Menjalankan klinik gigi Anda adalah masalah besar jika Anda tidak mencari cara untuk mengotomatiskan sebagian besar proses internal. Memesan janji temu dan memberikan informasi umum kepada pelanggan mengenai prosedur dan reputasi klinik secara keseluruhan adalah salah satu hal yang dilakukan resepsionis. Mereka seperti spanduk iklan berjalan dan berbicara yang juga dapat membantu pelanggan memesan kunjungan ke dokter dan menyelesaikan semua masalah mereka.
Tapi izinkan saya mengajukan pertanyaan… Mengapa Anda harus melepaskan beban tanggung jawab ini pada seseorang jika situs web Anda dapat menangani sebagian besar hal ini? Apakah itu terdengar menarik bagi Anda? Hari ini, kami akan memandu Anda melalui proses pembuatan situs web klinik gigi. Ini akan menjadi panduan langkah-demi-langkah dan Anda akan merasa berguna untuk bisnis Anda, Anda dapat mengambil kata kami di atasnya! Anda cukup mengambil tema WordPress, menyetel beberapa plugin, dan menjalankan dan menjalankan situs web yang berfungsi penuh.
Mencari tema WordPress
WordPress adalah salah satu CMS dengan banyak tema untuk dipilih. Bergulir di sekitar pasar paling terkenal terasa seperti berdiri di tengah toko permen: sangat sulit untuk memilih! Apa pun kebutuhan Anda – Anda akan menemukan tema yang akan memenuhi sebagian besar kebutuhan Anda.
Karena kami ingin panduan ini lengkap, kami akan memberi tahu Anda di mana Anda dapat menemukan tema yang bagus dan bagaimana memilih tema yang paling cocok untuk klinik gigi Anda.

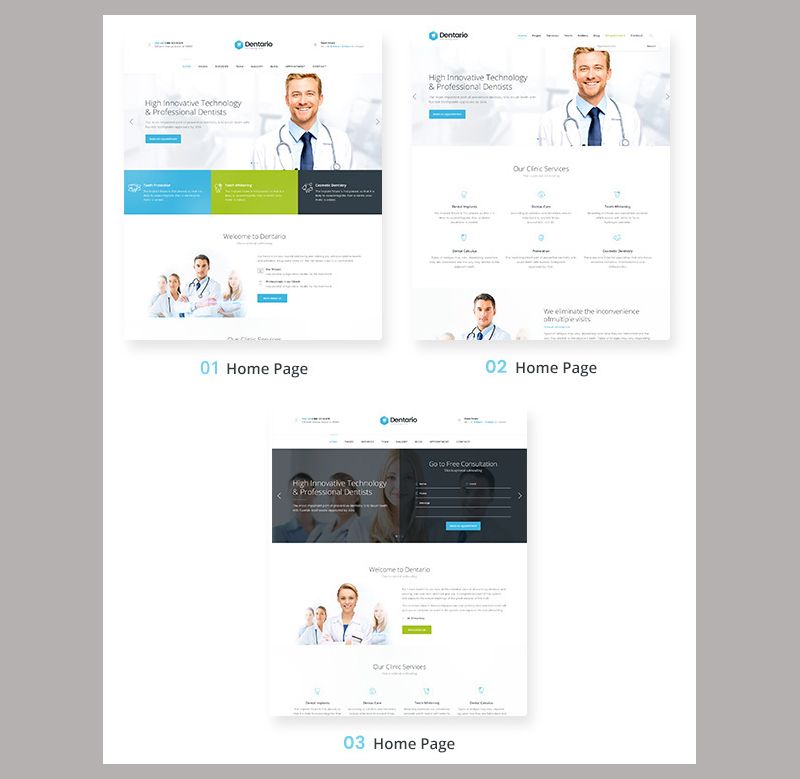
Anda harus check out dulu sambil mencari template yang bagus dan kualitatif adalah Themeforest. Memeriksa bagian ‘Kesehatan dan Kecantikan’ akan memberi Anda banyak pilihan tema WordPress. Salah satunya adalah ‘Dentario | Tema Dokter Gigi, Medis & Kesehatan‘. Ini memiliki semua plugin yang diperlukan yang disertakan dan juga memberi Anda tiga tata letak beranda untuk dipilih. Seiring dengan dukungan dan dokumentasi terperinci, ini adalah tema yang bagus untuk digunakan, jadi saya akan mengambil yang ini dan melihat apa yang bisa kita bangun dengannya.

Cara menginstal tema WordPress Anda
Setelah Anda membeli dan mengunduh arsip dengan templat, Anda harus membuka ritsletingnya dan Anda akan melihat semua komponen yang akan membantu Anda bekerja dengan tema ini, templat itu sendiri, dan tema anak.

Mari kita pergi ke dashboard WordPress dan menginstal tema kita. Untuk melakukan itu kita perlu pergi ke bagian ‘Tampilan’ dan klik ‘Tema’.

Anda akan diarahkan ke halaman dengan semua tema yang diinstal, tetapi kami tidak tertarik dengan itu, kami ingin menginstal sendiri! Klik pada ‘Tambah Baru’.

