Undang-Undang Penyandang Disabilitas Amerika (ADA) memastikan bahwa penyandang disabilitas memiliki akses yang sama dan adil terhadap pekerjaan, perumahan, dan transportasi. Undang-undang ini juga memperjelas bahwa aksesibilitas tidak hanya fisik – ini juga berlaku untuk dunia digital, termasuk situs web Anda. Inilah mengapa penting untuk membuat situs web yang sesuai dengan WordPress ADA.
Untungnya, ada banyak informasi dan perangkat lunak yang dapat membantu Anda membuat situs web yang sesuai dengan ADA. Dengan mengikuti beberapa praktik terbaik sederhana dan menggunakan alat gratis, Anda dapat memastikan konten Anda dapat diakses oleh semua orang, termasuk penyandang disabilitas.
Dalam posting ini, kita akan mengeksplorasi apa itu ADA dan mengapa penting untuk mematuhinya untuk menghindari tindakan hukum. Kami kemudian akan membagikan empat kiat aksesibilitas yang dapat Anda terapkan hari ini. Mari kita mulai!
Mengapa situs web Anda harus mematuhi ADAADA
Itu Undang-Undang Penyandang Disabilitas Amerika (ADA) adalah undang-undang tentang diskriminasi terhadap penyandang disabilitas. Ini mencakup perlindungan yang melarang bisnis menolak perumahan atau pekerjaan berdasarkan kemampuan seseorang dan memerlukan akses yang adil ke pendidikan, transportasi, ruang publik, dan banyak lagi.
Perlindungan ini juga mencakup semua teknologi elektronik dan informasi. Kepatuhan ADA berdampak pada hampir semua situs web, dan selalu bermanfaat memastikan bahwa situs Anda dapat diakses kepada sebanyak mungkin orang.
Namun, ADA secara khusus menyatakan bahwa Anda harus mematuhi kebijakan aksesibilitas jika Anda adalah perusahaan swasta dengan 15 atau lebih anggota staf atau jika bisnis Anda beroperasi untuk kepentingan publik. Situs web lembaga pemerintah negara bagian dan lokal (termasuk situs sekolah) juga harus sesuai dengan ADA.
Beberapa standar aksesibilitas untuk situs web meliputi:
Memungkinkan pengunjung tunanetra untuk melihat konten situs Anda melalui penggunaan pembaca layarMenyediakan sub judul atau transkripsi konten audio untuk pengguna tunarunguMendukung navigasi keyboard sehingga pengguna yang tidak dapat menggunakan mouse komputer tradisional dapat bergerak di sekitar situs AndaMengimplementasikan desain yang dapat diakses untuk mengakomodasi pengguna buta warna dan pengguna dengan fotosensitifitas
Namun, daftar ini sama sekali tidak lengkap. Kami akan membahas lebih lanjut persyaratan ini nanti di posting ini.
Jika situs Anda tidak memenuhi standar ini, maka Anda mungkin menemukan diri Anda dalam air panas legal. Bahkan jika Anda tidak dengan sengaja mengecualikan penyandang disabilitas agar tidak dapat mengakses dan menggunakan situs Anda dengan mudah, mungkin masih ada alasan untuk mengajukan tuntutan hukum terhadap Anda. Ini bukan hanya teoretis – ada beberapa tuntutan hukum tingkat tinggi atas kepatuhan situs web ADA, seperti gugatan pizza Domino yang sampai ke Mahkamah Agung AS.
Membuat situs web yang lebih mudah diakses bukan hanya hal yang benar untuk dilakukan, tetapi juga dapat menguntungkan bisnis Anda. Menurut Organisasi Kesehatan Dunia (WHO), lebih dari satu miliar orang memiliki beberapa jenis kecacatan. Ini setara dengan sekitar 15% dari populasi global [1] – itu banyak calon pelanggan baru!
Cara membuat situs yang sesuai dengan WordPress ADA (empat tips utama)
Sekarang setelah Anda mengetahui apa itu ADA dan mengapa itu penting, mari kita lihat bagaimana Anda dapat membuat situs web WordPress Anda sesuai dengan ADA. Berikut adalah empat tip untuk membuat situs web yang lebih mudah diakses.
