Apakah Anda ingin menambah atau menghapus ruang kosong di antara blok WordPress?
Menambahkan atau menghapus ruang kosong di antara blok WordPress Anda memberi Anda kontrol lebih besar atas desain situs WordPress Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan atau menghapus ruang kosong di antara blok WordPress, langkah demi langkah.

Mengapa Menambah atau Menghapus Ruang Kosong Antara Blok WordPress?
WordPress membuat pembuatan halaman dan posting khusus menjadi mudah dengan built-in Editor blok WordPress.
Namun, Anda mungkin memperhatikan bahwa ketika Anda menambahkan blok tertentu, jaraknya terlalu banyak atau terlalu sedikit. Dengan menambahkan atau menghapus ruang kosong di antara blok WordPress, Anda dapat membuat tata letak halaman khusus persis seperti yang Anda inginkan.
Dengan kontrol lebih besar atas final Anda Situs web WordPress desain, Anda dapat menawarkan pengalaman pengguna yang lebih baik kepada pengunjung Anda.
Karena itu, mari kita lihat cara menambah atau menghapus ruang kosong di antara blok WordPress di situs web Anda. Cukup gunakan tautan cepat di bawah ini untuk langsung menuju metode yang ingin Anda gunakan.
Metode 1. Menambahkan Ruang Kosong Antara Blok WordPress dengan Editor Blok
Cara termudah untuk menambahkan ruang kosong di antara blok Anda adalah menggunakan editor blok WordPress. Ada blok spasi bawaan yang memungkinkan Anda menambahkan ruang kosong dengan beberapa klik.
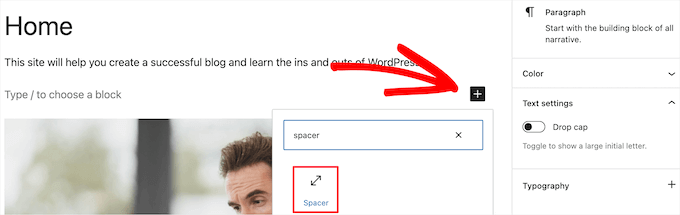
Untuk menggunakan ini, buka posting atau halaman Anda ingin mengedit dan klik tombol ‘Plus’ tambahkan blok.
Kemudian, cari ‘Spacer’ dan pilih blok.

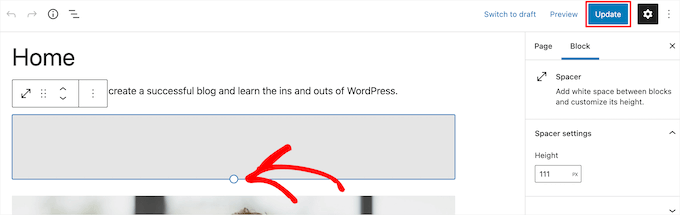
Ini akan secara otomatis memasukkan spacer ke dalam halaman.
Anda dapat membuatnya lebih besar atau lebih kecil dengan menyeret blok ke atas atau ke bawah.

Setelah selesai, klik tombol ‘Perbarui’ untuk menyimpan perubahan Anda.
Perlu diingat, metode ini hanya memungkinkan Anda untuk menambahkan ruang antar blok. Untuk menghapus ruang, Anda harus menggunakan salah satu metode lain di bawah ini.
Metode 2. Menambah atau Menghapus Ruang Kosong Antara Blok WordPress dengan Menambahkan CSS Khusus
Cara lain untuk menambah dan menghapus ruang kosong di antara blok Anda adalah dengan menambahkan kode CSS khusus ke tema Anda.
Jika Anda belum pernah melakukan ini sebelumnya, maka kami sarankan Anda melihat panduan kami di cara mudah menambahkan CSS khusus ke situs WordPress Anda sebelum kamu memulai.
Selanjutnya, buka halaman atau posting yang ingin Anda edit dan kemudian klik pada blok tempat Anda ingin menambah atau menghapus ruang kosong.
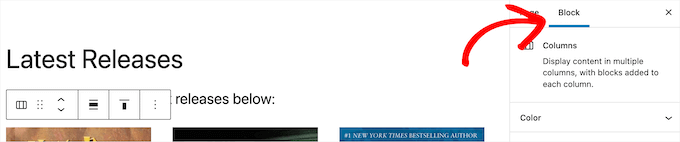
Kemudian, klik item menu ‘Blokir’ di panel opsi sebelah kanan.

