

Apakah Anda ingin membuat situs web WordPress Anda ramah seluler?
Kenyataannya adalah bahwa situs web yang ramah seluler tidak lagi “menyenangkan untuk dimiliki.” Ini mutlak harus.
Dengan lebih dari 55% dari semua lalu lintas web yang berasal dari perangkat seluler, situs web Anda perlu mendukung fitur responsif seluler dan tampil cantik di layar dari semua bentuk dan ukuran.
Itulah sebabnya, dalam artikel ini, kami akan menunjukkan kepada Anda cara membuat situs web WordPress yang ramah mobile.
Mengapa Anda Harus Membuat Website WordPress Anda Mobile Friendly?
Jika situs web WordPress Anda tidak sepenuhnya responsif atau ramah seluler, maka Anda membiarkan banyak lalu lintas jatuh melalui celah. Tidak meyakinkan?
Berikut adalah beberapa alasan mengapa situs web WordPress Anda harus sepenuhnya responsif seluler.
Mesin pencari: Jika Anda ingin peringkat di mesin pencari, maka itu wajib untuk membuat situs web WordPress Anda mobile-friendly. Mesin pencari seperti Google mendorong situs web yang responsif seluler dan mencegah situs yang tidak responsif.
Tampilan dan Visibilitas: Situs web WordPress yang ramah seluler terlihat lebih baik di layar kecil dan tablet. Jika situs Anda tidak responsif, maka pengunjung Anda akan segera pergi, dan rasio pentalan Anda meningkat. Ini memiliki dampak negatif pada upaya SEO Anda.
Pemakaian: Seperti yang kami katakan sebelumnya, lebih dari setengah lalu lintas web di dunia berasal dari ponsel dan tablet. Anda perlu membuat situs WordPress Anda mobile-friendly untuk terhubung dengan audiens yang lebih luas.
Sekarang setelah Anda mengetahui pentingnya memiliki situs web yang responsif, mari kita lihat bagaimana membuat situs web WordPress ramah-seluler.
Metode 1: Gunakan Tema WordPress Responsif Seluler
Cara termudah untuk membuat situs web WordPress Anda ramah seluler adalah dengan memilih tema responsif seluler sejak awal. Tetapi apa yang harus Anda lakukan jika Anda sudah menggunakan tema yang tidak responsif?
Dalam hal ini, sangat sepadan dengan waktu Anda untuk melakukan peningkatan atau beralih ke tema WordPress lain yang ramah-seluler.

