Apakah Anda ingin menambahkan font khusus di WordPress? Font khusus memungkinkan Anda untuk menggunakan kombinasi indah berbagai font di situs web Anda untuk meningkatkan tipografi dan pengalaman pengguna.
Selain terlihat bagus, font khusus juga dapat membantu Anda meningkatkan keterbacaan, membuat citra merek, dan meningkatkan waktu yang dihabiskan pengguna di situs web Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan font khusus di WordPress menggunakan Google Fonts, TypeKit, dan metode CSS3 @ Font-Face.

catatan: Memuat terlalu banyak font dapat memperlambat situs web Anda. Kami sarankan memilih dua font dan menggunakannya di situs web Anda. Kami juga akan menunjukkan kepada Anda cara memuatnya dengan benar tanpa memperlambat situs web Anda.
Sebelum kita melihat cara menambahkan font khusus di WordPress, mari kita lihat menemukan font khusus yang dapat Anda gunakan.
Cara Menemukan Font Kustom untuk Digunakan di WordPress
Dulu font mahal, tapi tidak lagi. Ada banyak tempat untuk menemukan font web gratis yang bagus seperti Google Fonts, Typekit, FontSquirrel, dan fonts.com.
Jika Anda tidak tahu cara mencampur dan mencocokkan font, maka cobalah Pasangan Font. Ini membantu desainer memasangkan font Google yang indah bersama.
Saat Anda memilih font, ingatlah bahwa menggunakan terlalu banyak font khusus akan memperlambat situs web Anda. Inilah sebabnya mengapa Anda harus memilih dua font dan menggunakannya di seluruh desain Anda. Ini juga akan membawa konsistensi pada desain Anda.
Video tutorial
Berlangganan WPBeginner
Jika Anda tidak menyukai video atau lebih suka panduan tertulis, silakan lanjutkan membaca.
Menambahkan Font Kustom di WordPress dari Google Font

Google Font adalah pustaka font terbesar, gratis, dan paling umum digunakan di antara pengembang situs web. Ada beberapa cara Anda dapat menambahkan dan menggunakan Google Font di WordPress.
Metode 1: Menambahkan Font Kustom Menggunakan Plugin Google Font Mudah
Jika Anda ingin menambahkan dan menggunakan Google Font di situs web Anda, maka metode ini sejauh ini paling mudah dan direkomendasikan untuk pemula.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Google Font mudah plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
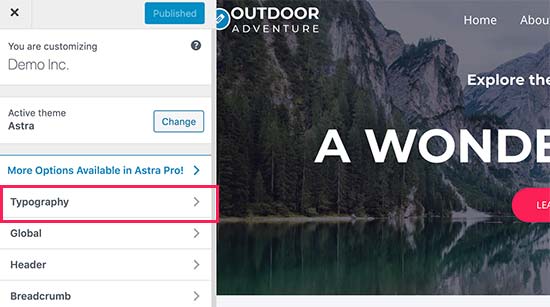
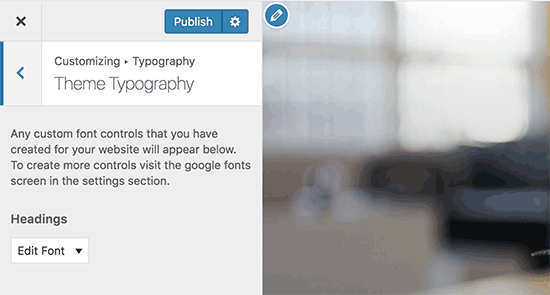
Setelah aktivasi, Anda dapat pergi ke Penampilan »Penyesuai halaman. Ini akan membuka antarmuka penyesuai tema langsung di mana Anda akan melihat bagian Tipografi baru.

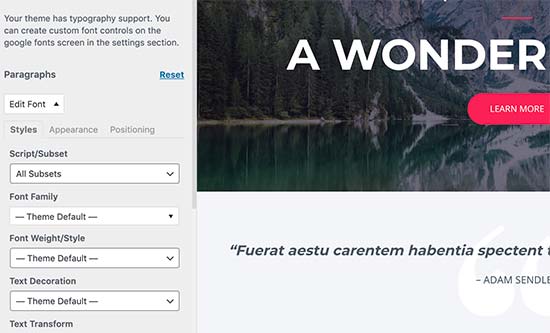
Mengklik pada Tipografi akan Anda tunjukkan bagian berbeda dari situs web Anda tempat Anda dapat menerapkan Google Font. Cukup klik ‘Edit Font’ di bawah bagian yang ingin Anda edit.

