Apakah Anda ingin memunculkan formulir kontak Anda ketika pengguna mengklik tombol atau tautan kontak?
Keuntungannya adalah bahwa setiap kali pengguna mengklik tombol kontak atau tautan, alih-alih pergi ke halaman baru, formulir kontak terbuka dalam bentuk popup, yang akan meningkatkan pengiriman formulir. Dalam artikel ini, kami akan menunjukkan kepada Anda cara membuat popup formulir kontak di situs WordPress Anda tanpa memengaruhi pengalaman pengguna Anda secara bertahap.
Membuat Popup Formulir Kontak dengan Mudah di WordPress
Dengan WordPress, membuat popup formulir kontak itu mudah. Untuk memulai, Anda hanya perlu memiliki 2 hal:
plugin popup yang kuat, plugin form builder yang tangguh
Untuk mencapai hasil terbaik, kami sarankan Anda menggunakan WPForms untuk membuat formulir kontak Anda. Ini adalah plugin pembuat formulir yang kuat yang memungkinkan Anda membangun hampir semua jenis formulir dalam waktu kurang dari 5 menit. Baca lebih lanjut tentang WPForms di sini.
Ketika sampai pada plugin popup, kami pikir tidak ada opsi lain yang lebih baik dari OptionMonster. Itu salah satu yang paling populer dan plugin pembangkit memimpin yang kuat yang memungkinkan Anda menarik perhatian pengunjung dan mendorong mereka untuk mengambil tindakan di situs Anda dengan menggunakan optin yang menakjubkan. Melalui plugin ini, Anda dapat meningkatkan keterlibatan pengguna dan meningkatkan konversi dan penjualan Anda.
Untuk mengetahui lebih lanjut tentang OptinMonster, baca ulasan terperinci OptinMonster.
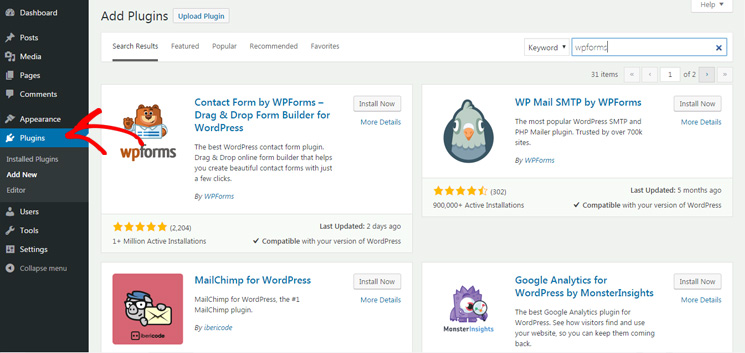
Langkah 1: Instal WPForms dan OptinMonster Plugins
 WPForms plugin. Kemudian, instal dan aktifkan. Tidak yakin bagaimana caranya? Tidak masalah. Anda dapat melompat ke panduan kami di cara menginstal plugin WordPress untuk mendapatkan semua beres. Kami akan menunggu.
WPForms plugin. Kemudian, instal dan aktifkan. Tidak yakin bagaimana caranya? Tidak masalah. Anda dapat melompat ke panduan kami di cara menginstal plugin WordPress untuk mendapatkan semua beres. Kami akan menunggu.
Siap? Sempurna.
Ikuti proses yang sama untuk mengaktifkan plugin OptinMonster. Tetapi tidak cukup hanya menginstal plugin. Anda harus buat sebuah akun dengan aplikasi OptinMonster juga. Plugin hanya bertindak sebagai media untuk menghubungkan situs WordPress Anda dengan aplikasi OptinMonster. Jadi untuk membuatnya bekerja dengan benar, Anda harus menginstal plugin dan membuat akun dengan aplikasi juga.
Langkah 2: Buat Formulir Kontak Menggunakan WPForms untuk Popup
Kami pertama-tama akan menggunakan plugin WPForms untuk membuat formulir kontak. Tetapi jika Anda telah menggunakan WPForms dan telah membuat formulir kontak dengannya, maka Anda dapat melewati langkah ini.
