Kita semua pernah mengalaminya: kita mencoba memilih opsi di situs web, dan tepat sebelum kita mengklik, halaman itu melompat dan kita akhirnya mengklik sesuatu yang tidak kita maksudkan. Doh!
Ibarat permainan “down low, too slow”, perilaku website ini membuat kita merasa lambat dan frustasi. Untungnya, pengembang situs web sekarang diberi insentif untuk meningkatkan pengalaman situs mereka dengan rilis Google Data Web Inti; sekumpulan metrik yang membantu pemilik situs mengukur dan meningkatkan pengalaman pengguna halaman web mereka.
Pergeseran Tata Letak Kumulatif adalah salah satu metrik utama yang mengukur “kejujuran” situs web dan bagaimana situs itu bergerak secara tak terduga saat elemen dimuat. Mari kita lihat lebih dekat cara kerja metrik ini, dan bagaimana Anda dapat memastikan situs web Anda mengikuti praktik terbaik sehingga peringkat Anda lebih tinggi di mesin telusur dan memberikan pengalaman yang lebih baik kepada pengguna Anda.
Apa itu Pergeseran Tata Letak Kumulatif?
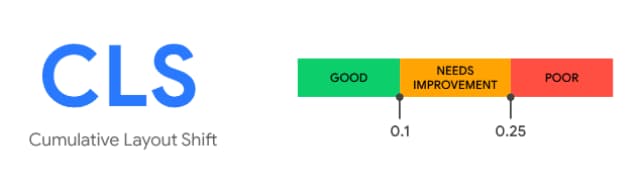
Pergeseran Tata Letak Kumulatif (atau CLS) adalah ukuran seberapa banyak laman web bergeser secara tak terduga selama masa pakainya. Misalnya, jika pengunjung situs web memuat halaman dan, saat mereka membacanya, spanduk dimuat dan halaman melompat ke bawah, itu akan menghasilkan skor CLS yang besar.
Selain Cat Konten Terbesar (jumlah waktu yang diperlukan untuk memuat konten terbesar) dan Penundaan Masukan Pertama (berapa lama waktu yang dibutuhkan halaman untuk menjadi interaktif atau “dapat diklik”), CLS adalah bagian dari Data Web Inti Google. Perayap web Google mengukur CLS pada setiap halaman yang mereka indeks.
Apa yang menyebabkan Pergeseran Tata Letak Kumulatif?
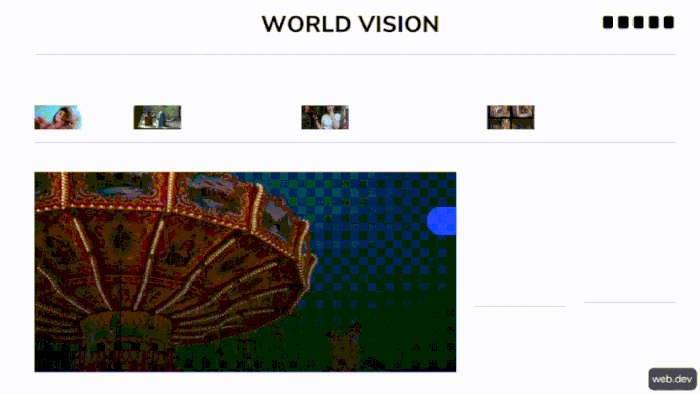
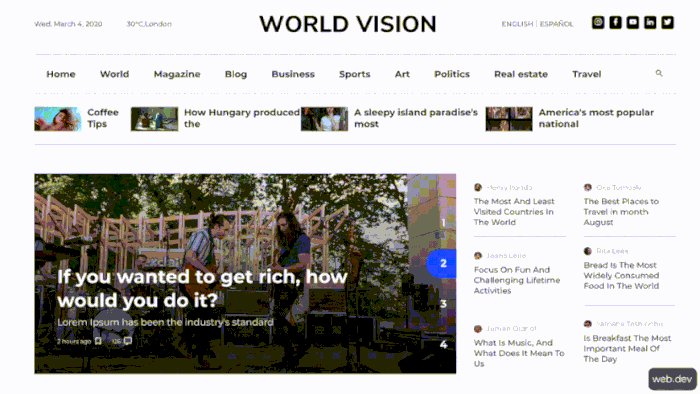
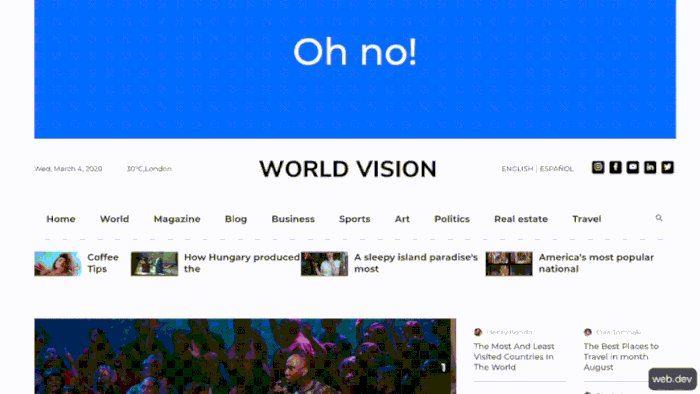
Pergeseran halaman terjadi saat konten dimuat dengan kecepatan berbeda dan menyebabkan tata letak berubah dan mengubah apa yang dilihat pemirsa. Iklan dimuat dengan lambat, video dengan ukuran yang tidak diketahui tiba-tiba muncul, atau elemen DOM yang ditambahkan secara dinamis adalah semua kemungkinan penyebab CLS.
