Apakah Anda ingin memeriksa koleksi lengkap situs web spa yang bagus dan contoh untuk inspirasi desain?
Pengaturan waktu Anda tepat karena kami baru saja selesai mengulas 70 halaman spa dan salon.
Namun, ini adalah 21 yang terlalu bagus untuk tidak dilihat.
Masing-masing cantik dan situs web yang mengagumkan memiliki sentuhan orisinal dan kreatif, menjadikannya unik.
Beberapa lebih sederhana, dan beberapa menampilkan animasi dan efek, tetapi semuanya HARUS DILIHAT.
Menikmati.
Ingat, Anda mungkin juga ingin memeriksa daftar kami tema WordPress spa dan salon terbaik.
Situs Web Spa Terbaik Untuk Inspirasi
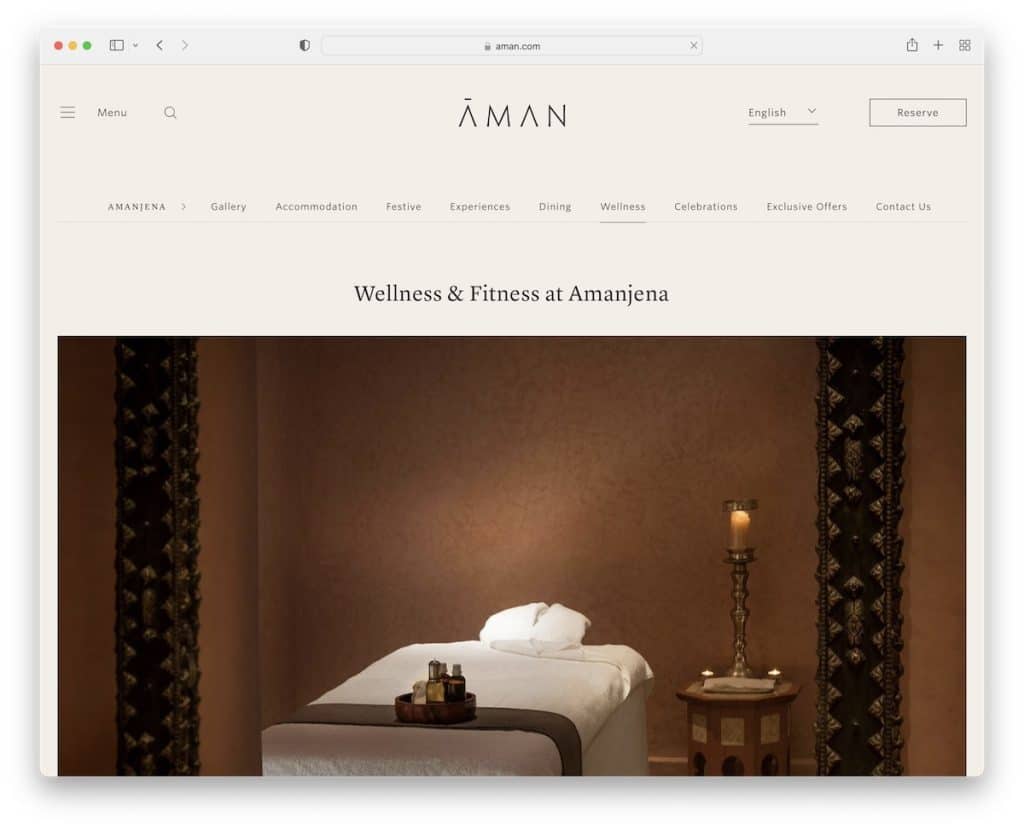
1. Seorang pria
Dibangun dengan: Drupal

Aman memiliki situs web yang bagus untuk mempromosikan layanan spanya, dimulai dengan judul dan gambar besar. Mereka juga memiliki banyak bagian dengan ruang putih yang cukup dan lebih banyak konten untuk memastikan pengunjung mendapatkan semua yang mereka butuhkan.
Apa yang keren adalah bilah pemesanan tempel di bagian bawah layar sehingga semua orang dapat memeriksa ketersediaan kapan pun mereka mau.
Catatan: Pastikan formulir/kalender pemesanan Anda mudah diakses – selalu.
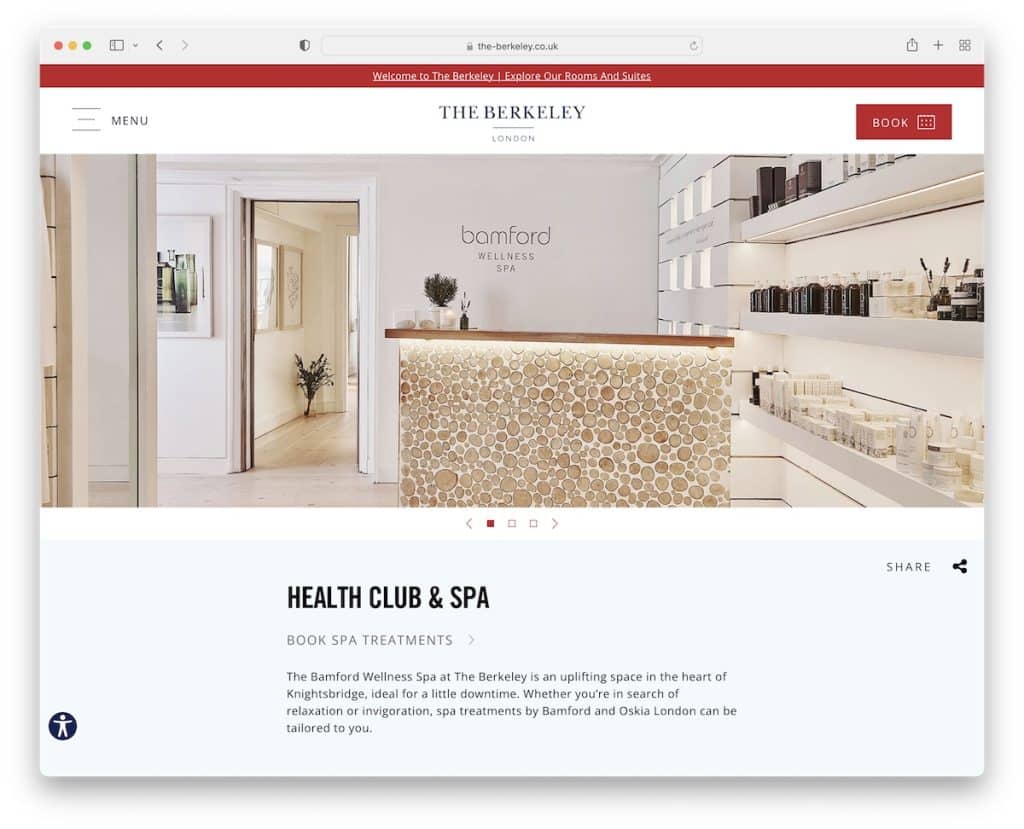
2. Berkeley
Dibangun dengan: Secara optimal

