Apakah Anda ingin membuat menu tarik-turun dan menambahkannya ke situs web WordPress Anda?
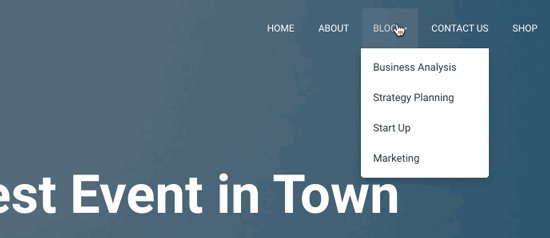
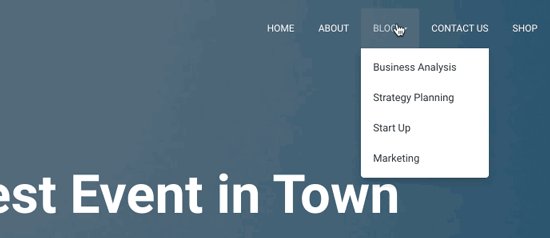
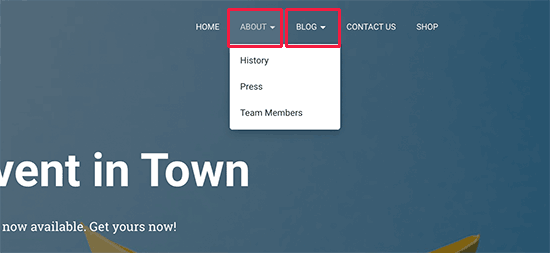
Menu tarik-turun menunjukkan daftar tautan saat Anda mengarahkan mouse ke item pada menu.
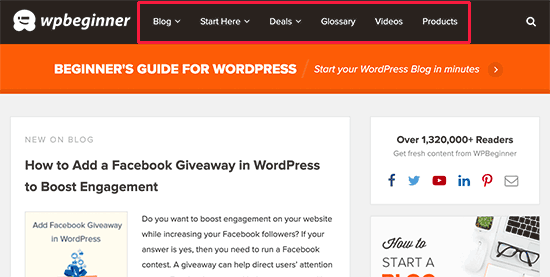
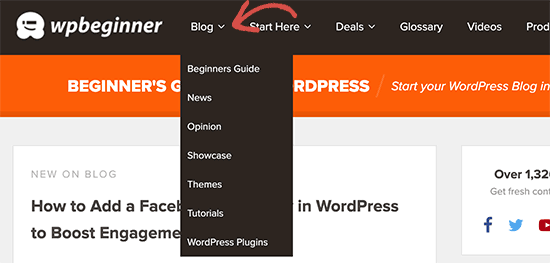
Kami menggunakan menu dropdown di WPBeginner, silakan dan arahkan mouse Anda ke menu navigasi di atas.
Dalam panduan pemula ini, kami akan menunjukkan kepada Anda cara mudah membuat menu dropdown di WordPress dengan instruksi langkah demi langkah.

Mengapa Menggunakan Menu Dropdown di WordPress?
WordPress hadir dengan sistem manajemen menu bawaan yang memungkinkan Anda melakukannya mudah menambahkan menu navigasi ke situs WordPress Anda.
Menu navigasi adalah tautan ke halaman utama situs web Anda yang biasanya muncul di bagian atas sebagai baris horizontal tepat di sebelah logo situs web.

Jika Anda memulai blog atau membuat situs web dengan hanya beberapa halaman, maka Anda dapat menambahkannya dalam satu baris.
Namun, jika Anda menjalankan toko online atau situs web besar, maka Anda mungkin ingin menambahkan lebih banyak tautan ke menu navigasi.
Menu dropdown membantu Anda memecahkan masalah ruang terbatas dengan menunjukkan tautan menu hanya ketika pengguna membawa tetikus mereka ke item induk. Mereka juga memungkinkan Anda untuk mengatur struktur menu berdasarkan topik atau hierarki.