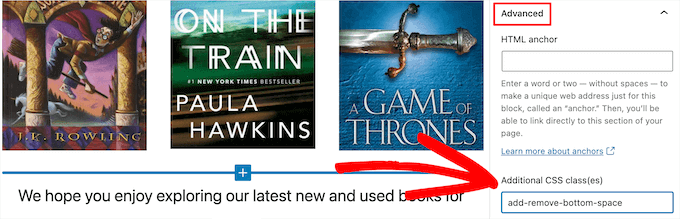
Setelah itu, gulir ke bawah ke drop-down ‘Lanjutan’ dan klik. Ini menampilkan satu set opsi tambahan untuk blok itu.
Kemudian, di kotak ‘Kelas CSS tambahan’ tambahkan kode berikut:
Cuplikan ini membuat kelas CSS baru khusus untuk blok itu.

Setelah itu, klik tombol ‘Perbarui’ untuk menyimpan perubahan Anda.
Selanjutnya, navigasikan ke Penampilan » Sesuaikan untuk memunculkan Penyesuai tema WordPress.

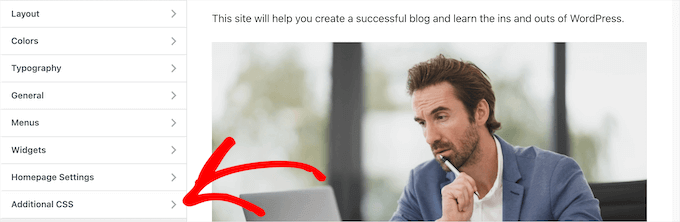
Kemudian, gulir ke bawah dan klik opsi menu ‘CSS tambahan’.
Ini menampilkan bidang tempat Anda dapat menambahkan kode CSS.

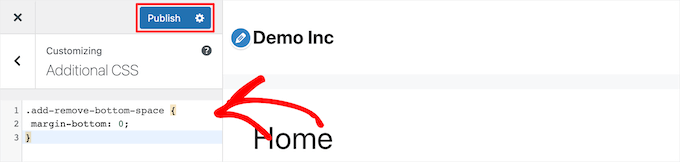
Selanjutnya, rekatkan cuplikan kode berikut ke dalam kotak.
.add-remove-bottom-space { margin-bottom: 0; }
Cuplikan kode ini menetapkan margin bawah ke nol dan akan menghapus ruang kosong dari blok. Jika Anda ingin menambahkan spasi di bagian bawah, cukup ubah ‘0’ menjadi ’20px’.

Setelah Anda membuat perubahan, pastikan untuk mengklik tombol ‘Terbitkan’ untuk membuat perubahan Anda aktif.
Menyimpan Kode CSS Kustom Menggunakan Plugin
Dengan menambahkan CSS khusus ke penyesuai tema WordPress, itu hanya akan menyimpan untuk tema yang sedang Anda gunakan. Jika kamu ubah tema WordPressmaka Anda harus menyalin kode CSS ke tema baru Anda.
Jika Anda ingin CSS khusus Anda diterapkan apa pun tema yang Anda gunakan, maka Anda harus menggunakan CSS Kustom Sederhana pengaya.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin. Untuk lebih jelasnya, lihat panduan kami di cara menginstal plugin WordPress.
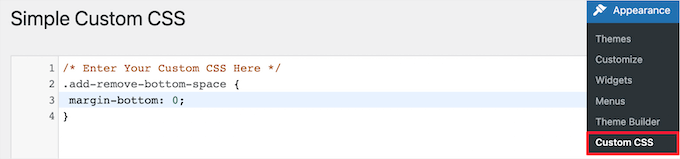
Setelah aktivasi, cukup buka Penampilan » CSS Khusus dan tambahkan kode CSS khusus Anda.

Setelah selesai, klik tombol ‘Perbarui CSS Khusus’ untuk menyimpan perubahan Anda.
Metode 3. Menambah atau Menghapus Ruang Kosong Antara Blok WordPress dengan Pahlawan CSS
Cara ramah pemula lainnya untuk menambah atau menghapus ruang kosong di antara blok WordPress adalah dengan menggunakan plugin CSS kustom WordPress. Ini memungkinkan Anda membuat perubahan visual pada blog WordPress tanpa mengedit kode CSS apa pun.
Kami merekomendasikan menggunakan Pahlawan CSS pengaya. Ini memungkinkan Anda mengedit hampir setiap gaya CSS di situs WordPress Anda tanpa menulis satu baris kode pun.
Sepakat: Pembaca WPBeginner bisa mendapatkan diskon 34% dengan menggunakan . kami Kode kupon Pahlawan CSS.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan pemula kami di cara menginstal plugin WordPress.