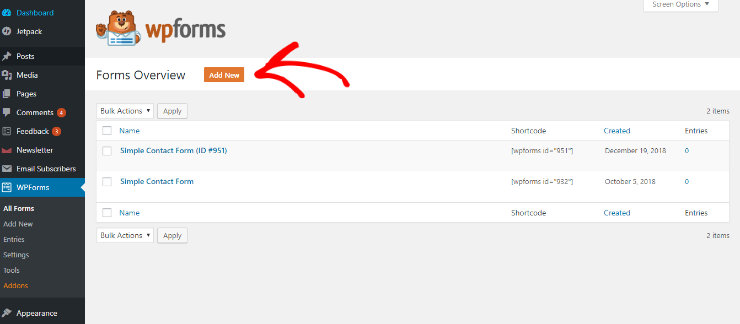
Jika Anda tidak memiliki formulir kontak, buka dasbor Anda dan klik WPForms »Tambah Baru.
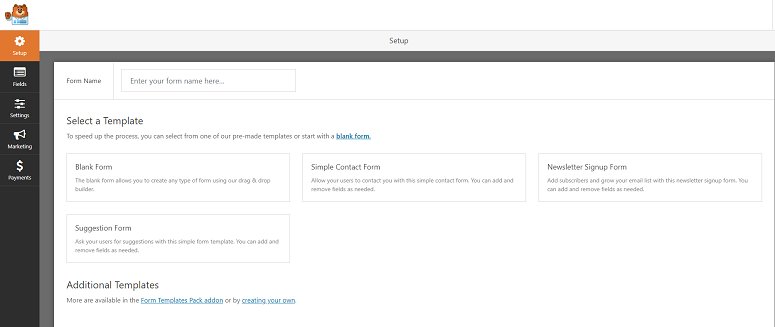
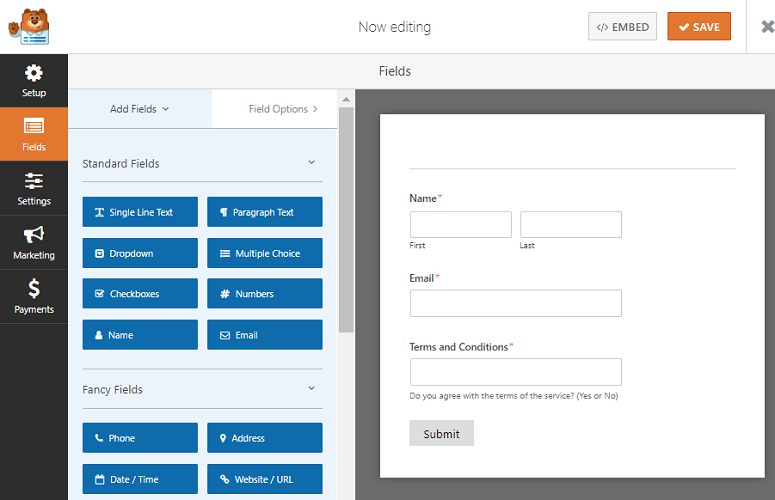
Setelah menyelesaikan proses, form builder akan diluncurkan yang memudahkan untuk mendesain form Anda. Anda dapat dengan mudah menambah atau menghapus file menggunakan drag and drop builder.
Anda bisa menambahkan semua bidang yang menurut Anda perlu untuk formulir Anda. Setelah semuanya selesai, tekan tombol simpan untuk menyimpan perubahan Anda. Formulir kontak Anda sekarang siap untuk ditayangkan.
