

Ingin kode situs web dari awal? Untuk itu, Anda mungkin merasa terintimidasi oleh pemikiran menguasai bahasa pengkodean yang membosankan untuk mendesain situs yang berfungsi dan tampilannya.
Untungnya, WordPress menawarkan banyak fleksibilitas bagi siapa saja yang ingin membangun situs web yang tampak hebat, memiliki fitur yang kuat, dan tidak memerlukan pengetahuan pengkodean yang rumit.
Jadi, jika Anda ingin membuat kode situs web dari awal tetapi bukan master dalam pengkodean, posting ini untuk Anda. Karena setelah membaca tutorial ini, Anda akan tahu caranya mendesain situs web seperti pro dalam waktu kurang dari sehari.
Dan tidak hanya panduan ini akan mengajarkan Anda cara termudah untuk merancang situs web, tetapi juga menghemat waktu, energi, dan sakit kepala.
Tetapi jika Anda masih tidak yakin apakah lebih baik untuk membuat kode situs web dari awal atau membangunnya dengan WordPress, berikut adalah beberapa poin yang akan membantu Anda membuat keputusan.
Haruskah Anda Benar-Benar Membuat Kode Situs Web?
Pengkodean situs web lengkap bisa menjadi tugas yang sulit bagi pemula. Berikut adalah beberapa masalah yang dihadapi oleh pembuat kode baru ketika mencoba membuat situs web:
Mempelajari Bahasa Baru Memakan Waktu: Ada beberapa bahasa pemrograman yang mungkin perlu Anda pelajari untuk membangun situs web Anda. HTML dan CSS adalah dua dasar yang Anda benar-benar tidak bisa abaikan. Dan jika Anda menginginkan opsi lanjutan, Anda dapat menambahkan lebih banyak bahasa ke daftar Anda, seperti jQuery, JavaScript, dan PHP. Ini berarti Anda perlu menguasai beberapa bahasa untuk mengeluarkan produk akhir Anda. Kecuali Anda memiliki banyak pengetahuan pengkodean, situs web Anda mungkin membutuhkan waktu berbulan-bulan untuk dibangun daripada berhari-hari. Menemukan Sumber Daya yang Tepat Adalah Rumit: Yang lebih menantang adalah internet sarat dengan informasi. Ini meningkatkan kemungkinan Anda menjadi lebih bingung ketika Anda mencoba mempelajari bahasa pengkodean baru. Ini membuat beberapa coder baru mendaftar di kursus yang dipandu, yang bisa mahal. Merencanakan Masalah yang Tidak Terduga Tidak Mungkin: Bahkan jika Anda mengatasi semua tantangan itu dan akhirnya membuat situs web yang indah, lebih banyak tantangan mungkin muncul seiring waktu. Misalnya, jika Anda ingin menambahkan bilah sisi ke situs Anda atau mengubah latar belakang situs Anda untuk halaman-halaman tertentu, Anda mungkin menghabiskan waktu berhari-hari untuk mempelajari solusinya.
Dengan begitu banyak kendala untuk diatasi, hanya Anda yang dapat memutuskan apakah Anda ingin membuat kode situs dari awal atau tidak. Jika Anda menyukai banyak pembuat situs web, Anda dapat mempertimbangkan opsi lain.
Apa alternatif yang mudah?
Jawaban terbaik adalah dengan membuat kode situs web dengan pembuat situs WordPress.
Apa itu Pembuat Situs Web?
Di WordPress, pembuat situs web adalah editor visual yang memungkinkan Anda membuat situs web menggunakan antarmuka seret dan lepas. Jadi tidak seperti pengkodean murni, Anda memiliki semua elemen yang ditambahkan ke pembangun visual. Kemudian Anda cukup drag dan drop elemen yang ingin Anda gunakan untuk membuat situs Anda. Yang terbaik adalah Anda memiliki pratinjau waktu nyata dari desain Anda saat Anda sedang mengerjakannya.
WordPress memiliki beberapa opsi hebat bagi Anda untuk memilih pembuat situs web yang baik. Di sini adalah beberapa pembangun halaman yang baik Anda dapat memeriksa. Namun, demi tutorial ini, kami akan gunakan Pembuat Beaver dan Pembuat Situs Web Kontak Konstan untuk membuat situs web Anda.
Mari kita mulai dengan Beaver Builder.
Metode 1: Pengodean Situs Web dengan WordPress + Beaver Builder
Langkah 1. Menginstal dan Mengaktifkan Beaver Builder
Untuk membuat kode situs web dengan Beaver Builder, Anda harus terlebih dahulu instal WordPress. Lalu dari dasbor WordPress Anda, instal dan aktifkan itu Pembuat Beaver plugin. Setelah selesai, Anda dapat mulai menggunakannya untuk merancang situs web Anda.
Begini cara kerjanya:
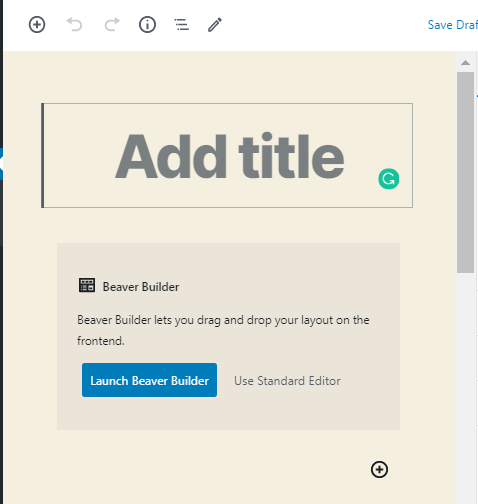
Kembali ke Halaman »Tambah Baru di dashboard WordPress Anda. Anda sekarang akan melihat editor Gutenberg memberi Anda opsi untuk meluncurkan plugin Beaver Builder.
Klik Luncurkan Builder Beaver.
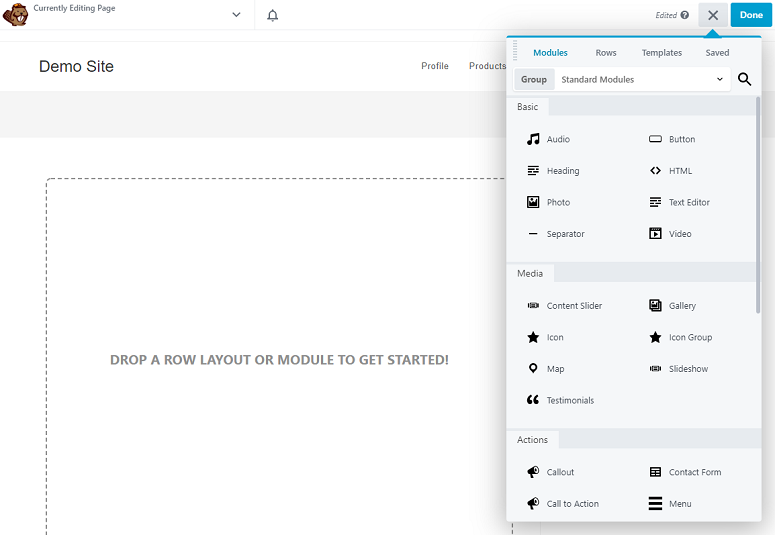
Ini akan meluncurkan editor visual Beaver Builder tempat Anda dapat mengerjakan desain Anda. Di sebelah kanan Anda, Anda akan melihat opsi untuk menambahkan baris, modul, dan template. Ini juga memiliki tab yang disebut Diselamatkan di mana Anda dapat melihat semua templat yang disimpan sebelumnya.

