Apakah Anda ingin menambahkan pembagi bentuk khusus ke situs web WordPress Anda?
Pembagi bentuk dapat mengatur konten Anda dengan cara yang menarik dan menarik. Mereka juga dapat menyoroti konten terpenting situs Anda, sehingga pengunjung dan pelanggan tidak melewatkan informasi penting.
Pada artikel ini, kami akan menunjukkan cara membuat pembagi bentuk khusus di WordPress.

Mengapa Membuat Pembagi Bentuk Kustom di WordPress?
Pembagi bentuk adalah jenis pembagi bagian yang Anda tambahkan di antara blok konten.
Pemisah ini bisa sederhana, seperti garis horizontal yang dibuat dengan built-in Blok WordPress.

Anda dapat menggunakan pembagi dasar ini untuk mengatur dan memisahkan konten, yang sangat berguna pada halaman yang mencakup banyak topik berbeda.
Anda juga dapat membuat pembagi bentuk yang lebih canggih menggunakan plugin pembuat halaman dan lainnya perangkat lunak desain web. Ini dapat menyoroti konten situs Anda yang paling penting sehingga menonjol bagi pengunjung dan pelanggan.

Pemisah bentuk yang terlihat profesional juga dapat membuat halaman lebih menarik dan memikat.
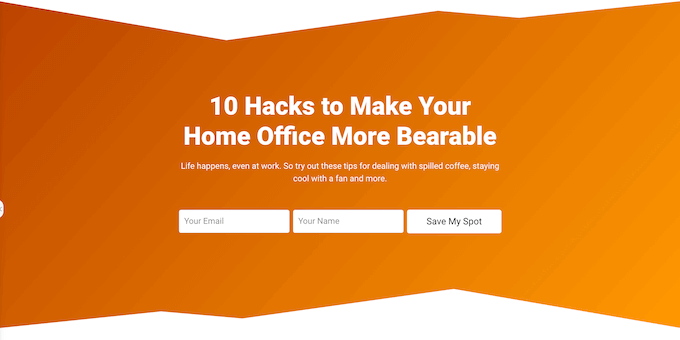
Misalnya, Anda dapat menggunakannya untuk membuat latar belakang unik untuk Anda buletin email formulir pendaftaran.

Dengan itu, mari kita lihat bagaimana Anda bisa membuat pembagi bentuk khusus di WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Buat Pembagi Bentuk Sederhana (Tidak Perlu Plugin)
Cara termudah untuk menambahkan pembagi bentuk khusus ke WordPress adalah dengan menggunakan blok Pemisah bawaan.
Metode ini memungkinkan Anda untuk tambahkan pemisah garis horizontal di antara setiap blok WordPress, lalu sesuaikan warna dan gaya garis.

Metode ini tidak memungkinkan Anda menambahkan bentuk yang berbeda ke WordPress dan memiliki pengaturan penyesuaian yang terbatas. Namun, Anda tidak perlu menginstal tambahan Pengaya WordPressjadi ini adalah cara termudah untuk menambahkan pembagi bentuk sederhana ke situs web Anda.
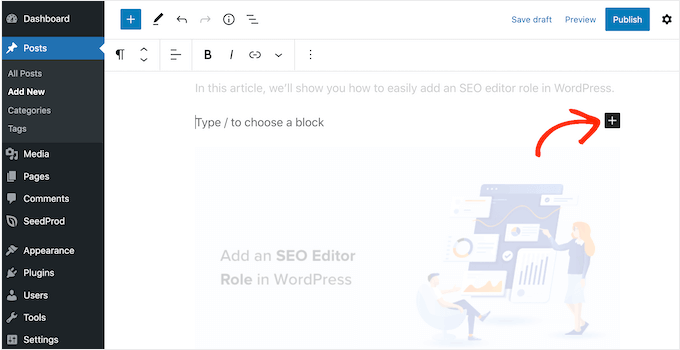
Untuk memulai, cukup buka posting atau halaman di mana Anda ingin menambahkan pembagi horizontal di editor konten. Kemudian, klik tombol ‘+’ di mana Anda ingin meletakkan pembagi itu.