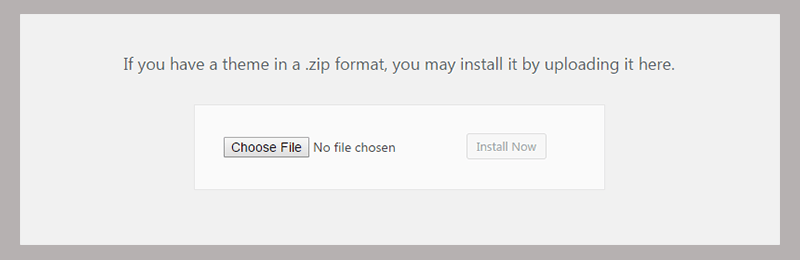
Sekarang klik pada ‘Unggah Tema’ dan pilih arsip zip ‘Dentario’.

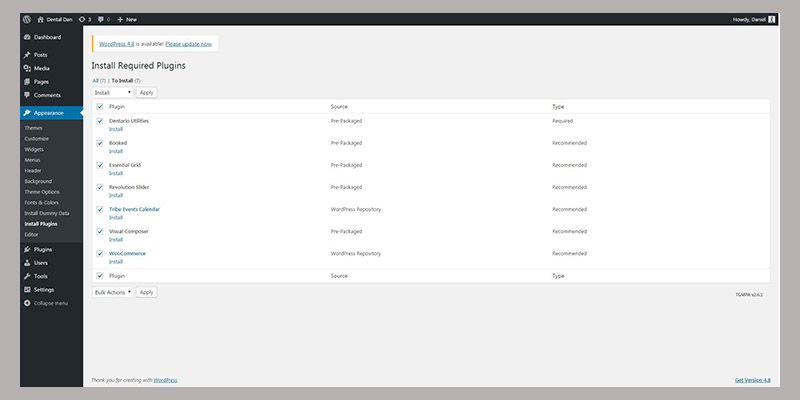
Setelah instalasi, WordPress akan memberi tahu Anda jenis plugin apa yang harus diinstal untuk tema ini. Ini adalah hal yang sangat penting untuk dilakukan karena akan membantu Anda memastikan bahwa semua fungsionalitas template berfungsi sesuai kebutuhan. Pada dasarnya, Anda akan diberikan daftar lengkap plugin yang Anda butuhkan, Anda hanya perlu memilih semuanya dan mengklik opsi ‘Instal’.

Setelah diinstal, Anda harus melakukan langkah yang sama untuk mengaktifkannya.
Instalasi data demo
Mari buat situs web kita terlihat seperti demo yang sebenarnya dan instal data yang diperlukan untuk itu. Tema ini memiliki alat impor data dummy satu klik yang disertakan, sehingga proses instalasi demo tidak akan merepotkan.
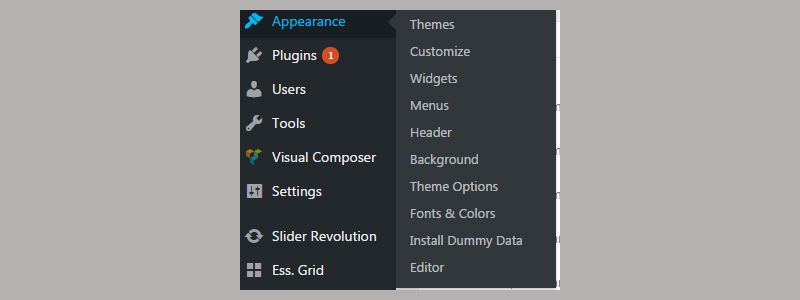
Untuk mengakses Dummy Data Installer, Anda harus pergi ke bagian ‘Appearance’ pada Dashboard Anda dan klik ‘Install Dummy Data’.

