Perbedaan antara IDE (Integrated Development Environment) dan Code Editor adalah IDE biasanya dibuat untuk pengembangan perangkat lunak. IDE juga dilengkapi / dibundel dengan editor kode, debugger, dan juga alat bangun terintegrasi yang membuat pengembangan lebih mudah. Ini adalah jenis fitur yang tidak akan pernah disentuh oleh Desainer Web; bagi mereka, cukup mengandalkan editor kode tidak masalah.
Meskipun sebagian besar Desainer Web akan bekerja menggunakan alat visual, masih ada faktor harus melakukan beberapa pengkodean dan perangkat front-end, dan tidak semua hal dalam desain web dapat dicapai melalui alat visual; meskipun tampaknya berubah dengan cepat. Dengan pemikiran tersebut, posting kami hari ini akan fokus pada editor kode terbaik untuk desainer web, yang semuanya fleksibel dan mudah dikonfigurasi untuk lingkungan penulisan kode yang paling nyaman.

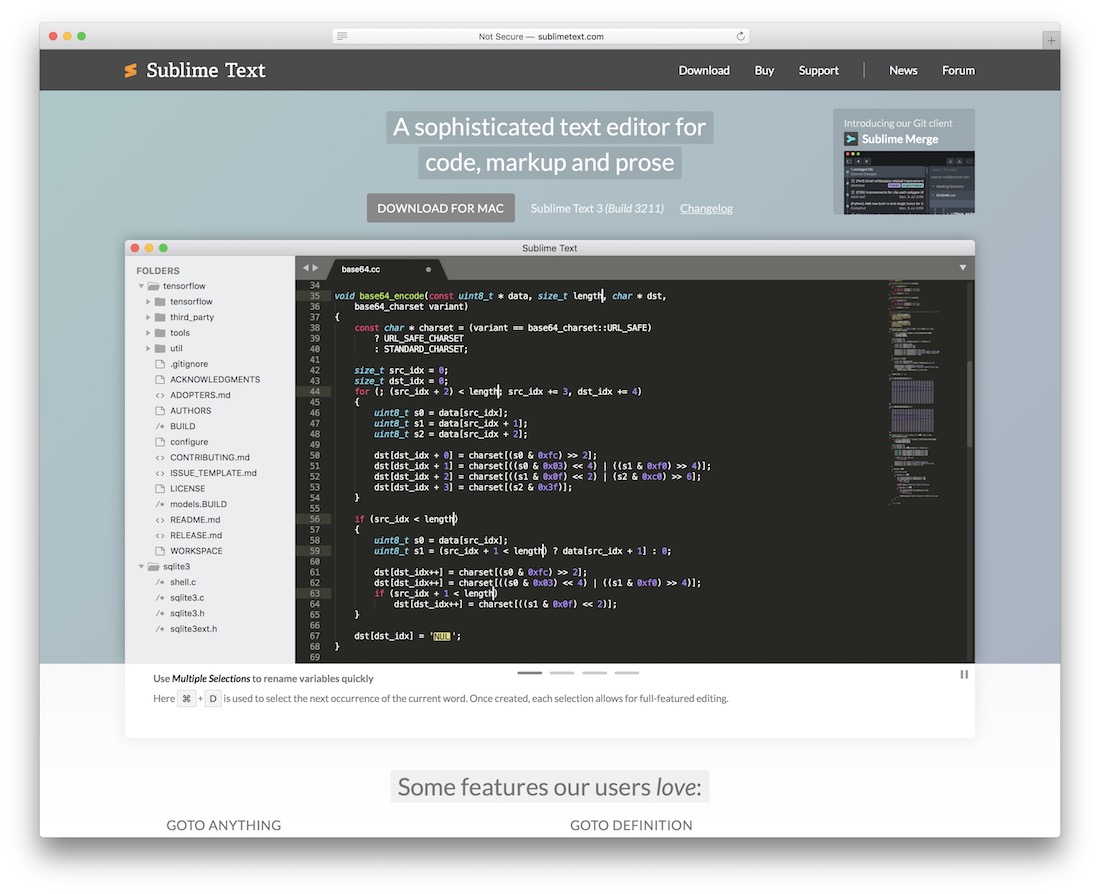
Juga dikenal sebagai Editor Luhur, editor teks / pengembang IDE ini telah menjadi nama yang terkenal dan mapan di industri pengembang web dan perancang. Sublime Text menonjol dengan keserbagunaan dan kemampuan penggantinya, yang memungkinkan setiap pengguna untuk menyesuaikan editor dengan kebutuhan spesifik mereka, apakah mereka sedang mengkode di Java, JavaScript, atau C ++, Sublime memiliki banyak hal untuk ditawarkan melalui opsi plugin kustom, seperti serta kemampuan untuk menginstal tema pihak ketiga yang dibagikan oleh sesama pengembang kode dengan komunitas.