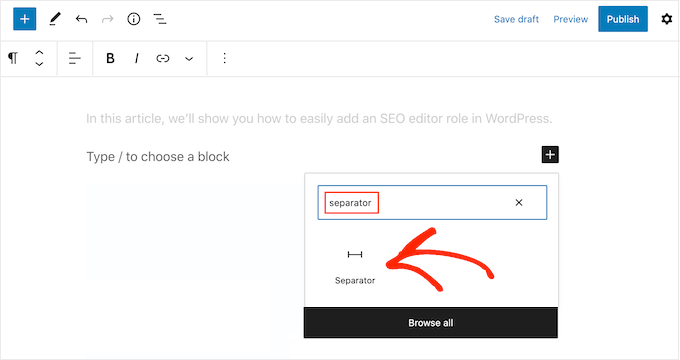
Di popup, ketik ‘Separator.’
Ketika blok kanan muncul, klik untuk menambahkannya ke halaman atau posting.

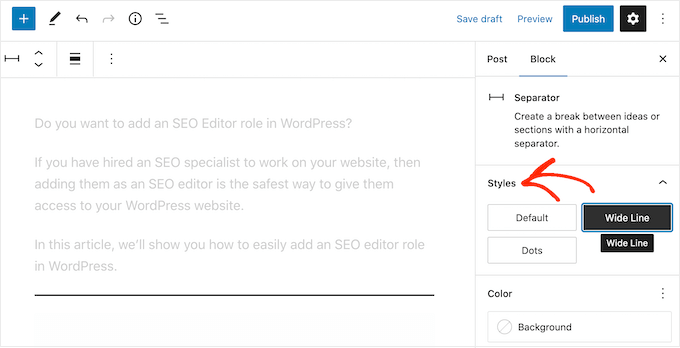
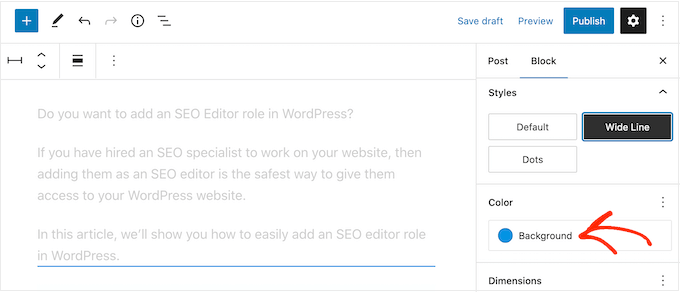
Untuk menyesuaikan blok Pemisah default, klik dan kemudian gunakan pengaturan di menu sebelah kanan.
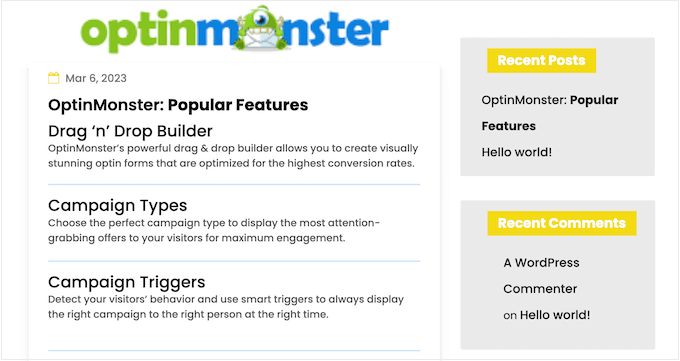
Anda dapat beralih antara default, garis lebar, dan titik menggunakan tombol di bagian ‘Gaya’.

Anda juga dapat mengubah warna garis agar cocok dengan tema atau merek Anda yang lain.
Untuk melakukannya, klik ‘Background’ lalu pilih warna dari popup yang muncul.