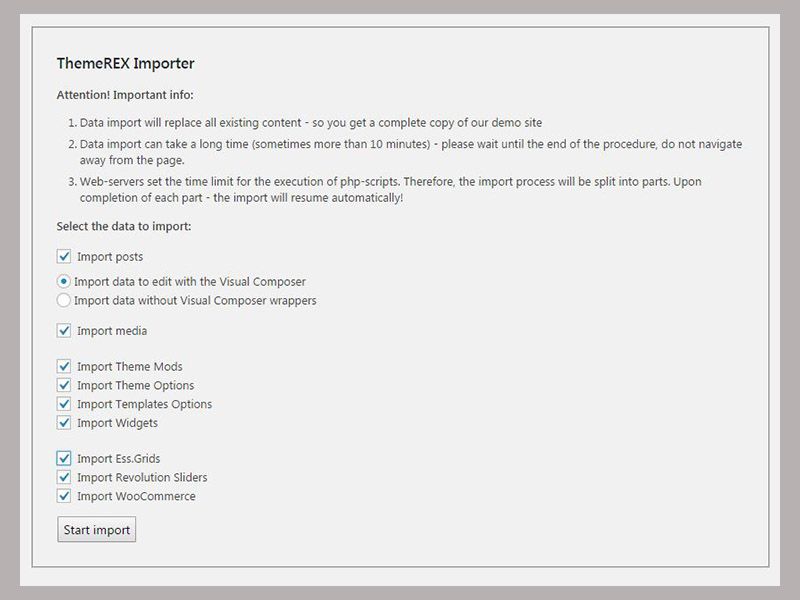
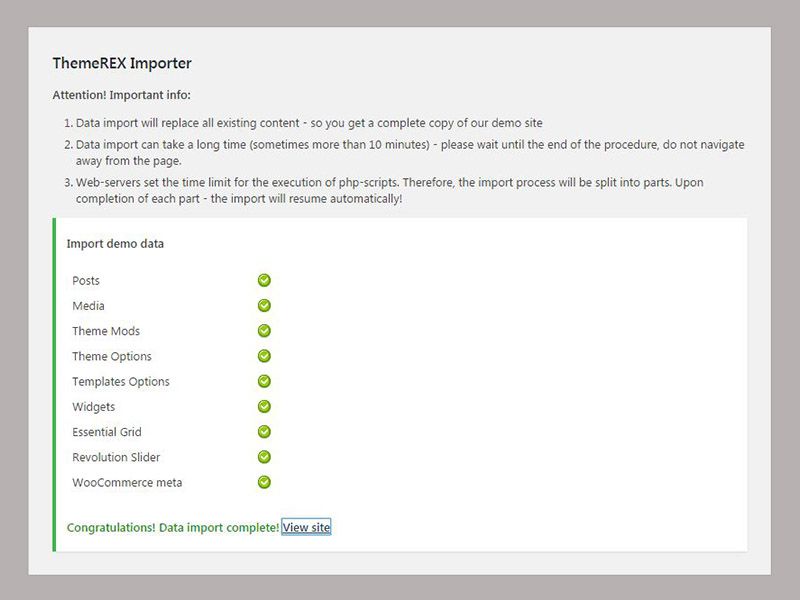
Anda akan diarahkan ke halaman Importir di mana Anda harus memilih semua komponen yang harus diimpor. Tiga item terakhir tidak dipilih secara default, tetapi Anda harus memeriksanya juga, seperti pada gambar di bawah ini.

Importir akan melakukan tugasnya dan Anda hanya dapat minum secangkir teh saat bekerja… Sebenarnya, Anda tidak bisa, itu bekerja cukup cepat, sehingga Anda bahkan tidak akan memiliki kesempatan untuk menemukan cangkir Anda di dapur.

Setelah semuanya terinstal, Anda akan melihat pesan di bagian bawah dan tautan ke situs web Anda.
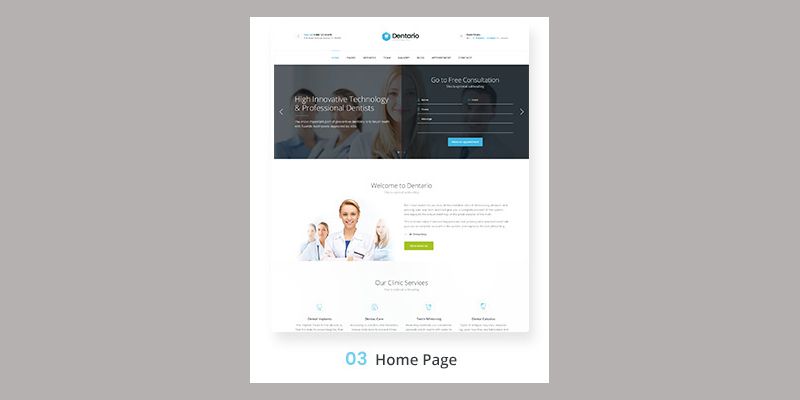
Seperti yang telah saya sebutkan sebelumnya, tema ini memiliki 3 tata letak beranda dan saya memutuskan untuk menggunakan yang ketiga.

Alasannya sangat sederhana, saya suka fakta bahwa formulir ‘Dapatkan konsultasi gratis’ berada tepat di dekat penggeser, jadi itulah komponen yang tidak akan saya ubah. Secara umum, saya akan menunjukkan kepada Anda bagaimana membuat perubahan pada tata letak yang ada dan Anda akan melihat bagaimana Anda dapat membangun situs web klinik gigi menggunakan tema WordPress, sangat mudah!
Bagaimana menyesuaikan tema ini
Proses penyesuaian mencakup banyak tindakan yang mungkin perlu Anda lakukan untuk menyesuaikan semuanya sesuka Anda. Pertama-tama, kita harus mulai dengan elemen header dan mengubahnya sesuai dengan rencana kita.
Mari kita atur tata letak beranda ketiga sebagai beranda default dan kemudian kita akan mulai bekerja dengannya.
Klik tombol ‘Sesuaikan’ di menu admin atas di beranda Anda.

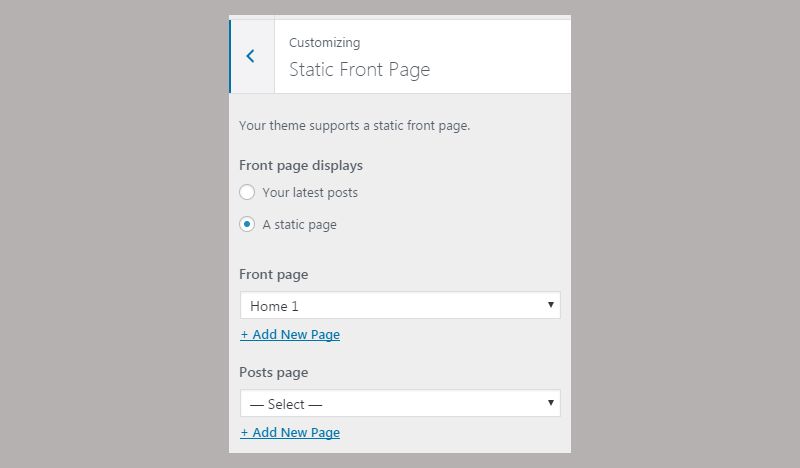
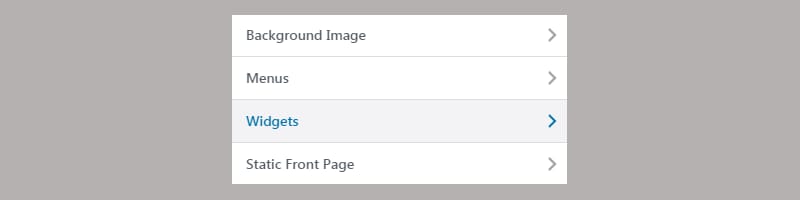
Menu akan muncul di sisi kiri halaman Anda, Anda harus mengklik tombol ‘Halaman Depan Statis’.

Sekarang pilih ‘Beranda 3’ di opsi ‘Halaman depan’ dan klik tombol ‘Simpan & Terbitkan’ di bagian atas untuk menyimpan perubahan.

Kembali ke dashboard WordPress dan klik ‘Appearance’ -> ‘Theme Options’, di situlah Anda dapat menerapkan perubahan kecil pada tampilan template. Itu baru permulaan, ayo lakukan!

Logo selalu menjadi hal pertama yang berubah dalam tema baru, bukan? Itu sebabnya kita akan segera merobek plester itu.
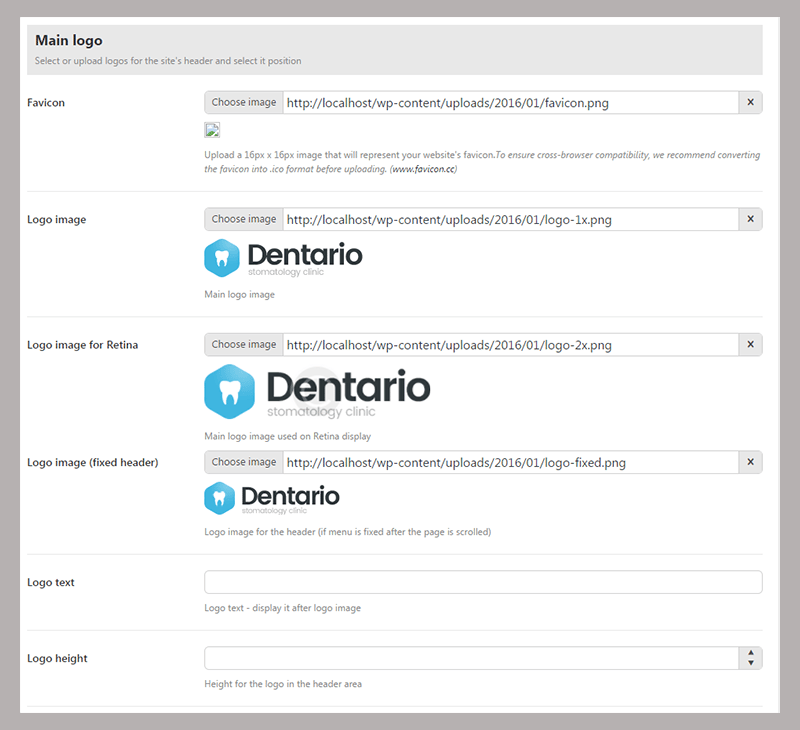
Klik pada bagian ‘Header’ dan gulir ke bawah, Anda akan melihat area di mana Anda dapat mengubah logo.

Unggah logo Anda dan simpan perubahannya, semuanya sederhana. Klinik saya akan disebut ‘Dental Dan’, jadi logo saya akan menyertakan kata-kata ini, jangan kaget.
Sekarang tajuk saya terlihat seperti ini:

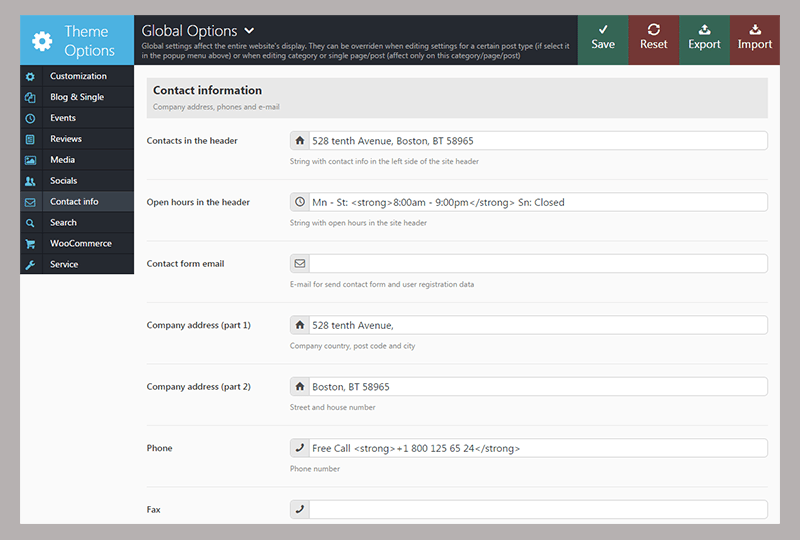
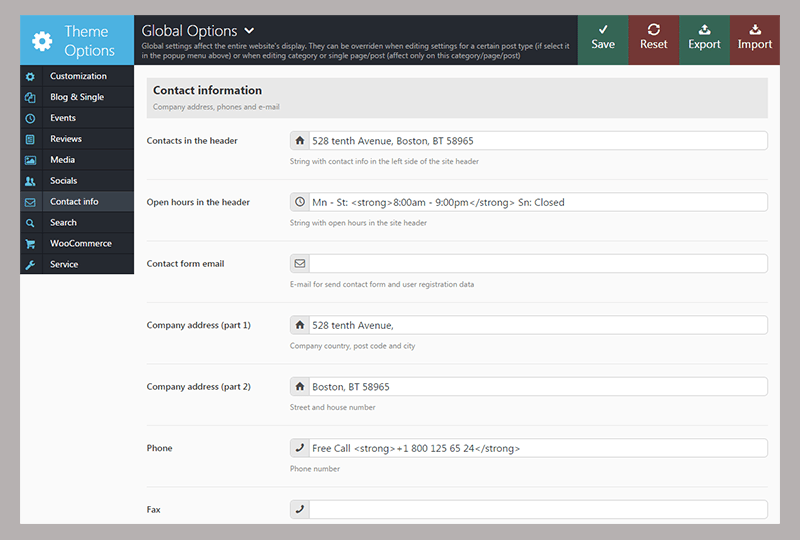
Mari kita lihat bagaimana kita dapat mengubah jumlah dan jam operasi. Secara umum, saya suka bagaimana mereka diposisikan dalam template ini, tetapi kita perlu tahu bagaimana mengubah teks yang sebenarnya di blok ini.
Buka bagian ‘Info kontak’ dan buat semua perubahan yang diperlukan sesuai dengan info klinik Anda.

Itu lebih baik, sekarang header kita terlihat benar! Kami menambahkan logo baru dan info kontak baru dan sekarang, kami dapat bergerak maju.

Langkah kita selanjutnya adalah mengubah item menu. Untuk melakukannya, cukup klik tombol ‘Sesuaikan’ di menu atas dan buka ‘Menus’ -> ‘Menu Utama’.

Hapus semua item yang tidak Anda perlukan, lalu kita akan pindah ke menambahkan elemen baru.

Pada dasarnya, tema ini mencakup semua item menu yang kita butuhkan. Anda hanya perlu menghapus sisa item dan hanya meninggalkan ini.

Sekarang saya akan menunjukkan cara mengubah gambar di slideshow. Ada menu admin di bagian atas beranda Anda. Ya, tempat ‘Kustomisasi’ berada. Ada tombol ‘Revolusi Slider’ di sana, arahkan kursor ke atasnya dan klik item menu ‘Dentario Home 3’.

Anda akan diarahkan ke halaman berikut.

Pilih slide mana saja dan klik ‘Pengaturan sumber’ untuk mengunggah gambar baru atau mengedit yang sudah ada. Jika Anda menggulir sedikit lebih rendah, Anda akan melihat area di mana Anda dapat mengedit gaya. Saya tidak akan mengubah apa pun, karena saya yakin tema ini memiliki kumpulan slide yang bagus untuk klinik gigi, tetapi proses pengeditannya mudah dan editornya sendiri terlihat seperti yang Anda lihat. Jadi tidak akan ada masalah bagi siapa pun untuk bekerja dengannya.

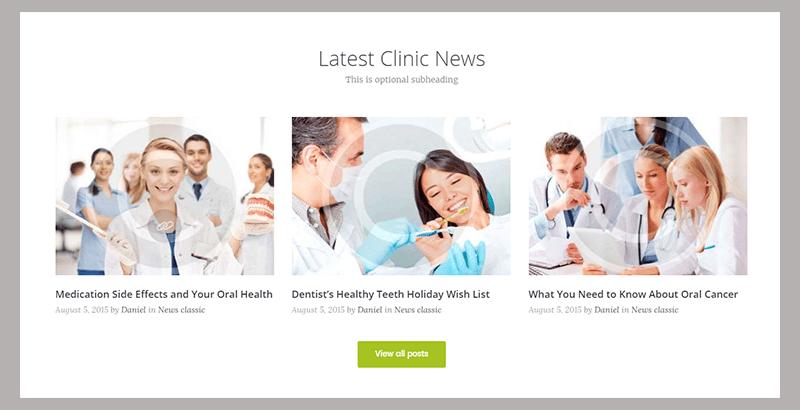
Sekarang kita akan mengedit hal yang paling penting: tata letak yang sebenarnya dan jumlah blok yang ditampilkan di beranda. Beberapa dari mereka tidak saya butuhkan, jadi saya akan menghapusnya sepenuhnya, ini adalah:



Ini adalah blok yang akan saya hapus sepenuhnya. Untuk memindahkan blok, menghapus dan mengeditnya, kita perlu menggunakan Visual Composer. Itulah pembuat halaman yang hadir dengan tema Dentario. Untuk mulai mengedit tata letak beranda Anda, buka situs web Anda dan klik tombol ‘Edit dengan komposer visual’ di menu atas.