1. Pahami seperti apa situs web yang sesuai dengan WordPress ADAADA
Departemen Kehakiman AS belum merilis pedoman kepatuhan ADA resmi, tetapi telah memberikan beberapa rekomendasi. Secara khusus, ADA mendorong organisasi untuk mengikuti Pedoman Aksesibilitas Konten Web (WCAG) 2.0 tingkat AA.
Pedoman ini menyatakan bahwa pengunjung harus dapat melihat semua informasi yang muncul di seluruh situs web Anda. Ini sering berarti memberikan alternatif untuk media situs Anda. Misalnya, banyak situs populer – termasuk YouTube – menyediakan subtitle untuk konten audio dan video mereka:

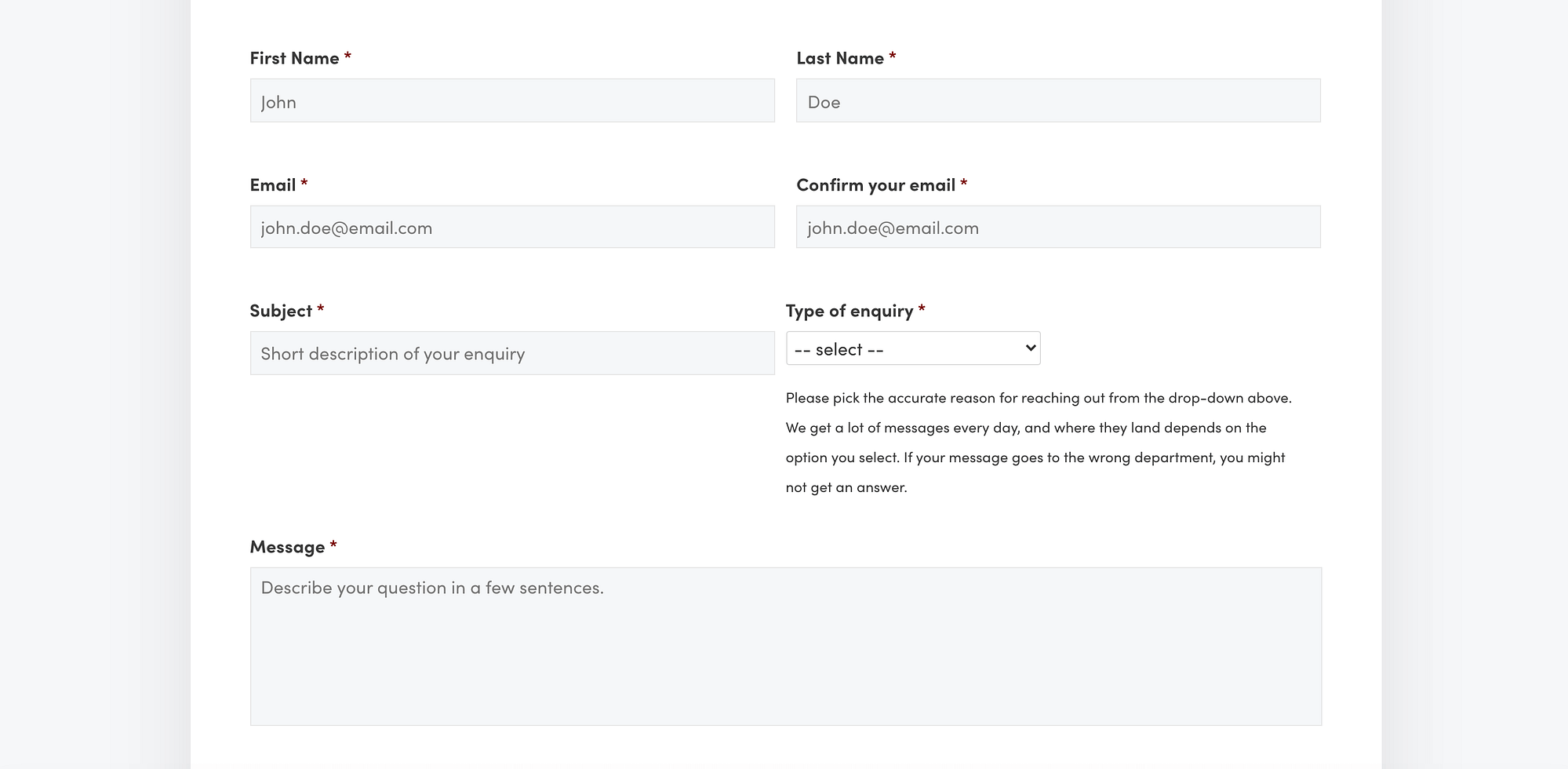
Pengunjung juga harus bisa memahami konten Anda. Untuk mengatasi masalah ini, mungkin membantu untuk memberikan panduan tambahan tentang cara berinteraksi dengan bagian tertentu dari situs web Anda. Misalnya, Anda dapat menggunakan petunjuk masukan yang disarankan untuk mengklarifikasi informasi yang harus dimasukkan pengunjung ke dalam . Anda formulir kontak:

Selain itu, jika pengguna memasukkan informasi yang salah, cobalah memberikan rekomendasi untuk memperbaiki kesalahan input ini. Ini jauh lebih membantu daripada sekadar menampilkan pesan kesalahan umum.