Sublime gratis untuk uji coba, tetapi Anda akan diminta sesekali untuk membeli versi lengkap. Ingatlah bahwa versi gratis tidak membatasi Anda dari fitur apa pun, tetapi senang berinvestasi dalam sesuatu yang akan membayar kembali ribuan kali lipat.

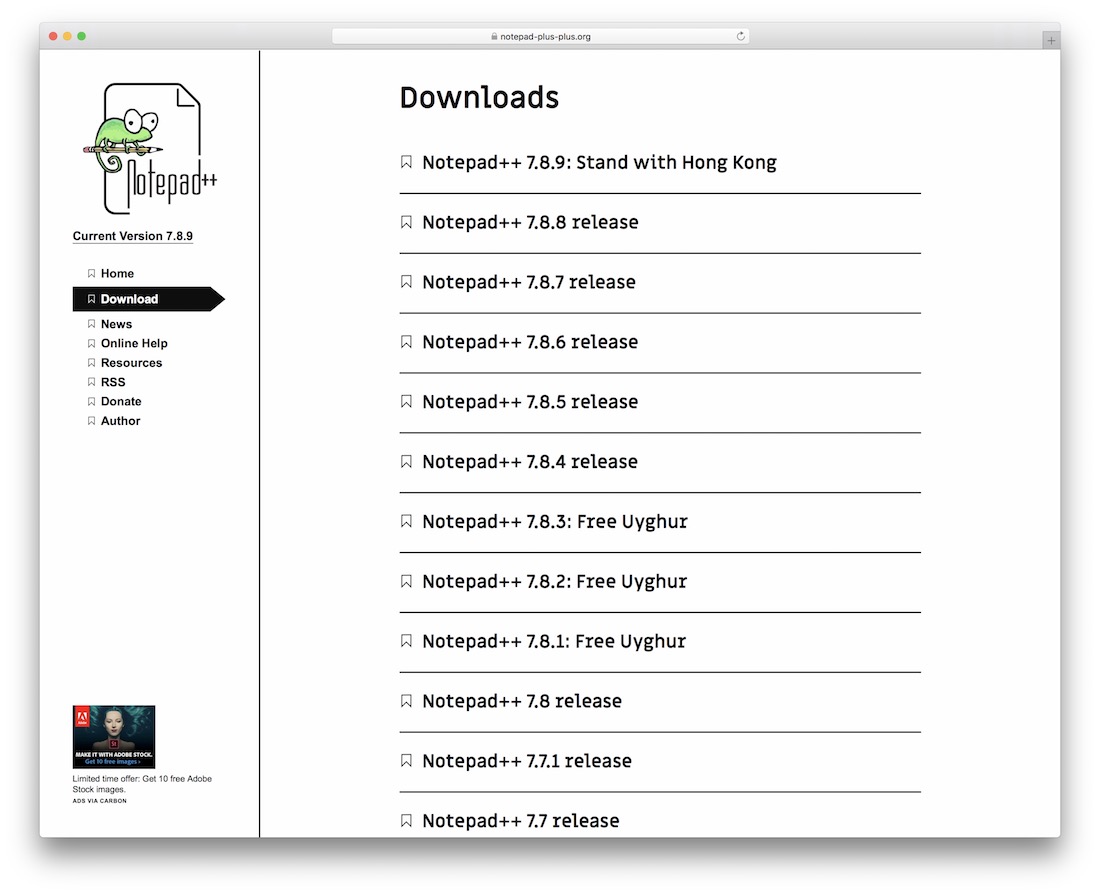
Notepad ++ adalah penerus dari aplikasi Notepad default yang banyak dari kita tumbuh bersama. Ini secara harfiah adalah editor kode yang ringan; sempurna untuk desainer web, pengembang front-end, dan sejenisnya. Notepad ++ mudah digunakan, tetapi cukup canggih untuk memahami konsep pengkodean dan menawarkan opsi penyesuaian yang memungkinkan pengalaman pengkodean yang lebih terbuka.