Langkah 2: Memilih Template untuk Situs Web Anda
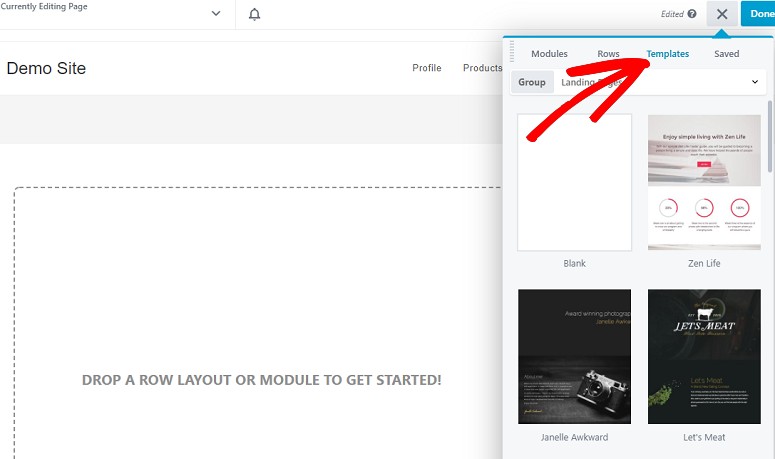
Langkah selanjutnya adalah membuat templat untuk desain Anda. Anda dapat memilih templat dengan mengklik pada Templat tab di sebelah kanan Anda.