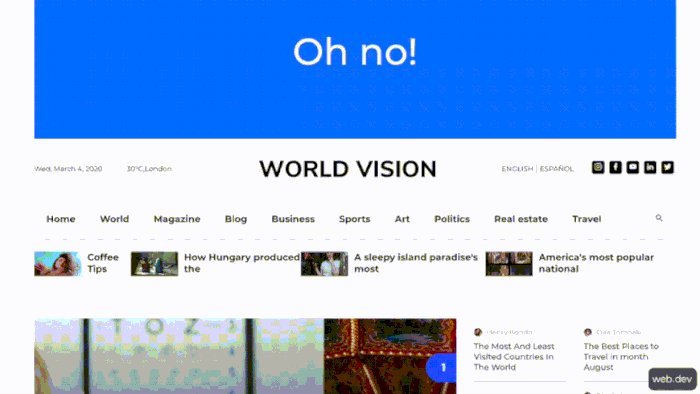
Contoh di bawah ini menunjukkan apa yang terjadi ketika spanduk iklan dimuat setelah laman web lainnya dimuat. Konten didorong ke bawah, dan pengalaman pengguna terkena dampak negatif.

Mungkin sulit untuk mengetahui apakah pengguna Anda mengalami CLS, karena tidak semua perangkat atau lingkungan beroperasi dengan cara yang sama. Jika Anda memuat situs web Anda di lingkungan pengembangan, Anda mungkin memiliki elemen yang di-cache atau mungkin memuat secara lokal. Konten web yang dipersonalisasi berdasarkan cookie akan berperilaku berbeda untuk setiap pengunjung, terutama tergantung pada lokasi mereka. Selain itu, pengguna seluler dapat memiliki pengalaman yang sangat berbeda – perubahan kecil pada browser web mungkin sangat berarti bagi seseorang yang melihat situs di layar kecil. Satu-satunya cara untuk memahami pengalaman pengguna Anda adalah dengan mengukur CLS, yang akan kita bahas di bawah.
Mengapa CLS itu penting?
Memahami CLS sangat penting karena dua alasan: pengalaman pengunjung Anda dan peringkat mesin telusur Anda.
Pengunjung Anda memiliki harapan yang tinggi dalam hal kinerja situs Anda. Pada tahun 2020, 93% orang melaporkan meninggalkan situs web karena tidak dimuat dengan benar.
Situs web gelisah yang dimuat berkeping-keping atau dengan perilaku yang tidak terduga akan menyebabkan pengunjung Anda menemukan situs web lain untuk dijelajahi. Dan jika mereka bertahan, skor CLS yang tinggi kemungkinan akan menyebabkan masalah kegunaan seperti memilih opsi yang salah, memeriksa terlalu dini, atau kehilangan bagian situs web Anda sama sekali.
Masalah ini hanya diperparah dengan banyaknya pengguna internet yang browsing di smartphone mereka. Saat melihat situs Anda di layar kecil, setiap lompatan dan perubahan tata letak di situs web pasti akan berdampak besar pada pengalaman pengguna seluler.
Mengoptimalkan situs Anda dan mengurangi pergeseran tata letak kumulatif Anda sangat penting untuk memberikan pengalaman yang baik kepada pelanggan.