Di bawah bagian keluarga font, Anda dapat memilih Google Font apa pun yang ingin Anda gunakan di situs web Anda. Anda juga dapat memilih gaya font, ukuran font, padding, margin, dan lainnya.
Bergantung pada tema Anda, jumlah bagian di sini bisa terbatas dan Anda mungkin tidak dapat mengubah pemilihan font secara langsung untuk banyak area berbeda di situs web Anda.
Untuk memperbaikinya, plugin ini juga memungkinkan Anda membuat kontrol sendiri dan menggunakannya untuk mengubah font di situs web Anda.
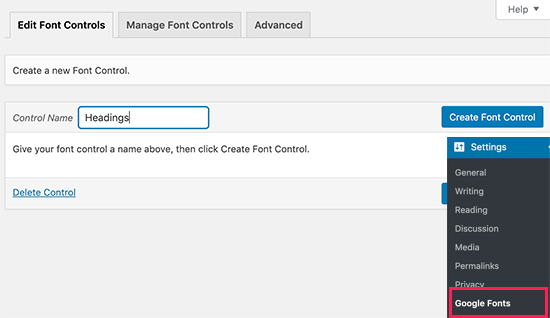
Pertama, Anda perlu mengunjungi Pengaturan »Google Font halaman dan berikan nama untuk kontrol font Anda. Gunakan sesuatu yang membantu Anda dengan cepat memahami di mana Anda akan menggunakan kontrol font ini.

Selanjutnya, klik tombol ‘Buat kontrol font’ dan Anda akan diminta untuk memasukkan pemilih CSS.
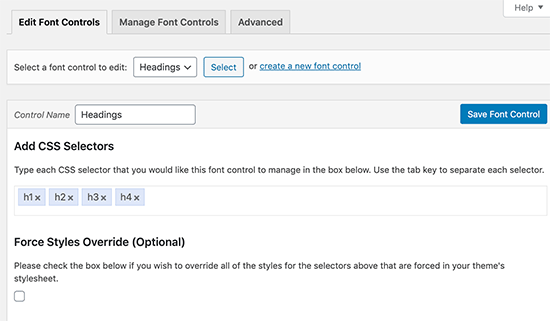
Anda dapat menambahkan elemen HTML yang ingin Anda targetkan (misalnya, h1, h2, p, blockquote) atau menggunakan kelas CSS.
Kamu bisa memakai Periksa alat di browser Anda untuk mengetahui kelas CSS mana yang digunakan oleh area tertentu yang ingin Anda ubah.

Sekarang klik pada tombol ‘Simpan kontrol font’ untuk menyimpan pengaturan Anda. Anda dapat membuat sebanyak mungkin pengontrol font yang diperlukan untuk berbagai bagian situs web Anda.
Untuk menggunakan pengontrol font ini, Anda harus menuju ke Penampilan »Penyesuai dan klik pada tab Tipografi.
Di bawah Tipografi, Anda sekarang akan melihat opsi Typ Tipografi Tema ’juga. Mengkliknya akan menampilkan kontrol font khusus yang Anda buat sebelumnya. Anda sekarang dapat mengklik tombol edit untuk memilih font dan tampilan untuk kontrol ini.

Jangan lupa mengklik tombol simpan atau terbitkan untuk menyimpan perubahan Anda.
Metode 2: Menambahkan Google Font Secara Manual di WordPress
Metode ini mengharuskan Anda untuk menambahkan kode ke file tema WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami tentang caranya salin dan tempel kode di WordPress.
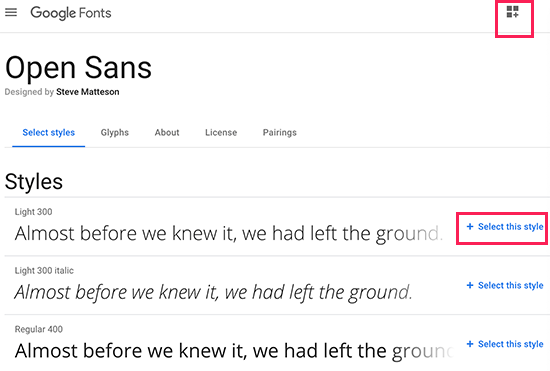
Pertama, kunjungi Perpustakaan font Google dan pilih font yang ingin Anda gunakan. Selanjutnya, klik tombol penggunaan cepat di bawah font.