Di sini Anda akan melihat berbagai templat yang dibuat sebelumnya ditampilkan. Anda juga akan memiliki opsi templat kosong yang dapat Anda gunakan untuk membuat tampilan yang lebih khusus.
Builder Beaver juga menawarkan opsi terpisah untuk halaman pendaratannya. Dengan memilih salah satu templat pra-bangun ini Anda dapat segera mulai. Hanya perlu beberapa penyesuaian untuk menyesuaikan berbagai elemen seperti teks, logo, tagline, dan sebagainya.
Langkah 3: Menambahkan Baris dan Modul ke Layout Anda
Langkah ini sangat penting jika Anda ingin membangun desain Anda dari awal. Atau, Anda dapat menambahkan baris dan kolom ke templat yang sudah dibuat sebelumnya.
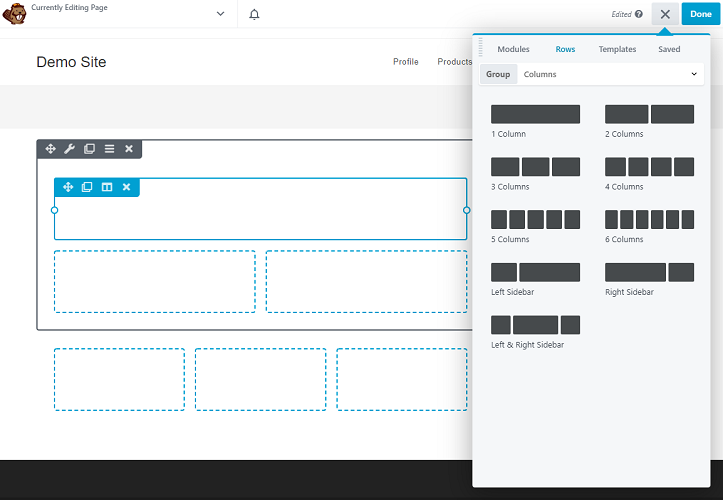
Untuk menambahkan baris ke desain Anda cukup pilih Baris tab dan pilih jumlah baris yang ingin Anda tambahkan. Sekarang seret baris Anda dan jatuhkan ke kiri. Anda dapat mengklik pada masing-masing tab ini untuk menyesuaikan penampilan mereka.

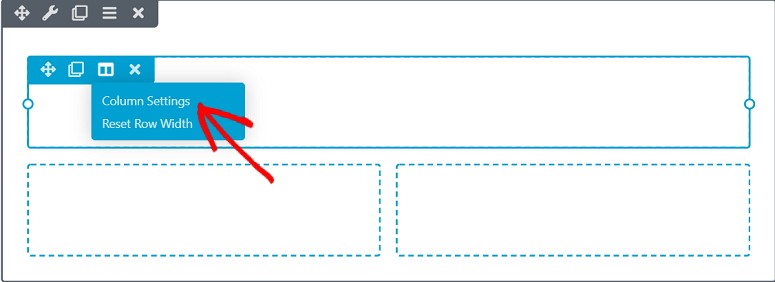
Dengan menggunakan opsi penyesuaian ini, Anda dapat dengan mudah memindahkan kolom, menduplikasi, menyesuaikan lebar baris, atau mengerjakan setiap kolom satu per satu. Untuk mengedit kolom Anda, klik kolom tempat Anda ingin melakukan perubahan. Kemudian klik pada Edit Kolom ikon untuk memulai. Sekarang Anda akan melihat Pengaturan kolom pilihan.

Di sini Anda dapat menambahkan teks, tautan, warna latar belakang, tambahkan batas, animasi, dan banyak elemen lainnya ke kolom Anda. Sekarang setelah baris ditambahkan, saatnya untuk menambahkan modul Anda.

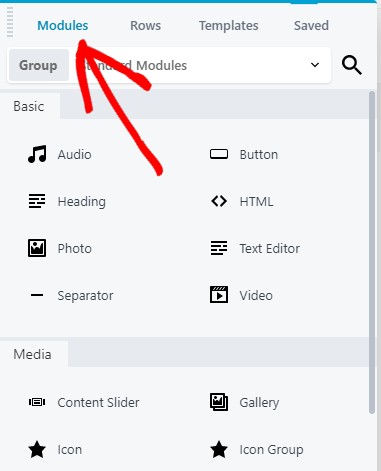
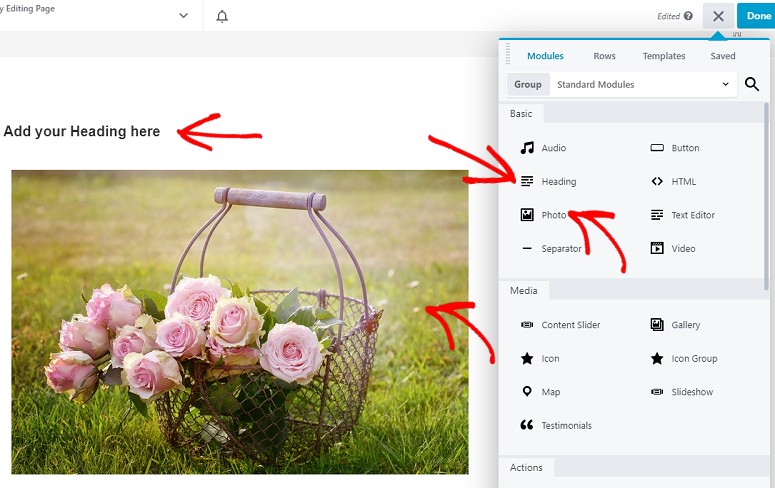
Menambahkan modul sesederhana menambahkan baris Anda. Pergi saja ke Modul tab, seret modul yang Anda inginkan dari kanan Anda, dan letakkan di kiri Anda.

