

Ingin menambahkan slider multimedia ke situs web WordPress Anda?
Menambahkan bilah geser multimedia yang menarik ke situs Anda adalah cara yang bagus untuk menarik perhatian pengunjung. Ke bilah geser Anda, Anda dapat menambahkan video, gambar, tombol, atau apa pun yang Anda ingin melibatkan audiens.
Namun, bilah geser diketahui memengaruhi waktu pemuatan laman situs web.
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara menggunakan slider multimedia di situs web Anda, tanpa menghambat kinerja Anda.
Menambahkan Multimedia Slider ke WordPress Tanpa Mempengaruhi Kecepatan
Menambahkan slider multimedia ke situs web Anda mudah. Yang harus Anda lakukan adalah menginstal plugin slider, mengaktifkannya di situs Anda, dan mulai membuatnya.
Meskipun ada beberapa Plugin slider WordPress tersedia di pasar WordPress, kami sarankan Anda untuk menggunakan Percakapan seorang diri plugin untuk hasil terbaik.
Mari kita lihat bagaimana cara menggunakan Soliloquy untuk menambahkan slider multimedia ke situs web Anda.
Langkah 1: Menginstal Soliloquy di WordPress
Langkah pertama adalah menginstal dan mengaktifkan Plugin soliloquy.
Inilah panduan langkah demi langkah pada cara menginstal dan mengaktifkan sebuah plugin di situs WordPress Anda.
Langkah 2: Menambahkan File Media ke Slider Anda
Setelah diaktifkan, saatnya untuk membuat bilah geser Anda. Mari kita mulai dengan menambahkan file media ke slider Anda.
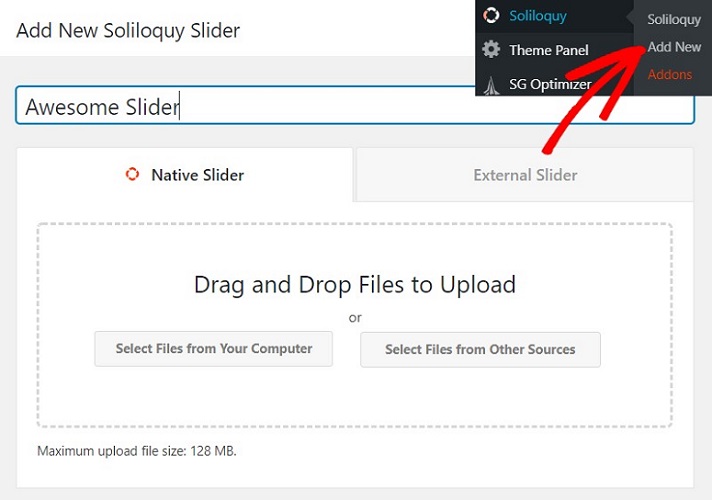
Untuk menambahkan file media ke slider Anda, buka Soliloquy »Tambah Baru di dashboard WordPress Anda.
Sekarang Anda perlu memberi judul pada slider. Kemudian, klik Pilih File Dari Komputer Anda tombol untuk mengunggah gambar untuk slider Anda.

Jika Anda ingin memilih gambar dari perpustakaan media Anda, atau menyisipkan slide HTML maka Anda perlu mengklik tombol yang berbunyi Pilih File Dari Sumber Lain.
Dalam tutorial ini, mari kita pilih beberapa gambar dari komputer Anda. Anda dapat melihat semua file yang Anda unggah dengan menggulir layar sedikit ke bawah.

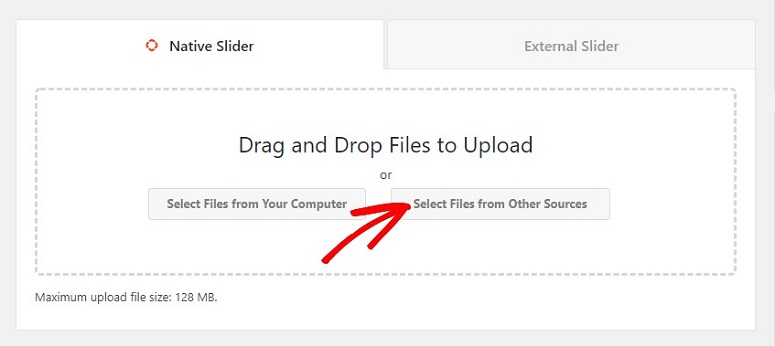
Sama seperti menambahkan file gambar, Anda juga dapat menambahkan file media lainnya, seperti video. Untuk menambahkan file video, Anda harus mengklik Pilih File dari Sumber Lain

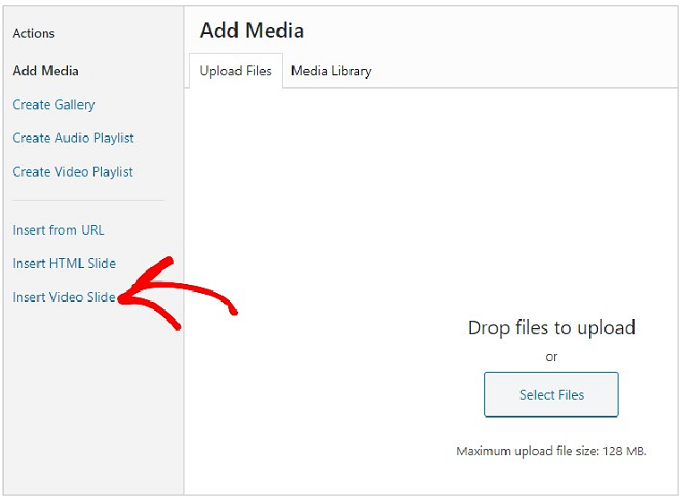
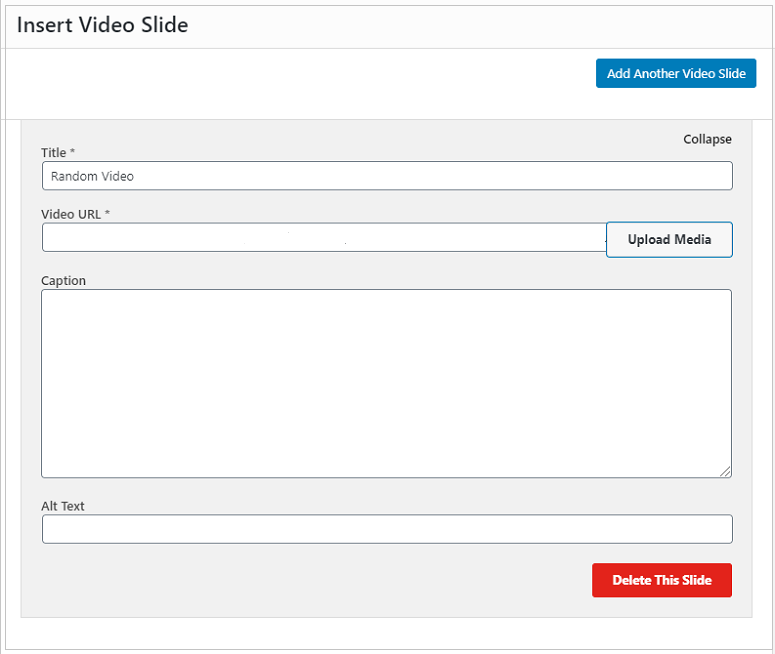
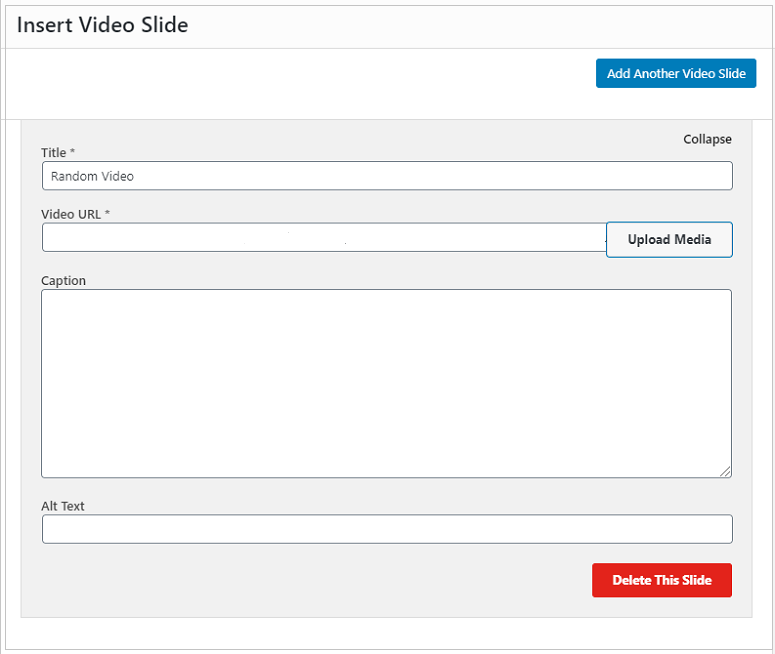
Sekarang klik Sisipkan slide Video di sebelah kirimu.