Saat Anda puas dengan tampilan pembagi, Anda dapat mengeklik tombol ‘Publikasikan’ atau ‘Perbarui’ untuk mengaktifkan pembagi bentuk.
Metode 2. Buat Pembagi Bentuk Kustom di WordPress Menggunakan Pembuat Halaman (Disarankan)
Jika Anda ingin menggunakan bentuk yang berbeda dan menyesuaikan setiap bagian pembagi Anda, kami sarankan untuk menggunakan SeedProd plugin.
SeedProd adalah plugin pembuat halaman WordPress terbaik di pasar, dan ini memungkinkan Anda untuk menambahkan pembagi bentuk khusus ke bagian, baris, atau kolom apa pun menggunakan editor seret dan lepas sederhana.

Itu juga dilengkapi dengan lebih dari 180 templat yang dirancang secara profesional dan lebih dari 90 blok yang dapat Anda gunakan untuk buat halaman rumah kustom yang indah, halaman arahandan banyak lagi.
Catatan: Ada sebuah versi gratis dari SeedProd tersedia di WordPress.org, tetapi kami akan menggunakan versi Pro karena dilengkapi dengan berbagai pembagi bentuk.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami di cara install plugin wordpress.
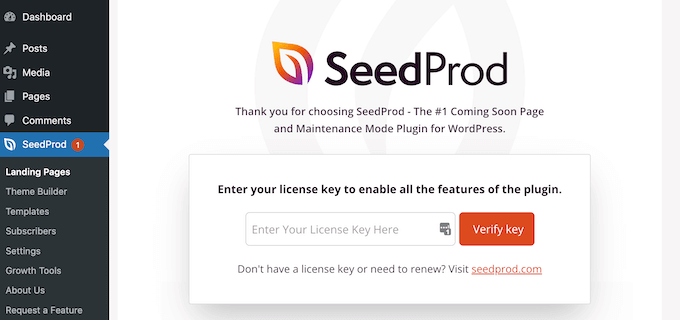
Setelah aktivasi, Anda harus memasukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci lisensi, klik tombol ‘Verifikasi Kunci’.
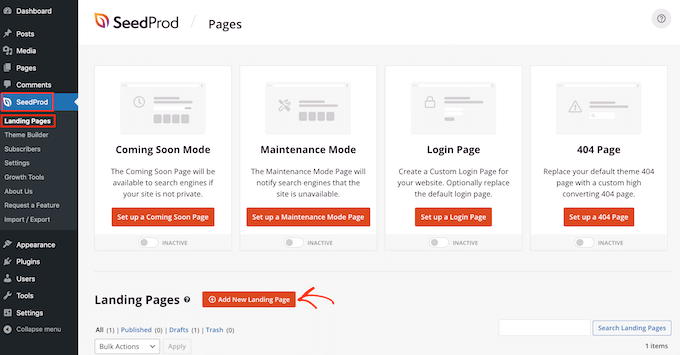
Setelah selesai, buka SeedProd » Halaman dan klik tombol ‘Tambah Halaman Arahan Baru’.

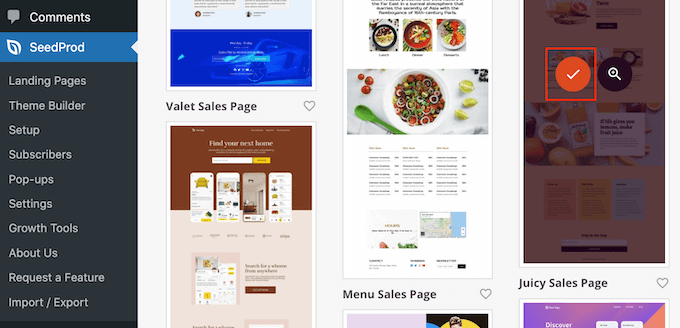
Setelah itu, saatnya memilih template desain halaman. SeedProd memiliki banyak templat yang dirancang secara profesional yang dapat Anda sesuaikan agar sesuai dengan keinginan Anda situs WordPress.
Untuk memilih template, cukup arahkan mouse Anda ke atasnya dan kemudian klik ikon ‘Centang’.