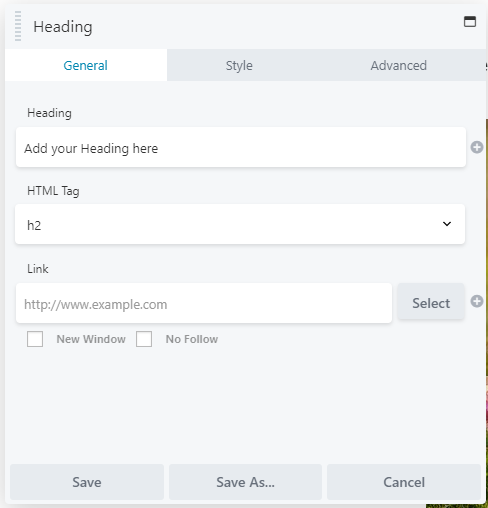
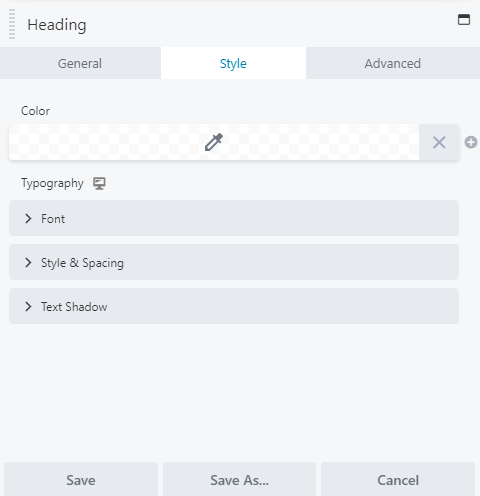
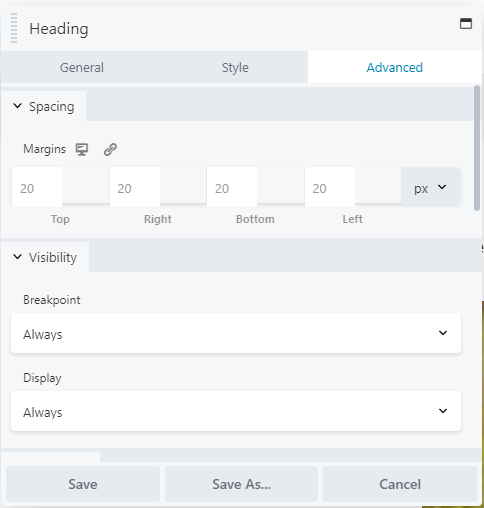
Anda juga dapat menyesuaikan masing-masing modul ini. Misalnya, jika Anda ingin mengerjakan tajuk, yang perlu Anda lakukan adalah mengklik modul tajuk Anda. Anda akan melihat popup muncul di layar Anda dengan 3 tab berbeda.
Gaya Umum Tingkat Lanjut
Dalam Umum tab, Anda dapat mengedit teks Anda, menambahkan tag heading, menambahkan tautan, menambahkan tag "nofollow", atau membiarkan tautan Anda terbuka di jendela baru jika Anda mau.

Itu Gaya Tab memungkinkan Anda bekerja pada warna, font, gaya & spasi, dan banyak lagi.

Akhirnya, ada Maju tab. Di bawah tab ini, Anda dapat menambahkan spasi, menyesuaikan visibilitas, menambahkan animasi, memasukkan elemen HTML, dan mengekspor atau mengimpor tata letak Anda juga.

