Jika Anda ingin mengkurasi konten orang lain dari media sosial atau hanya membuat sendiri konten media sosial visual bekerja lebih keras untuk strategi konten Anda secara keseluruhan, Anda perlu tahu cara menyematkan kode HTML ke blog atau situs web Anda.![→ Klik di sini untuk mengunduh panduan gratis kami tentang dasar-dasar pemasaran digital [Download Now].](https://wptips.rbchosting.com/wp-content/uploads/2021/08/Cara-Menambahkan-Kode-Sematan-HTML-ke-Situs-Web-Anda-Quick.png)
Tapi tunggu dulu… sebelum kita masuk ke seluk beluk tip ini, apa sih yang dimaksud dengan “embed”? Dan apa itu HTML? Jika Anda tidak tahu cara membuat kode sama sekali, jangan khawatir — menyematkan konten eksternal sangat mudah. Mari luangkan waktu sejenak untuk menguraikan dasar-dasarnya.
Apa yang dimaksud dengan embed?
Sematkan berarti mengintegrasikan konten eksternal ke situs web atau halaman lain. Anda menyematkan sesuatu saat Anda menempatkan blok kode — disebut kode sematan — ke dalam editor HTML situs web lain. Ketika Anda menekan ‘Simpan’ atau ‘Terbitkan,’ media kemudian merender pada halaman yang diterbitkan.
Konten yang disematkan direferensikan dengan HTML. HTML adalah salah satu bahasa paling dasar yang digunakan di web untuk mendesain dan menata halaman web.
Anda sering melihat kode ini ketika Anda berada di “ujung belakang” posting blog Anda. Di sana Anda akan menambahkan kode sematan Anda.
Apa itu kode sematan?
Kode sematan adalah blok HTML yang ditempatkan di halaman lain dan merender elemen visual — video, pos media sosial, formulir, atau halaman — dari situs web atau sumber lain. Anda dapat menyematkan video YouTube, posting Twitter, GIF, dan objek multimedia lainnya di situs web lain.
Sebagian besar situs web sosial dan multimedia memiliki opsi untuk menghasilkan kode sematan tepat di setiap pos individu. Berikut adalah contoh kode sematan untuk video YouTube HubSpot:
Dan inilah hasil yang disematkan.
Ingin melakukan hal yang sama pada posting dan halaman blog Anda? Mari kita bahas bagaimana Anda dapat membuat kode sematan untuk situs sosial teratas.
Cara Menambahkan Kode Sematan HTML ke Situs Anda
Buka pos sosial atau halaman web yang ingin Anda sematkan. Hasilkan kode semat menggunakan opsi kiriman. Jika berlaku, sesuaikan postingan sematan, seperti tinggi dan lebar elemen. Sorot kode semat, lalu salin ke clipboard Anda. Di sistem manajemen konten Anda, buka penampil HTML Anda. Rekatkan cuplikan HTML yang baru saja Anda salin ke jendela penampil HTML Anda. Kemudian klik ‘OK’ atau ‘Simpan’. Selesai! Anda sekarang telah menyematkan konten ke situs web atau blog Anda.
Di bawah ini, kami membahas langkah-langkah ini secara lebih rinci untuk setiap platform. Secara umum, Anda ingin:
Buat kode semat. Akses sistem manajemen konten Anda dan tempelkan kode semat di penampil HTML Anda. Selesai! Anda telah menyematkan konten ke situs web atau blog Anda.
Mari selami setiap langkah.
1. Buat kode semat.
Sebelum menyematkan konten eksternal, Anda harus terlebih dahulu membuat kode sematan untuk postingan atau halaman yang ingin Anda sematkan di situs web Anda.
Kami akan membahas bagaimana Anda dapat melakukannya di sebagian besar jaringan sosial dan konten utama.
Sematkan Postingan Facebook
Untuk menyematkan postingan Facebook, lakukan hal berikut:
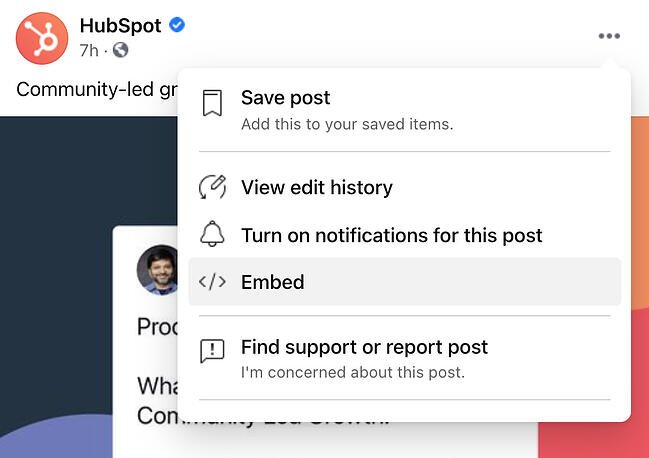
Navigasikan ke Facebook di browser desktop Anda dan buka pos yang ingin Anda sematkan. Klik tiga titik di pojok kanan atas postingan. Pada menu tarik-turun, klik Menanamkan.