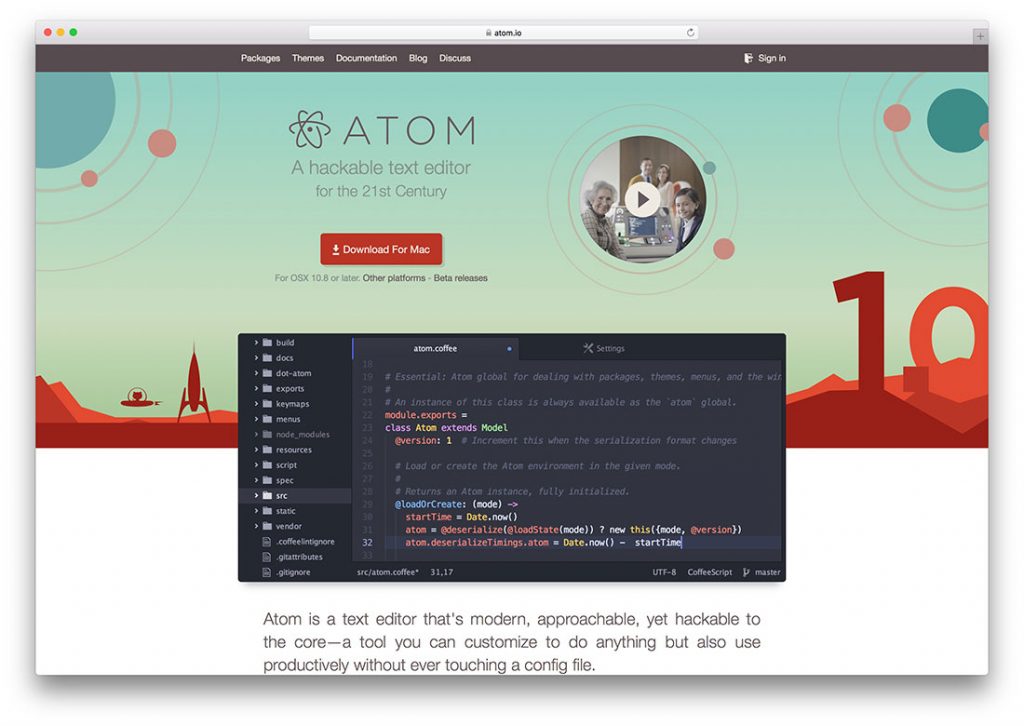
Atom adalah editor kode baru yang berasal dari komunitas open-source yang sangat terkenal, GitHub. Editor kode ini telah menarik banyak pendukung, berkat desainnya yang fleksibel, fitur optimasi yang hebat, dan dukungan komunitas yang intens yang memungkinkan pengguna untuk menjadi bagian dari editor itu sendiri. Manajer paket bawaan berarti bahwa semua pengkodean Anda dapat terjadi dari dalam editor kode itu sendiri. Ini menghemat waktu Anda, dan pada gilirannya, memperpanjang periode produktivitas Anda. Mereka yang ingin menulis kode dengan cepat akan menikmati fitur autocomplete; itu secara intuitif mempelajari tentang kebiasaan pengkodean Anda dan bahasa yang Anda koding.

Vim sangat dapat dikonfigurasi editor teks untuk mengedit teks yang efisien. Ini adalah versi perbaikan dari editor Vi, didistribusikan dengan sebagian besar sistem UNIX. Menghadiri konferensi pengembang dan bertemu seseorang yang tidak tahu tentang editor kode Vim akan menjadi hal yang sulit untuk dicapai. Vim telah ada sejak lama, dan siapa pun yang pengguna religius UNIX kemungkinan besar akan menggunakan editor kode ini untuk mengembangkan dan mendesain. Meskipun sangat dicari, Vim bisa menjadi cookie yang sulit untuk dipecahkan ketika harus mempelajari semua tentangnya. Jika Anda menikmati menggunakan pintasan saat bekerja pada sistem UNIX Anda, Anda pasti akan menikmati Vim.

Emacs adalah penerus Vim, setidaknya menurut mereka yang menggunakannya. Ini adalah editor layar, tetapi bukan editor mode penyisipan. Artinya, setiap karakter yang diketik di Emacs secara otomatis dimasukkan ke dalam file, kecuali jika menyertakan awalan perintah. Banyak yang lebih memilih Emacs daripada opsi penyesuaian yang ditawarkannya. Meskipun demikian, Anda mungkin ingin mencobanya sendiri untuk memastikan mana yang paling Anda sukai.

Komodo Edit adalah alternatif ringan dan sumber terbuka untuk Komodo IDE. Ini menjadikan Komodo Edit solusi yang sempurna untuk perancang web yang hanya membutuhkan editor kode dengan fungsi pengembangan kode dasar. Anda akan melihat di homepage Komodo Edit perbandingan antara Editor dan IDE. Namun, Anda harus ingat bahwa IDE secara alami akan memiliki lebih banyak fitur karena cara kerja IDE. Kami sangat merekomendasikan Komodo Edit untuk desainer dari level manapun.

Brackets adalah editor kode luar biasa lainnya yang hampir secara eksklusif untuk desainer web. Dengan dukungan alat visual dan preprosesor bawaan, Brackets mengeluarkan kata “sulit” dari persamaan ketika merancang situs web secara langsung dari browser. Brackets sering diperbarui. Platform ini juga mendengarkan umpan balik komunitas untuk melakukan perbaikan dan / atau pengoptimalan yang diperlukan. Sebuah fitur bernama Ekstrak memungkinkan Anda mengekstrak informasi desain langsung dari file PSD Anda; ini adalah sesuatu yang tidak akan Anda temukan di editor kode lain hari ini. Dengan Brackets, Anda dapat membuat perubahan pada CSS dan HTML. Anda juga akan langsung melihat perubahan tersebut di layar. Selain itu, Anda dapat melihat di mana pemilih CSS Anda diterapkan di browser, cukup dengan meletakkan kursor di atasnya. Ini adalah kekuatan editor kode dengan kenyamanan alat pengembang dalam browser.