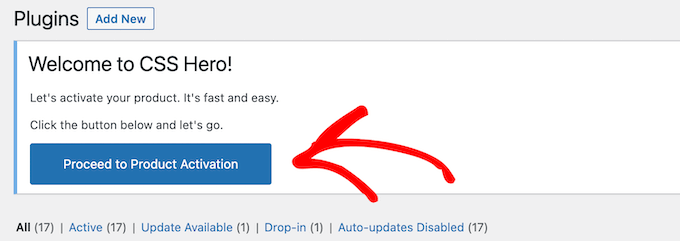
Setelah aktivasi, Anda perlu mengklik tombol ‘Lanjutkan ke Aktivasi Produk’ untuk mengaktifkan plugin. Anda akan menemukan tombol tepat di atas daftar plugin yang diinstal.
Ini membawa Anda ke layar di mana Anda harus memasukkan nama pengguna dan kata sandi Anda. Kemudian, ikuti petunjuk di layar, dan Anda akan diarahkan kembali ke dasbor setelah akun Anda diverifikasi.
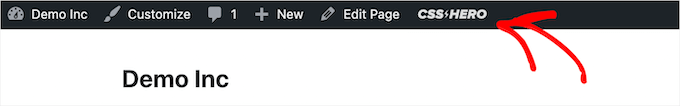
Selanjutnya, Anda perlu membuka halaman atau posting yang ingin Anda edit, lalu klik tombol ‘CSS Hero’ di bagian atas toolbar admin WordPress Anda.

Ini akan membuka halaman yang sama dengan Pahlawan CSS berjalan di atasnya. Plugin ini menggunakan editor visual, sehingga Anda dapat membuat perubahan secara real-time.
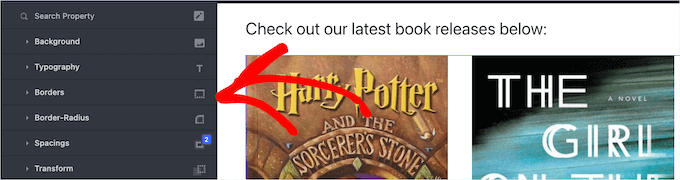
Ketika Anda mengklik elemen apa pun di halaman Anda, itu akan memunculkan bilah alat di sisi kiri halaman untuk Anda buat penyesuaian.

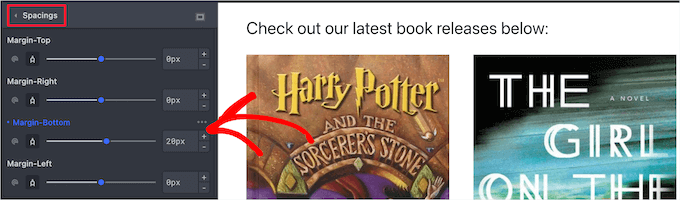
Untuk menghapus atau menambahkan ruang kosong di antara blok Anda, cukup klik opsi ‘Spacings’ dan kemudian gulir ke bawah ke bagian ‘Margin-Bottom’.
Di sini Anda dapat memindahkan penggeser ke atas atau ke bawah untuk menambah atau menghapus ruang kosong.

Setiap perubahan yang Anda buat akan otomatis muncul di halaman Anda.
Setelah Anda selesai membuat perubahan, Anda perlu mengklik tombol ‘Simpan’ untuk membuat perubahan Anda aktif.
Metode 4. Menambah atau Menghapus Ruang Kosong Antara Blok WordPress dengan SeedProd
Produk Benih adalah pembuat halaman seret dan lepas terbaik digunakan oleh lebih dari 1 juta situs web.
Anda dapat menggunakan perpustakaan 150+ template untuk membuat kustom 404 halamanhalaman penjualan, halaman arahan, dan banyak lagi. SeedProd bahkan dapat digunakan untuk buat tema WordPress khusus tanpa menulis kode apapun.
Dengan pembuat seret dan lepas, Anda memiliki kontrol penuh atas desain situs Anda, dan Anda dapat dengan mudah menghapus atau menambahkan spasi ke elemen situs web apa pun.
Untuk mempelajari lebih lanjut, lihat panduan kami di cara membuat halaman khusus di WordPress.
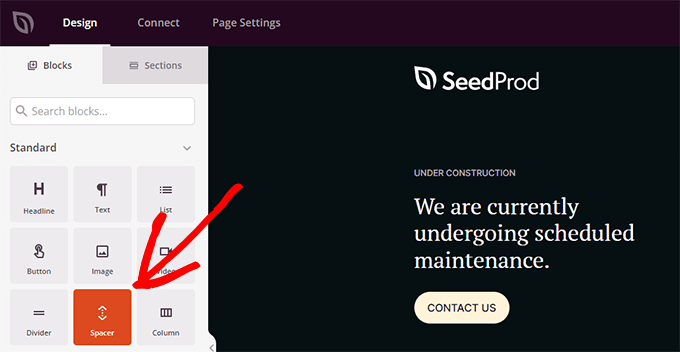
Saat Anda menyesuaikan halaman Anda, Anda dapat menambahkan ruang di mana saja dengan menggunakan blok Spacer.

