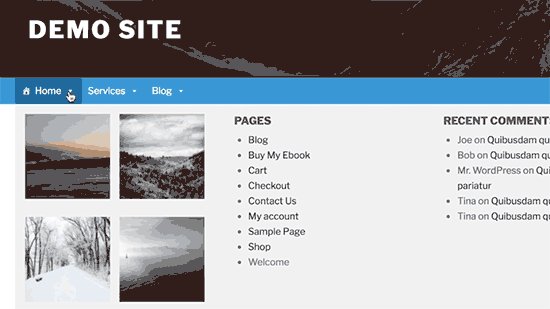
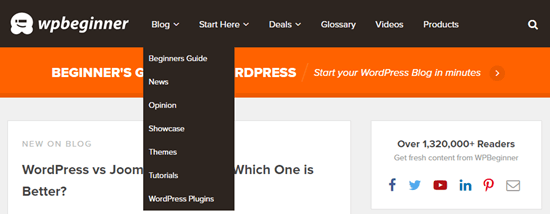
Menu navigasi memberi struktur situs Anda dan membantu pengunjung menemukan apa yang mereka cari. Beginilah tampilan menu navigasi di WPBeginner:

WordPress membuatnya sangat mudah untuk menambahkan menu dan sub-menu. Anda dapat menambahkan tautan ke halaman paling penting, kategori atau topik, posting blog, dan bahkan tautan khusus seperti profil media sosial Anda.
Lokasi pasti dari menu Anda akan tergantung pada Anda Tema WordPress. Sebagian besar tema akan memiliki beberapa opsi, sehingga Anda dapat membuat berbagai menu yang dapat ditampilkan di tempat yang berbeda.
Misalnya, sebagian besar tema WordPress datang dengan menu utama yang muncul di bagian atas. Beberapa tema mungkin termasuk menu sekunder, menu footer, atau menu navigasi seluler juga.
Membuat Menu Navigasi Kustom Pertama Anda
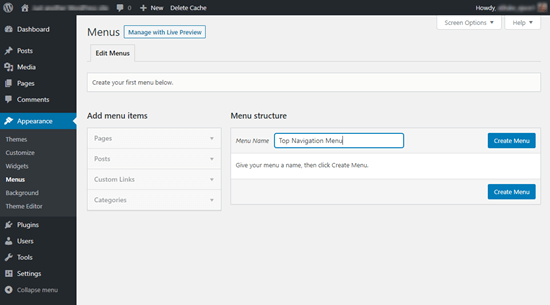
Untuk membuat menu navigasi, Anda perlu mengunjungi Penampilan »Menu halaman di dashboard admin WordPress Anda.

Pertama, Anda perlu memberikan nama untuk menu Anda, seperti ‘Menu Navigasi Teratas’ dan kemudian klik tombol ‘Buat Menu’. Ini akan memperluas area menu, dan akan terlihat seperti ini:

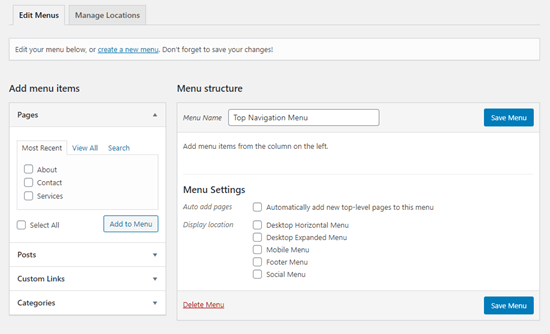
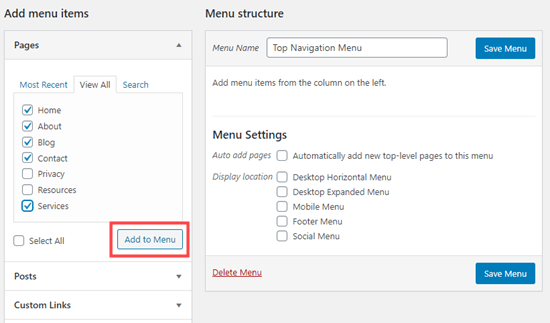
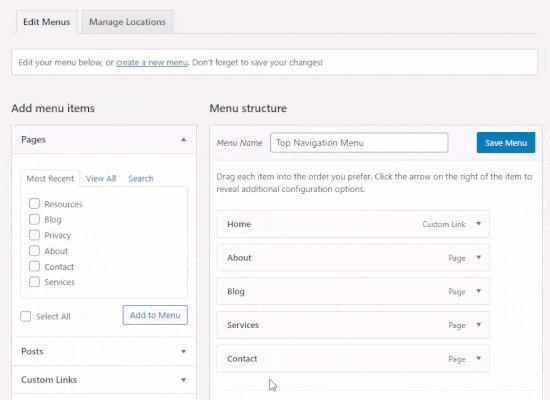
Selanjutnya, Anda dapat memilih halaman yang ingin Anda tambahkan ke menu. Anda dapat secara otomatis menambahkan semua halaman tingkat atas baru, atau Anda dapat memilih halaman tertentu dari kolom kiri.
Pertama, klik tab ‘Lihat Semua’ untuk melihat semua halaman situs Anda. Setelah itu klik kotak di sebelah masing-masing halaman yang ingin Anda tambahkan ke menu Anda, dan kemudian klik tombol ‘Tambahkan ke Menu’.

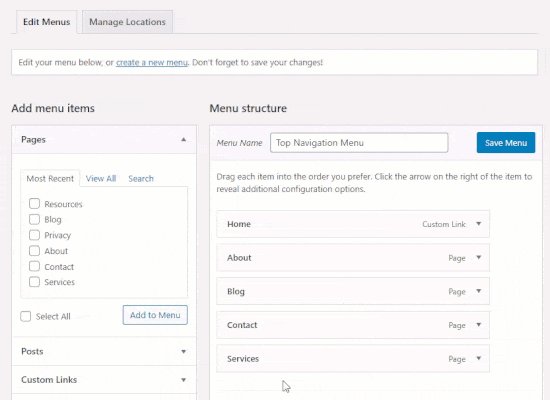
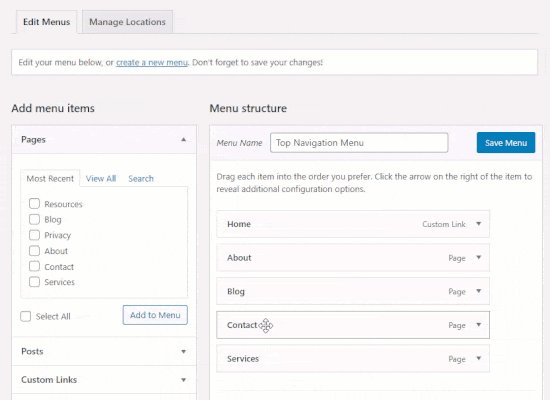
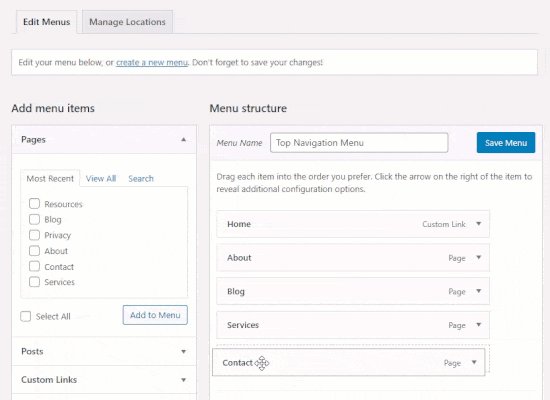
Setelah halaman Anda ditambahkan, Anda dapat memindahkannya dengan menyeret dan menjatuhkannya.