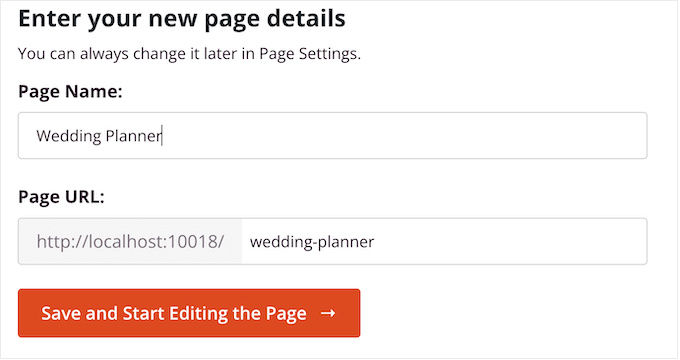
Selanjutnya, lanjutkan dan ketikkan nama untuk halaman tersebut. SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubah URL menjadi apa pun yang Anda inginkan.
Misalnya, Anda mungkin ingin tambahkan beberapa kata kunci yang relevanyang akan membantu mesin telusur memahami tentang halaman tersebut dan dapat meningkatkan kualitas Anda SEO WordPress.
Bila Anda puas dengan informasi yang Anda masukkan, klik tombol ‘Simpan dan Mulai Mengedit Halaman’.

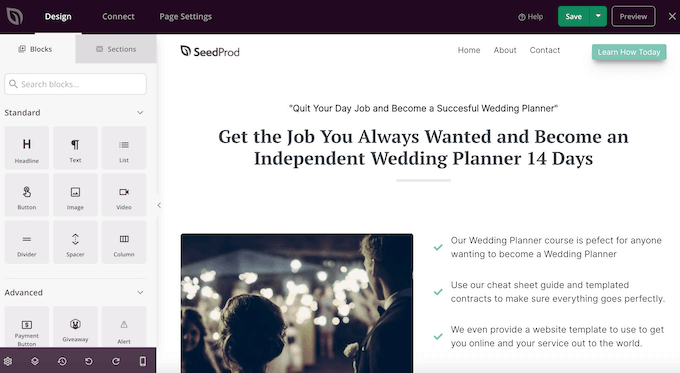
Selanjutnya, Anda akan dibawa ke pembuat halaman seret dan lepas, siap untuk menyesuaikan template.
Editor SeedProd menampilkan pratinjau langsung dari desain Anda di sebelah kanan dan beberapa pengaturan blok di sebelah kiri.

Menu sebelah kiri juga memiliki blok yang dapat Anda seret ke tata letak Anda.
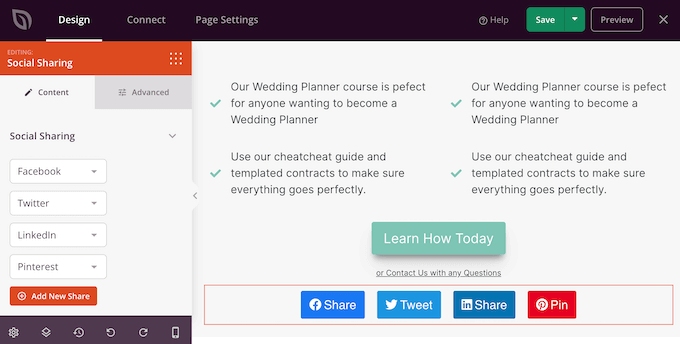
Misalnya, Anda dapat menarik dan melepas blok standar seperti tombol dan gambar atau menggunakan blok lanjutan seperti penghitung waktu mundur, formulir kontaktombol berbagi sosial, dan banyak lagi.

Untuk menyesuaikan blok, cukup klik untuk memilihnya di tata letak Anda.
Menu sebelah kiri kemudian akan menampilkan semua pengaturan yang dapat Anda gunakan untuk mengonfigurasi blok itu. Anda juga dapat mengubah warna latar belakang halaman, menambahkan gambar latar belakang, atau mengubah skema warna dan font agar lebih cocok dengan merek Anda.