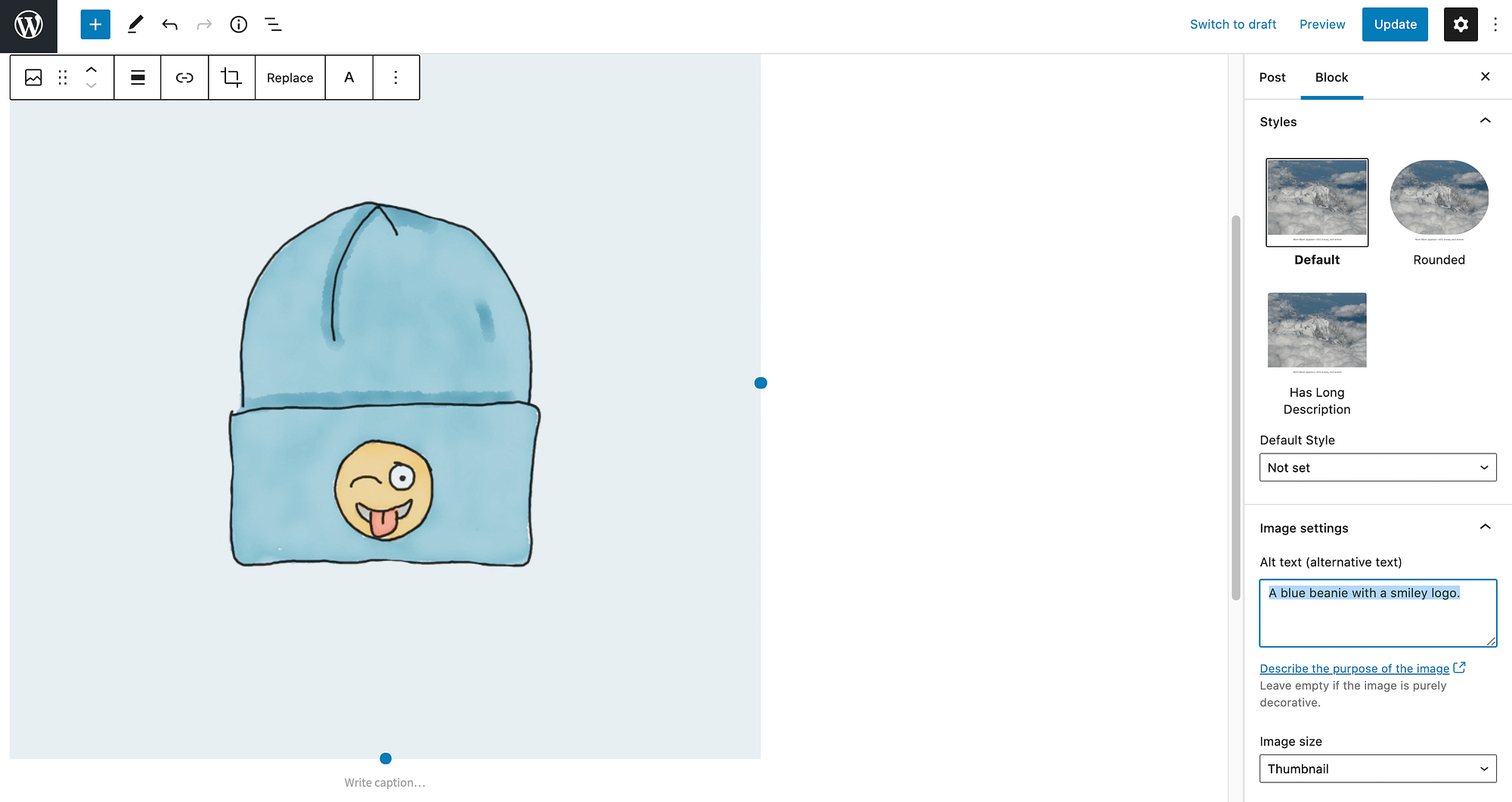
Beberapa pengunjung mungkin berinteraksi dengan situs Anda melalui pembaca layar. Untuk orang-orang ini, teks alternatif deskriptif sangat penting untuk membantu mereka memahami gambar situs web Anda:

Orang dengan masalah ketangkasan visual atau manual mungkin lebih mudah berinteraksi dengan situs Anda menggunakan kontrol navigasi seperti keyboard atau keypad. Untuk pengguna ini, penting untuk memiliki struktur navigasi yang jelas dan konsisten.