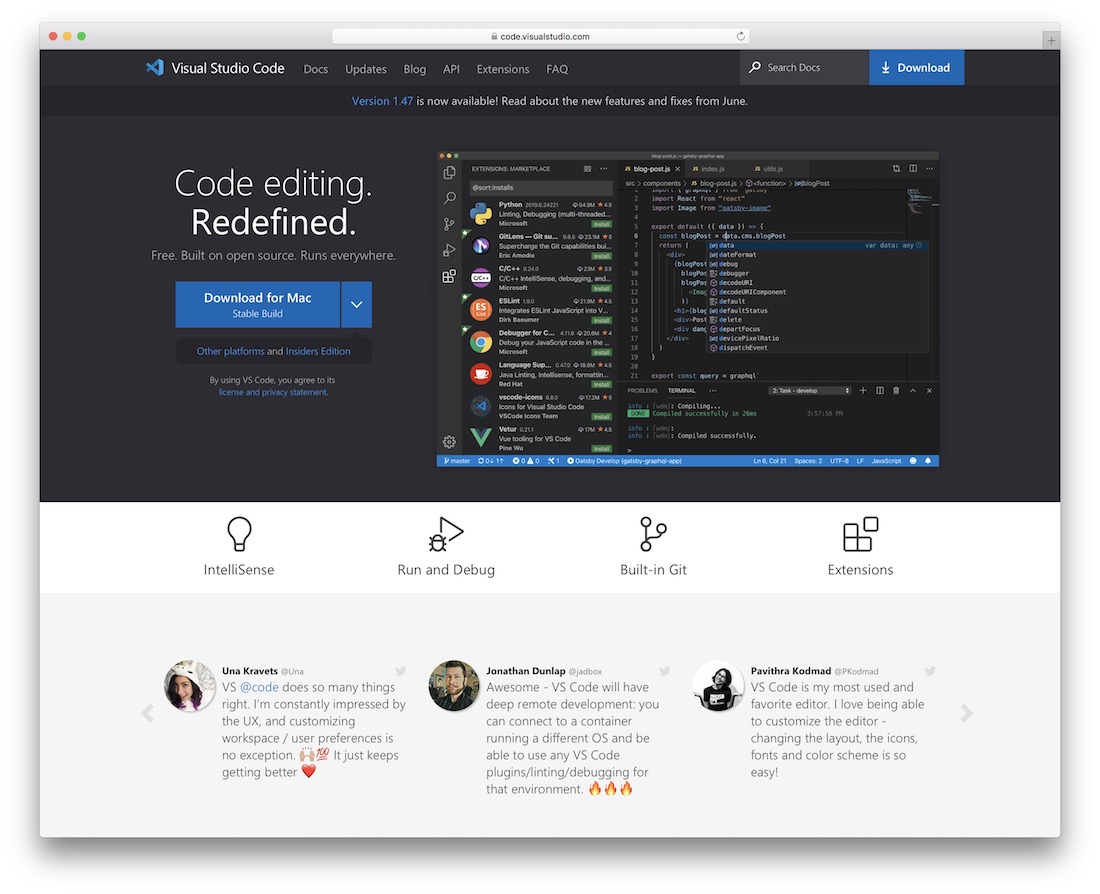
VS Code adalah editor kode trendi yang sepenuhnya gratis dan berfungsi untuk berbagai tujuan berbeda. Dengan pemikiran tersebut, Anda dapat segera memulai, membangun proyek berikutnya atau menyempurnakan yang sudah ada. VS Code adalah open source dan berjalan dengan sempurna di mana-mana. Ruang kerja pengguna juga sangat ramah. Itu memastikan perancang web dan pengembang dari semua tingkat keahlian menikmati kepraktisan Kode VS melalui atap. Bahkan, Anda bahkan dapat menyesuaikan dan memodifikasi editor itu sendiri, menyesuaikannya dengan keinginan Anda, sehingga terasa sealami mungkin bagi Anda.
Beberapa fitur VS Code adalah IntelliSense, running and debugging, built-in Git (atau bekerja dengan penyedia SCM lainnya) dan banyak pilihan dan kemungkinan untuk meregangkan dan menyesuaikan alat dengan ekstensi.