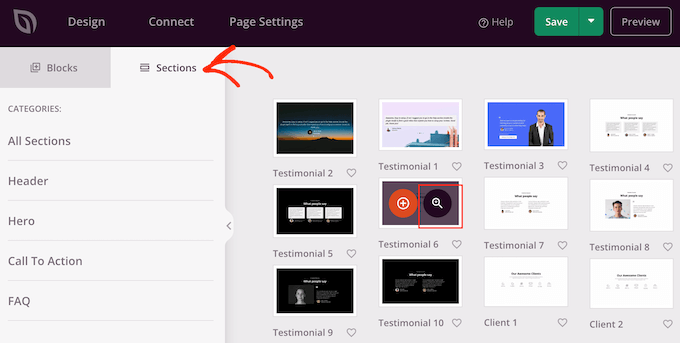
SeedProd juga dilengkapi dengan ‘Bagian’, yang merupakan kumpulan blok yang sering digunakan bersama. Misalnya, SeedProd memiliki bagian tajuk, gambar pahlawan, ajakan bertindak, Testimoni Pelanggan, FAQfitur, bagian footer, dan lainnya.
Untuk melihat melalui bagian yang berbeda, cukup klik pada tab ‘Bagian’.

Anda dapat memindahkan bagian dan blok di sekitar tata letak menggunakan seret dan lepas.
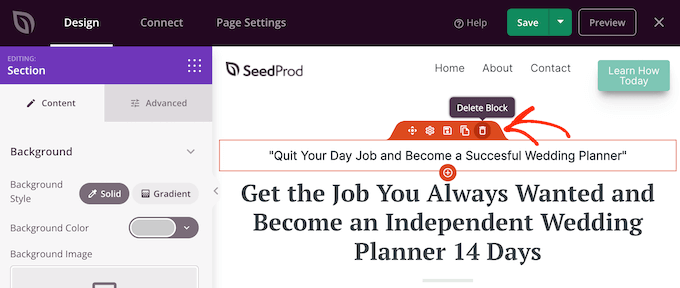
Jika Anda ingin menghapus sebuah blok, cukup arahkan kursor ke atasnya lalu klik ikon tempat sampah saat muncul.

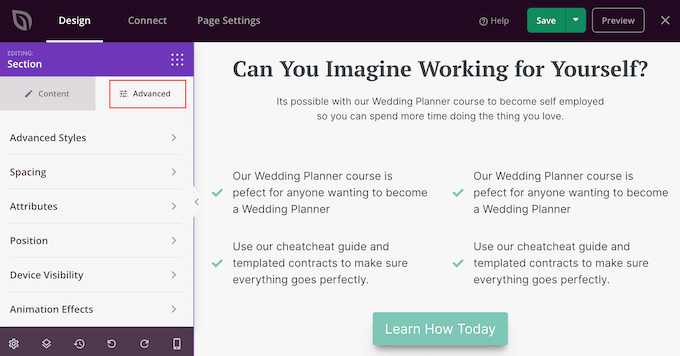
Apakah Anda memilih untuk menggunakan bagian SeedProd atau tidak, Anda sekarang dapat membuat pembagi bentuk khusus. Cukup klik untuk memilih bagian, baris, atau kolom tempat Anda ingin menambahkan pembagi.
Kemudian, klik tab ‘Lanjutan’ di menu sebelah kiri.