Terakhir, mereka terlihat cantik juga.
Karena itu, sekarang mari kita lihat bagaimana Anda dapat dengan mudah membuat menu tarik-turun WordPress menambahkannya ke situs web Anda.
Langkah 1. Memilih Tema dengan Dukungan Menu Dropdown
WordPress hadir dengan sistem manajemen menu built-in tetapi menampilkan menu-menu itu sepenuhnya tergantung pada tema WordPress Anda.
Hampir semua tema WordPress mendukung menu dropdown secara default. Namun, beberapa tema mungkin tidak memiliki dukungan menu yang tepat.
Anda perlu memastikan bahwa Anda menggunakan tema WordPress yang mendukung menu dropdown.
Bagaimana Anda tahu jika tema yang Anda gunakan mendukung menu dropdown?
Anda cukup mengunjungi situs web tema tempat Anda akan menemukan tautan ke demo tema. Dari sana Anda dapat melihat apakah demo menampilkan menu dropdown di menu navigasi.
Jika tidak, maka Anda harus menemukan tema WordPress yang cocok.
Lihat panduan kami tentang cara pilih tema WordPress yang sempurna untuk situs web Anda.
Berikut adalah beberapa tema luar biasa yang mendukung menu dropdown di luar kotak.
Astra – Ini adalah tema WordPress multiguna yang hadir dengan beberapa situs pemula dan banyak fitur. Tema StudioPress – Dibangun di atas kerangka tema genesis, tema profesional ini sangat dioptimalkan untuk kinerja. OceanWP – Tema WordPress populer yang cocok untuk semua jenis situs web. Sangat – Dipersembahkan oleh Themify builder theme WordPress drag and drop ini hadir dengan templat yang indah dan opsi tema yang fleksibel. Divi – Tema populer oleh Tema Elegan yang menggunakan pembuat halaman Divi dan dilengkapi dengan banyak fitur seret & lepas termasuk menu dropdown.
Yang sedang berkata, sekarang mari kita lihat bagaimana membuat menu WordPress dropdown.
Langkah 1. Membuat Menu Navigasi di WordPress
Jika Anda sudah menyiapkan menu navigasi di situs web Anda, maka Anda dapat langsung ke langkah selanjutnya.
Mari kita buat menu sederhana terlebih dahulu.
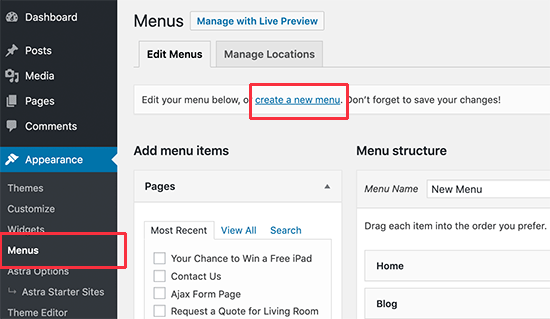
Pergi ke Penampilan »Menu halaman dan klik tautan ‘Buat menu baru’ di bagian atas.

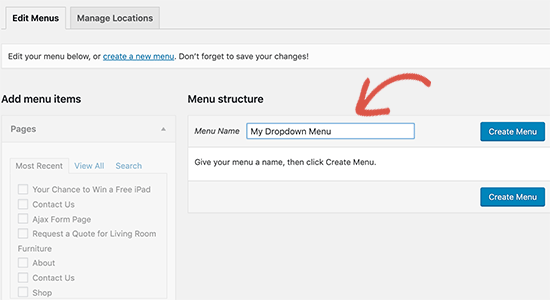
Selanjutnya, Anda perlu memberikan nama untuk menu navigasi Anda. Nama ini tidak akan terlihat oleh publik di situs web Anda. Tujuan dari nama menu adalah untuk membantu Anda mengidentifikasi menu di dalam area admin WordPress.

Masukkan nama untuk menu Anda dan kemudian klik tombol ‘Buat Menu’.
WordPress sekarang akan membuat menu kosong baru untuk Anda.
Mari kita tambahkan tautan teratas ke menu navigasi. Barang-barang ini akan muncul di baris atas menu Anda.
Cukup pilih halaman yang ingin Anda tambahkan dari kolom kiri dan klik tombol ‘Tambahkan ke menu’. Anda juga dapat memilih posting blog, kategori, atau menambahkan tautan khusus.

Anda sekarang akan melihat halaman-halaman itu muncul di kolom kanan di bawah menu baru Anda.
Langkah 2. Menambahkan Sub-Item ke Menu
Sub-item adalah item yang akan muncul di dalam menu dropdown. Bergantung pada bagaimana Anda ingin mengatur menu Anda, Anda dapat menambahkannya di bawah salah satu item yang ada.
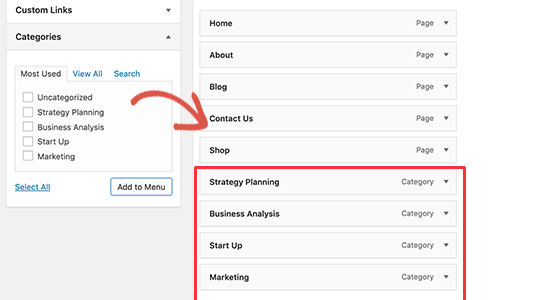
Demi tutorial ini, kami akan menambahkan kategori di bawah tautan blog.
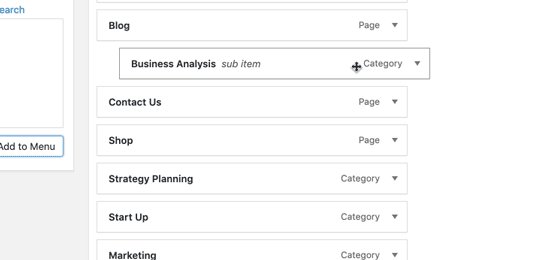
Cukup pilih item yang ingin Anda tambahkan dari kolom kiri dan kemudian klik tombol ‘Tambahkan ke menu’. Item Anda sekarang akan muncul di kolom kanan.