Anda sekarang dapat menambahkan judul untuk video Anda dan kemudian menggunakan Unggah Media tombol untuk mengunggah video Anda.

Untuk menambahkan lebih banyak slider video, cukup klik pada Tambahkan Slide Video Lain tombol.
Langkah 3: Mengedit File Multimedia Anda Dengan Soliloquy
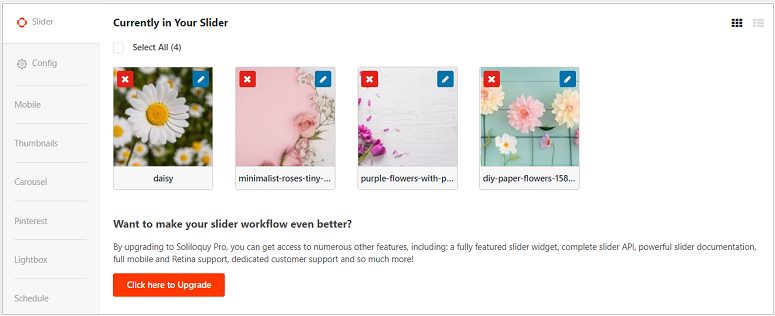
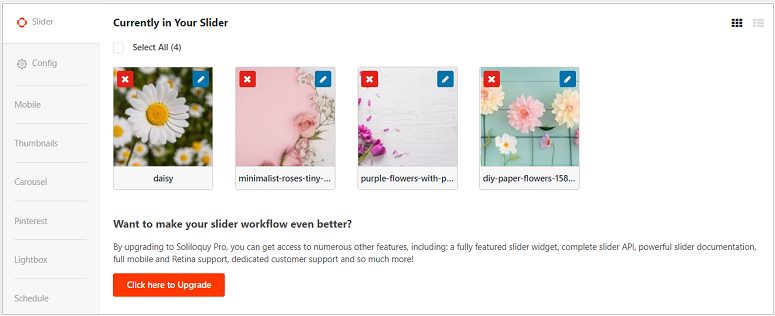
Setelah Anda menambahkan file Anda, saatnya bagi Anda untuk mengeditnya. Mari kita lihat gambar-gambarnya terlebih dahulu.
Jika Anda ingin menghapus file gambar, Anda dapat melakukannya dengan mengklik tanda silang di atas file Anda.

Klik pada ikon pensil jika Anda ingin menambahkan tilte, alt tag, keterangan, dll.

