Sebagai sistem manajemen konten terkemuka, WordPress menawarkan banyak alat untuk membantu Anda membuat situs web yang menarik dan menarik. Namun, Anda mungkin memerlukan lebih dari apa yang sudah ada di platform untuk benar-benar membuat situs web Anda menonjol. Di situlah alat seperti CSS masuk. Jadi, apa itu CSS?
???? CSS – Cascading Style Sheets – adalah bahasa desain web yang memungkinkan Anda menyesuaikan situs web dan banyak lagi! Tapi bagaimana Anda menggunakannya di halaman web Anda? Berikut adalah panduan bermanfaat untuk membantu Anda memulai.
Apa itu CSS? Gambaran singkat
Jika Anda benar-benar pemula dalam CSS, maka Anda ingin mempelajari terlebih dahulu bahasa yang digunakan WordPress dan sebagian besar platform CMS lainnya: Hypertext Markup Language (HTML). Kode ini memberi tahu browser tentang elemen di situs web Anda sehingga dapat ditampilkan di layar Anda. Namun, HTML berat. Dibutuhkan banyak upaya untuk menyesuaikan tampilan situs web Anda.
Untungnya, CSS membuat semua ini lebih mudah. Bahasa ini menentukan bagaimana elemen HTML akan muncul di situs web Anda, termasuk:
Ukuran Font dan Tata Letak Warna Warna Latar Belakang Widget
Singkatnya, CSS memungkinkan Anda mengganti gaya tema Anda saat ini dan memaksimalkan penyesuaian.
Contoh dasar CSS
Bahasa CSS, pada tingkat paling dasar, terdiri dari beberapa bagian:
Pemilih: Menentukan tag HTML mana yang akan diberi gaya.
Properti: Gaya atau perilaku tag HTML.
Nilai: Apa yang mendefinisikan perubahan dalam properti.
Misalnya, ini adalah blok CSS:
h2 { warna: hijau; }
H2 adalah elemen yang ingin Anda ubah – heading level kedua, dalam hal ini. Warna adalah properti yang ingin Anda ubah, katakanlah, saat ini berwarna hitam. Dengan mendefinisikan nilai sebagai hijauAnda dapat mengubah warna font menjadi hijau.