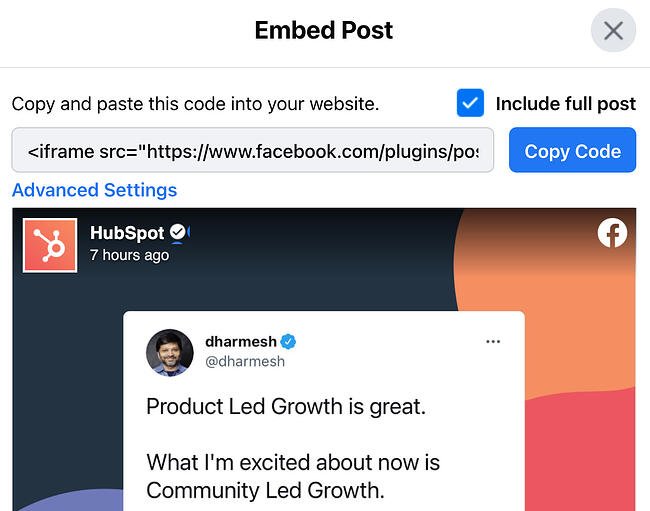
Sebuah pop-up akan muncul, di mana Anda memiliki opsi untuk memasukkan posting lengkap dan mengakses pengaturan lanjutan. Untuk pemula, kami sarankan untuk membiarkan opsi apa adanya dan cukup mengklik Salin Kode.

Selesai! Anda sudah mendapatkan kode sematan.
Sematkan Postingan Instagram
Ingin menyematkan postingan Instagram? Prosesnya mirip dengan Facebook. Perhatikan bahwa Anda hanya dapat menyematkan postingan dari versi desktop dan bukan aplikasi seluler.
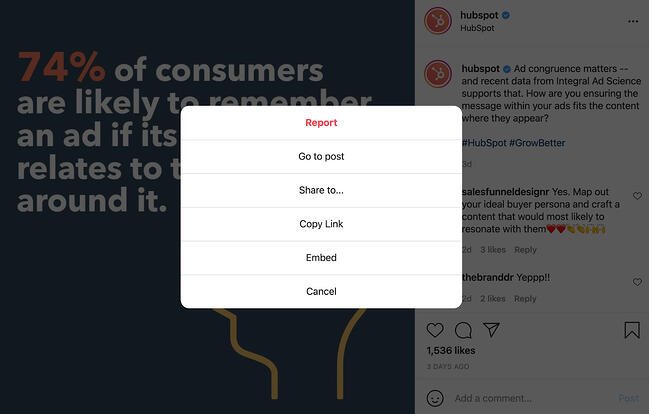
Klik tiga titik di pojok kanan atas postingan. Sebuah popup akan muncul dengan beberapa pilihan. Klik Menanamkan, opsi kedua hingga terakhir.

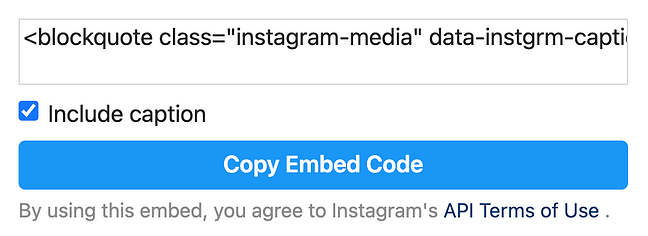
Sebuah pop-up akan muncul dengan kode embed Anda. Anda memiliki opsi untuk menyertakan atau mengecualikan teks. Setelah Anda selesai menyesuaikan pilihan Anda, klik Salin Kode Sematan.