catatan: Semua menu memuat itemnya dalam daftar vertikal (atas ke bawah) di editor menu. Saat Anda menempatkan menu langsung di situs Anda, itu akan ditampilkan secara vertikal atau horizontal (kiri ke kanan), tergantung pada lokasi yang Anda pilih.
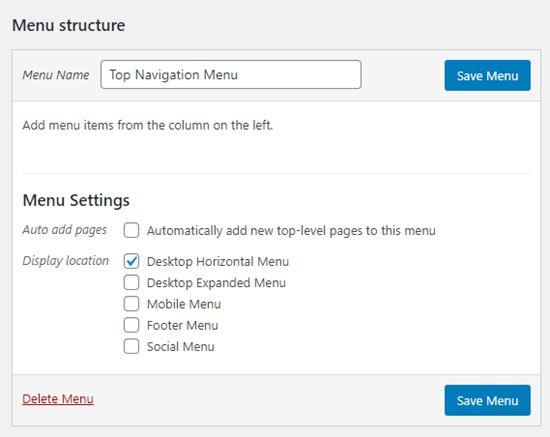
Sebagian besar tema memiliki beberapa lokasi berbeda tempat Anda dapat meletakkan menu. Dalam contoh ini, kami menggunakan tema default 2020, yang memiliki 5 lokasi berbeda.
Setelah menambahkan halaman ke menu, pilih lokasi tempat Anda ingin menampilkan menu dan klik tombol ‘Simpan Menu’.

Tip: Jika Anda tidak yakin di mana masing-masing lokasi berada, coba simpan menu di tempat yang berbeda, lalu kunjungi situs Anda untuk melihat tampilannya. Anda mungkin tidak ingin menggunakan semua lokasi, tetapi Anda mungkin ingin menggunakan lebih dari satu.
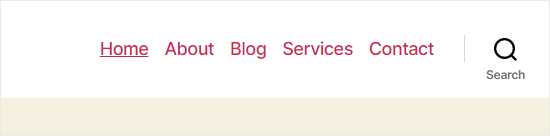
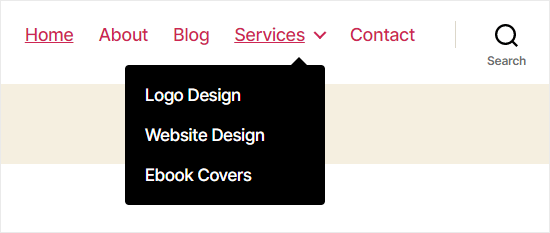
Inilah menu jadi kami di situs:

Membuat Menu Drop-Down di WordPress
Menu drop-down, kadang-kadang disebut menu bersarang, adalah menu navigasi dengan item menu induk dan anak. Ketika Anda menjalankan kursor Anda di atas item induk, semua item anak akan muncul di bawahnya dalam sub-menu.
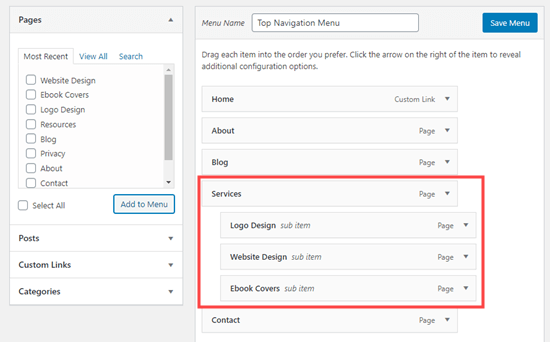
Untuk membuat sub menu, seret item di bawah item induk, lalu seret sedikit ke kanan. Kami telah melakukannya dengan 3 sub-item di bawah 'Layanan' di menu kami:

Berikut adalah sub-menu langsung di situs:

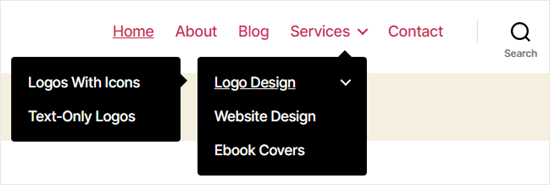
Anda bahkan dapat menambahkan beberapa lapisan dropdown, sehingga sub menu Anda dapat memiliki sub menu. Ini pada akhirnya terlihat sedikit berantakan, dan banyak tema tidak mendukung menu drop-down multi-layer.
Dalam contoh ini, Anda dapat melihat bahwa 'Desain Logo' (item turunan dari 'Layanan') memiliki dua item turunannya sendiri.