Anda mungkin juga ingin memberikan indikasi visual dari elemen yang saat ini ‘dalam fokus’. Ini adalah elemen yang akan diaktifkan pada saat pengunjung melakukan suatu tindakan, misalnya menekan tombol Enter pada keyboard mereka.
2. Tinjau situs web Anda untuk melihat sejauh mana kepatuhannya saat ini
Aksesibilitas adalah topik besar dan ada banyak elemen yang digunakan untuk membuat situs web yang lebih ramah pengguna. Jika Anda mengabaikan hanya satu faktor yang terkait dengan aksesibilitas, maka hal itu dapat mencegah calon pelanggan mendapatkan pengalaman positif dengan situs Anda.
Alat evaluasi aksesibilitas web sering kali sangat berharga untuk mengidentifikasi berbagai masalah yang dapat memengaruhi kegunaan situs Anda. Evaluasi Aksesibilitas Situs Web (WAVE) adalah seperangkat alat yang dapat memindai situs Anda dan mencantumkan potensi masalah apa pun:

Anda dapat mengklik ikon i yang menyertainya untuk melihat informasi lebih lanjut tentang setiap kesalahan yang terdeteksi. WAVE bahkan akan menyarankan sumber daya yang dapat memberikan wawasan lebih dalam tentang setiap masalah kegunaan:

WAVE terbatas untuk memindai satu halaman pada satu waktu. Untuk mempercepat proses ini, Anda mungkin ingin menginstal GELOMBANG untuk Chrome atau WAVE untuk Firefox ekstensi, yang memungkinkan Anda menjalankan WAVE di laman web yang sedang Anda lihat.
3. Ikuti praktik terbaik yang telah terbukti untuk membuat situs web yang dapat diakses
Setelah Anda menguji aksesibilitas situs Anda dan mengumpulkan hasilnya, Anda dapat mulai menangani setiap masalah yang telah Anda identifikasi. Untuk memulai, penting untuk memeriksa konten situs web Anda dan mempertimbangkan apakah Anda dapat memberikan keluaran alternatif untuk semua media Anda.
