Pengembang dan desainer memiliki beberapa kesamaan, keduanya harus bekerja satu sama lain setidaknya sesekali, terutama mereka yang sangat fokus pada pengembangan aplikasi dan web front-end. Baik itu mempelajari cara menggunakan tipografi dalam desain aplikasi Anda, atau menentukan jenis perangkat tempat kita harus membangun situs web, keduanya dapat saling belajar dalam banyak cara.
Desainer web sering kali harus menggunakan teknologi seperti HTML5 dan CSS3 untuk menyempurnakan desain mereka. Pada saat yang sama, pengembang ingin menjelajahi lebih banyak tentang Pengalaman Pengguna dan Antarmuka Pengguna untuk memastikan perangkat lunak yang mereka buat sesuai dengan persyaratan standar kedua standar. Dan bagaimana dengan browsernya? Baik desainer maupun pengembang sangat terlibat dengan browser, dan ini membantu untuk mendapatkan beberapa panduan dan wawasan di area tersebut.
Sumber daya panduan pengembangan berikut akan mencakup dasar-dasar bahasa skrip paling populer dan menjelaskan beberapa alat yang mungkin menjadi favorit baru Anda karena nyaman menggunakannya.

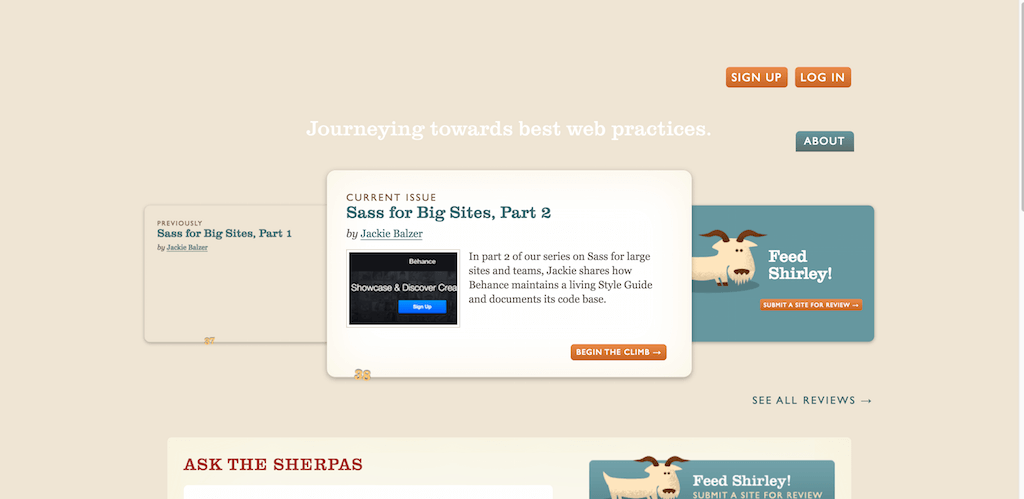
Web adalah konsep yang besar, sangat banyak sehingga terkadang sulit untuk menemukan konten yang bagus tentang cara bekerja dengan web dari perspektif pengembang dan desainer. Sumber daya Sherpa Standar Web adalah daftar artikel dan panduan yang membahas tentang CSS, Desain, Konten, JavaScript, Kinerja Web, Aspek bisnis dalam membangun web, dan kiat menyempurnakan alur kerja Anda di antara banyak topik dan kategori lainnya. Jika Anda membutuhkan praktik terbaik sebagai orang terdepan, ini adalah tempat untuk mendapatkannya.