Menambahkan Kategori ke Menu WordPress
Jika Anda menggunakan WordPress untuk menjalankan blog, maka Anda mungkin ingin menambahkan kategori blog sebagai drop-down di menu WordPress Anda. Kami melakukan ini di WPBeginner:

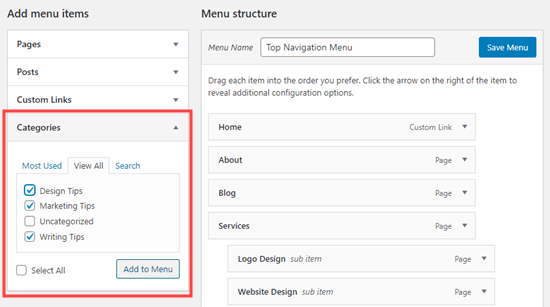
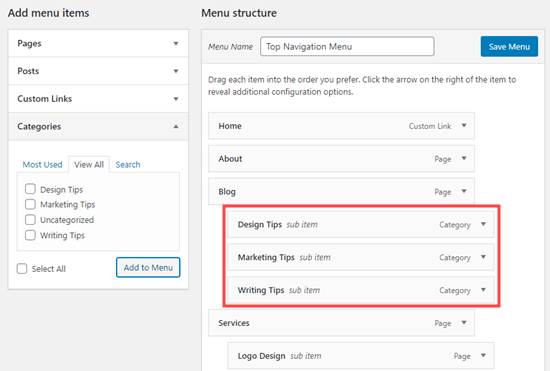
Anda dapat dengan mudah menambahkan kategori ke menu Anda dengan mengklik tab Kategori di sisi kiri layar Menu. Anda juga mungkin perlu mengklik tab ‘Lihat Semua’ untuk melihat semua kategori Anda.
Cukup pilih kategori yang ingin Anda tambahkan ke menu, lalu klik tombol ‘Tambahkan ke Menu’.

Kategori akan muncul sebagai item menu biasa di bagian bawah menu Anda. Anda dapat menarik dan melepasnya ke posisi semula. Kami akan meletakkan semua kategori ini di bawah item menu Blog.

Apakah Anda ingin memiliki halaman blog di situs Anda yang terpisah dari beranda Anda? Jika demikian, lihat tutorial kami di cara membuat halaman terpisah untuk posting blog di WordPress.
Menambahkan Tautan Kustom ke Menu Navigasi WordPress Anda
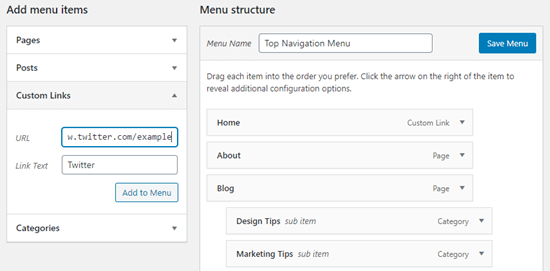
Selain dari kategori dan halaman, WordPress juga membuatnya sangat mudah untuk menambahkan tautan khusus ke menu Anda. Anda dapat menggunakannya untuk menautkan ke profil media sosial Anda, Anda toko online, dan / atau situs web lain yang Anda miliki.
Anda harus menggunakan tab ‘Tautan Khusus’ pada layar Menu. Cukup tambahkan tautan beserta teks yang ingin Anda gunakan di menu Anda.

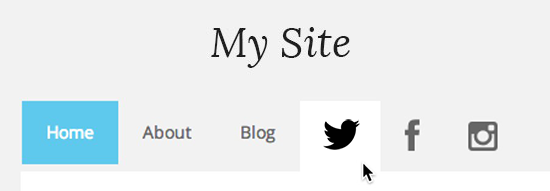
Anda bahkan dapat menjadi kreatif dan tambahkan ikon media sosial di menu Anda.

