Apakah Anda mencoba membuat halaman kesalahan 404 di WordPress?
Halaman kesalahan 404 adalah halaman di mana audiens Anda akan mendarat saat mencoba membuka atau mengakses halaman yang tidak dapat ditemukan di server. Meskipun menampilkan halaman kesalahan 404 adalah cara yang baik untuk membuat pengunjung Anda tahu bahwa halaman itu tidak ada, itu memiliki potensi untuk membuat Anda kehilangan pengguna Anda.
Namun, dengan mendesain halaman kesalahan 404 Anda dengan benar, Anda dapat membimbing mereka secara strategis ke mana harus mencari halaman yang mereka cari. Ini adalah cara yang bagus untuk mendorong pengunjung agar tetap di situs web Anda daripada meninggalkannya secara instan dan meningkatkan rasio pentalan Anda.
Dalam artikel ini, kami akan menunjukkan kepada Anda 2 metode merancang halaman kesalahan 404. Kami juga akan memberi tahu Anda apa yang menyebabkan kesalahan 404 terjadi dan bagaimana cara memperbaikinya. Berikut daftar isi yang dapat Anda ikuti.
Apa yang menyebabkan kesalahan 404 terjadi Cara Memperbaiki Kesalahan 404 Metode 1: Cara Mendesain Halaman Kesalahan 404 dengan Beaver Builder Metode 2: Cara Mendesain Halaman Kesalahan 404 dengan Divi Builder
Jadi mari kita mulai.
Apa yang menyebabkan 404 halaman kesalahan terjadi
Secara umum, halaman 404 kesalahan ditampilkan ketika pengunjung Anda mencoba menemukan konten yang telah dihapus, dihapus atau dipindahkan ke URL lain.
Tetapi bisa ada alasan lain ketika pengunjung Anda dapat melihat halaman ini. Di bawah ini adalah beberapa contoh ketika halaman ini muncul.
Slug URL halaman yang dicari diubah tanpa pengalihan yang benar. Jadi saat mencarinya, pengguna Anda tidak dapat mengunjungi halaman asli dengan URL asli. Pengguna Anda mencoba mengakses URL yang tidak benar-benar ada. Nama domain yang telah dicari tidak ada lagi. Mungkin pengguna telah memasukkan URL yang salah. Server yang bertanggung jawab atas situs web tidak berjalan atau koneksi terputus.
Cara Memperbaiki Kesalahan 404
Mendarat di halaman kesalahan 404 bisa membuat frustasi bagi pengguna Anda. Dan itulah mengapa Anda harus tahu cara memperbaikinya. Berikut adalah beberapa cara untuk memperbaiki masalah jika Anda yang melihat kesalahan.
Periksa kesalahan dalam URL: Hal pertama yang harus dilakukan adalah memeriksa kesalahan dalam URL. Pastikan bahwa URL yang Anda masukkan benar dan tidak mengandung ejaan yang salah, atau telah melewatkan karakter seperti garis miring, dll. Namun memeriksa URL Anda hanya mungkin saat Anda mencari URL bersih yang berisi tidak ada angka, simbol, angka, atau kata-kata yang tidak bisa dihilangkan. Bersihkan cache dan cookie browser Anda: Solusi ini akan bekerja seperti sulap jika Anda dapat melihat halaman kesalahan 404 hanya dari komputer tertentu. Setelah mencoba mengaksesnya dari komputer lain, Anda tidak melihat kesalahan. Jika demikian, coba hapus cache browser Anda dan juga semua cookie untuk situs ini dan coba lagi. Muat ulang halaman: Terkadang solusi untuk halaman kesalahan 404 dapat ditemukan hanya dengan memuat ulang halaman Anda. Jadi, segarkan halaman Anda untuk melihat apakah halaman itu berfungsi. Periksa level direktori: Jika URL yang menampilkan kesalahan memiliki struktur berikut: example.com/Directory1/Directory2/Directory3, Anda dapat kembali ke direktori sebelumnya. Misalnya, Anda dapat mengunjungi example.com/Directory1/Directory2/ untuk memeriksa apakah halaman yang diinginkan dapat ditemukan di sana. Jika tidak berhasil maka kembali ke direktori lain. Hubungi situs web secara langsung: Langkah lain yang baik untuk menemukan solusi adalah dengan menghubungi situs web secara langsung. Anda akan menemukan detail kontak di suatu tempat di beranda situs web. Mereka harus dapat memberi tahu Anda jika mereka telah menghapus halaman sepenuhnya. Gunakan fungsi pencarian situs web: Anda juga dapat menggunakan fungsi pencarian situs web dan memasukkan satu atau lebih kata kunci yang Anda cari untuk menemukan halaman spesifik yang Anda cari.
Membuat 404 Halaman Kesalahan untuk Situs Web Anda
Langkah selanjutnya adalah membuat halaman kesalahan 404 untuk situs web Anda. Bagian ini bermanfaat untuk pemilik situs web yang ingin menampilkan halaman kesalahan 404 untuk penggunanya. Seperti disebutkan di atas, halaman kesalahan 404 dapat menyebabkan peningkatan tingkat pentalan. Jadi jika Anda ingin mempertahankan pengguna Anda tanpa kehilangan mereka, Anda dapat menggunakan tautan pada halaman 404 kesalahan Anda untuk mengarahkan mereka ke mana harus pergi dan menemukan apa yang mereka cari.
Metode 1: Cara Mendesain Halaman Kesalahan 404 dengan Beaver Builder