Berkeley menyambut pengunjung dengan penggeser yang hanya terdiri dari gambar (tanpa teks, tanpa tombol ajakan bertindak (CTA)).
Tapi ada banyak konten yang terungkap saat menggulir, memberi Anda ide yang lebih baik tentang apa yang ditawarkan The Berkeley. Halaman ini juga menampilkan footer besar dengan tautan, ikon sosial, Google Maps, dan formulir berlangganan buletin.
Selain itu, sticky header menyertakan tombol “Book” yang membuka overlay layar penuh dengan lebih banyak opsi.
Catatan: Gunakan area footer untuk menambahkan semua informasi bisnis yang harus dimiliki.
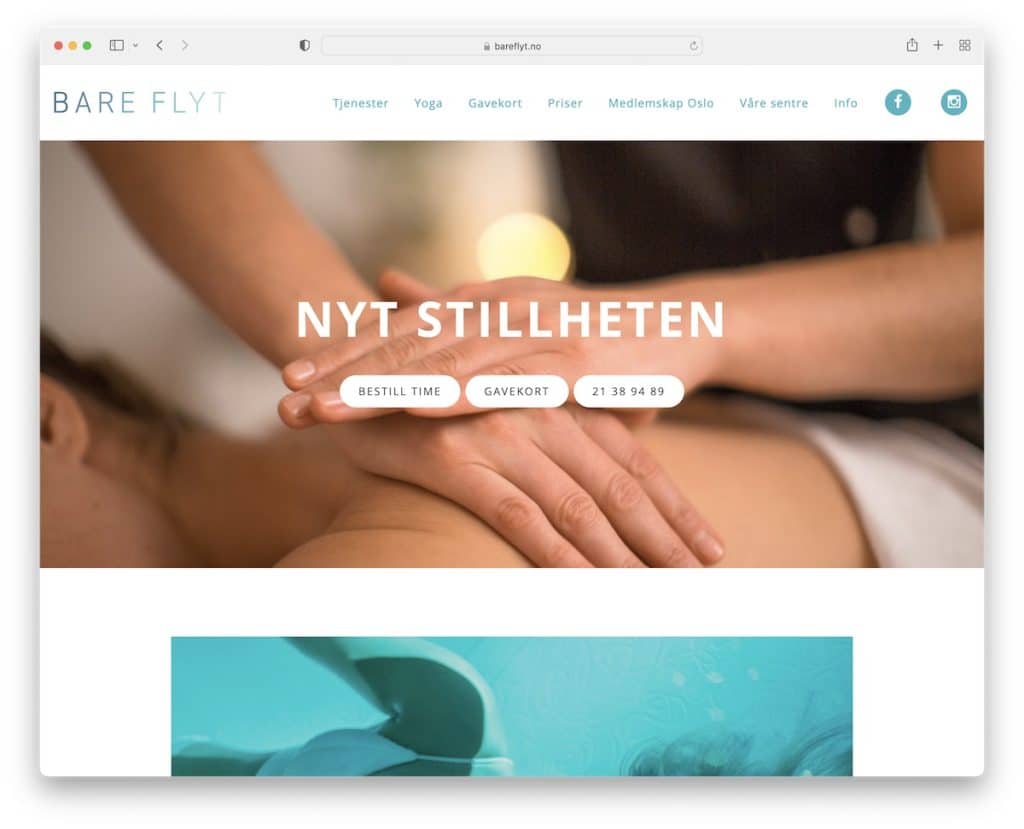
3. Terbang Telanjang
Dibangun dengan: Ruang persegi

Header minimalis dan tayangan slide sederhana berjalan beriringan dengan sangat baik, yang dapat Anda lihat dengan efek penuh di Bare Flyt.
Situs web ini juga menyertakan galeri lightbox untuk menampilkan fasilitas mereka, jam buka di area footer, dan tombol CTA untuk terhubung dengan mudah.
Catatan: Minimalis, desain web responsif selalu merupakan keputusan yang baik untuk diambil (mengapa memperumitnya jika Anda tidak perlu melakukannya?).
Apakah Anda ingin melihat lebih banyak Contoh situs web Squarespace? Kami memiliki seluruh daftar mereka!
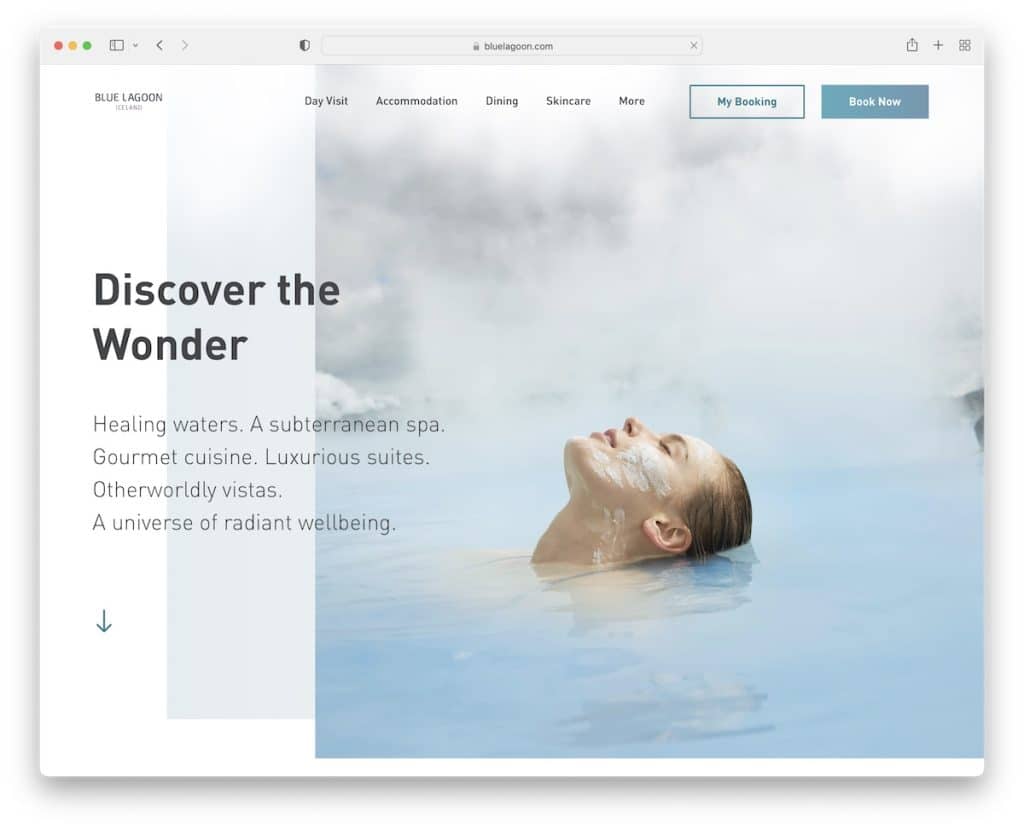
4. Laguna biru
Dibangun dengan: Konten

Penampilan bersih Blue Lagoon tidak berbicara apa-apa selain profesionalisme. Terutama dicampur dengan fotografi luar biasa dan animasi sederhana (sangat memperhatikan detail).
Tapi itu semua dimulai dengan bagian pahlawan kreatif dengan tajuk transparan untuk tampilan tanpa noda.
Tombol obrolan langsung yang lengket juga selalu tersedia untuk Anda agar dapat menghubungi staf dan menerima jawaban cepat.
Catatan: Tawarkan (calon) pelanggan Anda dukungan terbaik dengan menyertakan obrolan langsung.
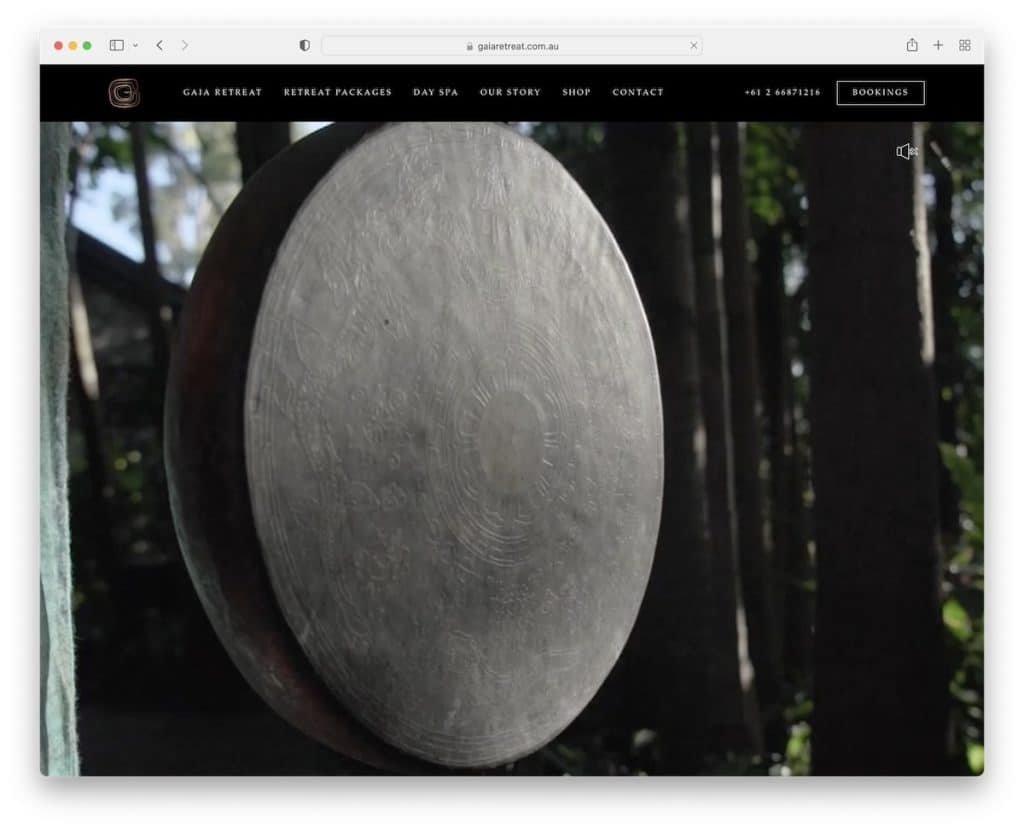
5. Retret Gaia
Dibangun dengan: Elementor