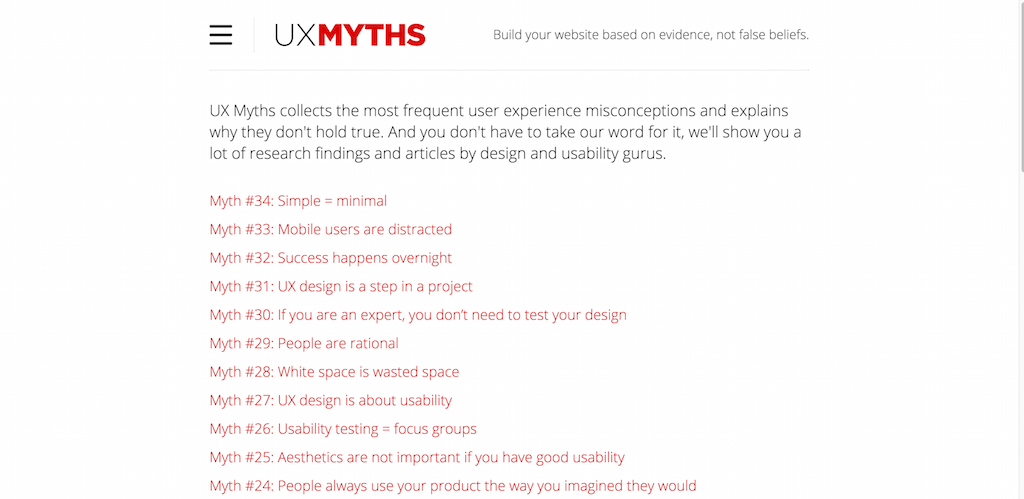
UX Myths menyanggah kepercayaan yang salah tentang pengalaman pengguna, dan memberi pembaca kesempatan untuk mendapatkan perspektif baru dan berwawasan tentang bagaimana Anda harus mendekati UX di aplikasi, situs web, dan perangkat lunak Anda. Setiap poin dijelaskan secara menyeluruh dan diberikan sejumlah contoh untuk menunjukkan kemungkinan sebaliknya.

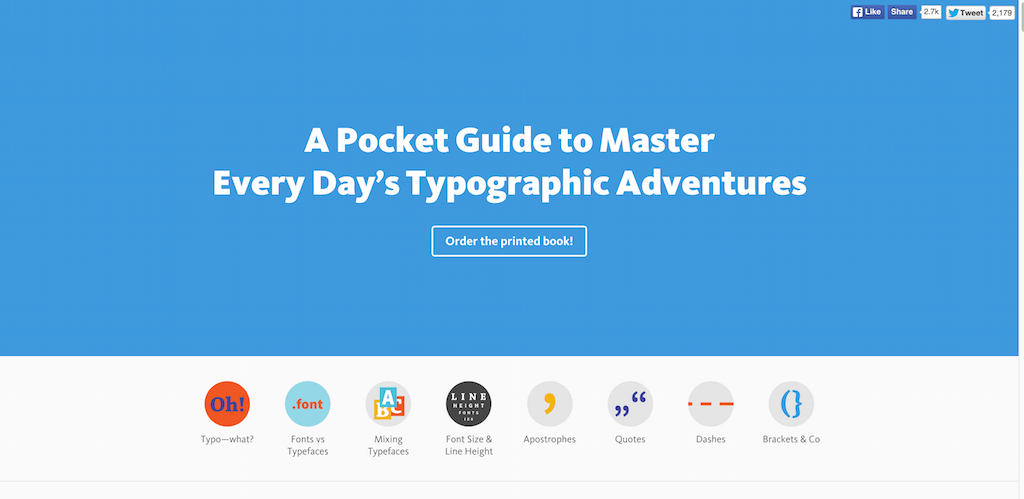
Panduan saku untuk tipografi ini adalah pendamping yang sempurna bagi para desainer yang ingin mempelajari seluk beluk teknis tipografi. Panduan khusus ini mencakup dasar-dasar tanda hubung, apostrof, tipografi, font, dan lainnya.

