Apakah Anda ingin mempelajari cara membuat kode situs web? Di belakang layar, sebagian besar kode situs web berisi HTML, CSS, dan JavaScript.
Sebagai seorang pemula, mempelajari bahasa pemrograman ini (bahkan pada tingkat pemula) membutuhkan berjam-jam belajar dan berlatih.
Kabar baiknya bagi pemilik bisnis adalah ada alat luar biasa yang memungkinkan Anda buat semua jenis situs web (tanpa menulis kode).
Dalam panduan komprehensif ini, kami akan membahas cara membuat kode situs web dengan menggunakan alat seret dan lepas yang membuat semua kode untuk Anda.
Bagi mereka yang ingin membuat kode situs web dari awal, kami akan membagikan cara mempelajari dasar-dasar kode, sehingga Anda dapat melakukannya.

Pembuat Situs Web vs. Membuat Kode Situs Dari Awal
Di awal-awal internet, membangun situs web dulu susah. Itu karena pengembang harus membuat kode situs web dari awal yang akan memakan waktu berjam-jam jika tidak berminggu-minggu.
Pemilik bisnis tidak punya pilihan lain selain membayar ribuan dolar agar seseorang membuat / membuat kode situs web.
Bahkan sebagai pembangun situs web diperkenalkan, banyak bisnis lebih suka mempekerjakan pengembang profesional untuk membangun situs web mereka karena alat-alat itu tidak bisa menawarkan kualitas yang sama.
Namun pada tahun 2020, itu telah berubah.
Banyak pengembang sekarang menggunakan WordPress dan lainnya Platform CMS (kerangka pembangun situs web) untuk mempercepat proses pembuatan situs web.
Lebih dari 62,9% dari semua situs web di internet dibangun di atas kerangka kerja situs web, jadi dengan kata lain mayoritas pengembang tidak lagi menulis kode situs web dari awal.
Yang benar adalah bahwa dalam 95% kasus, Anda dapat membangun situs web yang sama baiknya dengan pembuat situs web atau solusi tanpa kode sama seperti Anda menulis kode situs web dari awal.
Karena waktu adalah aset kami yang paling berharga, kami akan menunjukkan kepada Anda cara tercepat untuk membuat kode situs web dengan menggunakan alat yang melakukan penulisan kode untuk Anda (metode 1 dan metode 2 akan membahas ini).
Dalam metode 3, kami akan membagikan sumber daya tentang cara membuat kode situs web dari awal. Ini bagus untuk siswa yang ingin belajar pemrograman.
Dengan itu, mari kita lihat cara membuat kode situs web.
1. Buat Kode Situs Web Kustom dengan WordPress
WordPress adalah platform pembangun situs web paling populer karena memberi daya lebih dari 35% dari semua situs web di internet.
Muncul dengan beberapa alat yang memungkinkan Anda membuat situs web kustom dari awal tanpa mempelajari cara membuat kode.
Pilihan # 1 kami adalah Kerangka pembangun Beaver.
Untuk memulai dengan WordPress, Anda memerlukan a nama domain dan hosting web. Kami merekomendasikan penggunaan Bluehost. Mereka menawarkan pembaca kami nama domain gratis dan diskon 60% untuk hosting ($ 2,75 / bulan).
Jika Anda ingin melihat beberapa alternatif, kami sarankan SiteGround atau salah satunya hosting WordPress terbaik perusahaan.
Setelah Anda memiliki domain dan hosting, langkah selanjutnya adalah instal WordPress (cara yang benar).
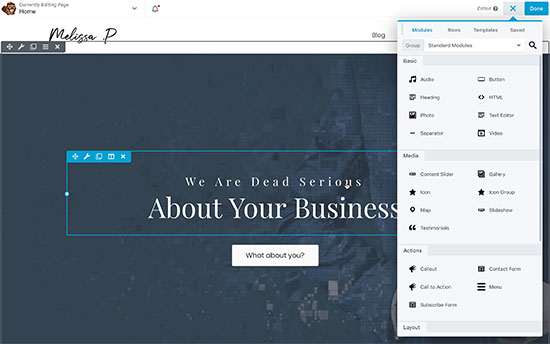
Selanjutnya, Anda harus mendapatkan Pembuat Beaver plugin. Ini pembangun halaman seret dan lepas WordPress terbaik untuk WordPress. Anda bahkan dapat menggunakannya untuk buat tema WordPress kustom Anda sendiri dari awal.
Muncul dengan antarmuka seret dan lepas yang mudah bagi pemula tetapi cukup kuat untuk pengembang.