Sekarang, klik untuk meluaskan bagian ‘Pembagi Bentuk’.
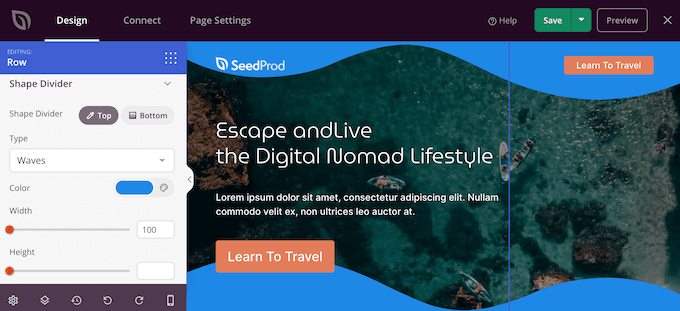
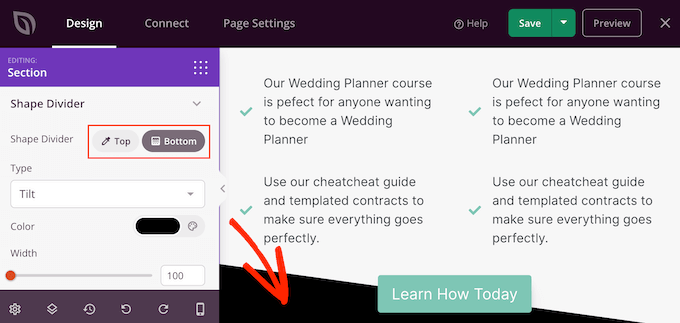
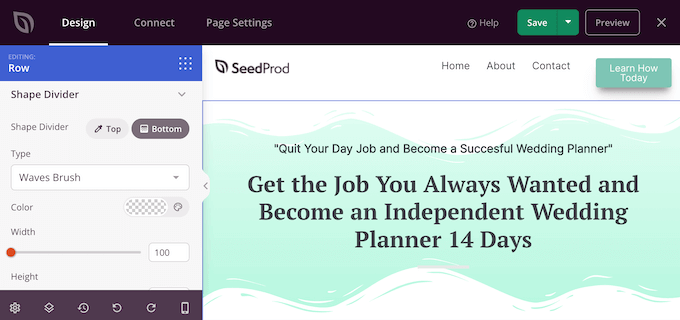
Untuk memulai, Anda dapat memilih tempat untuk menampilkan pembagi bentuk dengan memilih tombol ‘Atas’ atau ‘Bawah’.

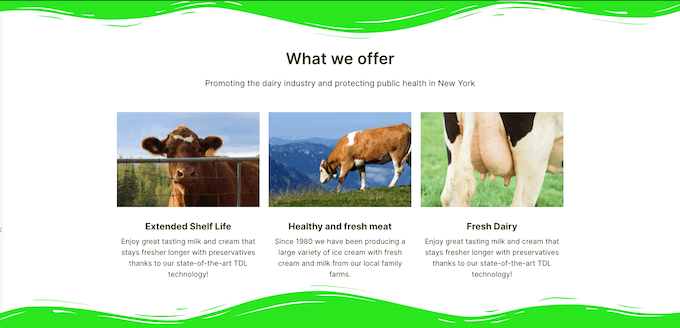
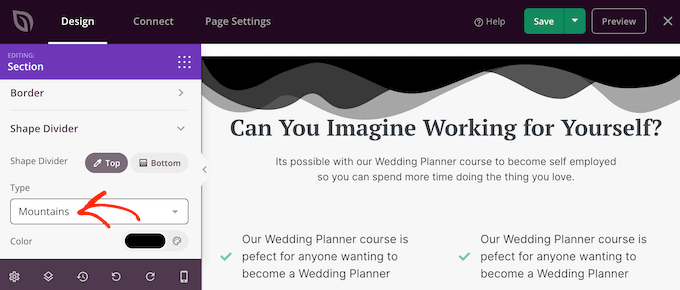
Anda sekarang dapat membuka menu ‘Jenis’ dan memilih pembagi bentuk yang ingin Anda gunakan.
Saat Anda memilih bentuk yang berbeda, pratinjau langsung akan diperbarui secara otomatis sehingga Anda dapat mencoba gaya yang berbeda untuk melihat mana yang terlihat terbaik.