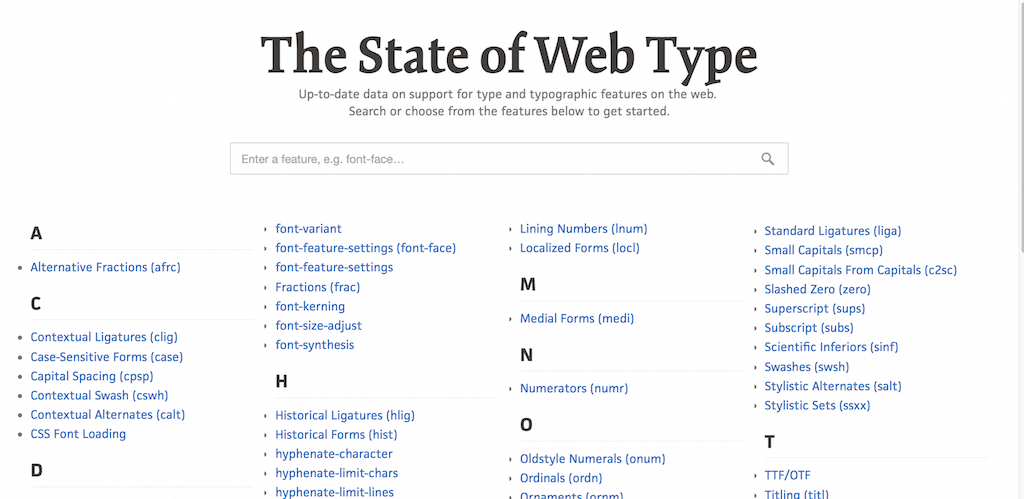
Tipografi selalu berkembang, tetapi browser tidak. Ini berarti bahwa terkadang kita perlu menjelajahi kemampuan setiap fitur di setiap browser secara terpisah, dan sumber daya ini membuatnya sangat mudah. Cukup pilih jenis fitur yang ingin Anda gunakan dan jelajahi kemampuannya di berbagai browser.

QuirksMode adalah panduan luar biasa menuju informasi kompatibilitas browser di Internet. Meskipun Anda tidak mendapatkan banyak informasi dalam bentuk konten tertulis, ada banyak fakta yang dapat berguna untuk dipelajari dalam hal pengembangan untuk web. Tabel kompatibilitas memungkinkan siapa saja menjelajahi kemampuan browser dari teknologi JavaScript, CSS, dan HTML.

Photoshop adalah alat desain grafis paling populer di kalangan desainer, dan bahkan jika Anda telah menggunakan Photoshop selama beberapa tahun terakhir, selalu ada sesuatu yang baru untuk dipelajari dan dijelajahi. Panduan Etiket Photoshop adalah panduan enam bab yang membahas tentang beberapa aspek praktik terbaik Photoshop, termasuk area seperti lapisan, efek, dan kualitas desain. Semua bab berukuran cukup, jadi Anda tidak akan terjebak berjam-jam mempelajari sesuatu yang baru.

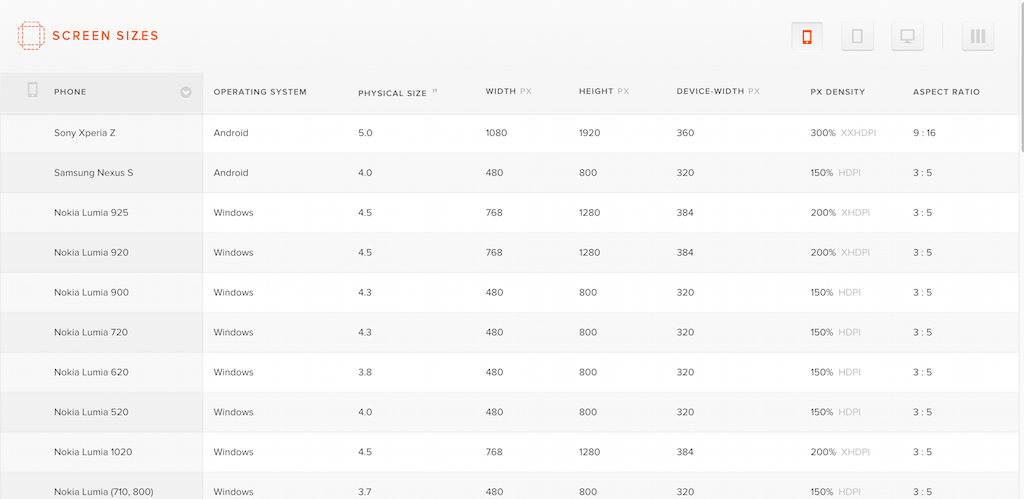
Ukuran Layar mengambil pendekatan yang berbeda dan sebagai gantinya mengeluarkan data keras tentang ukuran layar yang berbeda, sistem operasinya, dan rasio aspek uniknya. Anda dapat melihat informasi yang sama untuk tablet dan komputer dengan mengklik masing-masing ikon di sudut kanan. Sangat cocok untuk desainer web dan pengembang web.