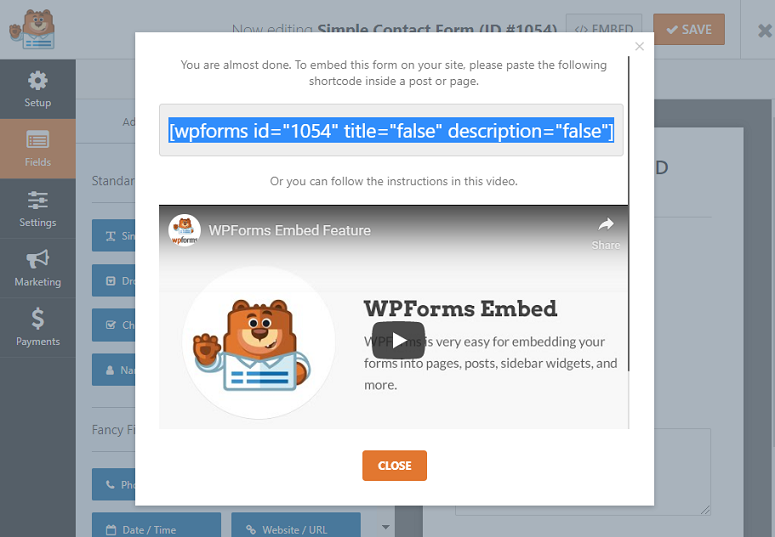
Sekarang tekan tombol Menanamkan tab di sebelah tombol simpan dan salin kode pendek.
Langkah 3: Membuat Popup WordPress Menggunakan OptinMonster
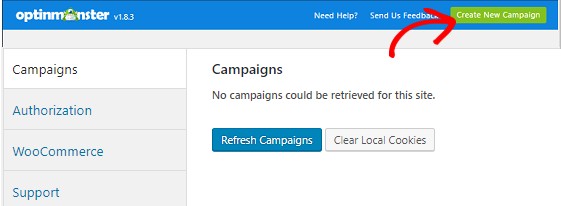
Langkah selanjutnya adalah membuat sembulan di situs web Anda. Kami akan membuat popup modal menggunakan OptinMonster. Jadi pergi ke dashboard WordPress Anda dan klik OptinMonster »Buat Kampanye Baru.
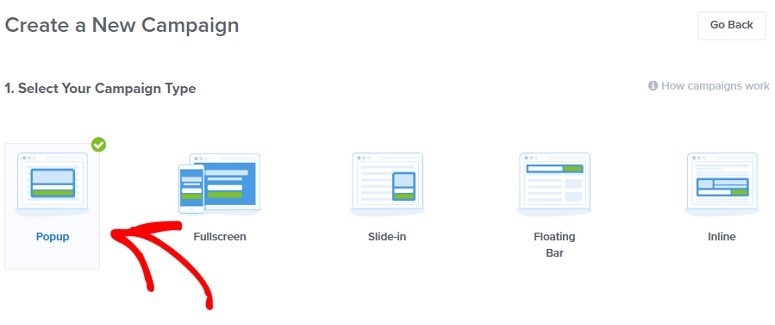
Ini akan membuka layar baru di mana Anda dapat memilih jenis kampanye diikuti oleh templat pilihan Anda. Untuk jenis kampanye, kami akan memilih opsi sembulan.
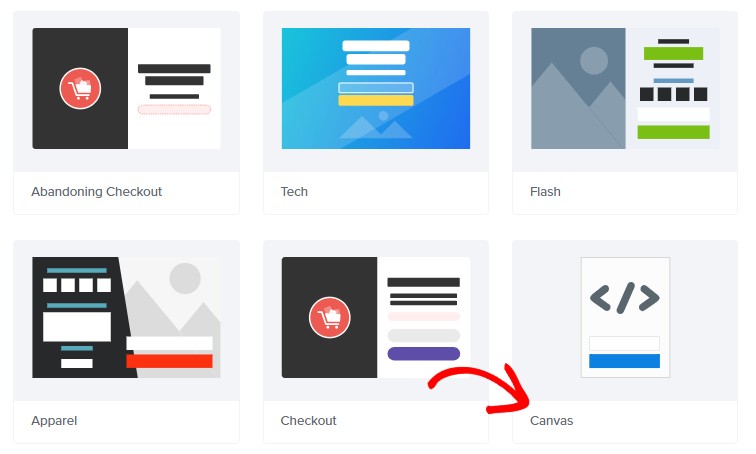
Untuk templat, mari kita mulai Kanvas. Ini adalah kanvas kosong yang mendukung semua bentuk kode pendek. Jadi, Anda dapat memasukkan kode pendek HTML, CSS, JavaScript, dan bahkan WordPress di sini.