Gaia Retreat menawarkan sambutan hangat dengan presentasi video layar penuh yang dapat Anda mute/unmute.
Salah satu fitur yang lebih unik yang kami lihat saat memilih situs web spa terbaik adalah sentuhan unik Gaia Retreat pada menu mega.
Menu mengapung di atas layar saat Anda menggulir, memberi Anda akses lanjutan ke nomor telepon yang dapat diklik dan tombol “Pemesanan”.
Catatan: Gunakan latar belakang video (tanpa teks dan CTA) agar pengunjung merasakan langsung lokasi Anda.
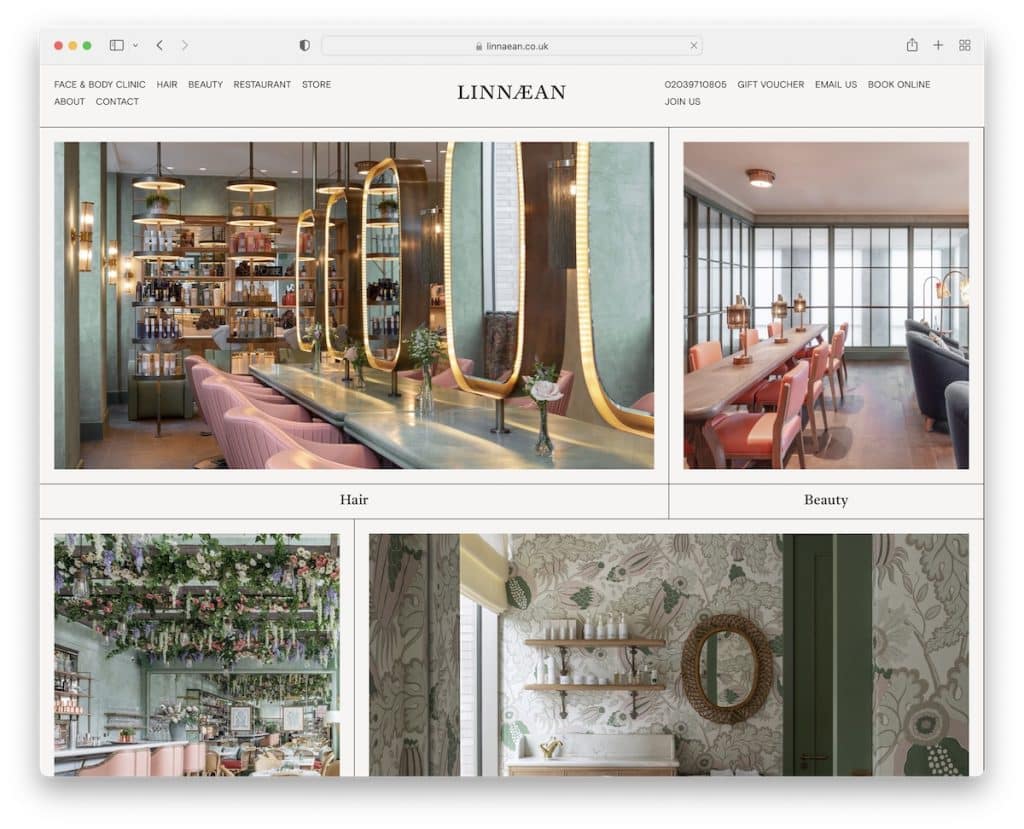
6. Linaean
Dibangun dengan: Kerajinan CMS

Linaean memiliki tampilan yang sangat bersih dengan gambar yang terhubung ke empat departemen utama mereka (menggunakan teks yang sangat sedikit). Ini memberikan kesan mewah, memberi tahu Anda bahwa itu berarti pekerjaan berkualitas dengan tingkat tertinggi.
Selain tajuk lengket, Linaean memiliki tombol “Pesan online” mengambang di sisi kanan layar yang membuka wizard pemesanan sidebar.
Catatan: Beri pengunjung alasan untuk memesan layanan Anda dengan desain web yang mewah.
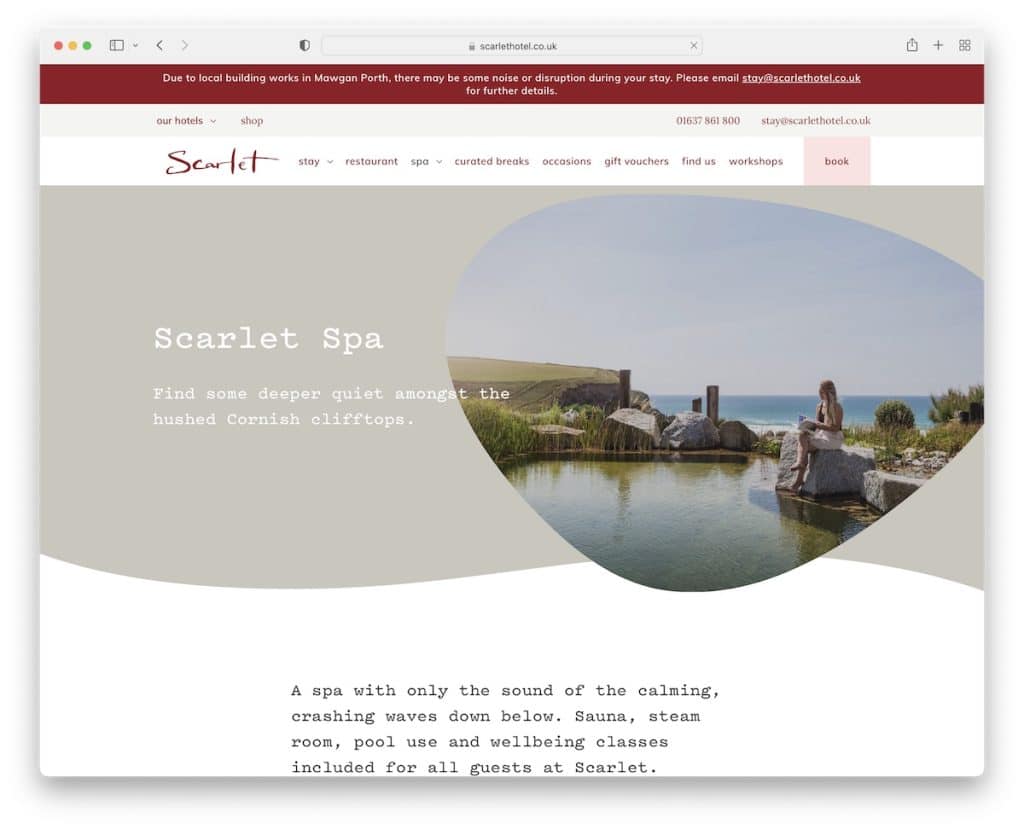
7. Spa Scarlet
Dibangun dengan: Kerajinan CMS

Scarlet Spa memberikan perasaan hangat dengan desain situs webnya yang bersih dan kreatif yang membuat Anda ingin menggulirnya.
Bagian pahlawan cukup unik dan menampilkan menu mega minimalis. Ada juga tombol pemesanan di navbar mengambang untuk memeriksa ketersediaan dan membuat reservasi.
Contoh website spa ini juga terdapat beberapa animasi agar tampilan konten tidak terasa terlalu membosankan.
Catatan: Berikan beberapa penyesuaian kreatif pada desain web minimalis untuk pengalaman WOW.
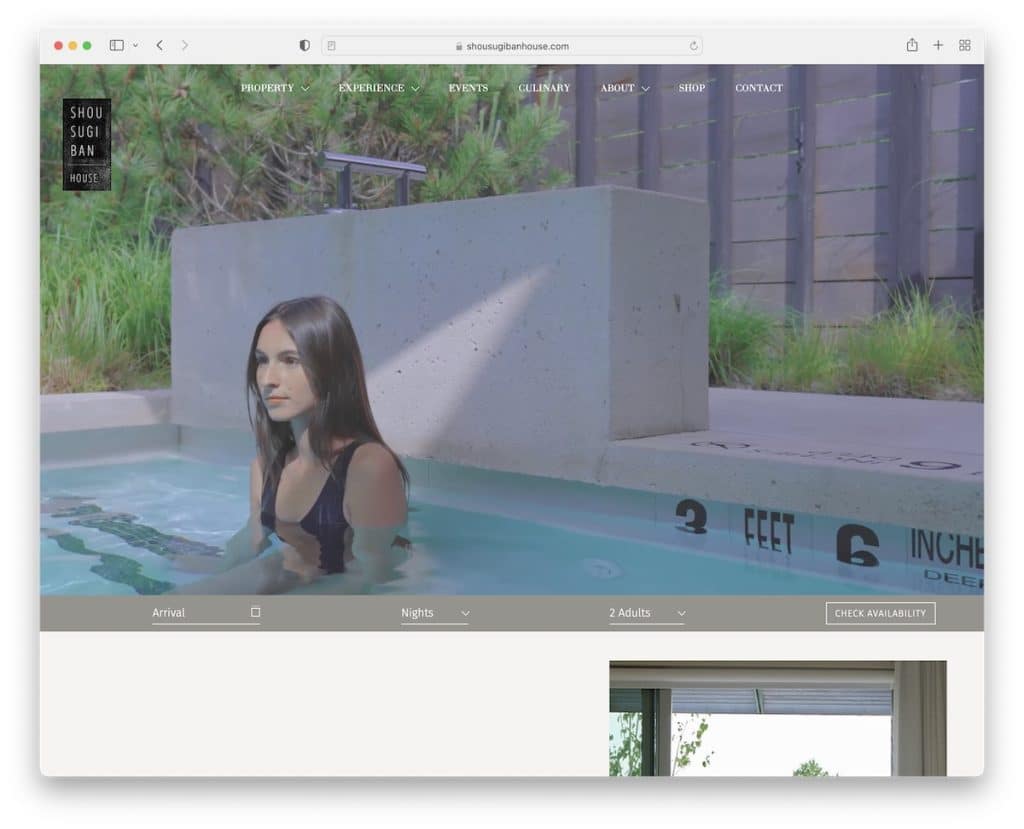
8. SSBH
Dibangun dengan: Garis bawah