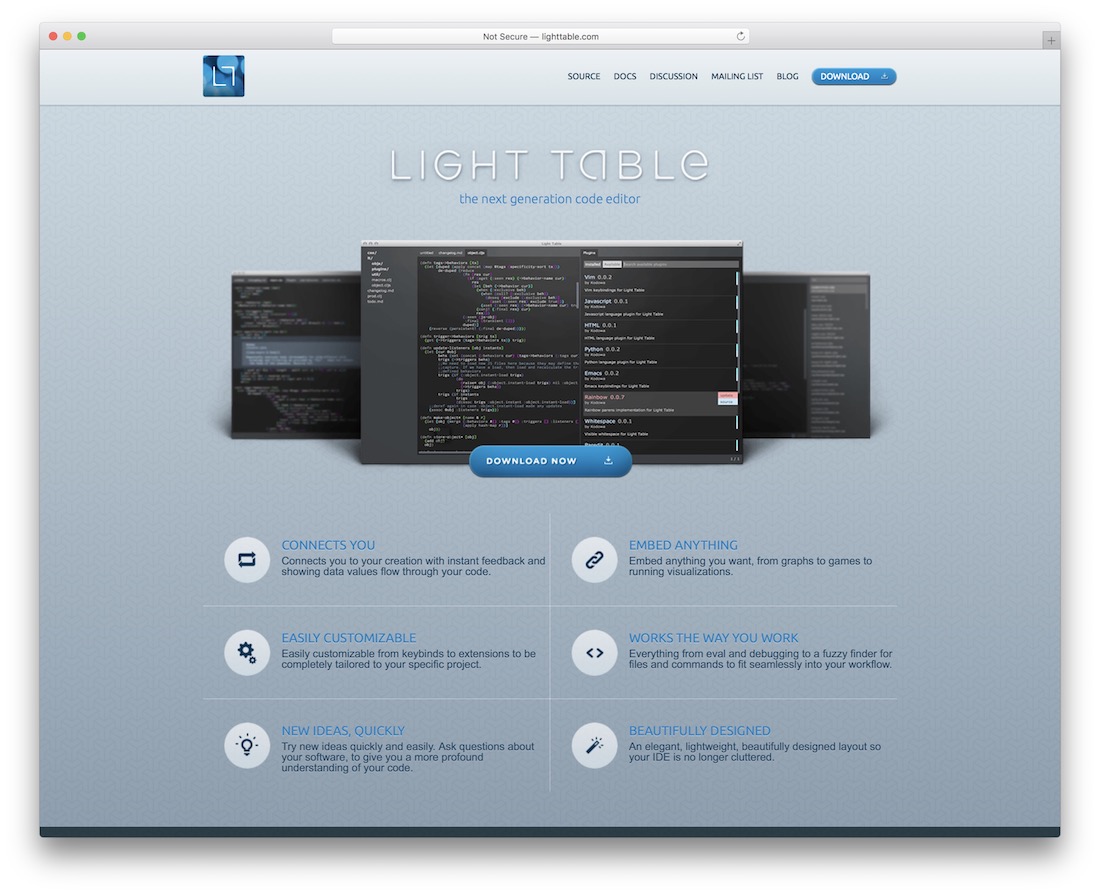
Dengan banyaknya editor kode yang tersedia untuk desainer web, Anda dapat dengan mudah menemukan editor yang paling sesuai dengan Anda. Jangan ragu untuk mencoba dan menguji beberapa terlebih dahulu sebelum Anda memutuskan pemenangnya. Alternatif lain yang tidak boleh Anda lewatkan adalah Light Table. Ini sepenuhnya fleksibel dan dapat diperluas untuk bekerja dengan apa saja seperti jimat. Sebelum melanjutkan, Anda juga dapat melihat pratinjau video terlebih dahulu dan melanjutkan dari sana. Ini akan memberi Anda pemahaman yang lebih baik tentang bagaimana Light Table beroperasi secara langsung.
Jalankan ide-ide dan prototipe baru dengan cepat, sematkan apa pun yang Anda inginkan, buat penyesuaian, dan lainnya, semua ini dengan bantuan dari Light Table Bagian desain editor juga sangat menarik bagi mata, jadi pengalaman Anda menggunakannya akan selalu menyenangkan.