Menyelesaikan! Anda sudah mendapatkan kode embed Instagram Anda.
Sematkan Video YouTube
Video YouTube dapat membawa posting blog Anda ke tingkat berikutnya, dan bagian terbaiknya adalah Anda dapat menyematkan kekayaan kontennya di posting blog Anda secara gratis.
Untuk melakukannya, lakukan langkah-langkah berikut:
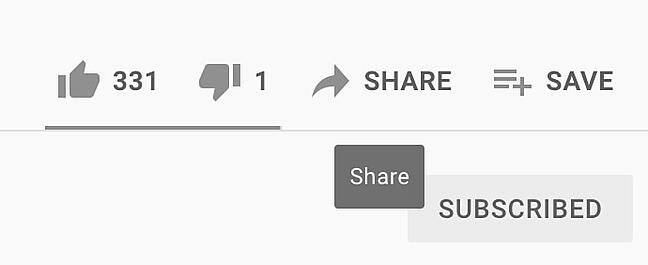
Navigasikan ke video yang ingin Anda sematkan di situs web Anda. Di bawah video, di sebelah tempat suka berada, klik Membagikan.

Sebuah pop-up akan muncul dengan beberapa pilihan, termasuk berbagi posting ke jejaring sosial lainnya. Klik Menanamkan.

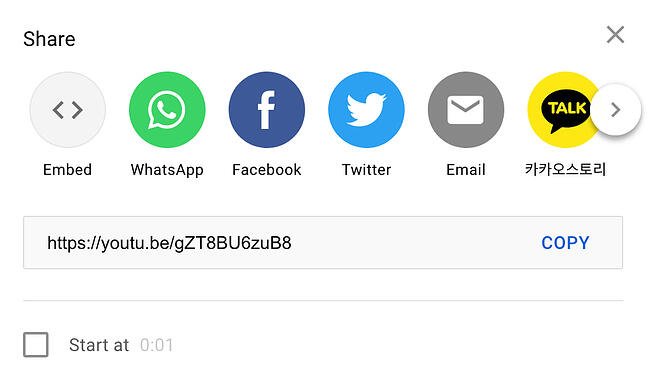
YouTube akan membuat kode sematan, yang dapat Anda sesuaikan. Anda dapat memulai video pada titik tertentu atau menyembunyikan kontrol pemutar. Setelah memilih opsi Anda, klik Salinan di sudut kanan bawah pop-up.

Menyelesaikan! Video YouTube Anda siap untuk disematkan.
Sematkan Tweet
Jika Anda menyematkan Tweet di halaman situs web atau blog, Anda dapat menghasilkan keterlibatan untuk profil Twitter Anda tanpa bergantung pada pengikut Twitter Anda. Pengunjung situs web juga dapat terlibat dengan konten Twitter Anda.
Untuk menyematkan postingan Twitter, lakukan hal berikut:
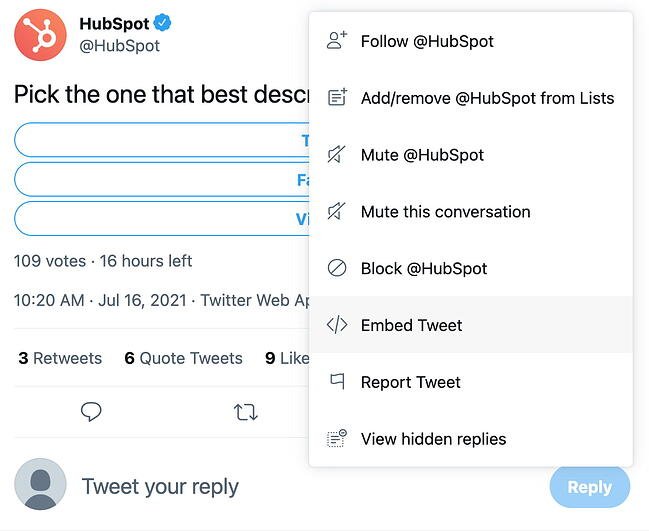
Di browser desktop, navigasikan ke pos yang ingin Anda sematkan. Klik tiga titik di pojok kanan atas postingan. Menu tarik-turun akan muncul. Klik Sematkan Tweet.

