Apakah Anda ingin menambahkan deskripsi produk singkat di WooCommerce?
Deskripsi produk singkat yang menarik dan bermanfaat dapat membuat pembeli ingin mempelajari lebih lanjut tentang produk Anda dan membantu Anda mendapatkan lebih banyak penjualan.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan deskripsi produk singkat di toko WooCommerce Anda.

Mengapa Menambahkan Deskripsi Produk Singkat di WooCommerce?
Mirip dengan postingan kutipandeskripsi produk yang singkat dapat membuat pembeli tertarik untuk mempelajari lebih lanjut tentang suatu produk.
Paling Tema WordPress WooCommerce tampilkan deskripsi langsung di bawah harga produk pada halaman produk individual.

Karena ini adalah salah satu hal pertama yang akan dilihat pembeli, deskripsi ini sangat cocok untuk berbagi informasi penting tentang produk seperti ukurannya, atau bahan pembuatnya.
Ini dapat membantu pembeli dengan cepat memutuskan apakah mereka ingin mempelajari lebih lanjut tentang produk dengan menggulir ke deskripsi lengkapnya atau memeriksanya galeri gambar produk. Dengan kata lain, deskripsi yang menarik dapat bertindak sebagai promosi penjualan untuk sisa halaman produk Anda.
Dengan mengingat hal itu, mari kita lihat bagaimana Anda dapat menambahkan deskripsi produk singkat di WooCommerce.
Cara Menambahkan Deskripsi Produk Singkat di WooCommerce
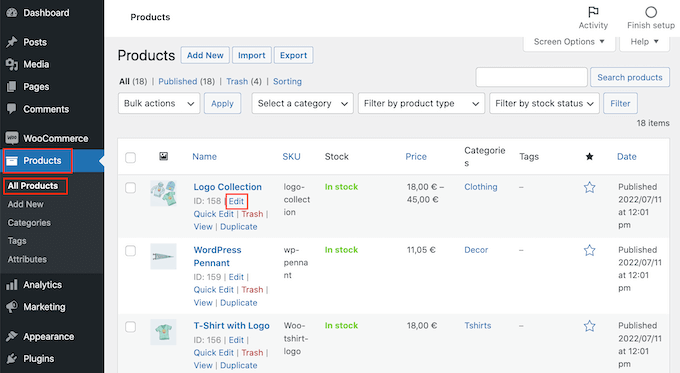
Untuk membuat deskripsi singkat, buka Produk » Semua Produk di dasbor WordPress Anda.
Kemudian, temukan produk yang ingin Anda tambahkan deskripsi singkat dan klik tautan ‘Edit’.

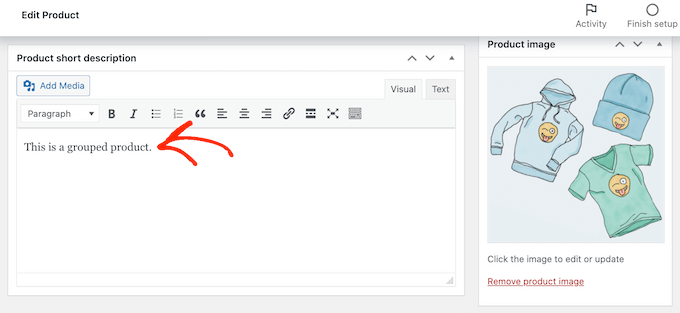
Setelah Anda selesai melakukannya, gulir ke kotak ‘Deskripsi singkat produk’.
Anda sekarang dapat mengetikkan deskripsi ke dalam area teks.