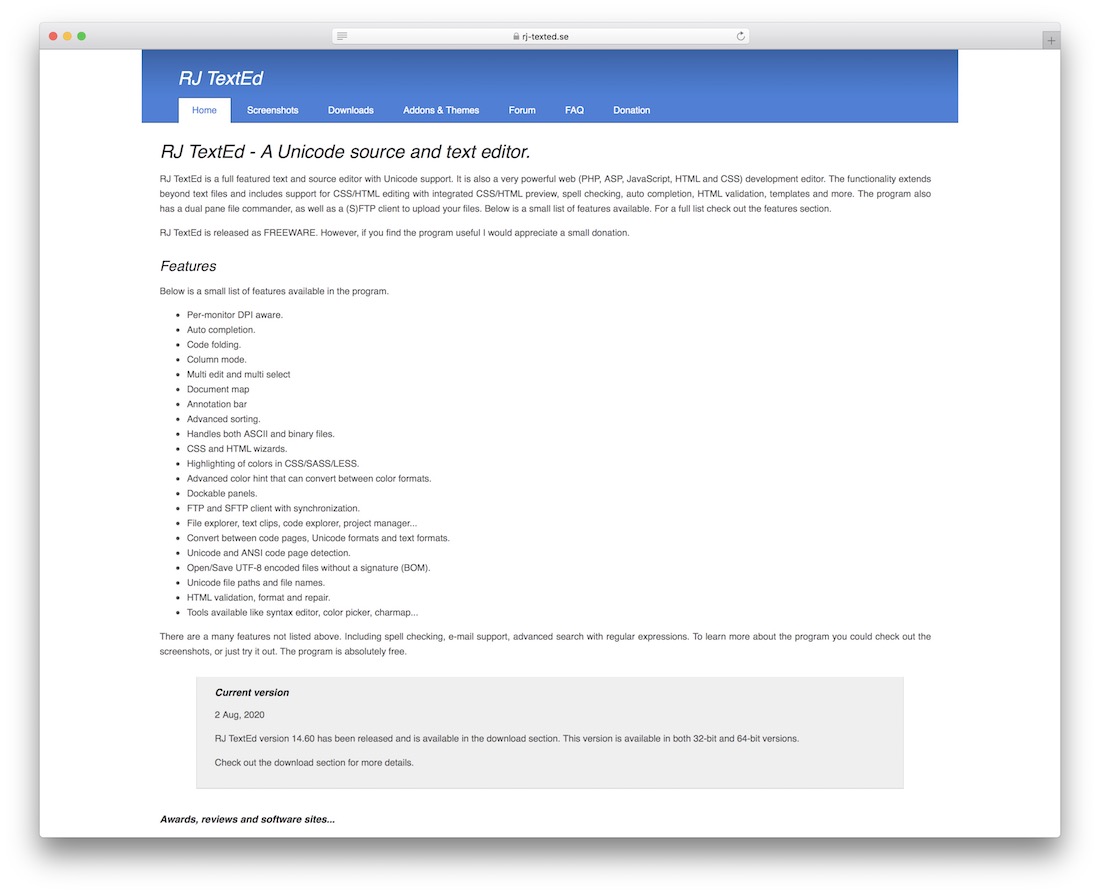
Dengan RJ TextEd, Anda dapat mengedit teks dan kode sumber dengan mudah, berkat fitur dan fungsinya yang tidak pernah habis. Muncul dengan dukungan Unicode dan dengan mudah menangani berbagai proyek pengembangan web dan aplikasi yang sedang Anda kerjakan. RJ TextEd sepenuhnya mendukung pengeditan CSS dan HTML, pelengkapan otomatis, templat, pemeriksaan ejaan, dan banyak lagi.
Beberapa ciri lain yang menyertai RJ TextEd termasuk pelipatan kode, peta dokumen, bilah anotasi, mode kolom, dan panel yang dapat dipasang ke dok. Untuk memiliki pemahaman penuh tentang seberapa kuat program ini sebenarnya, coba saja, karena sepenuhnya gratis. Selain itu, Anda juga dapat mengakses bagian forum, mencari informasi dan tip tambahan, bahkan mengajukan pertanyaan. Mulailah dengan langkah kanan dengan RJ TextEd dan ambil pengeditan teks dan pengembangan web ke tingkat lain.

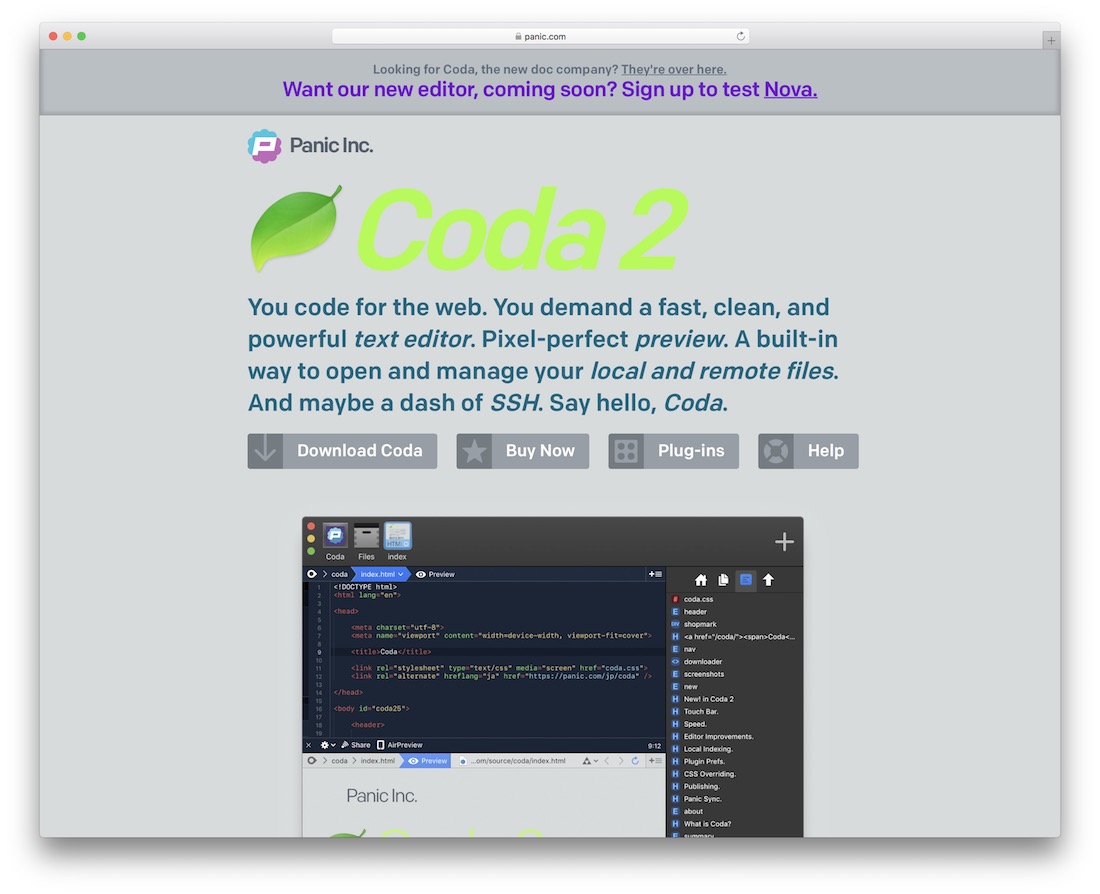
Jika Anda mencari solusi sederhana untuk membangun situs web tanpa gangguan, Coda kemungkinan akan menjadi jawaban Anda. Coda adalah editor teks sempurna yang mendukung sintaks pengkodean, banyak bahasa, dan opsi penyorotan kode lainnya yang akan membuat pengembangan menyenangkan dan menarik. Para desainer yang lebih teknis akan menikmati editor database MySQL built-in. Ini memberi Anda keunggulan atas keharusan menggunakan alat yang berbeda untuk mengembangkan situs yang sama.

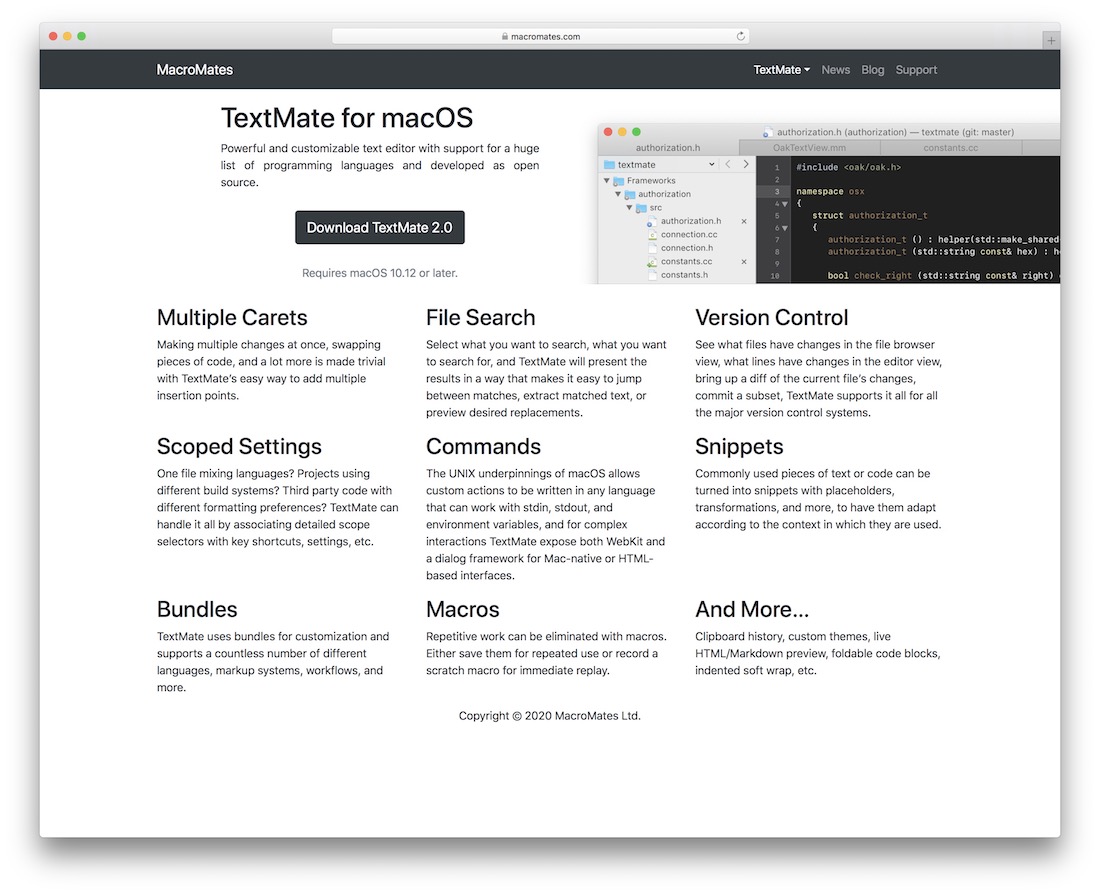
TextMate, meskipun terbatas hanya untuk pengguna OS X, adalah salah satu editor teks / kode paling komprehensif di pasaran. Ini tidak dilihat sebagai IDE; tetapi berkat fitur potongan dan makronya, ini telah menjadi pengganti yang bagus untuk desainer dan pengembang yang membutuhkan penyesuaian dan fleksibilitas dalam alur kerja mereka.