SSBH memiliki tajuk transparan dengan menu mega yang bersih dan spanduk video yang diputar otomatis yang mempromosikan lokasi, pengalaman, dan lainnya.
Tepat di bawah video adalah formulir kalender ketersediaan diikuti dengan presentasi cantik melalui gambar dan teks.
SSBH juga menampilkan salah satu formulir langganan buletin paling sederhana yang hanya dimaksudkan untuk mengumpulkan prospek berkualitas.
Catatan: Menggunakan spanduk video di bagian pahlawan situs web Anda dapat mempertahankan pengunjung lebih lama.
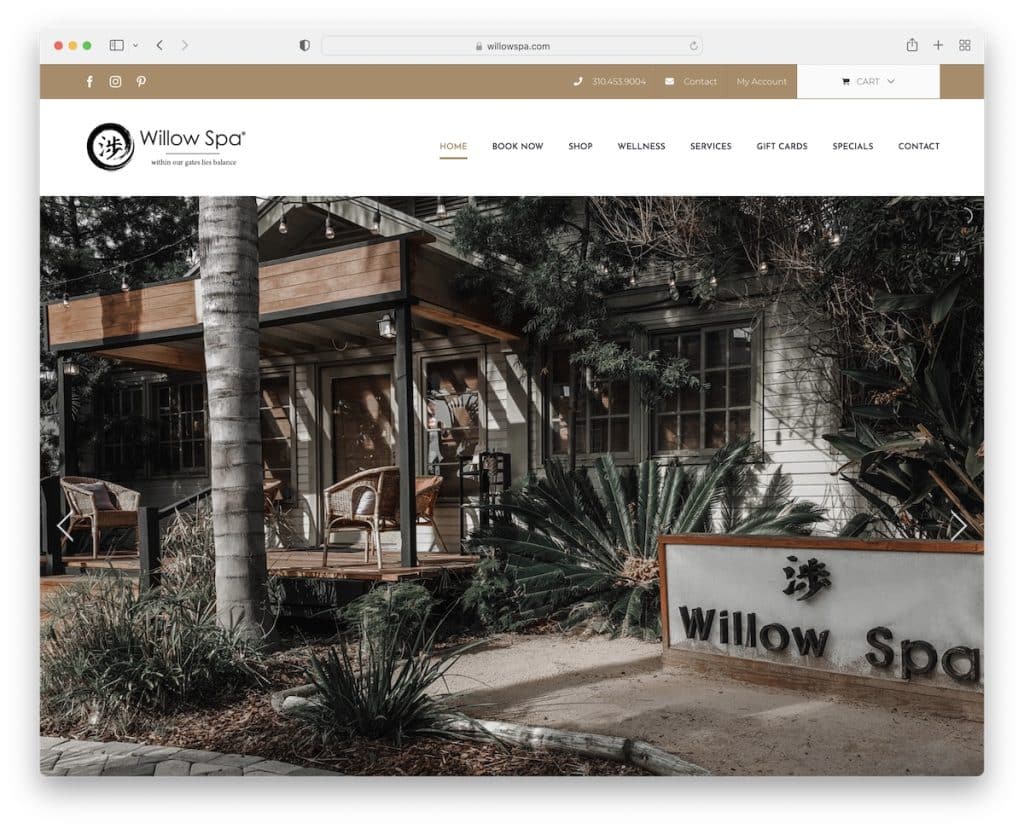
9. Spa Willow
Dibangun dengan: Tema Avada

Willow Spa memiliki tayangan slide gambar yang menunjukkan lokasi spa mereka tanpa teks dan tombol CTA. Tapi mereka menggunakan gambar yang menceritakan lebih dari 1.000 kata.
Fitur lainnya adalah sticky header, feed Instagram, live chat, dan jam buka (di footer).
Catatan: Jangan langsung menjual jasa Anda; hangatkan pengunjung Anda dengan penggeser gambar besar.
Anda juga dapat memeriksa ini Contoh tema Avada untuk melihat betapa serbagunanya itu!
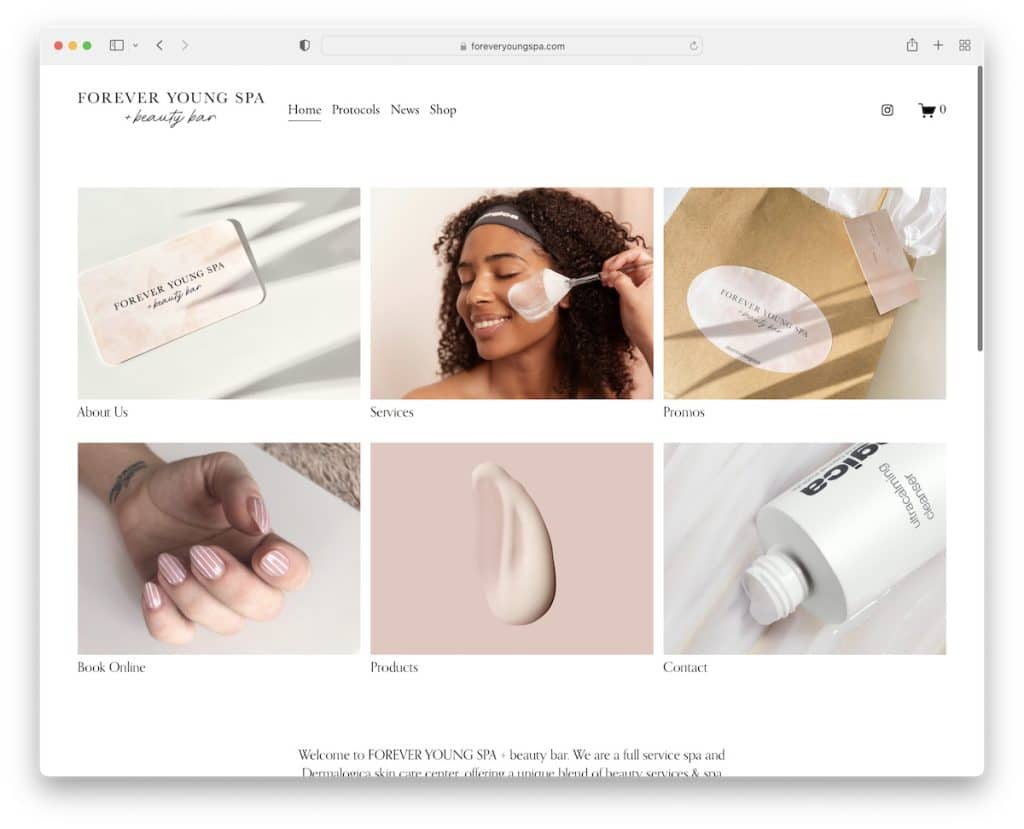
10. Spa Muda Selamanya
Dibangun dengan: Ruang persegi