Jangan lupa klik pada Menyimpan tombol jika Anda tidak ingin kehilangan pengaturan Anda.
Anda dapat mengulangi proses dengan semua modul ditambahkan ke situs web Anda sehingga Anda dapat menyesuaikan setiap aspek situs web Anda. Anda juga dapat menambahkan bilah sisi, tabel harga, dan elemen lainnya ke halaman Anda dengan Beaver Builder.
Lalu yang tersisa hanyalah menerbitkan situs Anda.
Langkah 4: Menerbitkan Situs Web Anda
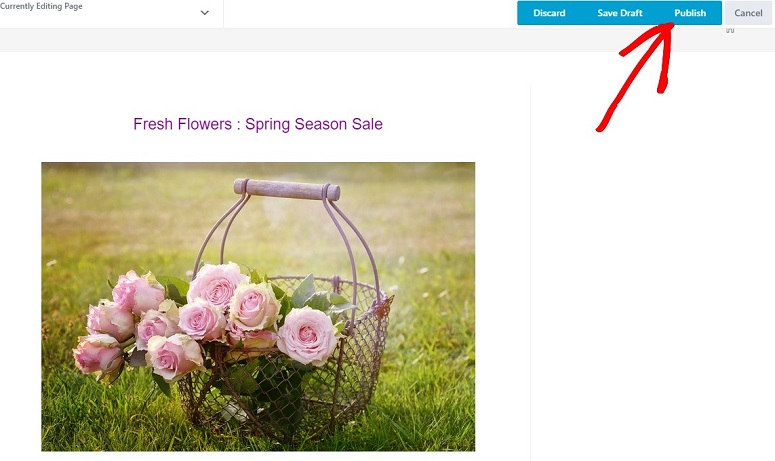
Setelah semuanya ditambahkan dan dikustomisasi dengan benar, sekarang saatnya bagi Anda untuk melakukannya Menerbitkan situs Anda. Untuk itu, Anda akan melihat Menerbitkan tombol di sudut kanan atas layar Anda.

Dan itu dia! Anda sekarang telah membangun situs khusus dengan Beaver Builder yang tidak memerlukan kursus pengkodean mahal atau malam yang panjang tanpa tidur yang menyaring melalui forum-forum koder.
Kami telah membahas dasar-dasar apa yang dapat Anda lakukan dengan Beaver Builder, tetapi Anda mungkin tertarik untuk menyelam lebih dalam. Jika demikian, Anda akan menemukan artikel ini membantu membuat tata letak khusus dengan Beaver Builder.
Sekarang kita telah membahas metode pertama kita, mari kita periksa pembuat situs WordPress lain yang dapat Anda gunakan: pembuat situs web Kontak Konstan.
Metode 2: Mengkode Situs Web dengan Pembuat Kontak Konstan
Metode selanjutnya adalah memberi kode pada situs web Anda Pembuat situs web Constant Contact.
Kontak konstan adalah layanan pemasaran email penyedia yang merampingkan strategi pemasaran email Anda.
Tetapi juga menawarkan pembuat situs web yang memungkinkan Anda membuat situs web profesional untuk bisnis Anda tanpa menggunakan satu baris kode. Mari kita periksa cara menggunakan pembuat ini untuk membuat situs Anda.
Untuk memulai proses, buka halaman pembuat situs web Kontak Konstan resmi dan klik pada Buat situs gratis Anda tab di layar Anda.
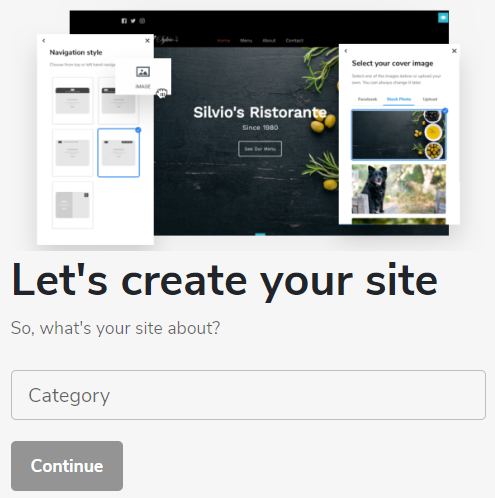
Anda sekarang akan berada di layar baru di mana Anda akan diminta untuk menetapkan situs web Anda ke kategori.

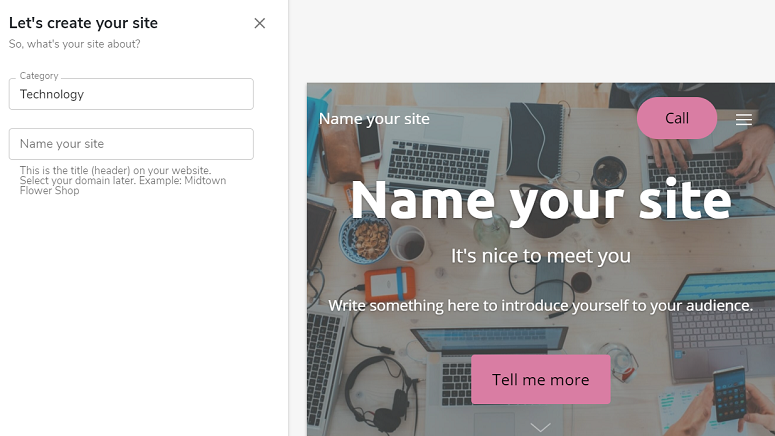
Ketika Anda selesai melakukannya, Anda akan berada di pembuat di mana Anda dapat mulai membuat situs web Anda. Di sebelah kiri Anda, Anda akan melihat bidang untuk menambahkan nama situs web Anda. Di sebelah kanan Anda, Anda akan melihat tampilan sebenarnya tentang bagaimana situs web Anda akan muncul.

Jika Anda menggulir ke bawah, Anda akan mendapatkan tampilan global dari situs tersebut. Anda dapat menambahkan nama situs web Anda dan mengklik Terus tombol di bawahnya. Maka inilah saatnya untuk salah satu aspek terpenting dari desain situs Anda: memilih gambar latar belakang.
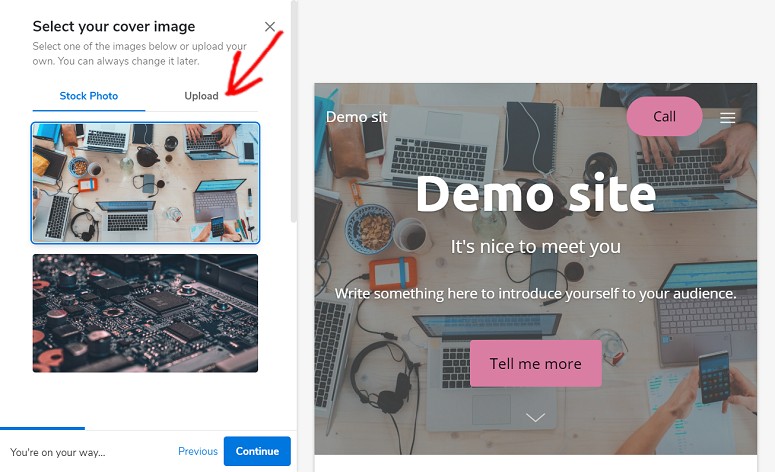
Kontak Konstan akan menampilkan beberapa opsi stok foto yang dapat Anda gunakan secara gratis berdasarkan kategori situs Anda. Jika Anda tidak ingin menggunakan foto stok, Anda dapat menggunakan Unggah tombol untuk menambahkan gambar Anda sendiri.

Setelah Anda memilih gambar latar belakang Anda, klik pada Terus tombol untuk pergi ke langkah berikutnya di mana Anda dapat mengunggah logo Anda.
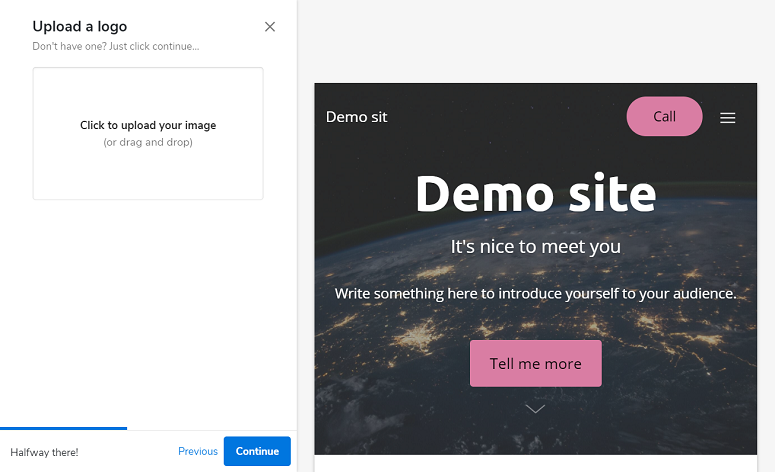
Klik area kosong tempat Anda melihat opsi klik untuk mengunggah gambar Anda dan unggah logo Anda dari desktop Anda.

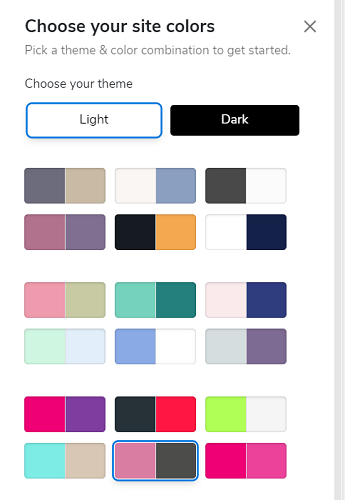
Lalu tekan tombol Terus untuk menuju ke langkah berikutnya. Sekarang Anda bisa memilih skema warna situs Anda. Anda memiliki beberapa opsi, semuanya dimulai dengan 2 tema: Terang dan Gelap. Anda dapat memilih mana yang menurut Anda terbaik untuk situs web dan merek Anda.

