Apakah Anda ingin mempelajari cara menambahkan header kedaluwarsa di WordPress?
Header kedaluwarsa adalah aturan yang memberi tahu browser web apakah akan memuat sumber halaman web seperti gambar dari cache browser pengunjung atau dari server Anda. Ini dapat membantu meningkatkan kinerja situs Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda dua cara untuk menambahkan header kedaluwarsa di WordPress.

Bagaimana Expires Header Digunakan di WordPress?
Pertama kali seseorang mengunjungi halaman web di . Anda situs WordPress, semua file dimuat satu per satu. Semua permintaan antara browser dan server hosting WordPress Anda meningkatkan waktu pemuatan halaman web.
Cache peramban menyimpan beberapa atau semua file tersebut di komputer pengunjung. Itu berarti bahwa saat mereka mengunjungi halaman berikutnya, file dapat dimuat dari komputer mereka sendiri, meningkatkan kinerja WordPress Anda.
Sekarang Anda mungkin bertanya-tanya, bagaimana browser mengetahui file mana yang akan disimpan, dan berapa lama untuk menyimpannya?
Di situlah header kedaluwarsa masuk.
Aturan tentang file mana yang akan disimpan dan berapa lama untuk menyimpannya diatur menggunakan salah satu dari header kedaluwarsa atau header kontrol cache. Dalam artikel ini, kami akan fokus pada header yang kedaluwarsa karena lebih mudah disiapkan untuk sebagian besar pengguna.
Header kedaluwarsa menetapkan tanggal kedaluwarsa untuk setiap jenis file yang disimpan dalam cache browser. Setelah tanggal tersebut, file akan dimuat ulang dari server Anda untuk memberi pengunjung versi halaman terbaru.
Kami akan menunjukkan cara menambahkan header kedaluwarsa menggunakan dua metode berbeda. Metode pertama lebih mudah dan direkomendasikan untuk sebagian besar pengguna. Anda dapat mengeklik tautan di bawah untuk melompat ke bagian pilihan Anda:
Metode 1: Tambahkan Header Kedaluwarsa dengan Plugin WP Rocket WordPress
WP Roket adalah yang paling ramah-pemula Plugin caching WordPress di pasar. Setelah diaktifkan, ia bekerja segera untuk mempercepat situs Anda tanpa harus dipusingkan dengan pengaturan konfigurasi yang rumit seperti banyak plugin caching lainnya.
WP Rocket adalah plugin premium, tetapi bagian terbaiknya adalah semua fitur termasuk dalam paket terendahnya.

Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan WP Roket pengaya. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
Setelah diinstal dan diaktifkan, WP Rocket akan secara otomatis mengaktifkan cache browser. Secara default, ia menambahkan header kedaluwarsa dan header kontrol cache dengan pengaturan terbaik untuk mempercepat situs WordPress Anda.
Itu saja yang perlu Anda lakukan. Jika Anda ingin mempelajari lebih lanjut tentang plugin, lihat panduan kami di cara menginstal dan mengatur WP Rocket dengan benar di WordPress.
Jika Anda lebih suka menggunakan plugin caching gratis untuk menambahkan header kedaluwarsa ke situs web Anda, kami sarankan Anda melihat Cache Total W3.
W3 Total Cache menawarkan beberapa fitur yang sama dengan WP Rocket, tetapi tidak ramah bagi pemula. Anda harus mengaktifkan header yang kedaluwarsa secara manual, karena itu tidak mengaktifkannya secara otomatis.
Metode 2: Tambahkan Header Kedaluwarsa di WordPress Menggunakan Kode
Metode kedua untuk menambahkan header kedaluwarsa di WordPress melibatkan penambahan kode ke file WordPress Anda. Kami tidak merekomendasikannya untuk pemula, karena kesalahan dalam kode dapat menyebabkan masalah serius kesalahan dan merusak situs Anda.
Sebelum melakukan perubahan ini, kami sarankan Anda mencadangkan situs WordPress Anda terlebih dahulu. Untuk lebih jelasnya, lihat panduan kami di cara mencadangkan dan memulihkan situs WordPress Anda.
Dengan itu, mari kita lihat cara menambahkan header yang kedaluwarsa dengan menambahkan kode ke WordPress.
Tentukan apakah Situs Web Anda Menjalankan Apache atau Nginx
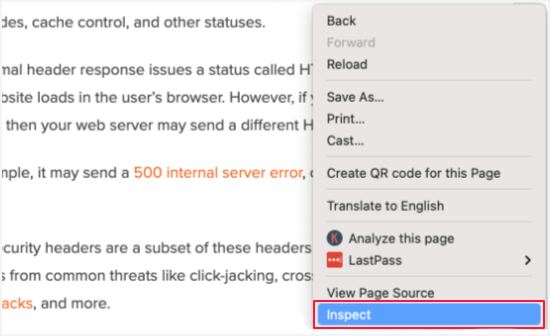
Pertama, Anda perlu mencari tahu apakah situs web Anda menggunakan server Apache atau Nginx. Untuk melakukan ini, jelajahi situs web Anda dan klik kanan halaman tersebut, lalu pilih opsi ‘Periksa’.