Anda akan melihat beberapa tab di sana seperti:
Jika Anda menggunakan versi gratis, Anda hanya dapat menggunakan Konfigurasikan tab.
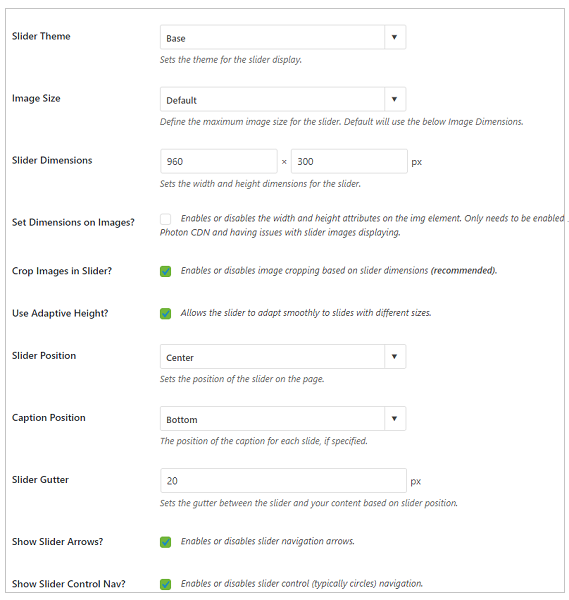
Di tab ini, Anda dapat mengatur tema slider, mengedit dimensi slider Anda, menambahkan transisi slider, bekerja pada kecepatan dan durasi transisi juga.

Dalam Mobile tab, Anda dapat bekerja untuk membuat bilah geser Anda terlihat menarik di perangkat seluler dengan menambahkan dimensi khusus.

Jadi tergantung pada kebutuhan Anda, Anda dapat bekerja pada pengaturan. Namun untuk video, Anda dapat menambahkan tag alt Anda, dan teks di bawah file.

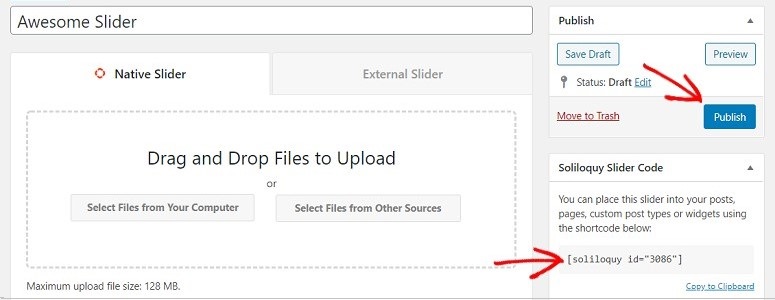
Langkah 5: Mempublikasikan Slider Anda Dengan Soliloquy
Setelah semua file diedit dengan benar, Anda dapat mengklik Menerbitkan tombol di sebelah kanan. Anda dapat menemukan kode singkat slider tepat di sebelah tombol publikasikan. Salin dan letakkan di pos Anda, halaman, jenis posting khusus, atau di mana pun Anda ingin menanamkannya.

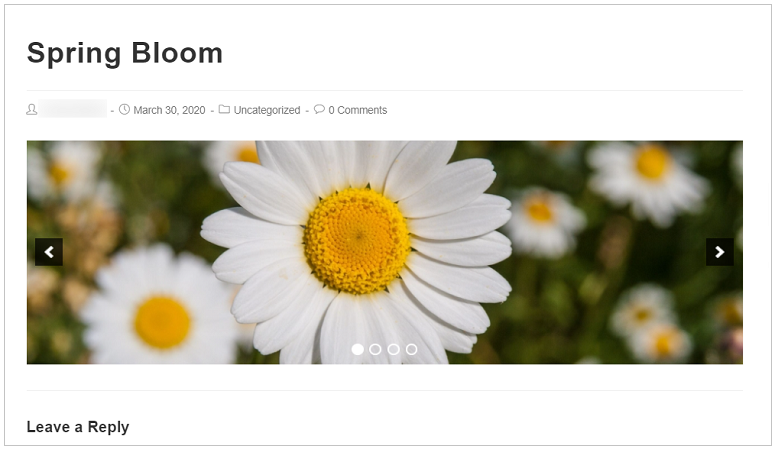
Dan itu dia. Slider Anda sekarang akan ditampilkan di posting Anda.

Bukankah itu mudah? Kami harap artikel ini membantu Anda mempelajari cara menambahkan slider multimedia ke situs web Anda tanpa memengaruhi kecepatan halaman Anda. Tetapi jika Anda ingin memeriksa plugin slider lainnya, lihat review kami di Plugin Smart Slider 3.

 Ulasan soliloquy
Ulasan soliloquy