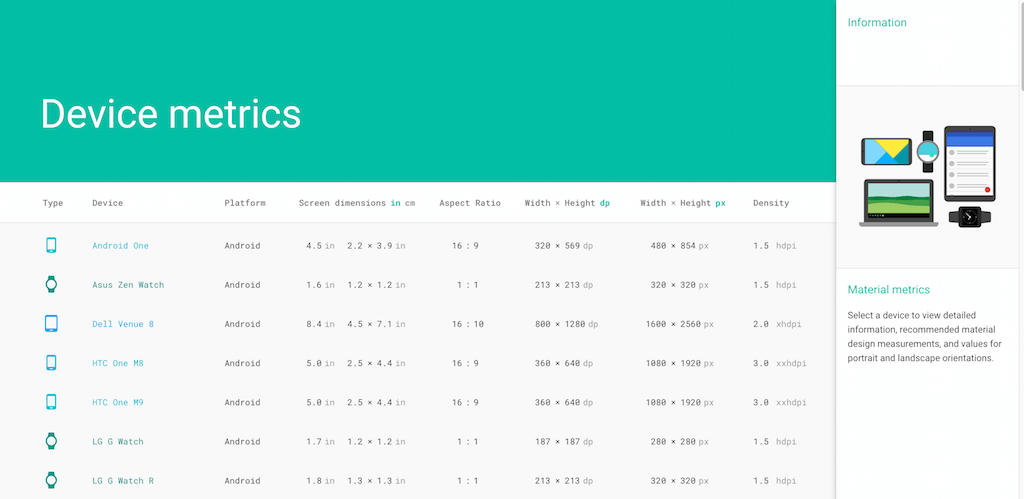
Metrik Perangkat dari Google mirip dengan dua situs di atas, tetapi menambahkan sedikit lebih banyak perangkat ke daftar dan menguraikan beberapa informasi pengembangan penting untuk setiap perangkat. Mengetahui informasi ini sangat penting jika Anda mengetahui jenis perangkat yang Anda gunakan untuk membuat aplikasi dan situs web.

Setiap browser saat ini hadir dengan fitur yang disebut alat pengembang. Ini adalah panel konsol terpisah untuk browser yang memungkinkan siapa saja menjelajahi setiap situs web dari sudut pandang pengembang. Anda dapat menggunakan konsol JavaScript untuk mengeksekusi kode sisi klien khusus, memeriksa elemen struktur situs web, dan melakukan hal-hal seperti memantau jaringan dan aktivitas file. Alat pengembang setiap browser berbeda. Sumber daya ini adalah daftar artikel dan tutorial khusus tentang cara memanfaatkan alat pengembang browser favorit Anda secara maksimal.

CSS adalah pelapis web. Tanpa CSS, web itu telanjang, sama seperti kita manusia tanpa pakaian. Dan karena ada begitu banyak CSS di sekitar kita, sangat penting untuk memahami dasar-dasar yang sangat praktis dan peraturan standar yang memastikan CSS yang kita keluarkan di web dioptimalkan dan sesuai dengan standar terbaru.
Panduan gaya khusus ini tidak dimaksudkan sebagai panduan gaya, melainkan wawasan tentang cara kerja CSS standar dan apa yang dapat dilakukan pengembang dan desainer secara berbeda untuk memastikan bahwa CSS yang mereka hasilkan akan memiliki kualitas setinggi mungkin, membuatnya lebih mudah untuk diproduksi di skala besar, serta memelihara.

