Baru-baru ini, salah satu pengguna kami bertanya kepada kami bagaimana cara membuat menu navigasi tempel untuk situs mereka?
Menu navigasi tempel tetap berada di layar saat pengguna menggulir ke bawah halaman. Ini membuat menu teratas selalu terlihat, yang bagus untuk pengalaman pengguna karena berisi tautan ke bagian terpenting dari situs web Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara membuat menu navigasi mengambang yang lengket dengan mudah di WordPress.

Apa itu Menu Navigasi Lengket Mengambang?
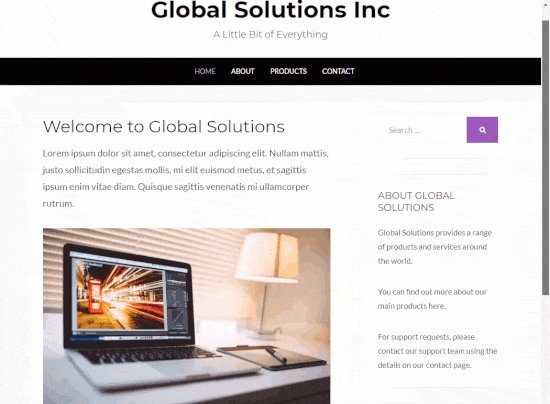
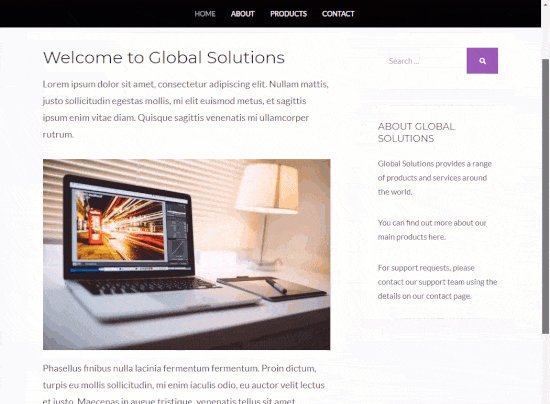
Menu navigasi lengket atau mengambang adalah menu yang ‘menempel’ di bagian atas layar saat pengguna menggulir ke bawah. Ini membuat menu Anda terlihat oleh pengguna setiap saat.
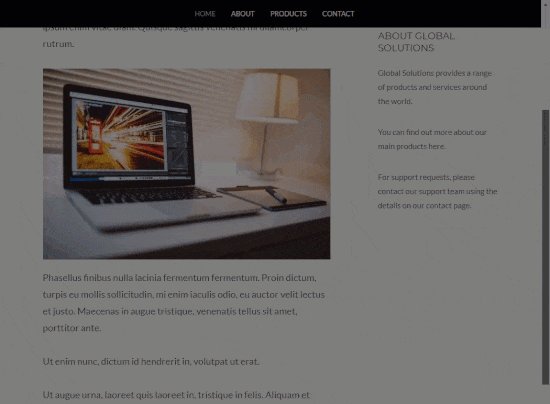
Berikut adalah cara kerja menu sticky. Kami akan menunjukkan kepada Anda cara membuat menu yang persis seperti ini untuk situs Anda sendiri:

Mengapa dan kapan menu lengket bisa bermanfaat?
Biasanya, menu navigasi atas berisi tautan ke bagian terpenting dari sebuah situs web. Menu mengambang membuat tautan tersebut selalu terlihat, sehingga pengguna tidak perlu menggulir kembali ke atas. Itu juga terbukti meningkatkan konversi.
Jika Anda menjalankan toko online, maka menu navigasi atas Anda kemungkinan besar menyertakan tautan ke keranjang, kategori produk, dan penelusuran produk. Menjadikan menu ini lengket, dapat membantu Anda mengurangi pengabaian keranjang dan meningkatkan penjualan.
Beberapa dari tema WordPress terbaik memiliki dukungan bawaan untuk menu navigasi lengket. Cukup lihat pengaturan tema Anda di bawah Tema »Sesuaikan untuk mengaktifkan fitur ini.
Jika tema Anda tidak memiliki opsi ini, teruslah membaca, dan kami akan menunjukkan kepada Anda cara membuat menu navigasi mengambang yang lengket dengan mudah di tema WordPress atau WooCommerce toko.
Metode 1: Tambahkan Menu Navigasi Mengambang Lengket Anda Menggunakan Plugin
Ini adalah cara termudah. Kami merekomendasikannya untuk semua pengguna WordPress, terutama untuk pemula.
Jika Anda belum mengatur menu navigasi Anda, lanjutkan dan lakukan itu menggunakan petunjuk kami di cara menambahkan menu navigasi di WordPress.
Setelah itu, Anda perlu menginstal dan mengaktifkan Menu Lengket (atau Apa Pun!) Di Scroll plugin. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami di cara memasang plugin WordPress.
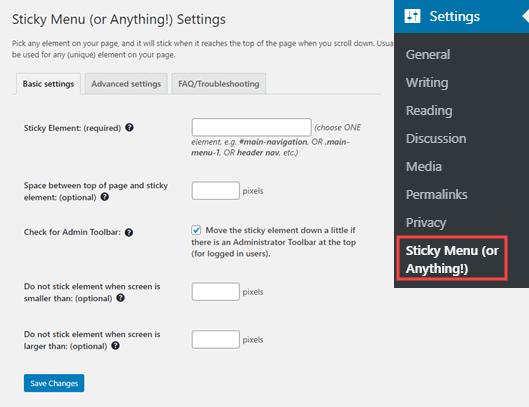
Setelah aktivasi, Anda perlu mengunjungi Setelan »Menu Lekat (atau Apa Saja!) halaman untuk mengkonfigurasi pengaturan plugin.

Pertama, Anda harus memasukkan CSS ID menu navigasi yang ingin Anda jadikan tempel.
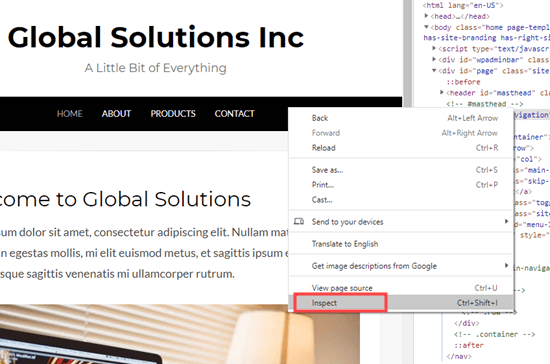
Anda perlu menggunakan browser Anda alat inspeksi untuk menemukan ID CSS yang digunakan oleh menu navigasi Anda.
Cukup kunjungi situs web Anda dan arahkan mouse Anda ke menu navigasi. Setelah itu, Anda perlu mengklik kanan dan memilih Inspect dari menu browser Anda.

Ini akan membagi layar browser Anda, dan Anda akan dapat melihat kode sumber untuk menu navigasi Anda.
Anda perlu menemukan sebaris kode yang berhubungan dengan navigasi Anda, atau tajuk situs Anda. Ini akan terlihat seperti ini:



