Apakah Anda ingin melihat pratinjau versi seluler situs WordPress Anda? Mempratinjau tata letak seluler membantu Anda melihat bagaimana situs web Anda terlihat pada perangkat seluler.
Meskipun Anda dapat melihat situs langsung di ponsel Anda, ini tidak membantu selama tahap pengembangan.
Bahkan ketika situs Anda tayang, sering kali lebih mudah untuk melihat versi seluler di komputer desktop, sehingga Anda dapat dengan cepat membuat perubahan dan melihat efeknya.
Di artikel ini, kami akan menunjukkan kepada Anda dua cara sederhana untuk dengan mudah melihat pratinjau tata letak seluler situs WordPress Anda tanpa beralih ke perangkat yang berbeda.

Mengapa Anda Harus Pratinjau Tata Letak Seluler Anda
Lebih dari 50% pengunjung situs web Anda akan menggunakan ponsel mereka untuk mengakses situs Anda. Sekitar 3% akan menggunakan tablet.
Ini berarti bahwa memiliki situs yang terlihat hebat di ponsel sangat penting.
Faktanya, ponsel sangat penting sehingga Google sekarang menggunakan indeks "mobile-first" untuk algoritma peringkat situs web mereka.
Bahkan jika Anda menggunakan a tema WordPress responsif, Anda masih perlu memeriksa bagaimana situs Anda terlihat di ponsel. Anda bahkan mungkin ingin membuat berbagai versi halaman pendaratan utama yang dioptimalkan untuk kebutuhan pengguna ponsel (lebih lanjut tentang ini nanti).
Di artikel ini, kami akan membahas dua metode berbeda untuk menguji bagaimana situs Anda terlihat di seluler menggunakan browser desktop.
Penting untuk diingat bahwa sebagian besar pratinjau seluler tidak akan sepenuhnya sempurna karena ada begitu banyak ukuran layar dan browser yang berbeda. Tes akhir Anda harus selalu untuk melihat situs Anda di perangkat seluler yang sebenarnya.
1. Menggunakan Penyesuai Tema WordPress
Anda dapat menggunakan Penyesuai tema WordPress untuk melihat pratinjau versi seluler Anda Situs WordPress.
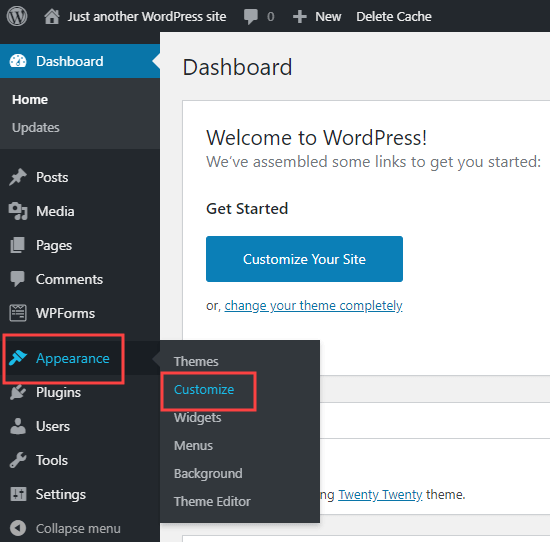
Cukup login ke dashboard WordPress Anda dan pergi ke Penampilan »Kustomisasi layar.

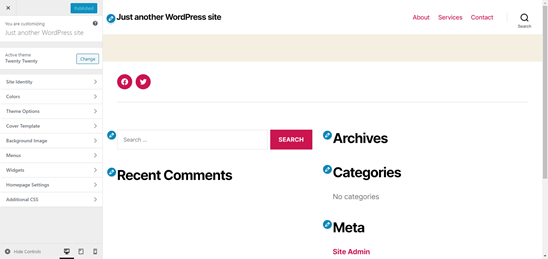
Ini akan membuka penyesuai tema WordPress. Bergantung pada tema apa yang Anda gunakan, Anda mungkin melihat opsi yang sedikit berbeda di menu sebelah kiri di sini:

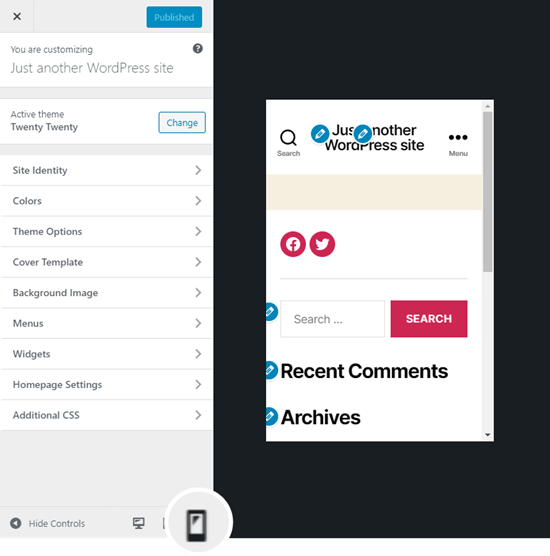
Di bagian bawah layar, klik ikon seluler. Anda kemudian akan melihat pratinjau bagaimana situs Anda terlihat di perangkat seluler.

catatan: Simbol pengeditan biru hanya ada di pratinjau. Anda tidak akan melihatnya di situs langsung Anda.
Metode pratinjau versi seluler ini sangat berguna ketika Anda belum selesai membuat blog Anda, atau ketika itu di bawah mode pemeliharaan.
Anda dapat membuat perubahan dan memeriksa tampilannya sebelum Anda menampilkannya.
2. Menggunakan Mode Perangkat DevTools Google Chrome
Browser Google Chrome memiliki seperangkat alat pengembang yang memungkinkan Anda menjalankan berbagai pemeriksaan pada situs web apa pun, termasuk melihat pratinjau bagaimana situs web Anda terlihat pada perangkat seluler.
Cukup buka browser Google Chrome di desktop Anda dan kunjungi halaman yang ingin Anda periksa.
Ini bisa berupa pratinjau laman di situs Anda, atau bahkan situs web pesaing Anda.
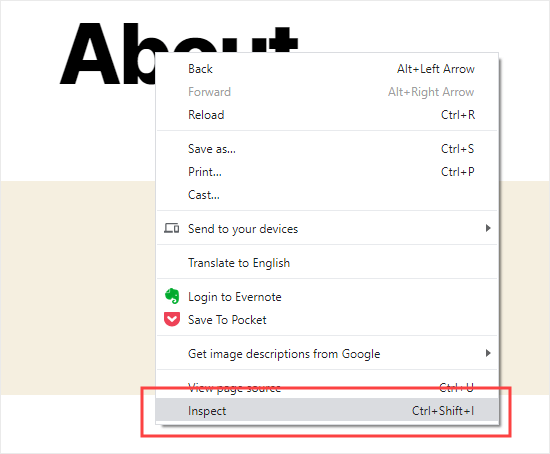
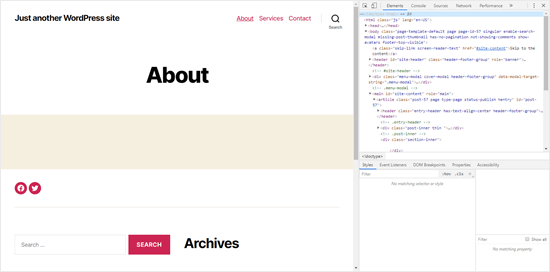
Selanjutnya, Anda perlu mengklik kanan pada halaman dan pilih 'Inspeksi'.

Panel baru akan terbuka di sisi kanan, seperti ini:

Dalam tampilan pengembang, Anda akan dapat melihat kode sumber HTML situs Anda.
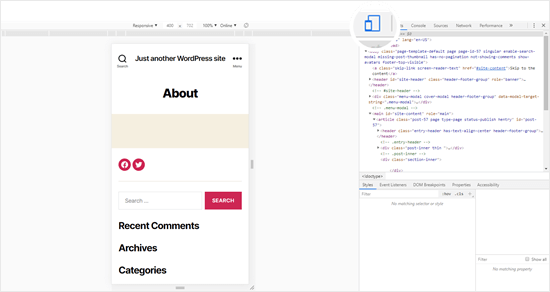
Selanjutnya, klik tombol ‘Toggle Device Toolbar’ untuk mengubah ke tampilan seluler.