Jika memungkinkan, kami sarankan untuk menyediakan subtitel yang ditranskripsikan secara profesional untuk konten audio dan video Anda. Namun, ada juga perangkat lunak yang dapat membuat teks secara otomatis untuk Anda:

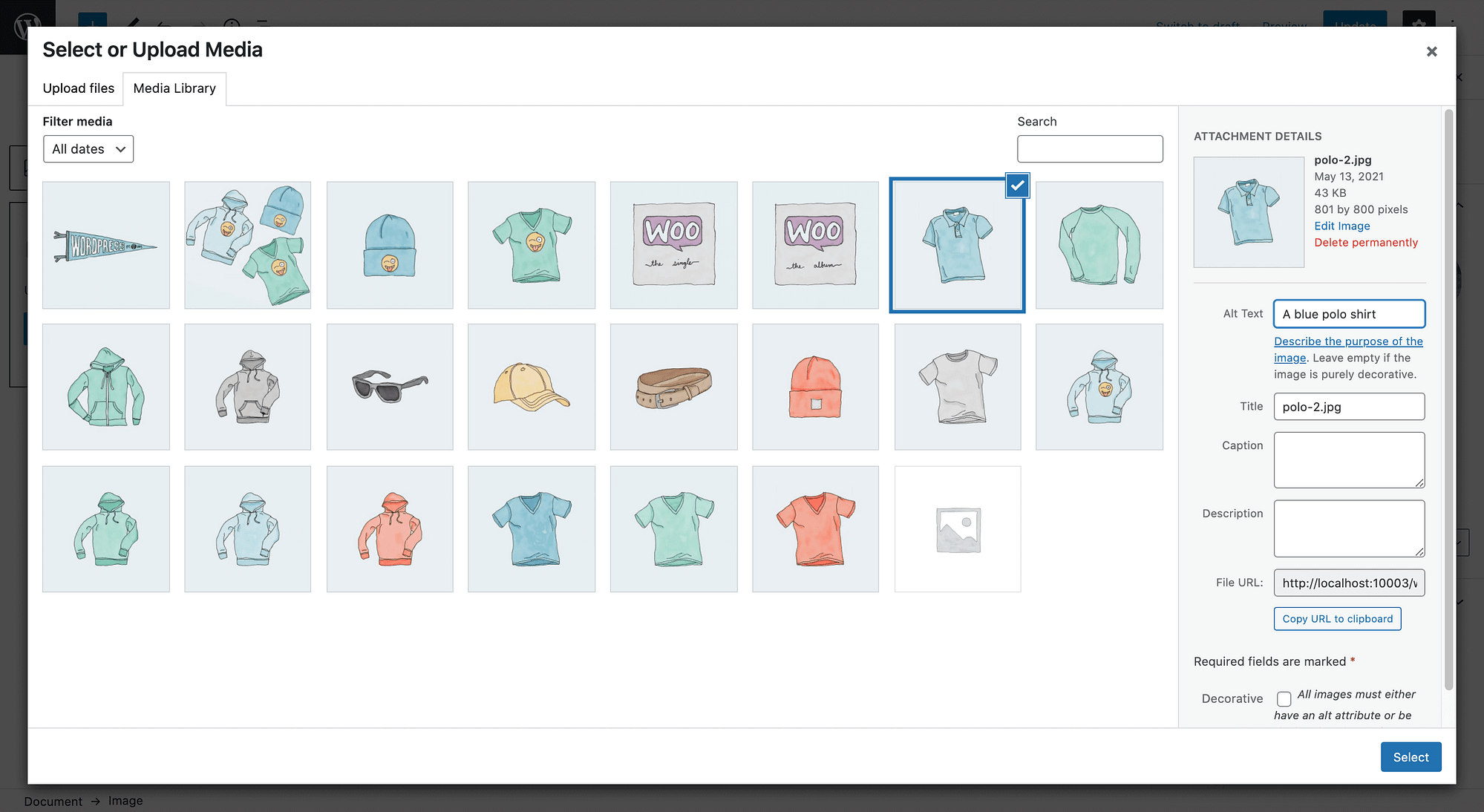
Anda juga harus memberikan alternatif teks untuk semua visual situs web Anda. Ini bisa sangat berharga bagi siapa saja yang mengalami situs Anda melalui alat aksesibilitas seperti pembaca layar. Di WordPress, maka Anda dapat menambahkan teks alternatif melalui Perpustakaan Media:

Ini juga merupakan ide yang baik untuk menghindari menyertakan teks dalam gambar Anda. Sejumlah besar teks dalam gambar dapat menyulitkan untuk mendeskripsikan grafik Anda menggunakan teks alternatif saja. Sebagai gantinya, pertimbangkan apakah Anda dapat membuat efek serupa menggunakan kode. Misalnya, Anda dapat menambahkan informasi yang ingin Anda sampaikan sebagai teks biasa dan kemudian gaya itu menggunakan CSS.
Untuk membantu mendukung pengunjung dengan gangguan penglihatan, sebaiknya pertahankan rasio kontras minimal 4,5:1 untuk semua teks Anda. Teks Anda juga harus dapat diubah ukurannya hingga 200%. Triknya di sini adalah untuk memberikan fleksibilitas ini tanpa memengaruhi fungsionalitas situs Anda, yang kemungkinan akan membutuhkan ketelitian pengujian kegunaan.