Inilah sebabnya mengapa banyak pengembang profesional menggunakannya di seluruh dunia. Bahkan pengembang di perusahaan besar suka Mesin WP (lebih dari $ 100 juta dalam pendapatan) menggunakan Pembuat Beaver untuk membangun situs web utama mereka karena memungkinkan penyebaran dan penyesuaian yang cepat.
Alternatif untuk Beaver Builder
Ada beberapa yang populer lainnya Pembangun halaman WordPress kamu bisa memakai. Berikut ini adalah pilihan teratas kami bagi pemula untuk membuat kode situs web dari awal tanpa benar-benar menulis kode.
Divi Builder – Seret dan lepas tema dan pembuat laman Elemen – Seret dan lepas pembuat halaman Astra – Tema yang sangat dapat disesuaikan yang datang dengan situs web pemula yang sudah jadi yang dapat Anda instal dengan 1-klik.
Sementara kami condong ke WordPress, popularitas platform berbicara untuk dirinya sendiri. Banyak perusahaan besar menggunakan WordPress seperti BBC, Microsoft, Facebook, The New York Times, dll.
2. Kode Situs Web dengan Pembuat Situs Web Kontak Konstan
Jika Anda tidak ingin repot mendapatkan domain, hosting, dan memasang berbagai perangkat lunak seperti WordPress, maka Anda dapat menggunakannya Pembuat situs web Kontak Konstan.
Ini adalah platform yang hebat untuk membangun situs web bisnis sederhana dan toko online. Mereka bahkan memiliki A.I yang membantu proses.
Kontak Konstan menawarkan paket gratis terbatas. Ini dilengkapi dengan nama domain bermerek Kontak Konstan. Mereka menawarkan nama domain khusus gratis (mis. Wpbeginner.com) sebagai bagian dari paket Starter mereka.
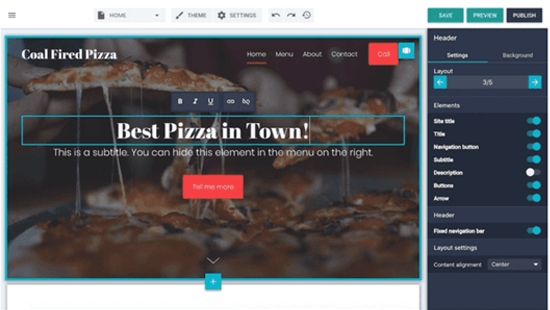
Kontak Konstan menggunakan AI (Kecerdasan Buatan) untuk membantu Anda membuat situs web Anda dengan menjawab pertanyaan sederhana. Tentu saja, Anda juga dapat menyesuaikannya sebanyak yang Anda suka menggunakan antarmuka drag and drop mereka.

Anda tidak perlu khawatir tentang pembaruan, keamanan, atau cadangan. Kontak Konstan mengurus semua itu untuk Anda. Mereka juga menawarkan obrolan 24/7, email, dan dukungan telepon.
Alternatif untuk Kontak konstan
Ada banyak solusi all in one yang berbeda di luar sana. Terlepas dari Kontak Konstan, berikut ini adalah pilihan teratas kami untuk pembangun situs web mudah yang bukan WordPress.
Gator oleh HostGator – Pembuat situs web yang di-host sepenuhnya dengan alat dan templat seret dan lepas. Pembuat Situs Domain.com – Pembuat situs web yang dihosting dengan puluhan templat yang indah untuk semua jenis situs web BigCommerce – Pembuat situs web yang di-host sepenuhnya untuk membuat toko eCommerce.
Untuk opsi lebih lanjut, lihat perbandingan pembuat situs web terbaik dengan pro dan kontra.
3. Belajar Membuat Kode Situs Web dari Awal
Jika Anda seorang pelajar dan ingin mempelajari cara membuat kode situs web dari awal, maka Anda harus memahami dasar-dasar pengembangan web seperti HTML5, CSS3, dan banyak lagi.
Meskipun ada banyak kursus gratis dan berbayar di luar sana, yang terbaik yang kami temukan adalah kursus Akademi Kode.
Diperlukan sekitar 9 jam untuk menyelesaikannya, tetapi pada akhirnya, Anda akan belajar untuk membuat kode situs web responsif khusus dari awal menggunakan HTML, CSS, dan Bootstrap.
Bahkan setelah Anda selesai dengan kursus, Anda perlu berjam-jam latihan sebelum Anda benar-benar bisa menjadi efisien dalam mengkodekan situs web dari awal.
Kami harap artikel ini membantu Anda mempelajari cara membuat kode situs web. Anda mungkin juga ingin melihat panduan kami cara meningkatkan lalu lintas situs web dan alat terbaik untuk freelancer, desainer, dan pengembang.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.