Kedua, Google memberi peringkat situs berdasarkan kinerja halaman mereka. Pengalaman pengguna yang lebih baik menghasilkan peringkat pencarian yang lebih tinggi. Jika halaman Anda tidak memenuhi standar yang ditetapkan Google dalam pedoman Core Web Vitals mereka, situs Anda akan dikenakan sanksi.
Google tidak ingin mengarahkan orang ke situs yang tidak berkinerja baik. Menyelaraskan dengan praktik terbaik CLS dapat membantu situs web Anda naik peringkat. Dan sejak 68% pengalaman online dimulai dengan pencarian, memastikan situs Anda muncul di laman hasil penelusuran adalah penting untuk menghasilkan lalu lintas masuk.
Bagaimana Anda mengukur Pergeseran Tata Letak Kumulatif?
Kabar baiknya adalah Anda tidak perlu mengukur CLS sendiri karena Google membuatnya sangat mudah untuk menganalisis kinerja halaman Anda dengan alat PageSpeed Insights mereka, atau di browser Chrome menggunakan Lighthouse Tools.
Untuk menganalisis kinerja dalam Wawasan PageSpeed:
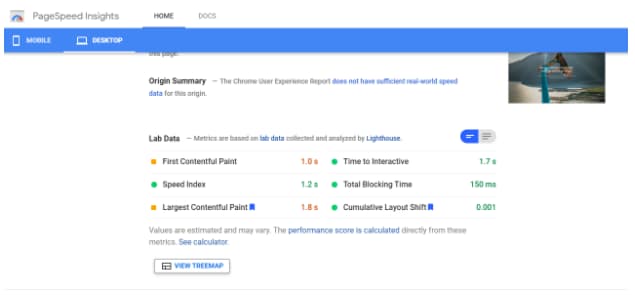
Masukkan URL situs web ke alat PageSpeed Insights Google. Klik ‘Analisis’. Periksa kinerja Anda. Anda dapat meninjau kinerja seluler dan desktop, yang dapat Anda alihkan menggunakan navigasi sudut kiri atas.
Halaman yang dianalisis di bawah ini menunjukkan skor pergeseran tata letak kumulatif yang baik sebesar 0,001.
 Untuk menganalisis kinerja menggunakan alat Lighthouse:
Untuk menganalisis kinerja menggunakan alat Lighthouse:
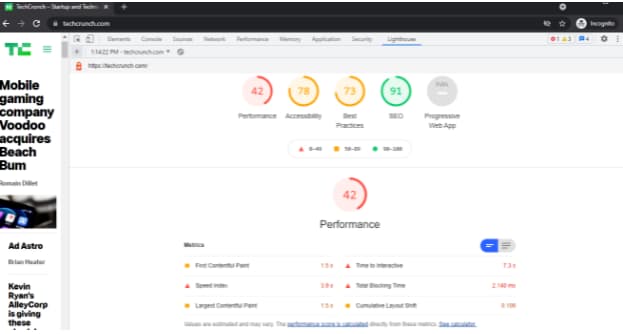
Buka situs web yang ingin Anda analisis di Chrome. Navigasikan ke Alat Pengembang dengan mengeklik tiga titik di sudut kanan atas jendela browser, pilih “Alat Lainnya” dan kemudian “Alat Pengembang”. Saat konsol terbuka, pilih “Mercusuar” dari opsi di bagian atas. Klik “Hasilkan Laporan.”
Halaman di bawah ini menunjukkan CLS 0,109, atau “perlu peningkatan”.
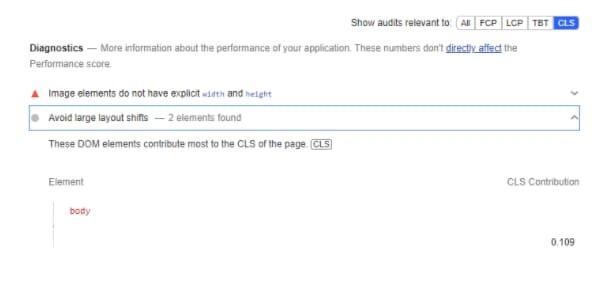
 Lighthouse memberikan audit terperinci tentang apa yang berkontribusi pada skor itu. Untuk meninjau audit, gulir ke bawah dan pilih “Tampilkan audit yang relevan dengan CLS”.
Lighthouse memberikan audit terperinci tentang apa yang berkontribusi pada skor itu. Untuk meninjau audit, gulir ke bawah dan pilih “Tampilkan audit yang relevan dengan CLS”.