Sekarang setiap kali Anda mengarahkan kursor ke blok mana pun di halaman, Anda akan melihat tombol kontrol untuk mengedit, menghapus, dan menambahkan baris, kolom, dan modul.
Anda dapat membuat baris dan membaginya menjadi kolom. Setiap baris atau kolom dapat menyertakan modul, mereka adalah konten aktual (gambar, penghitung, tombol, teks).
Untuk menghapus blok pertama yang tidak saya perlukan, saya akan mengklik ikon tempat sampah di menu ‘Baris’. Tindakan ini akan membunuh seluruh baris dan akan hilang, persis seperti yang saya butuhkan!

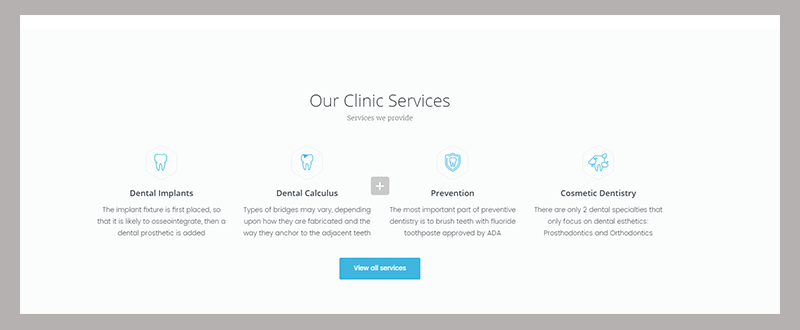
Sekarang blok pertama yang akan dilihat pelanggan kami di bawah tayangan slide adalah blok ‘Layanan’ dengan daftar layanan gigi yang kami tawarkan.

Jika Anda memutuskan untuk mengedit layanan, Anda dapat melakukannya di bagian ‘Layanan’ di dasbor WordPress Anda. Proses pengeditannya sama dengan posting.

Saya menghapus semua blok yang tidak saya butuhkan. Sekarang, kita perlu mengklik tombol ‘Perbarui’ untuk menyimpan semua perubahan.

Sekarang mari kita edit area ‘Call to action’ karena kita perlu memasukkan nomor telepon kita di sana. Klik pada bagian ‘Keterangan’ dan ubah deskripsi dan judul. Jadi setelah saya ubah teks dan nomornya menjadi seperti ini.

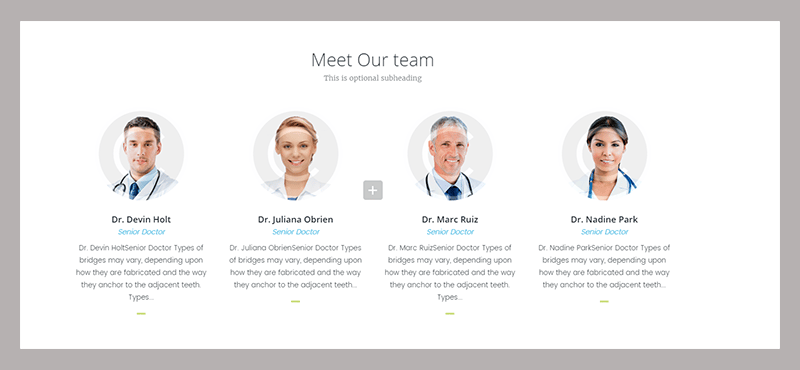
Blok berikutnya menampilkan tim kami. Saya akan menunjukkan cara mengubah setiap gambar dan teks.

Buka dasbor WordPress dan klik bagian ‘Tim’ -> ‘Semua Tim’. Anda akan diarahkan ke halaman dengan daftar lengkap dokter. Kita harus mengedit semua yang dari kategori ‘kecil’ karena ini adalah yang ditampilkan di beranda.

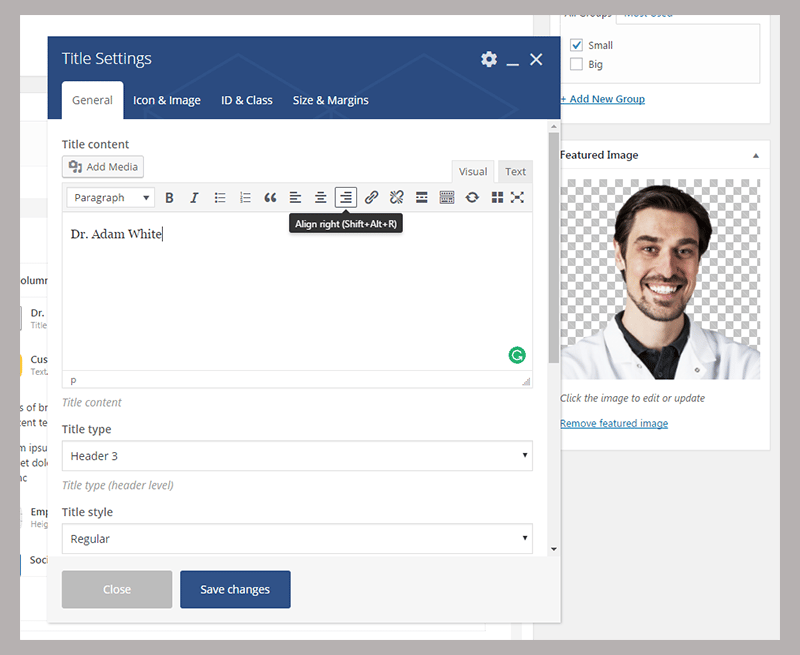
Pilih Dr. Devin Holt dan klik tombol ‘Edit’ di bawah namanya. Proses pengeditannya sama dengan posting blog. Cukup unggah gambar (foto dokter) dan isi nama dan teks kecil ‘tentang dokter ini’.