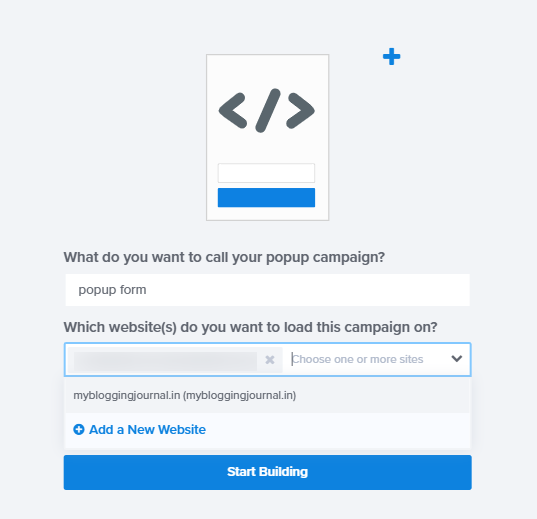
Setelah memilih templat, Anda akan diarahkan ke layar baru tempat Anda dapat memberi nama kampanye.
Selanjutnya klik pada Mulai membangun tab. Anda sekarang akan diarahkan ke pembuat seret dan lepas. Anda akan melihat bahwa kanvas kosong dalam hal desain. Anda dapat membuat sembulan menggunakan kanvas ini dan mendesainnya dari awal. Anda dapat melakukannya menggunakan opsi di bawah Desain tab.
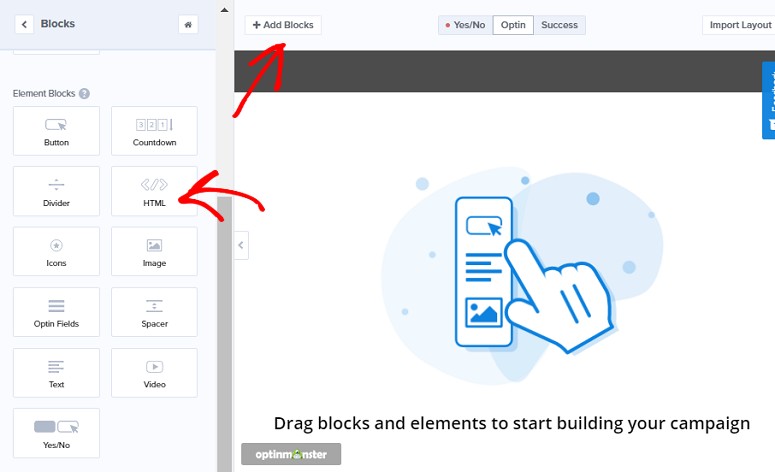
Setelah selesai, klik pada Tambahkan Blok tab di bawah tab Desain. Gulir ke bawah untuk menemukan Blok elemen pilihan. Di bawah ini, Anda akan melihat blok HTML. Seret dan letakkan di area desain.