Beranda Forever Young Spa sangat mendasar, termasuk kisi sederhana yang berfungsi sebagai navigasi untuk memeriksa layanan dan promo mereka, melakukan pemesanan online, dan banyak lagi.
Anda juga akan menemukan penggeser umpan Instagram yang membuka setiap kiriman di tab baru.
Catatan: Beranda sederhana dengan tautan ke layanan, produk, dll., dapat memberikan pengalaman pengguna yang lebih baik.
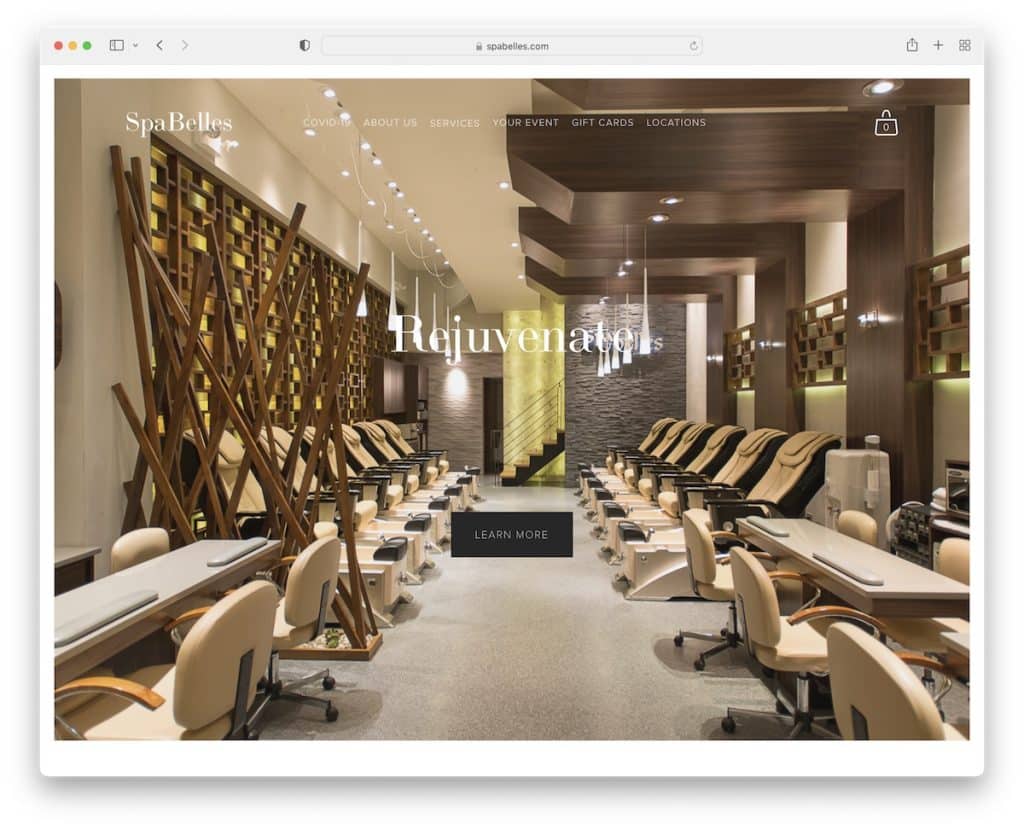
11. SpaBelles
Dibangun dengan: Ruang persegi

SpaBelles membuat Anda merasa seperti baru saja tiba di salon dengan latar belakang gambar efek paralaks yang besar.
Bilah navigasi drop-down transparan memberi pengguna akses ke layanan mereka dan semua informasi berguna lainnya.
Ada juga kisi-kisi keren dengan beberapa tautan yang lebih populer dan formulir berlangganan.
Catatan: Latar belakang efek paralaks memberikan kedalaman yang menciptakan suasana yang lebih imersif.
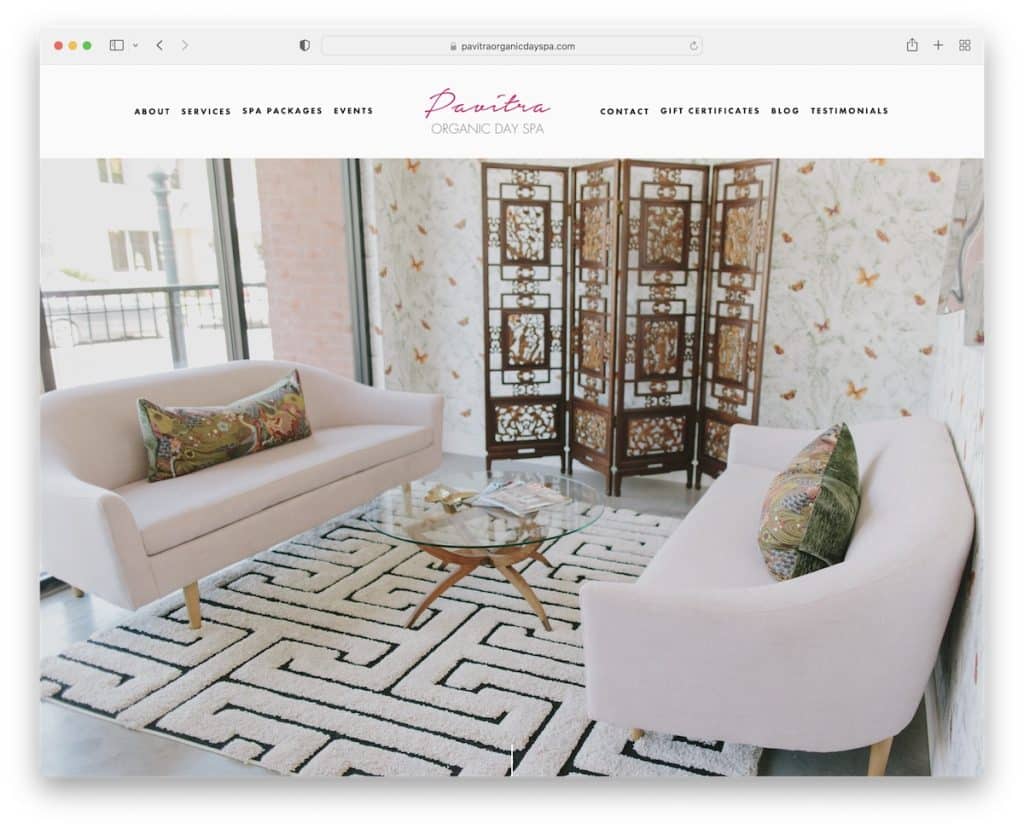
12. Pavitra Organic Day Spa
Dibangun dengan: Ruang persegi

Header dengan latar belakang gambar paralaks layar penuh inilah yang menyambut Anda di dunia Pavitra Organic Day Spa.
Anda dapat memeriksa informasi lebih lanjut dengan mulai menggulir atau mengeklik tombol gulir ke bawah.
Area footer dan dasar situs web dipisahkan dengan garis sederhana, menjaga agar latar belakang tetap utuh untuk kesan yang lebih sempurna.
Catatan: Jangan ragu untuk mencoba menambahkan hanya latar belakang gambar layar penuh (paralaks) di bagian pahlawan.
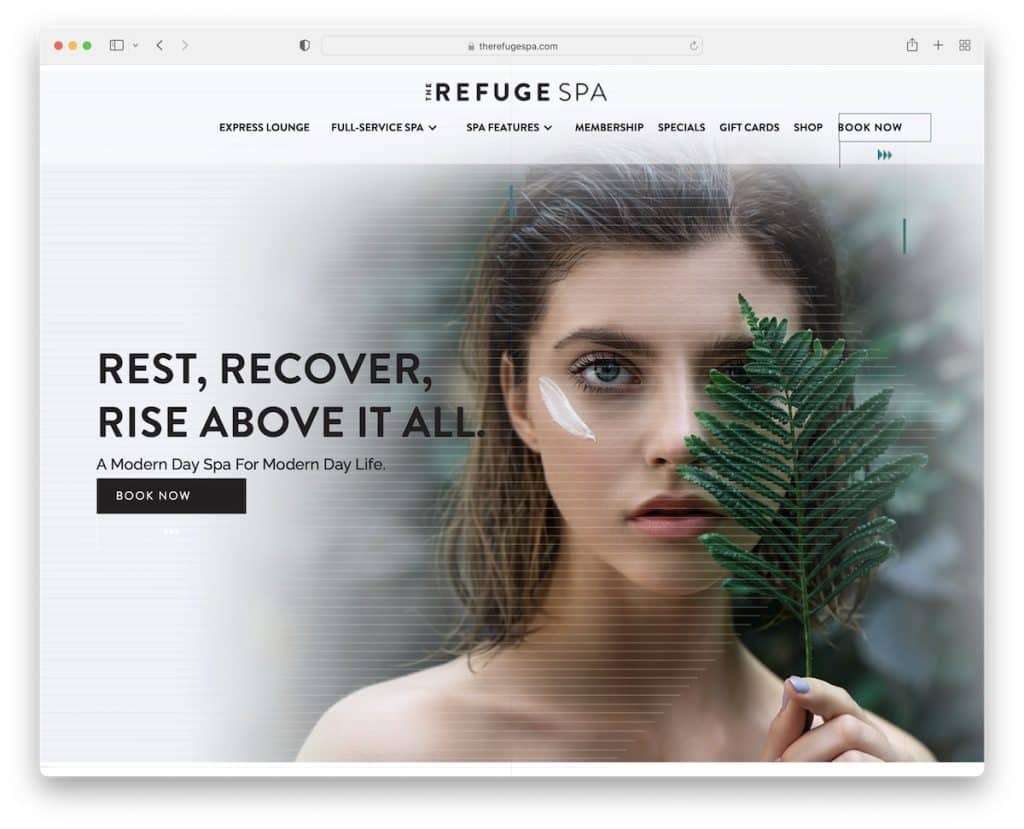
13. Spa Perlindungan
Dibangun dengan: aliran web

