Apakah Anda ingin menambahkan scrollbar khusus di WordPress? Mengubah tampilan bilah gulir dapat membantu Anda menonjol saat membuat tema khusus untuk situs web Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana cara menambahkan scrollbar kustom di WordPress dengan mudah. Kami akan menunjukkan kepada Anda dua solusi dan Anda dapat memilih satu yang paling cocok untuk Anda.

Masalah dengan Warna Scrollbar Kustom
Secara default, CSS tidak disertai dengan aturan yang memungkinkan Anda mengubah properti scrollbar. Ada beberapa proposal untuk menambahkan ini, tetapi mereka tidak didukung oleh sebagian besar browser saat ini.
Untuk mengatasinya, desainer dan pengembang menggunakan elemen pseduo khusus browser atau JavaScript untuk mengganti tampilan scrollbar default.
Kami akan menunjukkan Anda kedua teknik. Namun, perlu diingat bahwa Anda harus uji situs Anda dengan berbagai peramban dan perangkat untuk memastikan itu berfungsi dengan baik di semua browser.
Karena itu, mari kita lihat bagaimana menambahkan warna scrollbar khusus di WordPress.
Metode 1. Tambahkan Custom Scrollbar di WordPress dengan Plugin
Metode ini lebih mudah dan direkomendasikan untuk sebagian besar pengguna. Namun, itu tidak mendukung browser seluler.
Pertama, hal yang perlu Anda lakukan adalah menginstal dan mengaktifkan Scrollbar Lanjutan plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara menginstal plugin WordPress.
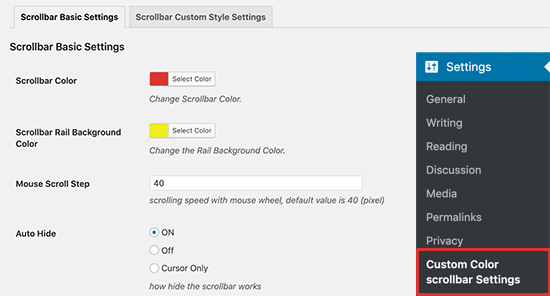
Setelah aktivasi, Anda harus menuju ke Pengaturan »Pengaturan Scrollbar Warna Kustom halaman untuk mengkonfigurasi plugin.

Dari sini, Anda dapat mengubah warna scrollbar dan warna latar belakang rail scrollbar. Anda kemudian dapat memilih langkah gulir mouse, yang merupakan kecepatan gulir dari roda mouse.
Anda juga dapat memilih apakah Anda ingin menyembunyikan bilah gulir secara otomatis atau selalu menampilkannya.
Anda memiliki opsi untuk memilih opsi 'Hanya kursor' yang akan menampilkan rel bilah gulir tetapi bukan tombolnya.

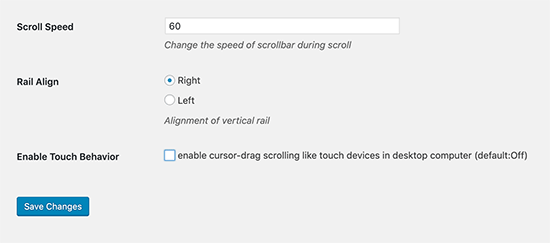
Di bawah itu, Anda akan menemukan opsi untuk mengatur kecepatan gulir, mengubah perataan rel (kiri atau kanan), dan mengaktifkan perilaku sentuh.
Jangan lupa mengklik tombol simpan perubahan untuk menyimpan pengaturan Anda.
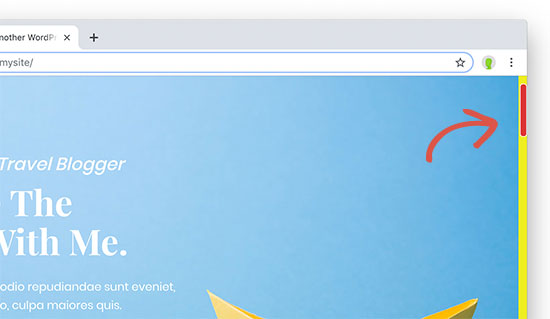
Anda sekarang dapat mengunjungi situs web Anda untuk melihat warna bilah gulir kustom Anda beraksi.

Metode 2. Tambahkan Warna Custom Scrollbar di WordPress menggunakan CSS
Metode ini menggunakan CSS untuk memberi style pada scrollbar Anda, yang lebih cepat daripada menggunakan jQuery.
Namun, itu hanya berfungsi pada browser desktop menggunakan mesin rendering WebKit seperti Google Chrome, Safari, Opera, dan banyak lagi.
Ini tidak akan berdampak pada browser seluler atau Firefox dan Edge pada komputer desktop.
Anda perlu menambahkan yang berikut ini CSS khusus untuk tema WordPress Anda.
:: – webkit-scrollbar {
-webkit-appearance: tidak ada;
}
:: – webkit-scrollbar {
lebar: 10px;
}
:: – webkit-scrollbar-track {
latar belakang: # ffb400;
perbatasan: 1px solid #ccc;
}
:: – webkit-scrollbar-thumb {
latar belakang: # cc00ff;
perbatasan: 1px solid #eee;
tinggi: 100px;
batas-radius: 5px;
}
:: – webkit-scrollbar-thumb: hover {
latar belakang: biru;
}
Jangan ragu untuk mengubah warna dan properti CSS lainnya.
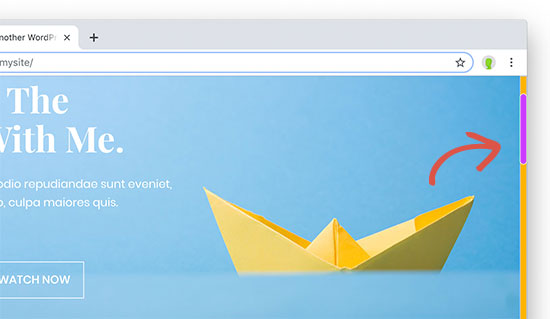
Setelah Anda puas, jangan lupa untuk menyimpan perubahan Anda. Setelah itu, Anda dapat mempratinjau di browser yang didukung.
Ini adalah tampilannya di situs web demo kami sambil melihat di Google Chrome di komputer Mac.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan scrollbar khusus di WordPress. Anda mungkin juga ingin melihat panduan kami cara mudah membuat tema WordPress kustom tanpa menulis kode apa pun.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Kericau dan Facebook.
.