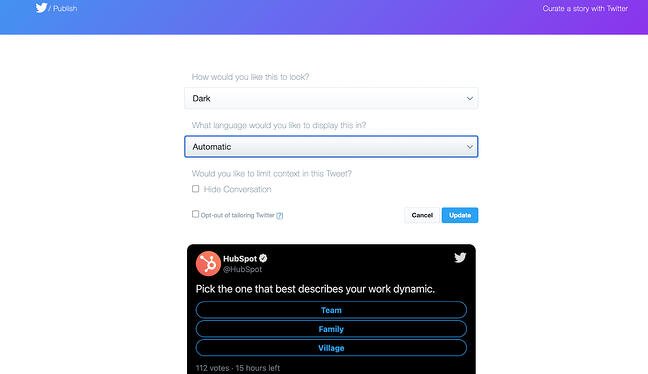
Twitter akan membawa Anda ke halaman eksternal di publish.twitter.com, di mana Anda selanjutnya dapat menyesuaikan tampilan Tweet sebelum menyematkannya di situs Anda. Misalnya, Anda dapat mengaturnya ke mode gelap dan mengubah bahasa tampilan Tweet.

Setelah Anda menyesuaikannya, klik Memperbarui.
Klik Salin Kode.
Selesai! Tweet siap disematkan di situs Anda.
Ada cara lain untuk menghasilkan kode sematan untuk Twitter. Pergi ke publish.twitter.com dan masukkan URL postingan yang ingin Anda sematkan. Twitter kemudian akan menghasilkan kode sematan, dan Anda dapat menyesuaikannya menggunakan proses yang sama seperti metode terakhir.
Sematkan Postingan Pinterest
Menyematkan postingan Pinterest dapat mengarahkan pengguna situs web kembali ke profil Pinterest Anda dan membantu Anda mengembangkan pengikut Pinterest Anda. Untuk memulai, lakukan hal berikut:
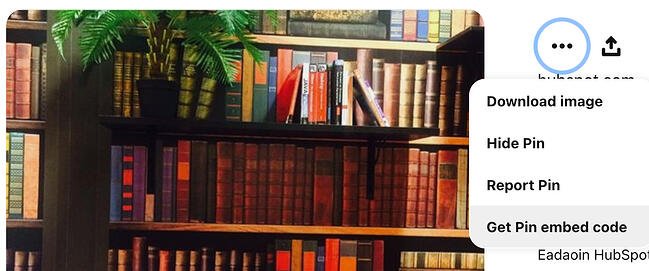
Navigasikan ke pos Pinterest yang ingin Anda sematkan. Klik pada tiga titik tepat di samping gambar (atau di bawah gambar, jika Anda menggunakan situs web seluler). Pada menu tarik-turun, klik Dapatkan kode semat Pin.

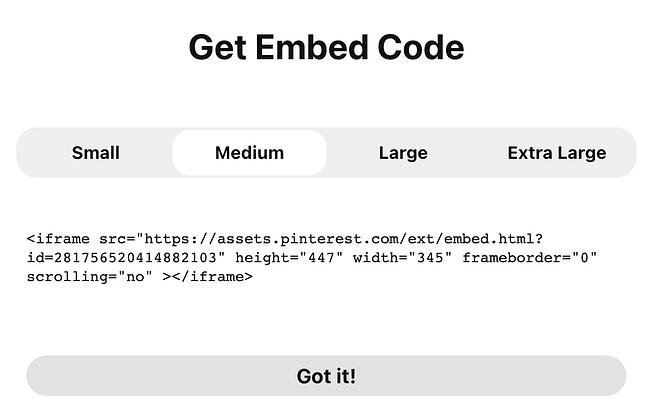
Sebuah pop-up akan muncul dengan kode embed. Anda memiliki opsi untuk membuat pin tertanam kecil, sedang, besar, atau ekstra besar.