Mengedit atau Menghapus Item Menu di Menu Navigasi WordPress
Ketika Anda menambahkan halaman atau kategori ke menu navigasi kustom Anda, WordPress menggunakan judul halaman atau nama kategori sebagai teks tautan. Anda dapat mengubah ini jika Anda mau.
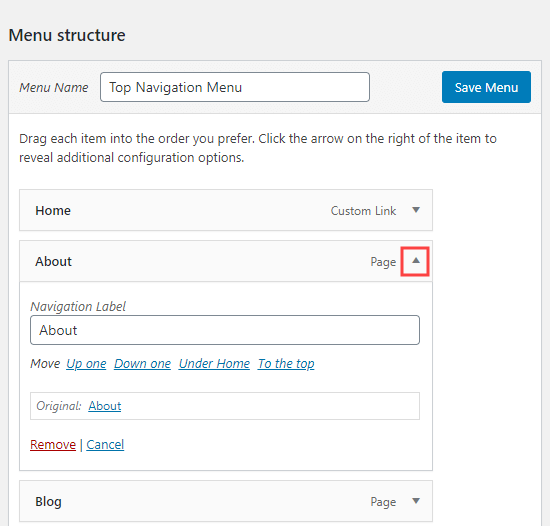
Item menu apa pun dapat diedit dengan mengklik panah ke bawah di sebelahnya.

Anda dapat mengubah nama item menu di sini. Ini juga tempat Anda dapat mengklik ‘Hapus’ untuk mengambil tautan dari menu Anda sekaligus.
Jika Anda berjuang dengan antarmuka seret dan lepas, maka Anda juga dapat memindahkan item menu dengan mengklik tautan 'Pindahkan' yang sesuai.
Menambahkan Menu WordPress di Sidebars dan Footers
Anda tidak harus hanya tetap berpegang pada lokasi tampilan untuk tema Anda. Anda dapat menambahkan menu navigasi di area mana saja yang menggunakan widget, seperti widget Anda sidebar atau footer.
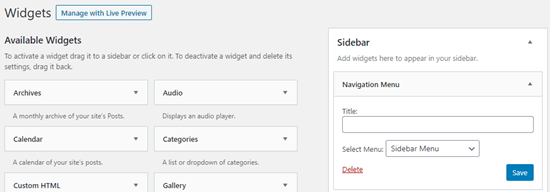
Cukup buka Penampilan »Widget dan tambahkan widget ‘Navigasi Menu’ ke sidebar Anda. Selanjutnya, tambahkan judul untuk widget dan pilih menu yang benar dari daftar turun bawah ‘Pilih Menu’.

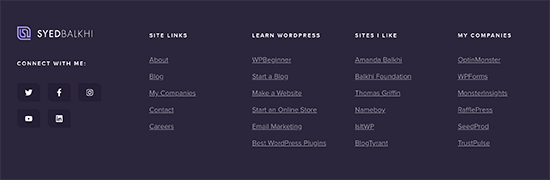
Berikut adalah contoh menu footer WordPress khusus yang dibuat Situs web Syed Balkhi.

Melangkah Lebih Lanjut dengan Menu Navigasi
Jika Anda ingin membuat menu yang benar-benar epik dengan banyak tautan, kami memiliki tutorial cara membuat menu mega di WordPress. Ini memungkinkan Anda membuat drop-down dengan banyak item termasuk gambar.
Menu besar adalah pilihan bagus jika Anda memiliki situs besar, seperti menu toko online atau situs berita. Jenis menu ini digunakan oleh situs-situs seperti Reuters, Buzzfeed, Starbucks, dll.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan menu navigasi di WordPress. Anda mungkin juga ingin melihat panduan kami tentang caranya menu navigasi gaya di WordPress dan bagaimana caranya buat menu navigasi mengambang yang lengket di WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.