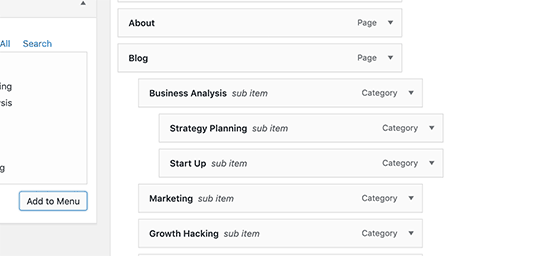
Namun, tautan ini akan muncul sebagai barang biasa. Kita perlu menjadikan mereka sub-item dari menu induk.
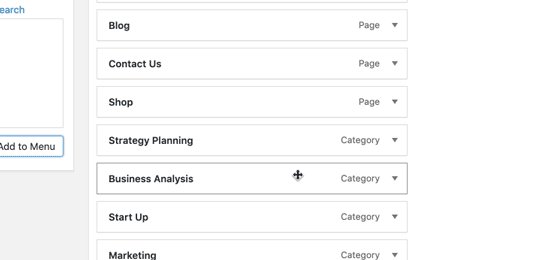
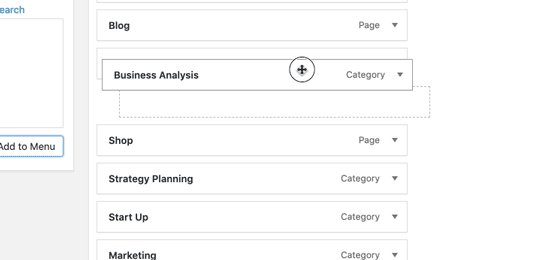
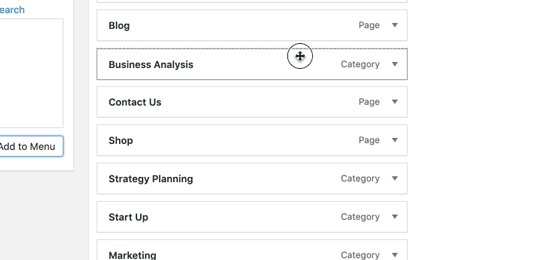
Anda cukup menarik dan melepaskan item menu dan meletakkannya di bawah item induk. Gerakkan sedikit ke kanan, dan itu akan menjadi sub-item.

Ulangi proses untuk semua tautan yang ingin Anda tampilkan di bawah menu dropdown.
Setelah selesai, jangan lupa klik tombol ‘Simpan menu’ untuk menyimpan perubahan Anda.
Langkah 3. Publikasikan Menu Dropdown Anda
Jika Anda mengedit menu yang sudah ada di situs web Anda, maka menu itu akan segera muncul di situs web Anda.
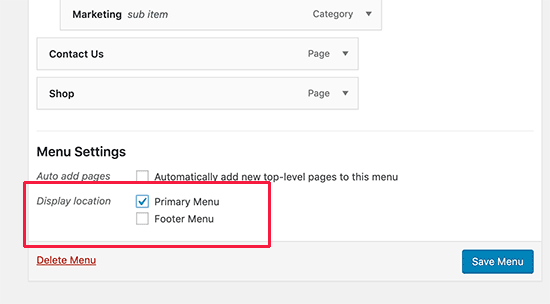
Namun, jika ini adalah item menu baru, maka Anda sekarang harus memilih lokasi tema untuk menampilkan menu ini.
Tema WordPress dapat menampilkan menu di lokasi yang berbeda. Setiap tema menentukan lokasi menu mereka sendiri, dan Anda dapat memilih menu mana yang ingin Anda tampilkan di sana.
Anda akan menemukan opsi ini di kolom kanan di bawah settings Pengaturan menu ’. Pilih opsi di sebelah pengaturan ‘Tampilan lokasi’ dan klik tombol ‘Simpan menu’.