Metode pertama untuk merancang halaman kesalahan 404 adalah dengan menggunakan Pembuat Beaver pembangun halaman. Beaver Builder sangat kuat seret dan lepas plugin pembuat halaman yang memungkinkan Anda membuat halaman yang indah untuk situs web Anda, tanpa mengkode satu baris pun.
Anda bisa mengetahuinya lebih lanjut tentang Beaver Builder dalam ulasan terperinci ini.
Terlepas dari plugin Beaver Builder, Anda juga perlu Beaver Themer untuk diinstal di situs web Anda. Beaver Themer adalah add-on yang membuat mendesain web dengan Beaver Builder sangat mudah dan cepat. Anda tidak perlu menginstal addon ini secara terpisah. Muncul dikemas dengan versi premium dari plugin Beaver Builder.
Langkah 1: Memasang Beaver Builder di Situs Web Anda
Untuk memulai, Anda harus terlebih dahulu Install itu Plugin Beaver Builder di situs WordPress Anda.
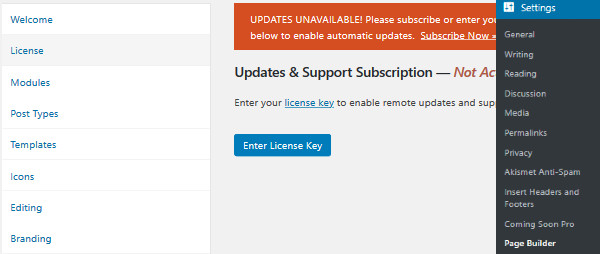
Setelah diinstal dan diaktifkan, buka Pengaturan »Pembuat Halaman.
Di sini Anda dapat memasukkan kunci lisensi untuk mengaktifkan dukungan dan menerima pembaruan. Selanjutnya, Anda harus mengaktifkan addon Beaver Themer. Untuk itu buka dasbor Anda dan klik Plugin »Plugin Terpasang.
gambar 1
Di sini Anda akan melihat Beaver Themer tambahan. Cukup klik pada Mengaktifkan tombol untuk addon untuk mulai bekerja. Setelah selesai, Anda siap membuat custom 404.
Langkah 2: Menambahkan Layout Themer
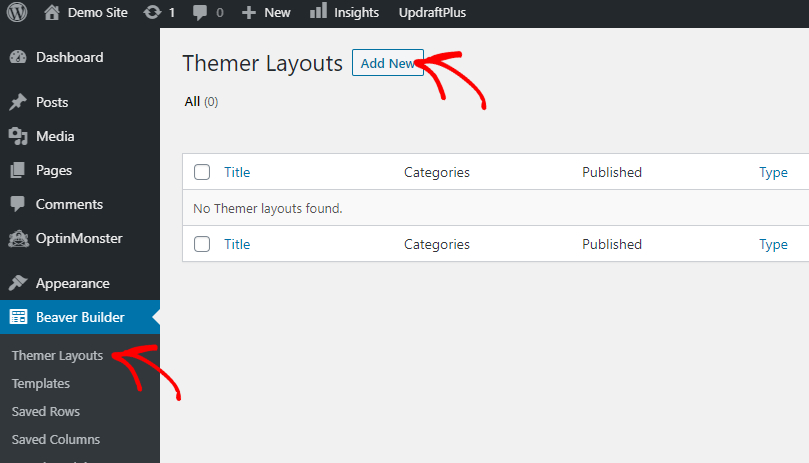
Sekarang di dasbor Anda pergi ke Beaver Builder »Tata Letak Themer. Dan klik Tambah baru.