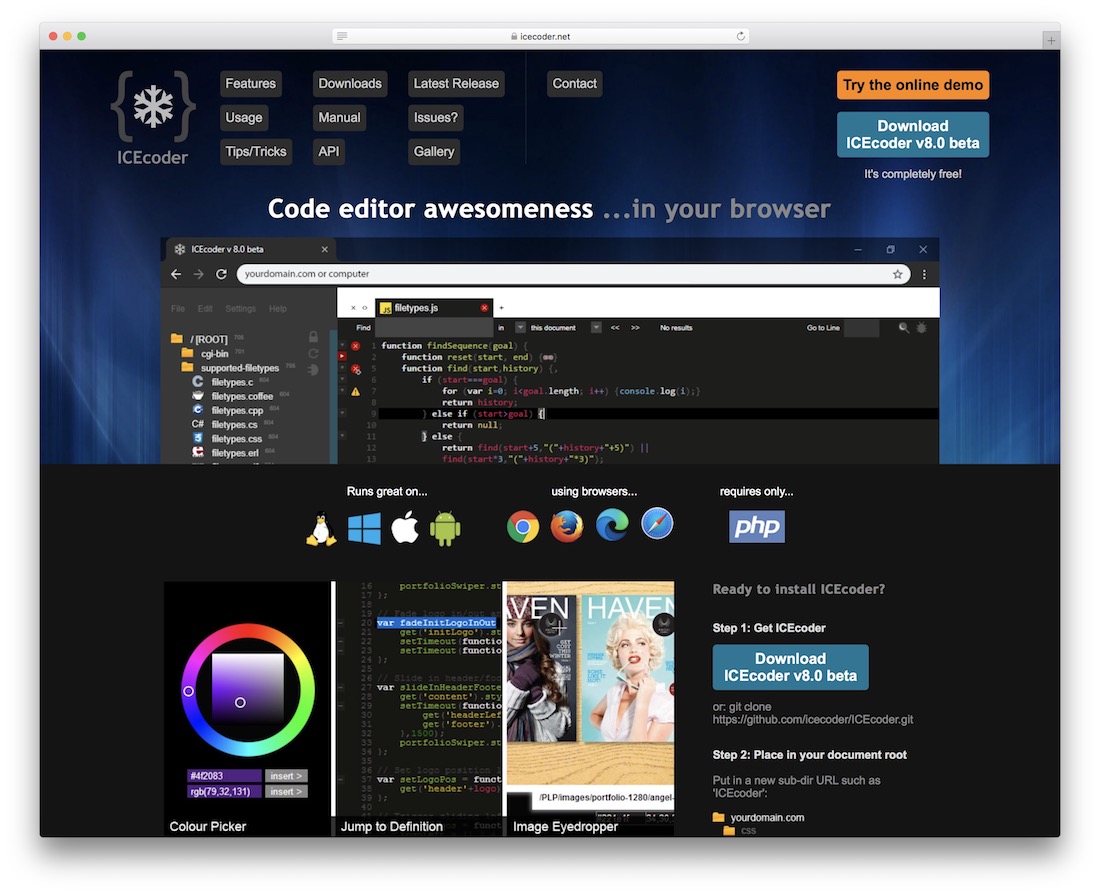
ICEcoder menonjol dengan menjadi satu-satunya editor kode browser yang dapat Anda gunakan, baik online maupun offline. Kemampuan untuk mengedit kode secara langsung di browser menarik karena banyaknya fleksibilitas yang dibawanya untuk pengujian langsung kode Anda dan mengalami pertumbuhan desain saat terjadi, secara real-time. Tema, petunjuk kode, manajemen basis data, dan banyak fitur lainnya yang akan menarik bagi pengembang maupun perancang.