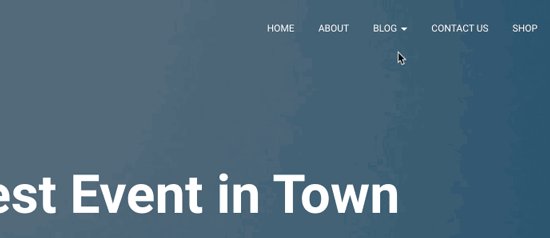
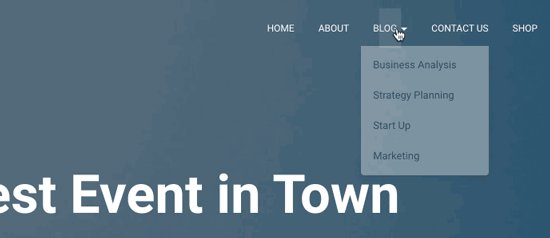
Anda sekarang dapat mengunjungi situs web Anda untuk melihat menu dropdown Anda beraksi.

Tips Membuat Menu Dropdown Interaktif
Menu navigasi penting karena ini adalah tempat pertama yang akan dilihat pengguna Anda jika mereka ingin melihat informasi tertentu.
Menggunakannya dengan benar akan membantu pengguna menemukan jalannya di situs web Anda. Ini juga akan membantu Anda mendapatkan lebih banyak tampilan halaman, konversi, dan penjualan di situs web Anda.
Berikut adalah beberapa tips untuk membuat menu navigasi Anda lebih interaktif dengan menu dropdown.
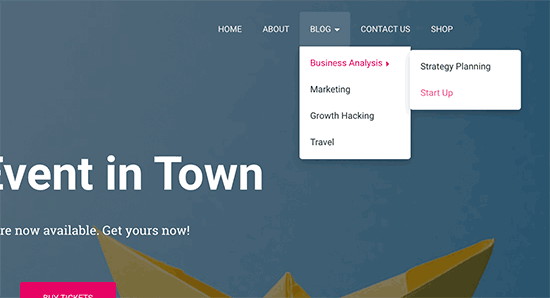
1. Anda dapat membuat menu dropdown multi-level
Membuat tautan sub-item dari tautan lain membuatnya muncul di menu dropdown. Anda juga dapat menambahkan sub-item di bawah sub-item lain untuk membuat menu dropdown multi-level.

Tema Anda akan secara otomatis menampilkannya sebagai sub-menu di dalam dropdown.

2. Anda juga dapat membuat beberapa menu dropdown
Anda dapat membuat dropdown di bawah tautan teratas apa pun di menu Anda. Anda bahkan dapat menambahkan beberapa menu dropdown di menu navigasi utama Anda.

3. Buat menu dengan pratinjau langsung
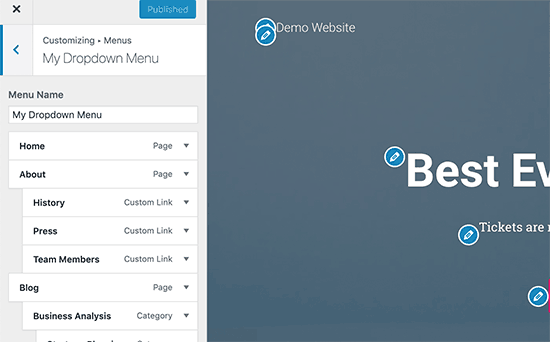
Jika menu Anda terlalu rumit, maka Anda dapat beralih ke pratinjau visual. Pergi ke Penampilan »Kustomisasi untuk meluncurkan penyesuai tema langsung.
Dari sana, klik pada tab ‘Menu’ dan kemudian pilih menu navigasi Anda. Sekarang Anda akan melihat editor menu seret dan lepas di kolom kiri dengan pratinjau langsung situs Anda di panel kanan.

4. Membuat menu mega besar sebagai dropdown di WordPress
Menu dropdown hanya menampilkan satu dropdown sekaligus. Bagaimana jika Anda ingin menunjukkan struktur penuh situs web Anda sebagai menu mega yang hanya muncul ketika pengguna mengarahkan kursor ke menu utama?

Menu besar memang muncul sebagai menu tarik-turun, tetapi mereka dapat menampilkan lebih banyak tautan, sub-menu, dan banyak lagi. Untuk petunjuk terperinci, lihat tutorial langkah demi langkah kami di cara membuat menu mega di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara membuat menu dropdown di WordPress dengan mudah. Anda mungkin juga ingin melihat panduan kami cara membuat menu navigasi mengambang yang lengket di WordPress dan bagaimana caranya tambahkan ikon gambar ke menu navigasi di WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Kericau dan Facebook.
.