Untungnya, sebagian besar tema WordPress baru sepenuhnya responsif secara default. Dan banyak tema non-responsif lainnya memperbarui layanan mereka untuk menyediakan pengguna dengan lingkungan yang ramah mobile.
Untuk pengguna kami, kami telah memilih sendiri tema WordPress terbaik. Lihatlah…
1. Divi – Dilengkapi Dengan 100+ Paket Tema Pra-dibuat
Divi adalah tema WordPress paling populer di dunia. Selain paket tema yang sudah dibuat sebelumnya, Divi juga dilengkapi bundel dengan Divi Builder, pembuat laman seret dan lepas.
Itu berarti terlepas dari keahlian Anda, Anda bisa membangun blog seperti yang kamu inginkan.
2. WP Astra – Tema Gratis Dari WordPress.org
WP Astra adalah salah satu tema gratis populer di repositori WordPress.org. Ini bekerja dengan mulus dengan pembuat halaman WordPress dan sangat cocok terutama bagi mereka yang memiliki anggaran terbatas.
Masing-masing tema ini mobile-ready dan sepenuhnya responsif sejak awal. Itu berarti situs web Anda akan siap untuk mendukung lalu lintas seluler Anda dengan sedikit usaha yang tidak diperlukan di pihak Anda.
Metode 2: Gunakan Plugin untuk Membuat Website WordPress Anda Mobile-Friendly
WPTouch Pro adalah plugin WordPress premium dengan pengaturan yang kuat untuk membuat situs web Anda mobile-friendly.
Anda perlu membuat akun di WPTouch Pro menggunakan alamat email Anda dan mengunduh plugin premium. Anda Kunci lisensi muncul di dasbor, yang Anda perlukan untuk nanti.
Setelah itu, Anda perlu menginstal dan mengaktifkan WPTocuh Pro plugin. Jika Anda belum pernah menginstal plugin sebelumnya, jangan khawatir. Lihatlah tutorial langkah demi langkah ini cara menginstal plugin WordPress.
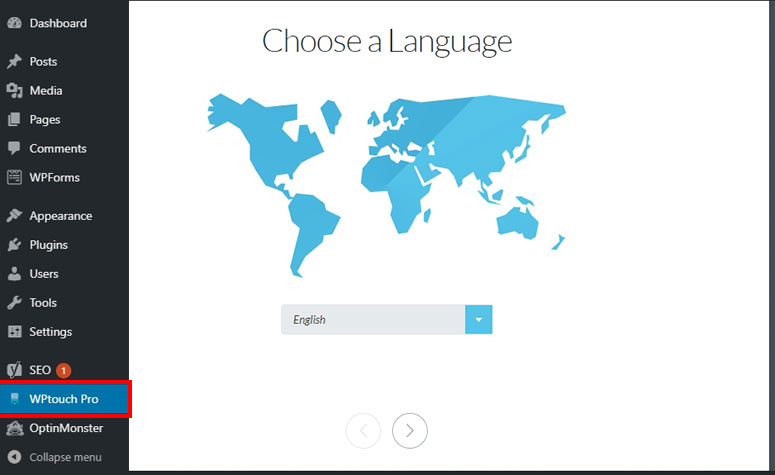
Setelah plugin Anda diaktifkan, Anda perlu mengklik WPTouch Pro tab di area admin WordPress Anda. Ini akan menunjukkan kepada Anda panduan penyetelan tempat Anda dapat memulai dengan memilih bahasa:

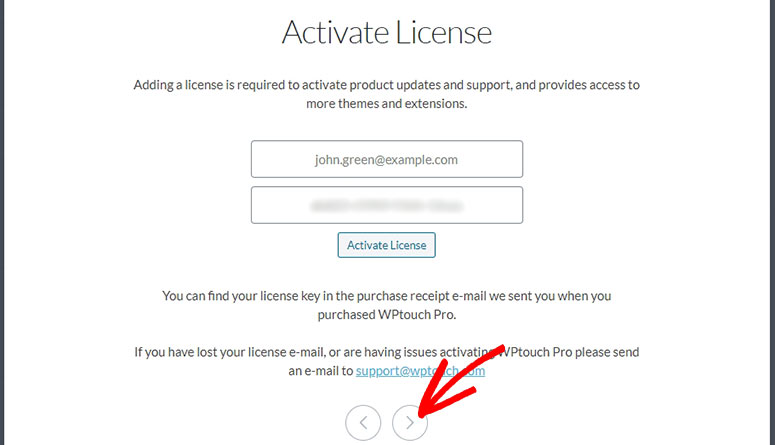
Setelah itu, Anda perlu menambahkan alamat email yang Anda gunakan untuk membuat akun WPTouch Pro Anda. Kemudian Anda akan memasukkan kunci lisensi dari dasbor WPTouch Pro Anda.
Ketika Anda memasukkan informasi itu, klik pada Aktifkan Lisensi tombol dan kemudian pada Lanjut tombol panah:

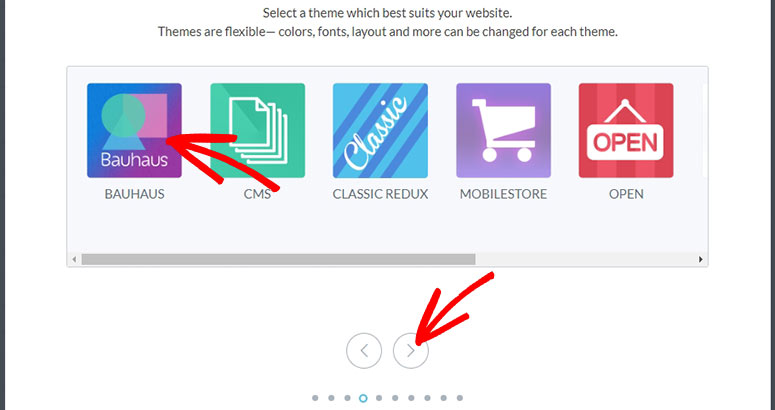
Sekarang Anda akan melihat banyak tema untuk situs web, blog, atau toko online. Anda dapat memilih tema yang paling sesuai dengan situs web Anda dan klik pada Lanjut tombol panah:

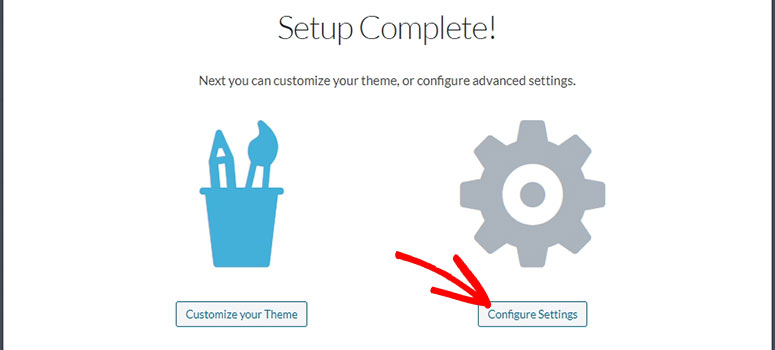
Untuk menghemat waktu, Anda dapat melewati semua opsi lain dan langsung ke bagian terakhir, di mana Anda dapat mengklik Konfigurasikan Pengaturan tombol:

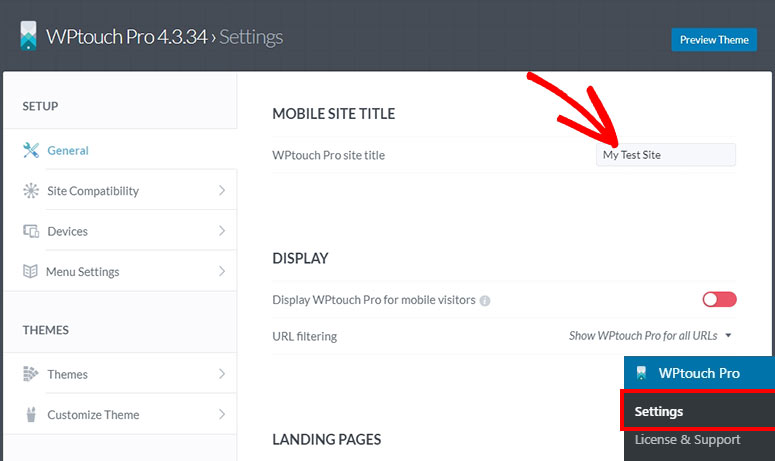
Ini secara otomatis akan mengarahkan Anda ke WPTouch Pro »Pengaturan» Umum halaman. Pengaturan termasuk judul situs, pemilihan halaman arahan, dan kemampuan untuk mengaktifkan atau menonaktifkan beberapa opsi:

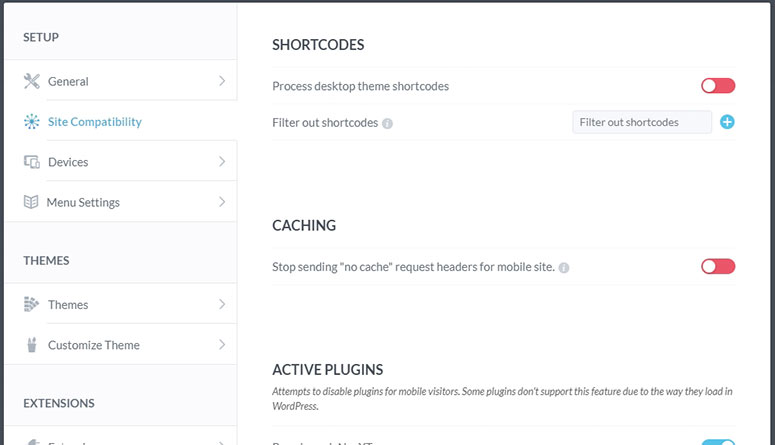
Dari sana, Anda dapat mengunjungi Kompatibilitas Situs tab untuk mengelola pengaturan untuk shortcode, caching, dan plugin aktif:

Ini juga memungkinkan Anda mengaktifkan atau menonaktifkan plugin aktif untuk situs seluler Anda.
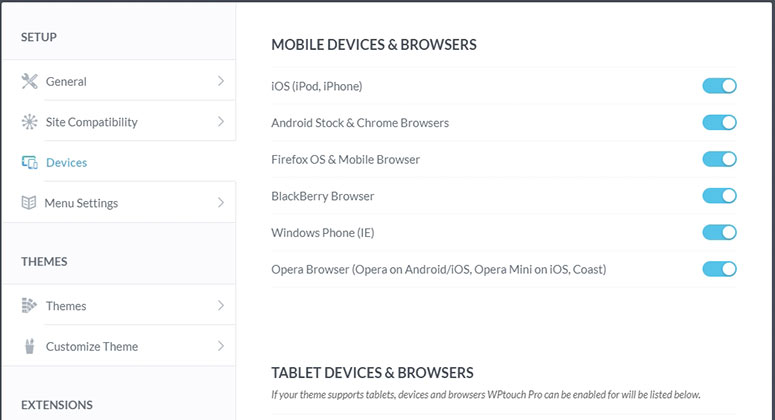
Sekarang, Anda bisa pergi ke Perangkat tab untuk mengaktifkan atau menonaktifkan perangkat dan browser seluler untuk situs web seluler Anda:

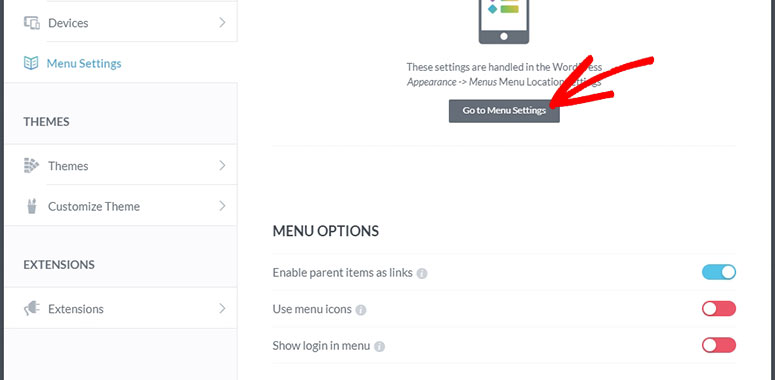
Setelah itu, Anda dapat mengklik Pengaturan Menu tab untuk mengelola opsi untuk menu navigasi situs seluler Anda:

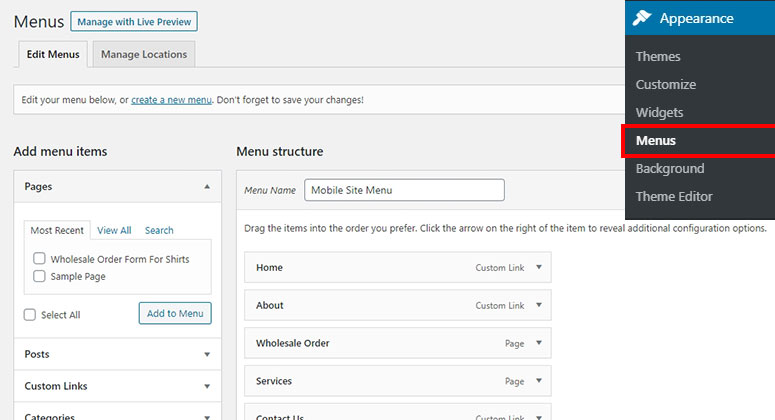
Untuk menyesuaikan menu navigasi situs web Anda, Anda dapat mengunjungi Penampilan »Menu halaman di area admin WordPress Anda:

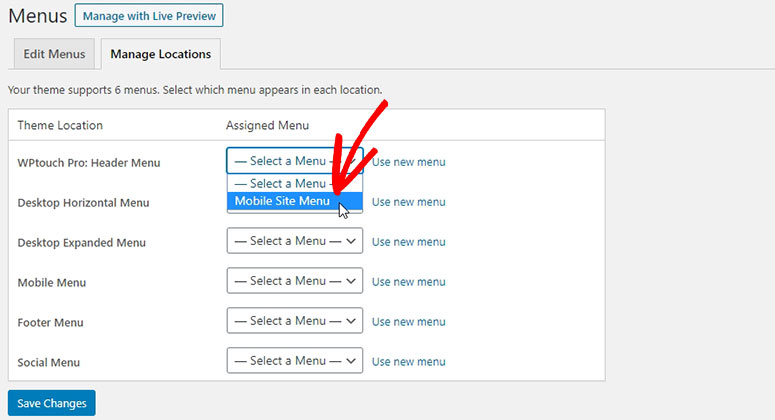
Anda harus pergi ke Lokasi Menu tab untuk menambahkan menu situs seluler Anda ke menu Menu Header Pro WPTouch daerah.
Jika Anda tidak memiliki menu terpisah, Anda dapat membuat menu navigasi baru untuk situs seluler Anda. Anda juga dapat menggunakan menu lain untuk tampilan seluler.

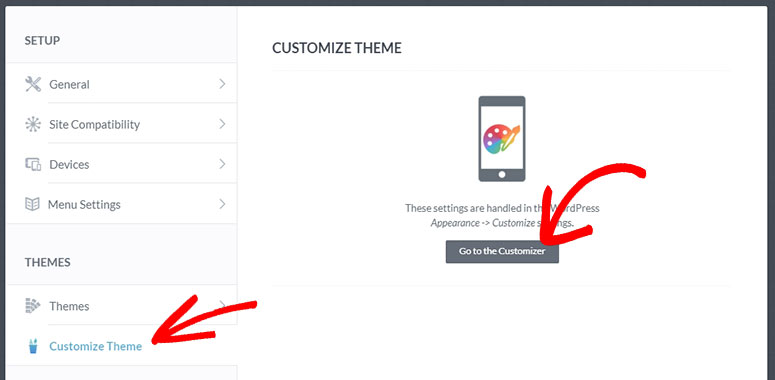
Jika Anda ingin menyesuaikan tema situs seluler Anda, maka kunjungi WPTouch Pro »Pengaturan halaman. Dari sana, Anda harus pergi ke Tema »Kustomisasi Tema tab dan klik pada Pergi ke Customizer tombol:

Ini membawa Anda ke penyesuai WordPress tempat Anda dapat melihat pratinjau langsung dari situs web Anda. Anda dapat dengan mudah mengelola judul situs, warna, latar belakang, dan pengaturan khusus lainnya.
Dan itu dia!
Kami harap artikel ini membantu Anda mempelajari cara membuat situs web WordPress yang ramah seluler. Anda mungkin juga ingin melihat artikel kami di tema WordPress terbaik untuk aplikasi dan perangkat lunak seluler.
Jika Anda menikmati posting ini, beri tahu kami di bagian komentar di bawah, kami ingin sekali mendengar dari Anda!