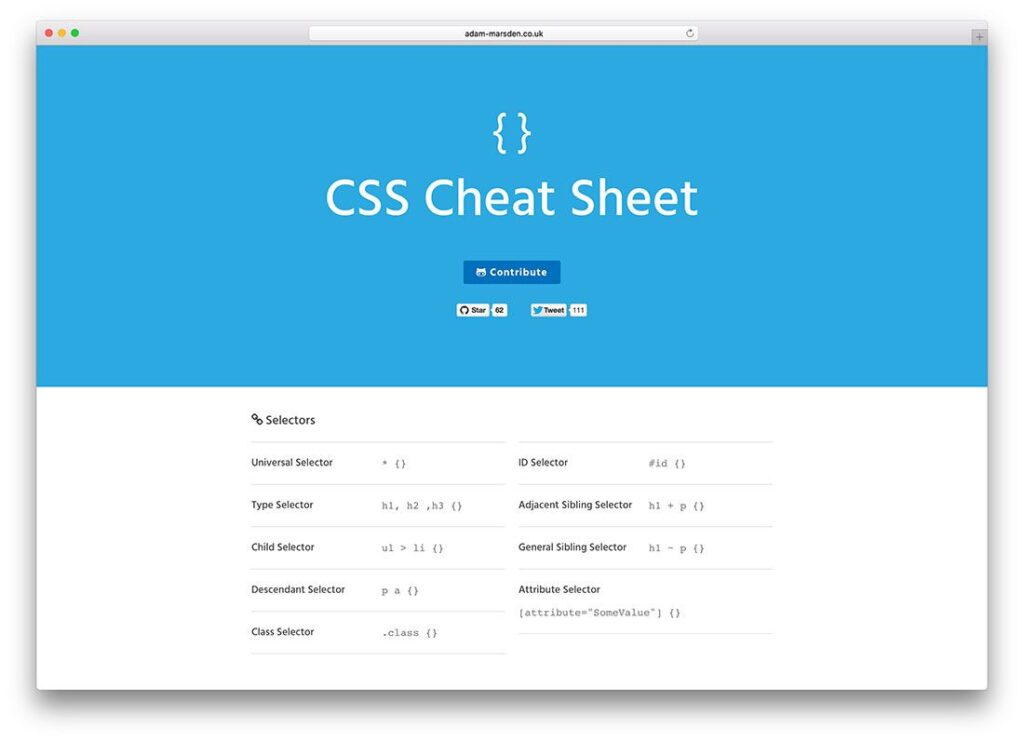
CSS adalah bahasa scripting yang besar, dan terus berkembang setiap tahun. Terkadang, dalam banyak hal, kita bisa melupakan sintaks bahasa yang paling dasar, di mana situs seperti lembar contekan CSS ini bisa berguna, dan Anda hanya perlu mem-bookmarknya sekali untuk kembali ke sana kapan pun. Sangat direkomendasikan untuk pemula.

Pengembang web front-end menghabiskan banyak waktu di browser, bereksperimen, mengeksekusi kode, mengutak-atik dan banyak lagi. Karena setiap pengembang telah berkembang selama bertahun-tahun, mereka telah meninggalkan beberapa cuplikan dan trik menarik yang dapat digunakan siapa saja untuk memudahkan alur kerja pengembangan mereka. Pelajari tentang peretasan untuk kueri media, peretasan pemilih, dan bahkan beberapa peretasan JavaScript keren untuk semua browser favorit Anda. Menggunakan permintaan tarik GitHub, Anda juga dapat membagikan tip dan trik Anda sendiri.

Tren saat ini dalam pengembangan web banyak tentang kinerja; bagaimana mengoptimalkan kinerja terbaik tanpa kehilangan kualitas. Dan inilah yang dimaksud dengan panduan Diet Peramban — cara mengoptimalkan web. Ini adalah daftar tip berwawasan dan laporan pengalaman yang mendokumentasikan berbagai fitur JavaScript, HTML, dan CSS yang dapat diubah, atau dihapus sama sekali tanpa membuat kompromi apa pun.

amp-what adalah referensi cepat dan interaktif dari 30.000+ entitas karakter HTML dan karakter Unicode umum, 8859-1 karakter, tanda kutip, tanda baca, karakter beraksen, simbol, simbol matematika, huruf Yunani, ikon, dll. markup-signifikan & karakter internasionalisasi. Ini bekerja dengan mengklik tombol Muat di bagian atas situs web dan kemudian menggunakan fungsi pencarian untuk menemukan jenis karakter yang ingin Anda gunakan untuk proyek Anda atau di mana pun Anda berencana menggunakannya. Sumber daya yang begitu luas sehingga Anda dapat menghabiskan berjam-jam bermain dengan ikon dan karakter unik yang dapat membumbui aplikasi dan desain Anda.