Saat Anda puas dengan informasi yang Anda masukkan, cukup perbarui atau publikasikan halaman produk seperti biasa.
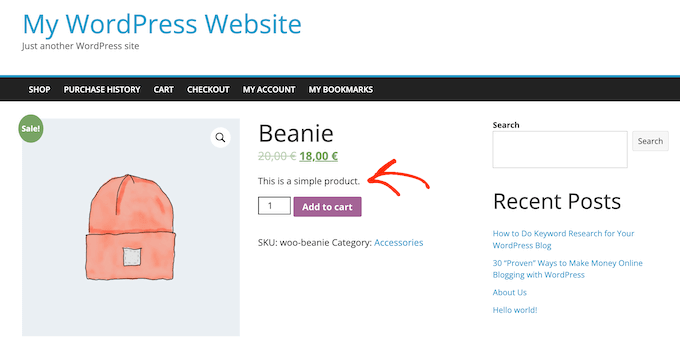
Sekarang jika Anda mengunjungi halaman produk ini di situs web Anda, Anda akan melihat deskripsi singkat di bagian atas layar.
Sebagian besar tema akan menampilkan deskripsi ini langsung di bawah harga produk dan tombol ‘Tambahkan ke troli’. Anda mungkin melihat sesuatu yang berbeda tergantung pada tema WordPress Anda, tetapi biasanya itu akan ditampilkan di bagian atas halaman.
Cara Menampilkan Deskripsi Produk Singkat di Halaman Toko Utama Anda
Secara default, sebagian besar tema WooCommerce hanya akan menampilkan deskripsi singkat pada halaman produk individual.
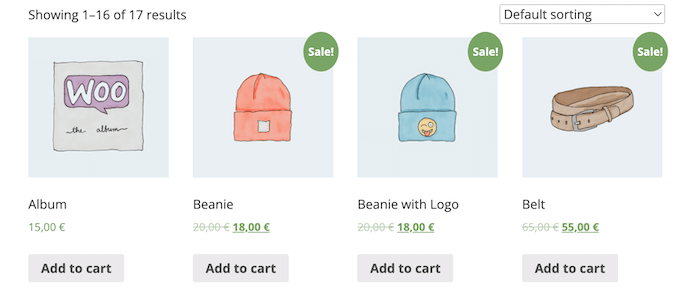
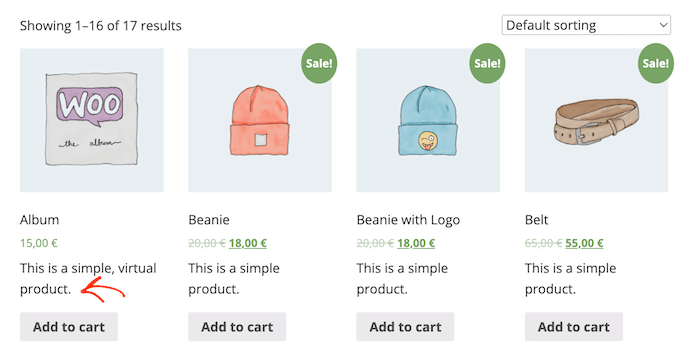
Biasanya, mereka tidak menampilkan deskripsi pada halaman kategori produk atau halaman toko utama, seperti yang Anda lihat pada gambar berikut.

Namun, terkadang Anda mungkin ingin menampilkan informasi ini di halaman toko dan kategori utama. Ini dapat membantu pelanggan menemukan produk yang ingin mereka pelajari lebih lanjut dengan mengunjungi halaman produk lengkap.
Untuk menampilkan deskripsi singkat di halaman toko utama dan halaman kategori produk, Anda perlu menambahkan beberapa kode ke situs web Anda.
Jika Anda belum pernah melakukan ini sebelumnya, Anda dapat mengikuti panduan kami di cara mudah menambahkan kode khusus di WordPress.
Anda harus menyalin/menempel yang berikut di Plugin WPCode (disarankan) atau di file functions.php tema Anda:
add_action( ‘woocommerce_after_shop_loop_item’, ‘woo_show_excerpt_shop_page’, 5 ); function woo_show_excerpt_shop_page() { global $produk; echo $produk->posting->post_excerpt; }
Sekarang, toko utama dan halaman kategori produk akan menampilkan deskripsi singkat untuk berbagai produk Anda.
Sebagian besar tema WooCommerce akan menampilkan informasi ini antara harga produk dan tombol ‘Tambahkan ke troli’. Anda dapat melihat ini pada gambar berikut.