The Refuge Spa adalah contoh yang bagus dari situs web spa yang indah dengan bagian pahlawan kreatif, efek hover, penggeser kecil, dan video tersemat.
Mereka juga menggunakan header mengambang dengan drop-down menu transparan dan tombol booking dengan animasi.
Catatan: Bahkan jika Anda berencana menambahkan banyak elemen ke situs web Anda, lakukan dengan selera tinggi, seperti The Refuge Spa.
Jangan lewatkan utama kami situs Webflow koleksi dengan banyak desain hebat yang akan menginspirasi Anda.
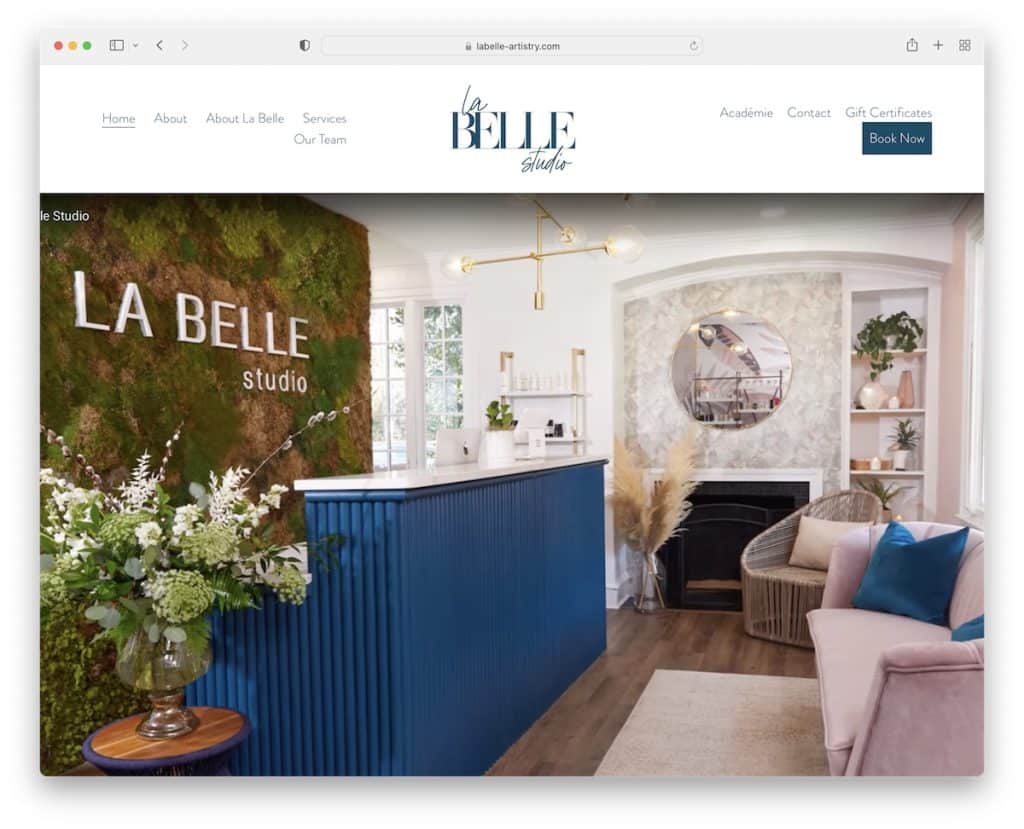
14. La Belle Studio
Dibangun dengan: Ruang persegi

La Belle Studio adalah situs web spa lainnya dengan gambar layar penuh di bagian atas yang memberikan gambaran sekilas tentang studio mereka.
Anda mendapatkan banyak informasi berguna, presentasi layanan, dan lainnya segera setelah Anda mulai menggulir.
Tetapi jika Anda ingin menggunakan menu itu lagi, mulailah kembali ke atas, dan itu akan segera muncul.
Catatan: Bilah navigasi yang muncul kembali pada gulungan menghilangkan “gangguan” dari tajuk/menu yang lengket.
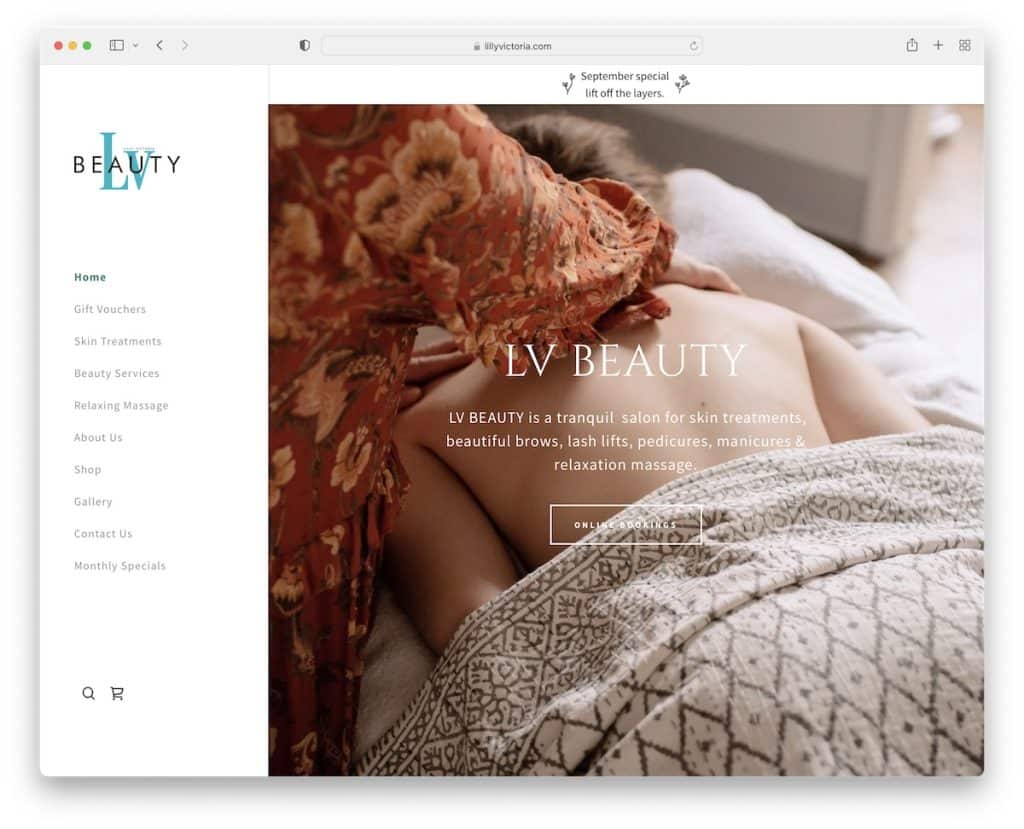
15. Lilly Victoria Beauty
Dibangun dengan: Pembangun GoDaddy