Jika Anda ingin mempelajari lebih lanjut tentang masalah yang memengaruhi situs Anda, sebaiknya jalankan konten Anda melalui alat WAVE dan luangkan waktu untuk membaca semua sumber daya yang disarankan.
Pedoman WCAG diterima secara luas sebagai standar industri untuk aksesibilitas. Anda mungkin juga ingin merujuk ke WebAIM daftar periksa aksesibilitas, yang bertujuan untuk menyingkat spesifikasi resmi WCAG 2.1.
4. Pertimbangkan untuk memasang plugin untuk meningkatkan kepatuhan situs Anda
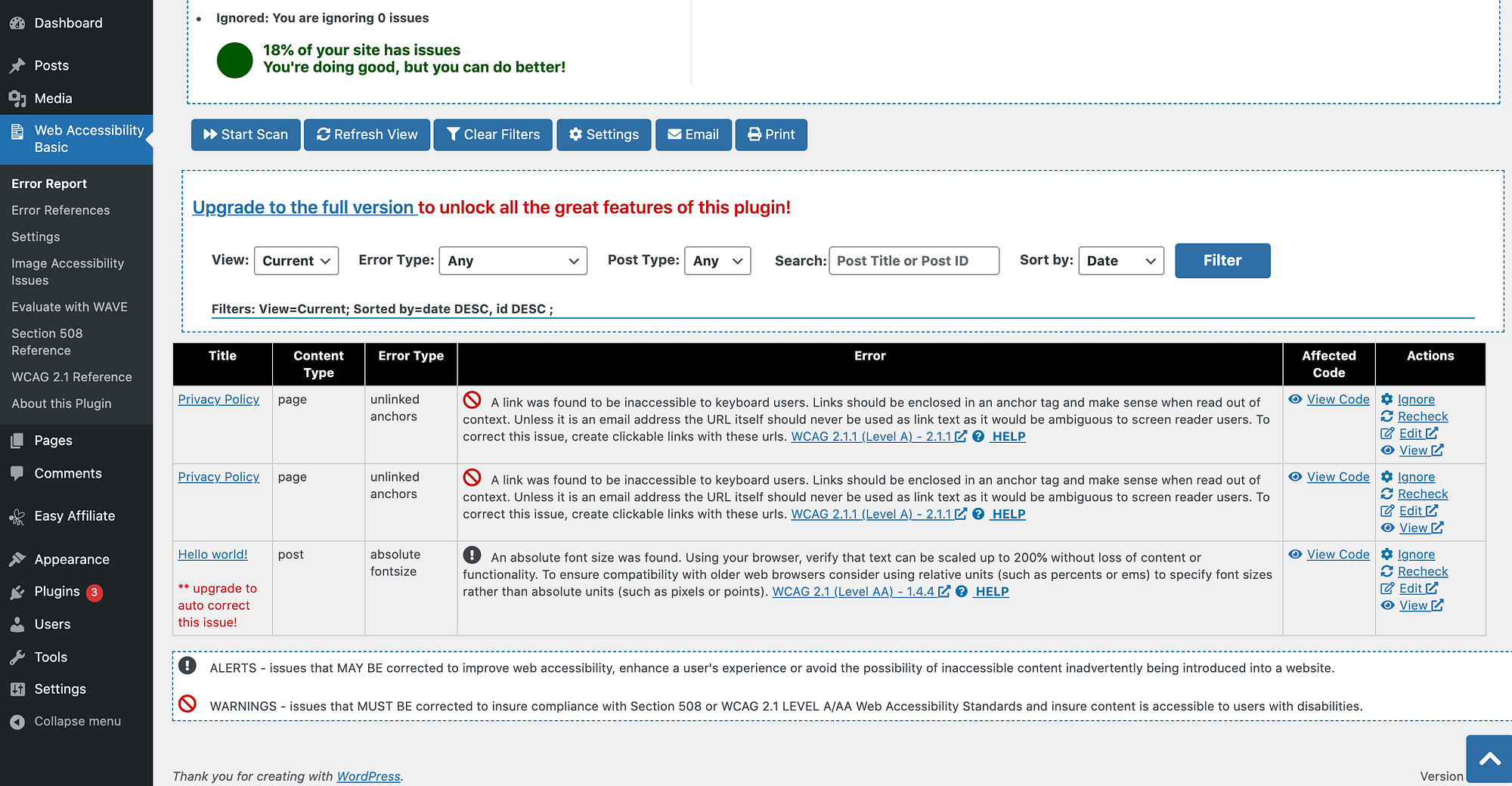
Seperti yang Anda duga, tidak ada kekurangan Alat dan plugin WordPress janji itu untuk membantu Anda mencapai kepatuhan ADA. Anda dapat memindai seluruh situs Anda untuk masalah aksesibilitas menggunakan Pemeriksaan Kepatuhan WP ADA Dasar:

Plugin ini akan menyarankan sumber daya yang memberikan lebih banyak informasi tentang setiap masalah yang terdeteksi. Anda juga akan mendapatkan tautan langsung ke kode yang terpengaruh, yang dapat berguna untuk menyelesaikan masalah aksesibilitas yang lebih kompleks.