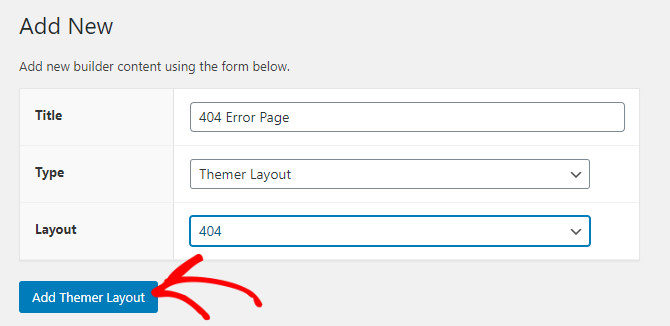
Ini akan membuka layar baru di mana Anda akan melihat bidang untuk menambahkan judul Anda dan pilih jenis dan tata letak halaman Anda. Menambahkan 404 halaman kesalahan sebagai judul halaman Anda. Untuk Tata letak pilih 404 dari drop-down. Setelah selesai, klik pada Tambahkan Themer Layout tombol.

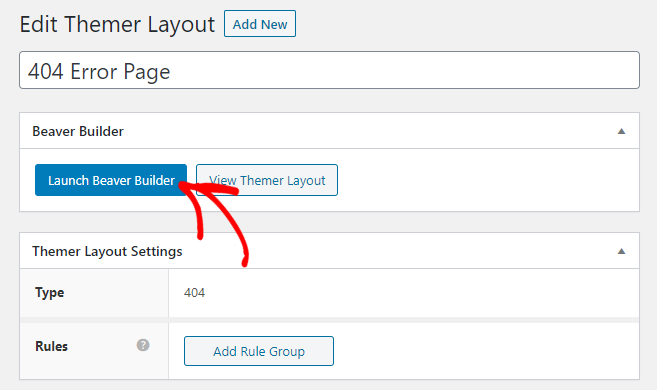
Anda akan melihat jendela baru di layar Anda. Di sini klik pada Luncurkan Beaver Builder.