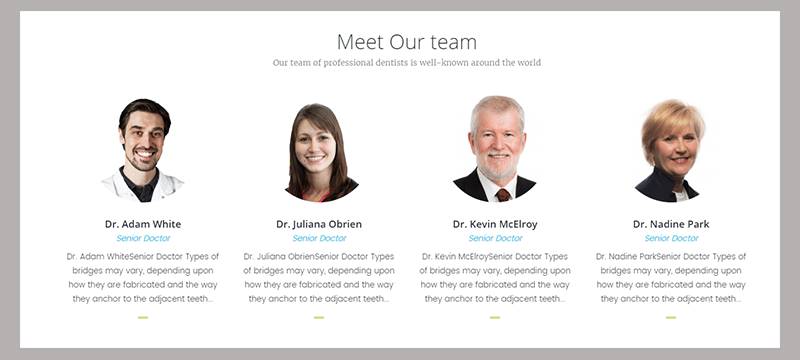
Anda akan mendapatkan sesuatu seperti ini setelah Anda melakukan tindakan ini untuk semua orang dari bagian ‘Tim’.

Anda juga dapat mengubah testimonial dari baris berikutnya di dasbor WordPress Anda. Anda harus pergi ke ‘Testimonial’ -> ‘Semua Testimonial’ dan Anda akan dapat mengedit, menambah, dan menghapusnya.

Sekarang mari kita ubah komponen footer. Kita perlu mengubah logo dan menulis teks baru di sana, itu bagian termudah di luar sana, serius.
Untuk melakukannya, buka menu ‘Sesuaikan’ dan klik item menu ‘Widget’.

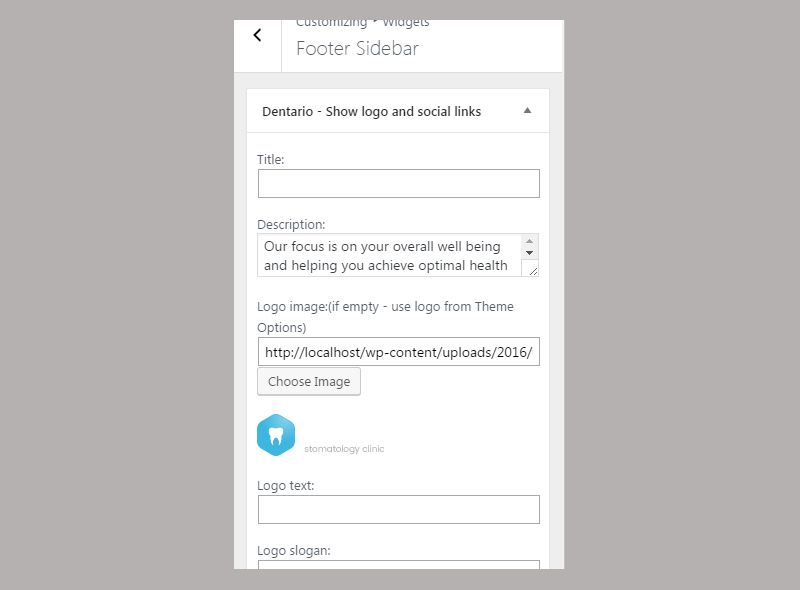
Kemudian pilih ‘Bilah sisi footer’.

Di sinilah Anda dapat mengubah logo dan teks deskripsi:

Setelah Anda selesai dengan footer, hanya ada satu hal yang harus diperbaiki. Kita perlu mengubah nama situs web, sehingga nama klinik DentalDan akan ditampilkan di tab.
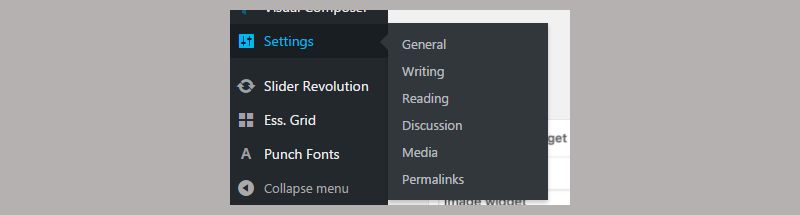
Klik pada ‘Pengaturan’ -> ‘Umum’.