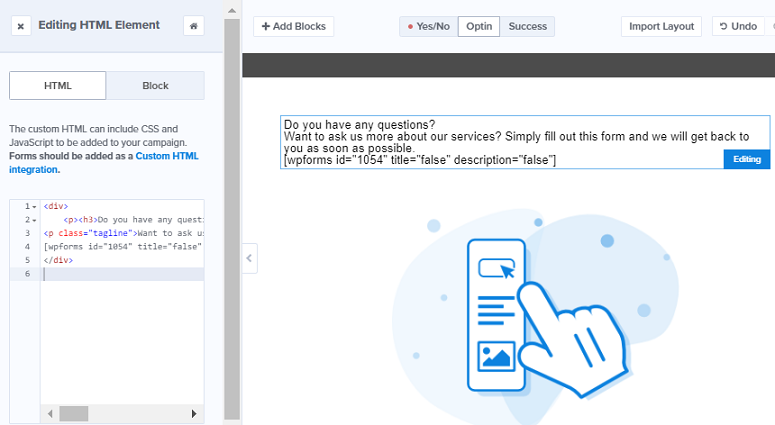
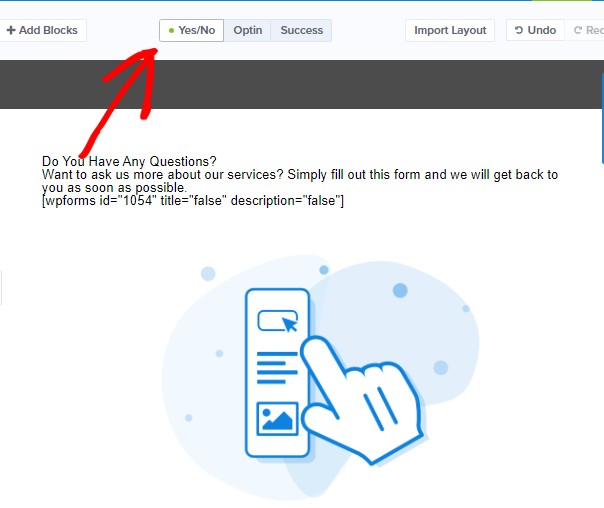
Di sini Anda dapat memasukkan kode pendek formulir kontak beserta HTML khusus apa pun yang mungkin ingin Anda tambahkan. Jadi, mari tambahkan kode pendek kami sebagai berikut:
Anda punya pertanyaan?
Ingin bertanya lebih lanjut tentang layanan kami? Cukup isi formulir dan kami akan segera menghubungi Anda.
Inilah pratinjau tentang bagaimana Anda dapat melakukannya.
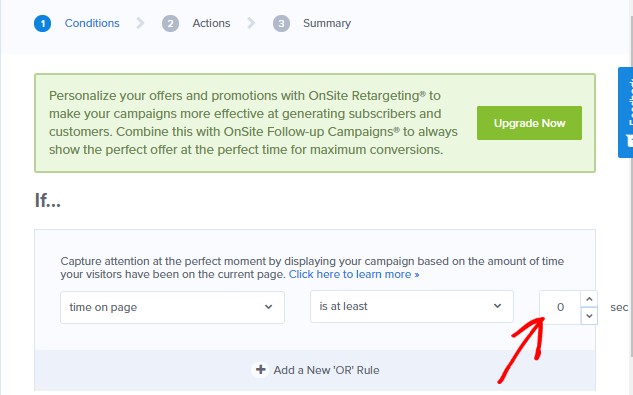
Perhatikan bahwa kode pendek dari formulir yang kami buat sebelumnya telah disematkan dalam kode juga. Anda dapat mengganti kode pendek ini dengan milik Anda. Sekarang simpan perubahan Anda. Setelah itu, buka menu Aturan tampilan tab dan mengatur waktu ke nol seperti yang ditunjukkan pada tangkapan layar.
Gulir lebih jauh ke bawah layar ini dan Anda akan menemukan lebih banyak opsi. Anda dapat menggunakannya jika Anda ingin menampilkan formulir ini pada halaman atau posting tertentu. Memukul Menyimpan tombol saat selesai.
Langkah 4: Menerbitkan Formulir Popup Anda
Setelah selesai mengerjakan perubahan, klik pada Ya Tidak di bagian atas dan klik pada mengaktifkan tab.
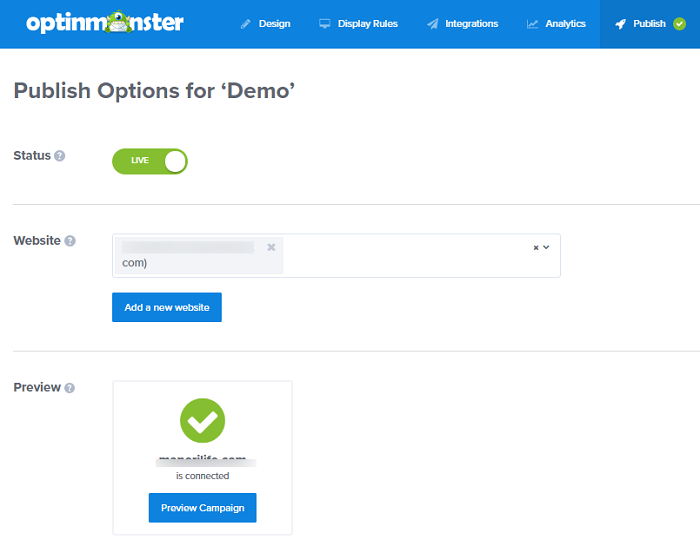
Akhirnya, pergi ke Menerbitkan tab dan alihkan status ke hidup.