Selengkapnya Tentang Pecahan Benturan dan Pecahan Jarak
Dua istilah yang mungkin Anda lihat saat meneliti CLS adalah “fraksi tumbukan” dan “fraksi jarak”. Ini adalah dua variabel yang digunakan Google untuk menghitung CLS.
skor pergeseran tata letak = fraksi dampak x fraksi jarak
Fraksi dampak berkaitan dengan ukuran elemen yang tidak stabil dibandingkan dengan area pandang. Fraksi jarak adalah jumlah elemen yang tidak stabil bergerak sebagai rasio viewport.
Jadi CLS yang tinggi akan terdiri dari elemen besar yang bergerak dalam jarak jauh. CLS kecil akan menjadi hasil dari elemen kecil yang bergerak hanya dalam jarak kecil.
CLS adalah “burst” atau kelompok skor pergeseran tata letak terbesar yang terjadi selama jendela sesi. Pada dasarnya, jika banyak perubahan terjadi dalam waktu lima detik, ini akan dianggap mengganggu dan menghasilkan skor CLS yang besar.
Berapa skor CLS yang bagus?
Skor tata letak kumulatif yang baik adalah yang kurang dari 0,1. Laporan dari PageInsights atau alat Lighthouse akan secara otomatis menandai skor buruk apa pun, serta memberikan saran tentang cara mengoptimalkan halaman untuk kinerja yang lebih baik.
Cara Meningkatkan Pergeseran Tata Letak Kumulatif
Ada beberapa praktik terbaik yang dapat diikuti pemilik situs web untuk meningkatkan skor CLS mereka:
1. Gunakan CMS (sistem manajemen konten).
Terutama yang terintegrasi dengan Google Lighthouse atau alat diagnostik lainnya. Ini akan memastikan bahwa Anda mendesain dengan mempertimbangkan praktik terbaik, dan menandai masalah apa pun sebelum meluncurkan situs Anda.
2. Tentukan atribut ukuran untuk gambar dan video.
Daripada membiarkan mereka mengatur tinggi dan lebarnya sendiri, tentukan atribut ukuran untuk media Anda. Dengan menyetel atribut ini, Anda memberi tahu browser berapa banyak ruang yang harus disisihkan, meskipun gambar belum dimuat.
3. Pahami bagaimana iklan dapat memengaruhi tata letak Anda.
Tag Penayang Google menawarkan panduan ekstensif tentang cara memesan ruang untuk iklan.
Muat konten baru di bawah viewport. Memuat konten di atas apa yang dilihat pengguna akan sering menyebabkan halaman bergeser.
4. Gunakan transisi dan animasi untuk memberikan konteks seputar perubahan halaman.
Misalnya, tautan “Baca selengkapnya” yang menggulir pengguna ke bawah halaman tidak akan memengaruhi CLS karena ini merupakan perubahan tata letak yang diharapkan.
Catatan Tentang Pergeseran Tata Letak yang Diharapkan Vs Tak Terduga
CLS hanya memperhitungkan perubahan tak terduga. Jika tata letak berubah karena tindakan yang dimulai pengguna, tidak ada dampak pada CLS. Ini adalah alat yang berguna untuk digunakan saat Anda tidak perlu memuat semuanya sekaligus. Sebagai gantinya, tawarkan kepada pengguna kesempatan untuk memilih elemen mana yang ingin mereka lihat melalui tautan “baca lebih lanjut” atau akordeon “perluas topik” di dalam halaman Anda.
Tawarkan Pengalaman Pengguna yang Lebih Baik Dengan Pengoptimalan CLS
Memperhatikan CLS tidak hanya memberikan pengalaman pengguna yang lebih baik, tetapi juga meningkatkan peringkat hasil pencarian Anda. Ini adalah win-win.
Untuk memenuhi standar Google untuk CLS, mulailah dengan menggunakan alat diagnostik untuk mengukur kinerja situs web Anda saat ini. Pertimbangkan pedoman dasar yang diuraikan di atas, dan jaga agar tata letak selalu berubah saat mendesain situs web Anda, terutama seputar transisi dan penambahan konten. Dengan beberapa pertimbangan sederhana ini, Anda akan melihat hasil yang lebih baik secara menyeluruh.

![→ Unduh Sekarang: Paket Pemula SEO [Free Kit]](https://wptips.rbchosting.com/wp-content/uploads/2020/08/Apakah-Halaman-Satu-Berlebihan-Kebenaran-Tentang-Hasil-Penelusuran-Organik.png)