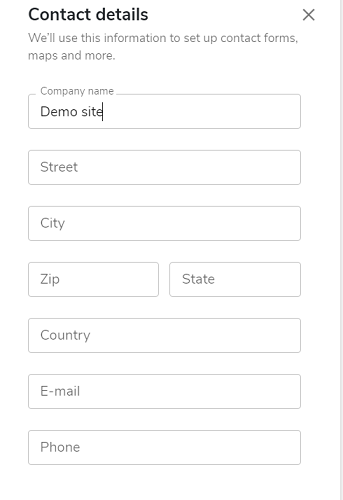
Sekali lagi, tekan tombol Terus untuk menuju ke langkah berikutnya. Selanjutnya Anda dapat memilih gaya dan font navigasi Anda. Setelah mereka dipilih, Anda dapat memperbarui detail kontak Anda di langkah berikutnya.

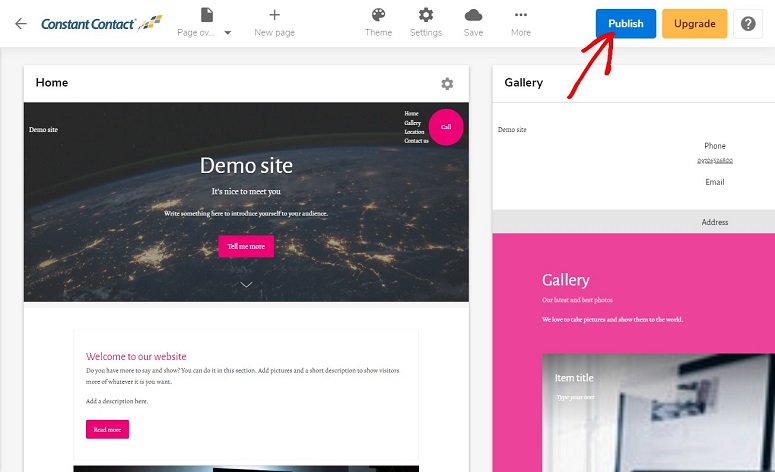
Sekarang klik pada Selesai tombol di bawahnya. Anda akan melihat ikhtisar beranda, galeri, dan laman lain untuk mengonfirmasi bahwa Anda puas dengan tampilan keseluruhan. Jika semuanya terlihat bagus, Anda dapat melanjutkan dan tekan tombol Menerbitkan tombol di sudut kanan atas layar Anda.

Dan itu dia. Yang tersisa adalah membiasakan diri dengan pengaturan pembuat situs web Kontak Konstan Anda.
Pengaturan Pembuat Situs Web Kontak Konstan
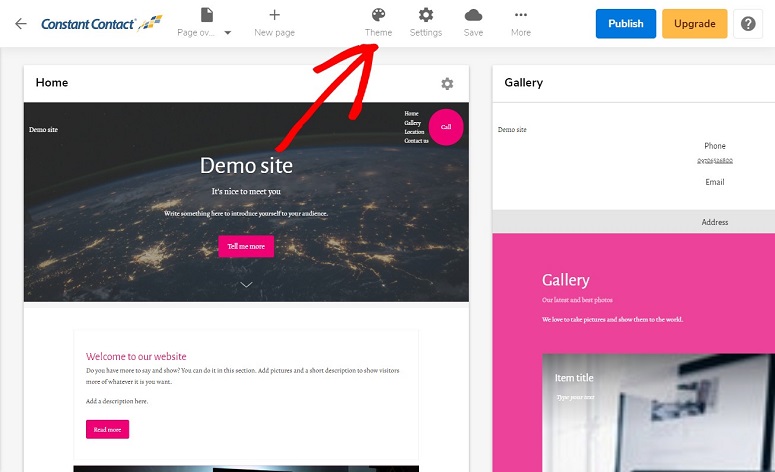
Jika Anda perlu melakukan perubahan apa pun pada situs Anda, Anda punya banyak opsi sederhana untuk melakukannya. Dengan menggunakan tab di bagian atas editor pembuat situs web Anda, Anda dapat mengubah tema atau mengerjakan pengaturan lain juga.