Situs web spa ini mengambil pendekatan yang sedikit berbeda dengan desainnya, menggunakan menu/header sidebar yang lengket alih-alih versi teratas yang lebih tradisional.
Laman beranda Lilly Victoria Beauty juga memudahkan segala sesuatunya dengan gambar besar, teks, dan tombol CTA yang memandu Anda ke pemesanan online mereka.
Catatan: Alih-alih melakukannya seperti orang lain, Anda dapat dengan mudah membedakan dari yang lain dengan tweak desain sederhana, seperti menu sidebar.
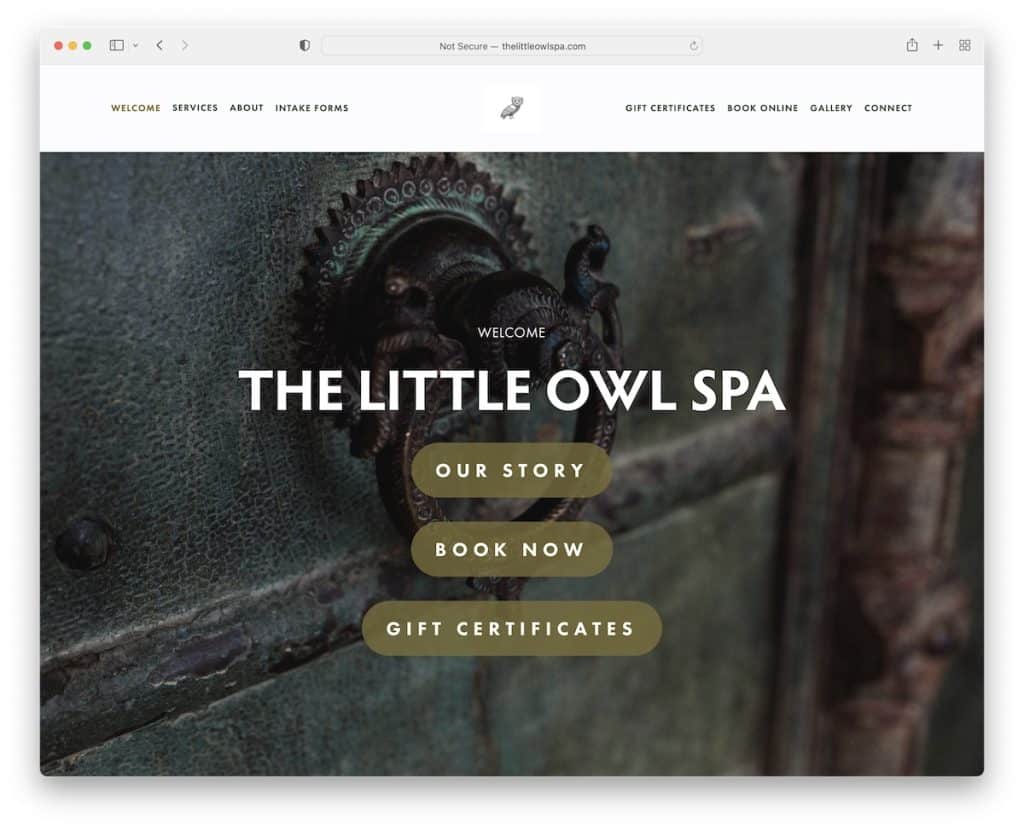
16. Spa Burung Hantu Kecil
Dibangun dengan: Ruang persegi

Little Owl Spa adalah kumpulan beberapa bagian gambar paralaks lebar penuh dengan teks dan tombol CTA yang menampilkan layanan mereka. Ini menciptakan pengalaman menjelajah yang unik tidak seperti yang lain dalam daftar ini.
Bagian footer minimalis, dengan menu, nomor telepon, lokasi, dan tombol “Pesan sekarang”.
Catatan: Meskipun beberapa orang mengatakan menggunakan paralaks terlalu banyak merusak desain web, tidak demikian halnya dengan The Little Owl Spa.
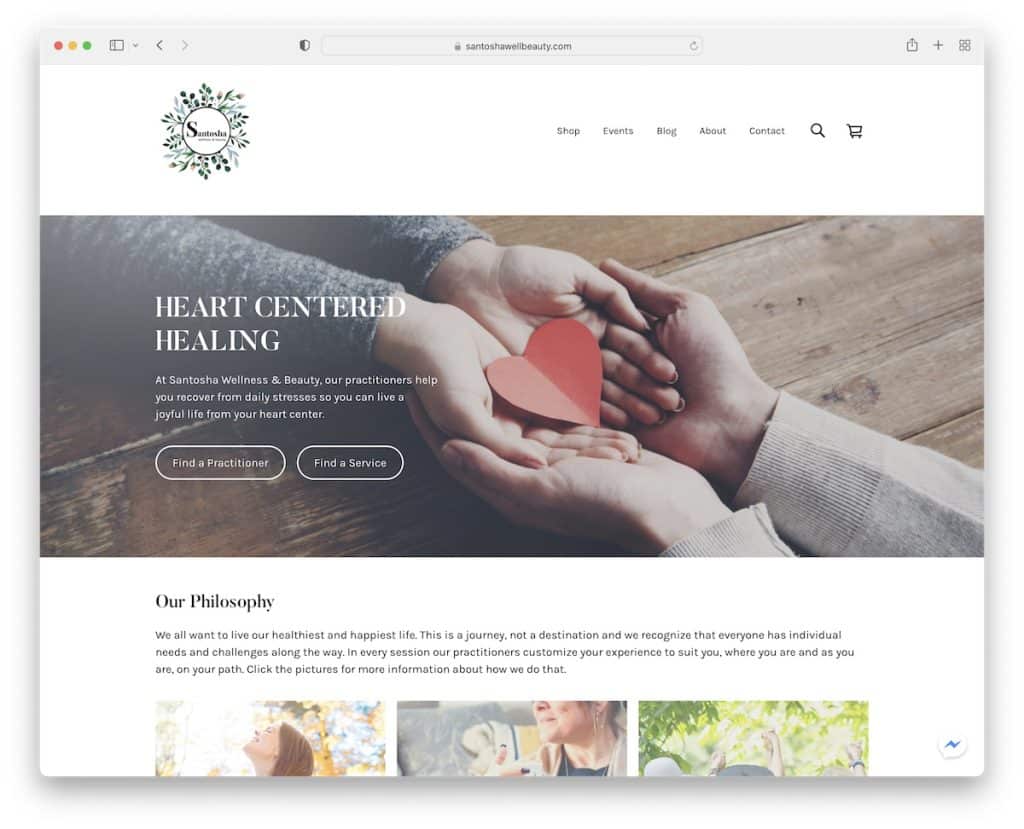
17. Kesehatan & Kecantikan Santosha
Dibangun dengan: Weebly

Santosha Wellness & Beauty adalah situs web spa yang lebih mendasar yang merupakan contoh bagus bahwa kesederhanaan berhasil.
Ini termasuk tajuk minimalis dengan menu tarik-turun, bagian untuk layanan, korsel produk, dan umpan IG.
Apa yang menambahkan sentuhan yang sangat pribadi adalah alih-alih menggunakan tombol “Pesan sekarang”, Santosha Wellness & Beauty menggunakan tombol “Pesan dengan [practitioner’s name]”, sehingga pelanggan segera mengetahui dengan siapa dia akan bekerja.
Catatan: Alih-alih menggunakan CTA pemesanan klasik, salin metode Santosha Wellness & Beauty.
18. Shevet
Dibangun dengan: aliran web

Seluruh situs web Shevet adalah satu penggeser vertikal besar yang mempromosikan layanannya (sangat) menarik.
Bagian header selalu tersedia dengan tombol menu yang membuka overlay layar penuh. Ada juga pengalih bahasa lengket di sudut kiri bawah, yang merupakan pendekatan yang sangat non-tradisional.
Catatan: Pengalaman gaya geser Shevet yang imersif dan menarik akan membuat situs web apa pun menonjol.
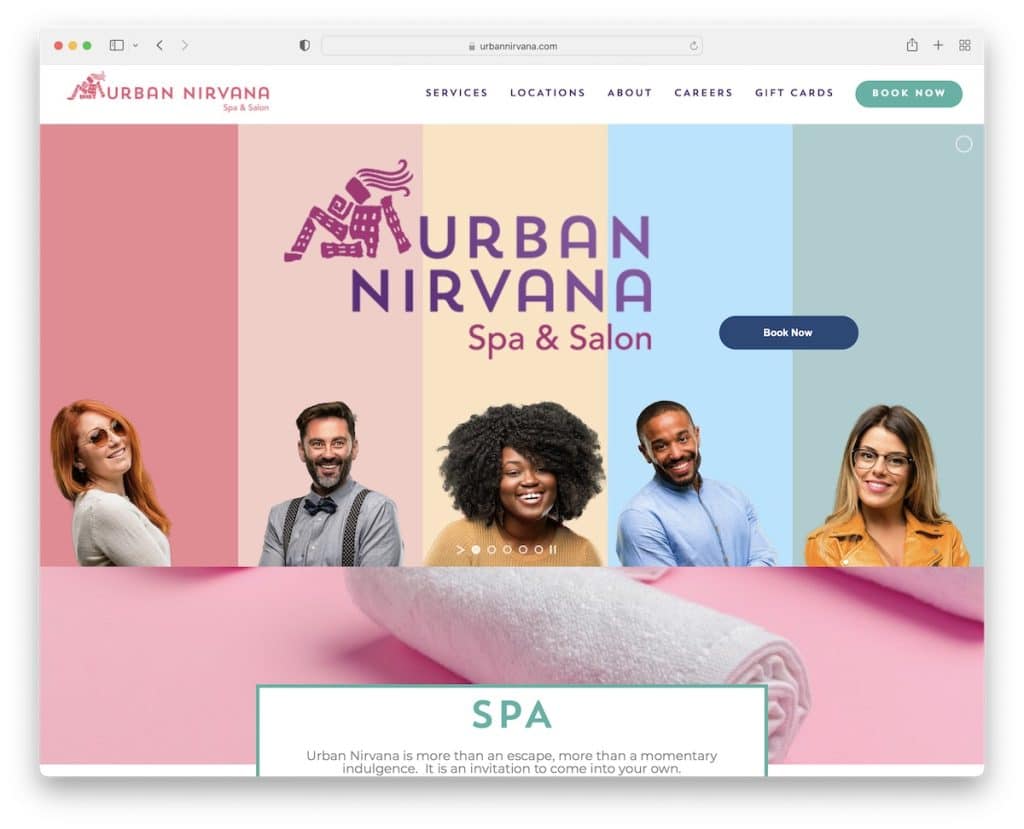
19. Nirwana perkotaan
Dibangun dengan: Tema Avada