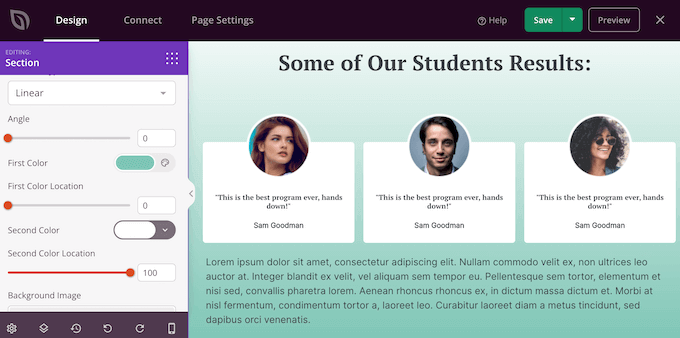
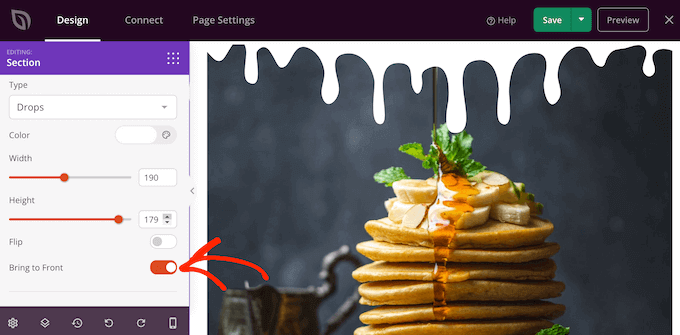
Setelah memilih pembagi bentuk, Anda dapat menatanya menggunakan pengaturan baru.
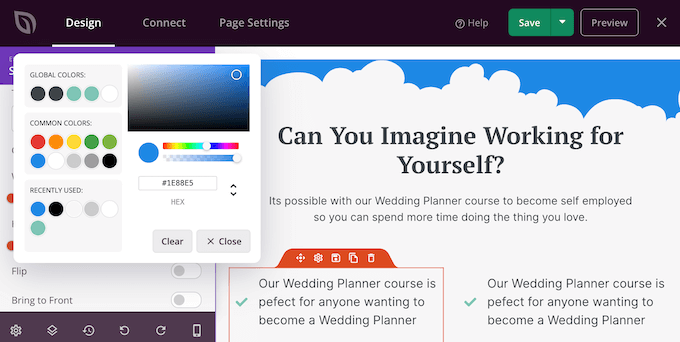
Untuk memulai, Anda dapat mengklik ‘Warna’ lalu memilih warna baru dari sembulan yang muncul.

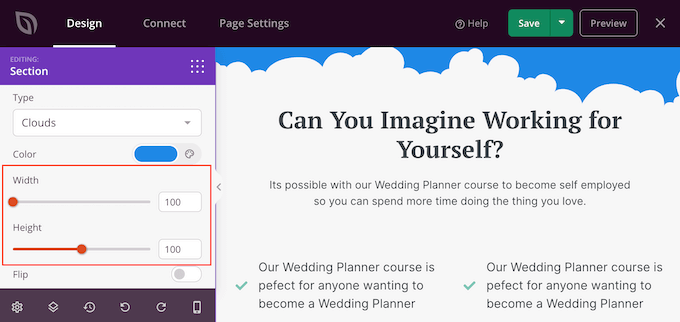
Setelah selesai, Anda dapat membuat pembagi lebih besar atau lebih kecil dengan menyeret penggeser ‘Lebar’ dan ‘Tinggi’.
Jika Anda sudah memiliki ukuran tertentu, maka Anda dapat mengetikkan angka-angka itu ke dalam kotak.

Anda juga dapat mencoba membalik pembagi dengan mengeklik untuk mengaktifkan atau menonaktifkan tombol ‘Balik’.
Secara default, pemisah akan muncul di belakang konten lainnya, sehingga pengguna dapat dengan jelas melihat teks, gambar, atau konten lain yang tumpang tindih dengan pemisah.
Namun, memindahkan bentuk ke depan dapat menciptakan beberapa efek yang menarik. Jika Anda ingin melihat tampilannya, cukup klik untuk mengaktifkan sakelar ‘Bawa ke Depan’.