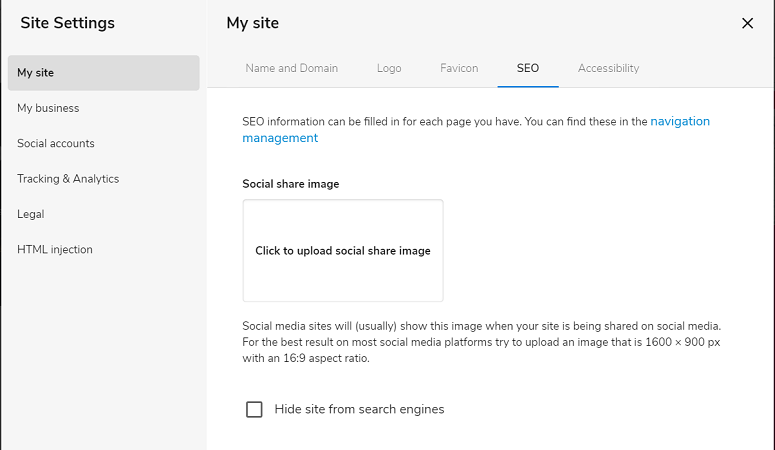
Misalnya, jika Anda mengklik Pengaturan ikon Anda akan melihat berbagai opsi untuk meningkatkan berbagai aspek kinerja situs Anda

Dengan opsi pengaturan ini, Anda dapat mengubah nama dan domain, logo, favicon, dan bahkan pekerjaan Anda SEO situs Anda. Anda juga dapat memperbarui detail kontak Anda di bawah Urusanku tab di sebelah kiri Anda.
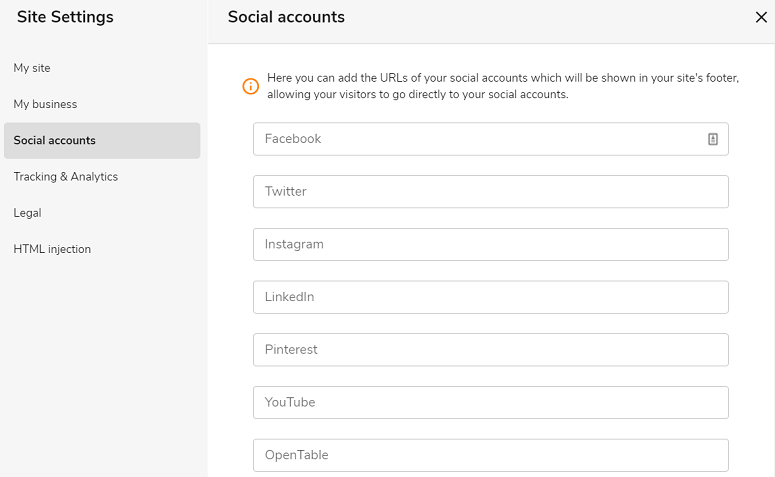
Jika Anda ingin menambahkan tautan sosial Anda, klik pada Akun Sosial tab.

Ini memungkinkan Anda menyematkan tautan akun media sosial Anda untuk ditampilkan di bagian bawah situs Anda. Anda juga dapat melacak kinerja situs web Anda di bawah Pelacakan & Analisis tab. Yang perlu Anda lakukan adalah menambahkan ID pelacakan Google Analytics Anda.
Ini artikel yang bermanfaat jika Anda belum siapkan akun Google Analytics Anda namun.
Akhirnya, di bawah Hukum tab, Anda dapat menambahkan persyaratan dan layanan Anda. Anda juga dapat menambahkan HTML khusus dengan Injeksi HTML tab, tetapi ini kurang penting untuk pembuat situs pemula.
Dan begitulah! Sekarang Anda melihat betapa mudahnya membuat situs web khusus dengan pembuat situs web. Yang terbaik adalah tidak melibatkan penulisan atau pembelajaran kode apa pun.
Menggunakan pembuat situs memungkinkan Anda untuk mendapatkan hasil yang sama dalam sepersekian waktu.
Tidak yakin dengan Beaver Builder atau pembuat situs web Constant Contact? Jangan khawatir. Kita punya lebih banyak pembangun situs web saran untuk Anda yang dapat menyederhanakan proses mendesain situs web Anda.
Tetapi jika Anda masih bertekad untuk membuat kode situs dari awal tetapi tidak tahu bagaimana memulainya, kami memiliki solusi untuk itu juga. Mencoba Codecademy. Ini adalah tempat awal terbaik bagi siapa saja yang memiliki waktu dan ingin belajar coding dengan kursus langkah demi langkah yang dipandu.
Setelah selesai mempelajari cara membuat kode, dan Anda siap membangun situs web pertama, Anda harus melakukannya pilih nama domain dan pilih web hosting yang bagus di mana Anda dapat meng-host situs Anda.
Terima kasih telah membaca dan kami harap Anda menikmati artikel ini. Jika ya, mengapa tidak membagikannya dengan teman?
Dan apakah Anda punya saran keren untuk bekerja dengan pembuat situs?
Beri tahu kami di bagian komentar di bawah. Kami senang mendengar dari pembaca yang terlibat!