Di halaman font, Anda akan melihat gaya yang tersedia untuk font itu. Pilih gaya yang ingin Anda gunakan dalam proyek Anda dan kemudian klik tombol bilah samping di bagian atas.

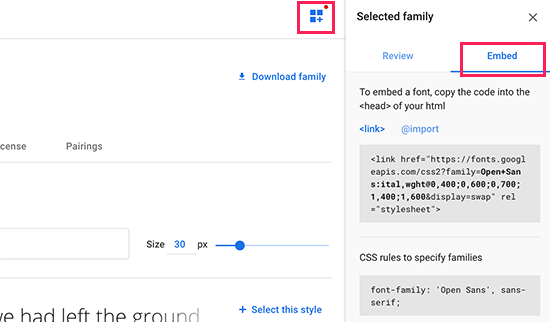
Selanjutnya, Anda harus beralih ke tab ‘Sematkan’ di sidebar untuk menyalin kode semat.
Ada dua cara Anda dapat menambahkan kode ini ke situs WordPress Anda.
Pertama, Anda cukup mengedit file header.php tema Anda dan menempelkan kode sebelum
menandai.Namun, jika Anda tidak terbiasa dengan pengeditan kode di WordPress, maka Anda dapat menggunakan plugin untuk menambahkan kode ini.
Cukup instal dan aktifkan Masukkan Header dan Footer plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
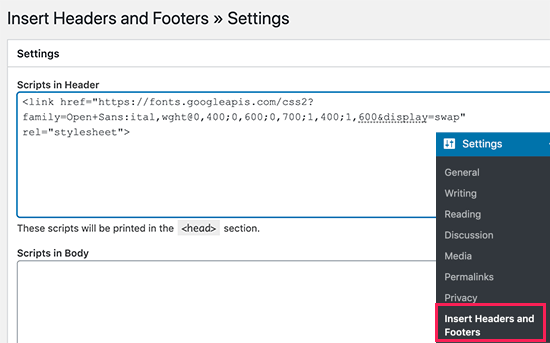
Setelah aktivasi, buka Pengaturan »Masukkan Header dan Footer halaman dan rekatkan kode semat dalam kotak ‘Script in header’.

Jangan lupa mengklik tombol Simpan untuk menyimpan perubahan Anda. Plugin sekarang akan mulai memuat kode sematan Google Font di semua halaman situs web Anda.
Anda dapat menggunakan font ini di stylesheet tema Anda seperti ini:
.h1 judul situs {
font-family: 'Open Sans', Arial, sans-serif;
}
Untuk instruksi lebih rinci lihat panduan kami tentang cara tambahkan font Google di WordPress tema.
Menambahkan Font Kustom di WordPress Menggunakan Typekit

Typekit by Adobe Fonts adalah sumber daya gratis dan premium lainnya untuk font yang mengagumkan yang dapat Anda gunakan dalam proyek desain Anda. Mereka memiliki langganan berbayar serta paket gratis terbatas yang dapat Anda gunakan.
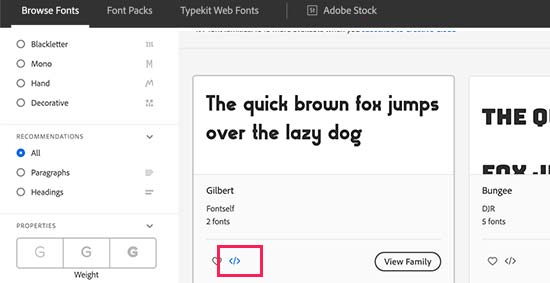
Cukup mendaftar untuk akun Adobe Fonts dan kunjungi bagian browse fonts. Dari sini Anda perlu mengklik tombol untuk memilih font dan membuat proyek.