Setelah Anda menyesuaikan ukurannya, sorot kode dan klik Perintah + C atau CTRL + C. Selesai! Pin Anda siap disematkan.
Menyematkan Presentasi SlideShare
Meskipun presentasi SlideShare tidak sepopuler akhir-akhir ini, mereka masih bisa menjadi alat multimedia yang berguna untuk meningkatkan posting dan halaman blog. Berikut cara menyematkan presentasi SlideShare:
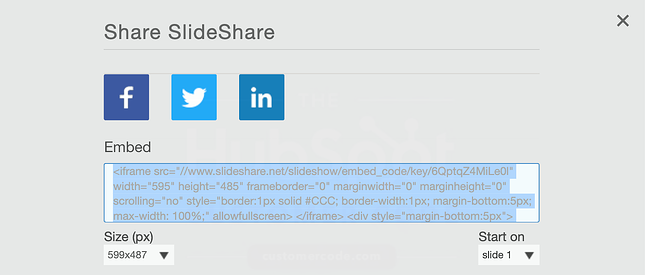
Buka presentasi SlideShare yang ingin Anda sematkan. Klik Membagikan di bawah presentasi. Di jendela yang sama tempat presentasi muncul, Anda akan melihat opsi untuk membagikannya melalui saluran sosial. Kode embed akan berada di bawahnya.

Pilih ukuran jendela semat dan slide mana yang Anda inginkan untuk memulai presentasi. Sorot kode embed dan klik Perintah + C atau CTRL + C. Siap! Anda sekarang dapat menyematkan presentasi SlideShare di halaman web atau postingan.
Sematkan Halaman Web Eksternal
Tidak ingin menyematkan postingan sosial melainkan halaman web? Anda dapat menyematkan halaman web eksternal menggunakan iframe tag HTML.
Semua kode semat, termasuk yang untuk situs sosial, menggunakan tag iframe. Ini penampakan mereka:
Anda dapat menggunakan tag yang sama ini untuk menyematkan halaman web eksternal. Berikut caranya:
Navigasikan ke halaman web yang ingin Anda sematkan ke situs Anda. Buka aplikasi notepad di komputer Anda. Rekatkan kode berikut ke dalamnya:
Kembali ke halaman web dan salin URL-nya. Rekatkan seluruh URL di mana dikatakan url di kode iframe Anda. Jangan lupa sertakan https:// di awal URL Anda dan tempatkan tautan di dalam tanda kutip. Berikut tampilan kode Anda:
Ubah lebar dan tinggi bingkai jika diinginkan.
Salin seluruh baris kode. Setelah itu, halaman web siap untuk disematkan di situs web Anda.
2. Akses sistem manajemen konten Anda dan tempelkan kode semat di penampil HTML Anda.
Meskipun setiap CMS berbeda, Anda mungkin dapat menemukan penampil HTML dengan langkah serupa. Kami akan membahas bagaimana Anda bisa melakukannya di Pusat CMS dan WordPress.
Pusat CMS
Di CMS Hub, Anda sebenarnya tidak perlu menambahkan konten sematan menggunakan editor HTML (walaupun Anda memiliki opsi untuk itu). Berikut caranya:
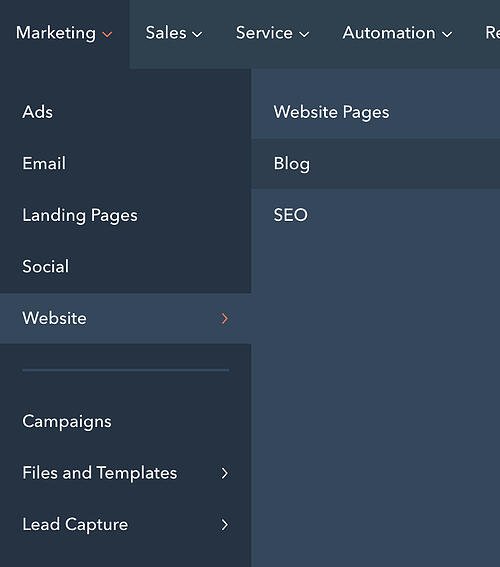
Di dasbor HubSpot Anda, navigasikan ke Pemasaran > Situs web > Blog. Jika Anda berencana untuk menambahkan kode ke halaman situs web, navigasikan ke Pemasaran > Situs web > Halaman Situs Web.