Untuk menambahkan lebih banyak pembagi cukup ikuti proses yang sama seperti yang dijelaskan di atas.
Anda bahkan dapat menambahkan pembagi bentuk ke bagian atas dan bawah area, yang seringkali menciptakan hasil yang mengesankan dan menarik.

Anda dapat terus mengerjakan halaman dengan menambahkan lebih banyak blok dan menyesuaikan blok tersebut di menu sebelah kiri.
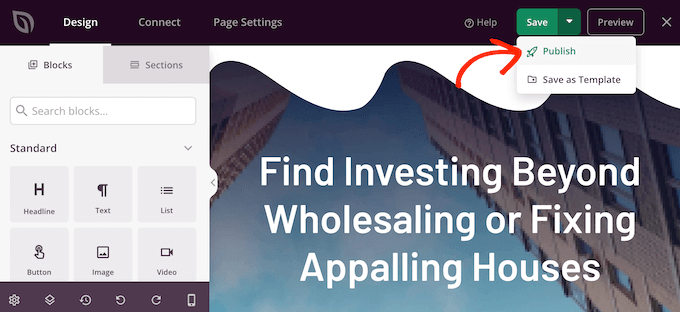
Saat Anda puas dengan tampilan halaman, klik tombol ‘Simpan’. Anda kemudian dapat memilih ‘Publikasikan’ untuk mengaktifkan halaman tersebut.

Cara Menambahkan Pembagi Bentuk ke Tema WordPress
Editor seret dan lepas SeedProd memberi Anda kebebasan untuk menambahkan pembagi bentuk unik ke halaman mana pun. Namun, terkadang Anda mungkin ingin menggunakan pembagi bentuk yang sama di beberapa halaman, atau bahkan di seluruh halaman Anda blog WordPress atau situs web.
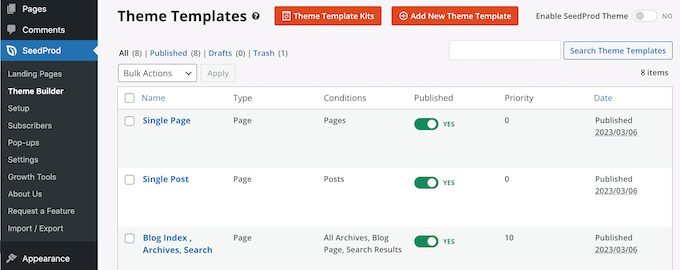
Ini akan membantu Anda membuat desain yang konsisten dan juga dapat menghemat banyak waktu. Dalam hal ini, kami sarankan untuk menambahkan pembagi bentuk ke tema Anda menggunakan pembuat tema SeedProd.
Dengan SeedProd, Anda bisa buat tema WordPress khusus tanpa menulis kode apapun. Itu membuat semua file yang membentuk tema Anda, termasuk sidebar, header, footer, single posts, dan banyak lagi.

Anda kemudian dapat menyesuaikan file-file ini menggunakan pembuat drag-and-drop yang sudah dikenal. Ini termasuk menambahkan pembagi bentuk dengan mengikuti proses yang sama yang dijelaskan di atas.
Saat Anda mengaktifkan tema baru menggunakan SeedProd, itu akan menimpa tema WordPress Anda yang sudah ada, jadi sebaiknya gunakan metode ini hanya jika Anda ingin mengganti tema Anda saat ini.
Untuk petunjuk langkah demi langkah terperinci, silakan lihat panduan kami di cara mudah membuat tema WordPress kustom.
Kami harap tutorial ini membantu Anda mempelajari cara membuat pembagi bentuk khusus di WordPress. Anda mungkin juga ingin belajar cara meningkatkan traffic blogatau lihat pilihan pakar kami plugin bukti sosial terbaik untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan ke kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter Dan Facebook.
.