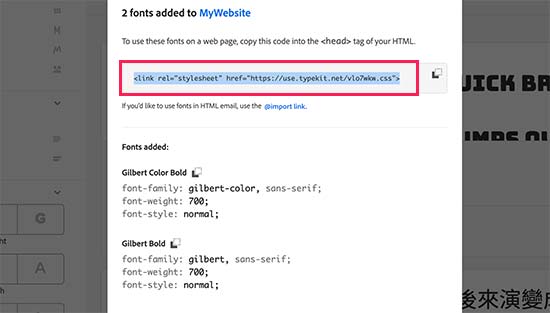
Selanjutnya, Anda akan melihat kode sematan dengan ID proyek Anda. Ini juga akan menunjukkan kepada Anda bagaimana menggunakan font di CSS tema Anda.
Anda perlu menyalin dan menempelkan kode ini di dalam
bagian dari situs web Anda.
Ada dua cara Anda dapat menambahkan kode ini ke situs WordPress Anda.
Pertama, Anda cukup mengedit file header.php tema Anda dan menempelkan kode sebelum
menandai.Namun, jika Anda tidak terbiasa dengan pengeditan kode di WordPress, maka Anda dapat menggunakan plugin untuk menambahkan kode ini.
Cukup instal dan aktifkan Masukkan Header dan Footer plugin.
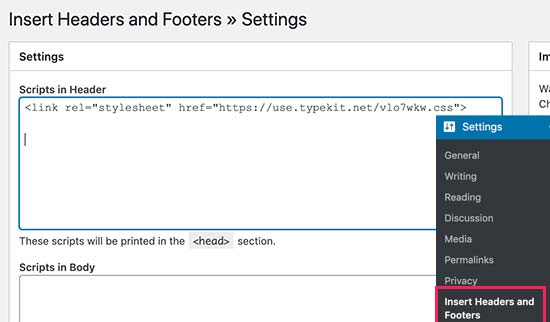
Setelah aktivasi, buka Pengaturan »Masukkan Header dan Footer halaman dan rekatkan kode semat dalam kotak ‘Script in header’.

Itu saja, Anda sekarang dapat menggunakan font Typekit yang Anda pilih dalam stylesheet tema WordPress Anda seperti ini:
h1 .site-title {
font-family: gilbert, sans-serif;
}
Untuk instruksi yang lebih rinci lihat tutorial kami tentang cara tambahkan tipografi mengagumkan di WordPress menggunakan Typekit.
Menambahkan Font Kustom di WordPress Menggunakan CSS3 @ font-face
Cara paling langsung untuk menambahkan font khusus di WordPress adalah dengan menambahkan font menggunakan metode CSS3 @ font-face. Metode ini memungkinkan Anda untuk menggunakan font apa pun yang Anda suka di situs web Anda.
Hal pertama yang perlu Anda lakukan adalah mengunduh font yang Anda sukai dalam format web. Jika Anda tidak memiliki format web untuk font Anda, maka Anda dapat mengonversinya menggunakan FontSquirrel Webfont generator.
Setelah Anda memiliki file webfont, Anda harus mengunggahnya di Hosting WordPress server.
Tempat terbaik untuk mengunggah font ada di dalam folder "font" baru di tema Anda atau tema anakDirektori..
Kamu bisa gunakan FTP atau File Manager Anda cPanel untuk mengunggah font.
Setelah mengunggah font, Anda perlu memuat font di stylesheet tema Anda menggunakan aturan CSS3 @ font-face seperti ini:
@ font-face {
font-family: Arvo;
src: url (http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
Jangan lupa ganti font-family dan URL dengan milik Anda.
Setelah itu, Anda dapat menggunakan font itu di mana saja di stylesheet tema Anda seperti ini:
.h1 judul situs {
font-family: "Arvo", Arial, sans-serif;
}
Memuat font secara langsung menggunakan CSS3 @ font-face tidak selalu merupakan solusi terbaik. Jika Anda menggunakan font dari Google Fonts atau Typekit, maka yang terbaik adalah melayani font langsung dari server mereka untuk kinerja yang optimal.
Itu saja, kami harap artikel ini membantu Anda menambahkan font khusus di WordPress. Anda mungkin juga ingin memeriksa panduan kami tentang cara melakukannya gunakan font ikon di WordPress dan bagaimana caranya ubah ukuran font di WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