Perlu diketahui bahwa memiliki terlalu banyak kata di halaman toko dan kategori produk Anda dapat membuat situs Anda terlihat berantakan dan membingungkan.
Jika Anda tidak menyukai tampilan deskripsi produk singkat tertentu, maka Anda selalu dapat mengubahnya dengan mengikuti proses yang sama yang dijelaskan di atas.
Cara Menampilkan Deskripsi Singkat di Tema WooCommerce Kustom (Lanjutan)
Jika Anda tidak puas dengan tampilan deskripsi di halaman produk Anda, Anda dapat menggunakan plugin pembuat halaman untuk buat tema WordPress khusus untuk toko online Anda.
Produk Benih adalah pembuat halaman arahan terbaik dan pembuat tema untuk WordPress dan memungkinkan Anda membuat tema WooCommerce Anda sendiri tanpa harus menulis satu baris kode pun. Dengan cara ini, Anda dapat mengontrol dengan tepat di mana deskripsi produk singkat muncul di halaman produk Anda.
Itu versi gratis dari SeedProd tersedia di WordPress.org, tetapi kami akan menggunakan plugin versi Pro karena dilengkapi dengan pembuat tema dan blok WooCommerce yang sudah jadi. Blok ini termasuk blok ‘Deskripsi Singkat’.
Di bagian ini, kami akan menunjukkan cara membuat tata letak Produk Tunggal yang sepenuhnya khusus untuk toko WooCommerce Anda.
Anda perlu mengulangi proses ini dan membuat tata letak yang unik untuk setiap halaman toko online Anda. Misalnya, Anda akan menggunakan SeedProd untuk membuat desain beranda dan halaman arsip toko Anda.
Ini memberi Anda kendali penuh atas tata letak seluruh toko Anda. Ini menjadikannya pilihan yang kuat dan fleksibel bagi siapa saja yang ingin mendesain toko WooCommerce yang benar-benar kustom.
Setelah kamu instal plugin WordPress dan aktifkan, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd dan di email konfirmasi pembelian yang Anda dapatkan saat membeli SeedProd.
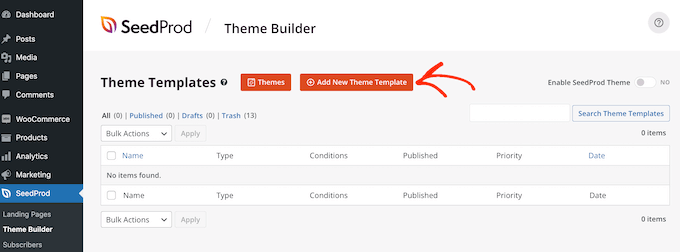
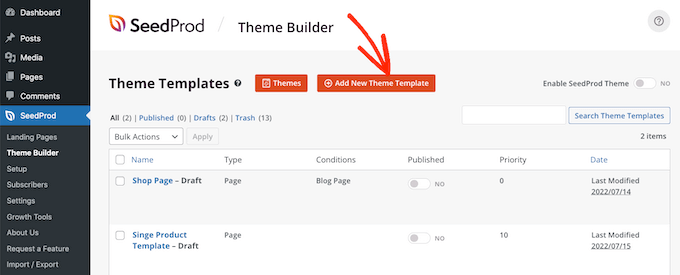
Setelah mengetikkan kunci Anda, buka SeedProd » Pembuat Tema. Di sini, Anda akan mengklik tombol ‘Tambahkan Template Tema Baru’.

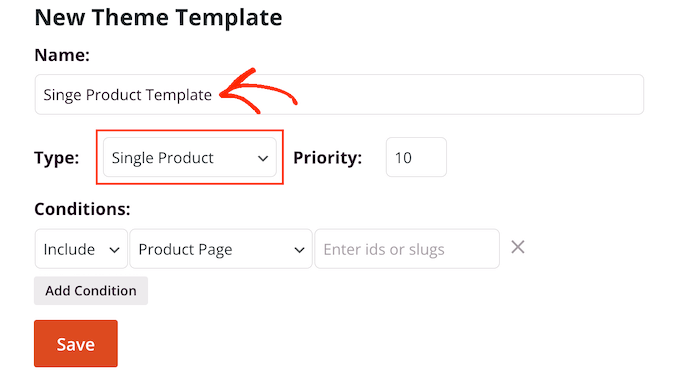
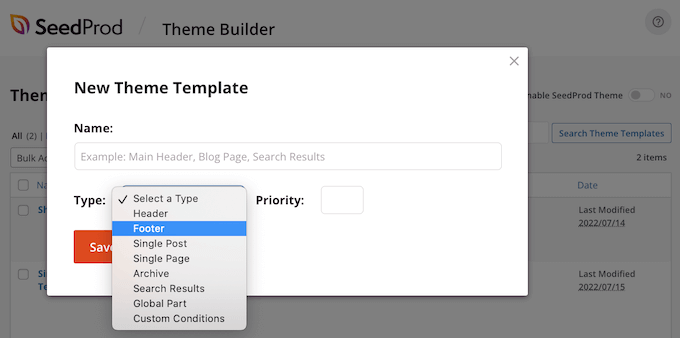
Pada popup yang muncul, ketikkan nama untuk desain halaman produk Anda ke dalam bidang ‘Nama’ dan buka menu tarik-turun ‘Jenis’ dan klik ‘Produk Tunggal’.
Setelah Anda selesai melakukannya, klik tombol ‘Simpan’. Melakukannya akan memuat pembuat halaman SeedProd drag-and-drop.