Sementara penggeser situs web biasanya meluncur secara otomatis, Urban Nirvana menggunakan tombol jeda/putar sehingga Anda dapat mengontrolnya.
Tajuk mengambang mereka menyertakan CTA pemesanan dan menu tarik-turun untuk menemukan layanan yang tepat, lokasi, dll., dengan cepat.
Selain itu, terlepas dari seberapa jauh Anda menggulir, Anda selalu dapat melompat kembali ke bagian atas halaman dengan satu klik tombol.
Catatan: Tombol kembali ke atas menghemat waktu pengguna dan meningkatkan UX situs Anda.
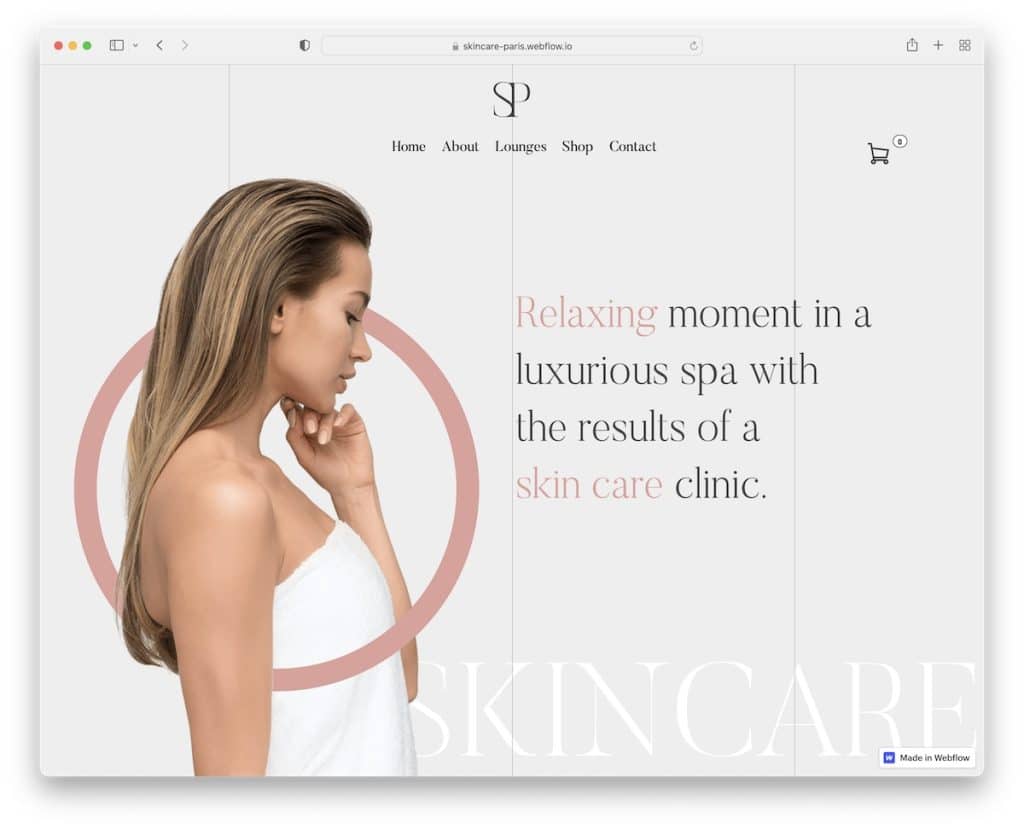
20. Perawatan kulit Paris
Dibangun dengan: aliran web

Beranda Skincare Paris berarti bisnis dan profesionalisme dengan sentuhan mewah. Meskipun situs webnya agak “panjang”, animasi pengguliran yang mengagumkan tidak membuatnya terasa seperti itu.
Mereka juga menggunakan menu sekunder di bagian footer dengan formulir berlangganan email.
Catatan: Biarkan calon pelanggan Anda mengetahui tentang bisnis dan layanan Anda – melalui situs web spa Anda yang luar biasa!
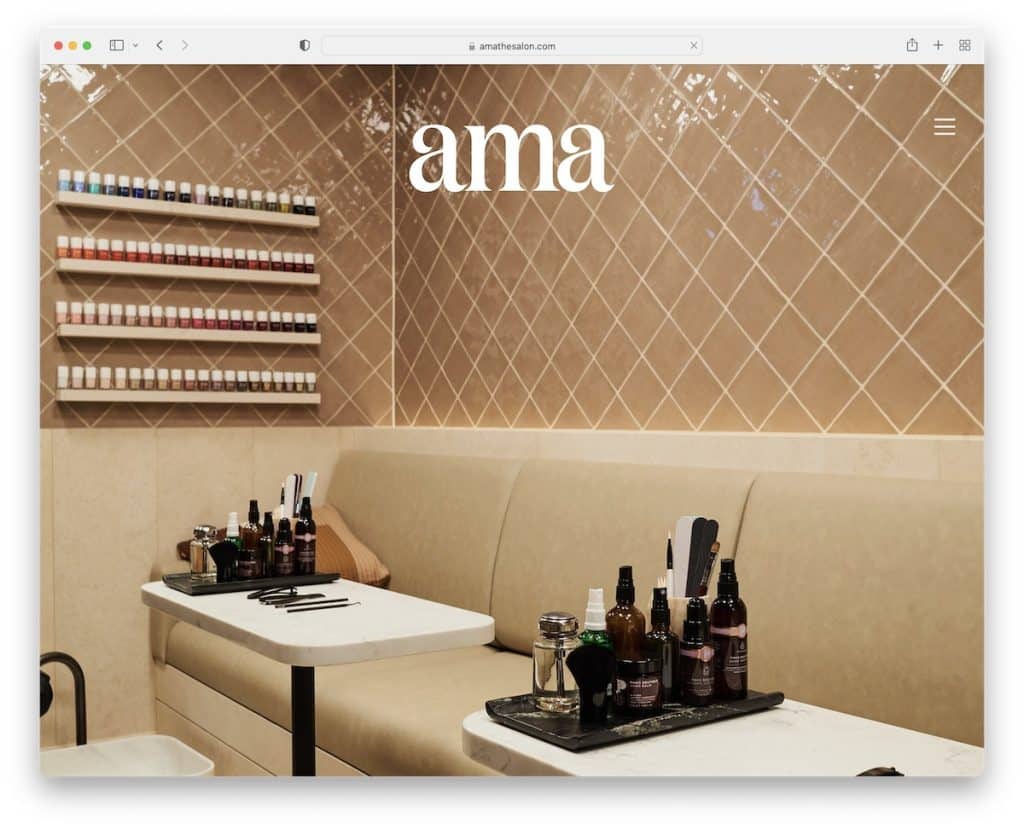
21. Ama
Dibangun dengan: Muatan

Situs web Ama berani dan berpengaruh, dengan gambar besar yang menunjukkan bagian dalam salon.
Header tidak terasa seperti header karena kesederhanaan dan transparansinya. Tapi lengket dengan ikon menu hamburger yang menampilkan navigasi di sidebar kanan.
Namun bagian footer lebih klasik namun minimalis.
Catatan: Membuat navbar selalu tersedia dengan header transparan yang hampir tidak terlihat untuk pengalaman bebas gangguan.
Beri tahu kami jika Anda menyukai postingan tersebut.