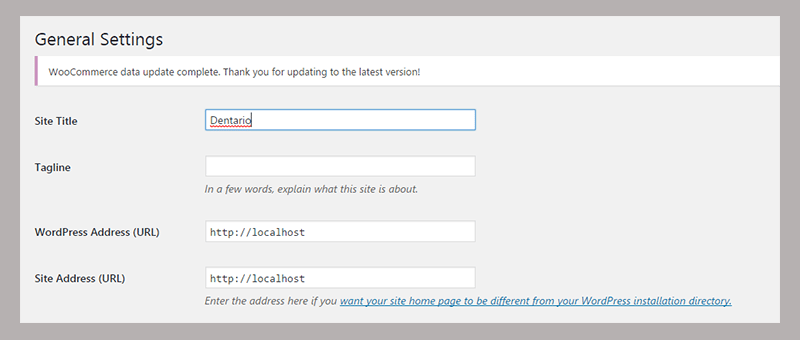
Ubah ‘Judul Situs’ dan ‘Tagline’.



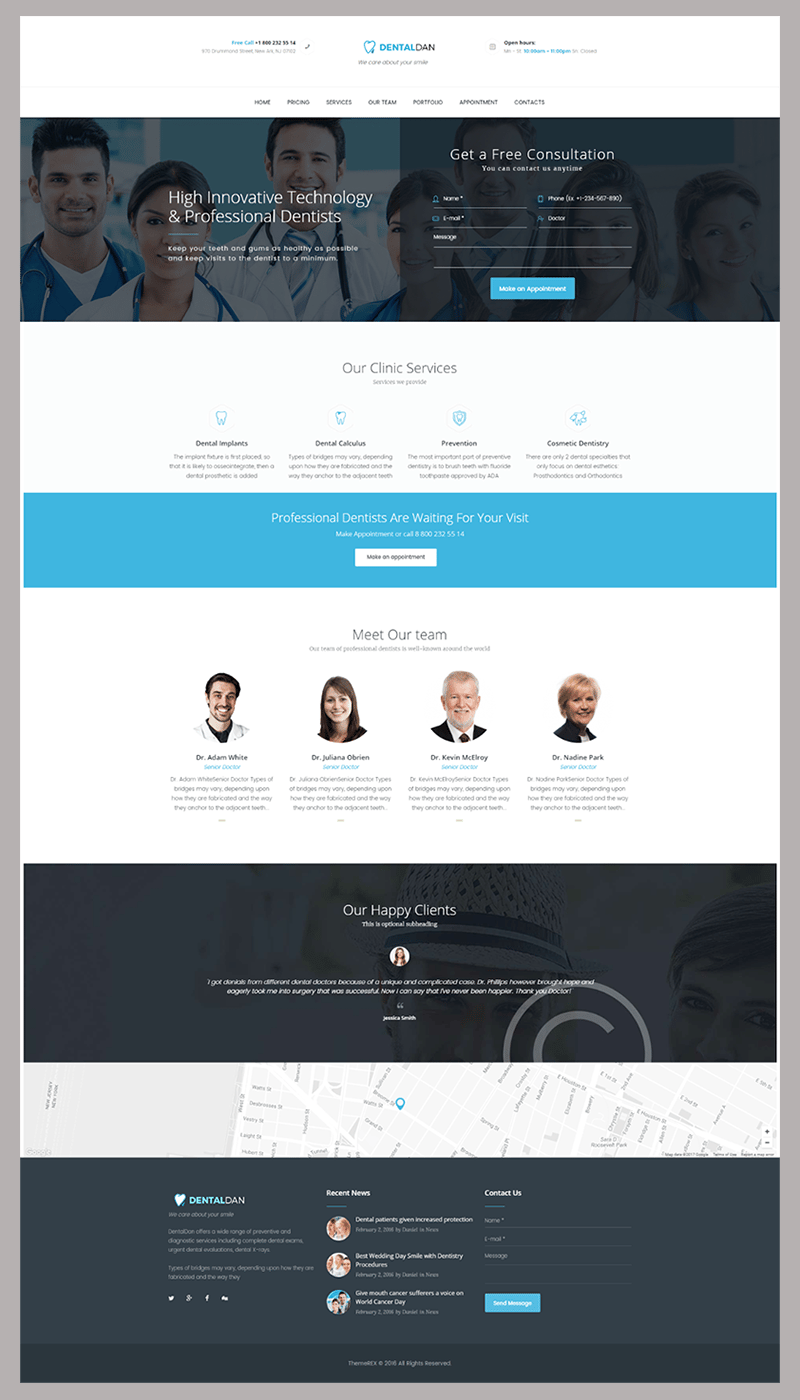
Sekarang kita dapat melihat dan melihat bagaimana tampilan website klinik gigi kita.
Membungkus sesuatu
Setiap klinik gigi yang menghargai diri sendiri harus memiliki situs webnya sendiri. Saya tidak hanya berbicara tentang halaman arahan yang mewah tanpa fungsi yang sebenarnya. Ini harus memecahkan masalah seperti memesan janji temu, memeriksa dokter yang tersedia, dan melihat melalui portofolio perawatan gigi. Pembuatnya menyertakan semua fitur ini di ‘Dentario.’ Seperti yang Anda lihat, yang perlu Anda lakukan hanyalah bergerak beberapa blok. Juga, Anda perlu mengedit beberapa info dan situs web Anda siap digunakan. Ya, begitu saja!