Anda akan melihat pratinjau situs web Anda akan menyusut ke ukuran layar seluler.
Anda juga akan melihat tampilan situs web Anda berubah ke tampilan seluler. Pada contoh di atas, menu telah diciutkan dan ikon Pencarian telah pindah ke kiri, bukan ke kanan menu.
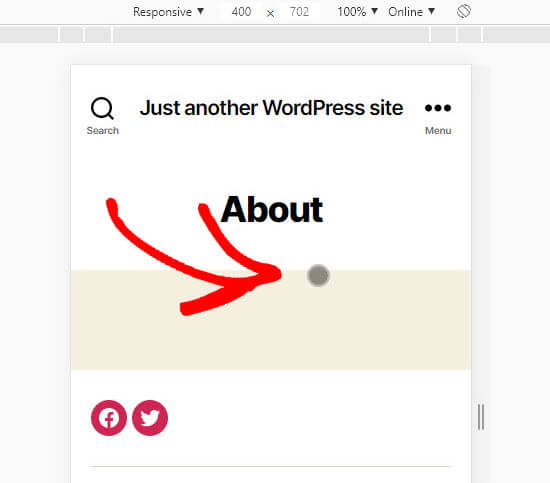
Saat Anda menjalankan kursor mouse di atas tampilan seluler situs Anda, itu akan menjadi lingkaran, seperti ini:

Lingkaran ini dapat digerakkan dengan mouse Anda untuk meniru layar sentuh pada perangkat seluler.
Anda juga dapat menahan tombol ‘Shift’, lalu klik dan gerakkan mouse Anda untuk mensimulasikan mencubit layar ponsel untuk memperbesar atau memperkecil.
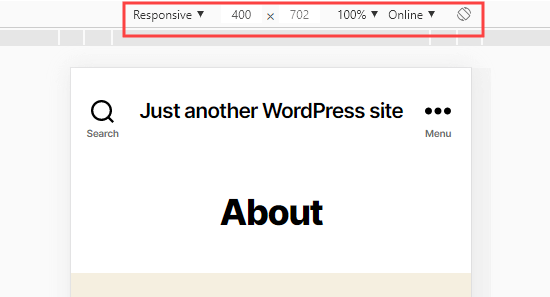
Di atas tampilan seluler situs Anda, Anda akan melihat beberapa opsi tambahan.

Ini memungkinkan Anda melakukan beberapa hal tambahan. Anda dapat memeriksa bagaimana situs Anda akan melihat berbagai jenis ponsel pintar. Anda juga dapat mensimulasikan kinerja situs Anda pada koneksi 3G yang cepat atau lambat. Anda bahkan dapat memutar layar ponsel menggunakan ikon putar.
Cara Membuat Konten Khusus Seluler di WordPress
Penting bahwa situs web Anda memiliki desain yang responsif, sehingga pengunjung seluler Anda dapat dengan mudah menavigasi situs web Anda.
Tetapi hanya memiliki situs yang responsif mungkin tidak cukup jauh. Pengguna pada perangkat seluler sering mencari hal yang berbeda dari pengguna Desktop.
Banyak tema dan plugin premium memungkinkan Anda membuat elemen yang ditampilkan berbeda di desktop dibandingkan seluler. Anda juga dapat menggunakan a plugin pembuat halaman Suka Pembuat Beaver untuk mengedit halaman arahan Anda dalam tampilan seluler.
Anda pasti harus membuat konten khusus seluler untuk formulir pembuatan prospek Anda. Pada perangkat seluler, ini harus meminta informasi minimal, idealnya hanya alamat email. Mereka juga harus terlihat bagus dan mudah ditutup.
Cara hebat untuk membuat popup khusus seluler dan formulir pembuatan-lead adalah dengan OptinMonster. Itu yang paling kuat Plugin popup WordPress dan alat pembangkit timbal di pasar.
Mereka memiliki aturan tampilan penargetan perangkat tertentu yang memungkinkan Anda tampilkan kampanye berbeda untuk pengguna seluler vs pengguna desktop. Anda bahkan dapat menggabungkannya dengan fitur penargetan geografis OptinMonster dan fitur personalisasi lanjutan lainnya untuk mendapatkan konversi terbaik.
Kami harap artikel ini membantu Anda mempelajari cara mempratinjau tata letak seluler situs Anda. Anda mungkin juga ingin melihat artikel kami di plugin terbaik untuk mengonversi situs WordPress menjadi aplikasi seluler.
Bonus: lihat pilihan kami dari layanan telepon bisnis terbaik, sehingga Anda dapat menambahkan tombol klik untuk menelepon untuk pengguna seluler.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami Saluran Youtube untuk tutorial video WordPress. Anda juga dapat menemukan kami di Indonesia dan Facebook.
.