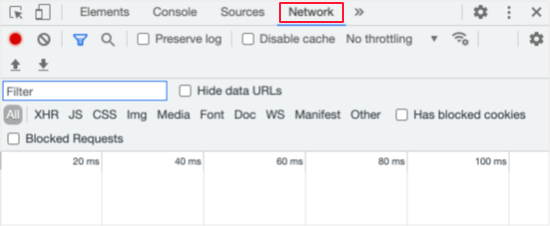
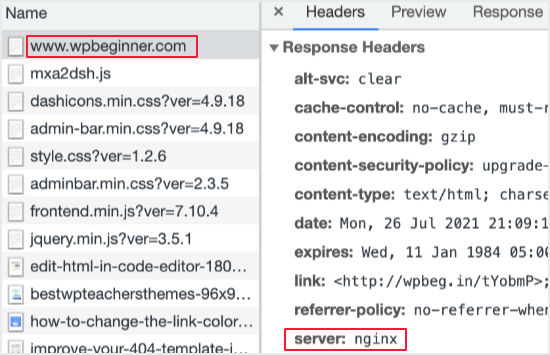
Selanjutnya, Anda perlu mengklik tab ‘Jaringan’ di bagian atas halaman. Anda mungkin perlu menyegarkan halaman agar hasilnya dapat dimuat.

Setelah itu, Anda dapat mengklik nama domain Anda di bagian atas kolom ‘Nama’. Kemudian Anda harus menggulir ke bawah ke bagian ‘Response Header’ dan memeriksa item yang disebut ‘server’.

Ini akan menunjukkan kepada Anda server web mana yang sedang digunakan. Dalam hal ini, situs berjalan di server Nginx.
Sekarang setelah Anda mengetahui server web mana yang digunakan situs Anda, gunakan tautan di bawah ini untuk melompat ke depan:
Cara Menambahkan Header Kedaluwarsa di Apache
Untuk menambahkan header kedaluwarsa ke server Apache, Anda perlu menambahkan kode ke file .htaccess Anda.
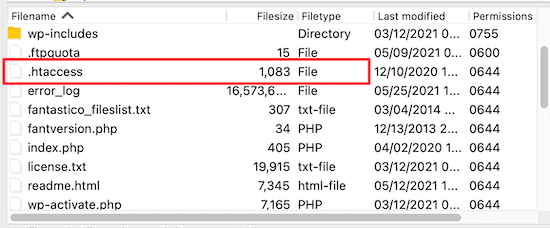
Untuk mengedit file ini, Anda harus terhubung ke Hosting WordPress akun dengan klien FTP atau alat pengelola file host Anda. Anda akan menemukan file .htaccess di folder root situs web Anda.

Terkadang file .htaccess dapat disembunyikan. Jika Anda memerlukan bantuan untuk menemukannya, lihat panduan kami di mengapa Anda tidak dapat menemukan file .htaccess di situs WordPress Anda.
Selanjutnya, Anda perlu menambahkan header kedaluwarsa untuk mengaktifkan cache browser. Ini memberi tahu browser web berapa lama ia harus menyimpan sumber daya situs web Anda sebelum dihapus.
Anda dapat menambahkan kode berikut di dekat bagian atas file .htaccess Anda untuk menambahkan header yang kedaluwarsa:
## KEADAAN CACHING HEADER ##
ExpiresActive On ExpiresByType image/jpg “akses 1 tahun” ExpiresByType image/jpeg “akses 1 tahun” ExpiresByType image/gif “akses 1 tahun” ExpiresByType image/png “akses 1 tahun” ExpiresByType image/svg “akses 1 tahun” ExpiresByType teks/ css “akses 1 bulan” Aplikasi ExpiresByType/pdf “akses 1 bulan” Aplikasi ExpiresByType/javascript “akses 1 bulan” Aplikasi ExpiresByType/x-javascript “akses 1 bulan” Aplikasi ExpiresByType/x-shockwave-flash “akses 1 bulan” Gambar ExpiresByType /x-icon “akses 1 tahun” KedaluwarsaDefault “akses 3 hari”
## BERAKHIRNYA CACING HEADER ##
Nilai-nilai ini akan berfungsi dengan baik untuk sebagian besar situs, tetapi Anda dapat menyesuaikan periode waktu jika kebutuhan Anda berbeda.
Perhatikan bahwa kode menetapkan tanggal kedaluwarsa cache yang berbeda berdasarkan jenis file. Gambar di-cache lebih lama dari HTML, CSS, Javascript, dan jenis file lainnya karena biasanya tetap sama.
Cara Menambahkan Header Kedaluwarsa di Nginx
Jika Anda menggunakan server Nginx untuk meng-host blog WordPress, maka Anda perlu mengedit file konfigurasi server untuk menambahkan header yang kedaluwarsa.
Cara Anda mengedit dan mengakses file ini bergantung pada host Anda, sehingga Anda dapat menghubungi penyedia hosting Anda jika memerlukan bantuan untuk mengakses file tersebut.
Kemudian, Anda perlu menambahkan kode berikut untuk menambahkan header yang kedaluwarsa:
lokasi ~* .(jpg|jpeg|gif|png|svg)$ { berakhir 365 hari; } lokasi ~* .(pdf|css|html|js|swf)$ { berakhir 3 hari; }
Kode ini akan mengatur waktu kedaluwarsa untuk jenis file yang berbeda. Perhatikan lagi bahwa gambar di-cache lebih lama dari HTML, CSS, JS, dan jenis file lainnya karena gambar biasanya tetap sama.
Kami harap tutorial ini membantu Anda mempelajari cara menambahkan header kedaluwarsa di WordPress. Anda mungkin juga ingin melihat kami panduan keamanan WordPress terbaik untuk meningkatkan keamanan situs web Anda, dan lihat perbandingan kami tentang layanan pemasaran email terbaik untuk meningkatkan lalu lintas Anda.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