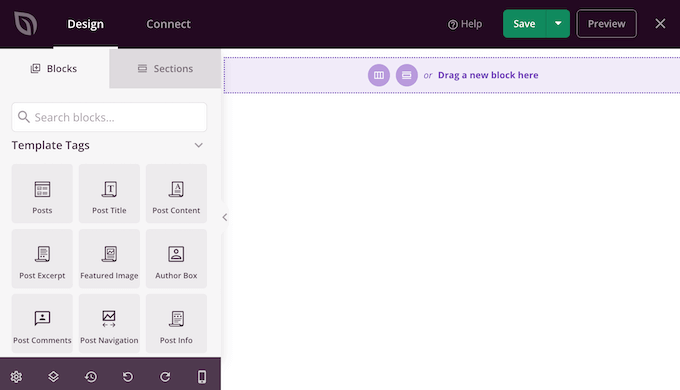
SeedProd menunjukkan pratinjau langsung halaman produk Anda di sisi kanan halaman. Ini akan kosong untuk memulai.
Sisi kiri menunjukkan menu dari berbagai blok dan bagian yang dapat Anda tambahkan ke halaman produk WooCommerce kustom Anda.

SeedProd hadir dengan banyak blok siap pakai termasuk beberapa blok WooCommerce khusus. Anda dapat membuat halaman produk yang sepenuhnya khusus dalam beberapa menit menggunakan blok yang sudah jadi ini.
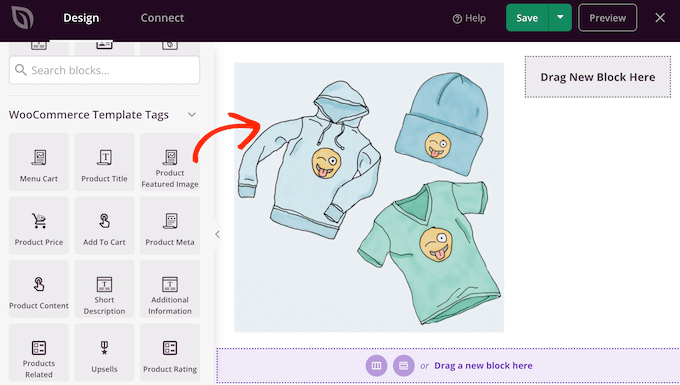
Karena kami menggunakan template kosong, Anda akan menambahkan sendiri semua elemen halaman produk WooCommerce. Ini termasuk ‘Gambar Unggulan Produk’ dan ‘Judul Produk’ serta ‘Deskripsi Singkat’.
Selain itu, Anda juga dapat menggunakan blok SeedProd seperti spacer, kolom, dan pembagi untuk memberi halaman WooCommerce Anda struktur yang bagus dan tata letak yang terorganisir.
Selanjutnya, temukan Tag Template WooCommerce di menu sebelah kiri dan pilih blok untuk ditambahkan. Anda hanya perlu menyeretnya ke pembuat SeedProd untuk mengaktifkannya.

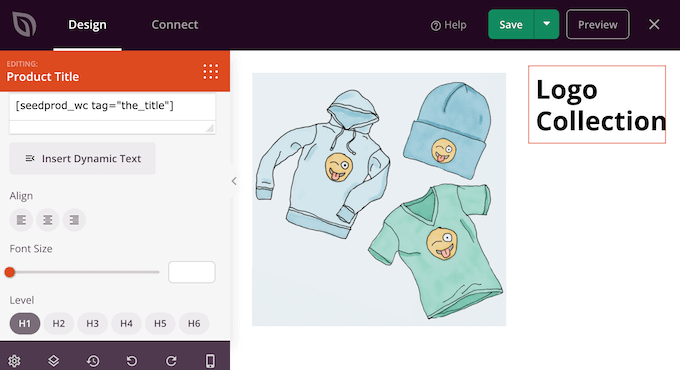
Jika ada blok yang memerlukan penyesuaian tambahan, Anda dapat mengkliknya di editor SeedProd. Menu sebelah kiri sekarang akan diperbarui untuk menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan blok yang dipilih.
Misalnya, jika Anda mengeklik blok ‘Judul Produk’, Anda dapat mengubah ukuran font, perataan teks, dan banyak lagi.