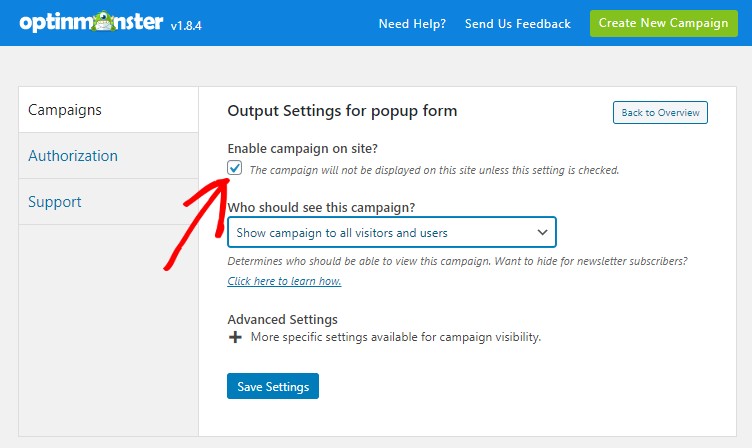
Setelah selesai kembali ke dashboard WordPress Anda dan pergi ke OptinMonster »Kampanye. Di sini, Anda akan melihat kampanye Anda. Di bawah itu klik pada Edit pengaturan keluaran link. Ini akan diperluas untuk menampilkan beberapa opsi. Centang kotak di sebelah Aktifkan kampanye di situs pilihan.
Akhirnya klik pada Simpan Pengaturan pilihan di akhir halaman.
Langkah 5: Menambahkan Tautan untuk Memicu Popup formulir Kontak
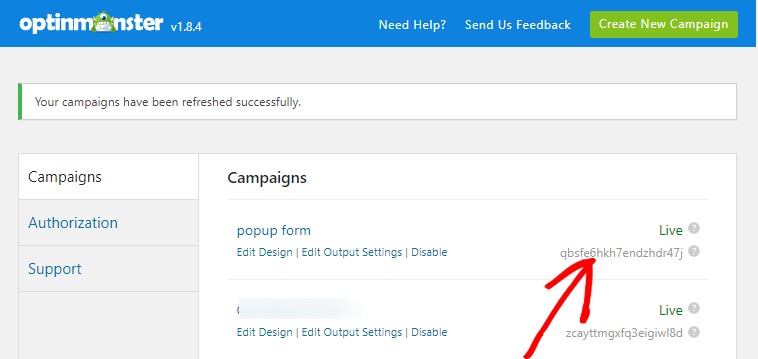
Pertama-tama salin siput kampanye OptinMonster. Anda dapat menemukannya tepat di sebelah nama kampanye Anda.
Sekarang buat halaman baru di WordPress atau edit posting atau halaman tempat Anda ingin menambahkan tautan atau tombol popup formulir kontak. Kami akan membuat yang baru di sini. Buka editor teks Anda dan tambahkan kode berikut. Jangan lupa mengganti siput dengan siput Anda sendiri.
Setelah selesai tekan tombol Menerbitkan tombol di sebelah kanan Anda. Formulir Anda sekarang sedang beraksi. Kunjungi situs Anda dari ujung depan dan Anda akan melihatnya.
Kami harap artikel ini bermanfaat bagi Anda. Jika Anda ingin tahu lebih banyak tentang membuat formulir kontak dengan WPForms di sini adalah panduan terperinci.