Cukup seret dan lepas di mana saja pada halaman tempat Anda ingin menambahkan lebih banyak ruang antar blok.
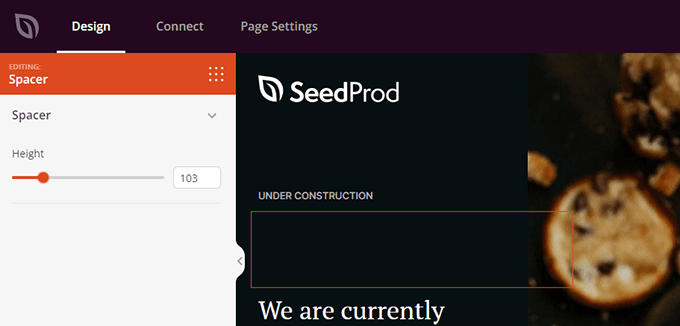
Kemudian Anda dapat menggunakan penggeser untuk menyesuaikan ketinggiannya.

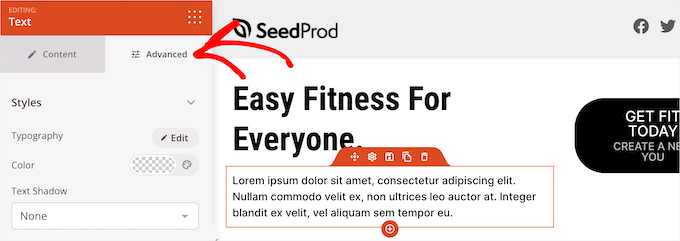
Anda juga dapat mengontrol jarak antara blok mana pun. Untuk melakukannya, cukup klik pada blok mana pun yang ingin Anda tambahkan atau hapus ruangnya.
Ini menampilkan panel opsi di sebelah kiri. Kemudian, klik pada tab ‘Lanjutan’.

Selanjutnya, gulir ke bawah ke drop down ‘Spacing’ dan klik.
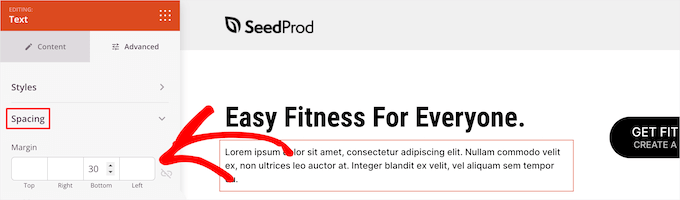
Ini menampilkan menu di mana Anda dapat mengontrol ‘Margin’. Cukup masukkan nomor ke dalam kotak margin bawah untuk menambah spasi, atau hapus nomor untuk menghapus ruang kosong yang ada.

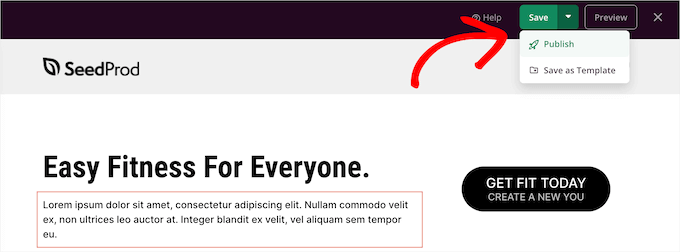
Setelah Anda selesai membuat perubahan, klik tombol ‘Simpan’ dan pilih tarik-turun ‘Terbitkan’ untuk menampilkan perubahan Anda.

Kami harap artikel ini membantu Anda mempelajari cara menambah atau menghapus ruang kosong di antara blok WordPress. Anda mungkin juga ingin melihat panduan kami di cara memulai podcast Anda sendiri dan pilihan ahli kami dari hosting situs web gratis terbaik dibandingkan.
Jika Anda menyukai artikel ini, silakan berlangganan kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.