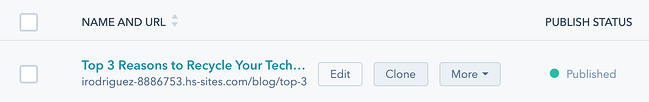
Temukan postingan atau halaman yang ingin Anda tambahkan kode sematan. Arahkan kursor ke atasnya, lalu klik Sunting.

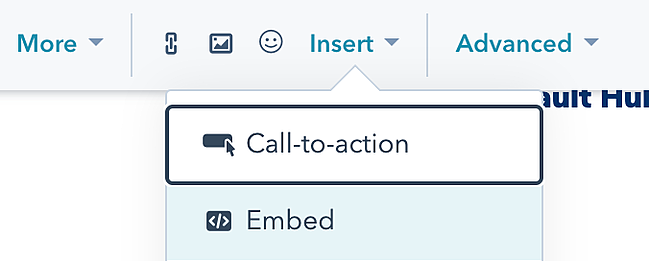
Klik modul tempat Anda ingin menambahkan kode sematan. Bilah opsi akan muncul di dekat bagian atas layar. Di sisi kanan, klik Memasukkan. Memilih Menanamkan dari menu tarik-turun.

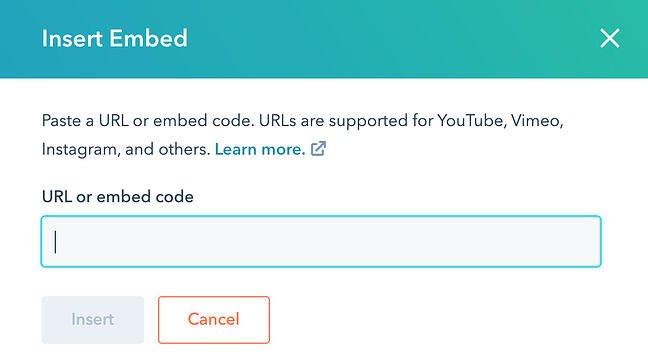
Sebuah pop-up akan muncul. Tempel kode iframe ke bilah teks.

Klik Memasukkan. Selesai! Anda dapat mengedit lebar dan tinggi konten sematan untuk menyesuaikannya lebih lanjut.
Untuk mengakses editor HTML, selesaikan langkah 1-3 di atas. Di bilah opsi atas, klik Canggih > Kode sumber. Anda kemudian dapat menempelkan kode sematan secara manual. Perhatikan bahwa hasil akhirnya adalah sama.
WordPress
Untuk menempelkan kode sematan ke situs WordPress Anda, gunakan langkah-langkah berikut:
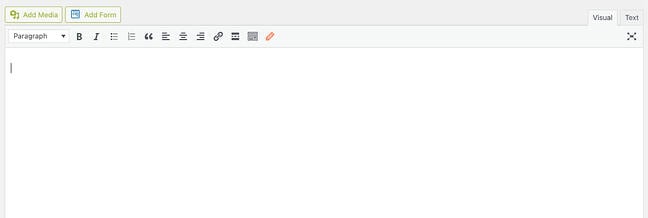
Akses area admin Anda dan buka salah satunya halaman atau Postingan. Klik judul postingan yang ingin Anda tambahkan kode sematan. Tindakan ini akan membawa Anda ke editor pos. Klik Teks tab di sudut kanan atas editor teks.

Tempelkan kode semat Anda di tempat yang Anda inginkan untuk menampilkan modul.
3. Selesai! Anda telah menyematkan konten ke situs web atau blog Anda.
Setelah Anda memuat ulang halaman, posting sosial Anda yang disematkan akan muncul.
Tambahkan Konten Tersemat untuk Meningkatkan Keterlibatan Pengguna
Dengan menyematkan konten eksternal di halaman dan posting Anda, Anda dapat meningkatkan keterlibatan di situs web Anda dan membuat pengunjung situs Anda berinteraksi dengan konten yang Anda posting di media sosial. Bagian terbaiknya adalah mudah dilakukan — cukup buat kode sematan, tempelkan ke editor HTML Anda, dan saksikan keterlibatan pengguna Anda tumbuh.
Catatan editor: Posting ini awalnya diterbitkan pada September 2013 dan telah diperbarui untuk kelengkapan.