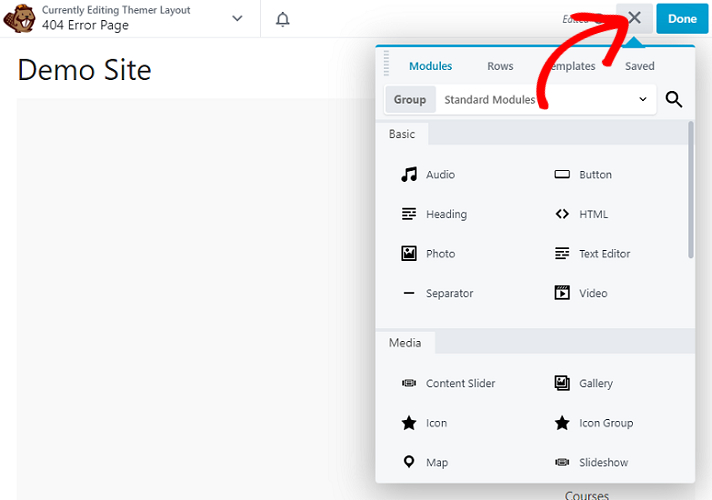
Sekarang Anda dapat mulai merancang halaman kesalahan 404 Anda menggunakan modul (gambar, tautan, tombol, dll) yang ditawarkan oleh Beaver Builder. Jika Anda tidak dapat melihat modul, klik pada + tombol di sudut kanan atas layar Anda.

Ketika Anda mengklik tombol itu akan menampilkan semua modul Beaver yang dapat diseret dan dijatuhkan di editor visual untuk membuat halaman kesalahan 404 Anda. Itu + tanda akan berubah menjadi lintas tanda seperti pada gambar di atas. Anda dapat memeriksa pos detail ini di cara menambahkan modul ke halaman Beaver Anda di sini. Anda dapat menggunakan modul dan menambahkan gambar dan tautan ke halaman Anda jika Anda mau.
Langkah 3: Mempublikasikan Halaman Kesalahan 404 Anda
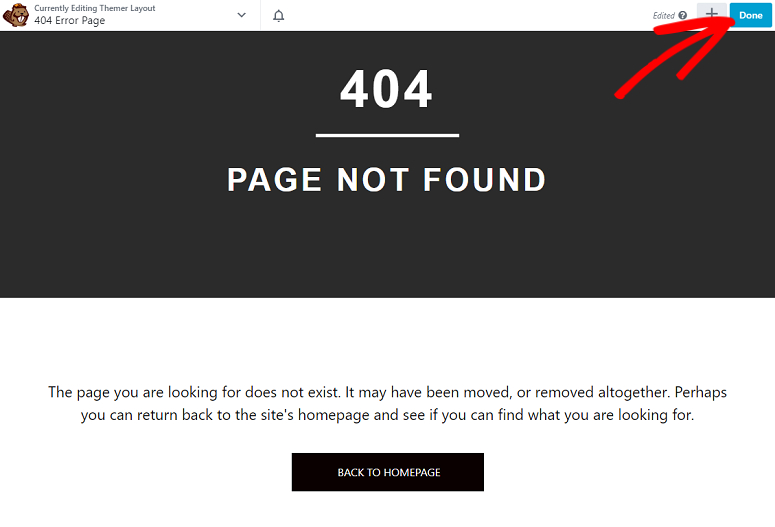
Sekarang setelah Anda selesai membuat halaman, klik pada Tombol selesai di sudut kanan atas halaman Anda.

Ini akan menunjukkan kepada Anda Menerbitkantombol. Klik itu.

Halaman kesalahan 404 Anda sekarang akan ditayangkan. Siapa pun yang mengklik tautan yang rusak sekarang akan melihat halaman ini.
Metode 2: Cara Membuat Halaman Kesalahan 404 dengan Divi
Dalam metode ini, kami akan menunjukkan kepada Anda bagaimana cara membuat halaman 404 kesalahan dengan Pembangun Divi. Divi adalah plugin pembuat halaman seret dan lepas yang ampuh yang memungkinkan Anda membuat tata letak yang indah tanpa mengode baris menghanguskan.
Menawarkan tata letak pra-bangun yang dapat diimpor hanya dengan satu klik. Anda juga dapat memiliki sejumlah elemen (dikenal sebagai modul dalam kasus Beaver Builder).
Langkah 1: Menginstal Divi Builder di Situs WordPress Anda
Langkah pertama untuk memulai adalah instal dan aktifkan plugin Divi Builder.