Pilihan lainnya adalah Pemeriksa Aksesibilitas plugin, yang bertujuan untuk menjadi alternatif WAVE khusus WordPress dan memungkinkan Anda memindai seluruh situs Anda dari dalam dasbor WordPress Anda.
Sebagai pemilik situs web, ada banyak cara untuk membuat situs Anda lebih mudah diakses. Namun, Anda pilihan tema WordPress dapat merusak semua upaya Anda. Meskipun ada banyak tema yang dikembangkan secara profesional, bahkan desainer WordPress yang berpengalaman terkadang mengabaikan prinsip aksesibilitas yang penting.
Itu Aksesibilitas WP plugin dapat membantu Anda menyelesaikan masalah yang biasa terjadi dengan tema WordPress. Setelah mengaktifkan plugin ini, navigasikan ke Pengaturan> Aksesibilitas WP di dasbor WordPress Anda:

Di sini, Anda akan menemukan berbagai pengaturan yang berfokus pada aksesibilitas yang dapat Anda aktifkan atau nonaktifkan, bergantung pada cara pengaturan tema Anda. Ini termasuk menambahkan garis besar ke tautan: status fokus untuk navigasi keyboard yang lebih baik, dan menggunakan longdesc untuk memberikan lebih banyak informasi tentang konten gambar.
Penting untuk dicatat bahwa tidak ada solusi “plug and play” untuk membuat situs web yang dapat diakses 100%, terlepas dari apa yang mungkin diklaim oleh beberapa plugin. Plugin bisa sangat bagus untuk memindai situs Anda untuk masalah dan membuat beberapa penyesuaian, seperti yang ada di Aksesibilitas WP (inilah pengembang plugin yang membagikan pemikirannya). Tapi waspadalah terhadap plugin apa pun yang menggunakan pendekatan “overlay” dan mengklaim menawarkan kepatuhan ADA 100% hanya dengan mengaktifkan plugin.
Buat situs web yang sesuai dengan WordPress ADA hari ini
Membuat situs web Anda dapat diakses oleh semua orang bukan hanya hal yang benar untuk dilakukan. Itu juga dapat melindungi Anda dari konsekuensi hukum. Dengan memastikan situs Anda sesuai dengan American with Disabilities Act (ADA), Anda juga dapat mengembangkan basis pelanggan potensial Anda.
Mari kita rekap empat tips untuk membuat situs web yang sesuai dengan WordPress ADA:
Pahami seperti apa tampilan situs web yang sesuai dengan ADA.Tinjau situs web Anda untuk melihat seberapa patuh situs tersebut saat ini menggunakan alat seperti Evaluasi Aksesibilitas Situs Web (WAVE).Ikuti praktik terbaik yang telah terbukti untuk membuat situs web yang dapat diakses.Pertimbangkan untuk memasang plugin seperti Pemeriksaan Kepatuhan WP ADA Dasar dan Aksesibilitas WP untuk meningkatkan kepatuhan situs Anda.
Untuk beberapa posting bermanfaat lainnya, Anda dapat membaca panduan kami tentang cara meningkatkan aksesibilitas WordPress sebaik koleksi kami dari delapan alat pengujian aksesibilitas yang berguna.
Apakah Anda memiliki pertanyaan tentang membuat situs web yang sesuai dengan WordPress ADA? Beri tahu kami di bagian komentar di bawah!
Panduan gratis