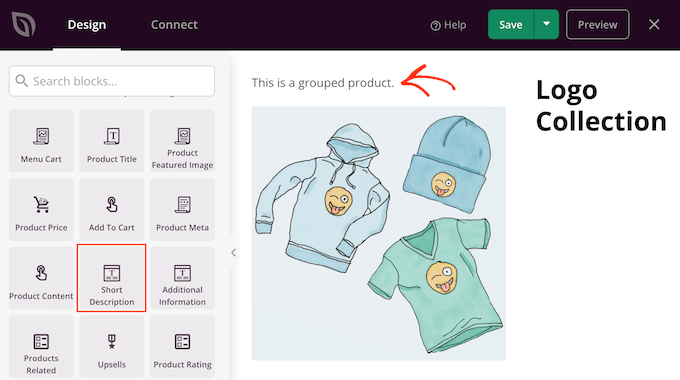
Untuk menambahkan deskripsi singkat ke desain Anda, cukup temukan blok ‘Deskripsi Singkat’ di menu sebelah kiri.
Kemudian, cukup seret dan lepas blok ini di mana saja ke desain Anda.

Saat Anda sedang membangun halaman produk Anda, Anda dapat memindahkan blok di sekitar tata letak Anda dengan menyeret dan menjatuhkannya. Ini memudahkan untuk membuat halaman produk WooCommerce dengan tata letak yang benar-benar khusus di SeedProd.
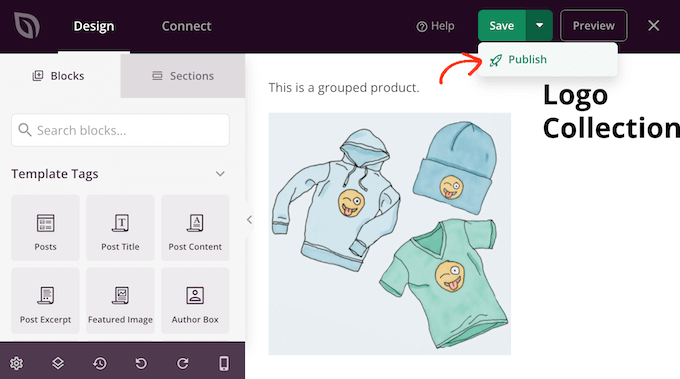
Saat Anda puas dengan desain halaman produk WooCommerce Anda, Anda dapat mengklik tombol ‘Simpan’ di sudut kanan atas.
Terakhir, Anda dapat mengklik tombol ‘Terbitkan’ agar halaman produk WooCommerce Anda ditayangkan.

Anda sekarang telah membuat desain halaman produk yang sepenuhnya khusus untuk toko online Anda.
Anda sekarang dapat membuat template untuk semua halaman WooCommerce yang berbeda dengan mengikuti proses yang sama yang dijelaskan di atas. Jika Anda tidak yakin desain apa yang akan dibuat selanjutnya, cukup klik tombol Add New Theme Template.

Pada sembulan yang muncul, klik menu tarik-turun ‘Jenis’.
Anda sekarang akan melihat daftar semua templat berbeda yang perlu Anda buat seperti header, footer, dan posting tunggal.

Setelah membuat desain untuk masing-masing tipe konten ini, Anda siap untuk membuat tema kustom Anda hidup.
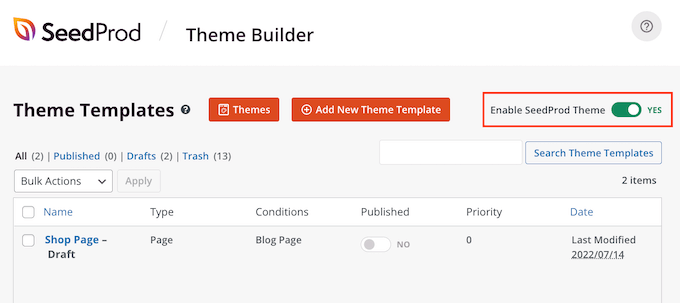
Langsung saja ke SeedProd » Pembuat Temalalu klik penggeser ‘Aktifkan SeedProd’ untuk mengubahnya dari ‘tidak’ (abu-abu) menjadi ‘ya’ (hijau).

Kami harap artikel ini membantu Anda mempelajari cara menambahkan deskripsi produk singkat di WooCommerce. Anda juga dapat membaca panduan kami di plugin WooCommerce terbaik untuk toko Anda dan perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
.