Cara menggunakan CSS di WordPress
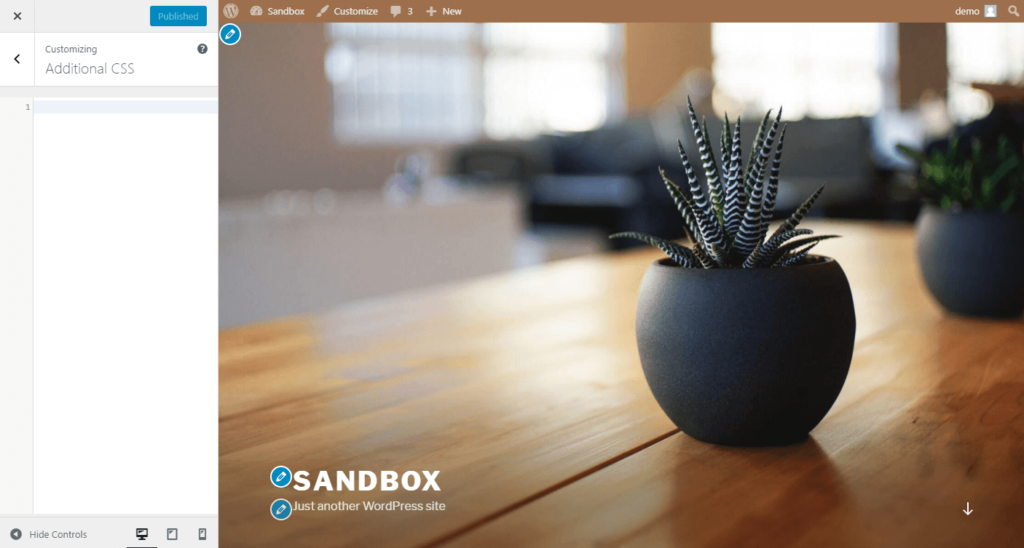
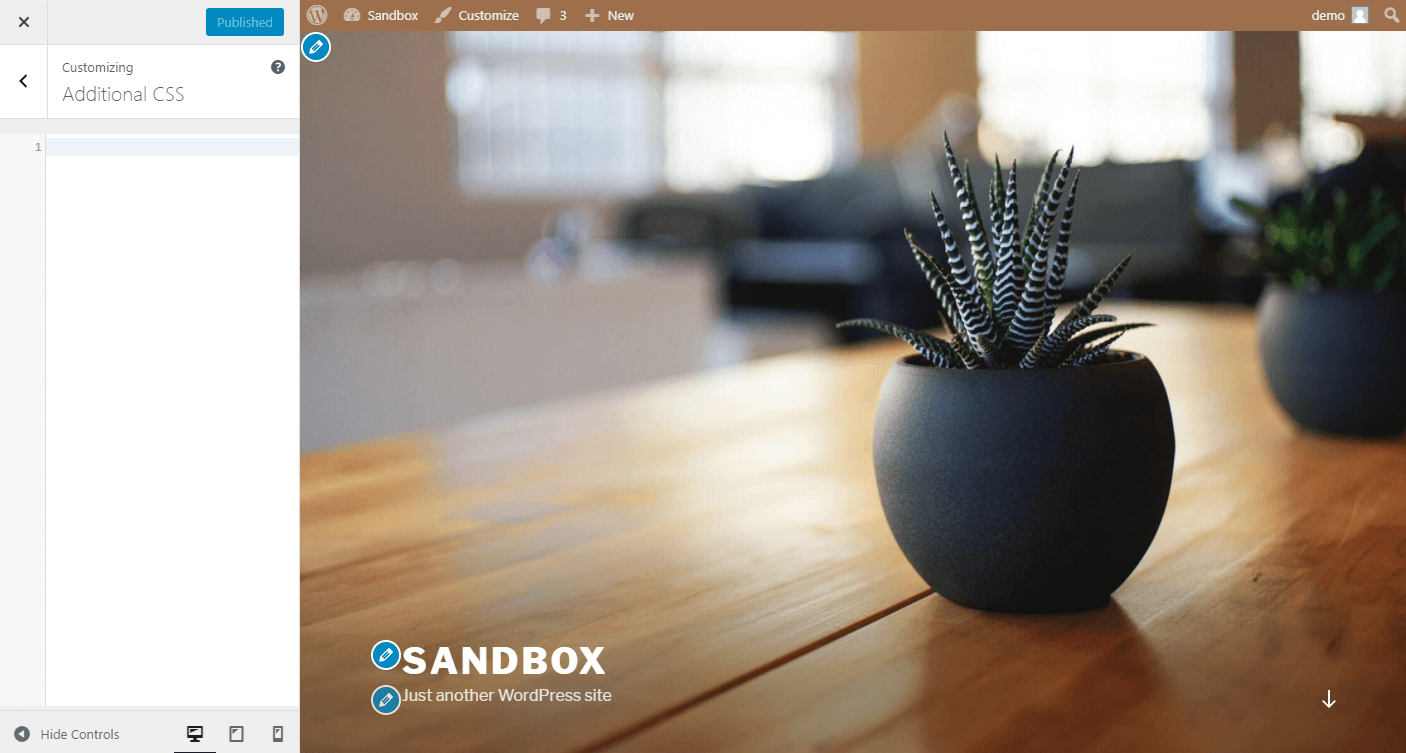
Saran pertama kami adalah jangan menambahkan blok CSS Anda pada style sheet. Jika Anda membuat kesalahan di sini, mungkin akan ditimpa saat Anda memperbarui tema. Itu berarti perubahan tidak akan muncul lagi. Ada cara yang lebih mudah dan lebih intuitif: the CSS tambahan opsi di Penyesuai WordPress.
Akses bagian ini dengan membuka Penampilan dan mengklik Sesuaikan. Temukan CSS tambahan bagian, dan bidang teks akan muncul di sisi kiri layar Anda. Di sinilah Anda dapat menambahkan blok CSS. Anda dapat melihat perubahan yang terjadi secara real time di sisi kanan:

???? Untuk petunjuk langkah demi langkah yang lebih komprehensif, lihat pembahasan mendalam kami cara menggunakan css di wordpress.
Pikiran terakhir tentang apa itu CSS ????
Apa itu CSS? CSS adalah salah satu bahasa yang paling kuat untuk desain web, mampu menggantikan tema HTML Anda untuk konten, tampilan, dan tata letak yang lebih disesuaikan. Kodenya terdiri dari beberapa bagian, termasuk elemen pemilih, properti, dan nilai yang dapat Anda modifikasi untuk menghasilkan efek yang diinginkan.
Saat Anda menggunakan CSS untuk mempersonalisasi tampilan situs web Anda, pertimbangkan kiat-kiat berikut untuk eksekusi yang efektif dan efisien:
Menggunakan CSS tambahan bagian Penyesuai alih-alih menambahkan blok kode di lembar gaya. Biasakan diri Anda dengan elemen CSS dan elemen mana yang dapat Anda modifikasi. Teliti dasar-dasar CSS untuk WordPress.
Butuh waktu ⏳ untuk memahami kerumitan CSS dan menggunakannya secara efektif. Namun, setelah menguasai bahasanya, Anda mendapatkan kontrol lebih besar atas situs web Anda.
Apakah artikel ini berguna?
Terima kasih atas umpan balik Anda!